Knowledge base
1000 FAQs, 500 tutorials and explanatory videos. Here, there are only solutions!
Thank you for trusting Infomaniak with your website hosting and creating its content with Site Creator. This guide helps you quickly use the essential functions of this accessible and simple site creation tool.
Preamble
- Site Creator is available…
- … with each paid web hosting
- … or standalone (standalone available in 3 versions) and does not require any other particular offer in this case
- It is recommended to use the latest version of a browser such as Chrome, Firefox, Safari, and Microsoft Edge, preferably on a computer.
Operation Guides
Basic Information:
- Manage Pages
- Simple Page Editing
- Manage Content Blocks
- Manage Media (Images, Videos, Documents, etc.)
- Manage Navigation Menu(s)
- Manage Themes, Colors, Fonts
- Manage Site Name and Details
Advanced Information:
- Advanced Page Editing
- Manage Additional Modules (Gallery, Blog, Shop, etc.)
- Manage Languages and Translations
- Create a Contact Form
- Cookie Management (GDPR)
- Site Creator Limitations
You can also delete your site created with Site Creator and start over by creating a new blank site.
Learn more about Site Creator:
- French | Webinar recorded at Infomaniak's premises.
- German | Quickstart :: Tutorial
- Italian | Tutorial
Contextual Help
To view or review the contextual help when starting Site Creator, click here in your Manager:
In case of a problem, consult the knowledge base before contacting Infomaniak support.
Click here to share feedback or a suggestion about an Infomaniak product.
This guide will help you resolve issues with the connection between Site Creator and your domain names if you are unable to connect Site Creator to a domain.
Common issues and solutions
Depending on the status of your domain name, follow the corresponding solution below:
| Domain name | Recommended actions |
|---|---|
| external to Infomaniak | Order a corresponding DNS zone or transfer the domain to Infomaniak |
| already linked to a hosting/site or defined as synonym domain | Remove the existing site or dissociate the domain |
| already linked to a site with a dedicated IP | Uninstall the dedicated IP |
| already linked to a SSL certificate (self-signed, DV or EV) | Uninstall the certificate |
| do not have technical rights to the linked hosting | Modify permissions |
This guide explains how to obtain and connect to Site Creator Infomaniak with an existing web hosting.
Preamble
- Site Creator is available…
- … either for free with each paid web hosting.
- … or standalone (standalone in 3 versions) and does not require any other particular offer in this case.
- Refer to this other guide to compare the different formulas available to you.
- You do not need any download to use Site Creator, everything happens online on an interface accessible from any browser.
1. Add Site Creator to your existing web hosting
To add Site Creator to a site of your existing web hosting:
- Click here to access the management of your hosting on the Infomaniak Manager (need help?).
- Click directly on the name of the hosting concerned.
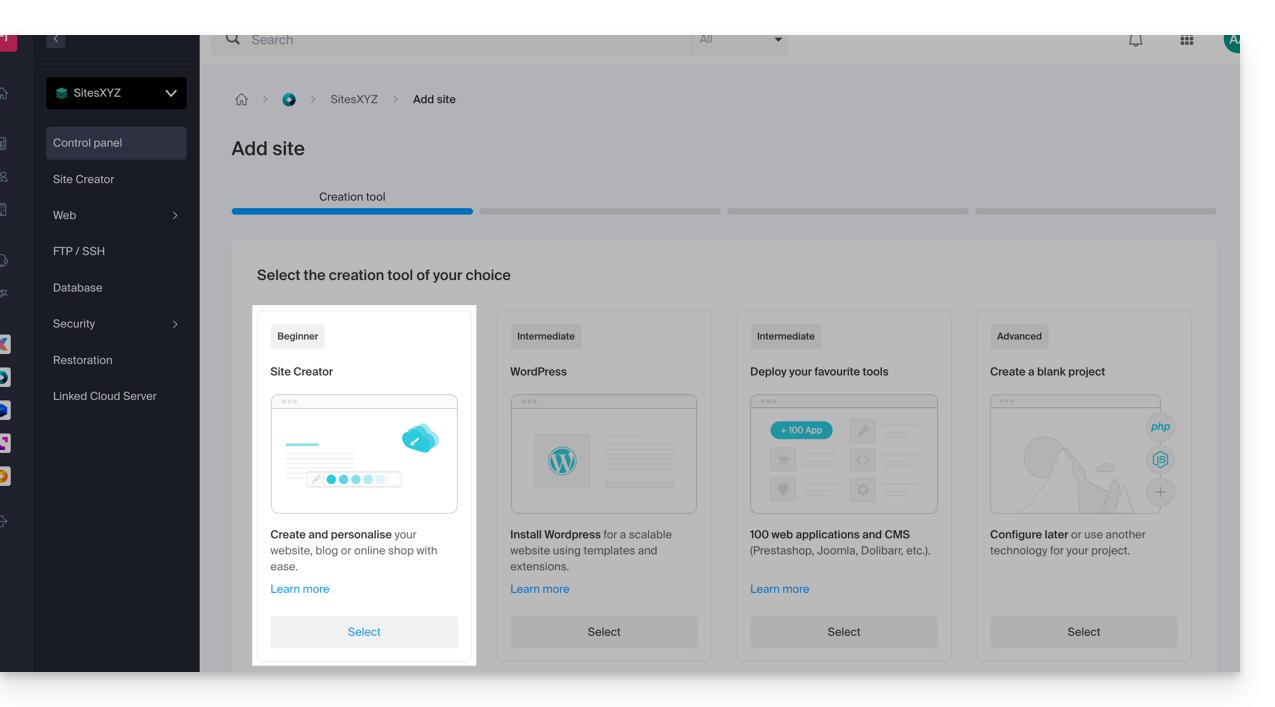
- To add a site, refer to this other guide from point 3 and choose Site Creator at point 4:

2. Order Site Creator without specific hosting
To obtain Site Creator standalone, access the description of the Site Creator Free, Lite and Pro offers and let yourself be guided by clicking on the button of the offer that interests you.
Access Site Creator
To start using Site Creator to design your website:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click the Edit my site button to start the editor:

When Site Creator is installed on your site and you navigate on it, if you have not logged out of the Infomaniak Manager, then the editing menu will be visible (to you only) to use the editor at any time.
You can hide it and come back to it whenever you want:

This guide explains how to create galleries with your photos in Site Creator Infomaniak.
Create a photo gallery
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Once in Site Creator:
- Click on the Settings button in the left sidebar, your list of pages will appear.
- Click on the Add a page button below the existing tree structure.
- Enable Show more options to select the page type PHOTO GALLERY:
- Choose a page name.
- Validate.
The new page with the photo gallery module appears on the screen.
Set up the photo gallery
To do this:
- Hover over the module to access the gallery settings.
- Click on Edit:

Photo albums
You can create additional photo galleries for your various albums:

Change the order of the photos
When your gallery is created, each new photo you upload from your computer is added to the end of the photo list; you can easily change this order by dragging the photos with the mouse when you edit a gallery:
Additionally, you can add a description to any of your photos. Under each image, you will notice the "Image Description" field. Start typing your description there and press the green button to save the changes:
Add an image slider widget
To configure one or more dynamic Slider widgets, on which one or more photos will slide laterally (with no connection to the photo galleries described above):
- Click on the Applications button in the left sidebar.
- Click on Slider:

- Configure the widget according to your preferences.
- Insert the configured widget in the desired location by clicking on Content then Apps and choose Slider:

This guide details the limits of Site Creator by Infomaniak.
Site Creator Limits
Access the description of the Site Creator Free, Lite and Pro offers to compare the limits according to the offer you have.
In summary, Site Creator is available…
- … with each paid web hosting (the offer is equivalent to a Site Creator Pro without the free domain name)
- … or standalone (standalone available in 3 versions Free, Lite and Pro) and does not require any other particular offer in this case
Content
- The maximum number of pages that can be created, indicated on the sales page, includes any legal pages if you use them.
- With the Pro version, there is no limit to the number of pages or shop articles that can be added by Site Creator.
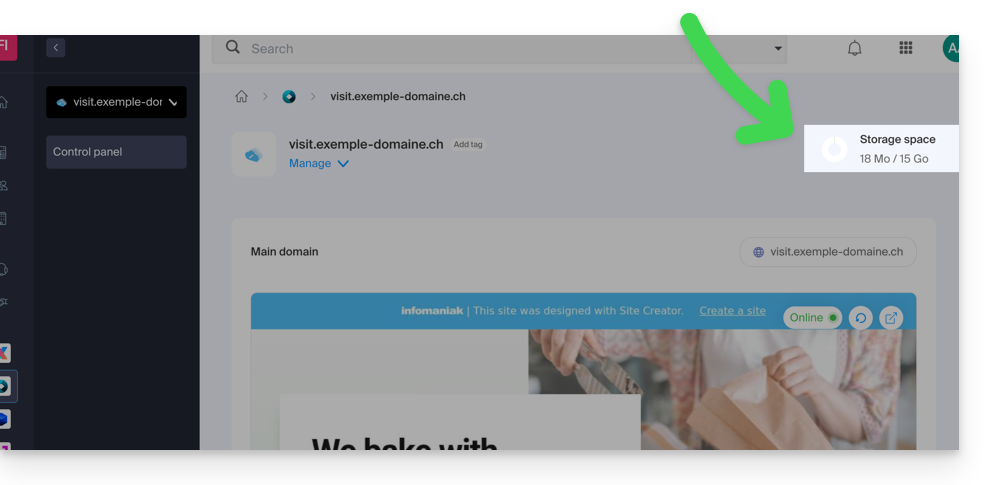
- The remaining free disk space available depending on the offer you have is specified on your dashboard:

FTP Management
- You cannot access the files of your site on the server side, either by FTP or by any other means than the manager proposed from the Infomaniak Manager.
Web Site Export
- It is not possible to import or export the website (to another host or other hosting for example).
- Themes or modules are not exportable (nor importable — refer to this other guide).
This guide details the behavior of Site Creator Infomaniak and the site created with it, facing different screen formats and resolutions.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click on the Edit my site button to start the editor:

View the site on different devices
Sites created with Site Creator are automatically adapted to browsers regardless of their support (computer, mobile device, tablet, large and small screen, etc.). But they may react differently according to certain parameters that you can adjust. To preview the site version according to the reading support, click on the blue … button located at the very bottom of the left sidebar to expand the publishing and preview options:
Click on Preview then at the top of the page, click on the action menu to the right of Preview to change the reading device type.
Display your site in reduced width
You can reduce the width of your site. But this display within a "container" or "box" will only be visible on large screens like desktop computers:
- Click on the Design button in the left sidebar.
- Click on More settings:

- Save the changes at the bottom of the page.
Hide a content block based on the device type
In the options of a content block, you can set it to display only on certain types of devices (e.g., mobiles):
This guide explains how to add and configure an online store module on your site created with Site Creator Infomaniak to get started with e-commerce and offer your products for sale.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Add the online store to Site Creator
Dedicated themes
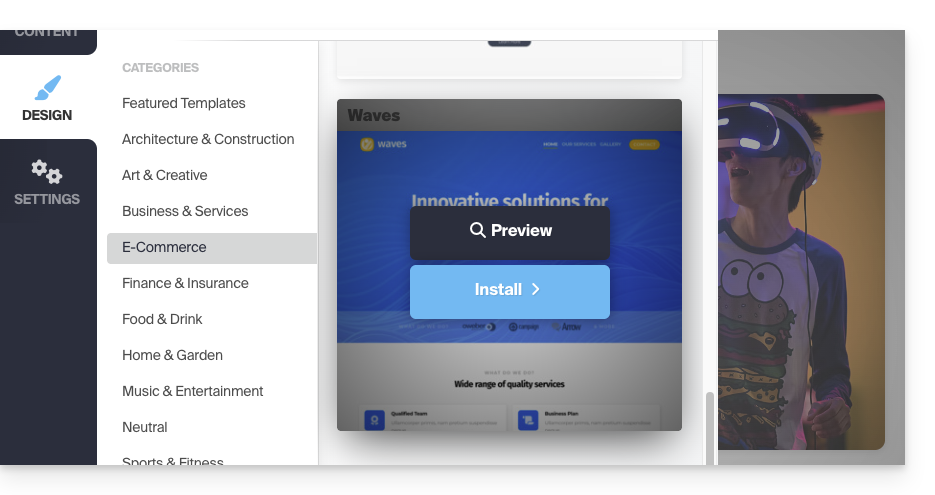
If you plan to create a site entirely dedicated to your products in the form of an online store, you can choose from the start to apply a theme from those in the E-Commerce category:
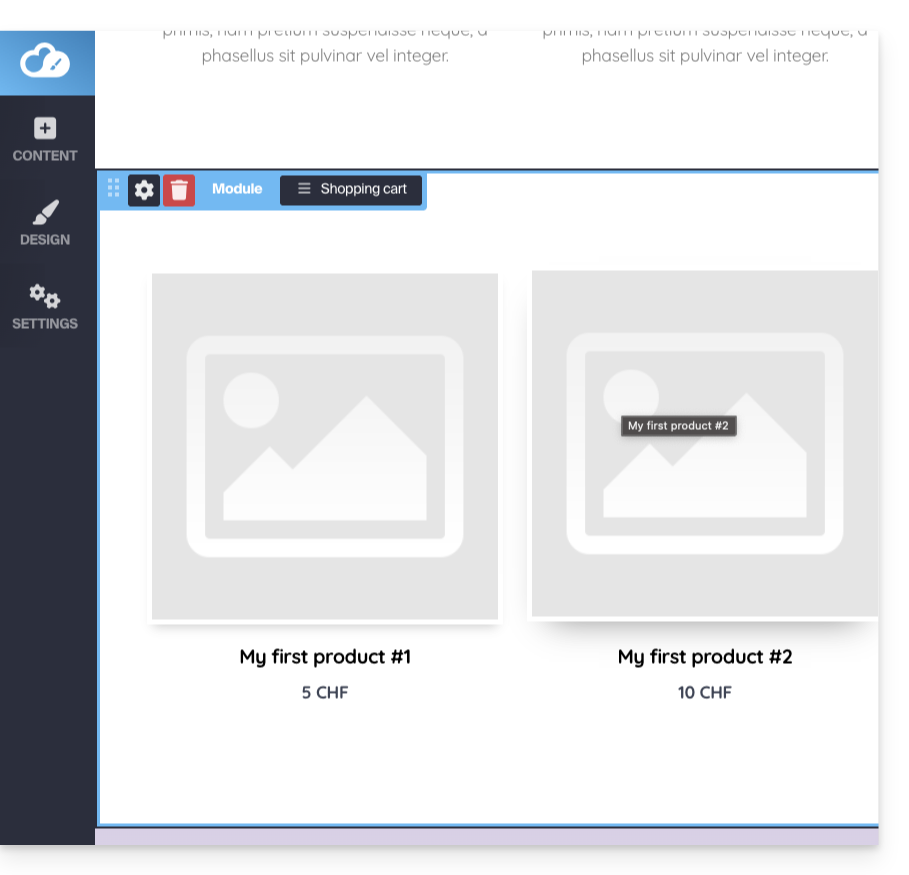
Shop module for Site Creator
If the Shop module is not yet integrated into your pages, simply add it to the location of your choice:
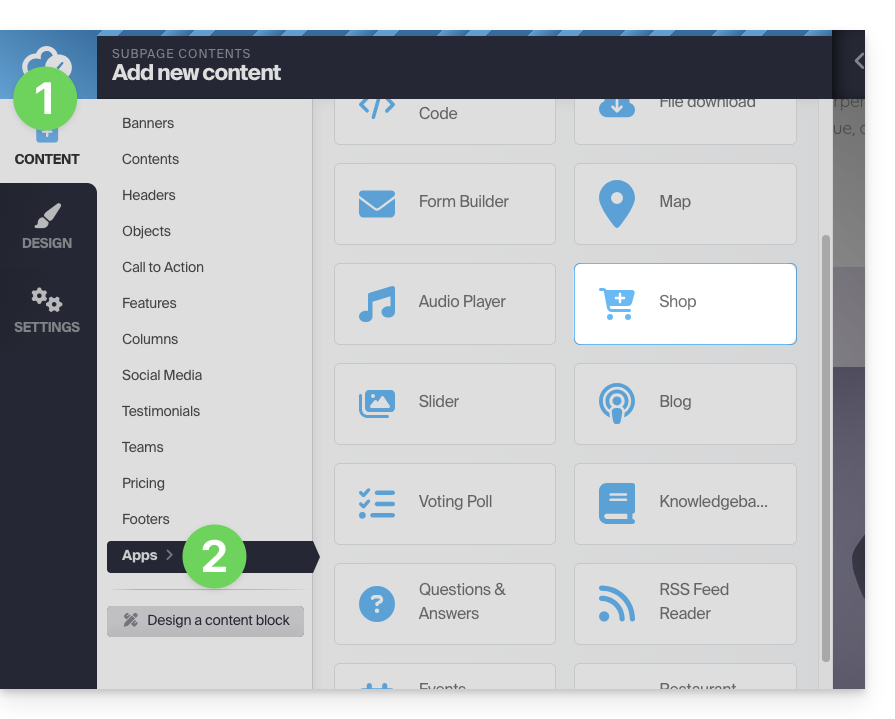
- Click the Content button in the left sidebar.
- Click on Applications at the bottom of the list, then on Store:

- The store and 3 example products are inserted:

Configure the store
Refer to this other guide regarding the different store configuration options for Site Creator.
This guide concerns messages sent from Site Creator (contact form or e-commerce module, for example).
Preamble
- By default, emails are sent via the unauthenticated PHP mail() protocol.
- It is recommended to change this in favor of the authenticated SMTP method.
Change the sending method
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product in question.
- Click on Customize my site:

To change the email sending method from Site Creator:
- Click on the Settings button in the left sidebar.
- Click on General settings.
- Click on the blue link More settings:

- Choose the SMTP method by completing it according to your email address as indicated below:

- Save the changes.
Settings to use
- Outgoing SMTP server = mail.infomaniak.com
- SMTP port & encryption protocol and command/method to enable this protocol:
- Prioritize port
587+ STARTTLS: this is the official technical standard and the most compatible method with the majority of modern systems for authenticated submission. - Tolerate port
465+ SSL/TLS only as a compatibility option or alternative, specifying that it is implicit encryption, but that 587 remains the recommended choice.
- Prioritize port
- Username = the full & complete email address
- Password = the one assigned to the email address
This guide explains how to change the language of the Site Creator Infomaniak interface and how to manage the translations of your pages.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click on the Edit my site button to start the editor:

Change the interface language
To modify the language of Site Creator:
- Click on the Settings button in the left sidebar.
- Click on General settings.
- Change the language of Site Creator:

A dropdown menu allows you to change the language of the Site Creator editor interface (this will also translate some elements accessible to the visitor, such as the Search button of the search bar, etc.); the choices are German, French, Spanish, Italian, and English.
Don't forget to save your changes at the bottom of the page.
Offer your site in multiple languages
Automatic and on-the-fly translations of all your pages
To offer the translation of your site automatically:
- Click on the Applications button in the left sidebar.
- Click on the Translations module:

You can add or remove the languages in which your site will be offered to the visitor:
With the mouse, move the languages in the desired order, which affects the language selection dropdown menu (see below).
This menu can be activated in the lower part of the translation module configuration page:
Once the languages have been determined and classified in the upper part (don't forget to save your changes at the bottom of the page), activate the menu to give the visitor the choice of language via a dropdown menu at the top of the page:
Manually translated page
It is possible to propose a page (unique, per language) manually prepared in advance, to which the visitor will be redirected when they choose a language different from the main language via the language selection dropdown menu (see above).
To do this, you need to edit the desired language by clicking on the pencil icon ✎, then by clicking on the second radio button next to the field that allows you to specify the URL of your translated page:
It is therefore possible to write a page per language in advance. Ideally, you should hide this type of page from your main menu:
This guide concerns Site Creator by Infomaniak, which allows you to create a complete site composed of several pages.
Preamble
- The home page is mandatory (with or without header and footer).
- Add additional pages, blank, password-protected, or containing specific content directly (contact form, for example).
- Add legal pages (to include your terms and conditions of use / T&Cs, for example).
- They will all be part of the site's navigation menu(s).
- To (re)create a complete site with pages and subpages (examples of pre-designed sites), you can install a site template.
Add a page to the site
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

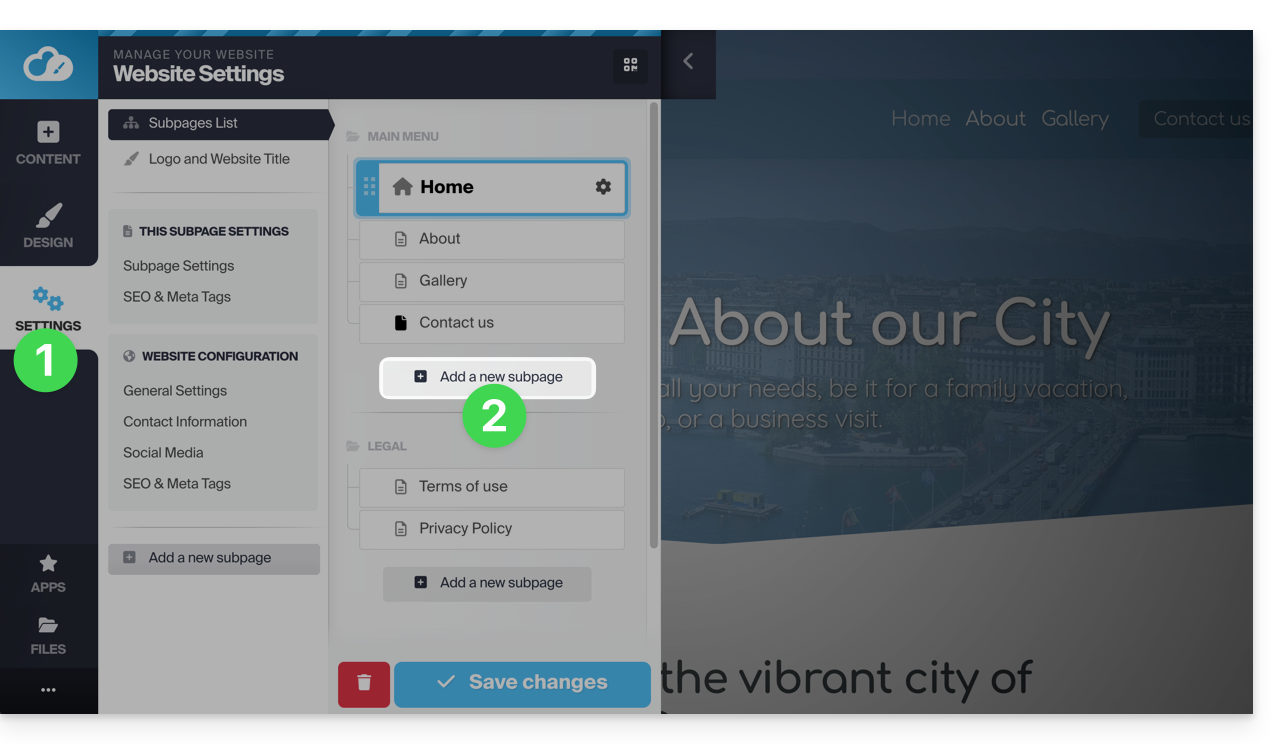
Once in Site Creator:
- Click the Settings button in the left sidebar - the list of your pages appears.
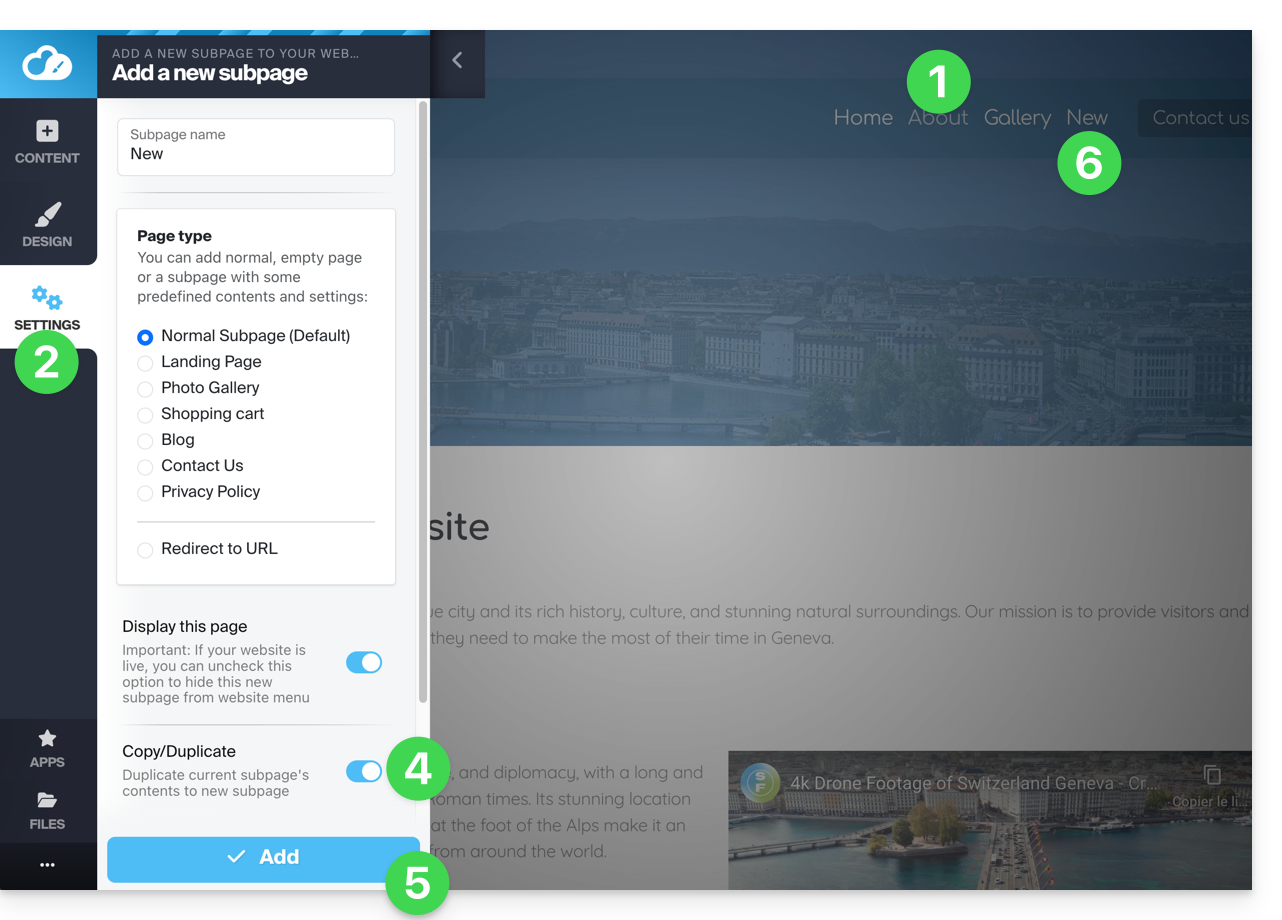
- Click the Add a page button below the existing tree structure:

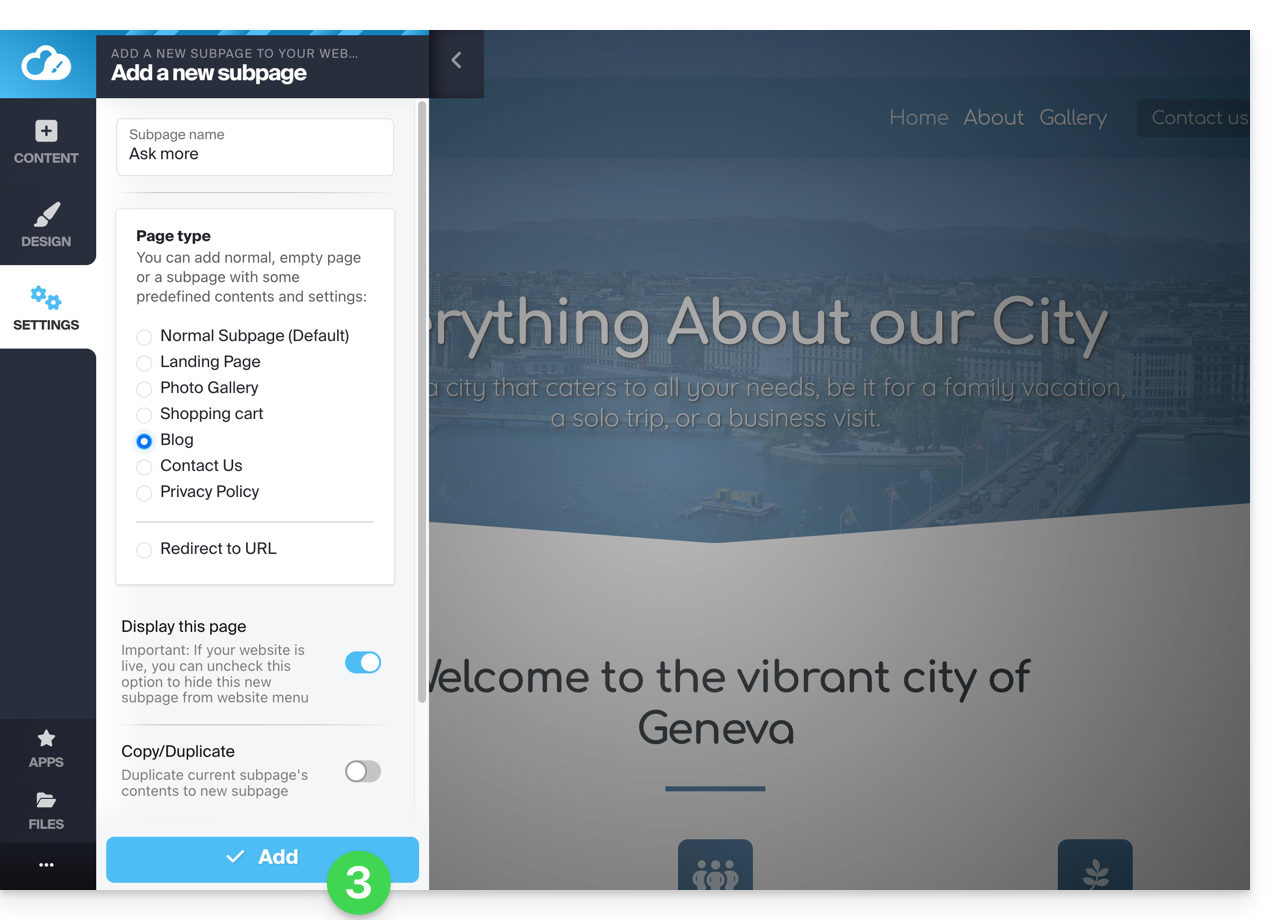
- Choose a page name and Show more options to choose the page type and other settings, then click to Add the page:

Copy / Duplicate a page
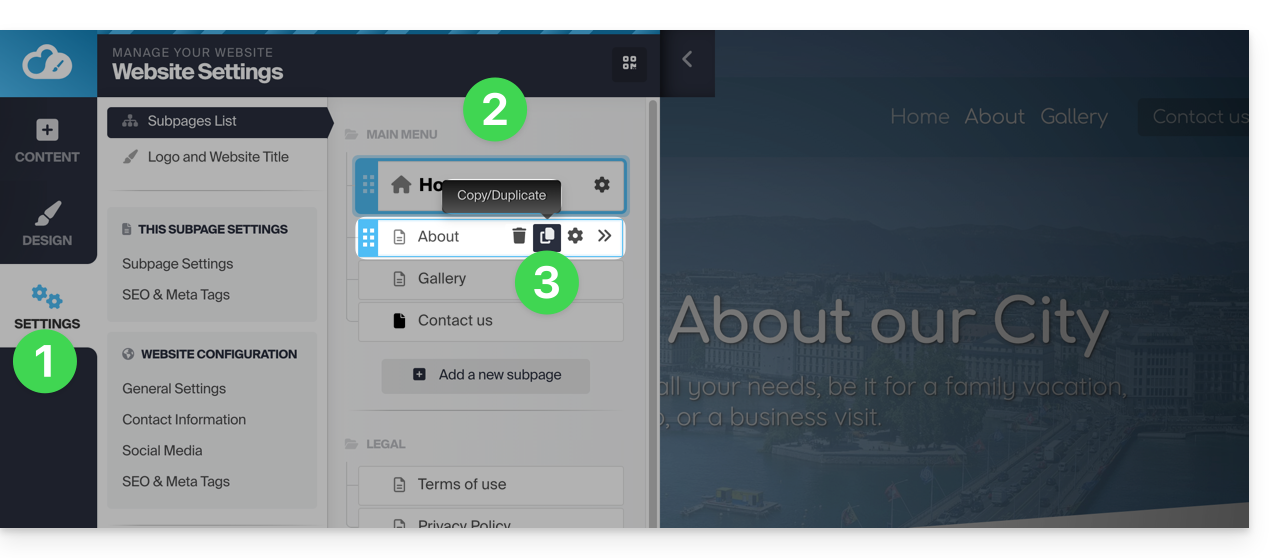
To do this:
- Click the Settings button in the left sidebar - the list of your pages appears.
- Hover over the desired page in the existing tree structure.
- Click on the duplicate icon that appears on hover:

Other option:
- Go to the page of your site that you want to clone.
- Click on the Settings button in the left sidebar menu.
- Click on the Add a page button below the existing tree structure. Choose a page name and Show more options to select the page type.
- In Show more options enable Clone / duplicate, to reuse the content of the current page.
- Click to Add the page.
- The new page appears in the menu with the same content as the page you were on at point 1:

Rename a page
To do this:
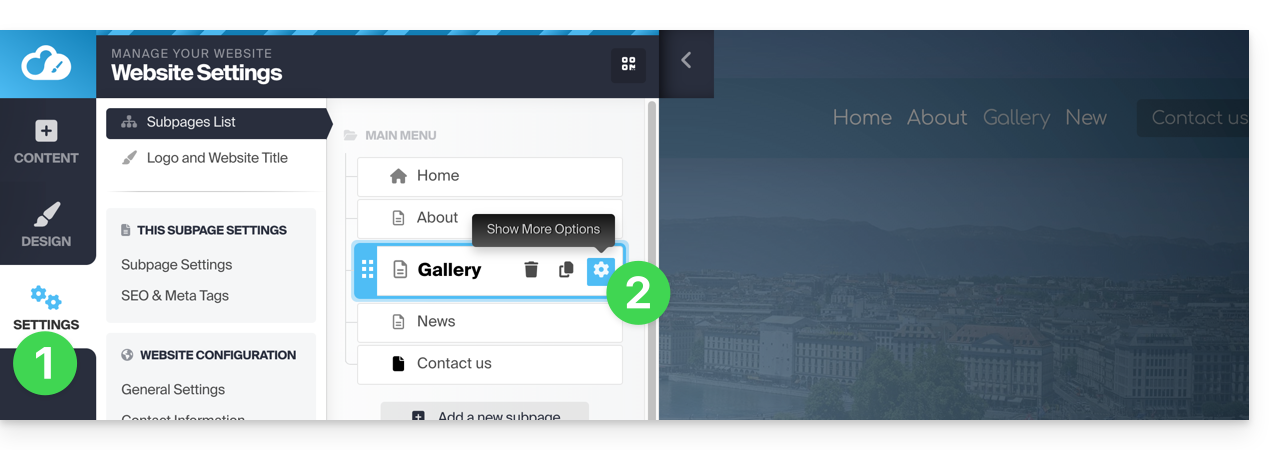
- Click the Settings button in the left sidebar - the list of your pages appears.
- Hover over the desired page in the existing tree structure and click on the gear icon to access the page options, including the display name:

Other option: under Settings, on the existing tree structure, you can directly rename your pages and then Save changes at the bottom of the page: 
Change the order of pages
This can be useful, for example, to set one of your current pages as the first page (home page) instead of the current home page. To do this:
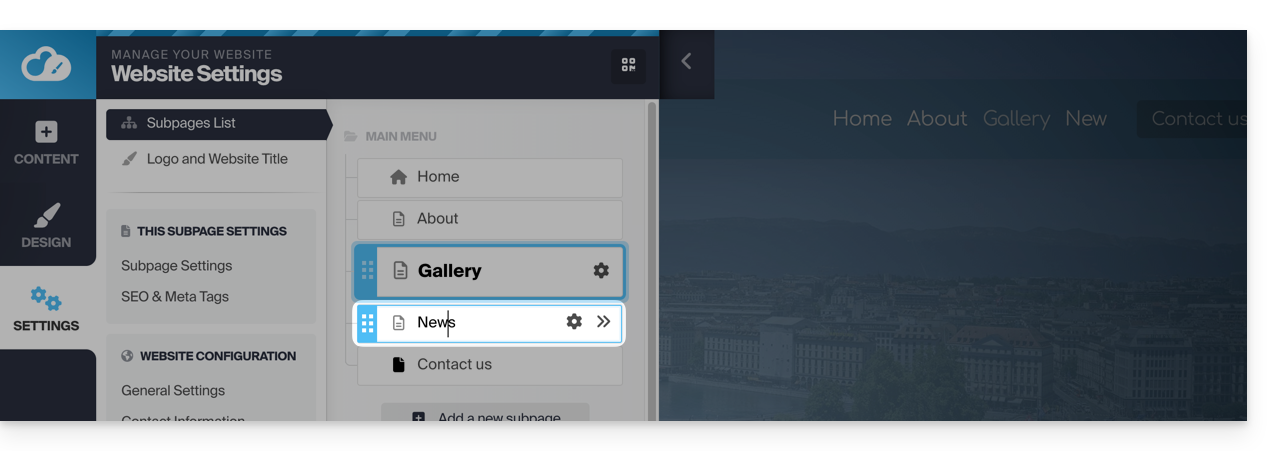
- Click the Settings button in the left sidebar - the list of your pages appears.
- On the existing tree structure, you can directly drag your pages to change their order (this mainly affects the display of pages within a menu) and then Save changes at the bottom of the page:

Delete a page
To do this:
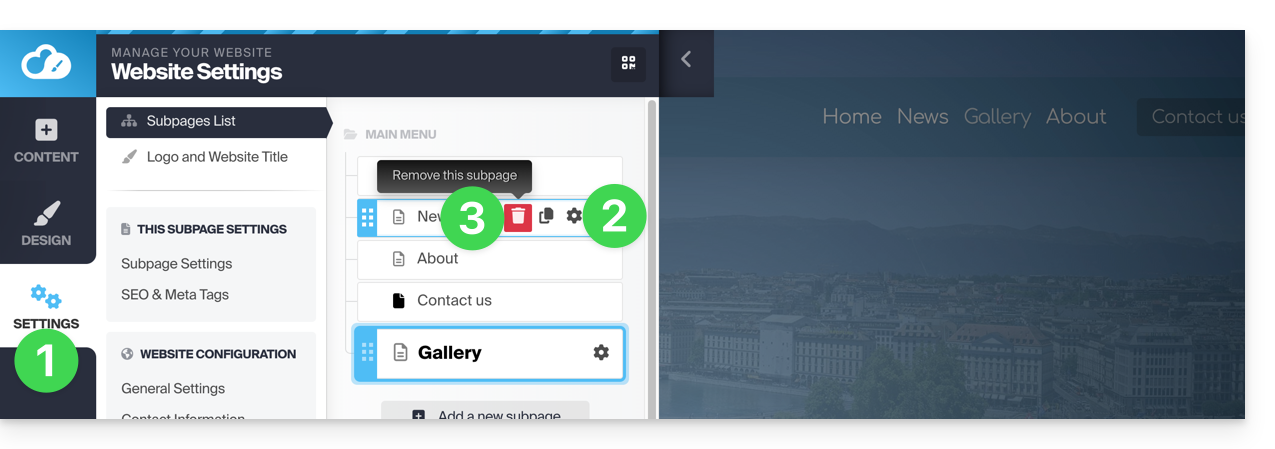
- Click the Settings button in the left sidebar - the list of your pages appears.
- Hover over the desired page in the existing tree structure.
- Hover over the gear icon and then click on the trash can that appears on hover:

- Confirm the deletion and the page will be removed without the possibility of undoing.
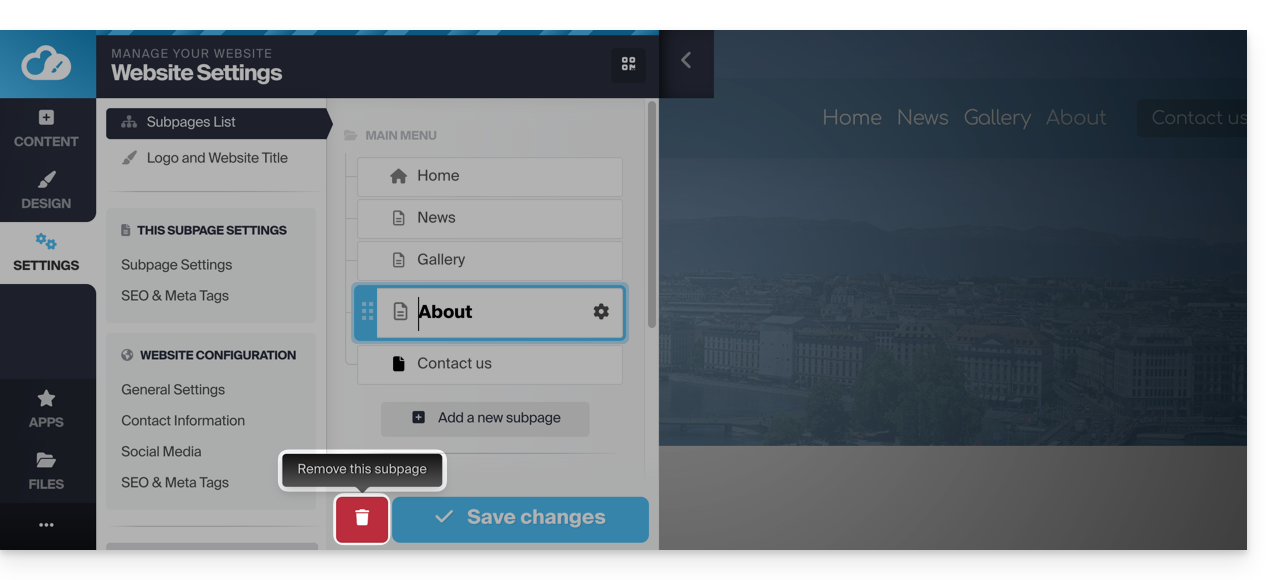
Other option: go to the page you want to delete. Under Settings, click on the red Trash button at the bottom of the page to delete the current page: 
Create a private/password-protected page
To do this:
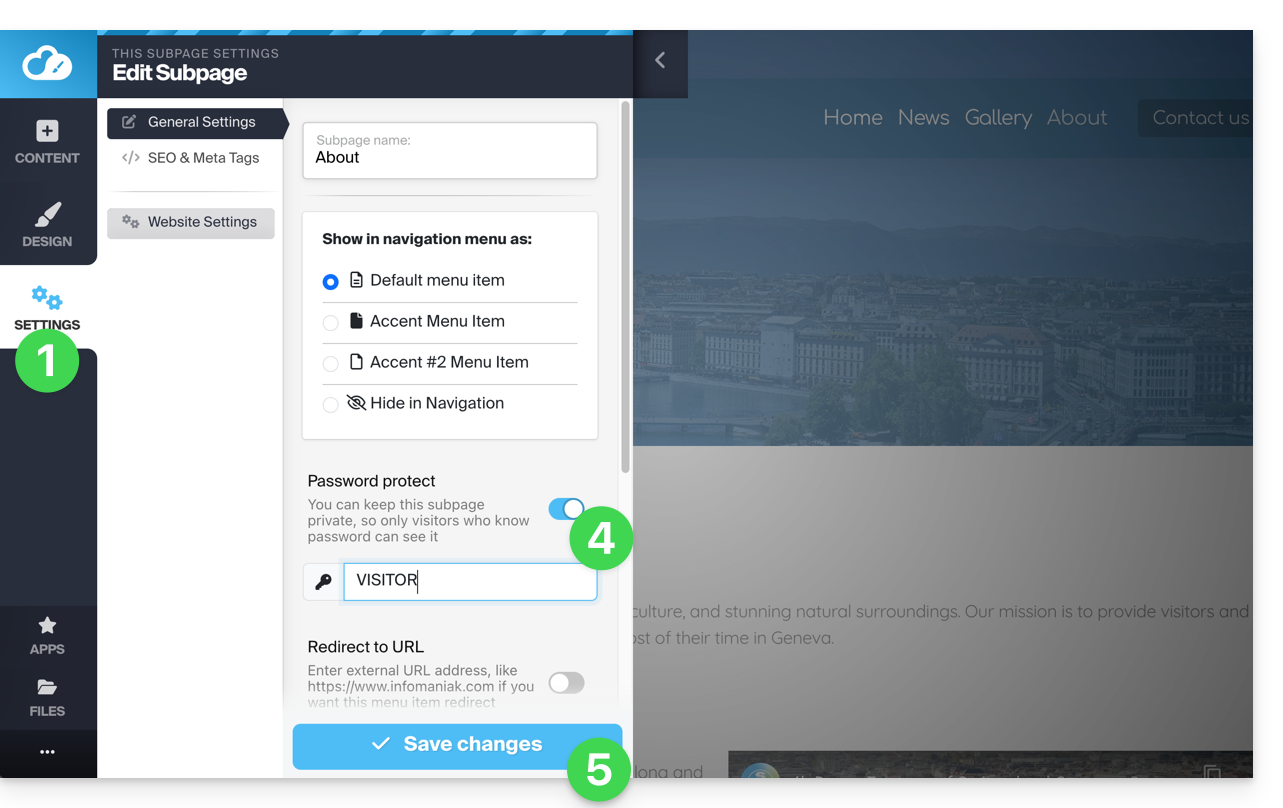
- Click on the Settings button in the left sidebar - the list of your pages appears.
- Hover over the desired page in the existing tree structure.
- Click on the gear to access the page options.
- Activate the password protection option to set a password that will be requested when viewing the page.
- Save the changes at the bottom of the page:

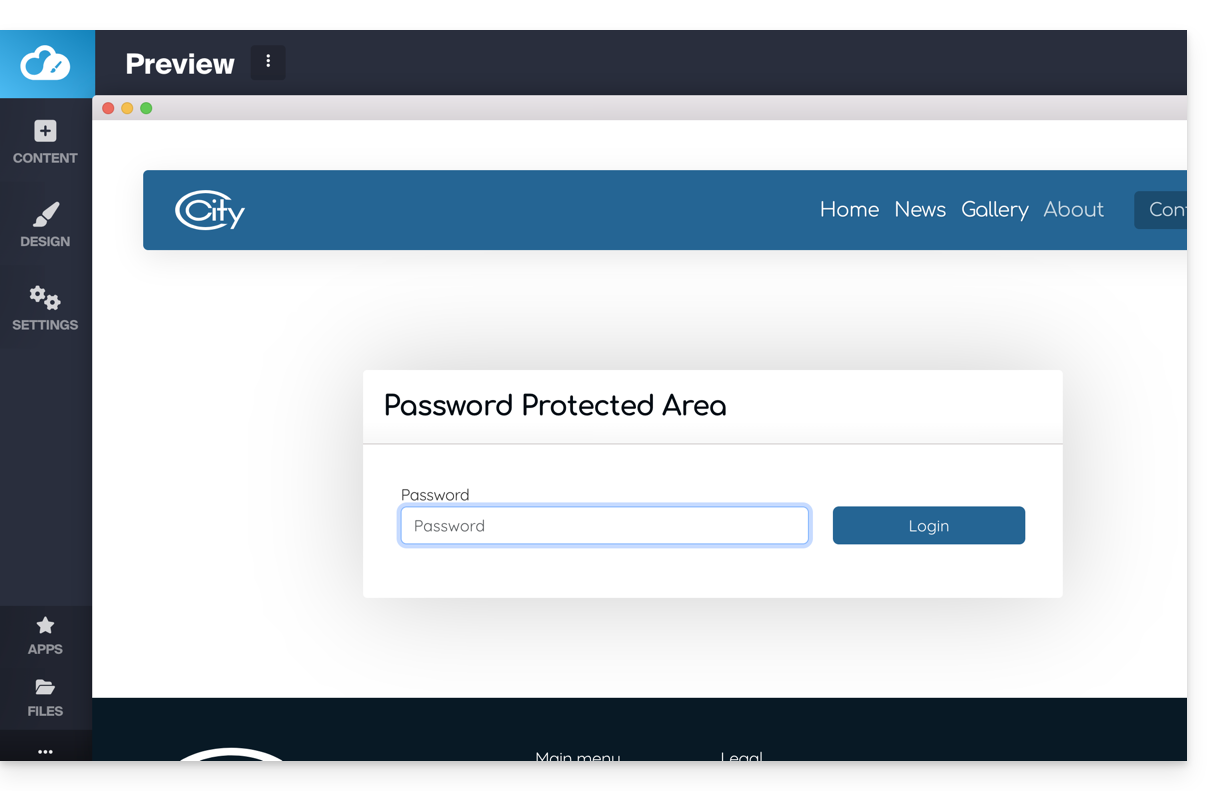
To test, visit the page from a private browsing window (to avoid being logged in to Site Creator) or preview the page from the editor:
Add a 'hidden' page
To add a page that will not appear in the main menu (but will remain accessible via its direct address and by a search engine if it indexes your page, as well as in the site map if you wish):
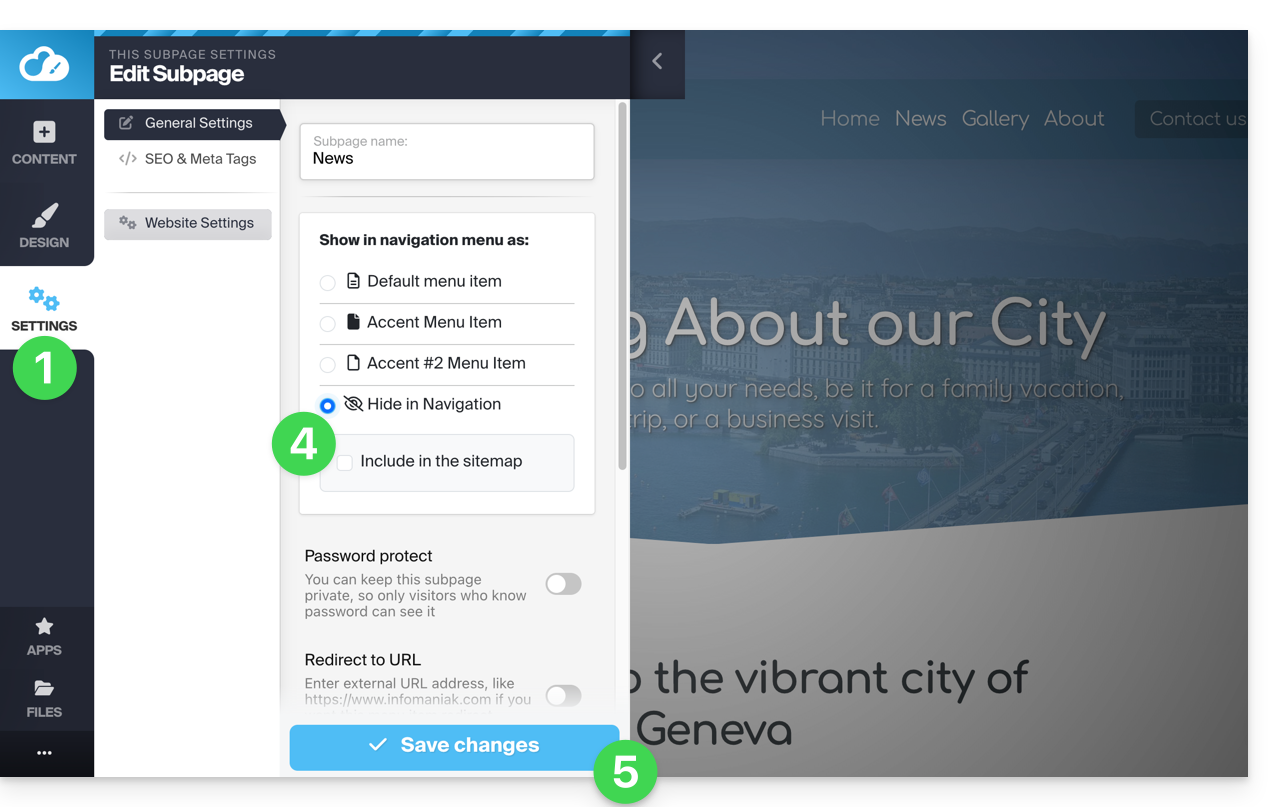
- Click the Settings button in the left sidebar - the list of your pages appears.
- Hover over the desired page in the existing tree structure.
- Click on the gear to access the page options.
- Choose the last display type to hide the page in the navigation and determine if you still want to include the page in the site map.
- Save the changes at the bottom of the page:

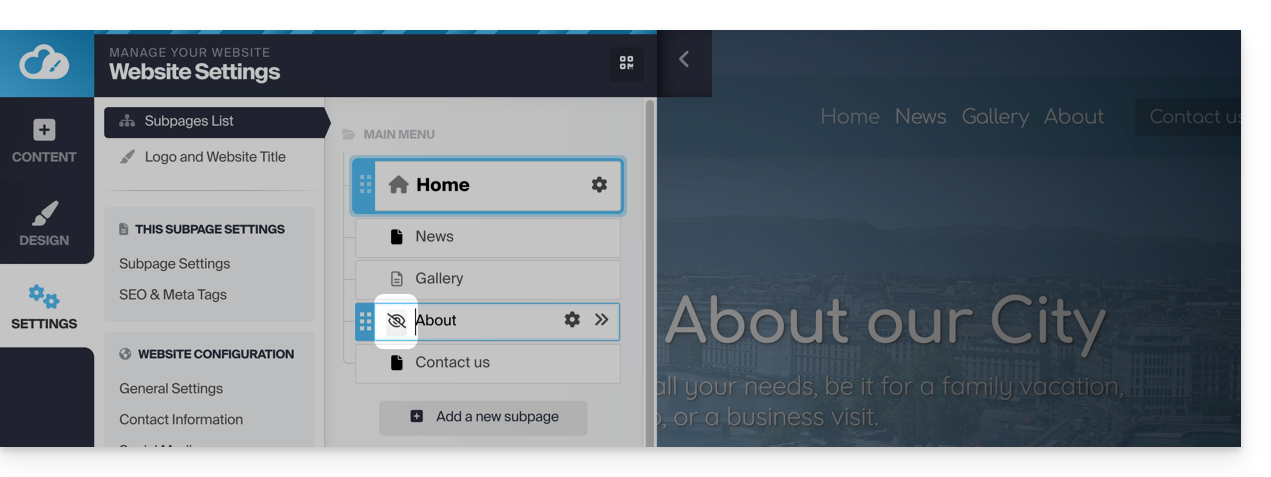
Another option: hover over the desired page in the existing tree and click on the page icon to the left of your page name until the crossed-out eye appears:

Save the changes at the bottom of the page.
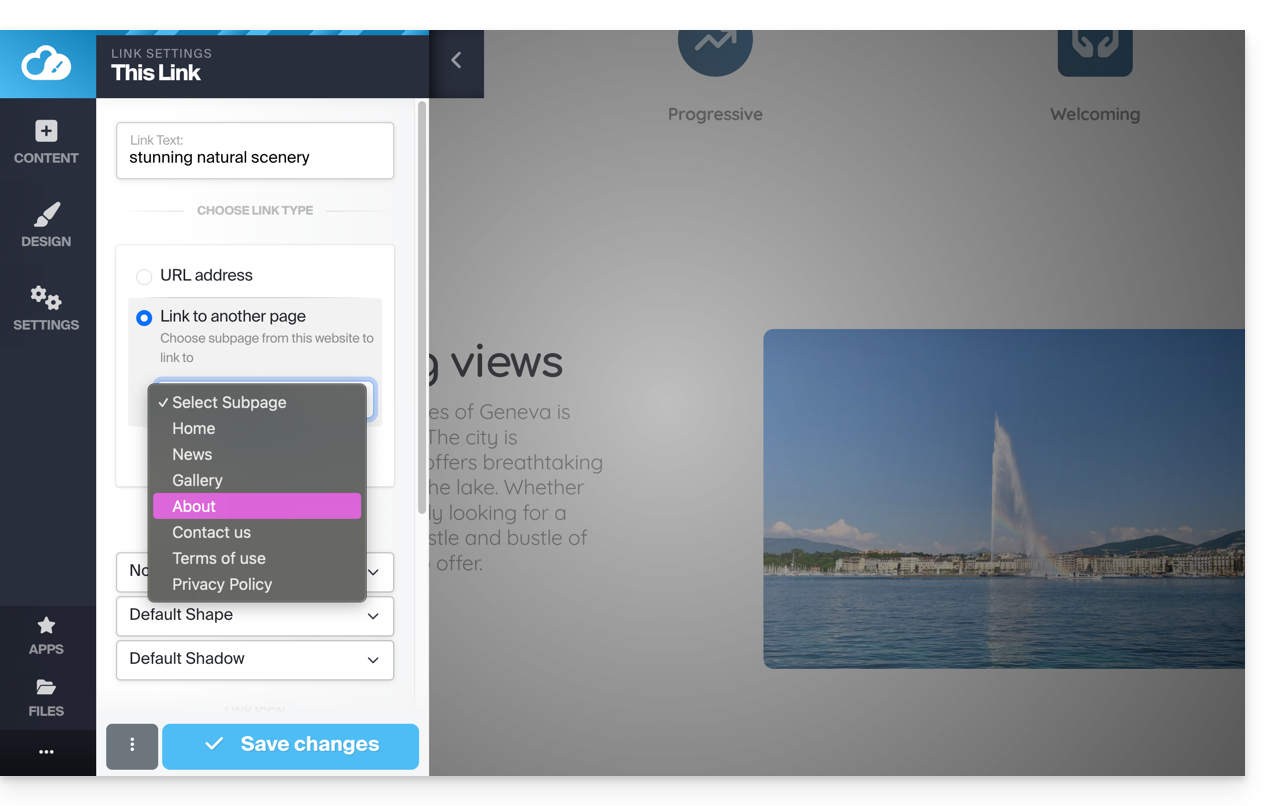
If necessary, you can create a link to this hidden page from another, as the hidden page will still appear in the site's page list when you add an internal link:
This guide is intended for users of Site Creator Infomaniak who wish to optimize the referencing of their site.
Preamble
- Infomaniak is one of the most performant hosts on the French-speaking market, which contributes to the good referencing of your sites.
- However, Infomaniak will not intervene on the content or development of hosted sites (refer to this other guide regarding referencing).
Add Site Creator to Google
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click on the button Edit my site to start the editor:

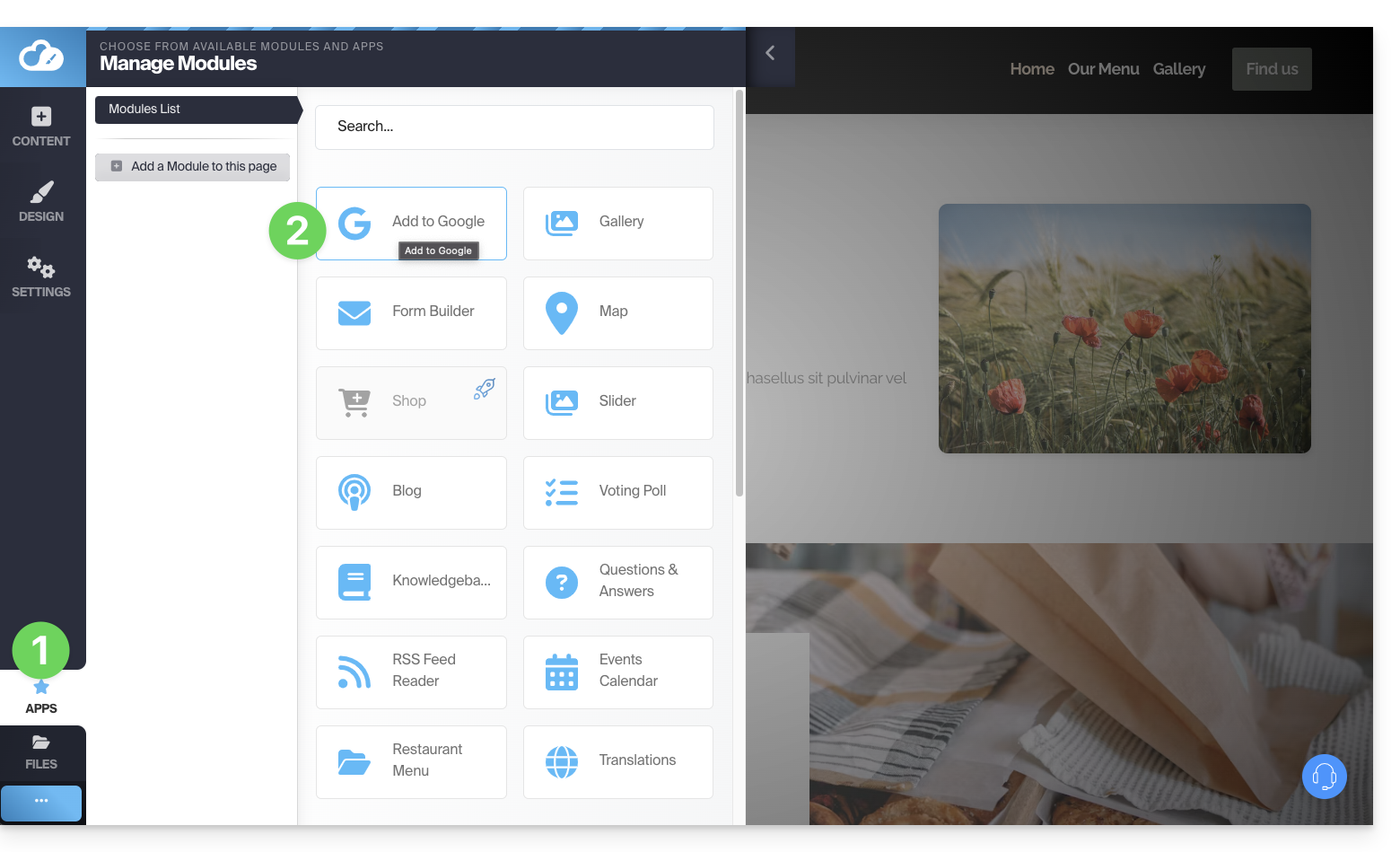
To submit your site to the Google search engine:
- Click on the button Applications in the left sidebar.
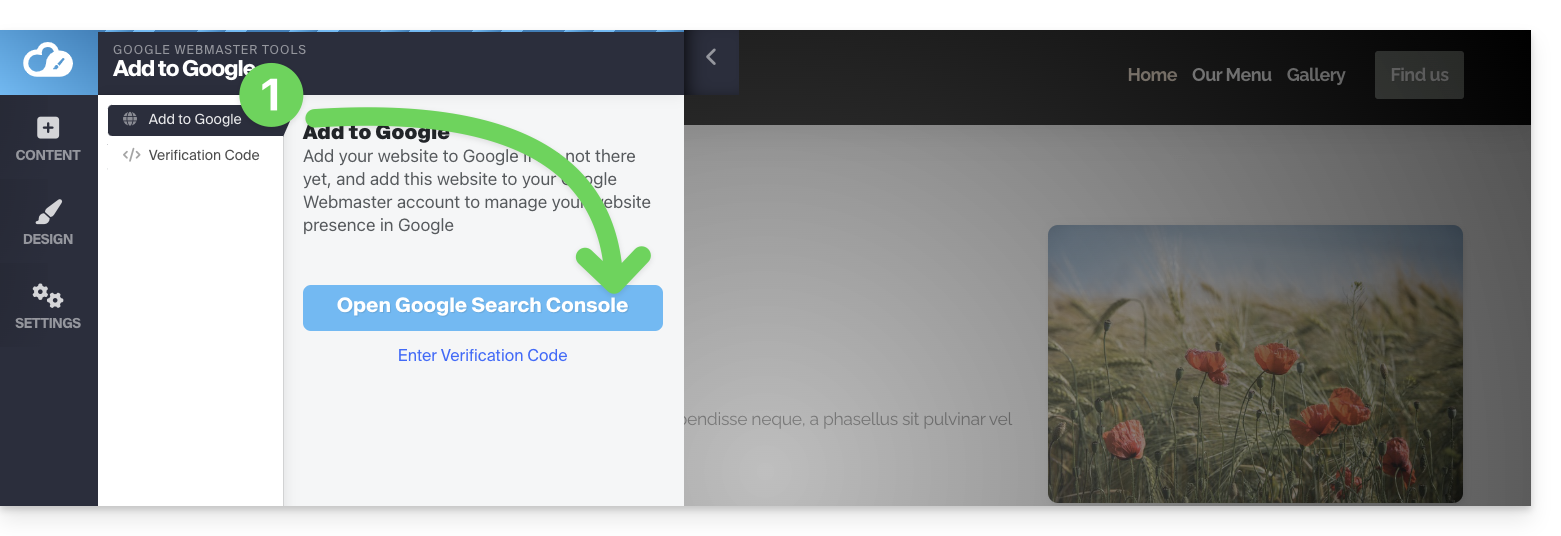
- Click on the application Add to Google:

This application allows 2 operations:
- Open the Google Search Console interface allowing the management of your site's analyses:

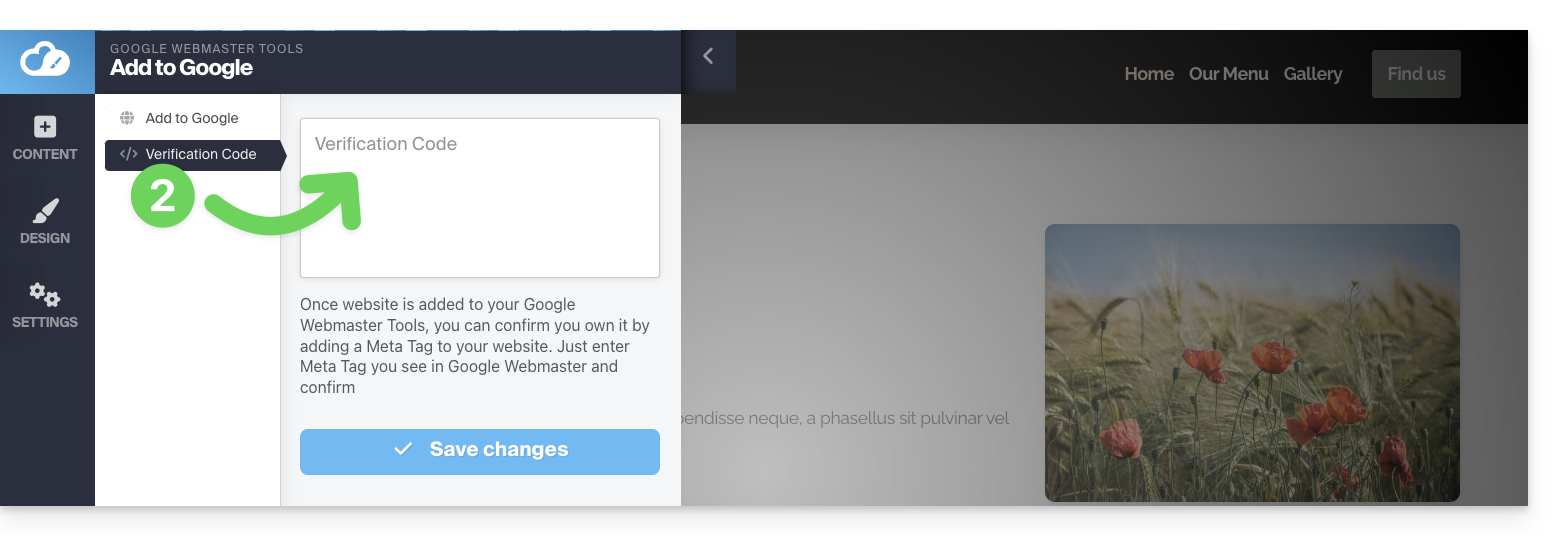
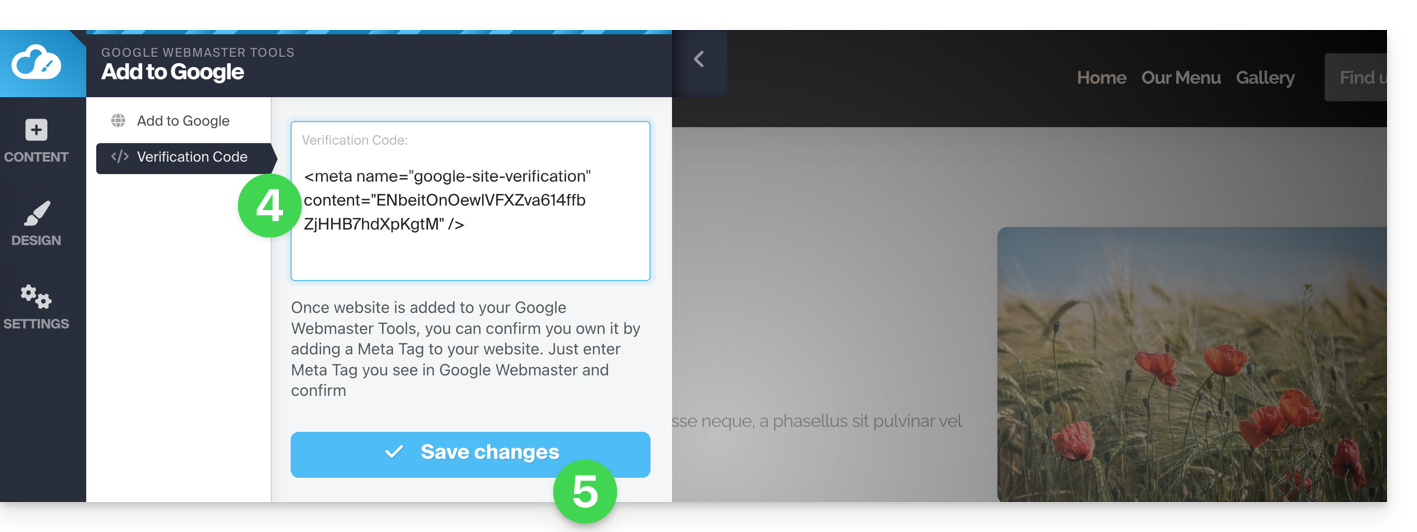
- You can insert the verification code provided by Google Search Console in the case where you choose the simple method (read below):

Property verification (requested by Google)
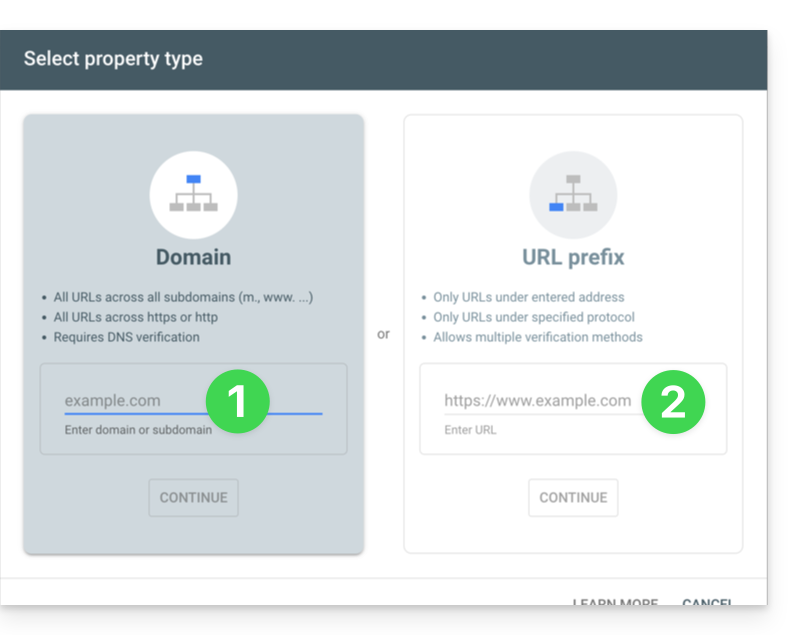
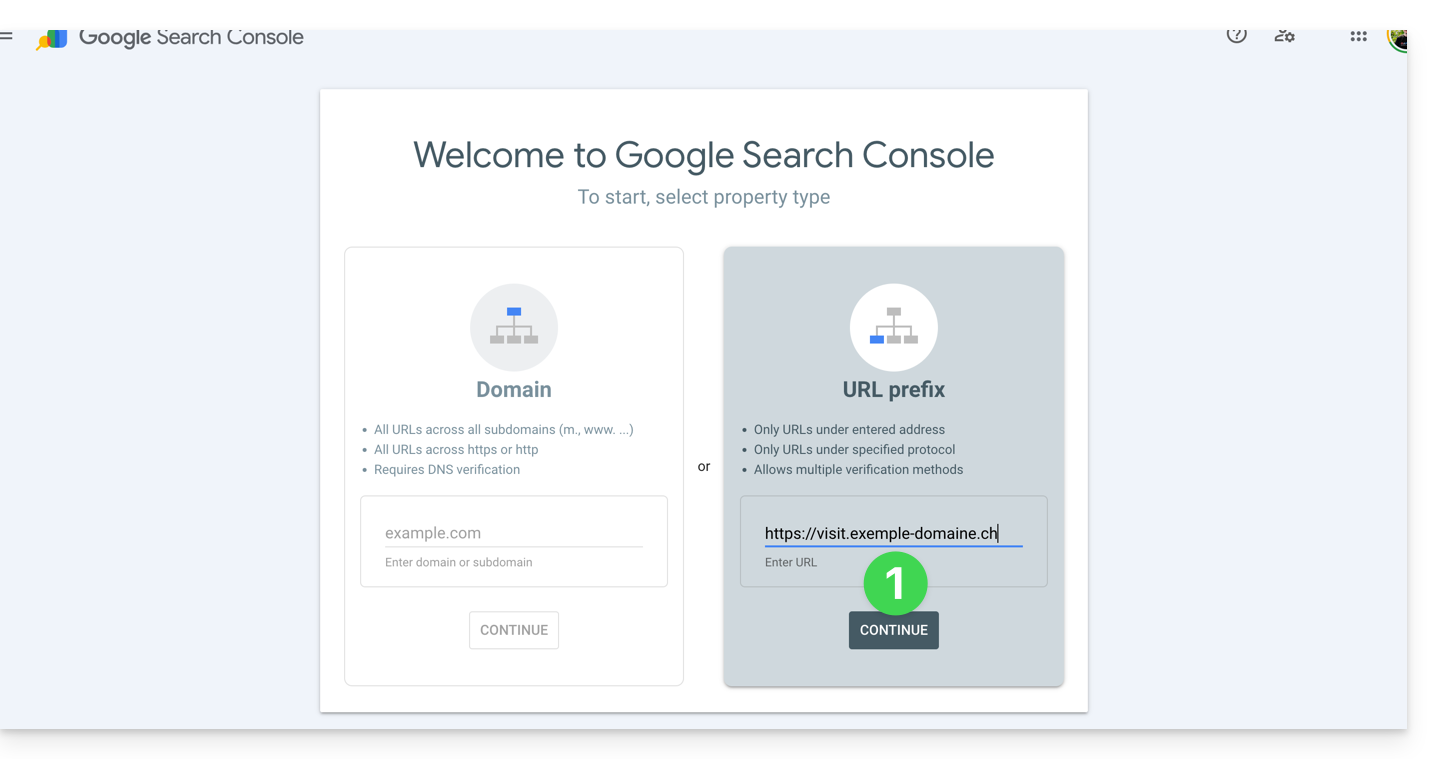
When you want to add your site to the Google tool, and you click on the button in step 1 above, you will be offered 2 options:
- the method to monitor an entire domain, which requires a verification that you will need to do at the level of your domain name (on the Infomaniak interface if your domain name / DNS zone is managed by Infomaniak),
- the simpler method allowing you to indicate the exact URL of your site and for which the verification will be done directly from Site Creator:

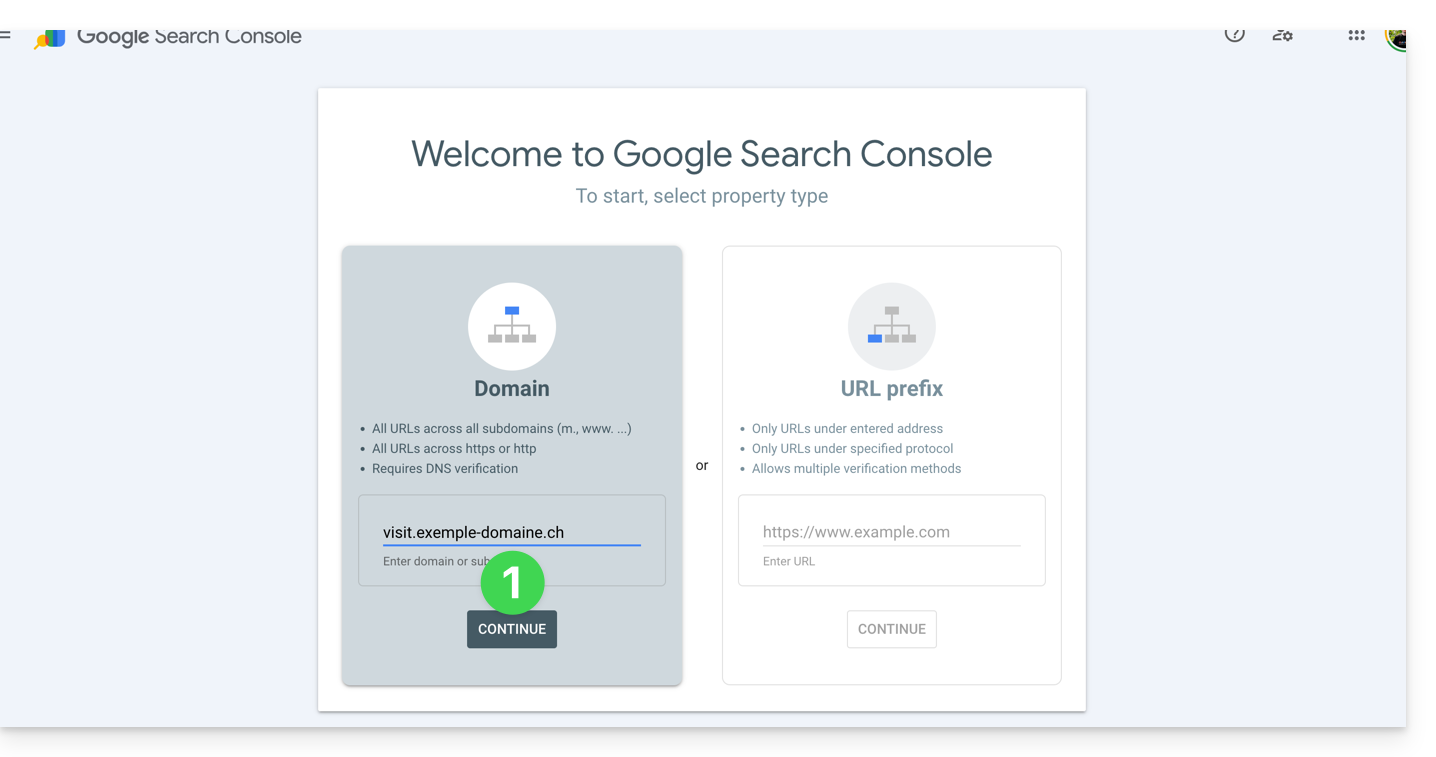
1. Method with domain name ownership verification
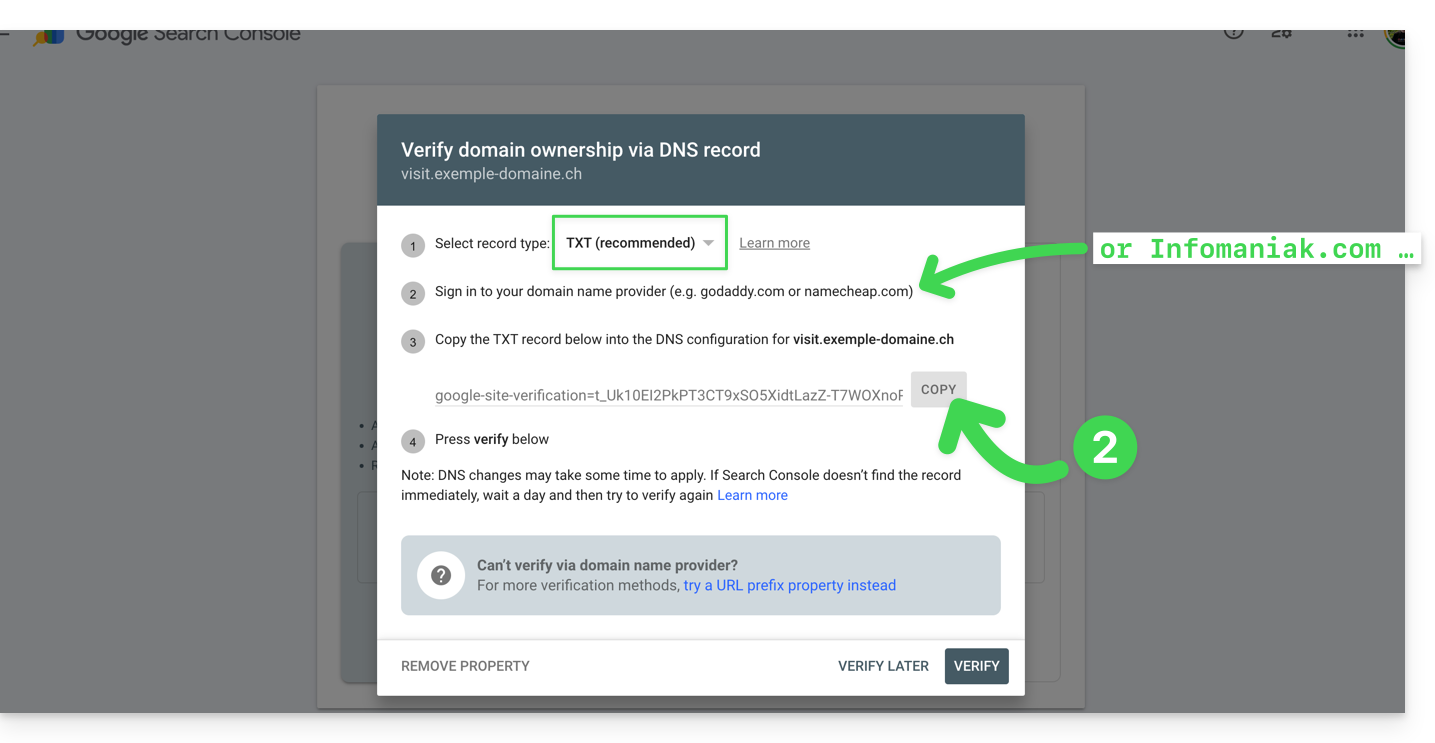
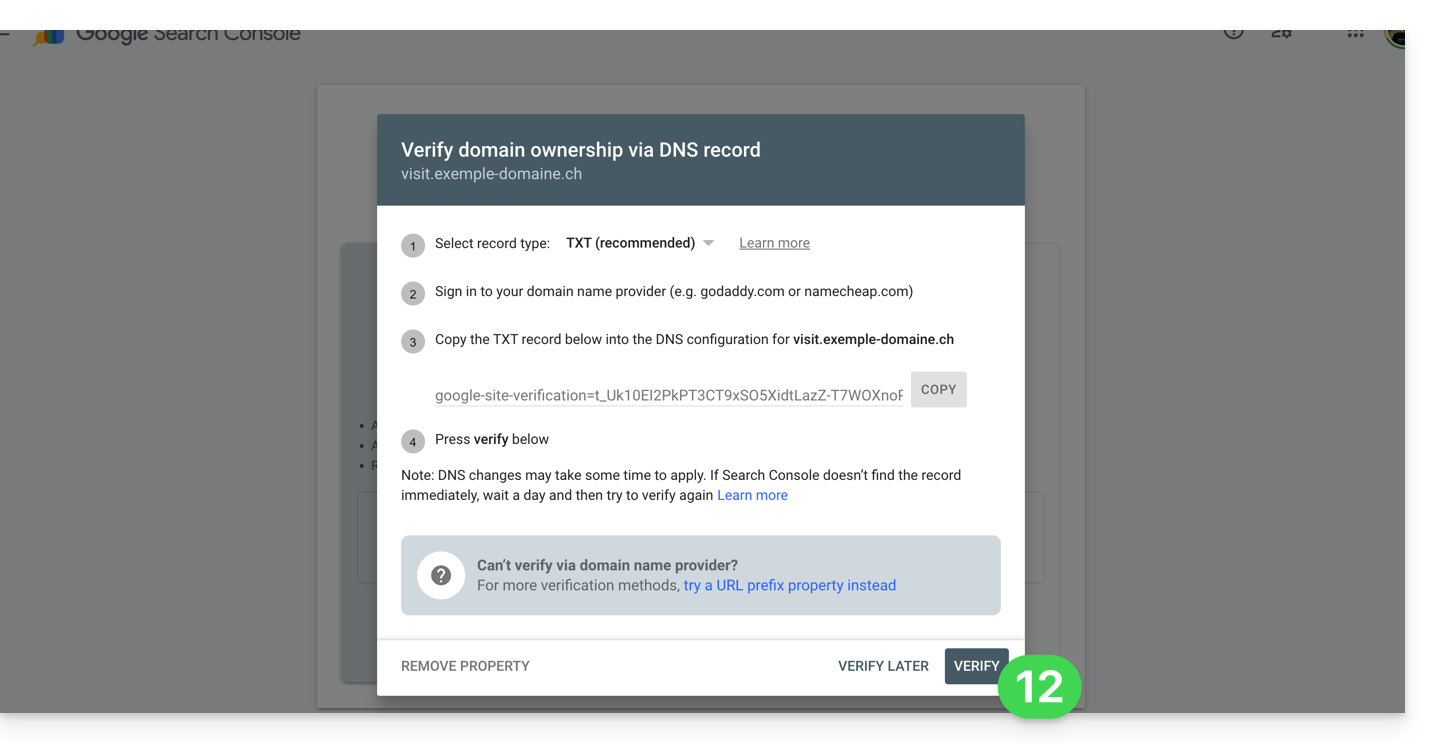
- Enter the full URL of your Site Creator and click on Continue:

- Check that the
TXTtype is selected and click on the COPY button:
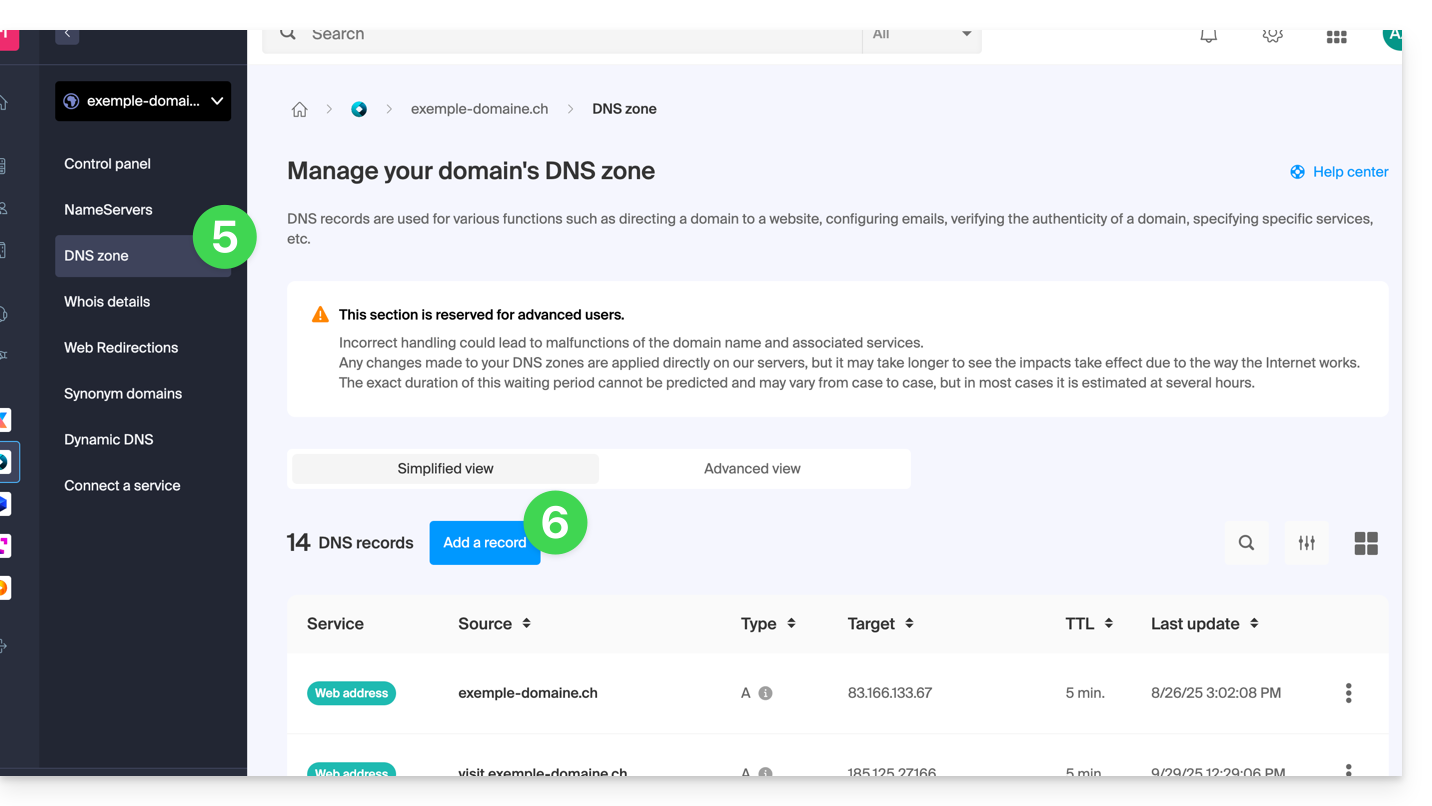
- Click here to access the management of your domain name if it is managed by Infomaniak (otherwise, you will need to apply these operations with the relevant provider).
- Click directly on the name assigned to the product concerned.
- Click on DNS Zone in the left sidebar menu.
- Click the button to add a record:

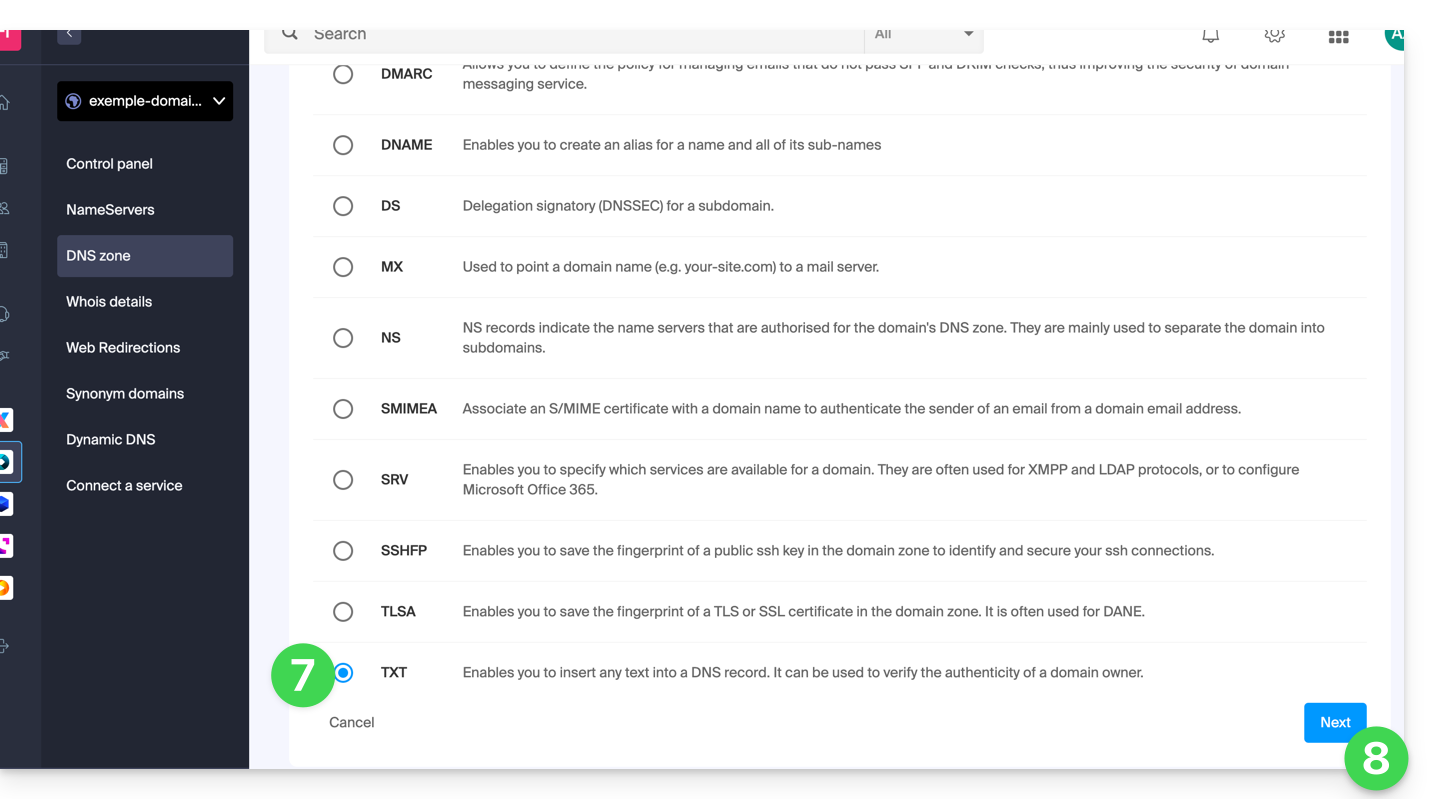
- Select the TXT type from the list.
- Click the Next button:

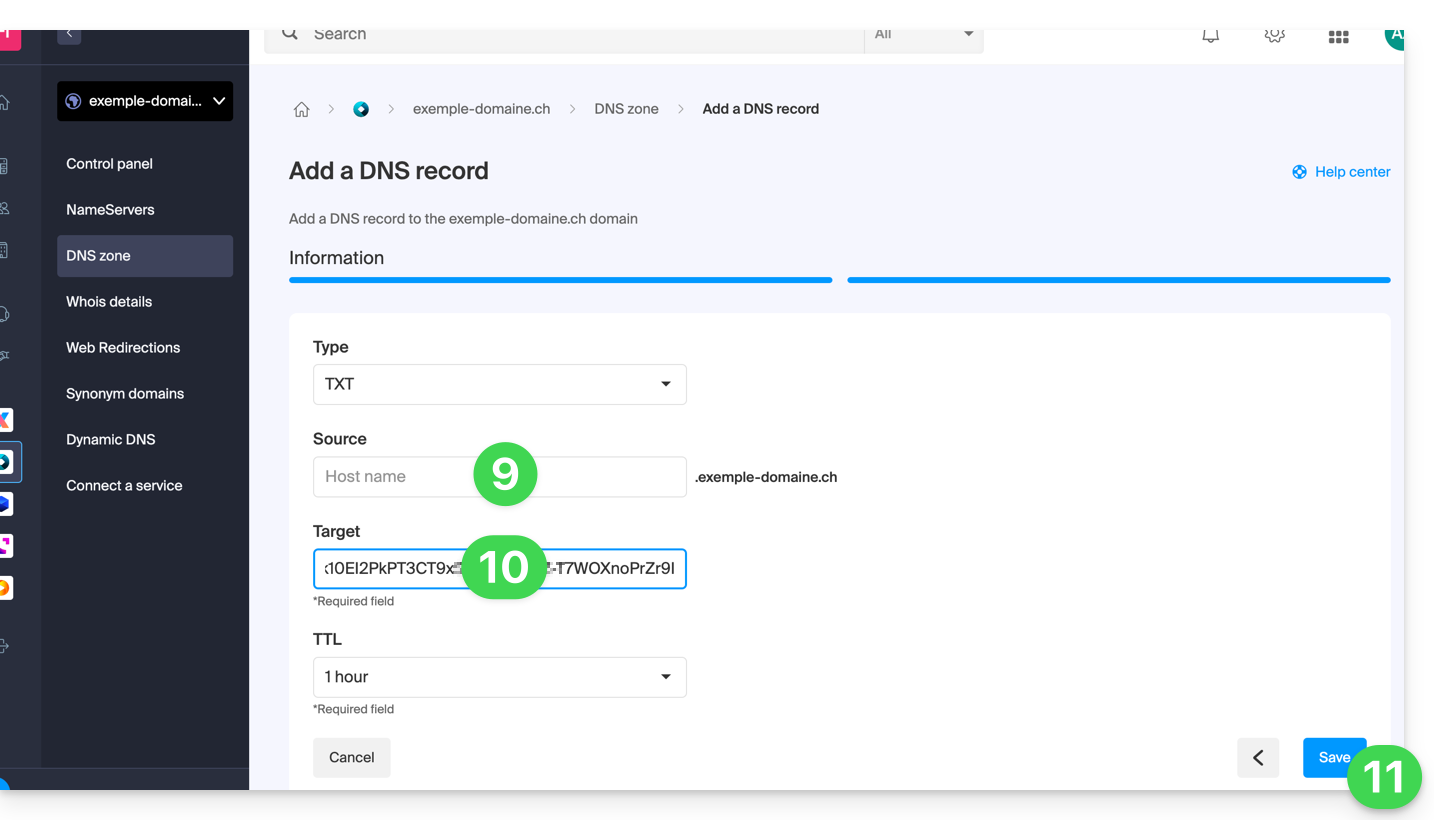
- Leave this field blank or enter the term before your domain name if you have created a site
xxx.domain.xyz(in this example, you would entervisitin the Source field, since Site Creator is created onhttps://visit.example-domain.ch). - Paste the information retrieved in step 2 above.
- Click the button to Save:

- Go back to the Google tool and click on Verify (wait a few minutes if the verification does not occur):

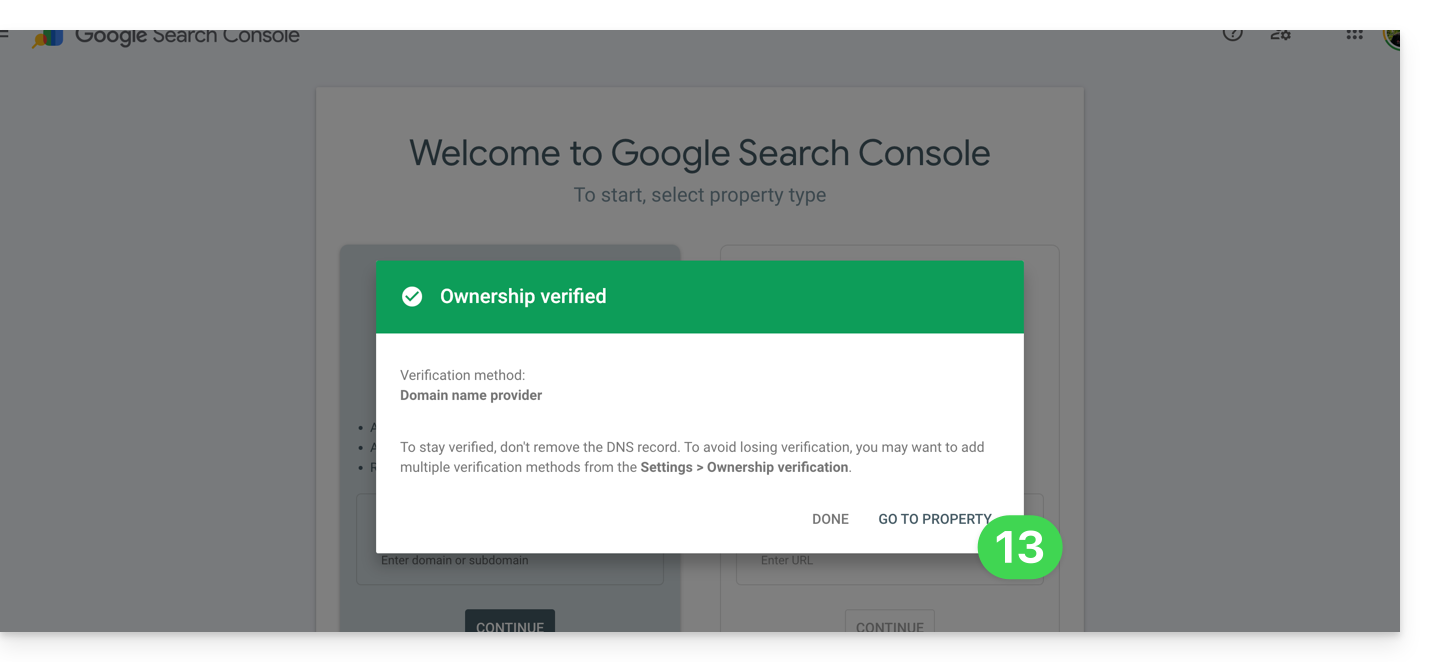
- The link is established between your Site Creator and the analysis console; click the button to go configure the property:

2. Simple method
- Enter the full URL of your Site Creator and click on Continue:

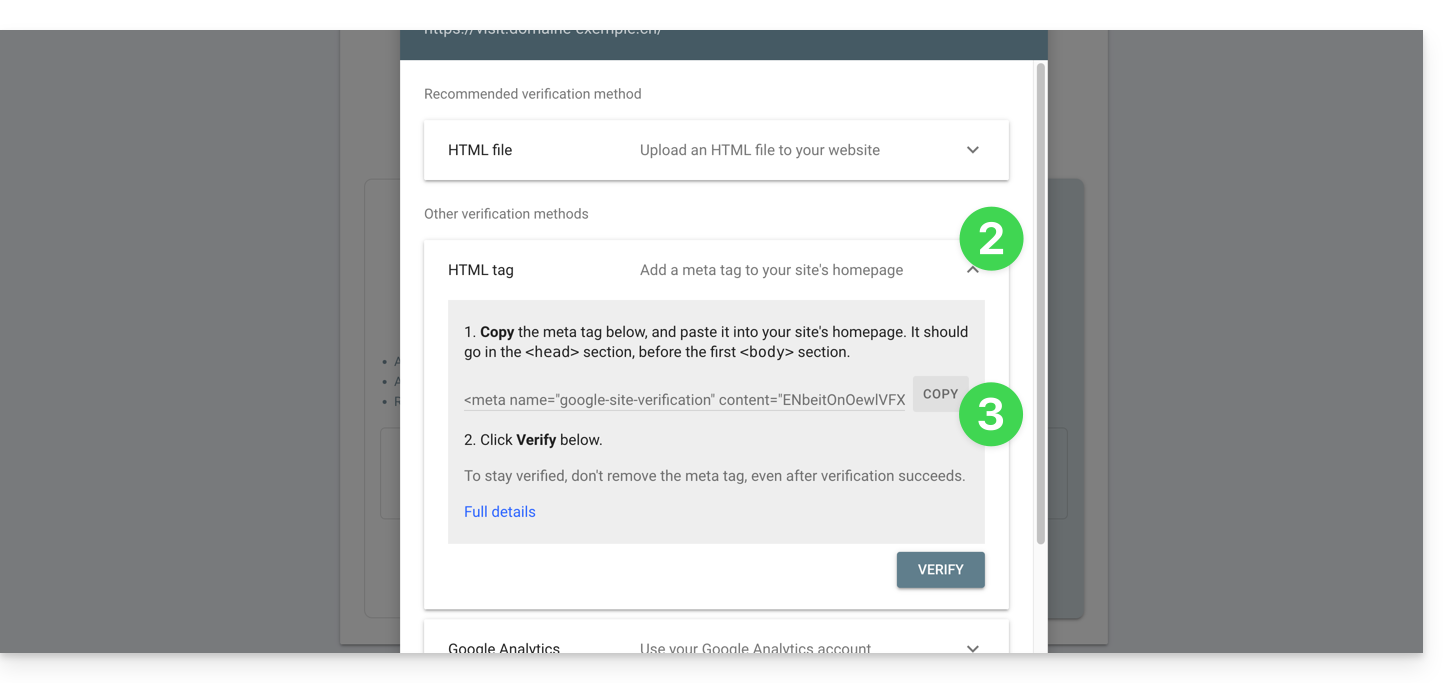
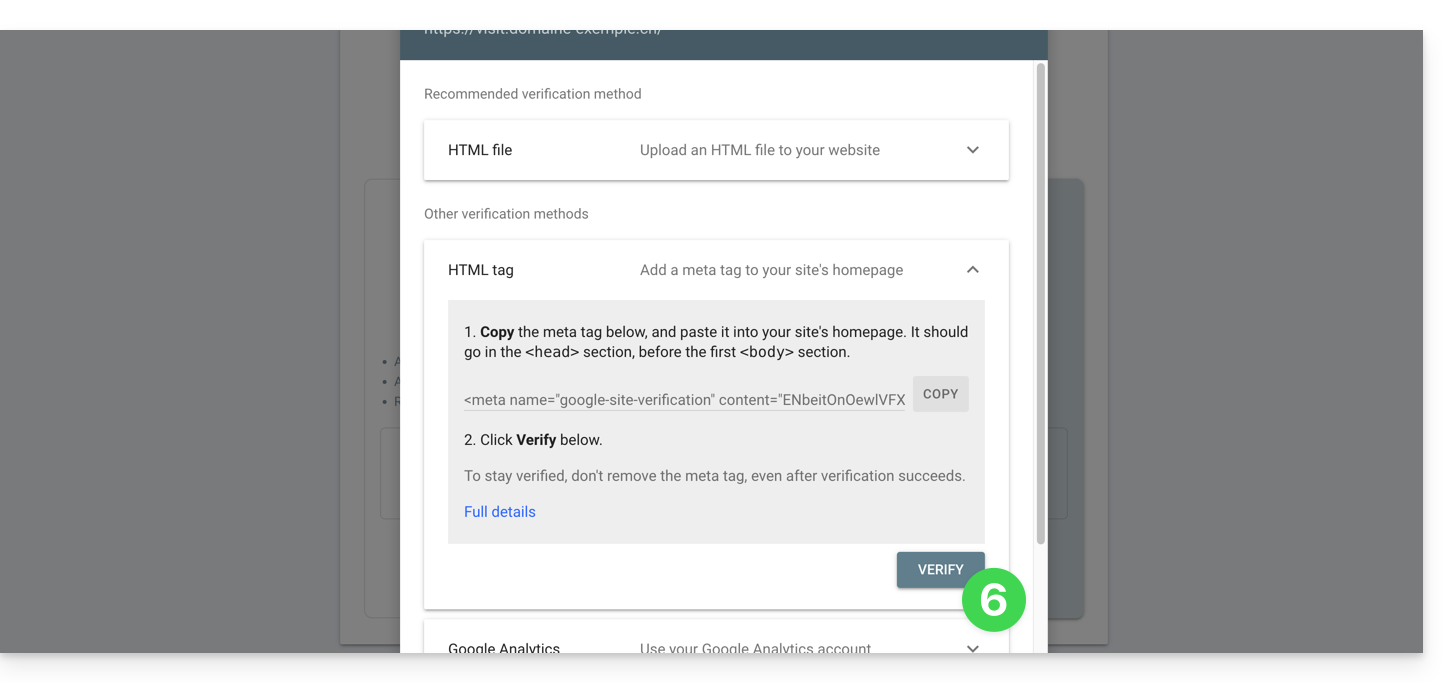
- Click on the chevron to expand the HTML TAG section to obtain the information to paste in Site Creator to prove ownership.
- Click the COPY button:

- Paste the information in the designated area on Site Creator.
- Save the changes:

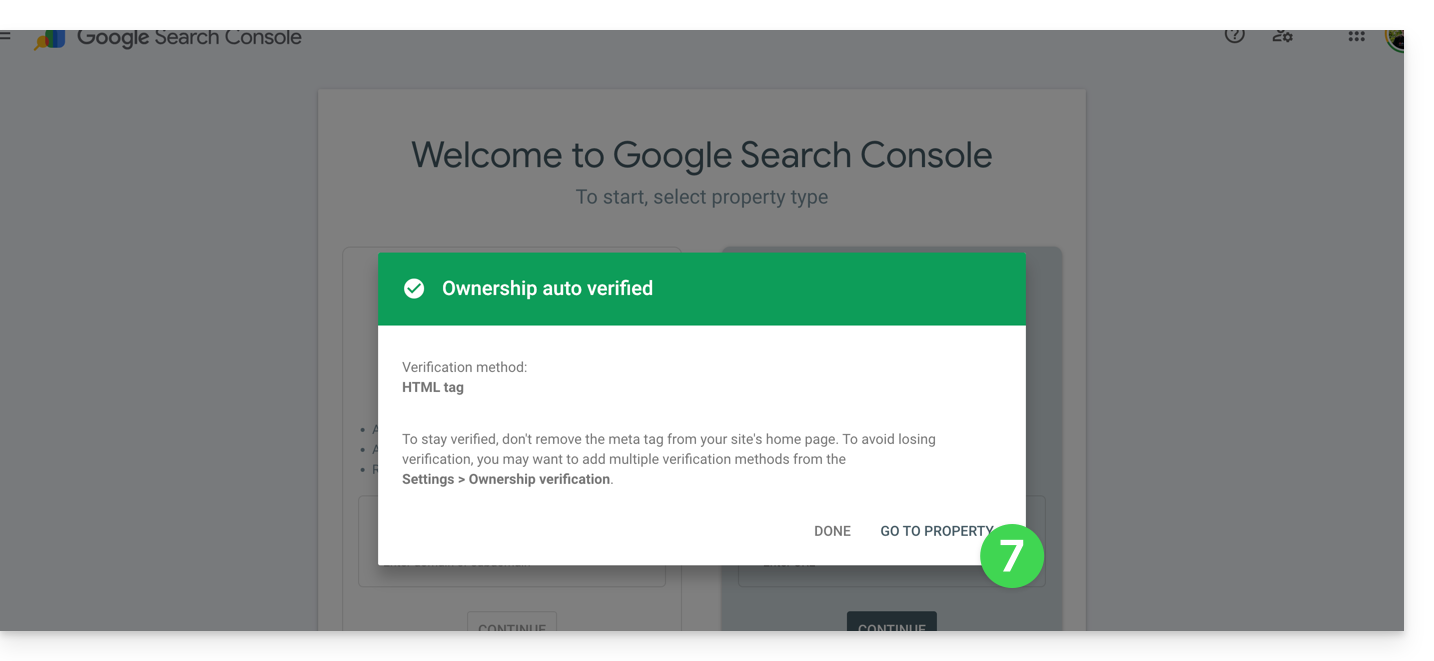
- Go back to the Google tool and click on Verify (wait a few minutes if the verification does not occur):

- The link is established between your Site Creator and the analysis console; click the button to go configure the property:

Define Meta Tags
Once in Site Creator:
- Click on the Settings button in the left sidebar.
- Click on General Settings.
- Click on SEO & Metadata.
- Insert title, description, and keywords for the entire site:
This is also where you can manage the robots.txt file if necessary.
To set this but for a specific page:
- Click on the Settings button in the left sidebar.
- Click on General Settings.
- Click on Sub-page Settings.
- Click on SEO & Metadata.
If you do not intervene on this page, it is Site Creator that dynamically manages your tags.
You can also manage the URLs of your pages independently of the SEO title of your page (page named "Contact" on the SEO side while its URL will be for example "/enterprise").
What "Meta Keywords"?
To enter multiple keywords, separate them with a comma or similar:
Sitemap.xml
Do not confuse this with the Site Map module, the sitemap.xml file lists all the pages of your site to help search engines discover and index them effectively. You can examine it to understand the site's structure; replace domain.xyz with your domain name to access it (publicly) from a browser:
https://domain.xyz/sitemap.xmlSubmit your clean URL to Google Search Console (refer to the first chapter of this guide) and other webmaster tools to improve indexing.
Insert tracking codes
Your website includes a simple Statistics module, but you can use Google Analytics or other tracking methods (such as Facebook Pixel, Google Tag...) that require inserting code on your site:
- Click on the Settings button in the left sidebar.
- Click on General Settings.
- Click on SEO and statistics.
- Scroll down the page and insert your tracking codes.
This guide concerns Site Creator, an Infomaniak tool for website creation that offers, among other things, a library for your media (images, videos, documents, etc.).
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click on the Edit my site button to start the editor:

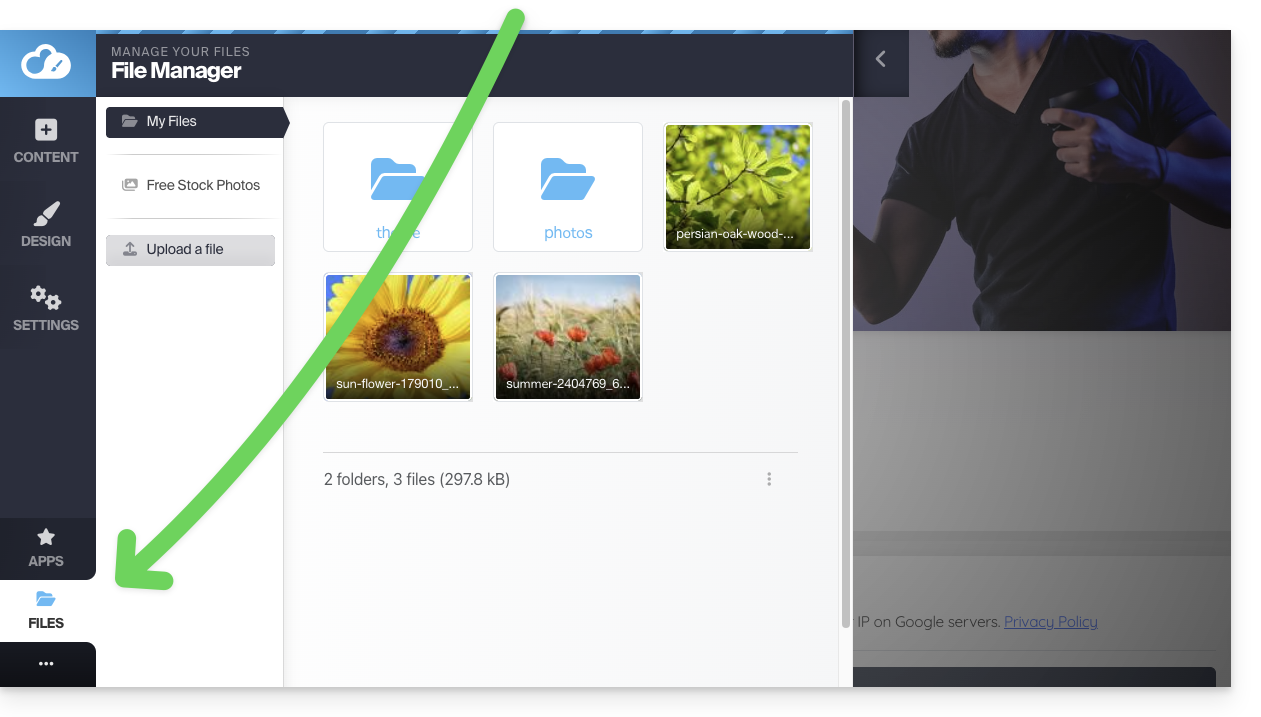
Access files
The library is accessible from the lower part of the left sidebar, under Files:
These media will be available to you when you edit your pages and want to insert content.
Organize your files, folders, and subfolders
Warning, you cannot:
- move files/folders
- rename files/folders
- delete a folder if it is not completely empty
Therefore, think about the organization of your media and their hierarchy if possible before creating the site.
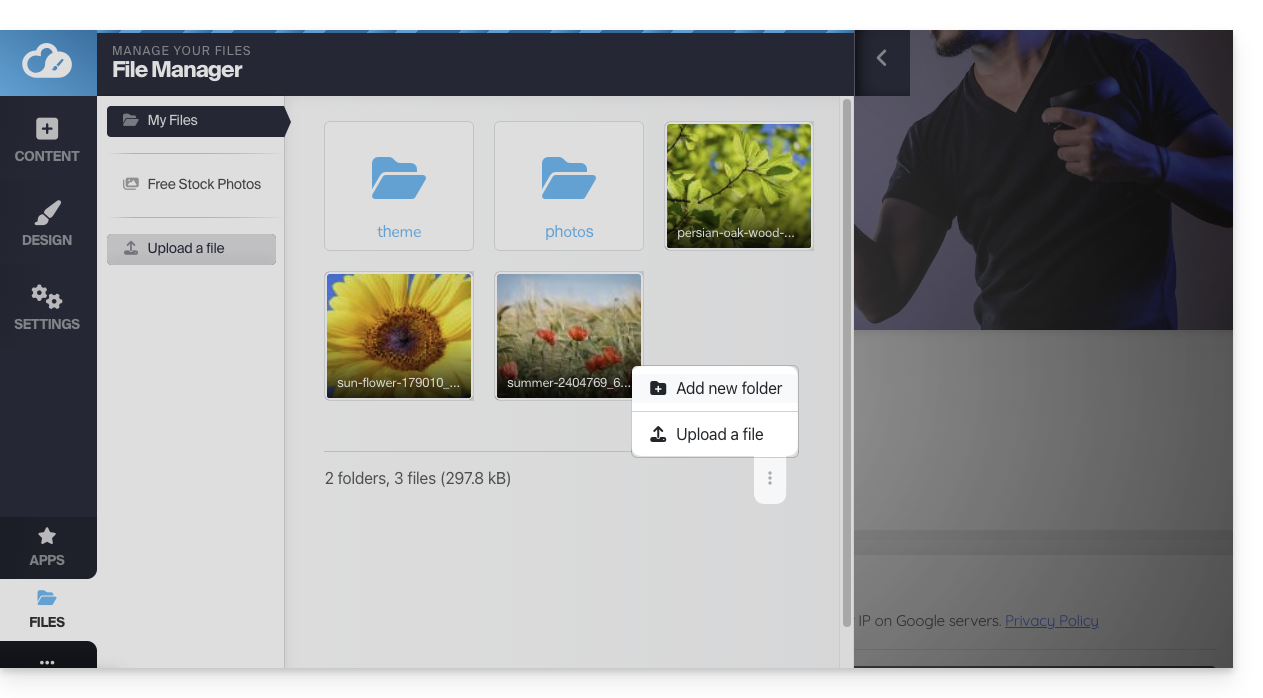
Create a new folder
Use the action menu ⋮ at the bottom right of the window:
Upload a new file to the library
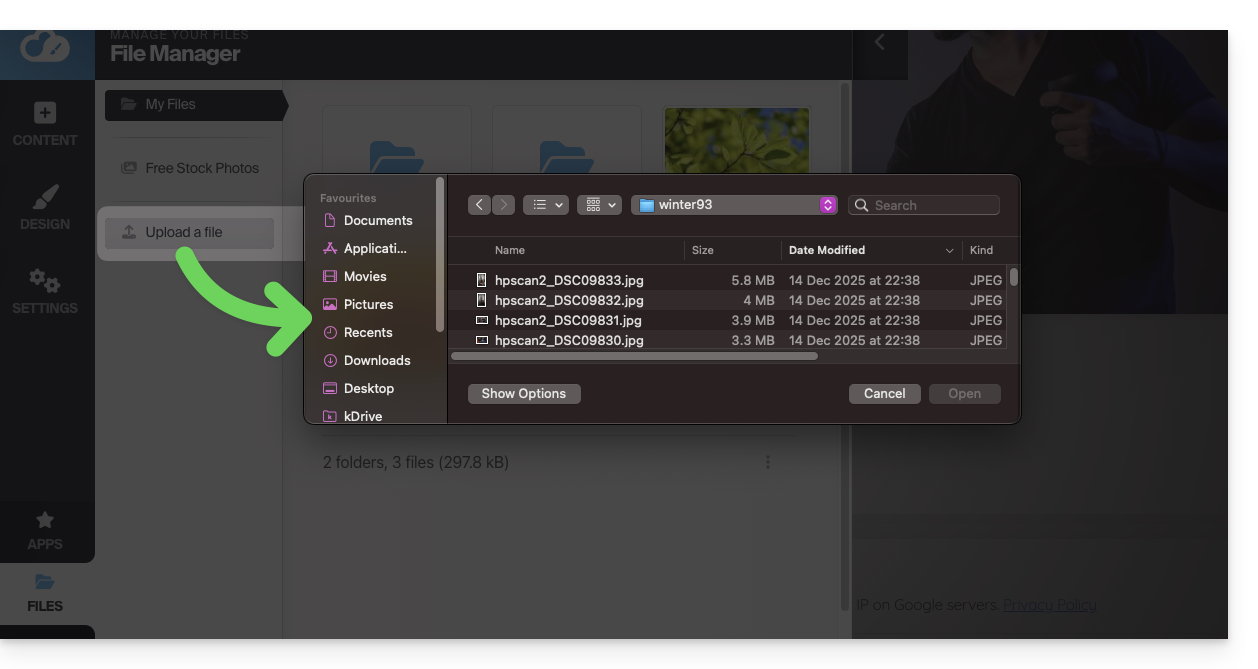
Click on Send a file to browse your hard drive and upload the desired files:
The usual image formats are supported (webp, jpg, jpeg, png, gif, svg, etc.), the same for videos (mp4, mov, etc.) and you can also upload files (zip, pdf, etc.) to for example make them available to visitors via the File Download module.
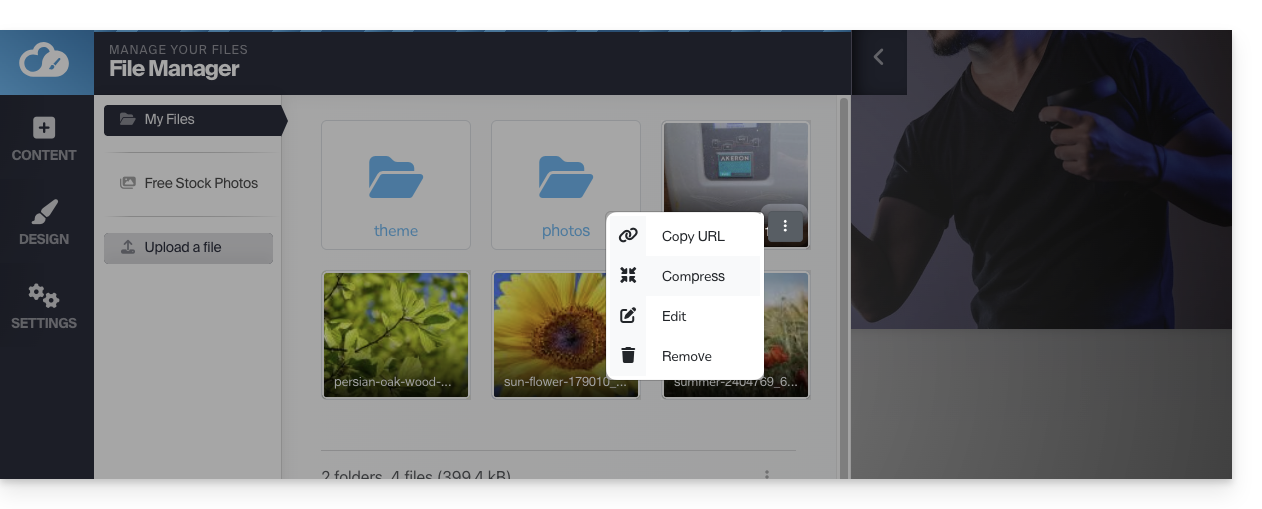
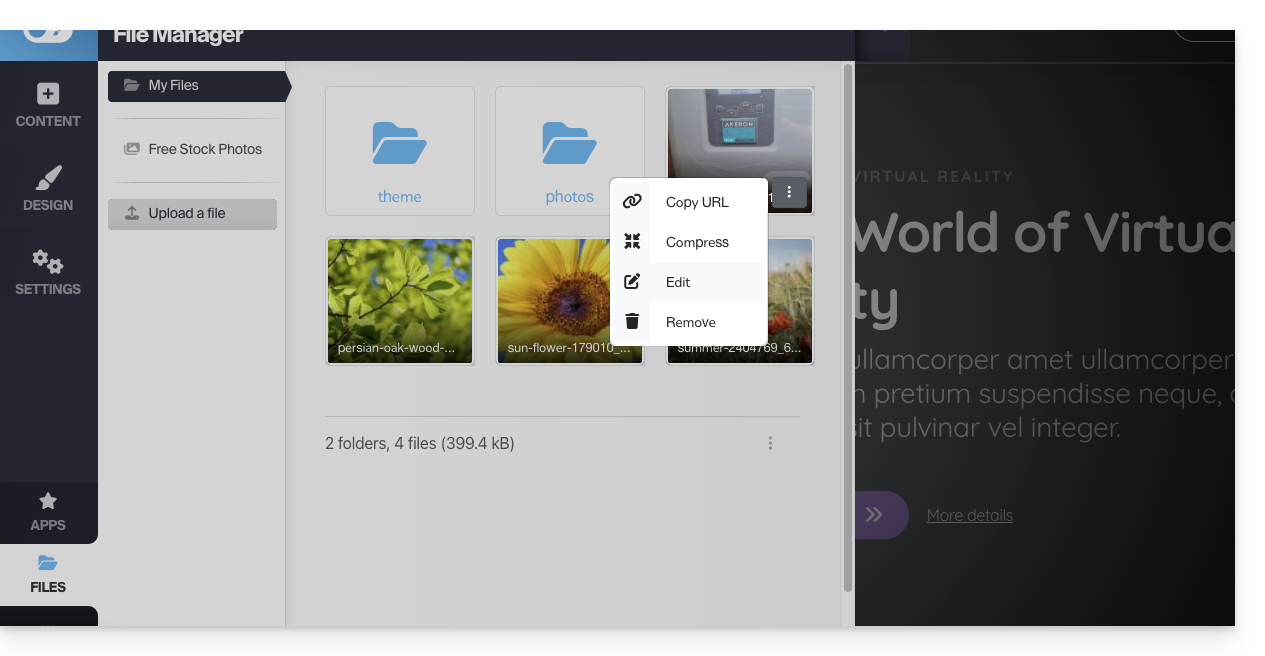
Compress an image
Images larger than 1200 px are automatically resized to 1200 px upon import. However, you can also compress the image itself using the Compress an image option from the library to improve your site's loading speed:
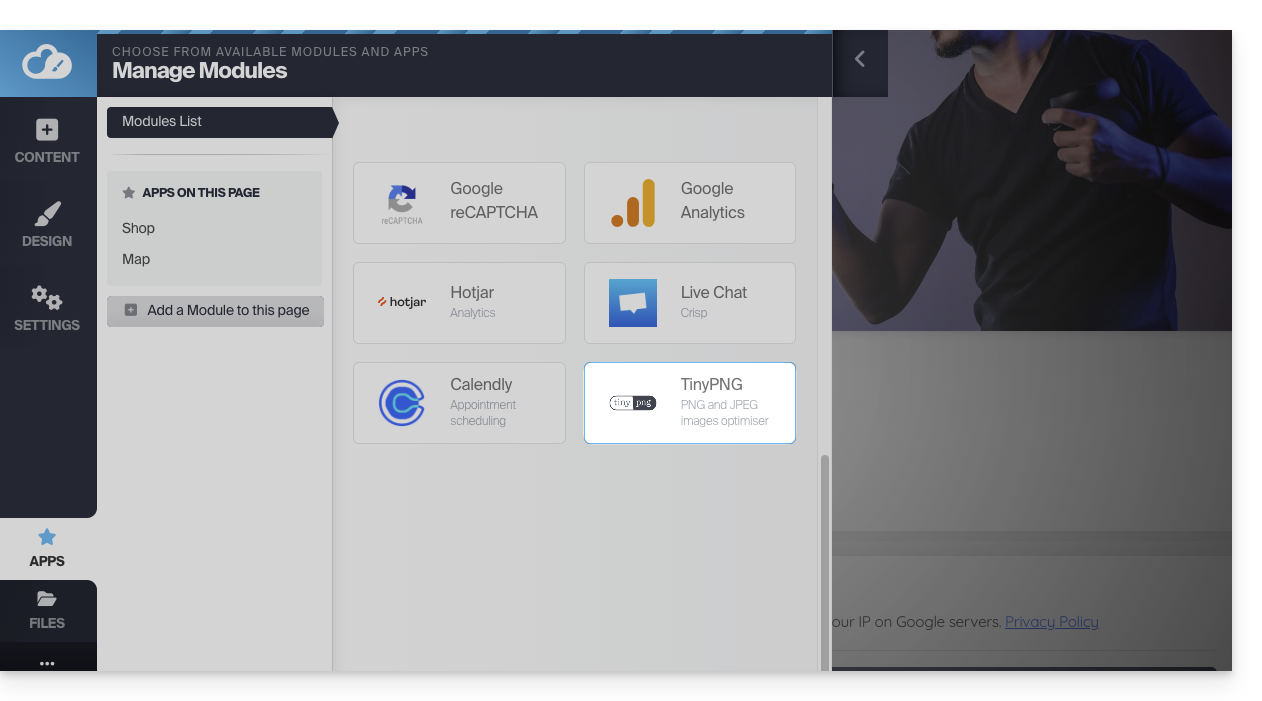
⚠ The Compress an image option generates the TinyPNG API key error (TinyPNG API key is not set)…
To avoid this, obtain a TinyPNG API key from their website and enter it under Applications > TinyPNG in SiteCreator:
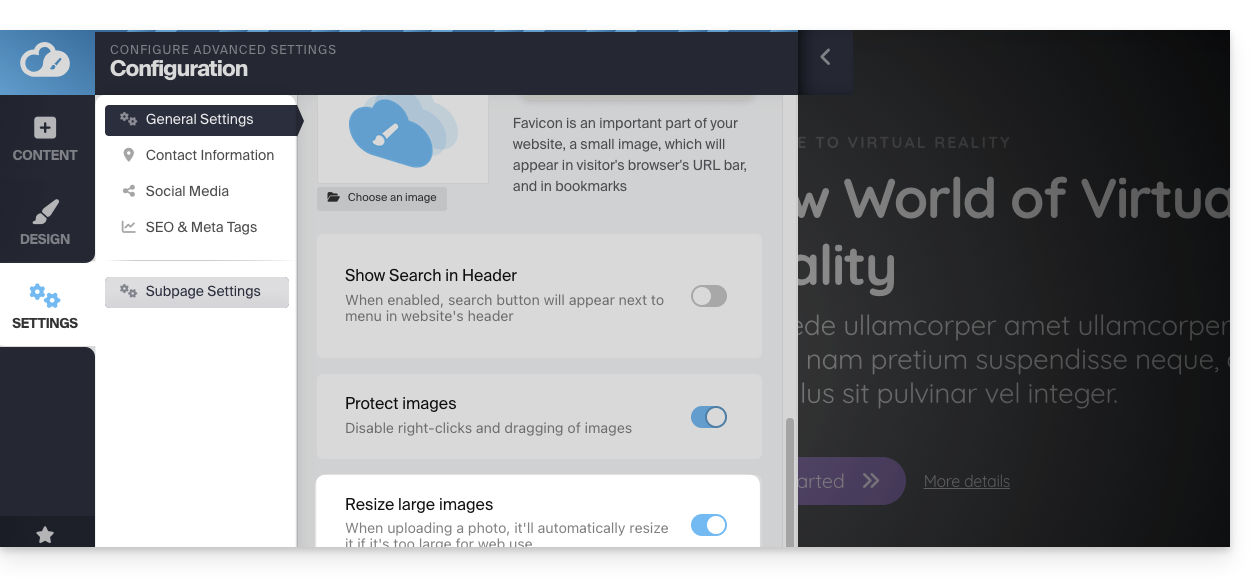
Note that large images are automatically resized by default upon import. You can manage this in the general settings:
Open the image editor
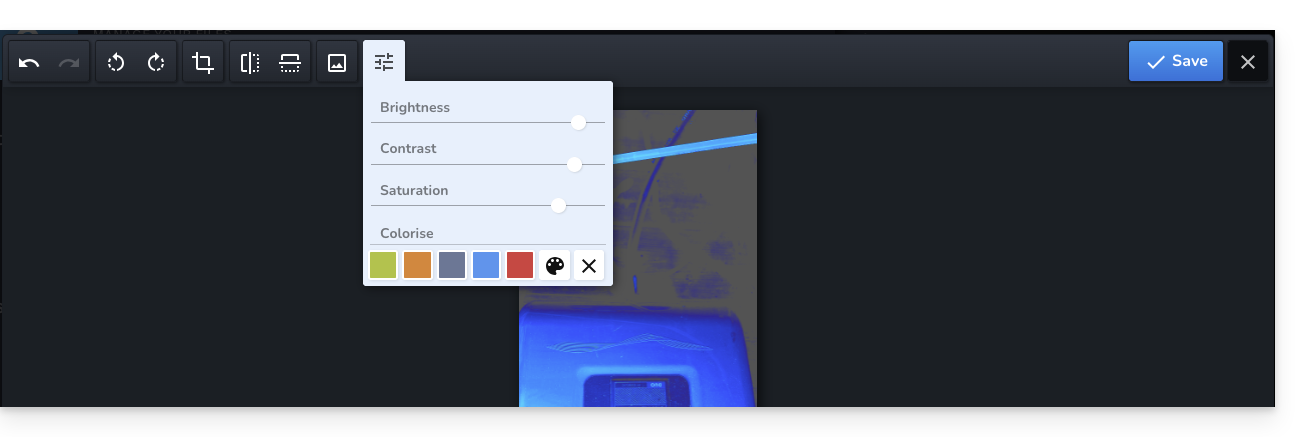
Hover over an image in the library and click on the action menu ⋮ to access the image editor:

When you save your changes, the image will be saved as a copy in your library:
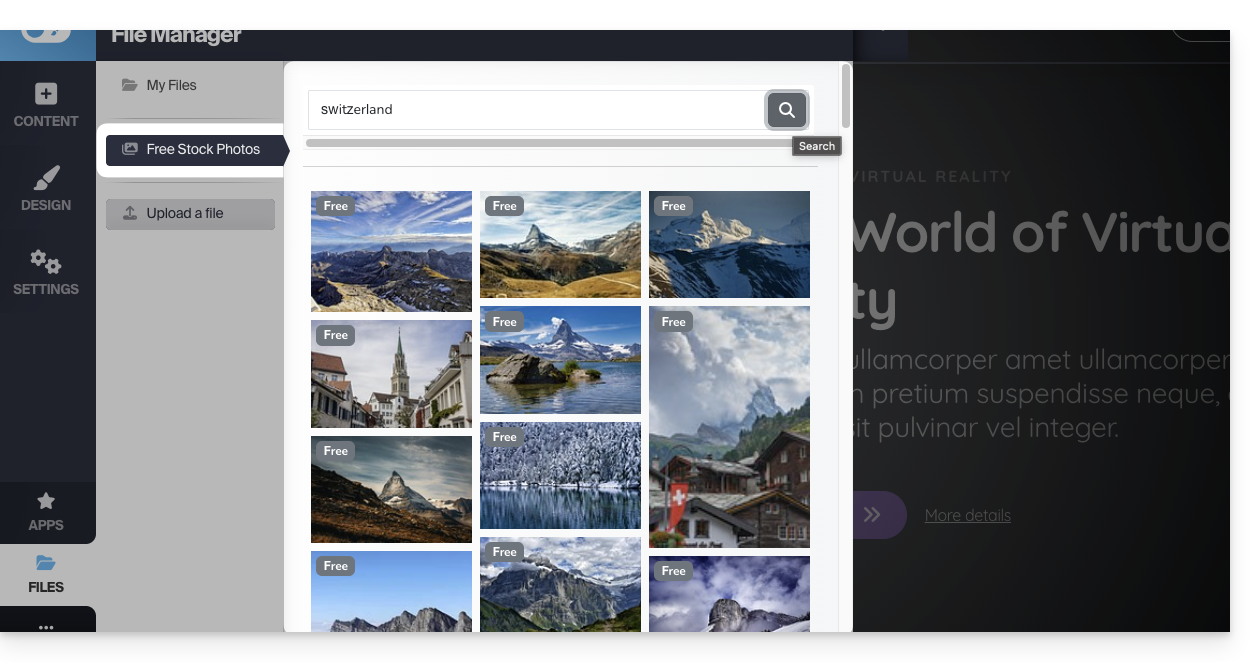
Search and use free images
In the left sidebar of the library, there is a menu item leading to free stock images that you can insert into your library to enhance your site:
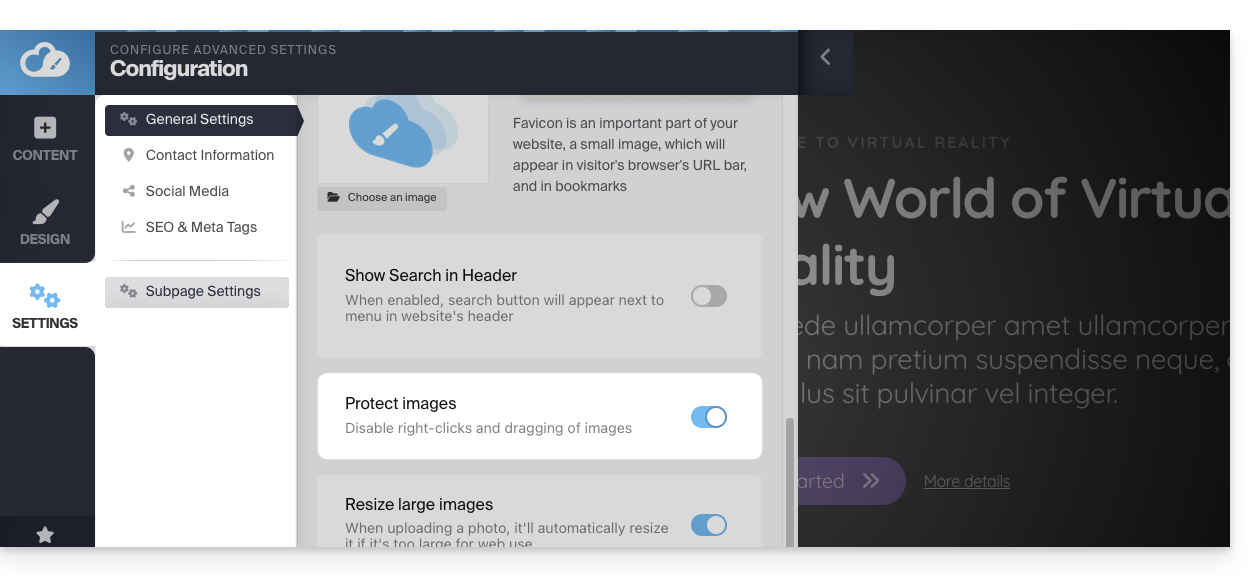
Protect your content: disable right-click
Click on Settings in the left sidebar, then on General Settings. At the bottom, there is an option that, once activated, disables right-click for visitors on your site:
Resolve a media upload issue
Try uploading the lightest possible JPG or PNG files; there is no need to send images wider than 1000-2000 pixels to the server.
Ensure your files are not in "300DPI" or higher resolution; you do not need this for your website, it is only for printing.
If you are trying to upload files directly from your camera, try resizing them before uploading; from your iPhone, the image may be in HEIF/HEIC format, which is not supported - try converting it to JPG first.
This guide explains how to customize and configure the online store module of Site Creator.
Configure a store on Site Creator
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

To manage the general system preferences of e-commerce (currency, taxes, etc.) once the module is added:
- Hover over the added store module on your page.
- Click on Configuration.
Once on Configuration, several sub-menus are displayed on the left allowing you to configure other parameters:
⚠️ All amounts entered are in American format (US) with a dot for decimals, i.e. XX.XX
Payment methods
Stripe and Mollie are external payment providers, and they charge fees on each purchase. These fees are independent of Infomaniak's service. It is recommended to consult the respective pricing policies of these providers for more information on the associated fees.
To use the services of Stripe and Mollie, you must have a SIRET number in France or an IDE in Switzerland. Additionally, it is necessary to have a valid company registered in the commercial register of your country to use the services of Stripe and Mollie.
Shipping methods
You can create multiple shipping methods:
These will then be offered when validating the buyer's cart:
Among the parameters for creating a shipping method:
- rates (+ free shipping from a certain amount)
- allowed countries
- shipping costs based on weight
- shipping times

Messaging
Four messages are predefined and cannot be deleted. They cover all email communication around an order, both for the customer and the store manager.
It is possible to customize existing messages and add (then delete these additional messages if necessary):
- Choose the time when the email should be sent (or simply deactivate the message to keep it without using it)
- new order email (to notify you)
- order processed email (customizable)
- delivery note in PDF format (customizable)
- invoice also generated and available in PDF format on your Stripe/Paypal/Mollie account
- Variables can be inserted into each field to customize the texts as much as possible using the elements that make up the order and the information provided by the buyer:
Home page of the store
- Display of product categories if there are any
- Presentation of random products
- etc.
Product management
To manage products, add or remove them:
- Hover over the module in the top left corner.
- Click on Products.
Find the first 3 example products:
Reorganize your products by moving them with the mouse.
Click on a product to adjust its details as well as the category it should be in (read below). You can in particular:
- create attributes (color for example) to offer the same product in several versions/prices
- Specify if the product should be dematerialized (virtual) e.g. a PDF, a ZIP, or an MP3, and therefore downloadable after purchase
At the bottom of your product sheet editing, search for other products in your list in order to link them and offer them to the visitor.
At the very bottom of the product editing window, choose to hide the product from your visitors if necessary.
To finish and return to the product list, save the changes using the button located at the very bottom.
Delete or duplicate a product
On the product editing sheet, click at the bottom on the action menu next to the save button to choose whether to delete the product or duplicate it.
Stock management / inventory
In this same action menu, manage the stock directly on the list of your products (to edit the stock in bulk).
But each product sheet allows you to edit the stock and also enter the SKU (stock keeping unit) and its barcode (ISBN).
Product categories
Your products can be organized within Categories and subcategories which will then be displayed according to the design of your site.
Click in the Categories sub-menu on the left of the shop administration panel, under Products.
Define an image to illustrate your category.
Hide a category if necessary (this does not hide the products it contains).
Promo code
A promo code allows you to grant a discount (in % or in currency) on an order.
Click in the Promo code sub-menu on the left of the shop administration panel, under Products.
You can specify:
- its expiration date
- its possible minimum amount
- its name ("Special Christmas Discount" for example)
- its format ("MERRYXMAS")
Export your product list
Export your product list (CSV format) using the action menu located at the top right of your product list.
Order management
To manage placed and ongoing orders:
- Hover over the module in the top left corner.
- Click on Configuration.
- Click in the Orders sub-menu on the left of the shop's admin panel.
Export your order list
Export your order list (CSV format) using the Download button located to the right of the order search bar.
Customer management
To manage customers (a customer provides personal information when placing an order):
- Hover over the module in the top left corner.
- Click on Configuration.
- Click in the Customers sub-menu on the left of the shop's admin panel.
Export your customer list
Export your customer list to a CSV file (format .csv) using the Download button located to the right of the customer search bar.
This guide is intended for users of the Site Creator tool who wish to go further in editing their pages.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click the Edit my site button to start the editor:

Open the HTML editor
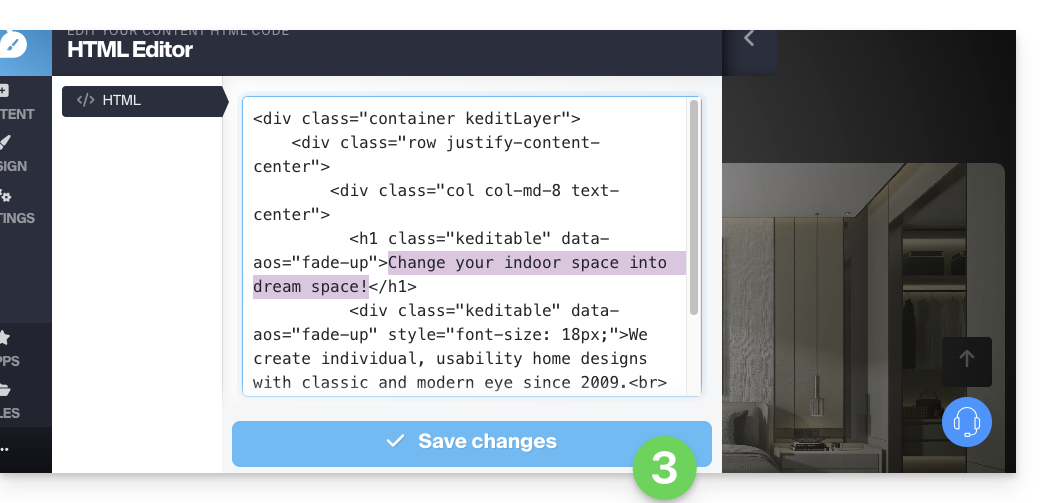
Once in Site Creator, you can modify the HTML code (recommended for advanced users only) if you need more control over any content block:
- Hover over the block to edit on your page and click on the gear icon that appears on hover:

- Click on the HTML element in the left sidebar to edit the HTML code of the block:

- Remember to save your changes:

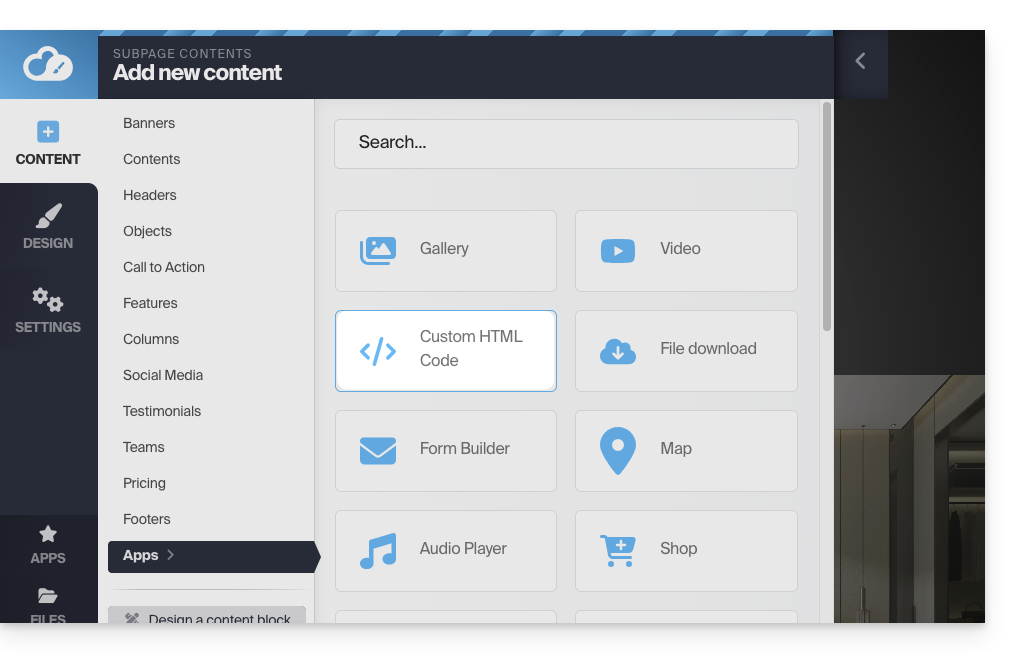
Add an HTML block
To start from scratch with a blank HTML block, you can insert the Custom HTML Code module on your page from the list of Apps:
The text is then editable via the HTML CODE button which allows you to open the HTML editor:
You can also add code outside of blocks.
It is strongly recommended to never insert tags of type html, head or body which could conflict with the source code of the application itself.
This guide concerns the content blocks, which are one of the most important elements of Site Creator Infomaniak.
Preamble
- These are the content blocks that will allow you to easily create content on your pages.
- There are all kinds, separator, price list, site map, simple text or image blocks, etc.
- They are generally pre-configured to make it easier for you to get started.
Add a content block
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click on the Edit my site button to start the editor:

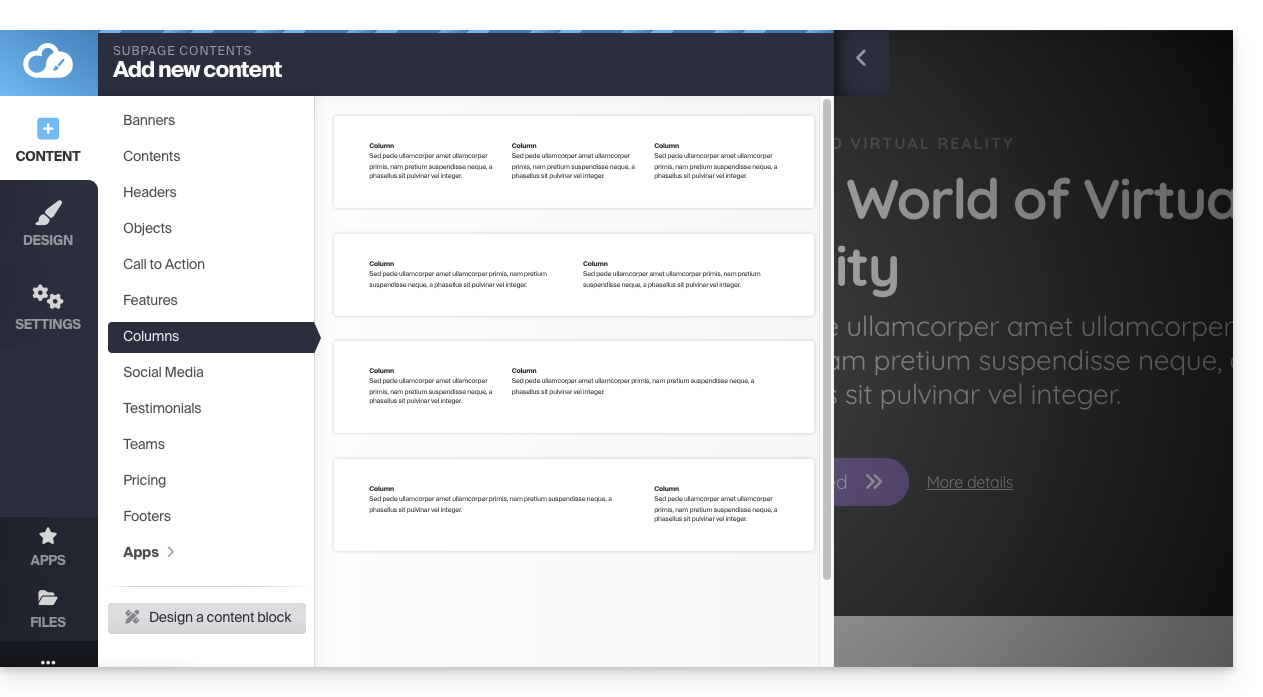
Once in Site Creator:
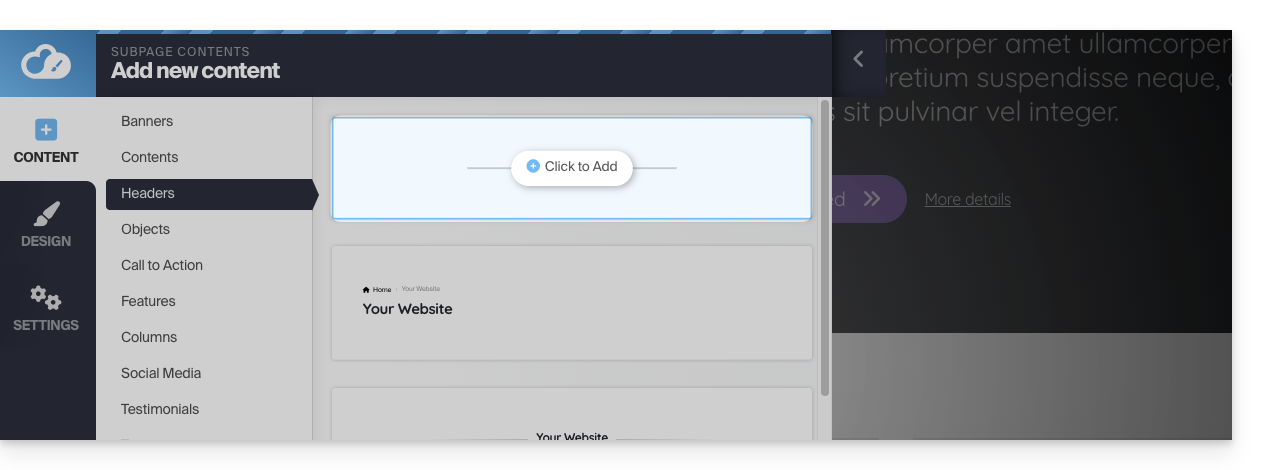
- Click on the Content button in the left sidebar: the list of blocks appears.
- Choose the desired category on the left, then the desired content on the right.

By clicking on the desired content, you make it appear on the page you were editing.
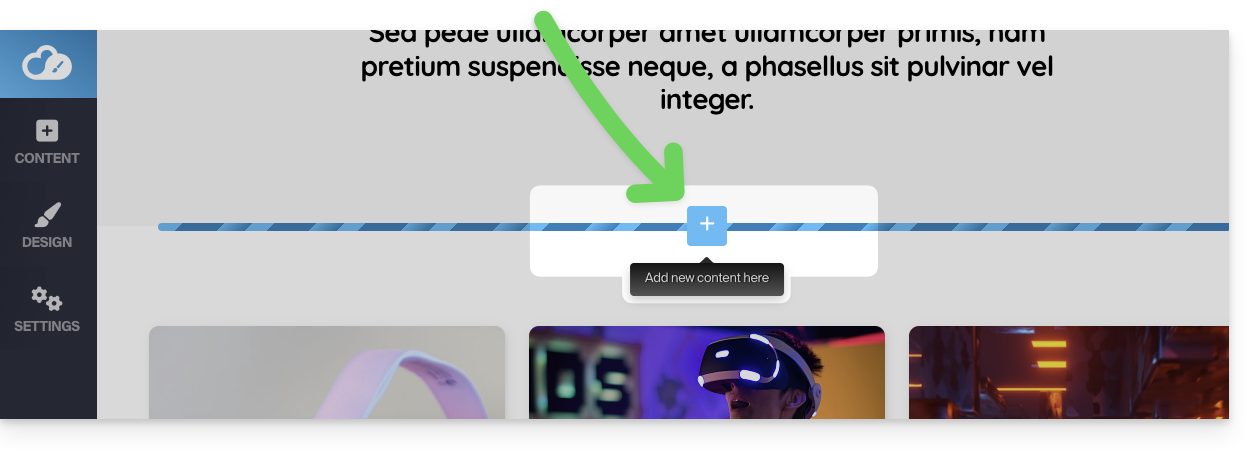
Other possibility: go directly to the page and hover over the space above or below an existing block:
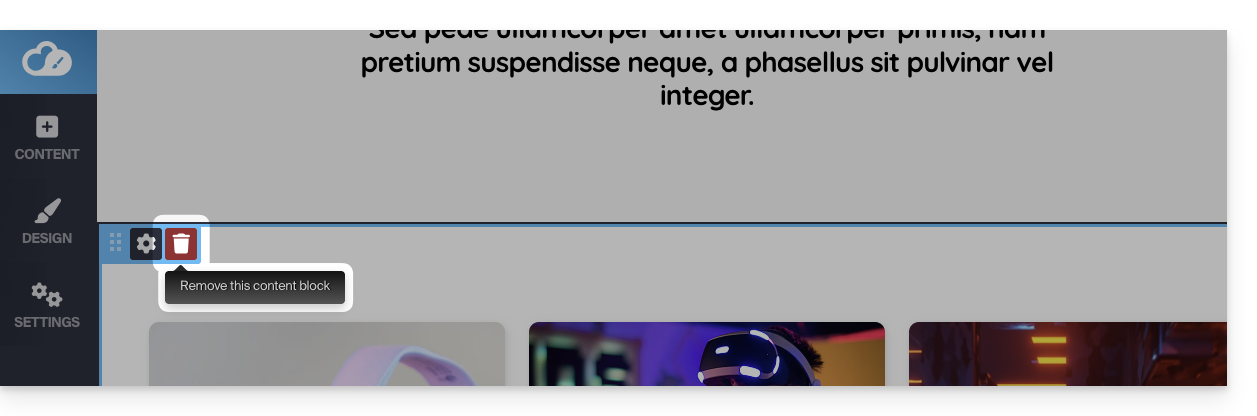
Delete a content block
Hover over the block to delete on your page and click on the trash can that appears on hover:
Confirm the deletion and it disappears.
You can undo this type of operation.
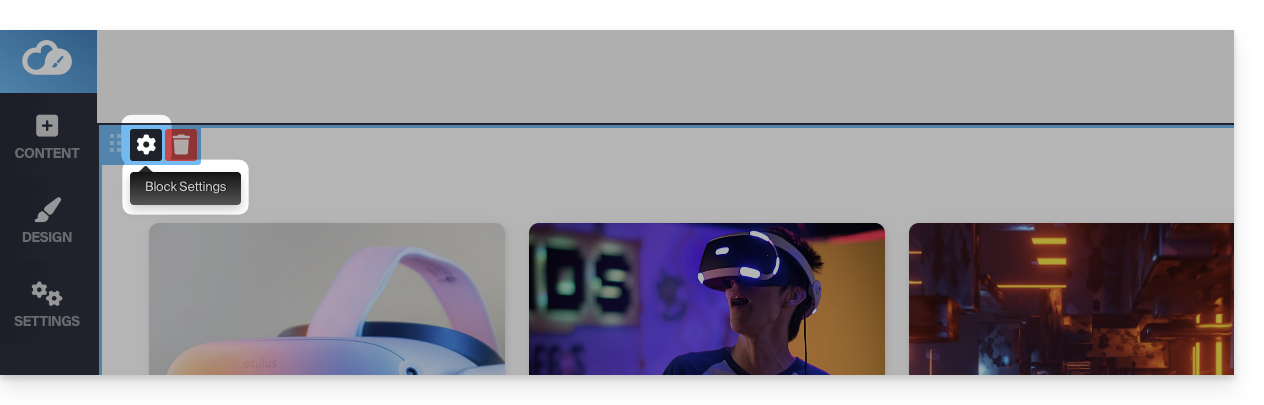
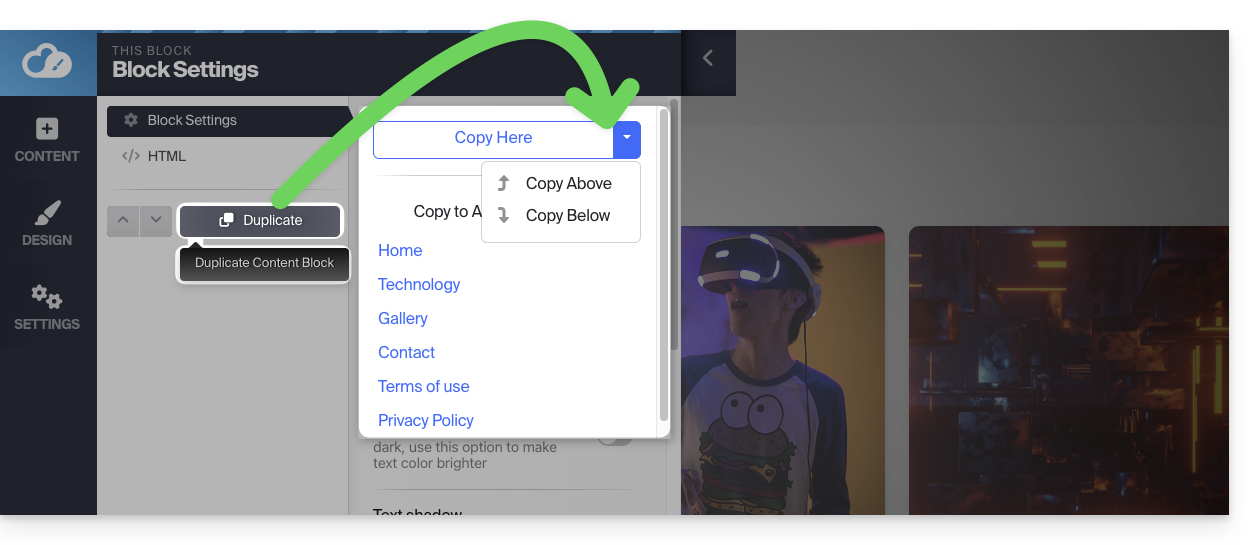
Duplicate a block
Hover over the block to duplicate on your page and click on the gear icon that appears on hover.
Then choose the desired location for its duplication:
Edit a content block
Each editable element of the content block will be highlighted when you move your mouse over it. Simply click on one of these elements to start editing.
Additionally, you can edit the HTML code (recommended for advanced users only) if you need more control over any content block; this allows you, for example, to insert an HTML code to subscribe to the Infomaniak Newsletter.
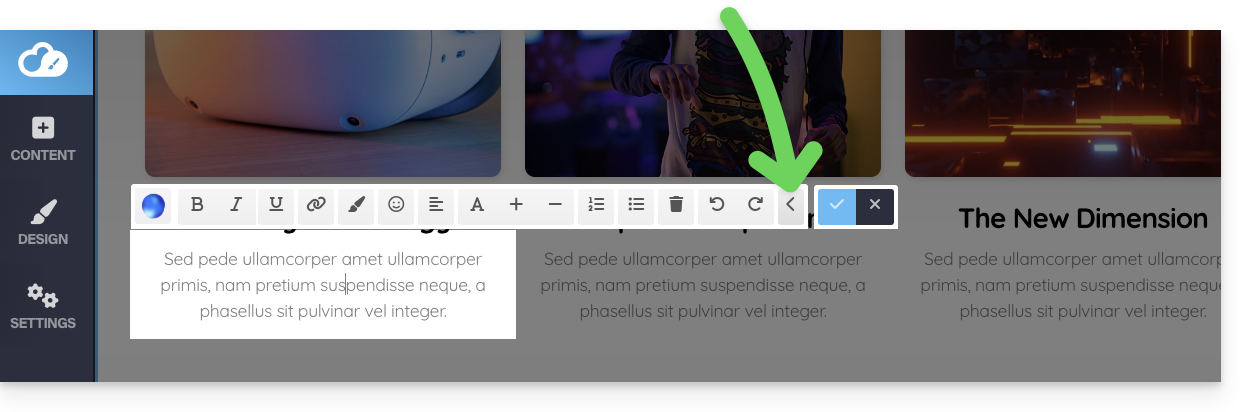
You can also delete certain elements from your content blocks: while editing text, there is the "right arrow" button that displays more options and the Delete button:
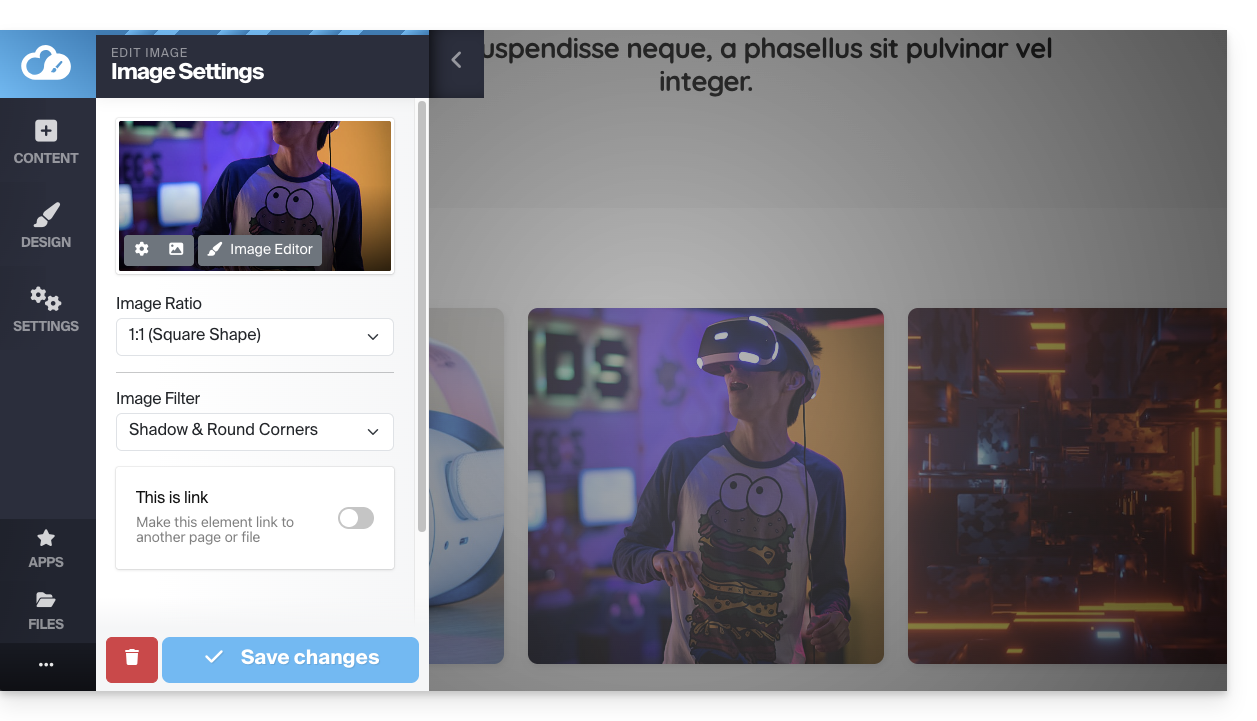
To edit an image, click on it and a new window appears. At the bottom, there is the Save button on the right and the red Delete button on the left:
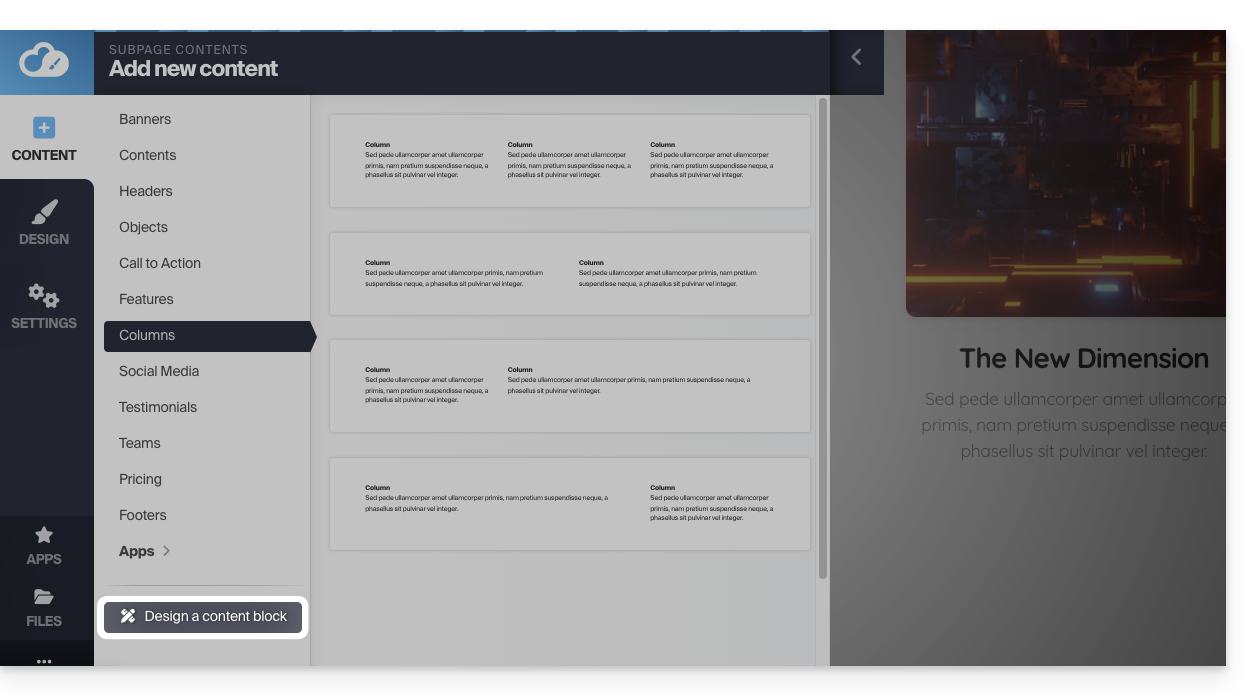
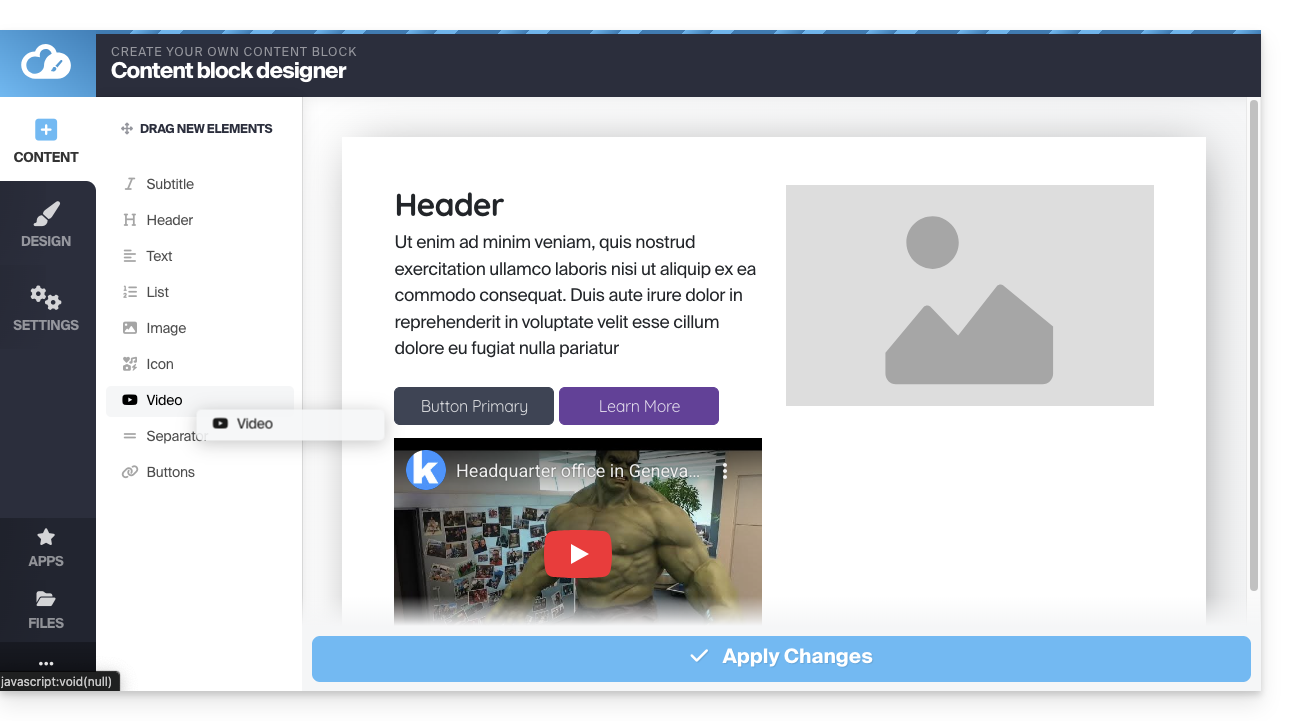
Create a content block type
In the left sidebar, under the contents that can be added to your page, you will find a button to Design a content block:
All the elements that make up the blocks are arranged on the left. You can drag them into your template block to design your ideal block. This will be inserted into your page by clicking on Apply changes at the bottom of the page:
Modify the block margins
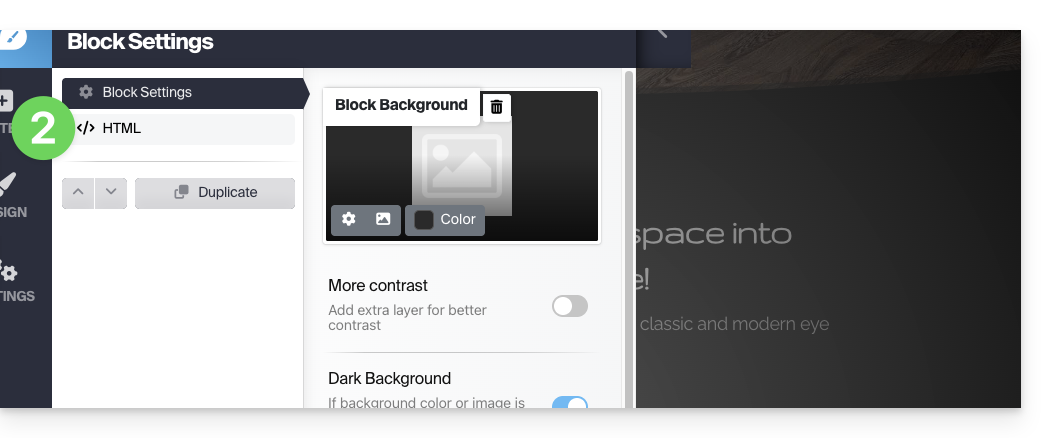
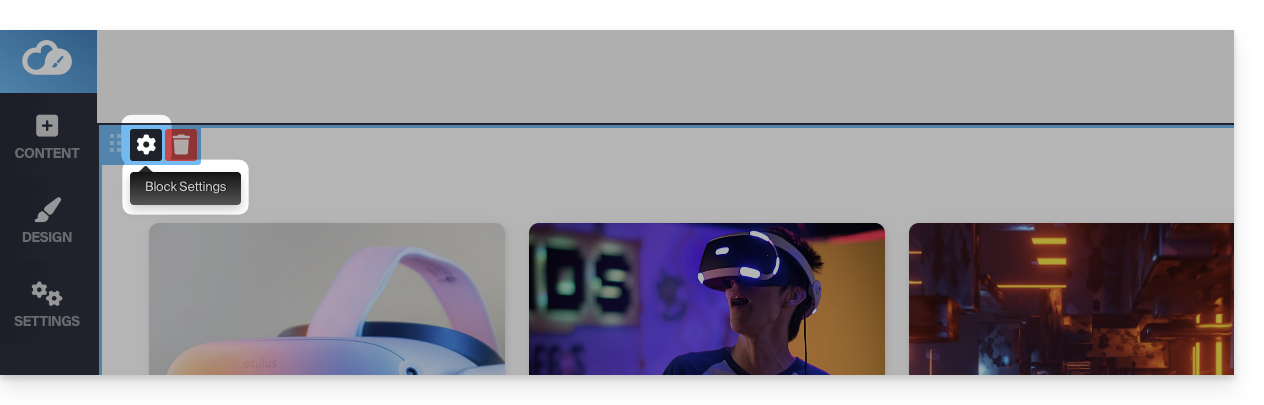
Hover over the content block to modify and click on the gear icon:
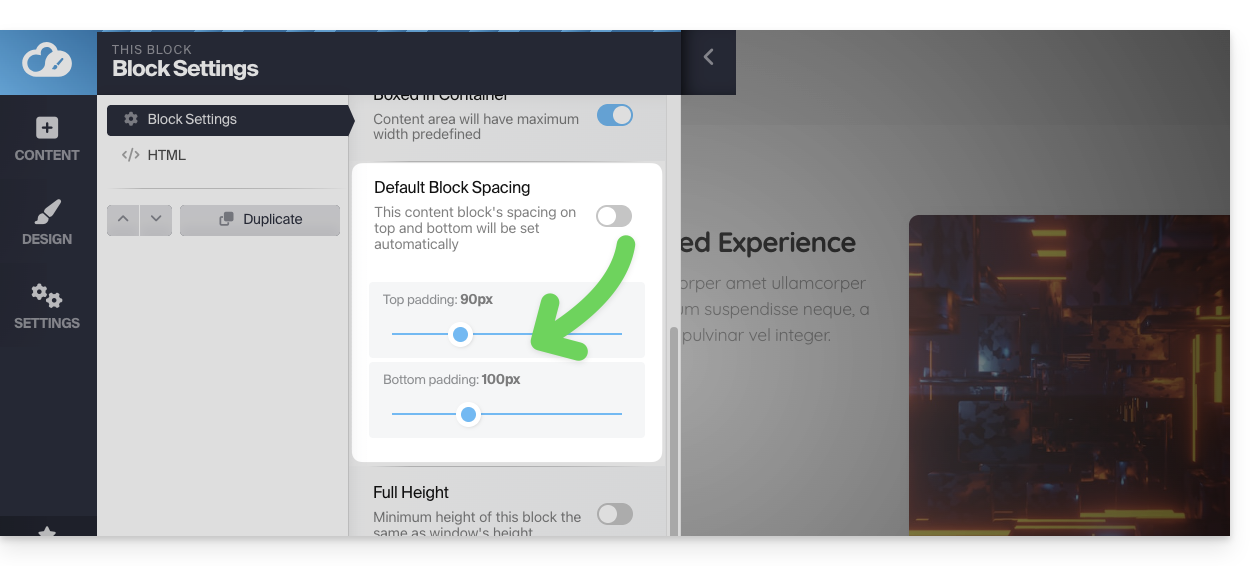
Scroll through the settings to Default block spacing and click on it to set your own parameters:
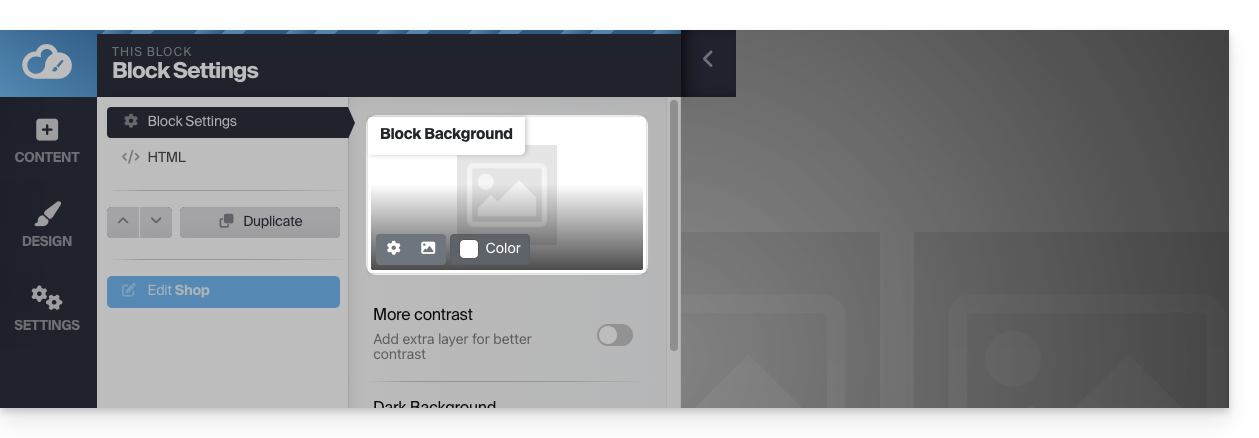
The gear icon of the settings also allows you to modify the background color or image of the block:
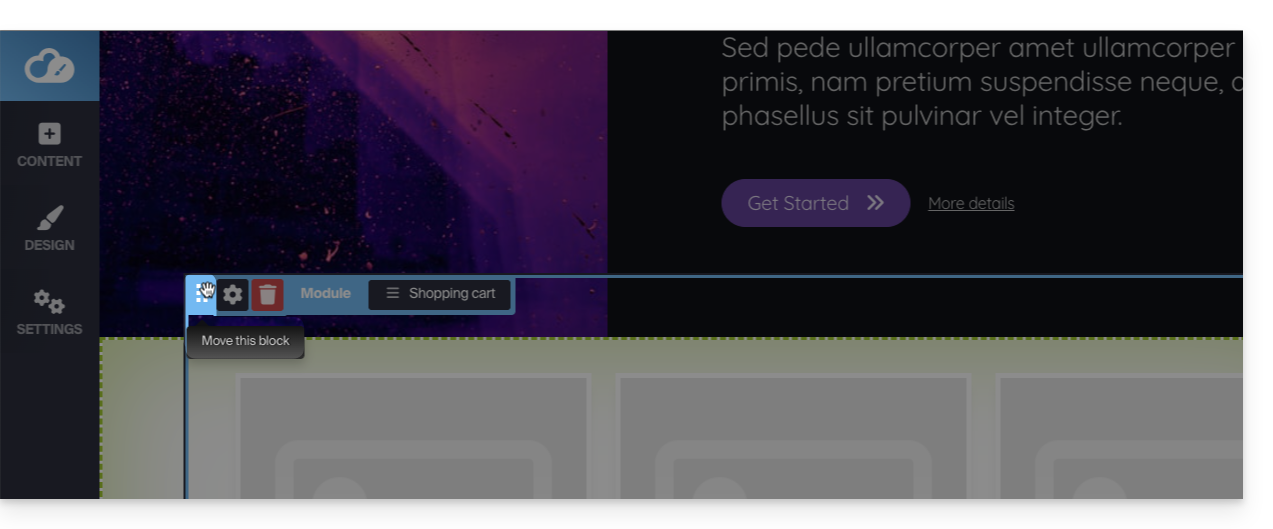
Move a block up or down
The content of your page is separated into "blocks". You can add more blocks and reorganize them.
Hover over the content block to move and then click on the dotted area at the top left; hold down to move the block:
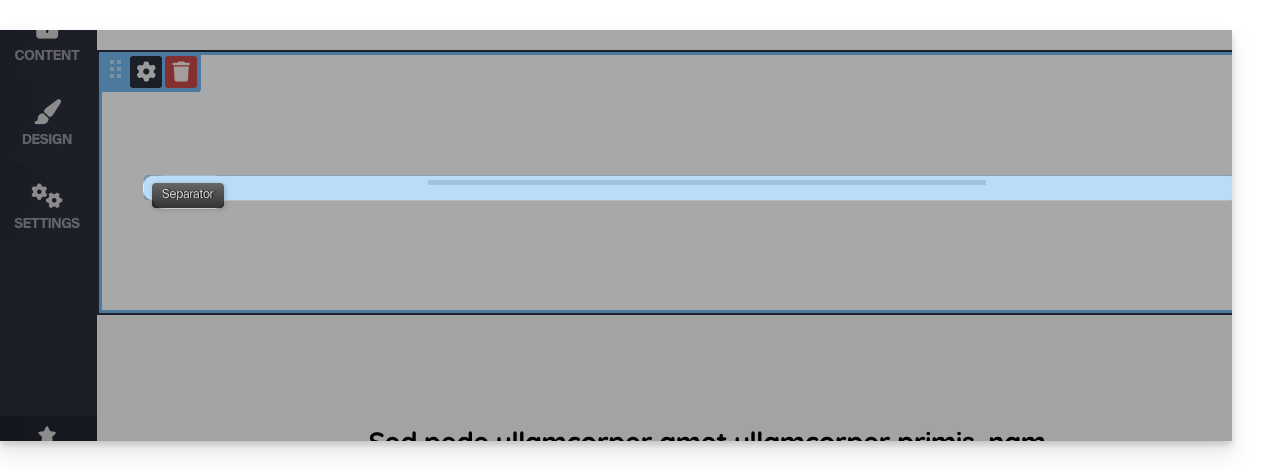
Create a space between two blocks
To create a horizontal space between the content blocks, add a separator manually:
You can then define its color and size by clicking directly on the separator:
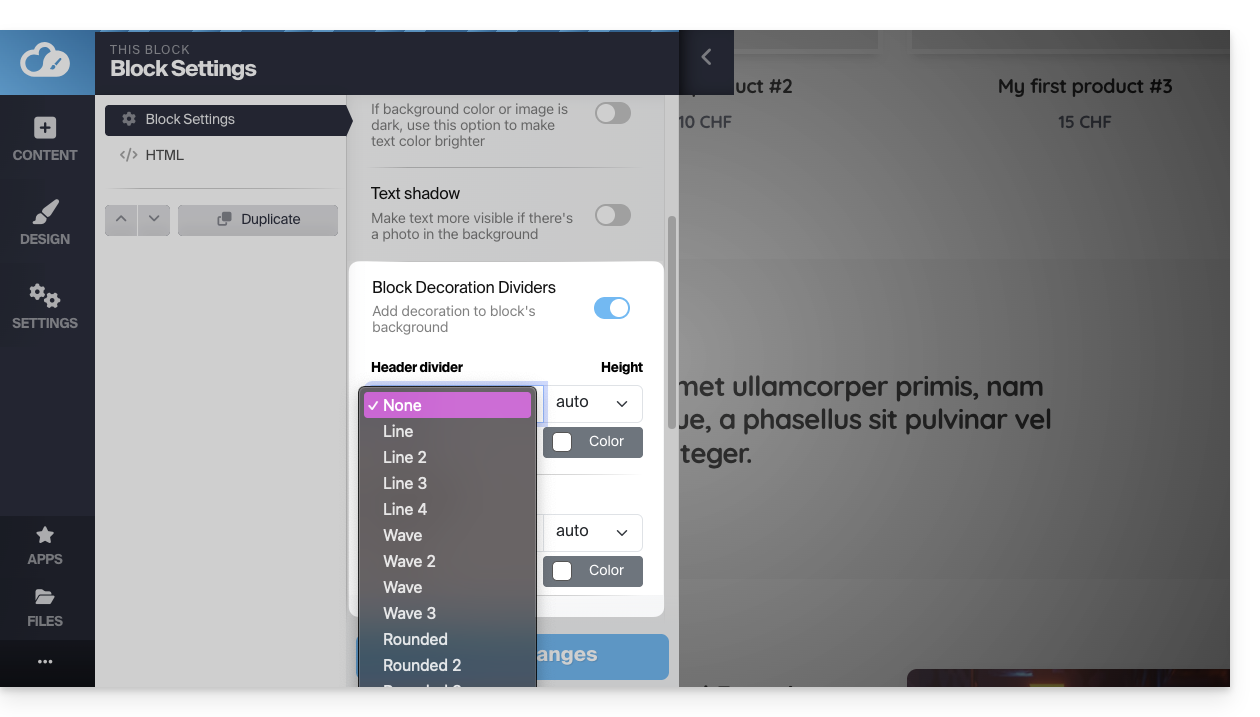
You can also "decorate" the top and bottom of a block more automatically by activating the Decoration option from the block editing:
This guide explains how to add and configure a blog module on your site created with Site Creator Infomaniak.
Preamble
- There is no feature that allows the management of multiple users in the Blog section (or in Site Creator).
- Several users of the same Organization with access to Site Creator (via their web hosting access authorization) will be able to publish on the blog, but the author's identity will remain the same for all.
- It is possible to get help from artificial intelligence as is the case on the rest of the Site Creator pages.
- Be aware of this other guide regarding the model used by the writing assistant and the responsibilities of each.
Starting a blog on Site Creator
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click the Edit my site button to start the editor:

Once in Site Creator, on the page where you want to insert your future blog articles:
- Click the + button located below an already inserted block:

- Click on Applications (on the Content tab that opened when you clicked to add the visual block).
- Click on the Blog module:

- If this is the first insertion of this module, then you get the following visual block with an example of the first published article (skip to point 4 below):

- If you have already tested the Blog module before and removed it from your pages, you get this:

- Press the top choice to insert the main block.
- Press the second choice to display a block with the 3 last published articles only if you already have a main block inserted elsewhere on the site.
- If this is the first insertion of this module, then you get the following visual block with an example of the first published article (skip to point 4 below):
- Once the Blog module is inserted, hover over the block and click on the three-line horizontal menu button ☰ Blog then on New article to insert a blank article:

Publishing content by leveraging artificial intelligence
To write content and, if necessary, improve your writing:
- Choose an image for the banner, enter a title, optional subtitle, body of the article with different formatting.
- Press the + sign in the article text or the tab key on your keyboard.
- Select the content and then click on it to display a text formatting toolbar.
- From this toolbar, access the possibilities offered by AI (translation, rephrasing, correction, etc.):

- Publish by clicking the Publish button (or save the draft for later):

Edit the blog
To enable comments, email notifications, list layout, and sorting, etc.:
- Click on Applications in the left sidebar menu.
- Click on Blog.
- Click on Settings and adjust your preferences, don't forget to save at the bottom of the page:

Edit blog posts
No matter where you are when editing your site, just go to the Applications menu at the bottom left, then click on Blog:
To edit the content of your article, click on Browse articles in the left sidebar menu, hover over and click on the pencil icon ✎:
To configure (see below) one of the articles, hover over and click on the gear icon:
Tag, archive, or expire an article
A blog post can disappear from your list of posts either by giving it an expiration date or by archiving it immediately. It is also possible to add a tag (label) that will be clickable for the visitor and thus facilitate navigation within the posts:
Article dates
By default, new blog posts will be added with the date "today" but it is possible to change it:
- Hover over and click on the date link (directly on the article).
- Choose a new date.
This guide explains how to add and configure a contact form on your site created with Site Creator Infomaniak.
Create a custom contact form
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

You can create one or more forms allowing your visitors to write a message, sign up for an activity, in short, fill out any kind of online form with or without an attachment:
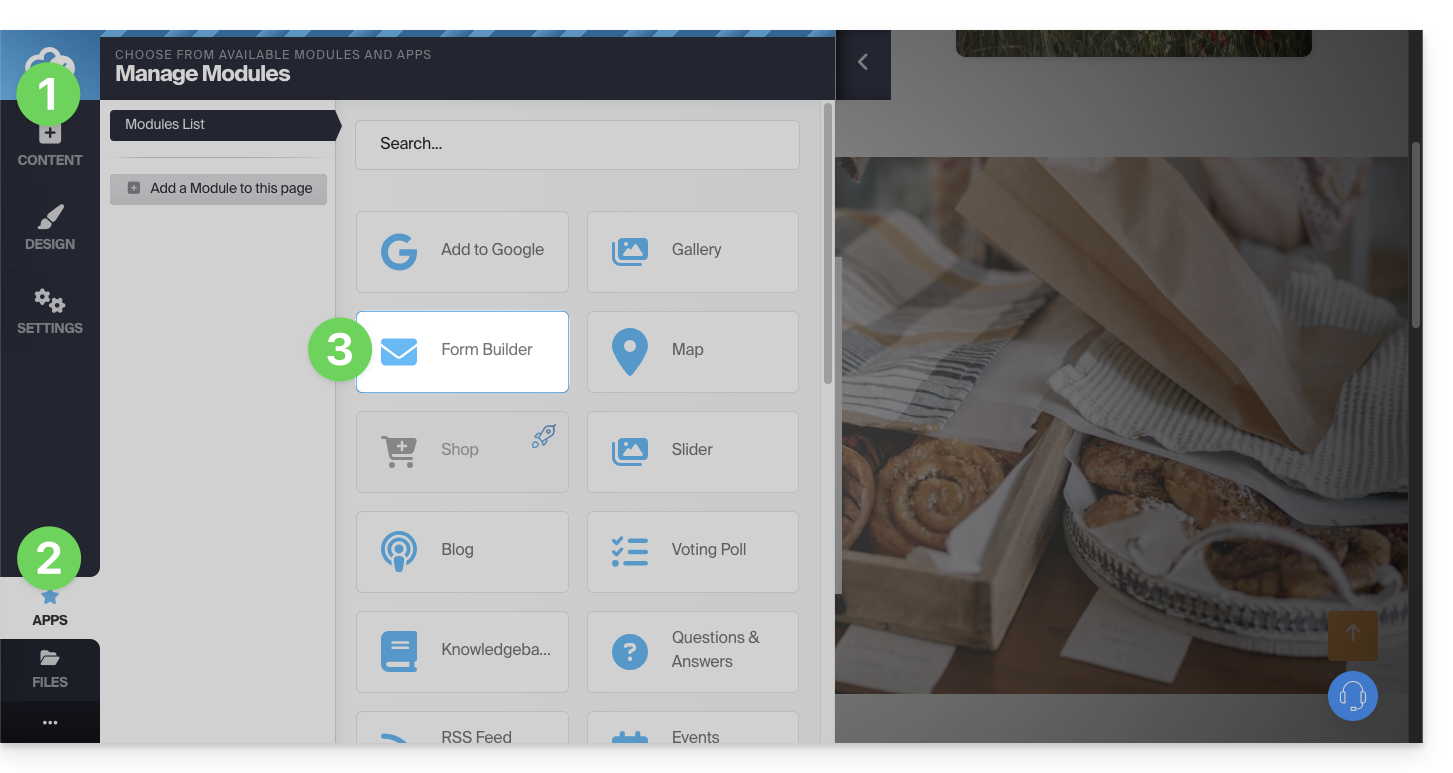
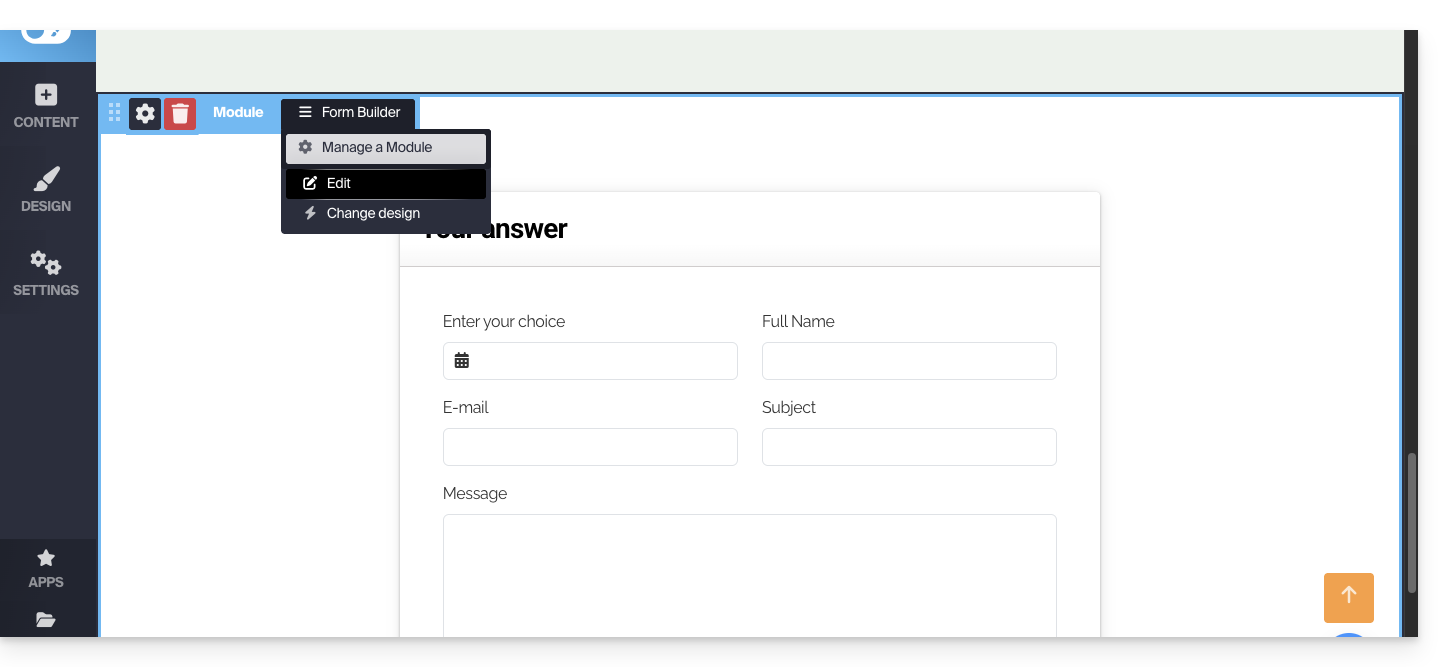
- Click the Content button in the left sidebar.
- Click Applications at the bottom of the list.
- Click on Form Builder:

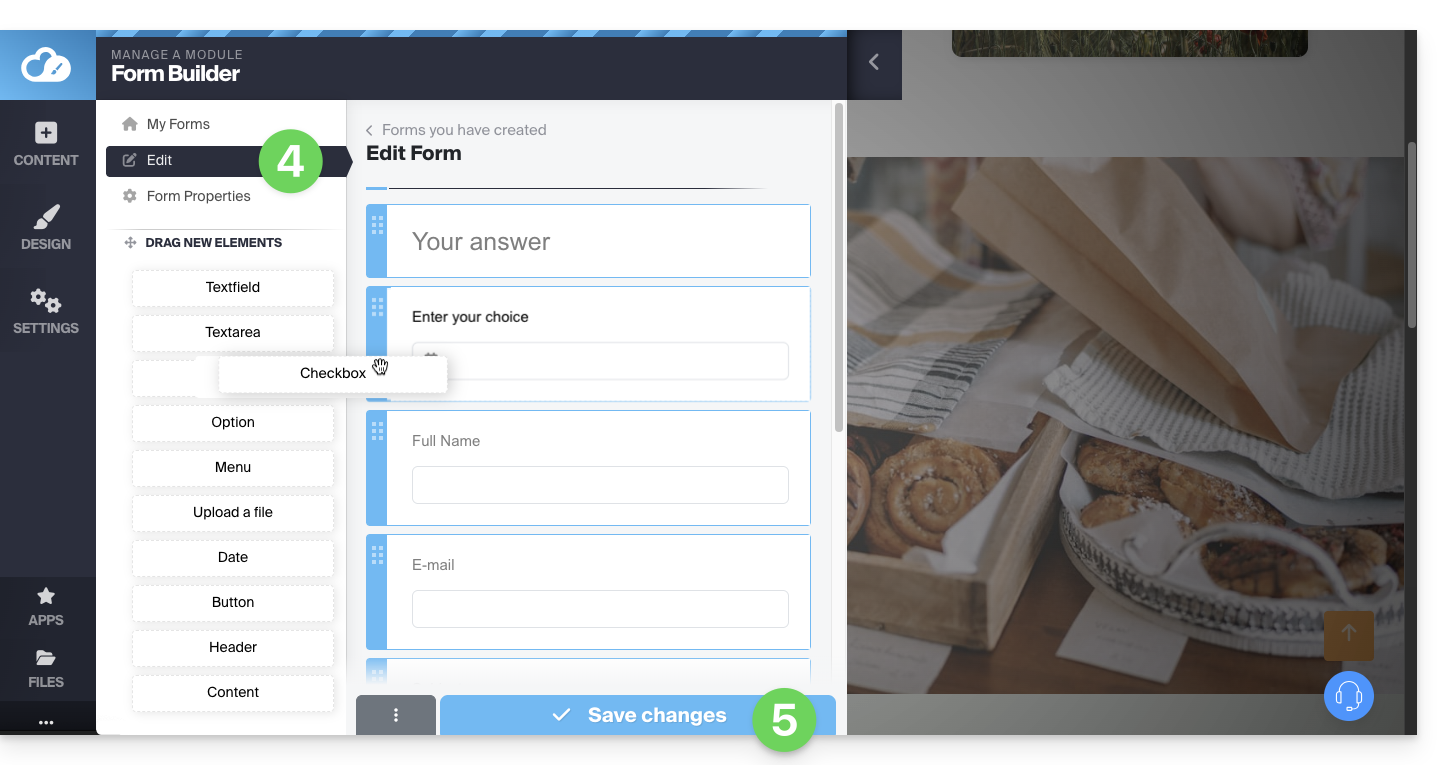
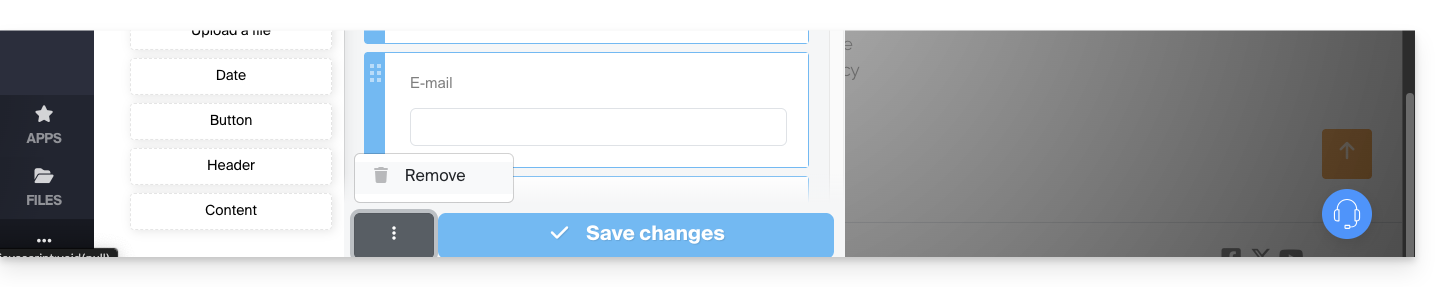
- Build your form using the elements on the left.
- Save at the bottom of the page:

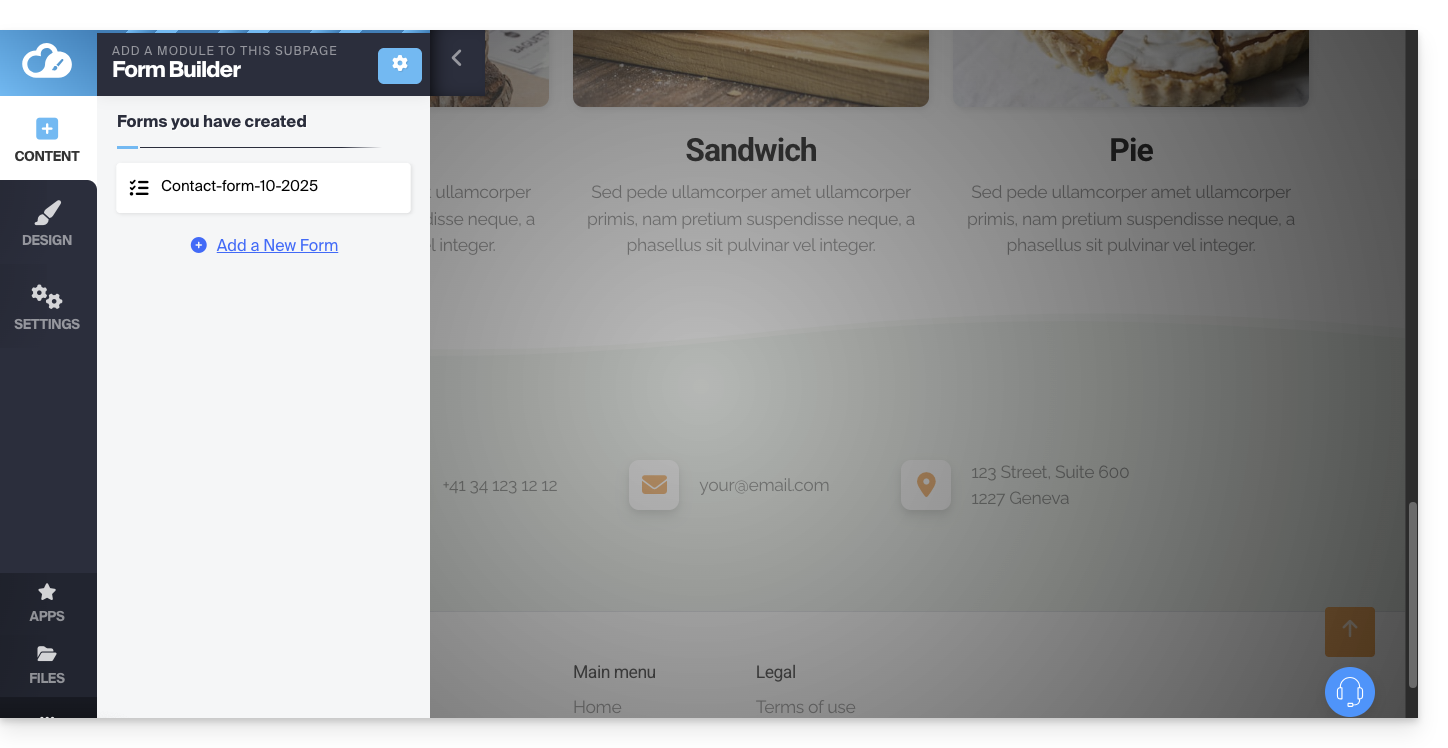
Once the first form is created, you can insert it by clicking on at the location of your choice and selecting it:
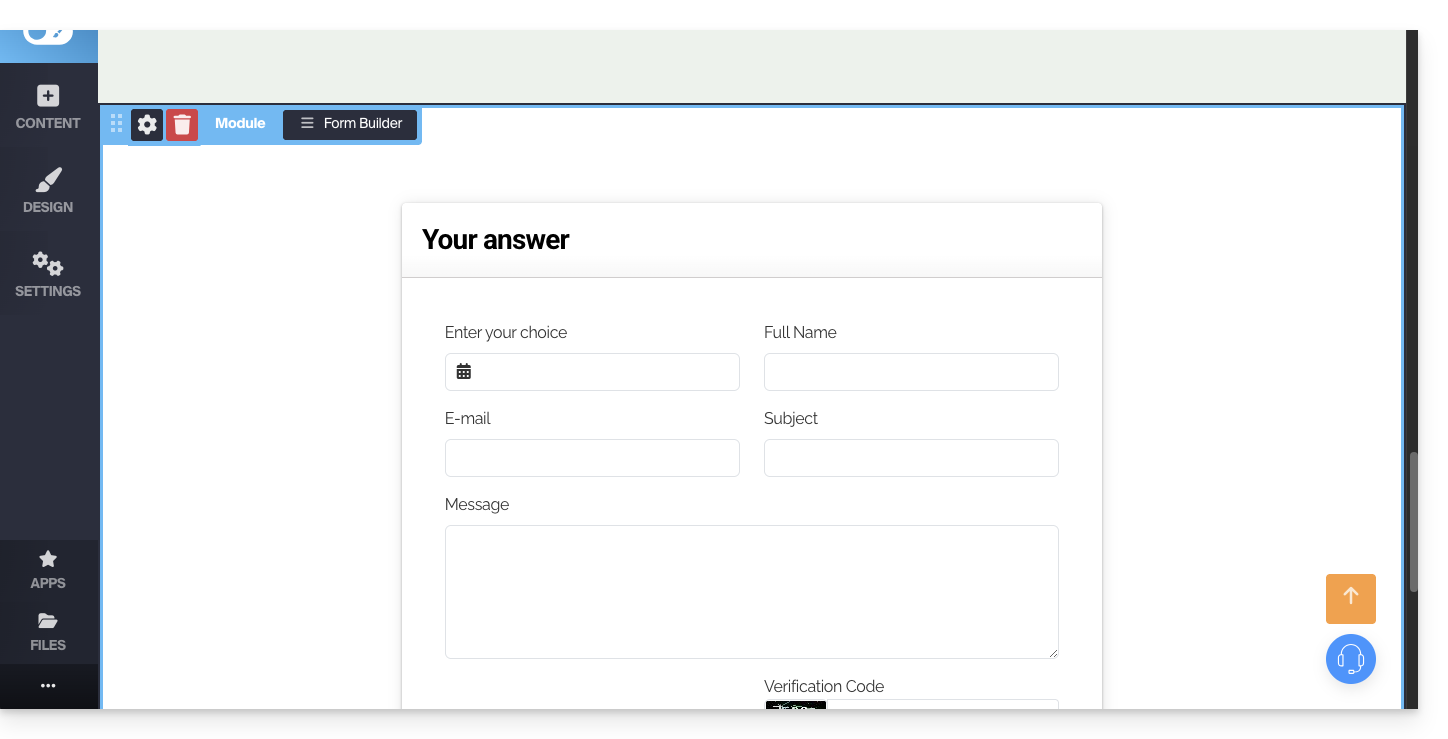
The created form will be inserted on your page:
Contact form settings
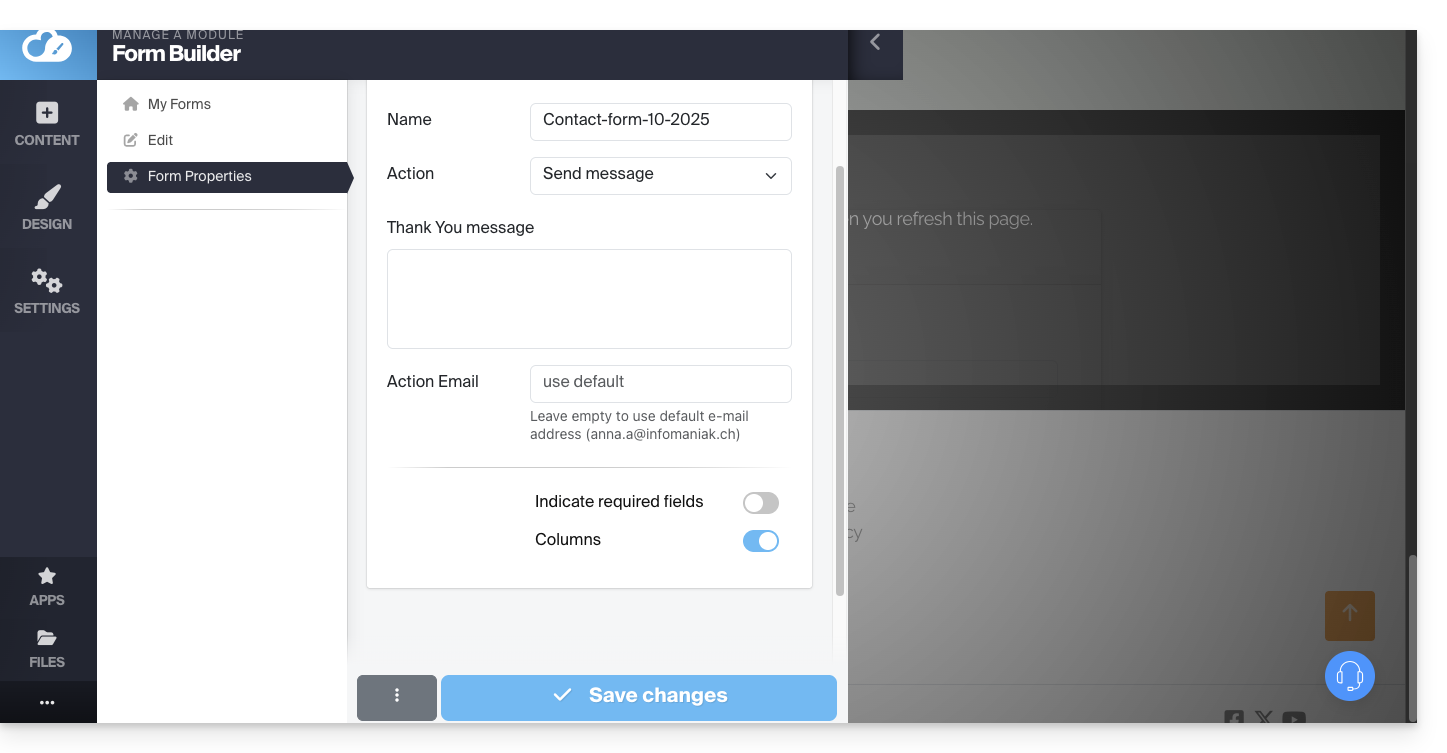
You can customize the thank-you message, the possible redirection page after submission, the email address used, add a captcha (recommended), etc.
To do this, hover over the module to access its settings:
Click if necessary on the form you wish to edit, then on the Form Properties:
It is recommended to modify the default sending method.
You can also delete the created form so that it is no longer offered:
Note that it is also possible to insert an Infomaniak newsletter sign-up form on Site Creator.
This guide details the creation of navigation menus for your site built with Site Creator Infomaniak, as well as their composition, styles, and settings.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the button Edit my site to start the editor:

The different navigation menus
The different pages that make up your site can be accessible within one or more navigation menus:
- Click the Settings button in the left sidebar menu.
- By default, the list of your pages appears, classified into 2 main sections: MAIN MENU and LEGAL.
But you can add more.
These menus with the pages they contain are then taken up in different places on your site according to the chosen theme, among others.
You will often find the main menu placed at the top of the page:
and the other menus will be automatically proposed in the footer:
Manage the menu
You can manage its presence in the site map or delete it (it and all its pages):
- Click the Settings button in the left sidebar menu.
- Hover over a menu title in the existing tree structure.
- Click on the gear icon that appears on hover.
Refer to this other guide to not display any menu at all.
Create a sub-element in a menu
For this:
- Click on the Settings button in the left sidebar.
- Your list of pages appears.
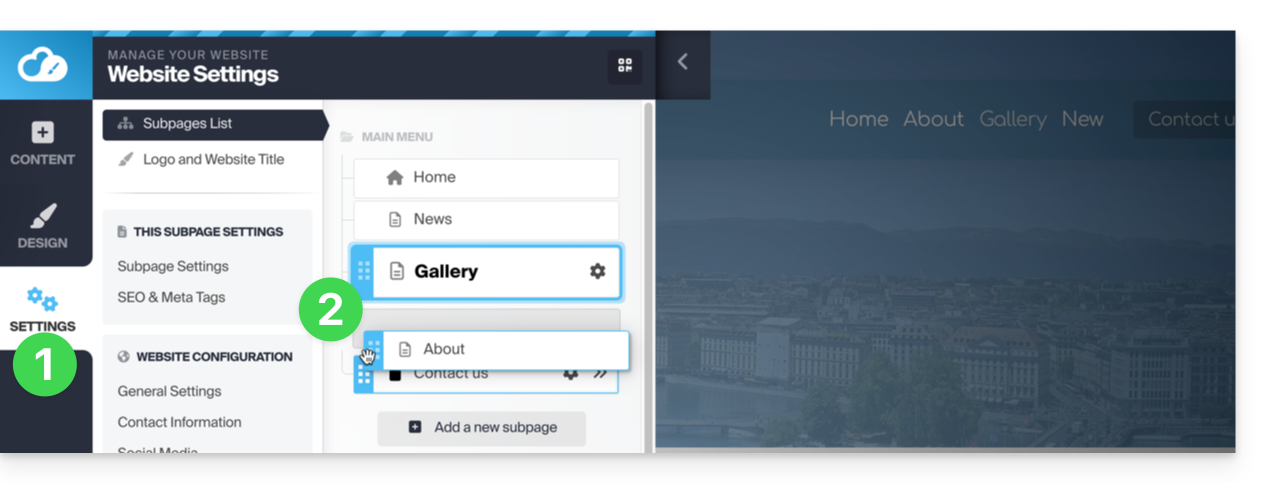
- With the mouse, move a page slightly to the right under another page:
- It will become a subpage and your site menu can display the created hierarchy.
Non-clickable menu title
Choose, if necessary, to make the very first element of such a menu non-clickable:
- Click on the Settings button in the left sidebar.
- Click on General settings to modify this setting under Submenu options:

Menu item containing a link to another website
For this:
- Click on the Settings button in the left sidebar.
- Your list of pages appears.
- Click on the Add a page button below the existing hierarchy:

- Choose a page name and Show more options.
- Choose the URL redirection to specify the destination when clicked:

Add a new menu
For this:
- Click the Settings button in the left sidebar menu.
- Hover over a menu title in the existing tree structure.
- Click on the "+" icon that appears on hover:

Additional top menu
To display a "menu bar" at the very top of your page:
- Click on the Design button in the left sidebar.
- Click on More settings.
- Activate the Header menu bar:

- Once activated, you can customize it using the Settings link in the same place.
Menu styles
To manage the different menu styles:
- Click on the Design button in the left sidebar.
- Click on Menu Editor:
You can decide the placement of your menus (on the left of the page or placed at the top, fixed or mobile, type "hamburger menu ☰" on the right or normal, etc.).
Change the color of the "hamburger" menu (☰)
If this three-line horizontal menu button ☰ appears, for example, white on white on a mobile device:
- Click on Menu Title / Logo (always under Design, then Menu Editor).
- Adjust the text color:

Adopt a new menu theme
Completely change the predefined style using the themes at the very top of the submenu:
- Click on Menu Templates (always under Design, then Menu Editor):

Fixed menu
Most of the menus offered will move with the content of the page. The menu disappears if you scroll down the page:
You can define a menu that should always be fixed at the top (with different visual options):
To enable or disable the fixed menu:
- Click on Design.
- Click on Menu Editor:

- Click on Main Configuration.
- Choose In the header in the box Menu Type.
- The toggle switch Fixed at the top appears below and you can activate it.
- Click on Save:

Some menu templates (like #3 and #16) directly apply the optimal settings for a fixed menu:
Insert your menus into the body of the page
A module Subpage Menu allows you to insert your menus and submenus anywhere on your page.
The site map module displays all menus and all your pages in a single block.
Define the page URL
By default, if the name of your page is Contact then the URL to access it will be www.domain.xyz/contact.
If you later change the page name to Contact us then the URL will be www.domain.xyz/contact-us.
To define the custom URL of the page you are on:
- Click the Settings button in the left sidebar menu.
- Click on SEO & Metadata (under Settings for this subpage):

The first field at the top allows you to define the page address. Any space will be converted into a hyphen and special characters, accents, symbols, etc. should be avoided.
If URL changes are recorded during site creation while a menu already contains a link to the page in question, it will be dynamically adapted.
This guide helps you customize a website created with Site Creator Infomaniak.
To customize the homepage or page types of your site, refer to this other guide.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click the Edit my site button to start the editor:

Change the site's colors
To manage themes, colors, and fonts in Site Creator:
- Click the Design button in the left sidebar.
- Click on Site colors.
You can choose from the available color palettes or create your own custom color set.
Below, there are more specific settings where you can specify which elements a color should be applied to.
Manage the background (image / color) of blocks
On the editing page of your site:
- Hover over a block and click on the gear icon to access the settings:
Load a website template
You can modify the entire design of your website by changing its theme, and deciding what should be overwritten or not on the current site during the change:
- Click the Design button in the left sidebar.
- Click on Theme selection:

This is where you can choose from the available website themes.
Once you have found your new theme, click on Install and then you will be able to choose the parts of the new model that you want to import (by default, only the colors, fonts, or menu style) to avoid the content of your website being overwritten.
If your website is new, you can choose more options during the import.
Change the website fonts
To do this:
- Click on the Design button in the left sidebar menu.
- Click on Fonts:

You can easily change the main fonts of the website, the first font being used for headings and the second font for the content.
Below there are more specific settings, where you can specify to which elements a font should be applied.
It is not possible to import or add a custom font but you can change the provider (the list of fonts will be the same) for privacy reasons, for example:
- Click on Settings in the left sidebar menu.
- Click on General settings
- Choose the font provider:

Resolve a missing/invisible text issue
If you think your text block has disappeared or is invisible
then select all the content of the website (ctrl + a or cmd + a on Mac); if you see that your content is there, this probably means that the block settings are set for a dark background:
In this case, go to the block settings and make sure that the "Dark background" option is not checked. This should resolve this issue:
WordPress and Site Creator are two completely different website creation tools and unfortunately, it is not possible to use the components of one with the other — Also refer to this other guide.

