Wissensdatenbank
1000 FAQ, 500 Anleitungen und Lernvideos. Hier gibt es nur Lösungen!
Vielen Dank, dass Sie die Hosting Ihres Websites Infomaniak anvertrauen und dessen Inhalt mit Site Creator erstellen. Dieser Leitfaden ermöglicht es Ihnen, die wesentlichen Funktionen dieses zugänglichen und einfachen Website-Erstellungstools schnell zu nutzen.
Vorwort
- Site Creator ist verfügbar…
- … mit jedem bezahlten Webhosting
- … oder unabhängig (standalone in 3 Versionen erhältlich) und erfordert in diesem Fall kein anderes besonderes Angebot
- Es wird empfohlen, die neueste Version eines Browsers wie Chrome, Firefox, Safari und Microsoft Edge zu verwenden, vorzugsweise auf einem Computer.
Anleitungen
Grundlegende Informationen:
- Seiten verwalten
- Einfaches Bearbeiten von Seiten
- Inhaltsblöcke verwalten
- Medien (Bilder, Videos, Dokumente usw.) verwalten
- Navigationsmenü(s) verwalten
- Themen, Farben, Schriftarten verwalten
- Name und Details der Website verwalten
Erweiterte Informationen:
- Erweiterte Bearbeitung von Seiten
- Zusätzliche Module (Galerie, Blog, Shop usw.) verwalten
- Sprachen und Übersetzungen verwalten
- Ein Kontaktformular erstellen
- Cookie-Verwaltung (DSGVO)
- Die Grenzen von Site Creator
Sie können auch Ihre mit Site Creator erstellte Website löschen und von vorne beginnen, indem Sie eine neue Website erstellen.
Erfahren Sie mehr über Site Creator:
- Französisch | Webinar aufgezeichnet in den Räumlichkeiten von Infomaniak.
- Deutsch | Schnellstart :: Tutorial
- Italienisch | Tutorial
Kontextbezogene Hilfe
Um die kontextbezogene Hilfe beim Start von Site Creator anzuzeigen oder erneut anzuzeigen, klicken Sie hier in Ihrem Manager:
Bei Problemen konsultieren Sie die Wissensdatenbank, bevor Sie den Infomaniak-Support kontaktieren.
Klicken Sie hier, um eine Meinung oder einen Vorschlag zu einem Infomaniak-Produkt zu teilen.
Dieser Leitfaden begleitet Sie bei der Lösung von Verbindungsproblemen zwischen Site Creator und Ihren Domainnamen, falls Sie es nicht schaffen, Site Creator mit einer Domain zu verbinden.
Häufige Probleme und Lösungen
Je nach Situation Ihrer Domain folgen Sie der entsprechenden Lösung unten:
| Domainname | Empfohlene Maßnahmen |
|---|---|
| extern bei Infomaniak | DNS-Zone bestellen entsprechende oder Domain auf Infomaniak übertragen |
| bereits mit einer Hosting-/Website verbunden oder als Synonym-Domain definiert | Bestehende Website entfernen oder Domain trennen |
| bereits mit einer Website und einer dedizierten IP verbunden | Dedizierte IP deinstallieren |
| bereits mit einem SSL-Zertifikat (selbstsigniert, DV oder EV) | Zertifikat deinstallieren |
| keine technischen Berechtigungen für das verbundene Hosting | Berechtigungen ändern |
Dieser Leitfaden erklärt, wie Sie Site Creator von Infomaniak mit einer bestehenden Webhosting erhalten und sich damit verbinden.
Präambel
- Site Creator ist verfügbar…
- … entweder kostenlos mit jedem bezahlten Webhosting.
- … oder unabhängig (standalone in 3 Versionen erhältlich) und erfordert in diesem Fall kein anderes besonderes Angebot.
- Nehmen Sie sich diesen anderen Leitfaden vor, um die verschiedenen verfügbaren Formeln zu vergleichen.
- Sie benötigen keine Downloads, um Site Creator zu verwenden. Alles geschieht online über eine Schnittstelle, die von jedem Browser aus zugänglich ist.
1. Site Creator zu Ihrem bestehenden Webhosting hinzufügen
Um Site Creator zu einer Website Ihres bestehenden Webhostings hinzuzufügen:
- Hier klicken, um auf die Verwaltung Ihres Hostings im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Hostings.
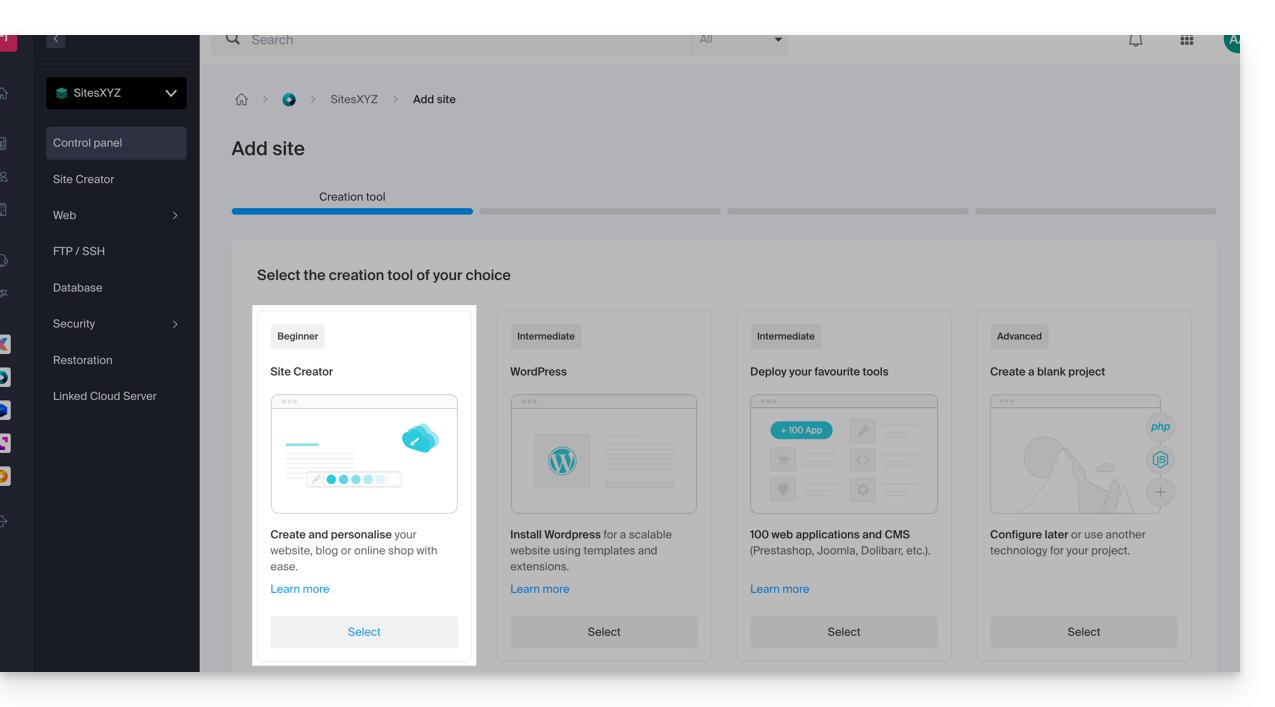
- Um eine Website hinzuzufügen, nehmen Sie sich diesen anderen Leitfaden ab Punkt 3 vor und wählen Sie Site Creator in Punkt 4:

2. Site Creator ohne besonderes Hosting bestellen
Um Site Creator unabhängig zu erhalten, gehen Sie zu den Angebotsbeschreibungen von Site Creator Free, Lite und Pro und lassen Sie sich vom Button des gewünschten Angebots leiten.
Auf Site Creator zugreifen
Um mit der Nutzung von Site Creator für die Gestaltung Ihrer Website zu beginnen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen, der dem betreffenden Site Creator zugewiesen ist.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Wenn Site Creator auf Ihrer Website installiert ist und Sie darauf navigieren, wird das Bearbeitungsmenü sichtbar (nur für Sie), wenn Sie sich nicht vom Infomaniak Manager abgemeldet haben, sodass Sie den Editor jederzeit verwenden können.
Sie können es ausblenden und später darauf zurückkommen, wann immer Sie möchten:

Diese Anleitung erklärt, wie Sie mit Ihren Fotos Galerien in Site Creator Infomaniak erstellen.
Foto-Galerie erstellen
Voraussetzungen
- Zu Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creator.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Sobald Sie in Site Creator sind:
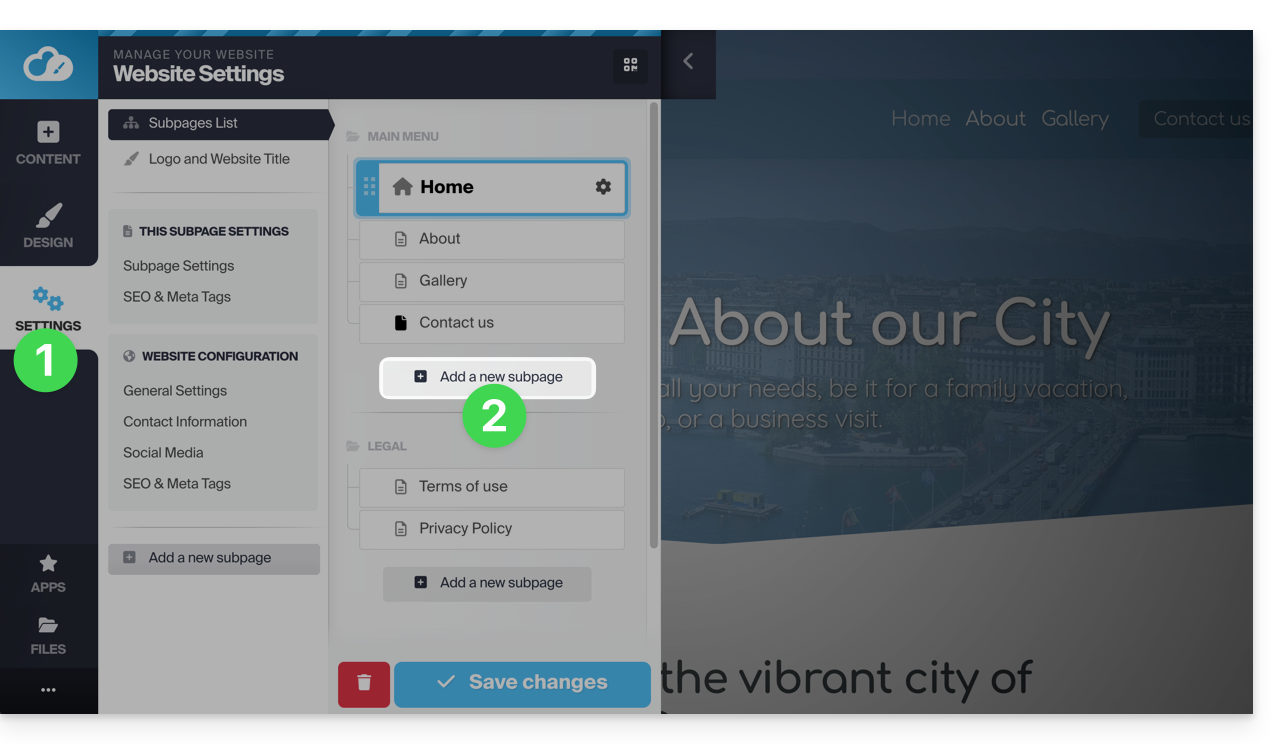
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü, die Liste Ihrer Seiten wird angezeigt.
- Klicken Sie auf die Schaltfläche Seite hinzufügen unter der bestehenden Struktur.
- Aktivieren Sie Mehr Optionen anzeigen, um den Seitentyp FOTOGALERIE auszuwählen:
- Wählen Sie einen Seitenname.
- Bestätigen Sie.
Die neue Seite mit dem Fotogaleriemodul wird auf dem Bildschirm angezeigt.
Die Fotogalerie einrichten
Dafür:
- Bewegen Sie den Mauszeiger über das Modul, um auf die Galerieeinstellungen zuzugreifen.
- Klicken Sie auf Bearbeiten:

Fotobücher
Sie können zusätzliche Fotogalerien für Ihre verschiedenen Alben erstellen:

Fotosortierung ändern
Wenn Ihre Galerie erstellt ist, wird jedes neue Foto, das Sie von Ihrem Computer hochladen, am Ende der Fotosliste hinzugefügt. Sie können diese Reihenfolge leicht ändern, indem Sie die Fotos mit der Maus verschieben, wenn Sie eine Galerie bearbeiten:
Zusätzlich können Sie jeder Ihrer Fotos eine Beschreibung hinzufügen. Unter jedem Bild finden Sie das Feld „Bildbeschreibung“. Beginnen Sie, Ihre Beschreibung einzugeben, und drücken Sie die grüne Schaltfläche, um die Änderungen zu speichern:
Ein Bildlauf-Widget hinzufügen
Um ein oder mehrere dynamische Slider-Widgets zu konfigurieren, auf denen ein oder mehrere Fotos seitlich gleiten (ohne jeglichen Bezug zu den oben beschriebenen Fotogalerien):
- Klicken Sie auf die Schaltfläche Anwendungen im linken Seitenmenü.
- Klicken Sie auf Slider:

- Konfigurieren Sie das Widget nach Ihren Vorlieben.
- Fügen Sie das konfigurierte Widget an der gewünschten Stelle ein, indem Sie auf Inhalt und dann auf Apps klicken und Slider auswählen:

Dieser Leitfaden beschreibt die Grenzen von Site Creator von Infomaniak.
Grenzen von Site Creator
Greifen Sie auf die Beschreibung der Site Creator Angebote Free, Lite und Pro zu, um die Grenzen je nach Ihrem Angebot zu vergleichen.
Zusammengefasst ist Site Creator verfügbar…
- … mit jeder bezahlten Web-Hosting-Lösung (das Angebot entspricht einem Site Creator Pro ohne die kostenlose Domain)
- … oder unabhängig (standalone in 3 Versionen Free, Lite und Pro) und erfordert in diesem Fall kein anderes besonderes Angebot
Inhalt
- Die maximale Anzahl der Seiten, die erstellt werden können, angegeben auf der Verkaufsseite, umfasst die eventuellen Rechtlichen Seiten, falls Sie diese verwenden.
- Mit der Version Pro gibt es keine Begrenzung der Anzahl der Seiten oder der Artikel im Shop, die mit Site Creator hinzugefügt werden können.
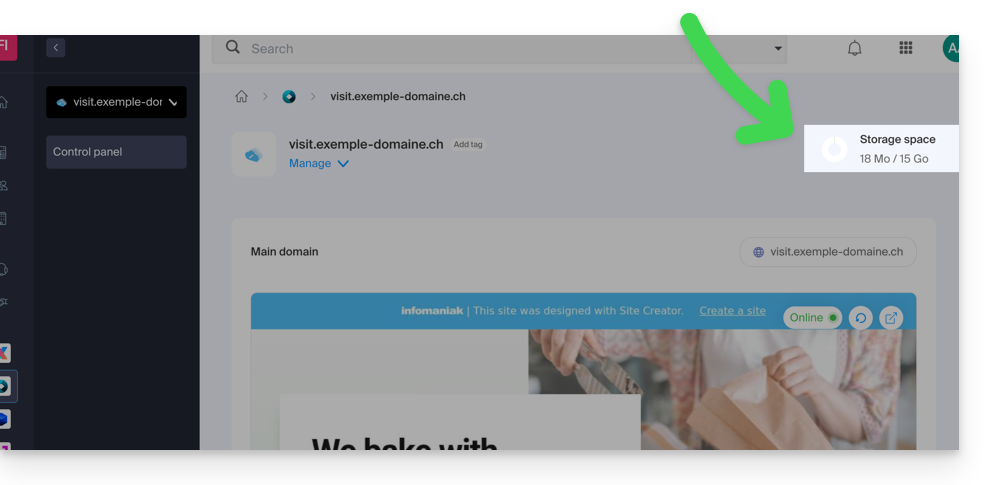
- Der verbleibende freie Speicherplatz, der je nach Ihrem Angebot zur Verfügung steht, wird auf Ihrem Dashboard angegeben:

FTP-Verwaltung
- Sie können nicht auf die Dateien Ihrer Website auf Serverseite zugreifen, weder per FTP noch über ein anderes Mittel als den Verwalter, der im Infomaniak Manager vorgeschlagen wird.
Export der Website
- Es ist nicht möglich, die Website zu importieren oder zu exportieren (zu einem anderen Hosting-Anbieter oder einer anderen Hosting-Lösung zum Beispiel).
- Die Themen oder Module sind nicht exportierbar (auch nicht importierbar — nehmen Sie Kenntnis von diesem anderen Leitfaden).
Diese Anleitung beschreibt das Verhalten von Site Creator Infomaniak und der damit erstellten Website bei verschiedenen Bildschirmformaten und -auflösungen.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creator.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Den Site auf verschiedenen Geräten anzeigen
Die mit Site Creator erstellten Websites passen sich automatisch an die Browser an, unabhängig von deren Träger (Computer, mobiles Gerät, Tablet, großer und kleiner Bildschirm usw.). Sie können jedoch je nach bestimmten Parametern, die Sie einstellen können, unterschiedlich reagieren. Um die Version der Website je nach Lesegerät vorab zu betrachten, klicken Sie auf die blaue Schaltfläche … , die sich ganz unten im linken Seitenmenü befindet, um die Optionen für Veröffentlichung und Vorschau zu erweitern:
Klicken Sie auf Vorschau, dann oben auf der Seite auf das Aktionsmenü rechts neben Vorschau, um den Lesegerätetyp zu ändern.
Ihre Website in reduzierter Breite anzeigen
Sie können die Breite Ihrer Website reduzieren. Diese Anzeige innerhalb eines "Containers" oder "Kastens" ist jedoch nur auf großen Bildschirmen wie Desktop-Computern sichtbar:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Mehr Parameter:

- Speichern Sie die Änderungen unten auf der Seite.
Einen Inhaltsblock je nach Gerätetyp ausblenden
In den Optionen eines Inhaltsblocks können Sie festlegen, dass dieser nur auf bestimmten Gerätetypen angezeigt wird (z.B. Mobilgeräte):
Diese Anleitung erklärt, wie Sie Informationen über Besucher einsehen können, die auf die Websites Ihres Webhostings (Besuchsstatistiken) zugegriffen haben.
Vorwort
- Das Ergebnis wird in einem einfachen Format mit Grafiken dargestellt, was eine einfache Interpretation ermöglicht.
- Die jährlichen, monatlichen, täglichen und stündlichen Statistiken werden pro Website, HTTP-Adresse, Referenz-Website, Land usw. angezeigt.
- Sehen Sie sich diese andere Anleitung an, wenn Sie Informationen zu den Zugriffsprotokollen suchen.
Auf die Besuchszahlen zugreifen
Um die Besuchszahlen zu konsultieren:
- Klicken Sie hier, um auf die Verwaltung Ihrer Website im Infomaniak Manager zuzugreifen (Hilfe benötigt?)
- Klicken Sie direkt auf den Namen der betreffenden Website.
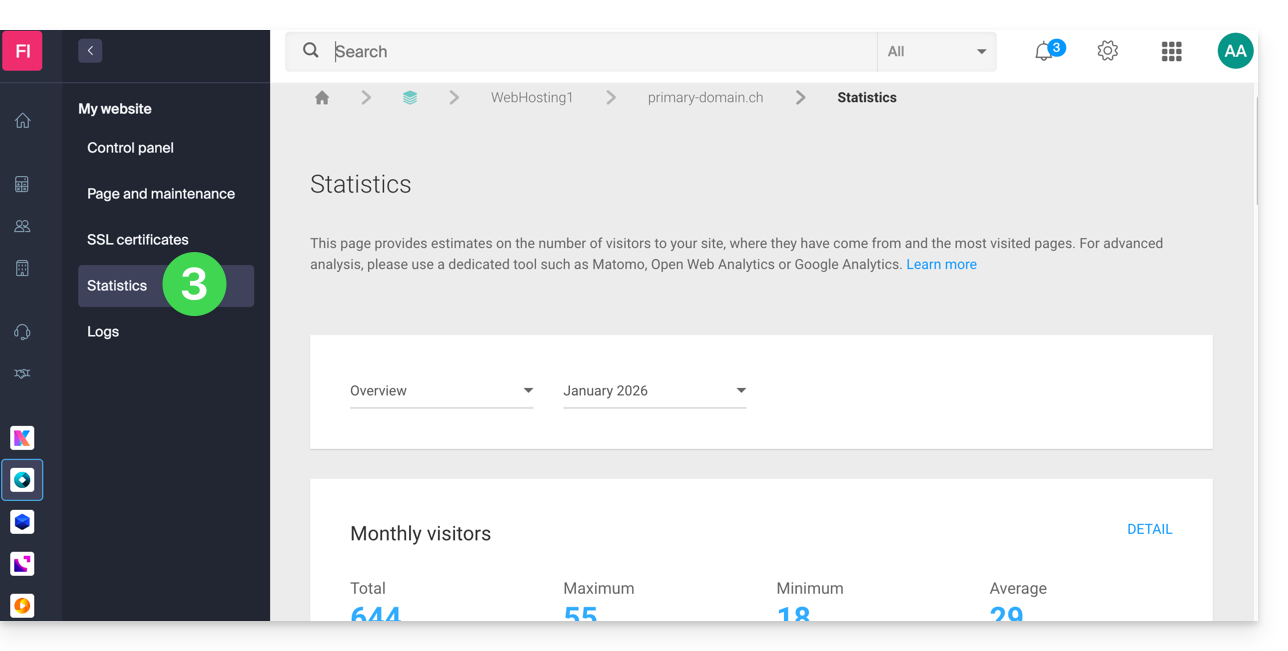
- Klicken Sie auf Statistiken im linken Seitenmenü:

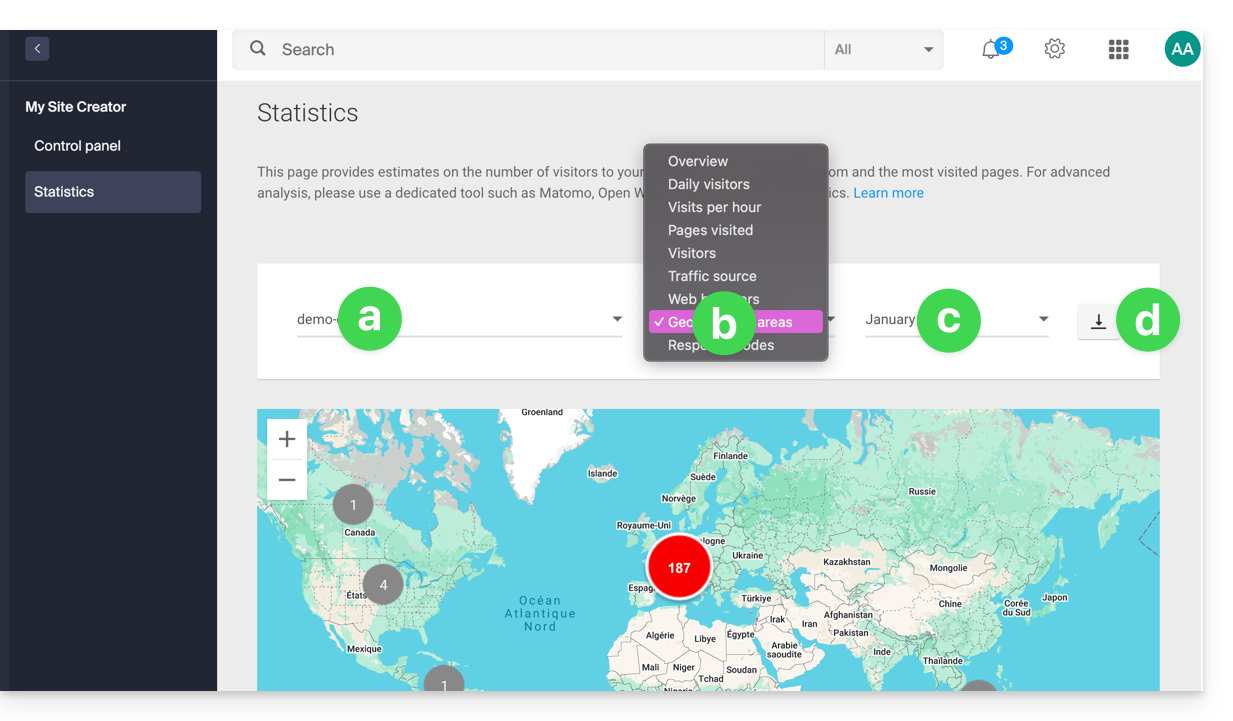
- Der obere Bereich ermöglicht Ihnen die Auswahl:
- der eventuell betroffenen Website
- des gewünschten Statistiktyps
- des Zeitraums
- den Download der Informationen des aktuellen Registers, um sie von einem Drittanbieter-Tool interpretieren zu lassen:

Erläuterung der Begriffe
Es gibt keinen Unterschied zwischen Menschen und Robotern. Sie können auch Tools wie Matomo, Open Web Analytics, Google Analytics usw. verwenden.
| Kategorie | Beschreibung | Details |
|---|---|---|
| Hits | Jede an den Server gestellte Anfrage wird aufgezeichnet. | Die Hits umfassen alle Anfragen, sei es für HTML-Seiten, Grafikdateien, Audio, etc. Jedes Element, das auf Ihrer Website abgerufen wird, sichtbar oder nicht, wird als ein Hit gezählt. Es ist, als ob jeder Besucher bei jeder Interaktion mit Ihrer Website auf einen unsichtbaren Knopf drückt. |
| Dateien | Speichert die Anfragen, die eine Rücksendung von Daten erfordern | Diese Kategorie speichert die Anfragen, die den Server dazu veranlassen, Daten zurückzusenden, wie z.B. Grafikdateien oder HTML-Dateien. Der Unterschied zwischen Hits und Dateien kann mit dem Unterschied zwischen eingehenden Anfragen und ausgehenden Daten verglichen werden. |
| Seiten | Zählt die Anzahl der auf Ihrer Website angezeigten Seiten | Dieser Zähler misst die Anzahl der auf Ihrer Website angesehenen Seiten, ausgenommen Grafik- oder Audiodateien. Jedes Mal, wenn ein Benutzer auf eine neue HTML-Seite zugreift, wird sie als eine Seitenansicht registriert. |
| Besuche | Berechnet die seit dem letzten Besuch einer IP-Adresse verstrichene Zeit | Ein Besuch wird registriert, wenn die IP-Adresse eine Anfrage an den Server stellt. Wenn diese Adresse innerhalb von 30 Minuten zurückkehrt, wird sie als ein einzelner Besuch betrachtet. Wenn sie die 30 Minuten überschreitet, wird ein neuer Besuch gezählt. |
| Websites | Schätzung der Besuche von festen IP-Adressen | Diese Kategorie bietet eine Schätzung der Anzahl der Besuche, die von festen IP-Adressen stammen, ausgenommen Verbindungen über mobile Netzwerke oder andere dynamische Verbindungstechnologien. Dies gibt Ihnen einen Einblick in die regelmäßigen Besucher Ihrer Website, die oft mit Unternehmen oder Institutionen verbunden sind, was Ihnen helfen kann, Ihr Zielpublikum besser zu verstehen und Ihren Inhalt entsprechend anzupassen. |
| KB | Menge der vom Server gesendeten Daten in KB | Diese Zahl stellt die Gesamtmenge der während des gegebenen Zeitraums übertragenen Daten dar, gemessen in Kilobyte. Sie wird aus den Serverprotokolldateien berechnet, kann jedoch aufgrund von Schwankungen in der Dateigröße einige Berechnungsfehler aufweisen. |
| Gesamte Hits | Ein Hit ist eine HTML-Anfrage, jede angezeigte Seite erzeugt mehrere Hits | Zum Beispiel, wenn eine Seite 3 Bilder und einen Text enthält, wird sie bei jedem Aufruf 5 Hits zurückgeben: einen für die Seite selbst, einen für den Text und 3 für die Bilder. Somit kann die Gesamtzahl der Hits erheblich höher sein als die Anzahl der angesehenen Seiten. |
| Gesamte Dateien | Gesamtzahl der vom Browser der Besucher aufgerufenen Dateien. | Diese Zahl gibt die Anzahl der spezifischen Dateien (Bilder, HTML-Dateien usw.) an, die von den Besuchern während ihres Besuchs auf Ihrer Website angefordert werden. Sie kann hilfreich sein, um die Komplexität Ihrer Website und die Vielfalt der von den Besuchern konsultierten Inhalte zu bewerten. |
| Gesamtzahl der Seiten | Gesamtzahl der angezeigten Seiten | Jedes Mal, wenn ein Internetnutzer auf eine neue Seite Ihrer Website zugreift, wird dies als Seitenaufruf gezählt. Diese Zahl kann sich von der Gesamtzahl der Hits unterscheiden, da eine einzige Seite mehrere Hits generieren kann, wenn sie mehrere zu ladende Elemente enthält. |
| Gesamtzahl der Besuche | Gesamtzahl der registrierten eindeutigen Besuche | Ein eindeutiger Besuch wird jedes Mal registriert, wenn ein Internetnutzer auf Ihre Website zugreift. Wenn derselbe Besucher innerhalb von 30 Minuten zurückkehrt, wird dies als ein einziger Besuch gezählt. Diese Zahl ist ein Indikator für das Engagement der Besucher auf Ihrer Website. |
| Gesamtzahl der Kilobytes | Gesamtmenge der übertragenen Daten in Kilobytes | Diese Zahl stellt die Gesamtgröße der von Ihrem Server an die Besucher während des gegebenen Zeitraums gesendeten Daten dar. Sie kann verwendet werden, um den Bandbreitenverbrauch Ihrer Website zu bewerten und erforderlichenfalls Upgrades der Hosting-Kapazitäten zu planen. |
| Gesamtzahl der eindeutigen Websites | Gesamtzahl der eindeutigen IP-Adressen, die Ihre Website besucht haben | Diese Zahl stellt die Anzahl der verschiedenen IP-Adressen dar, die während des gegebenen Zeitraums auf Ihre Website zugegriffen haben. Sie kann verwendet werden, um die Vielfalt der Traffic-Quellen Ihrer Website zu bewerten und die aktivsten Publikumsegmente zu identifizieren. |
| Gesamtzahl der eindeutigen URLs | Gesamtzahl der während der Besuche genutzten eindeutigen Pfade | Diese Zahl stellt die Anzahl der verschiedenen Pfade dar, die von den Besuchern während ihres Besuchs auf Ihrer Website verfolgt werden. Jede eindeutige URL entspricht einer bestimmten Seite oder Datei, die von den Besuchern konsultiert wird. Dies kann Informationen über die Navigationsstruktur Ihrer Website und die am häufigsten konsultierten Inhalte liefern. |
| Gesamtzahl der eindeutigen Verweise | Gesamtzahl der verschiedenen verweisenden Websites | Diese Zahl stellt die Anzahl der externen Websites dar, die über Links Traffic zu Ihrer Website geleitet haben. Verweise sind wichtige Indikatoren für die Wirksamkeit Ihrer Online-Marketingstrategie und können dabei helfen, die leistungsfähigsten Partner oder Traffic-Kanäle zu identifizieren. |
Bedeutung von "Gewerblich (com)" in der Länderliste
Wenn Sie die Statistiken unter "Geografische Zonen" einsehen, stellen Sie fest, dass "Gewerblich" einen erheblichen Teil des Verkehrs ausmacht. Diese Kategorie umfasst Benutzer, die über Internetanbieter (ISP) mit einer .com-Domain in ihrer Adresse auf das Internet zugreifen. Es ist schwierig zu bestimmen, welche Länder durch .com repräsentiert werden, da diese Erweiterung von mehreren ISPs verschiedener Länder verwendet wird. Darüber hinaus kann die Kategorie "Gewerblich" auch Unternehmen umfassen, die .com-Adressen unabhängig von ihrem tatsächlichen geografischen Standort verwenden.
Was die "unresolved" angeht, so entsprechen diese IP-Adressen, die nicht in einen bestimmten geografischen Standort aufgelöst werden können. Diese Adressen können aus verschiedenen Gründen resultieren, wie z.B. aus den Datenschutzeinstellungen der ISPs oder virtuellen privaten Netzwerken (VPN). Sie bleiben daher in den geografischen Standortstatistiken unbestimmt.
Diese Anleitung erklärt, wie Sie ein Online-Shop-Modul zu Ihrer mit Site Creator von Infomaniak erstellten Website hinzufügen und konfigurieren, um mit dem E-Commerce zu beginnen und Ihre Produkte zum Verkauf anzubieten.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Online-Shop zu Site Creator hinzufügen
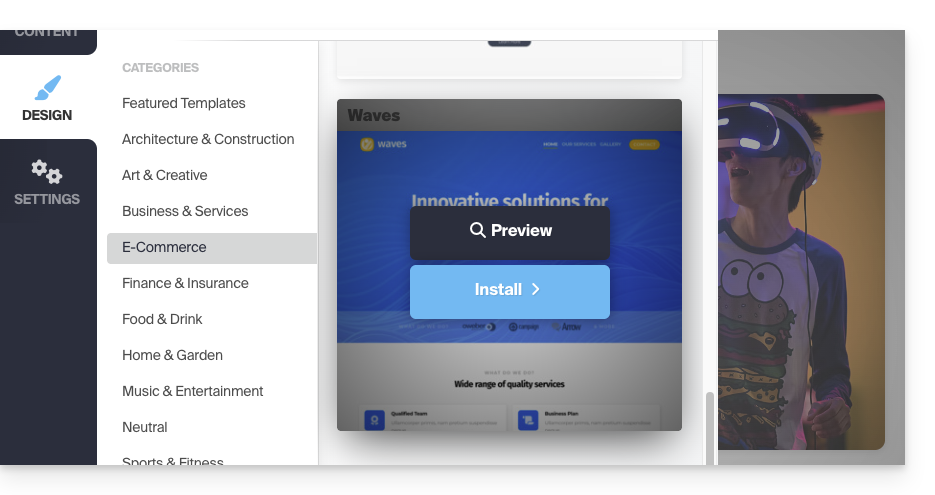
Dedizierte Themen
Wenn Sie planen, eine vollständig Ihren Produkten gewidmete Website in Form eines Online-Shops zu erstellen, können Sie sich von Anfang an dafür entscheiden, ein Thema aus der Kategorie E-Commerce anzuwenden:
Shop-Modul für Site Creator
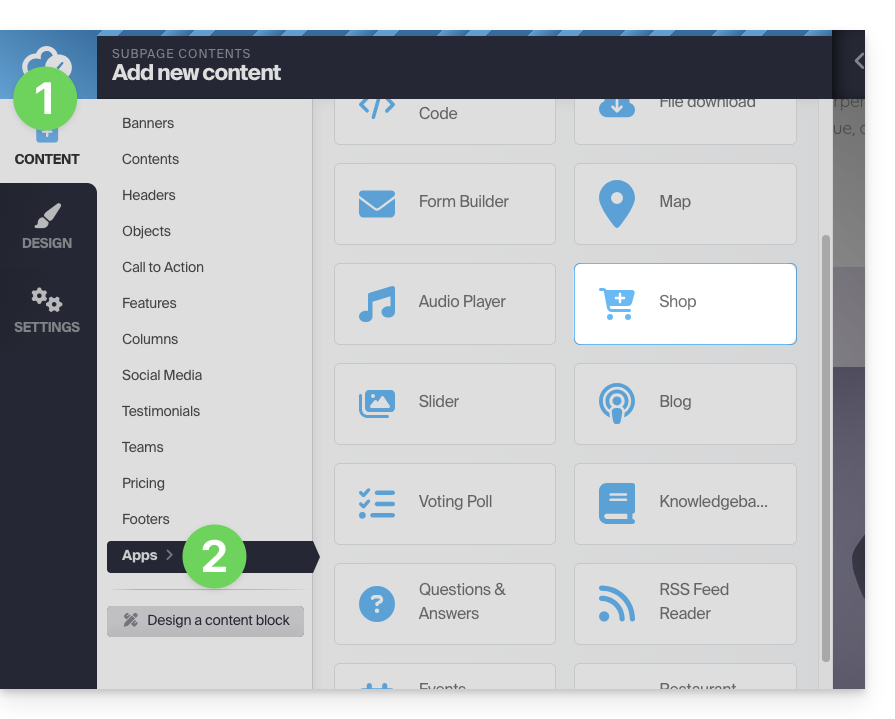
Wenn das Shop-Modul noch nicht in Ihre Seiten integriert ist, fügen Sie es einfach an der gewünschten Stelle hinzu:
- Klicken Sie auf die Schaltfläche Inhalt in der linken Seitenleiste.
- Klicken Sie auf Anwendungen unten in der Liste und dann auf Shop:

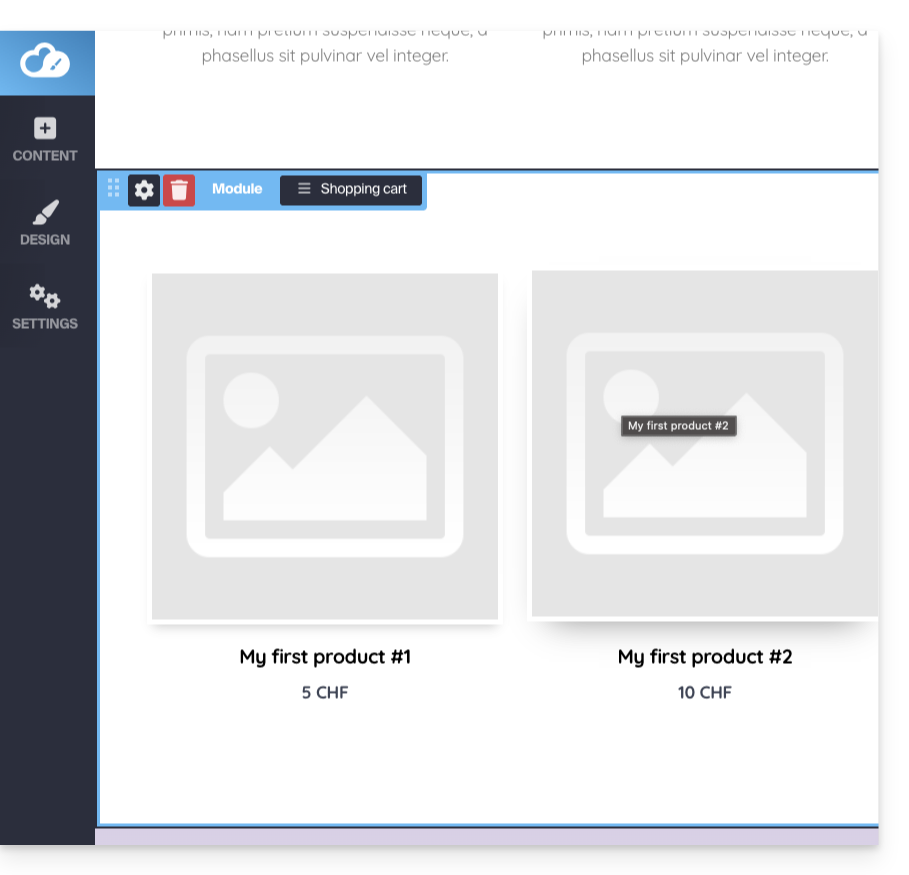
- Der Shop und 3 Beispielprodukte werden eingefügt:

Shop konfigurieren
Nehmen Sie sich diese andere Anleitung zu den verschiedenen Konfigurationsoptionen des Site Creator Shops zur Kenntnis.
Diese Anleitung betrifft die Nachrichten, die von Site Creator (Kontaktformular oder E-Commerce-Modul zum Beispiel) gesendet werden.
Vorwort
- Standardmäßig werden E-Mails über das Protokoll PHP mail() nicht authentifiziert gesendet.
- Es wird empfohlen, dies zu ändern und die authentifizierte SMTP-Methode zu verwenden.
Sendemethode ändern
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Produkts.
- Klicken Sie auf Meine Website anpassen:

Um die Sendemethode der E-Mails von Site Creator zu ändern:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Klicken Sie auf den blauen Link Weitere Einstellungen:

- Wählen Sie die SMTP-Methode aus, indem Sie die folgenden Angaben entsprechend Ihrer E-Mail-Adresse ausfüllen:

- Speichern Sie die Änderungen.
Zu verwendende Einstellungen
- Ausgehender SMTP-Server = mail.infomaniak.com
- SMTP-Port & Verschlüsselungsprotokoll und Befehl/Methode zum Aktivieren dieses Protokolls:
- Priorisieren Sie den Port
587+ STARTTLS: Dies ist der offizielle technische Standard und die am besten mit den meisten modernen Systemen kompatible Methode für die authentifizierte Übermittlung. - Tolerieren Sie den Port
465+ SSL/TLS nur als Kompatibilitätsoption oder Alternative, und geben Sie an, dass es sich um eine implizite Verschlüsselung handelt, aber dass 587 die empfohlene Wahl bleibt.
- Priorisieren Sie den Port
- Benutzername/username = vollständige & gesamte E-Mail-Adresse
- Passwort/password = das der E-Mail-Adresse zugewiesene
Dieser Leitfaden erklärt, wie Sie die Sprache der Benutzeroberfläche von Site Creator von Infomaniak ändern und wie Sie die Übersetzungen Ihrer Seiten verwalten.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Sprache der Benutzeroberfläche ändern
Um die Sprache von Site Creator zu ändern:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Sprache von Site Creator ändern:

Ein Dropdown-Menü ermöglicht es Ihnen, die Sprache der Benutzeroberfläche des Site Creator-Editors zu ändern (dies übersetzt auch einige Elemente, auf die der Besucher zugreifen kann, wie die Schaltfläche Suchen der Suchleiste, usw.); die verfügbaren Sprachen sind Deutsch, Französisch, Spanisch, Italienisch und Englisch.
Vergessen Sie nicht, Ihre Änderungen am Ende der Seite zu speichern.
Ihre Website in mehreren Sprachen anbieten
Automatische und sofortige Übersetzungen aller Ihrer Seiten
Um die Übersetzung Ihrer Website automatisch anzubieten:
- Klicken Sie auf die Schaltfläche Anwendungen im linken Seitenmenü.
- Klicken Sie auf das Modul Übersetzungen:

Sie können Sprachen hinzufügen oder entfernen, in denen Ihre Website dem Besucher angeboten wird:
Mit der Maus können Sie die Sprachen in der gewünschten Reihenfolge verschieben, was das Sprachauswahl-Dropdown-Menü beeinflusst (siehe unten).
Dieses Menü kann im unteren Bereich der Konfigurationsseite des Übersetzungsmoduls aktiviert werden:
Sobald die Sprachen im oberen Bereich bestimmt und eingeordnet sind (vergessen Sie nicht, Ihre Änderungen am unteren Rand der Seite zu speichern), aktivieren Sie das Menü, um dem Besucher die Wahl der Sprache über ein Dropdown-Menü oben auf der Seite zu ermöglichen:
Manuell übersetzte Seite
Es ist möglich, eine manuell vorbereitete Seite (einzeln, pro Sprache) anzubieten, zu der der Besucher weitergeleitet wird, wenn er über das Dropdown-Menü zur Sprachauswahl eine andere Sprache als die Hauptsprache auswählt (siehe oben).
Dazu müssen Sie die gewünschte Sprache bearbeiten, indem Sie auf das Symbol Bleistift ✎ klicken und dann auf den zweiten Optionsknopf neben dem Feld, in dem Sie die URL Ihrer übersetzten Seite angeben können:
Es ist daher möglich, im Voraus eine Seite pro Sprache zu erstellen. Ideal wäre es, diesen Seitentyp von Ihrem Hauptmenü zu verstecken:
Dieser Leitfaden bezieht sich auf den Site Creator von Infomaniak, mit dem Sie eine vollständige Website mit mehreren Seiten erstellen können.
Vorwort
- Die Startseite ist obligatorisch (mit oder ohne Kopf- und Fußzeile).
- Fügen Sie zusätzliche Seiten hinzu, die leer, passwortgeschützt oder mit einem bestimmten Inhalt (z. B. einem Kontaktformular) versehen sind.
- Fügen Sie rechtliche Seiten hinzu (für Ihre Allgemeinen Geschäftsbedingungen / AGBs zum Beispiel).
- Sie werden alle Teil des oder der Navigationsmenüs der Website sein.
- Um eine vollständige Website mit Seiten und Unterseiten (Beispiele für vorgefertigte Websites) zu (erneut) erstellen, können Sie eine Website-Vorlage installieren.
Eine Seite zur Website hinzufügen
Voraussetzungen
- Auf Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Wenn Sie sich in Site Creator befinden:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
- Klicken Sie auf die Schaltfläche Seite hinzufügen unter der bestehenden Hierarchie:

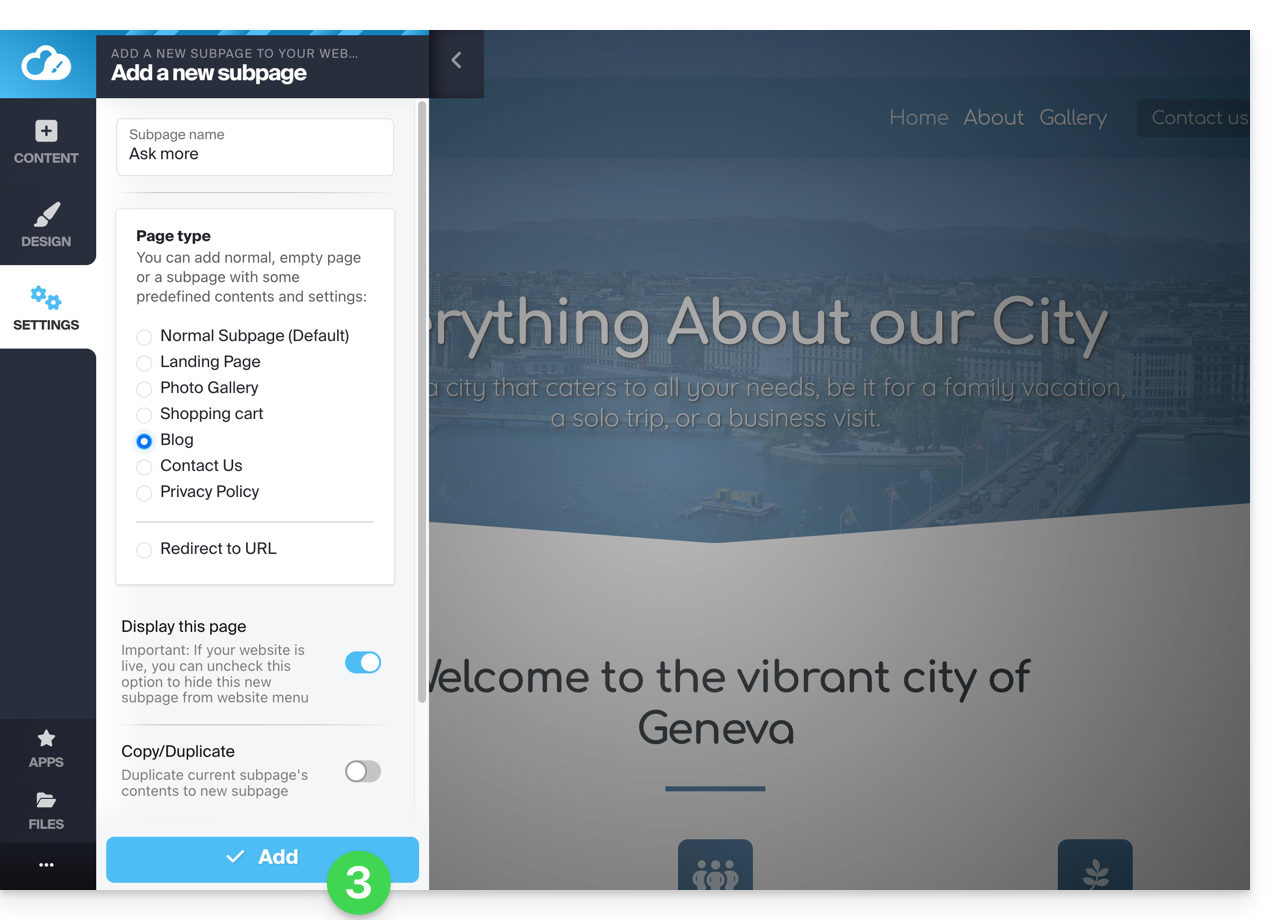
- Wählen Sie einen Seitennamen und Mehr Optionen anzeigen, um den Seitentyp und andere Einstellungen auszuwählen, und klicken Sie dann, um die Seite hinzuzufügen:

Seite kopieren / duplizieren
Dazu:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
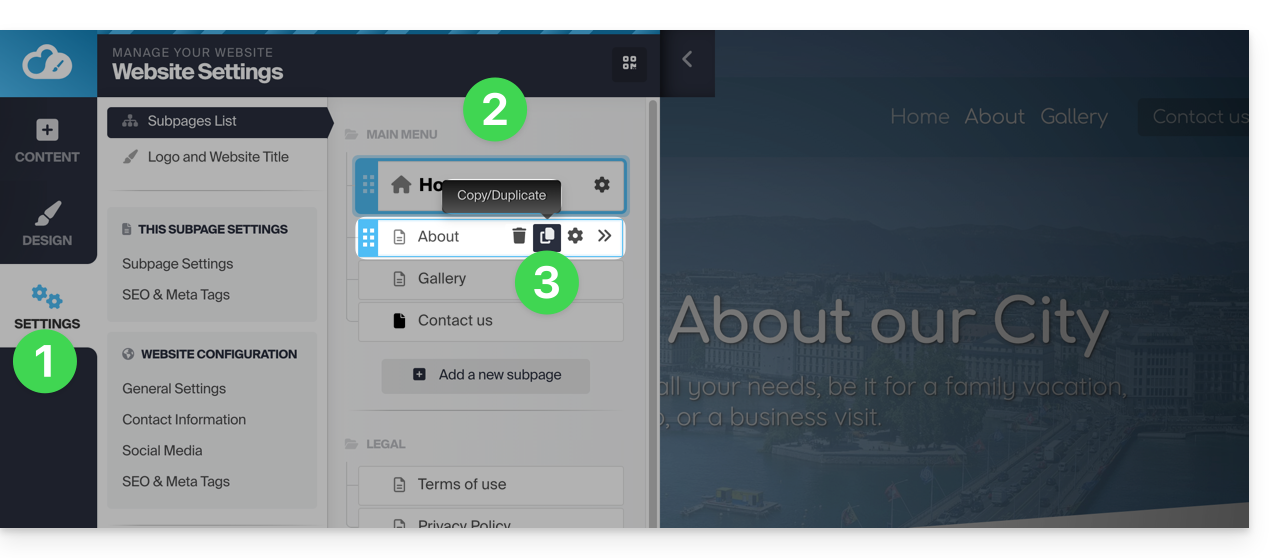
- Bewegen Sie den Mauszeiger über die gewünschte Seite in der bestehenden Hierarchie.
- Klicken Sie auf das Duplizierungs-Symbol, das beim Überfahren angezeigt wird:

Andere Möglichkeit:
- Gehen Sie zu der Seite Ihrer Website, die Sie klonen möchten.
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf die Schaltfläche Seite hinzufügen unter der bestehenden Hierarchie. Wählen Sie einen Seitennamen und Mehr Optionen anzeigen um den Seitentyp auszuwählen.
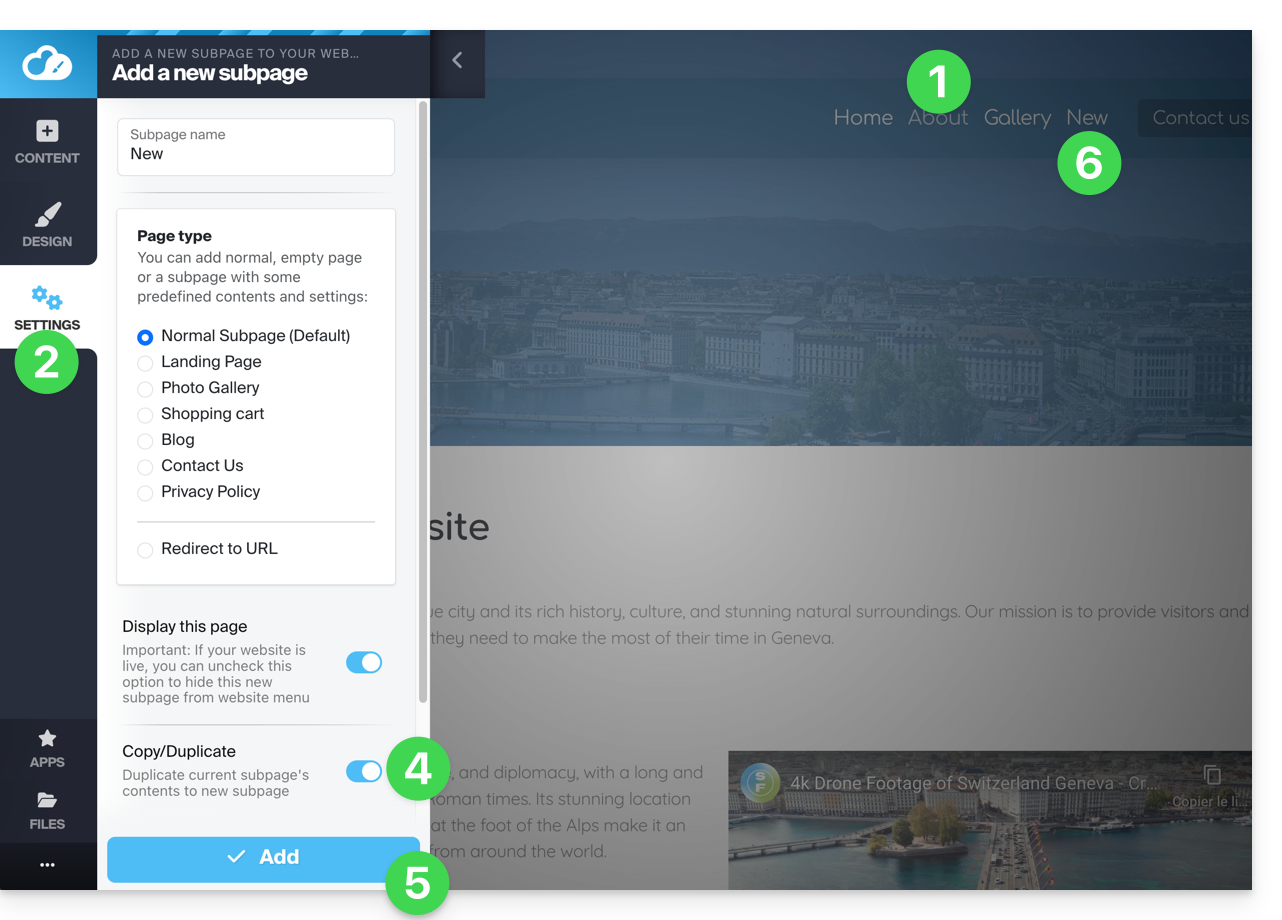
- In Mehr Optionen anzeigen aktivieren Sie Klonen / Duplizieren, um den Inhalt der aktuellen Seite zu übernehmen.
- Klicken Sie, um die Seite hinzuzufügen.
- Die neue Seite wird im Menü mit dem gleichen Inhalt wie die Seite angezeigt, auf der Sie sich im Punkt 1 befanden:

Seite umbenennen
Dazu:
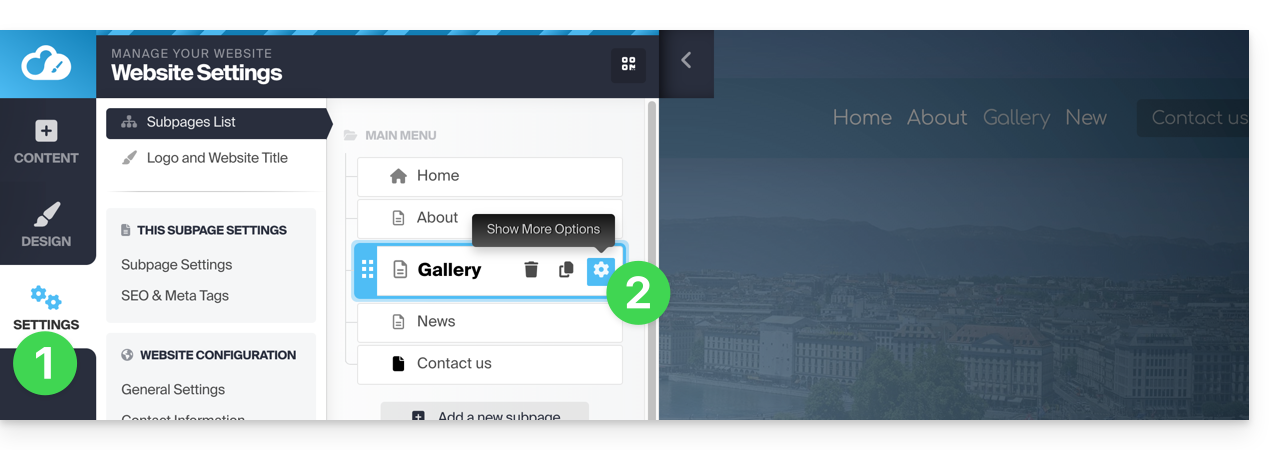
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
- Bewegen Sie den Mauszeiger über die gewünschte Seite in der bestehenden Hierarchie und klicken Sie auf das Zahnrad, um auf die Optionen der Seite zuzugreifen, einschließlich des Anzeigenamens:

Andere Möglichkeit: Unter Einstellungen, in der bestehenden Hierarchie, können Sie Ihre Seiten direkt umbenennen und dann die Änderungen unten auf der Seite mit Änderungen speichern speichern:
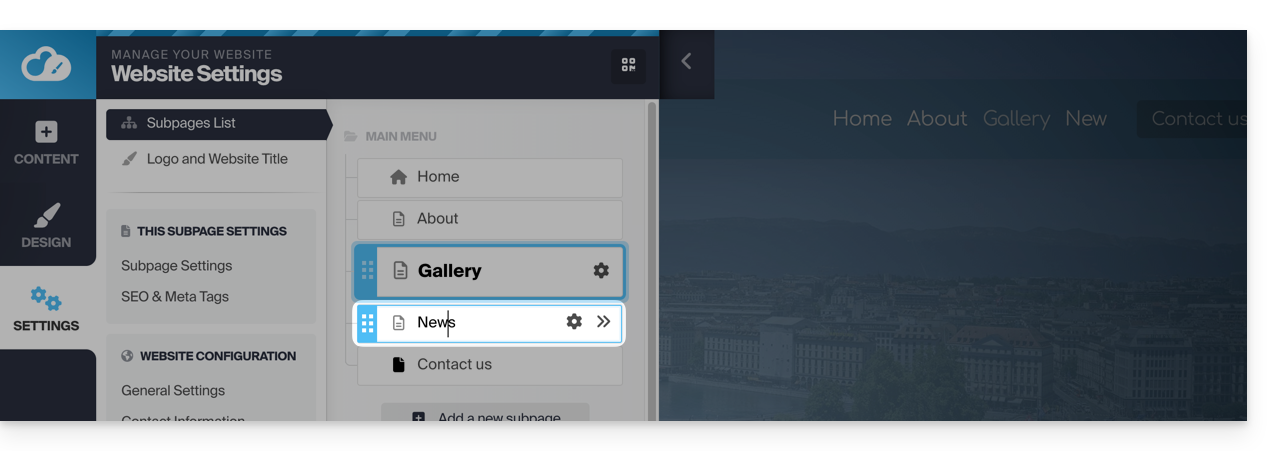
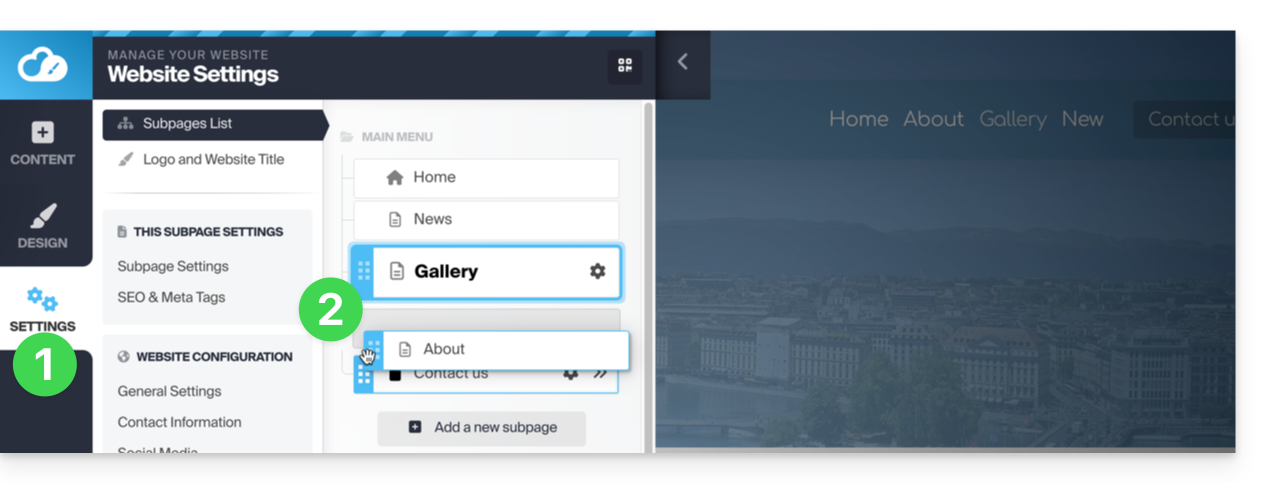
Reihenfolge der Seiten ändern
Dies kann insbesondere nützlich sein, um eine Ihrer aktuellen Seiten als Startseite (Startseite) festzulegen anstelle der aktuellen Startseite. Dazu:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
- In der bestehenden Hierarchie können Sie Ihre Seiten direkt verschieben, um deren Reihenfolge zu ändern (dies beeinflusst hauptsächlich die Anzeige der Seiten innerhalb eines Menüs) und dann die Änderungen unten auf der Seite mit Änderungen speichern speichern:

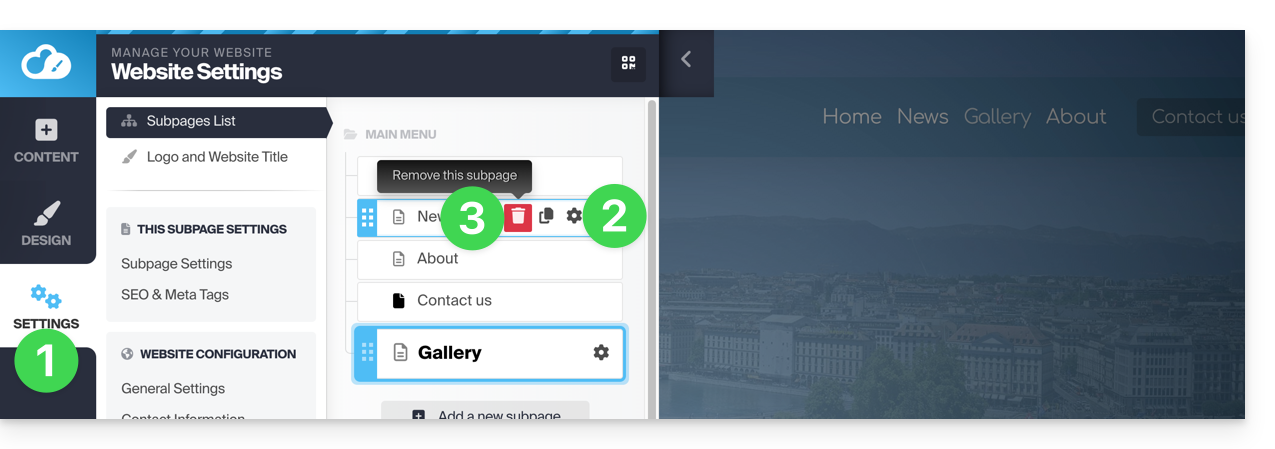
Seite löschen
Dazu:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
- Bewegen Sie den Mauszeiger über die gewünschte Seite in der bestehenden Hierarchie.
- Bewegen Sie den Mauszeiger über das Zahnrad und klicken Sie dann auf den Papierkorb, der beim Überfahren angezeigt wird:

- Bestätigen Sie die Löschung und die Seite verschwindet ohne Möglichkeit zur Rückgängigmachung.
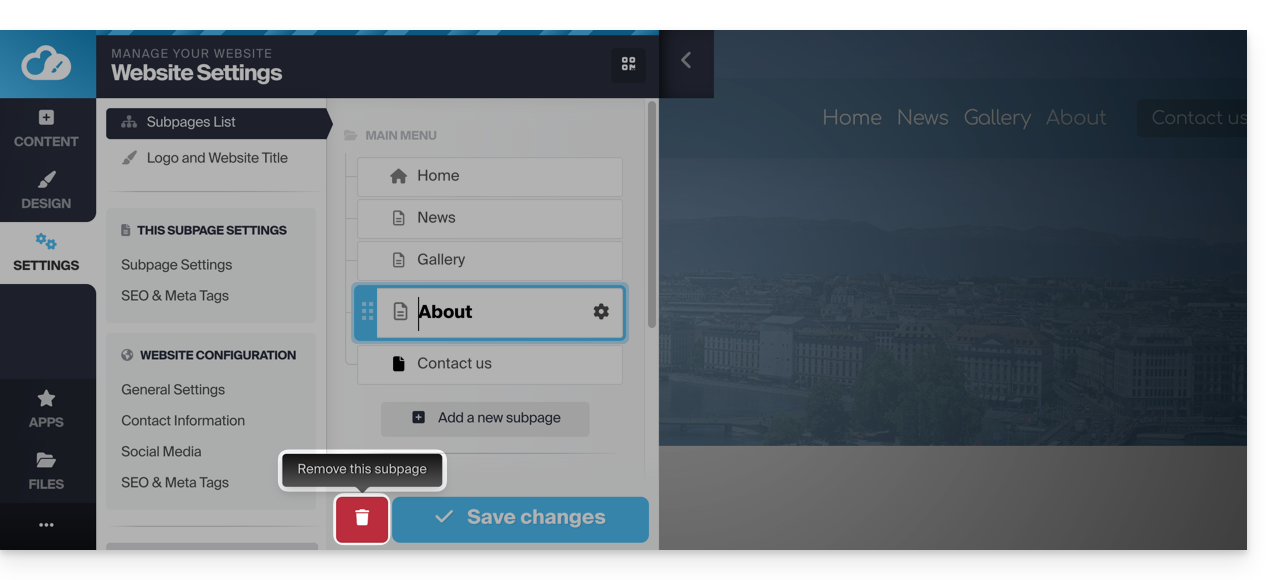
Andere Möglichkeit: Gehen Sie zu der Seite, die Sie löschen möchten. Unter Einstellungen, klicken Sie auf die rote Schaltfläche Papierkorb unten auf der Seite, um die aktuelle Seite zu löschen:
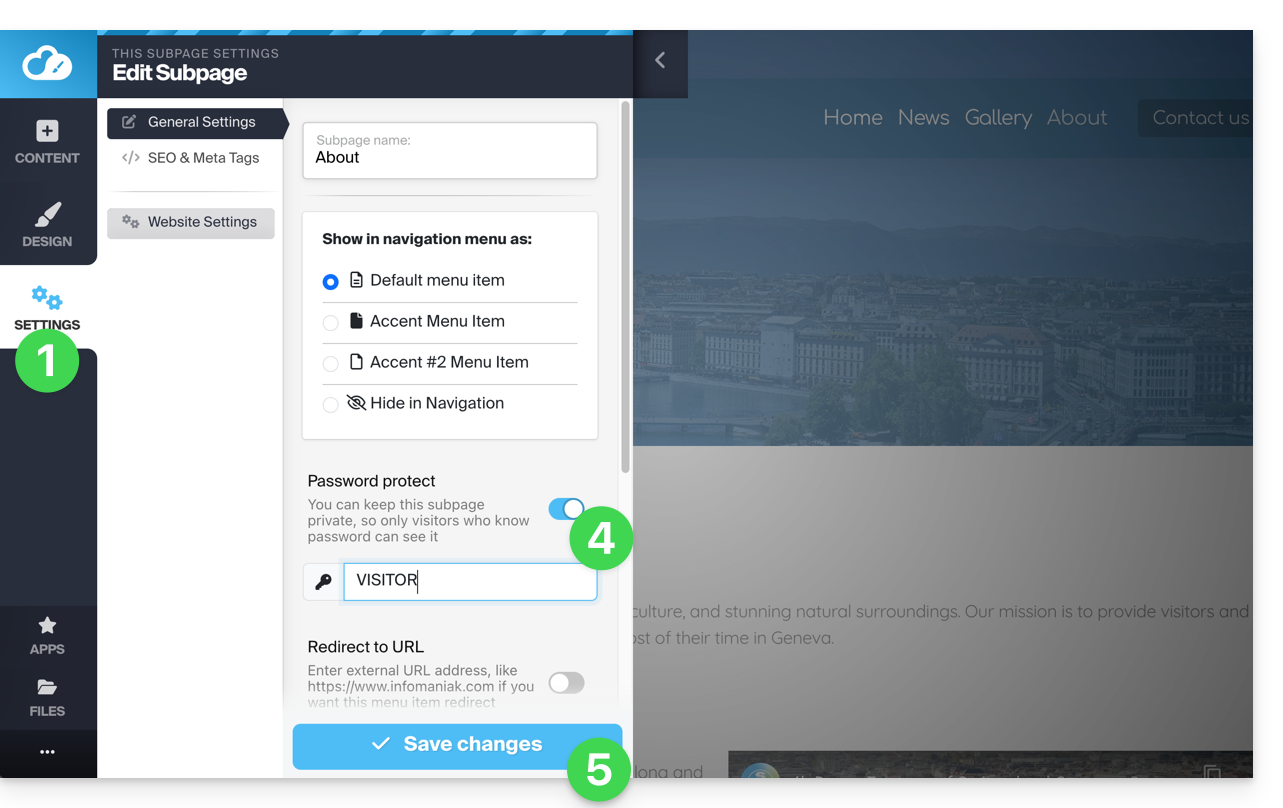
Eine private / passwortgeschützte Seite erstellen
Dazu:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
- Bewegen Sie den Mauszeiger über die gewünschte Seite in der bestehenden Hierarchie.
- Klicken Sie auf das Zahnrad um auf die Optionen der Seite zuzugreifen.
- Aktivieren Sie die Option Passwortschutz, um ein Passwort festzulegen, das beim Aufrufen der Seite angefordert wird.
- Speichern Sie die Änderungen am Ende der Seite:

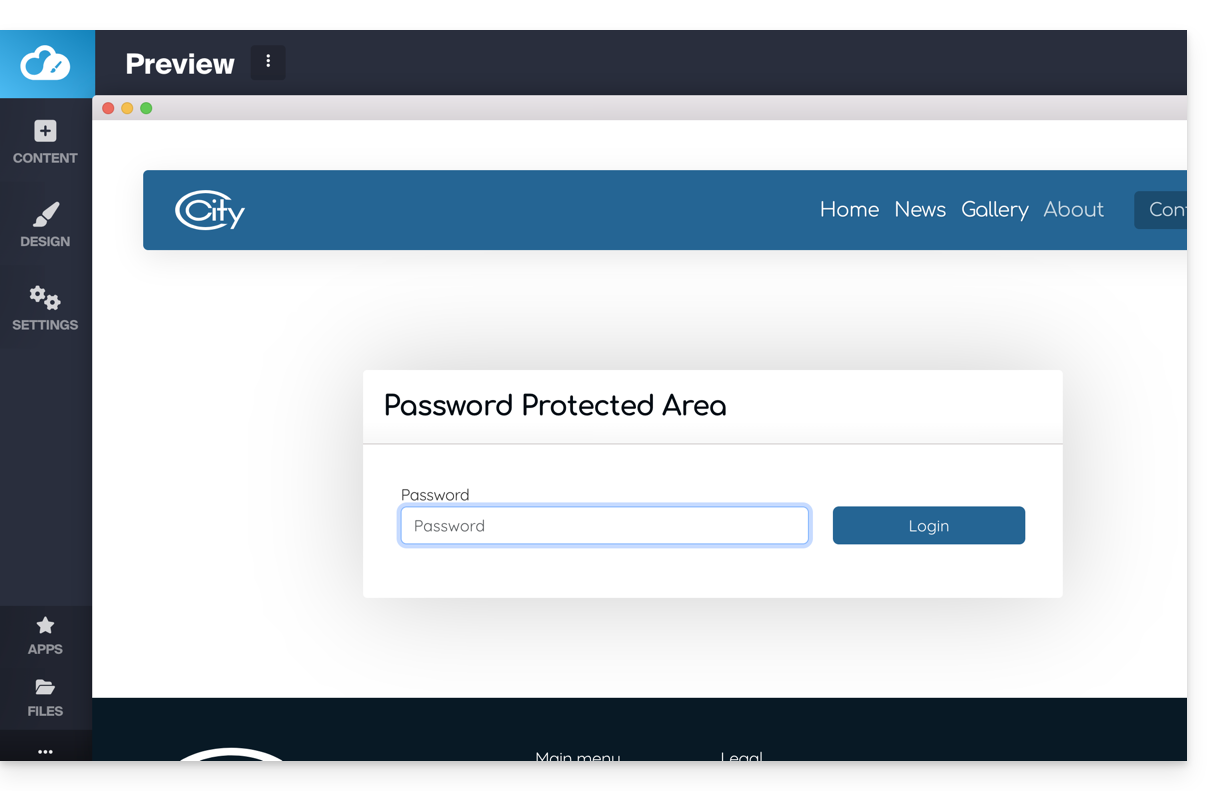
Um zu testen, besuchen Sie die Seite in einem Browser im InPrivate-Modus (um nicht mit Site Creator verbunden zu sein) oder vorschauen Sie die Seite im Editor:
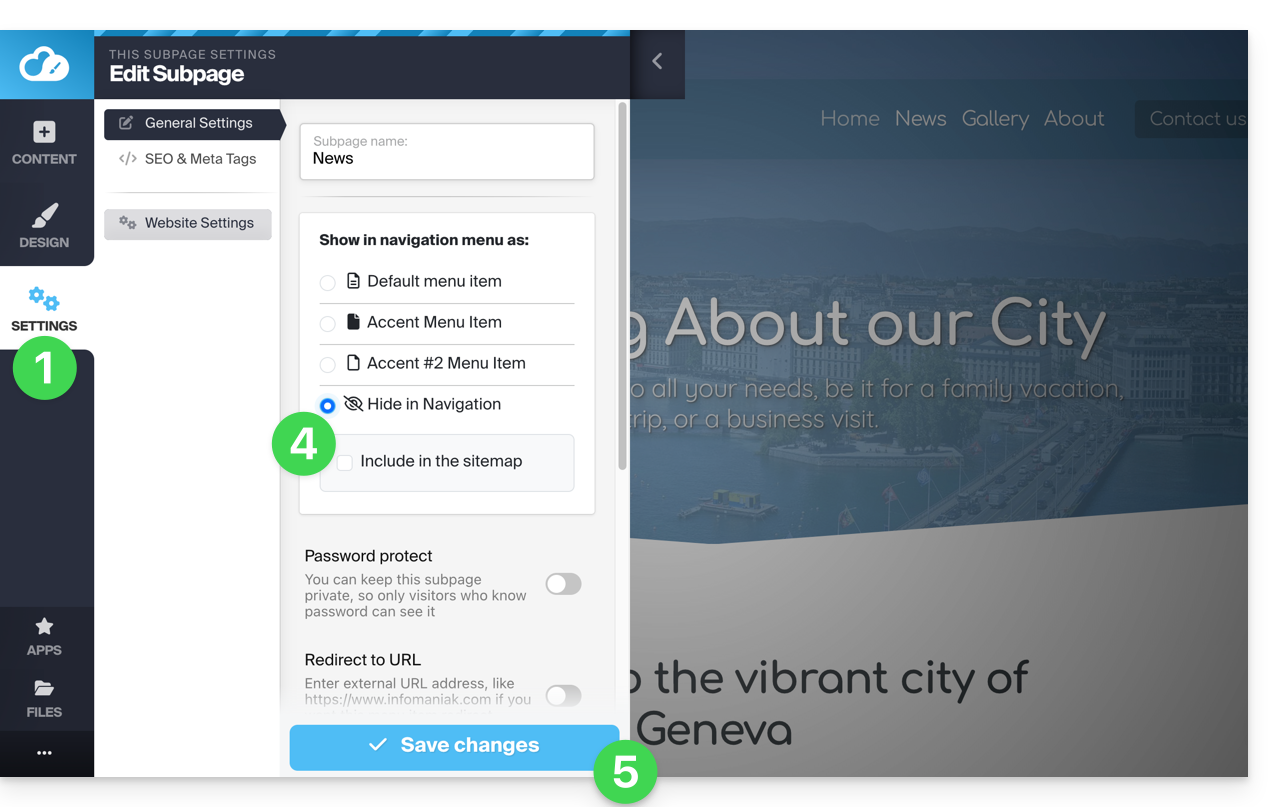
Eine "versteckte" Seite hinzufügen
Um eine Seite hinzuzufügen, die nicht im Hauptmenü angezeigt wird (aber weiterhin über ihre direkte Adresse und über eine Suchmaschine zugänglich ist, wenn diese Ihre Seite indexiert, sowie im Sitemap, wenn Sie dies wünschen):
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
- Bewegen Sie den Mauszeiger über die gewünschte Seite in der bestehenden Hierarchie.
- Klicken Sie auf das Zahnrad um auf die Optionen der Seite zuzugreifen.
- Wählen Sie den letzten Anzeigetyp, um die Seite in der Navigation zu verbergen und festzulegen, ob Sie die Seite dennoch in der Sitemap einbeziehen möchten.
- Speichern Sie die Änderungen am Ende der Seite:

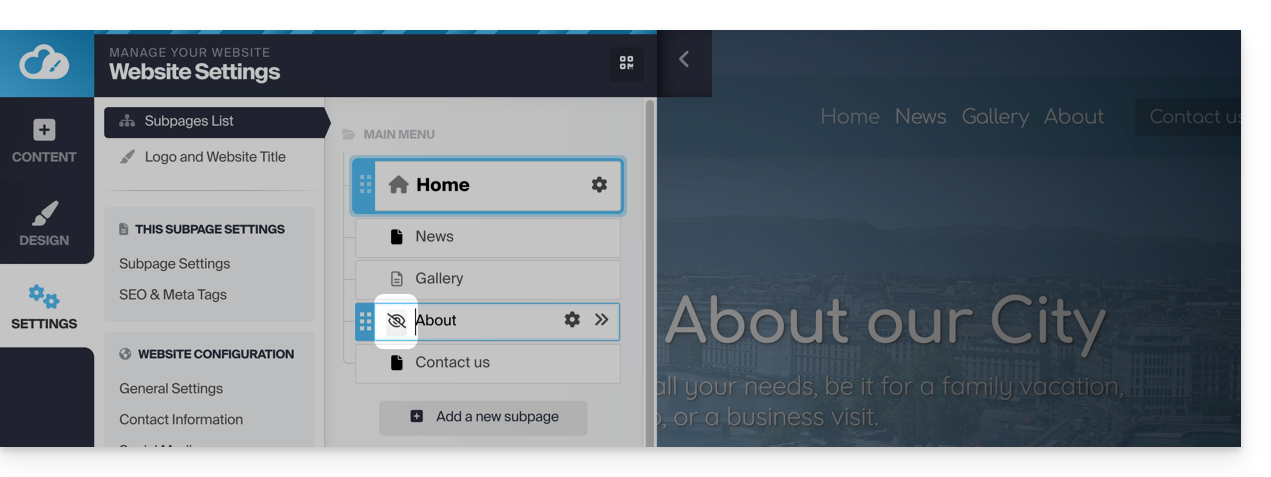
Andere Möglichkeit: Bewegen Sie den Mauszeiger über die gewünschte Seite in der bestehenden Hierarchie und klicken Sie auf das Seiten-Symbol links neben dem Namen Ihrer Seite, bis das durchgestrichene Auge erscheint:

Speichern Sie die Änderungen am Ende der Seite.
Wenn nötig, können Sie einen Link zu dieser versteckten Seite von einer anderen Seite aus erstellen, da die versteckte Seite dennoch in der Liste der Seiten der Website angezeigt wird, wenn Sie einen internen Link hinzufügen:
Dieser Leitfaden richtet sich an die Benutzer von Site Creator von Infomaniak, die die Suchmaschinenoptimierung ihrer Website optimieren möchten.
Vorwort
- Infomaniak ist einer der leistungsfähigsten Hosting-Anbieter auf dem frankophonen Markt, was zur guten Suchmaschinenoptimierung Ihrer Websites beiträgt.
- Andererseits wird Infomaniak nicht in den Inhalt oder die Entwicklung der gehosteten Websites eingreifen (nehmen Sie Kenntnis von diesem anderen Leitfaden bezüglich der Suchmaschinenoptimierung).
Site Creator zu Google hinzufügen
Voraussetzungen
- Auf Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen, der dem betreffenden Site Creator zugewiesen wurde.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

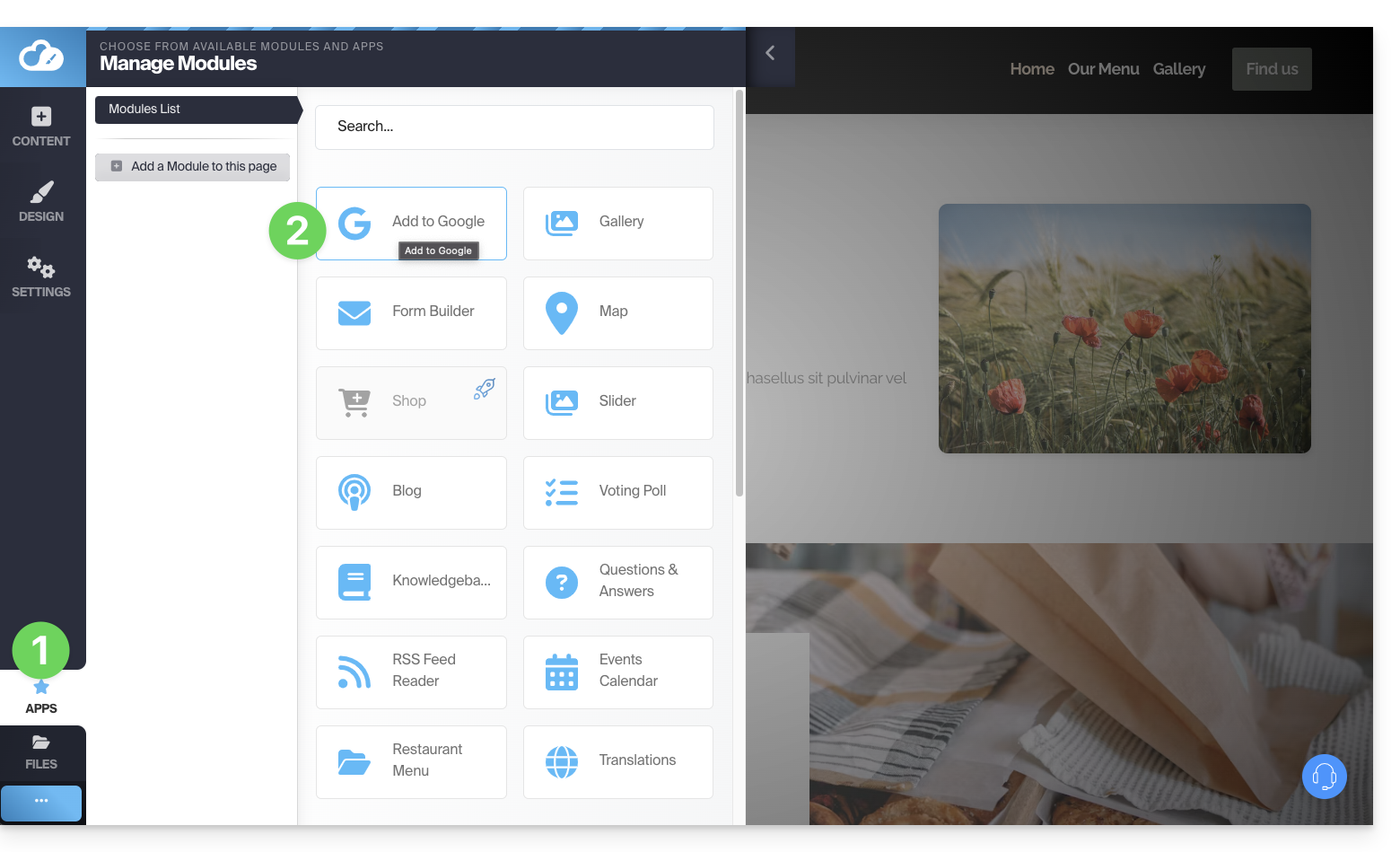
Ihre Website bei der Google-Suchmaschine einreichen:
- Klicken Sie auf die Schaltfläche Anwendungen im linken Seitenmenü.
- Klicken Sie auf die Anwendung Zu Google hinzufügen:

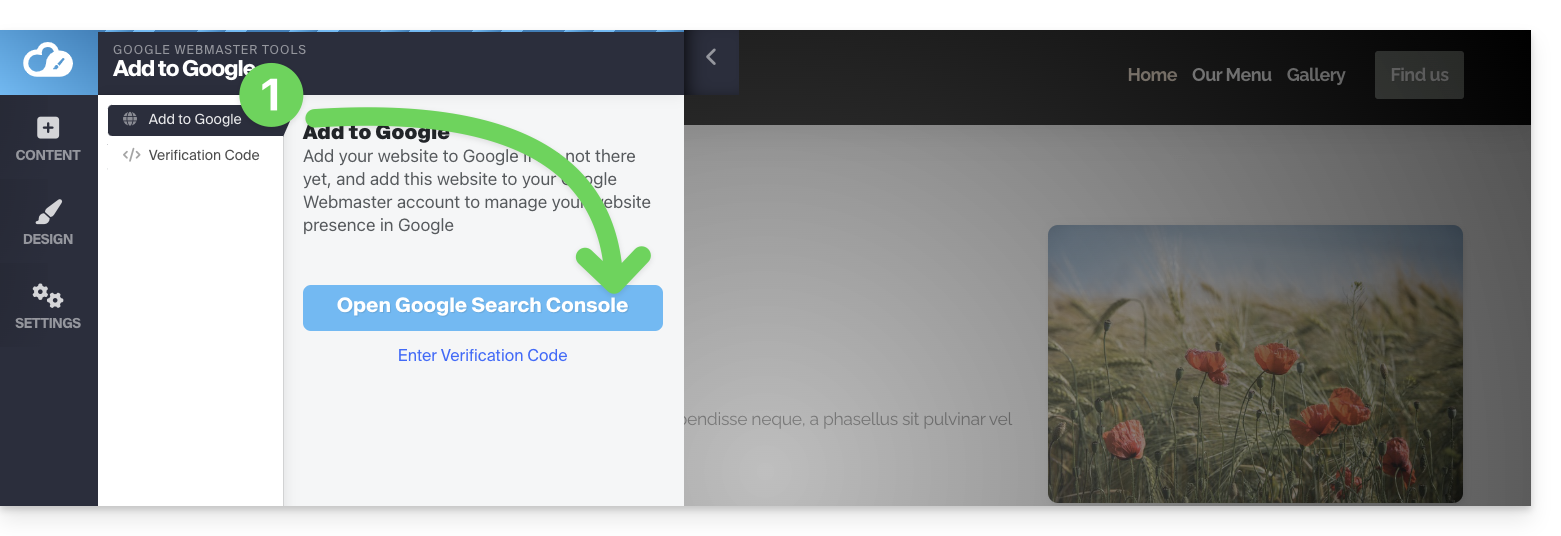
Diese Anwendung ermöglicht 2 Vorgänge:
- Öffnen Sie die Schnittstelle Google Search Console, die die Verwaltung der Analysen Ihrer Website ermöglicht:

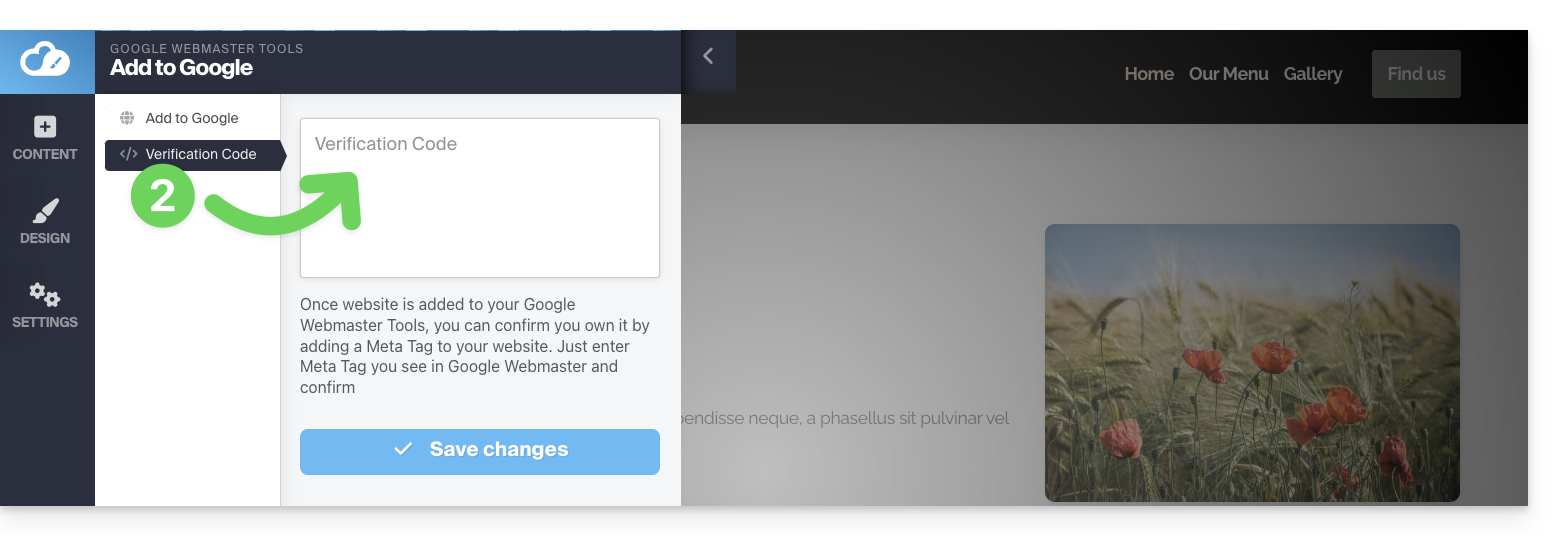
- Sie können dort den Verifizierungscode einfügen, der von der Google Search Console bereitgestellt wird, falls Sie die einfache Methode wählen (siehe unten):

Eigentumsverifizierung (von Google verlangt)
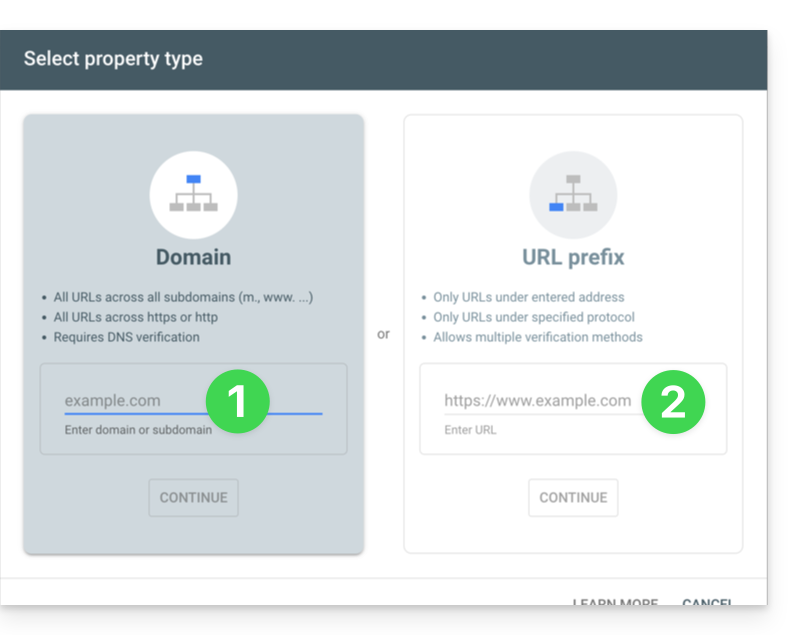
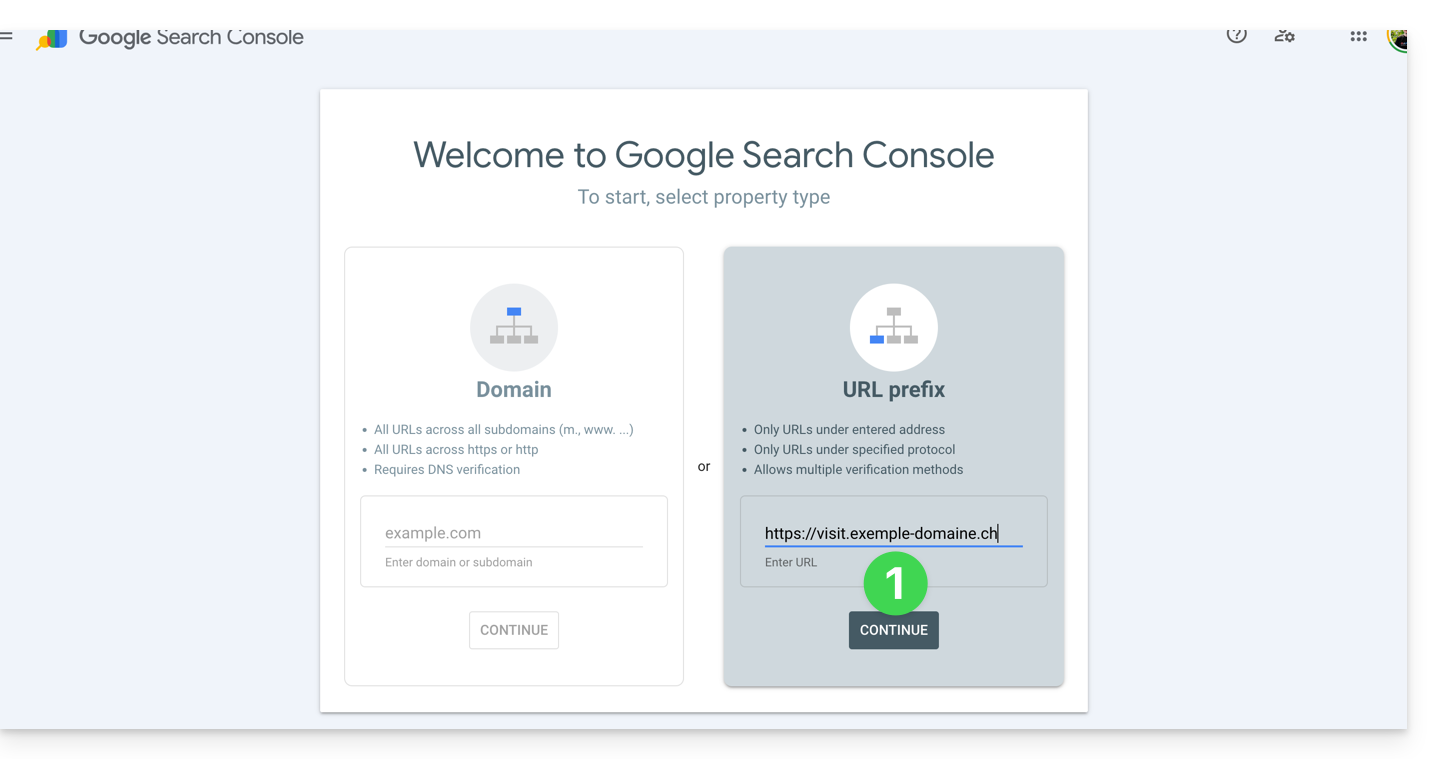
Wenn Sie Ihre Website zum Google-Tool hinzufügen möchten und auf die Schaltfläche im obigen Schritt 1 klicken, werden Ihnen 2 Vorschläge unterbreitet:
- die Methode zur Überwachung einer gesamten Domain, die eine Verifizierung erfordert, die auf Ebene Ihres Domainnamens durchgeführt werden muss (auf der Infomaniak-Schnittstelle, wenn Ihr Domainname/DNS-Bereich von Infomaniak verwaltet wird),
- die einfachere Methode, die es ermöglicht, die genaue URL Ihrer Website anzugeben, und für die die Verifizierung direkt von Site Creator aus erfolgt:

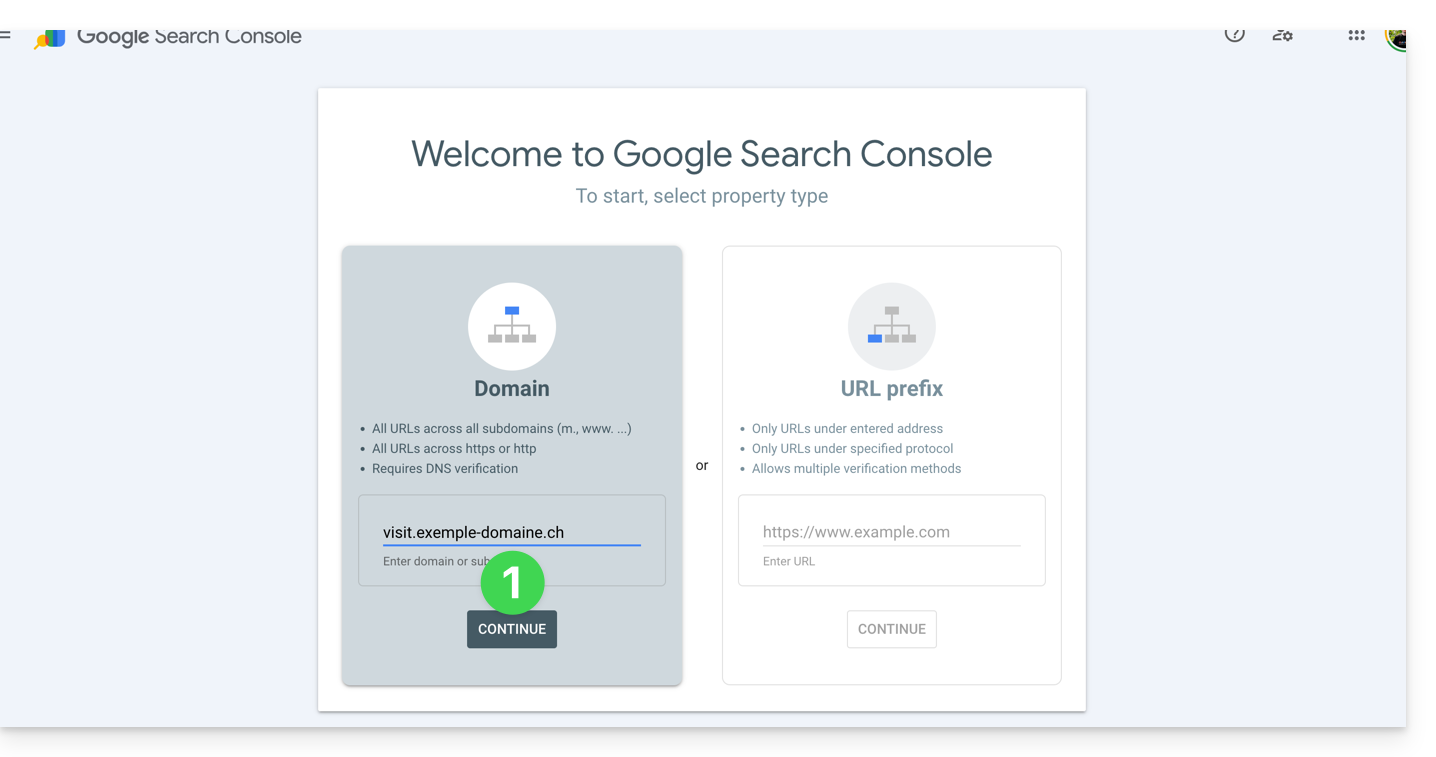
1. Methode mit Überprüfung der Domain-Eigentum
- Geben Sie die vollständige URL Ihres Site Creators ein und klicken Sie auf Weiter:

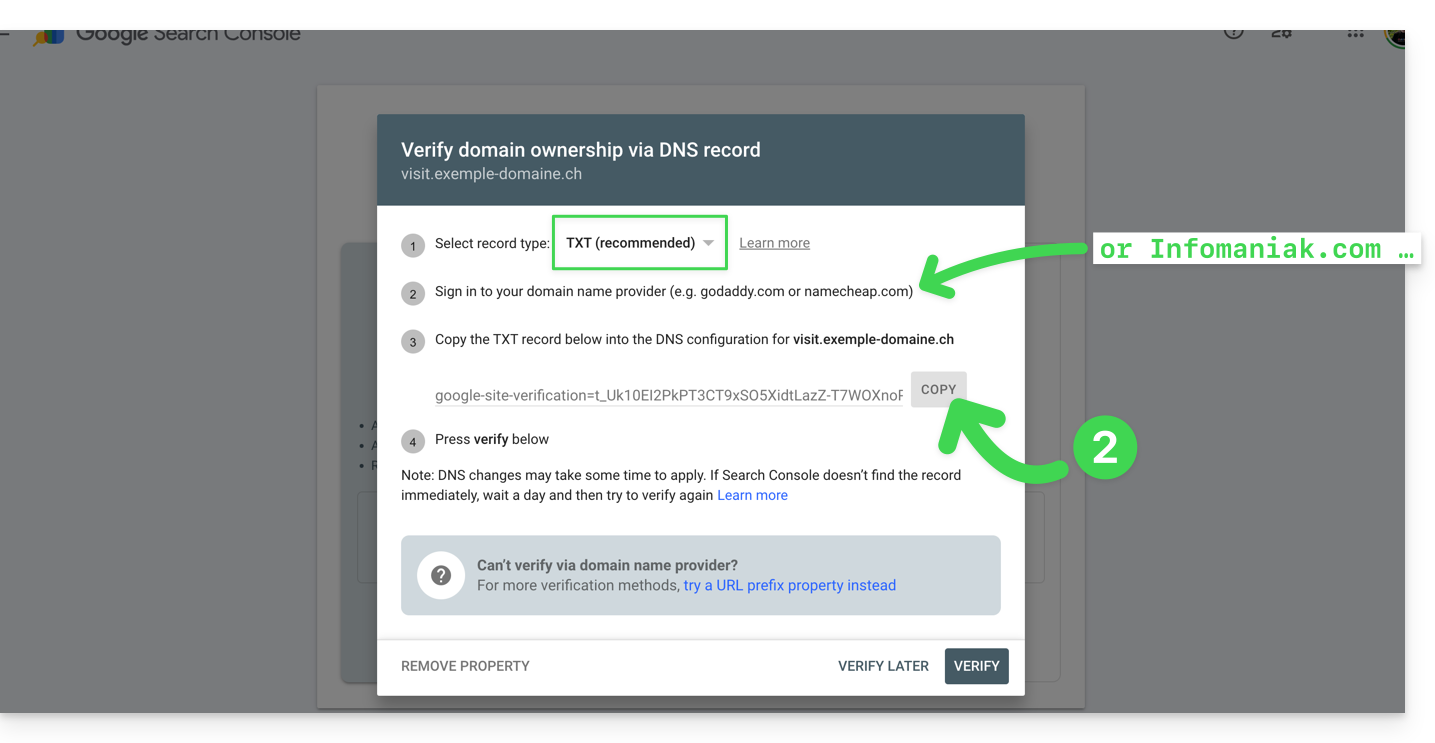
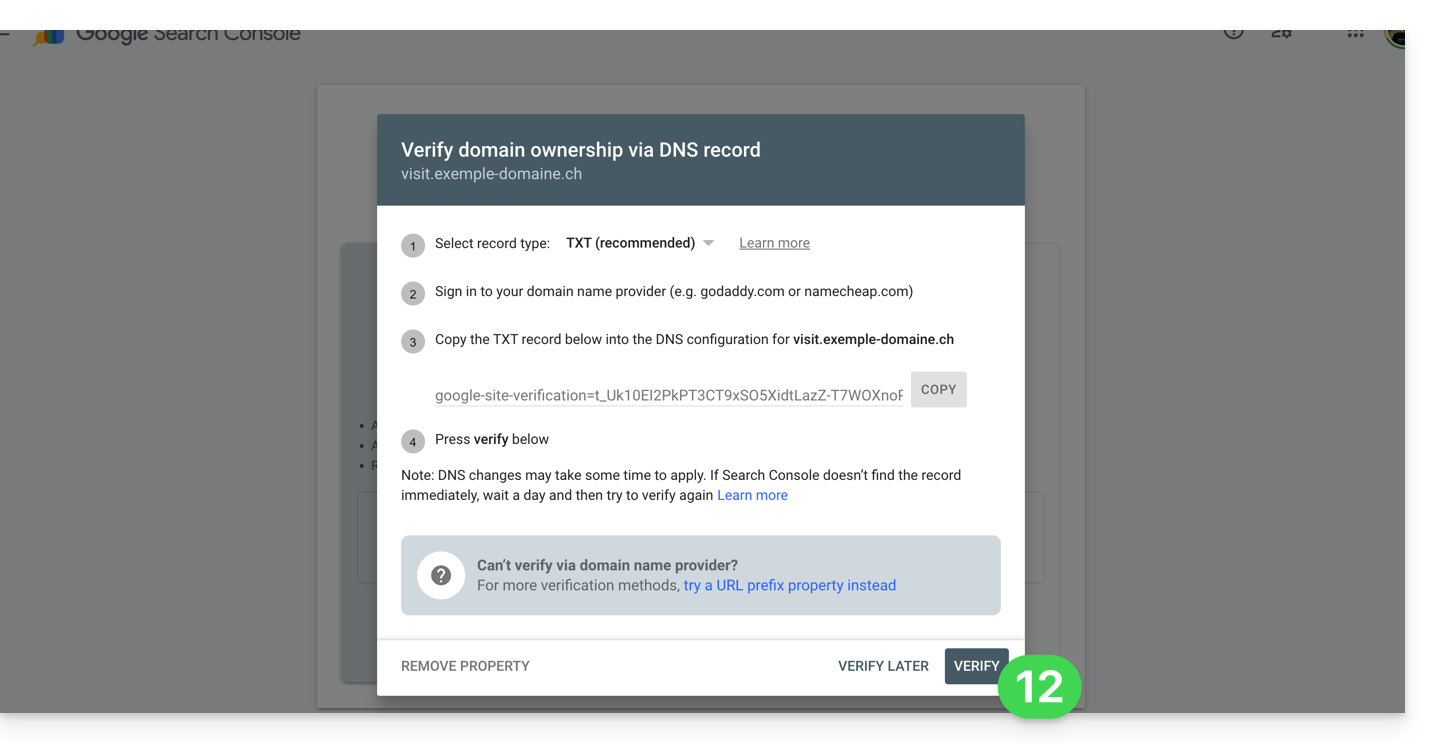
- Stellen Sie sicher, dass der Typ
TXTausgewählt ist, und klicken Sie auf die Schaltfläche Kopieren:
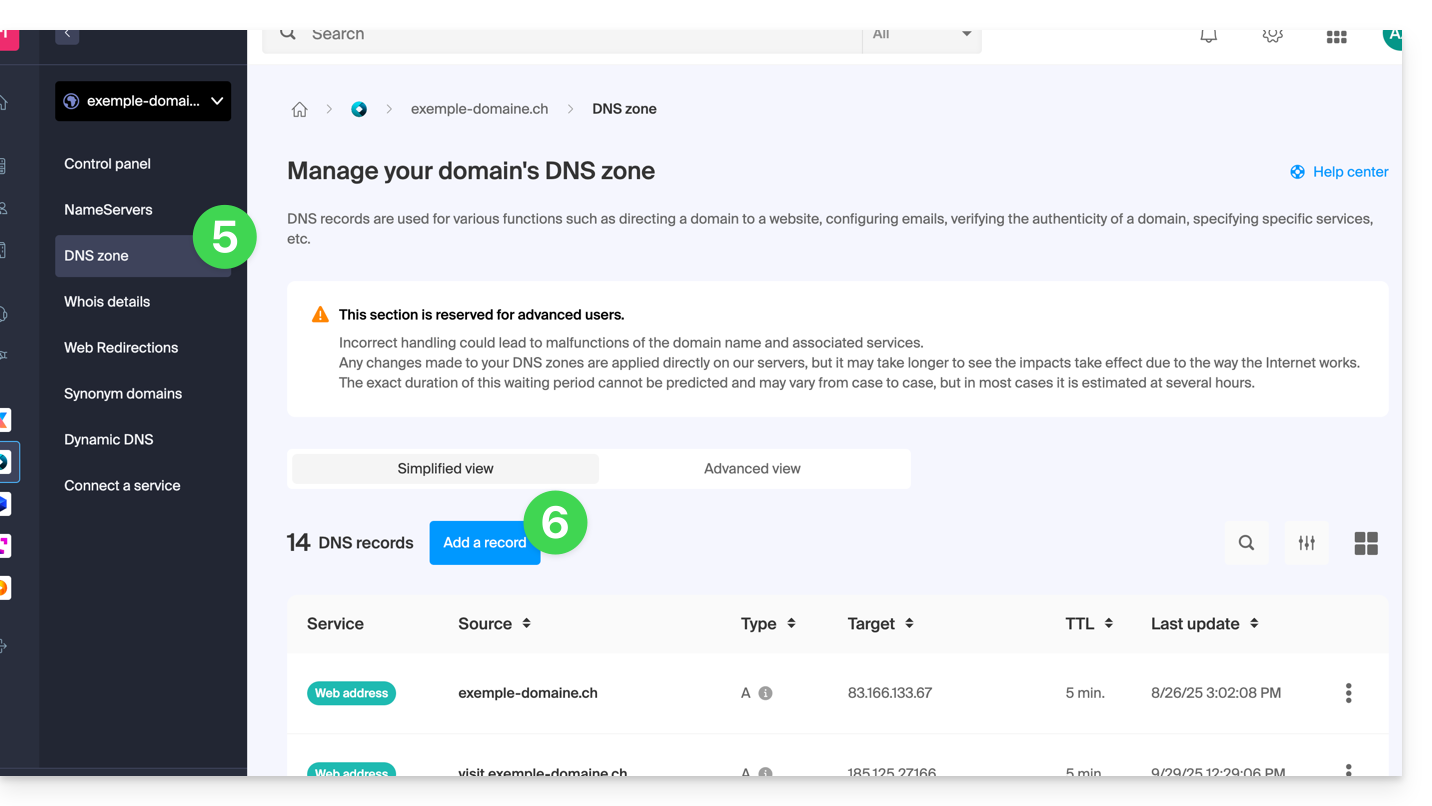
- Klicken Sie hier, um auf die Verwaltung Ihres Domainnamens zuzugreifen, wenn dieser bei Infomaniak verwaltet wird (andernfalls müssen Sie diese Vorgänge beim entsprechenden Anbieter durchführen).
- Klicken Sie direkt auf den Namen, der dem betreffenden Produkt zugewiesen ist.
- Klicken Sie im linken Seitenmenü auf DNS-Zone.
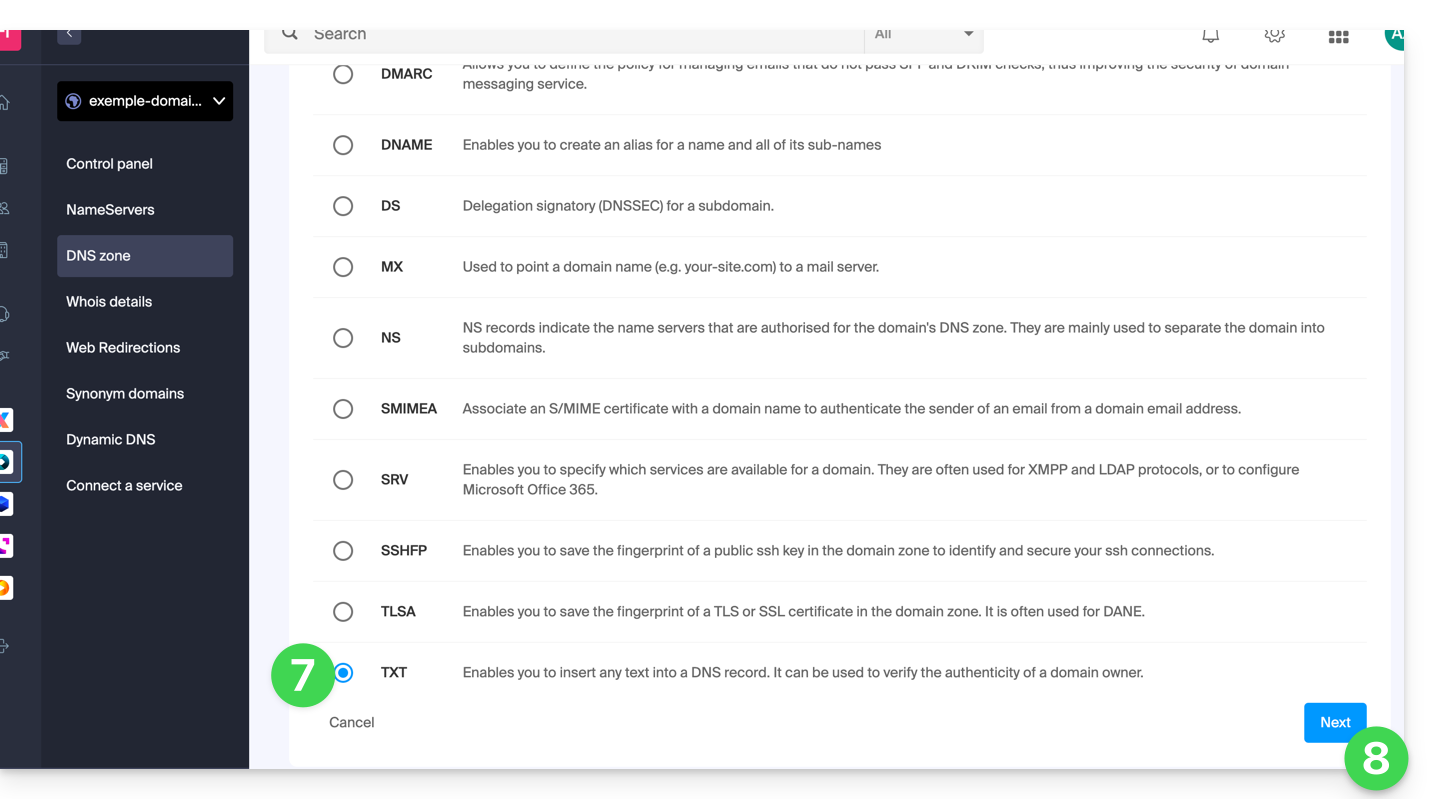
- Klicken Sie auf die Schaltfläche, um eine Aufzeichnung hinzuzufügen:

- Wählen Sie den Typ TXT aus der Liste aus.
- Klicken Sie auf die Schaltfläche Weiter:

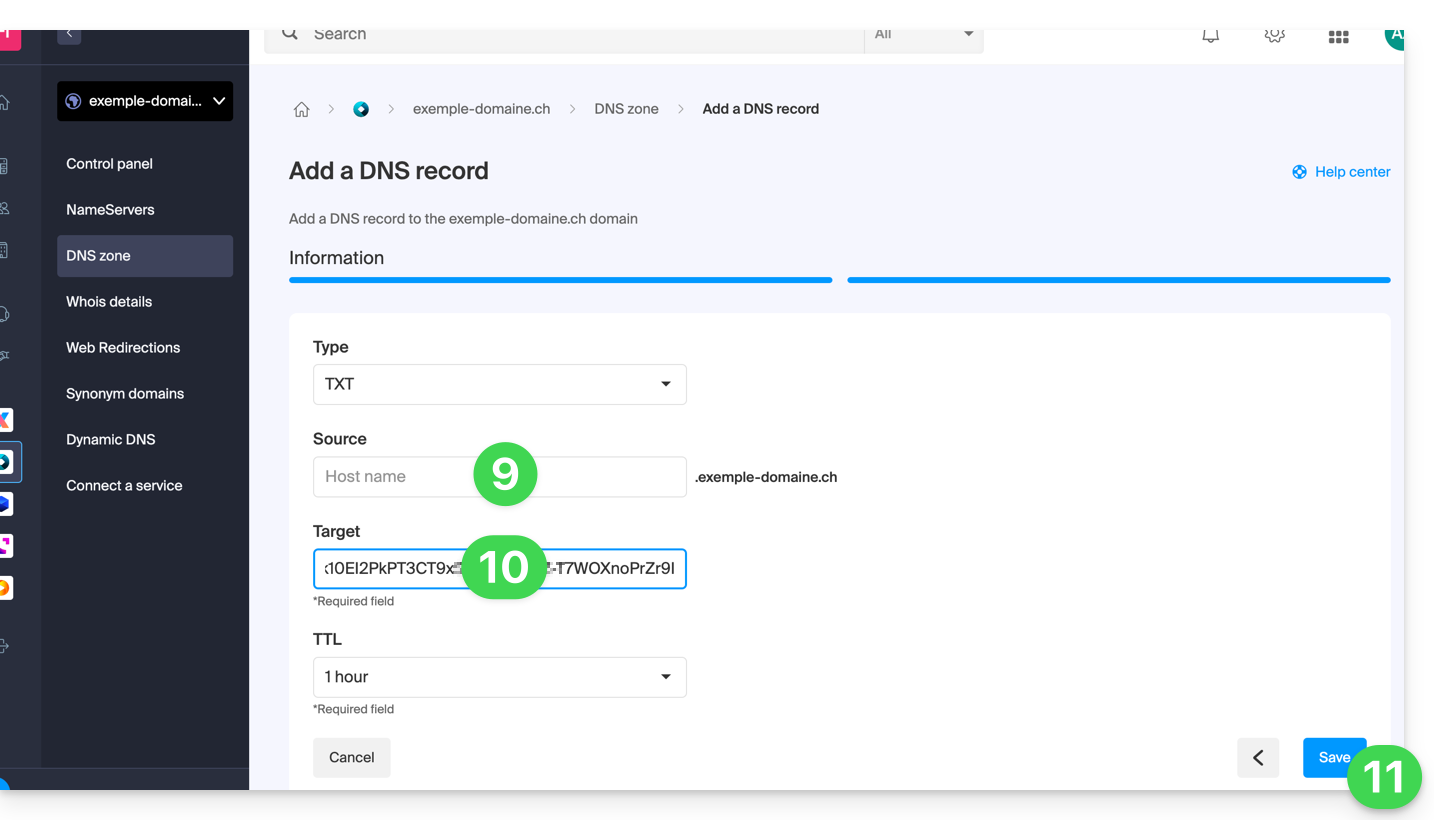
- Lassen Sie dieses Feld leer oder geben Sie den Begriff ein, der vor Ihrem Domainnamen steht, wenn Sie eine Website
xxx.domain.xyzerstellt haben (in diesem Beispiel müssten Sievisitin das Feld Quelle eingeben, da Site Creator aufhttps://visit.beispiel-domain.cherstellt wurde). - Fügen Sie die im Punkt 2 oben erhaltenen Informationen ein.
- Klicken Sie auf die Schaltfläche, um zu Speichern:

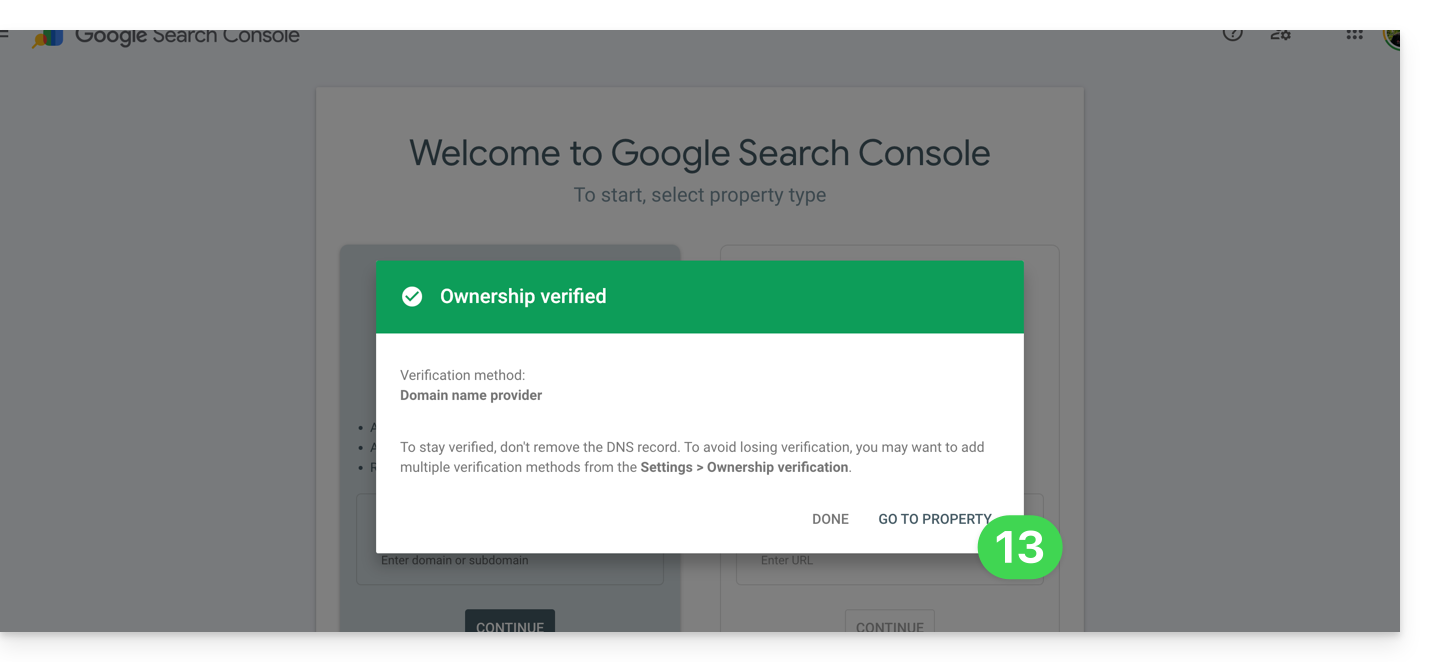
- Kehren Sie zum Google-Tool zurück und klicken Sie auf Überprüfen (warten Sie einige Minuten, wenn die Überprüfung nicht durchgeführt wird):

- Die Verbindung zwischen Ihrem Site Creator und der Analysekonsole ist hergestellt; klicken Sie auf die Schaltfläche, um die Eigenschaft zu konfigurieren:

2. Einfache Methode
- Geben Sie die vollständige URL Ihres Site Creators ein und klicken Sie auf Weiter:

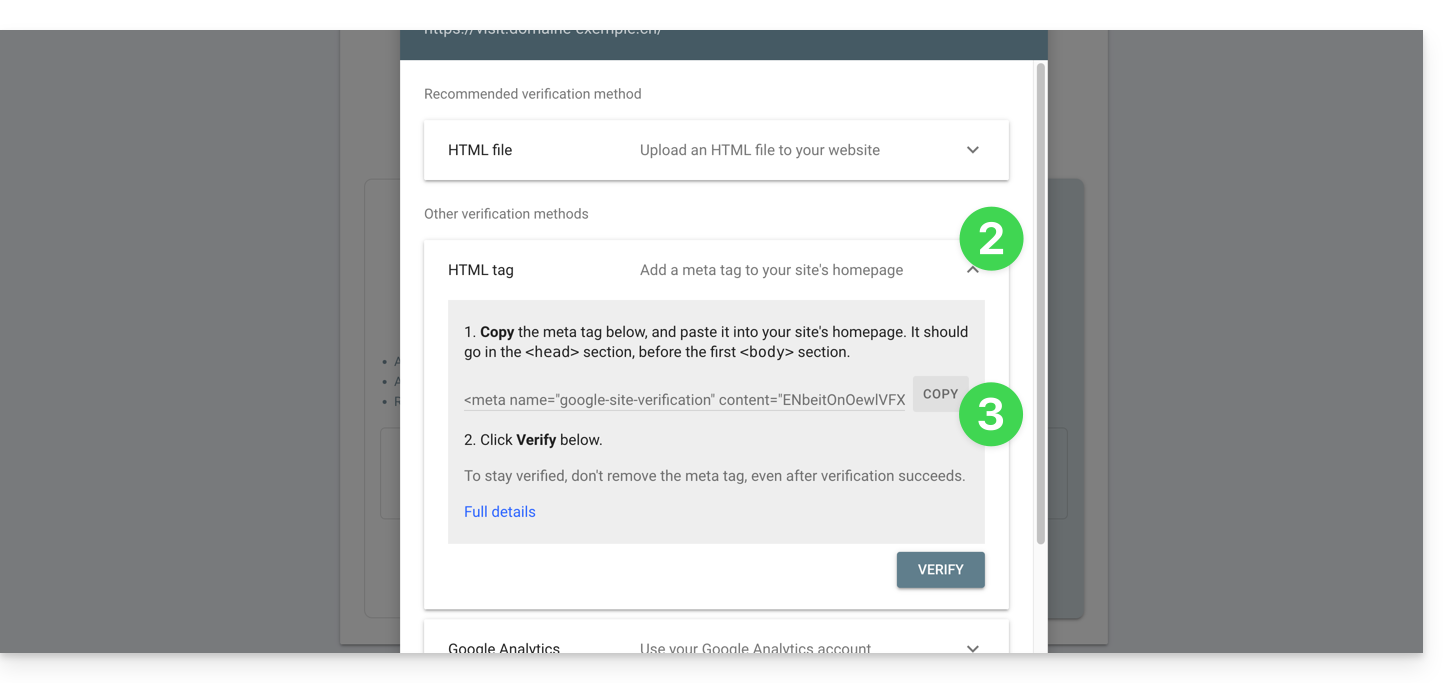
- Klicken Sie auf den Pfeil , um den Abschnitt HTML-TAG zu erweitern, der die in Site Creator einzufügende Information zum Nachweis der Zugehörigkeit enthält.
- Klicken Sie auf die Schaltfläche Kopieren:

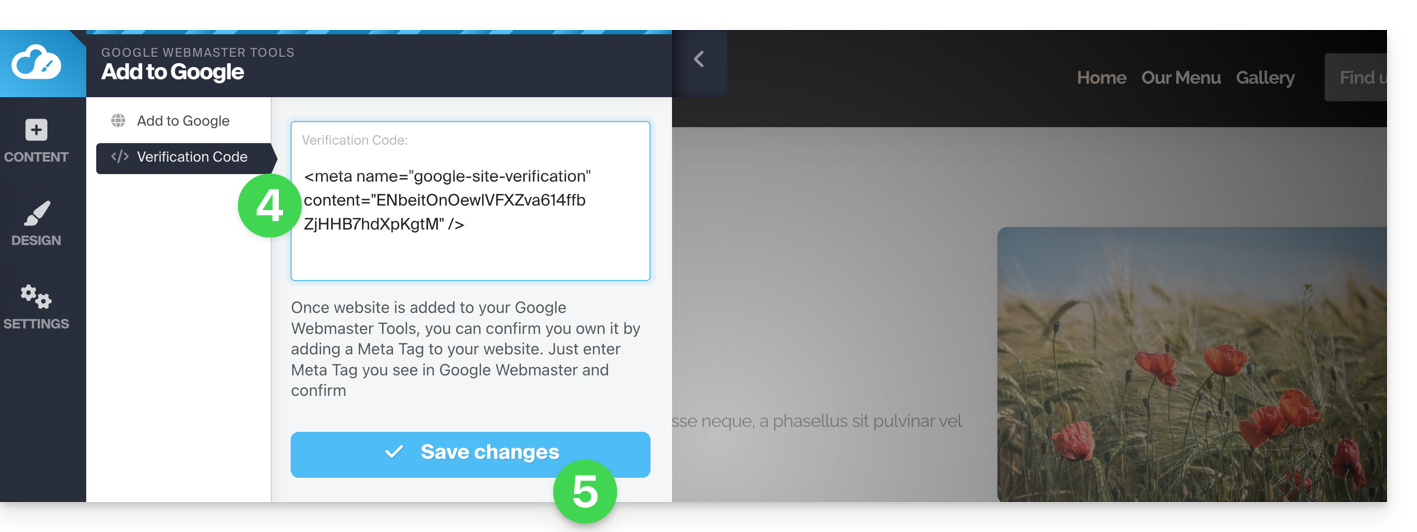
- Fügen Sie die Information in das dafür vorgesehene Feld in Site Creator ein.
- Speichern Sie die Änderungen:

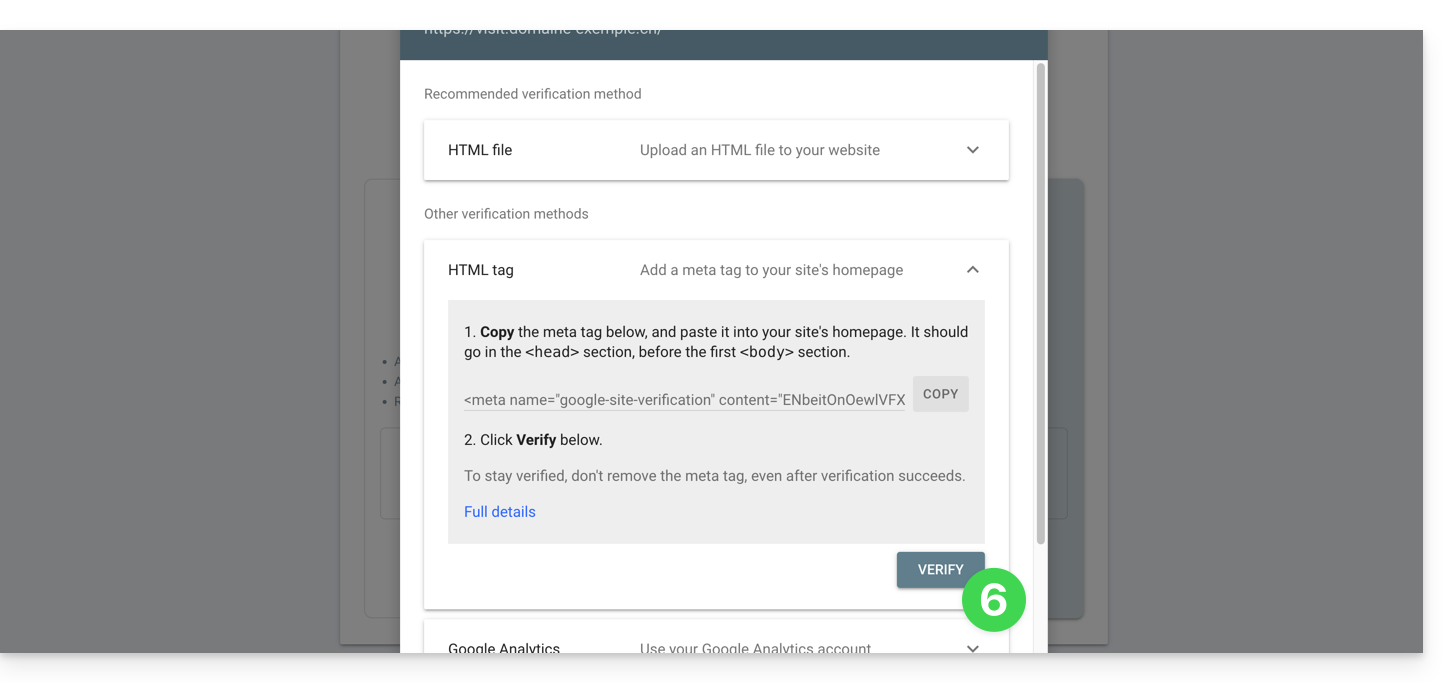
- Kehren Sie zum Google-Tool zurück und klicken Sie auf Überprüfen (wenn die Überprüfung nicht erfolgt, warten Sie einige Minuten):

- Die Verbindung zwischen Ihrem Site Creator und der Analysekonsole ist hergestellt; klicken Sie auf die Schaltfläche, um die Eigenschaft zu konfigurieren:

Meta-Tags definieren
Sobald Sie sich in Site Creator befinden:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Klicken Sie auf SEO und Metadaten.
- Fügen Sie Titel, Beschreibung und Schlüsselwörter für die gesamte Website ein:
Hier können Sie auch die Datei robots.txt verwalten, falls erforderlich.
Um dies für eine spezifische Seite zu definieren:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Klicken Sie auf Unterseiten-Einstellungen.
- Klicken Sie auf SEO & Metadaten.
Wenn Sie diese Seite nicht bearbeiten, verwaltet Site Creator Ihre Tags dynamisch.
Sie können auch die URLs Ihrer Seiten unabhängig vom SEO-Titel Ihrer Seite verwalten (Seite mit dem Namen "Kontakt" auf der SEO-Seite, während ihre URL beispielsweise "/unternehmen" ist).
Welche "Meta Keywords"?
Um mehrere Schlüsselwörter einzugeben, trennen Sie sie durch ein Komma oder ähnliches:
Sitemap.xml
Nicht zu verwechseln mit dem Modul Sitemap, listet die Datei sitemap.xml alle Seiten Ihrer Website auf, um Suchmaschinen zu helfen, diese zu entdecken und effizient zu indizieren. Sie können sie überprüfen, um die Struktur der Website zu verstehen; ersetzen Sie domain.xyz durch Ihren Domainnamen, um darauf (öffentlich) von einem Browser aus zuzugreifen:
https://domain.xyz/sitemap.xmlReichen Sie Ihre saubere URL bei der Google Search Console (nehmen Sie das erste Kapitel oben in diesem Leitfaden zur Kenntnis) und anderen Webmaster-Tools ein, um die Indizierung zu verbessern.
Tracking-Codes einfügen
Ihre Website enthält ein einfaches Statistiken-Modul, aber Sie können Google Analytics oder andere Tracking-Methoden (wie Facebook Pixel, Google Tag usw.) verwenden, die das Einfügen eines Codes auf Ihrer Website erfordern:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Klicken Sie auf SEO und Statistiken.
- Blättern Sie nach unten und fügen Sie Ihre Tracking-Codes ein.
Diese Anleitung betrifft Site Creator, ein Infomaniak-Tool zur Erstellung von Websites, das unter anderem eine Mediathek für Ihre Medien (Bilder, Videos, Dokumente usw.) bietet.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

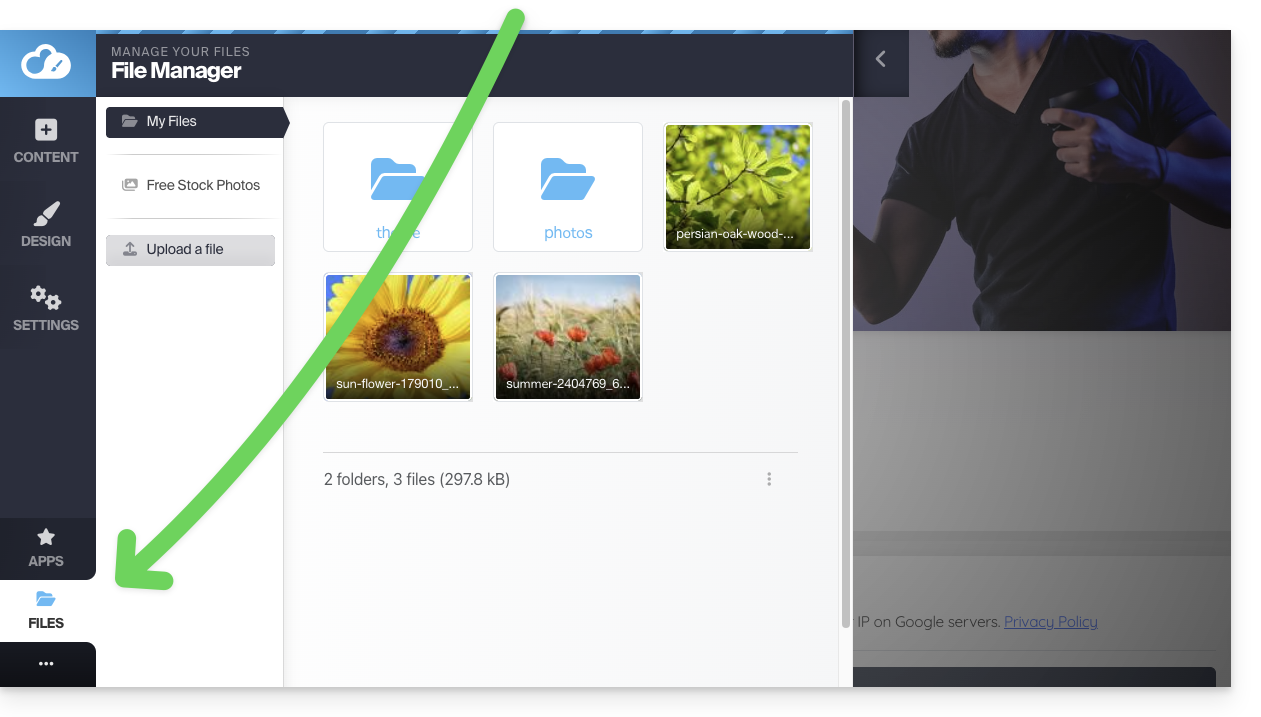
Zugriff auf Dateien
Die Mediathek ist über den unteren Teil des linken Seitenmenüs unter Dateien zugänglich:
Diese Medien stehen Ihnen zur Verfügung, wenn Sie Ihre Seiten bearbeiten und Inhalte einfügen möchten.
Ordnen Sie Ihre Dateien, Ordner und Unterordner
Achtung, Sie können nicht:
- Dateien/Ordner verschieben
- Dateien/Ordner umbenennen
- einen Ordner löschen, wenn dieser nicht vollständig leer ist
Denken Sie daher an die Organisation Ihrer Medien und deren Verzeichnisstruktur, wenn möglich vor der Erstellung der Website.
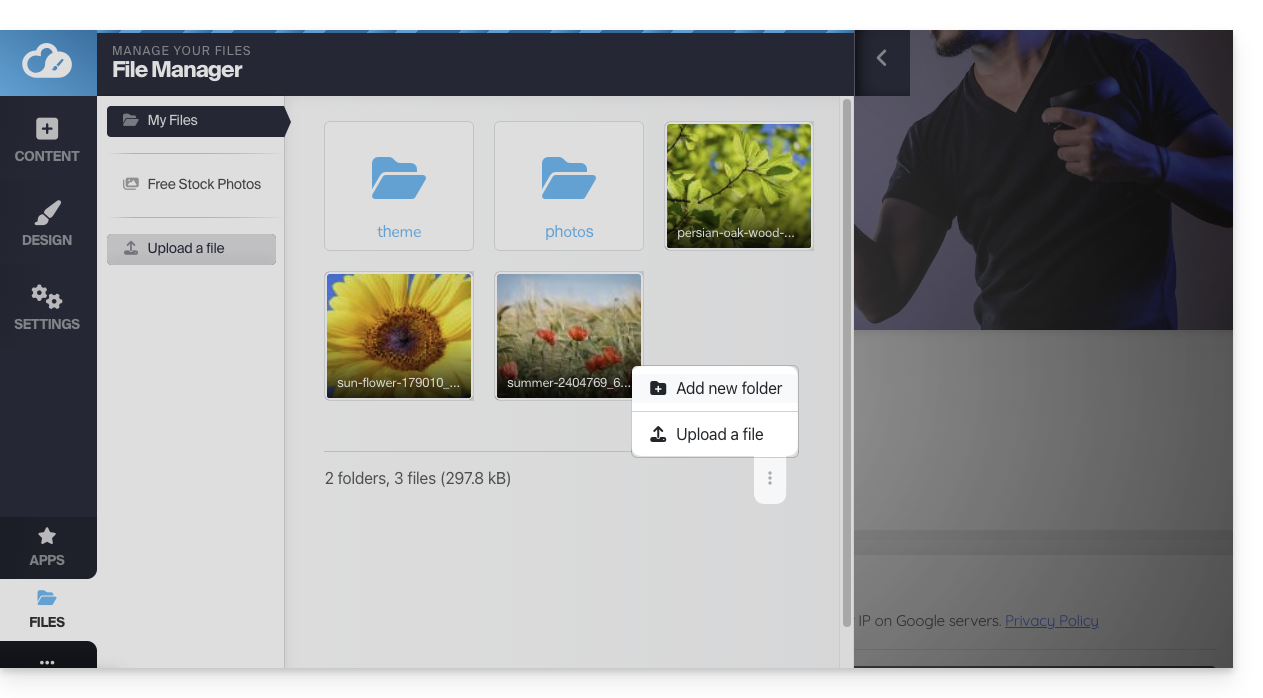
Neuen Ordner erstellen
Verwenden Sie das Aktionsmenü ⋮ unten rechts im Fenster:
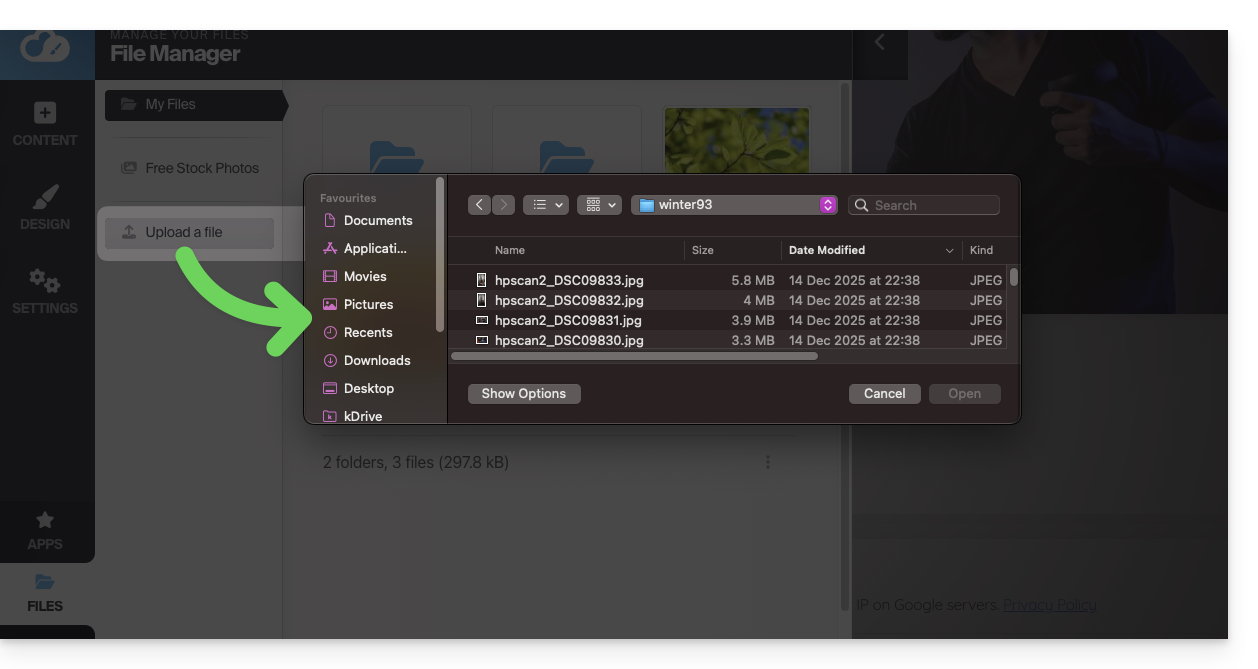
Neue Datei in die Mediathek hochladen
Klicken Sie auf Datei hochladen, um Ihre Festplatte zu durchsuchen und die gewünschten Dateien hochzuladen:
Die üblichen Bildformate werden unterstützt (webp, jpg, jpeg, png, gif, svg, usw.), ebenso wie Videos (mp4, mov, usw.) und Sie können auch Dateien (zip, pdf, usw.) hochladen, um diese beispielsweise über das Modul Dateidownload für Besucher verfügbar zu machen.
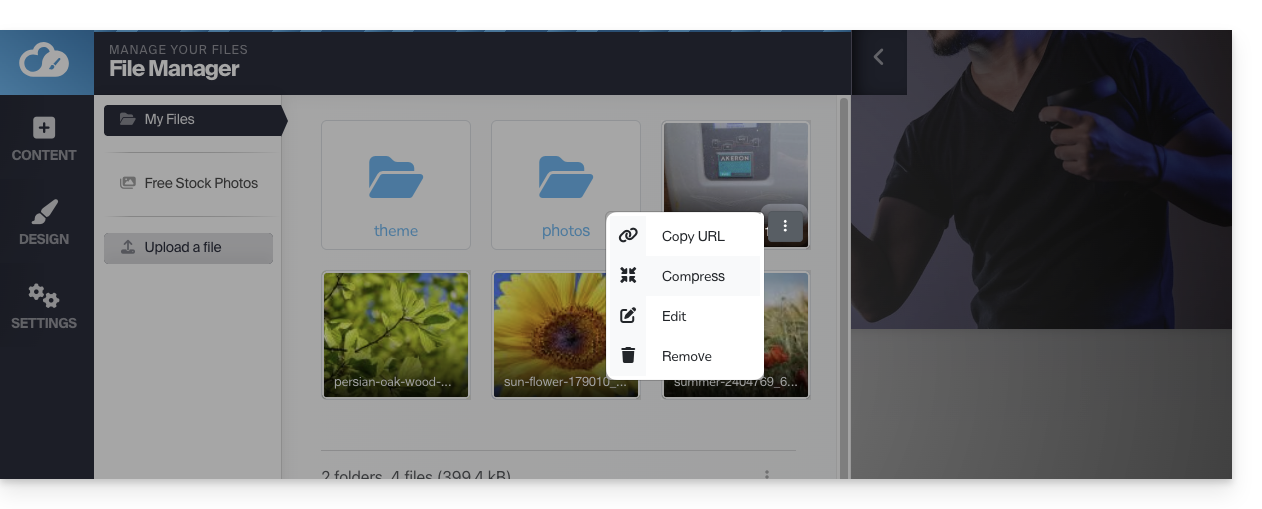
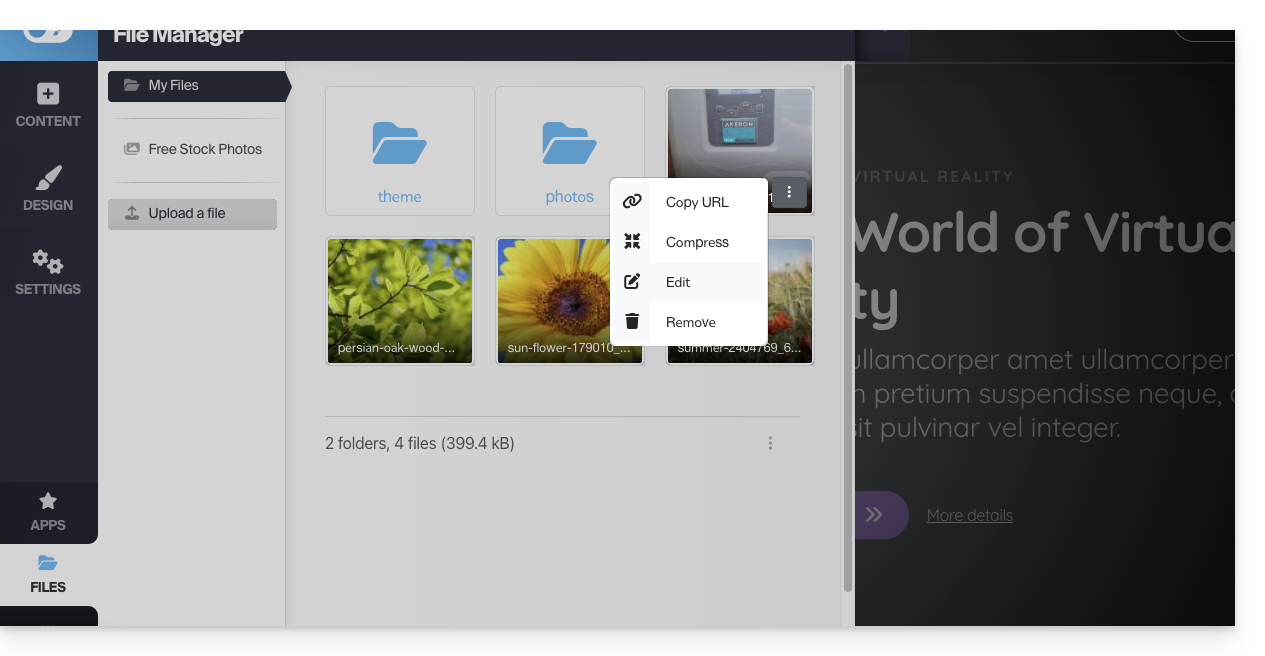
Bild komprimieren
Bilder, die größer als 1200 px sind, werden beim Importieren automatisch auf 1200 px reduziert. Sie können jedoch auch das Bild selbst mit der Option Bild komprimieren aus der Bibliothek komprimieren, um die Ladegeschwindigkeit Ihrer Website zu erhöhen:
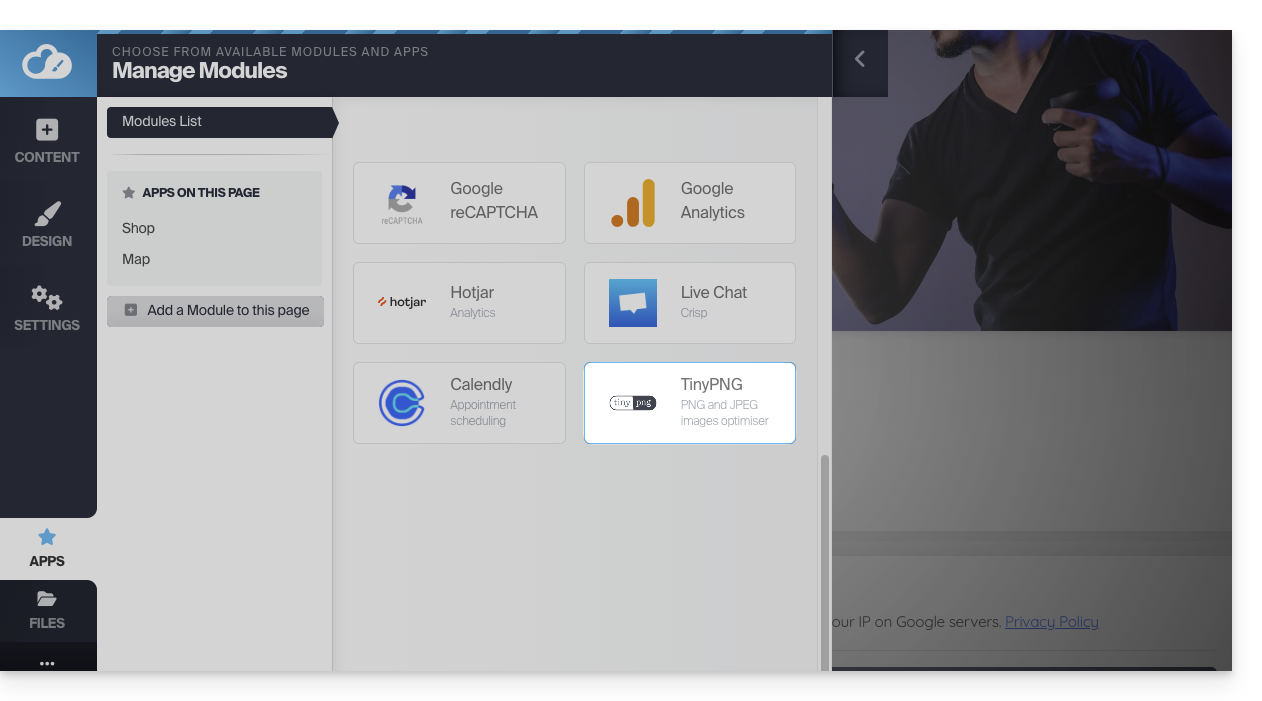
⚠ Die Option Bild komprimieren erzeugt den Fehler TinyPNG API-Schlüssel (TinyPNG API key is not set)…
Um dies zu vermeiden, erhalten Sie einen TinyPNG API-Schlüssel auf deren Website und geben Sie ihn unter Anwendungen > TinyPNG von SiteCreator ein:
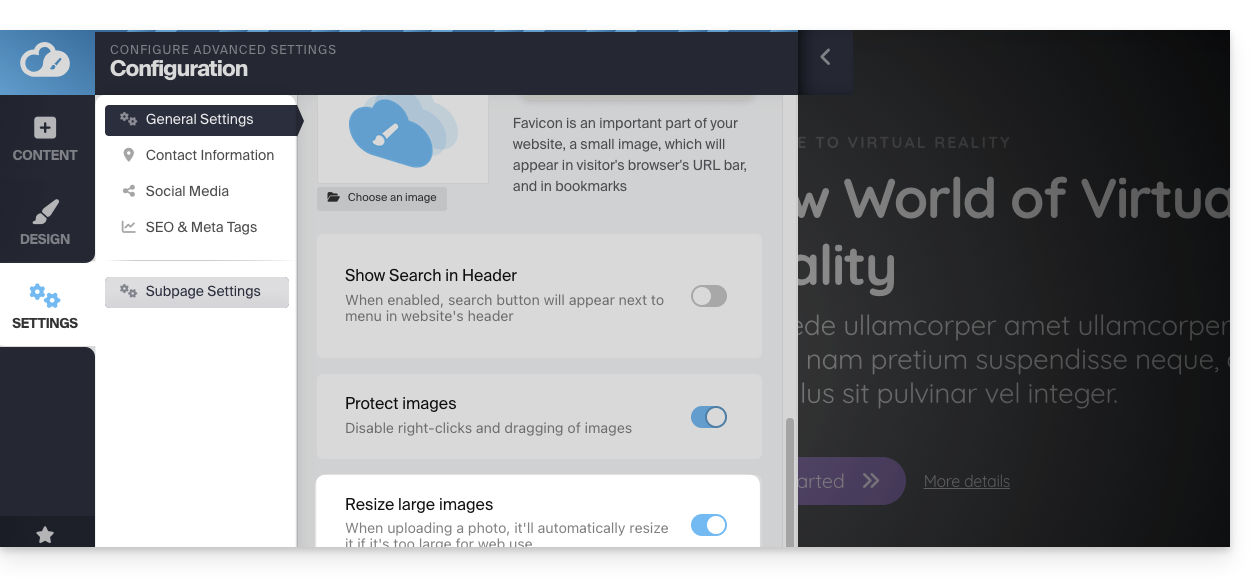
Bitte beachten Sie, dass große Bilder standardmäßig beim Importieren automatisch skaliert werden. Sie können dies in den allgemeinen Einstellungen verwalten:
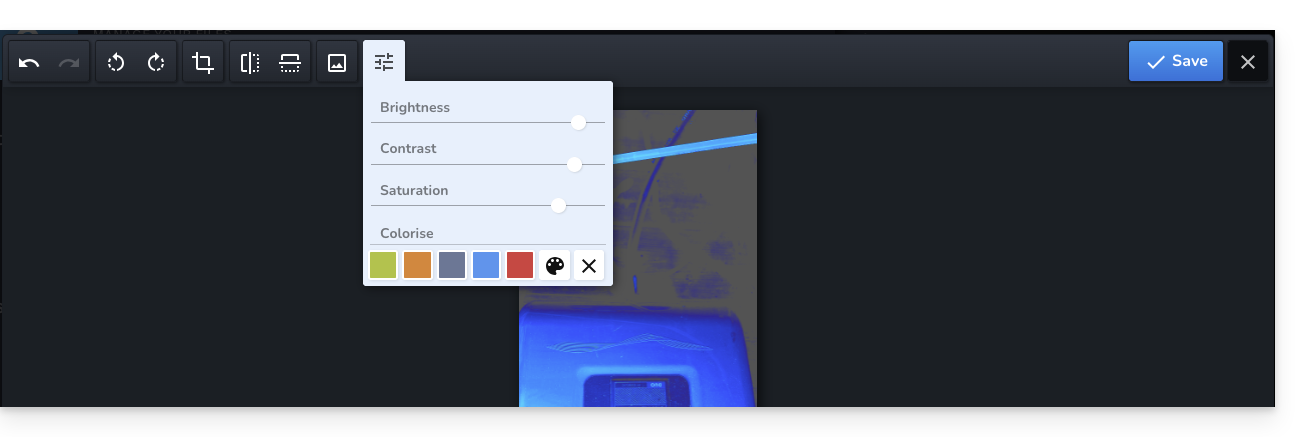
Bildeditor öffnen
Bewegen Sie den Mauszeiger über ein Bild in der Bibliothek und klicken Sie auf das Aktionsmenü ⋮, um den Bildeditor zu öffnen:

Wenn Sie Ihre Änderungen speichern, wird das Bild als Kopie in Ihrer Bibliothek gespeichert:
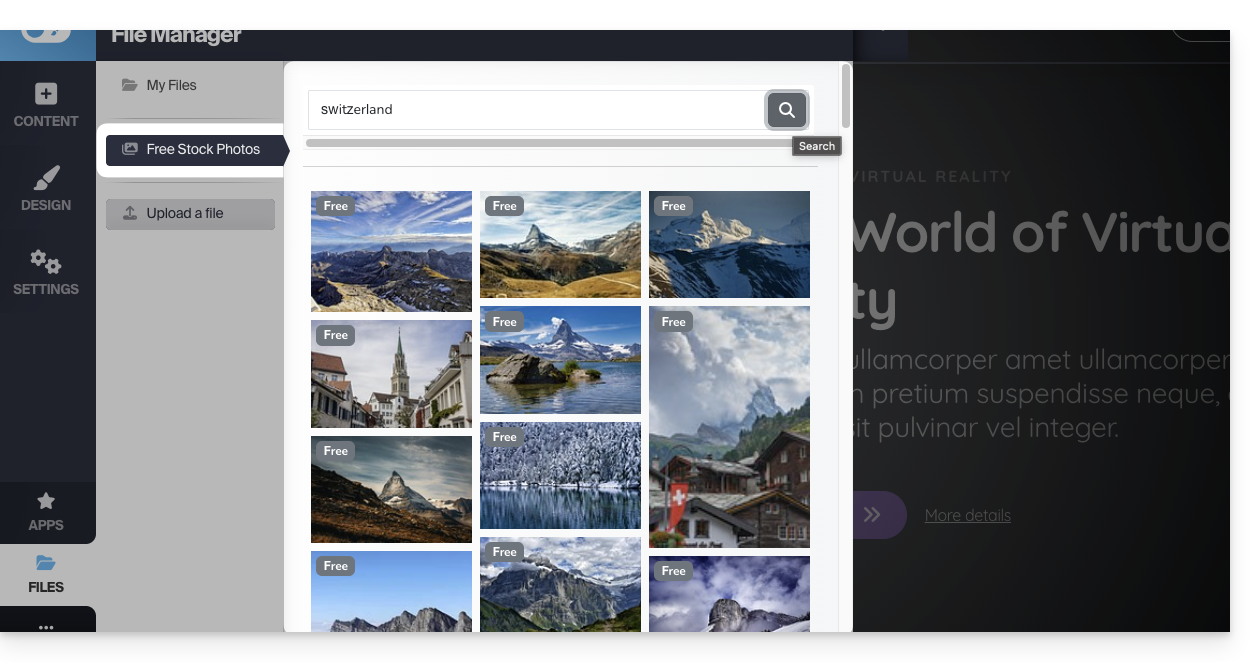
Nach kostenlosen Bildern suchen und verwenden
In der linken Seitenleiste der Bibliothek finden Sie ein Menüelement, das zu kostenlosen Stockbildern führt, die Sie in Ihre Bibliothek einfügen können, um Ihre Website zu verschönern:
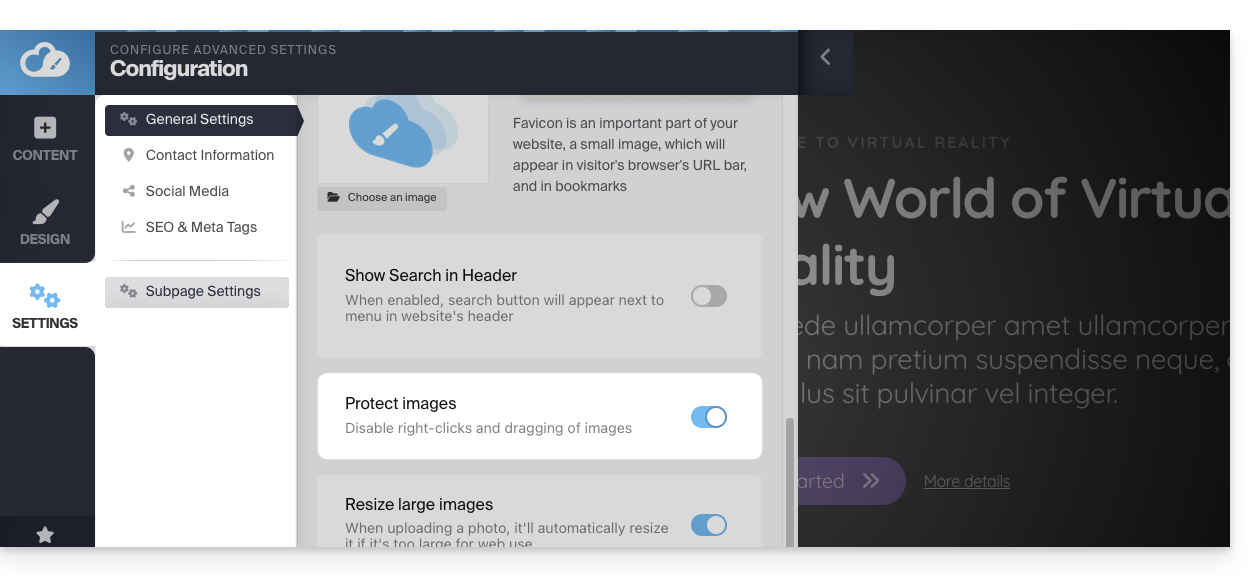
Ihren Inhalt schützen: Rechtsklick verhindern
Klicken Sie auf Einstellungen in der linken Seitenleiste und dann auf Allgemeine Einstellungen. Unten finden Sie eine Option, die, wenn sie aktiviert ist, den Rechtsklick der Besucher auf Ihrer Website verhindert:
Ein Problem beim Senden von Medien beheben
Versuchen Sie, die leichtesten JPG oder PNG hochzuladen; es ist nicht notwendig, Bilder mit einer Breite von mehr als 1000-2000 Pixeln auf den Server zu senden.
Stellen Sie sicher, dass Ihre Dateien nicht in einer Auflösung von "300DPI" oder höher sind, Sie benötigen dies nicht auf Ihrer Website, dies ist nur für den Druck.
Wenn Sie versuchen, Dateien direkt von Ihrer Kamera hochzuladen, versuchen Sie, sie vor dem Hochladen zu skalieren; von Ihrem iPhone aus kann das Bild im Format HEIF/HEIC vorliegen, das nicht unterstützt wird - versuchen Sie, es zuerst in JPG zu konvertieren.
Diese Anleitung erklärt, wie Sie das Online-Shop-Modul von Site Creator anpassen und konfigurieren.
Einen Shop auf Site Creator einrichten
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Um die allgemeinen Systemeinstellungen für den E-Commerce (Währung, Steuern usw.) zu verwalten, nachdem das Modul hinzugefügt wurde:
- Bewegen Sie den Mauszeiger über das hinzugefügte Shop-Modul auf Ihrer Seite.
- Klicken Sie auf Konfiguration.
Sobald Sie sich in der Konfiguration befinden, werden auf der linken Seite mehrere Untermenüs angezeigt, mit denen Sie weitere Parameter konfigurieren können:
⚠️ Alle eingegebenen Beträge sind im amerikanischen Format (US) mit einem Punkt für die Dezimalstellen, d.h. XX.XX
Zahlungsmethoden
Stripe und Mollie sind externe Zahlungsanbieter und erheben Gebühren für jeden Kauf. Diese Gebühren sind unabhängig vom Dienst von Infomaniak. Es wird empfohlen, die jeweiligen Preisgestaltungsrichtlinien dieser Anbieter zu konsultieren, um weitere Informationen über die anfallenden Gebühren zu erhalten.
Um die Dienste von Stripe und Mollie zu nutzen, benötigen Sie eine SIRET-Nummer in Frankreich oder eine IDE in der Schweiz. Darüber hinaus ist es erforderlich, ein gültiges Unternehmen zu haben, das im Handelsregister Ihres Landes eingetragen ist, um die Dienste von Stripe und Mollie zu nutzen.
Liefermethoden
Sie können mehrere Versandmethoden erstellen:
Diese werden dann beim Bestätigen des Warenkorbs des Käufers vorgeschlagen:
Unter den Parametern zur Erstellung einer Versandmethode:
- Preise (+ kostenloser Versand ab welchem Betrag)
- zulässige Länder
- Versandkosten nach Gewicht
- Versandzeiten

Nachrichten
Vier Nachrichten sind vordefiniert und können nicht gelöscht werden. Sie ermöglichen es, die gesamte E-Mail-Kommunikation rund um eine Bestellung abzudecken, sowohl für den Kunden als auch für den Shop-Manager.
Es ist möglich, die bestehenden Nachrichten zu personalisieren und weitere hinzuzufügen (und diese zusätzlichen Nachrichten bei Bedarf zu löschen):
- Wählen Sie den Zeitpunkt, zu dem die E-Mail gesendet werden soll (oder deaktivieren Sie einfach die Nachricht, um sie zu speichern, ohne sie zu verwenden)
- E-Mail neue Bestellung (um Sie zu benachrichtigen)
- E-Mail Bestellung bearbeitet (anpassbar)
- Lieferschein im PDF-Format (anpassbar)
- Rechnung ebenfalls erstellt und im PDF-Format auf Ihrem Stripe/Paypal/Mollie-Konto verfügbar
- Variablen können in jedes der Felder eingefügt werden, um die Texte mit den Elementen, die die Bestellung und die Informationen des Käufers enthält, so weit wie möglich zu personalisieren:
Startseite des Shops
- Anzeige der Produktkategorien, falls vorhanden
- Präsentation zufälliger Produkte
- usw.
Produktverwaltung
Um die Produkte zu verwalten, hinzuzufügen oder zu löschen:
- Bewegen Sie den Mauszeiger über das Modul oben links.
- Klicken Sie auf Produkte.
Hier finden Sie die ersten 3 Beispielprodukte:
Organisieren Sie Ihre Produkte neu, indem Sie sie mit der Maus verschieben.
Klicken Sie auf ein Produkt, um dessen Details sowie die Kategorie, in der es sich befinden soll (siehe unten), zu bearbeiten. Sie können insbesondere:
- Erstellen Sie Attribute (Farbe zum Beispiel), um dasselbe Produkt in mehreren Versionen/Preisen anzubieten
- Legen Sie fest, ob das Produkt digital (virtuell) sein soll, z. B. ein PDF, ein ZIP oder ein MP3, und daher nach dem Kauf herunterladbar ist.
Unten im Bearbeitungsbereich Ihrer Produktseite können Sie nach anderen Produkten in Ihrer Liste suchen, um sie zu verknüpfen und dem Besucher anzubieten.
Unten im Bearbeitungsfenster eines Produkts können Sie das Produkt bei Bedarf für Ihre Besucher ausblenden.
Um abzuschließen und zur Produktliste zurückzukehren, speichern Sie die Änderungen mit der Schaltfläche ganz unten.
Produkt löschen oder duplizieren
Auf der Bearbeitungsseite eines Produkts klicken Sie unten auf das Aktionsmenü neben der Speicherschaltfläche, um zu wählen, ob das Produkt gelöscht oder dupliziert werden soll.
Lagerbestand/Inventar verwalten
In diesem Aktionsmenü können Sie den Lagerbestand direkt in der Liste Ihrer Produkte verwalten (um den Lagerbestand in großer Menge zu bearbeiten).
Jede Produktseite ermöglicht es Ihnen, den Lagerbestand zu bearbeiten und auch die SKU (Stock Keeping Unit) und den Barcode (ISBN) einzugeben.
Produktkategorien
Ihre Produkte können in Kategorien und Unterkategorien organisiert werden, die dann je nach Design Ihrer Website angezeigt werden.
Klicken Sie im Untermenü Kategorien links im Admin-Bereich des Shops, unter Produkte.
Legen Sie ein Bild fest, um Ihre Kategorie zu illustrieren.
Blenden Sie eine Kategorie bei Bedarf aus (dies blendet die enthaltenen Produkte nicht aus).
Gutscheincode
Ein Gutscheincode ermöglicht es, einen Rabatt (in % oder in Währung) auf eine Bestellung zu gewähren.
Klicken Sie im Untermenü Gutscheincode links im Admin-Bereich des Shops, unter Produkte.
Sie können festlegen:
- sein Ablaufdatum
- seinen eventuellen Mindestbetrag
- seinen Namen (z. B. "Sonderrabatt Weihnachten")
- seine Form (z. B. "FROHESFEST")
Produktliste exportieren
Exportieren Sie die Liste Ihrer Produkte (CSV-Format) über das Aktionsmenü, das sich oben rechts in der Liste Ihrer Produkte befindet.
Bestellungen verwalten
Um die getätigten und laufenden Bestellungen zu verwalten:
- Bewegen Sie den Mauszeiger über das Modul oben links.
- Klicken Sie auf Konfiguration.
- Klicken Sie im Untermenü Bestellungen links im Admin-Bereich des Shops.
Bestellliste exportieren
Exportieren Sie die Liste Ihrer Bestellungen (CSV-Format) über die Download-Schaltfläche, die sich rechts in der Bestellsuchleiste befindet.
Kundenverwaltung
Um die Kunden zu verwalten (ein Kunde gibt bei seiner Bestellung persönliche Informationen an):
- Bewegen Sie den Mauszeiger über das Modul oben links.
- Klicken Sie auf Konfiguration.
- Klicken Sie im Untermenü Kunden links im Admin-Bereich des Shops.
Kundenliste exportieren
Exportieren Sie die Liste Ihrer Kunden in eine CSV-Datei (Format .csv) über die Download-Schaltfläche, die sich rechts in der Kunden-Suchleiste befindet.
Dieser Leitfaden richtet sich an die Benutzer des Tools Site Creator, die ihre Seiten weiter bearbeiten möchten.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

HTML-Editor öffnen
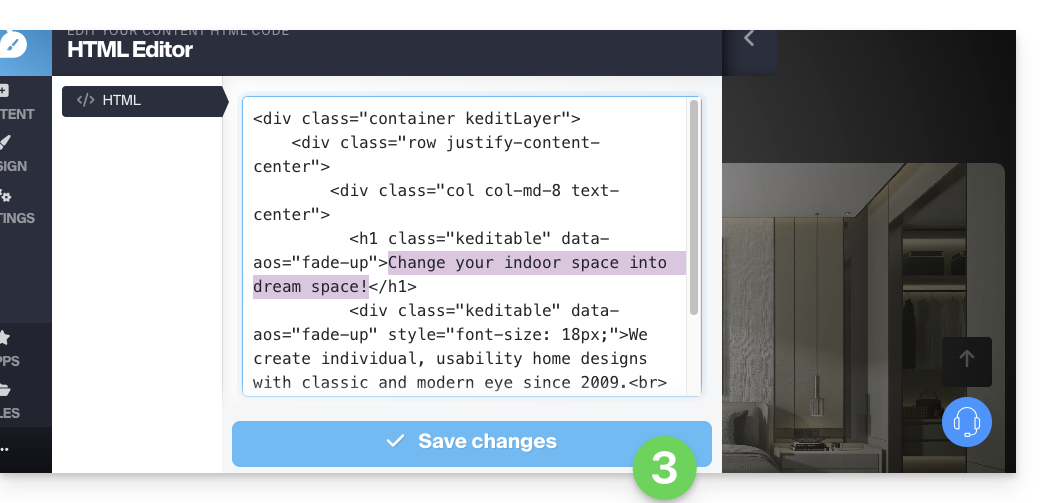
Sobald Sie sich in Site Creator befinden, können Sie den HTML-Code (nur für fortgeschrittene Benutzer empfohlen) ändern, wenn Sie mehr Kontrolle über jeden Inhaltsblock benötigen:
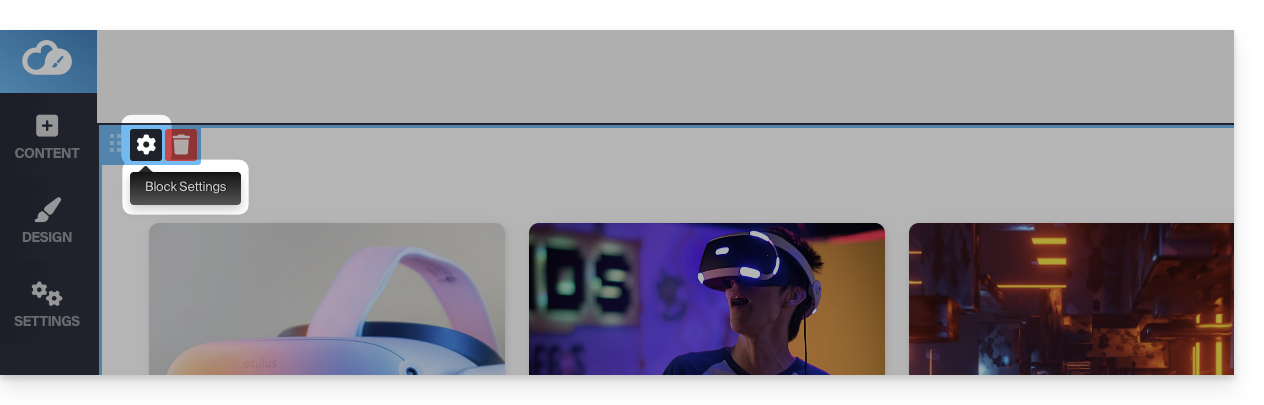
- Bewegen Sie den Mauszeiger über den zu bearbeitenden Block auf Ihrer Seite und klicken Sie auf das Zahnrad, das beim Überfahren angezeigt wird:

- Klicken Sie im linken Seitenbereich auf das Element HTML, um den HTML-Code des Blocks zu bearbeiten:

- Denken Sie daran, Ihre Änderungen zu speichern:

HTML-Block hinzufügen
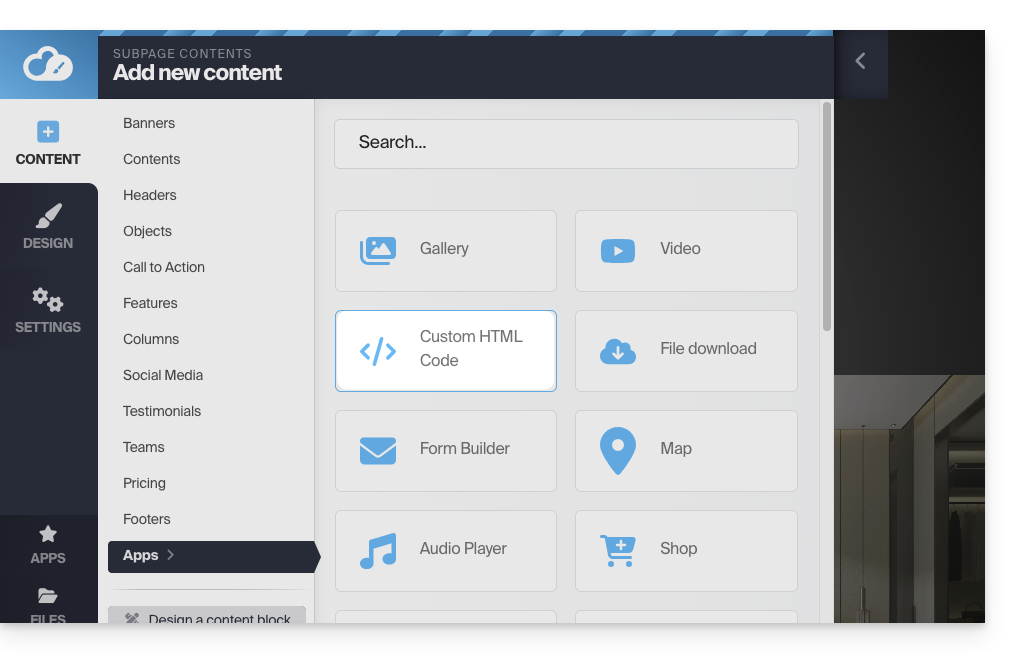
Um mit einem leeren HTML-Block zu beginnen, können Sie das Modul Benutzerdefinierter HTML-Code von der Liste der Apps auf Ihrer Seite einfügen:
Der Text kann dann über die Schaltfläche HTML CODE bearbeitet werden, die den HTML-Editor öffnet:
Sie können auch Code außerhalb der Blöcke hinzufügen.
Es wird dringend empfohlen, niemals Tags wie html, head oder body einzufügen, die mit dem Quellcode der Anwendung selbst in Konflikt geraten könnten.
Dieser Leitfaden bezieht sich auf die Inhaltsblöcke, die eines der wichtigsten Elemente von Site Creator von Infomaniak sind.
Präambel
- Diese Inhaltsblöcke ermöglichen es Ihnen, Inhalte auf Ihren Seiten einfach zu erstellen.
- Es gibt alle möglichen Arten, Trenner, Preisliste, Website-Plan, einfache Text- oder Bildblöcke, usw.
- Sie sind in der Regel vorkonfiguriert, um Ihnen die Inbetriebnahme zu erleichtern.
Inhaltsblock hinzufügen
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Sobald Sie sich in Site Creator befinden:
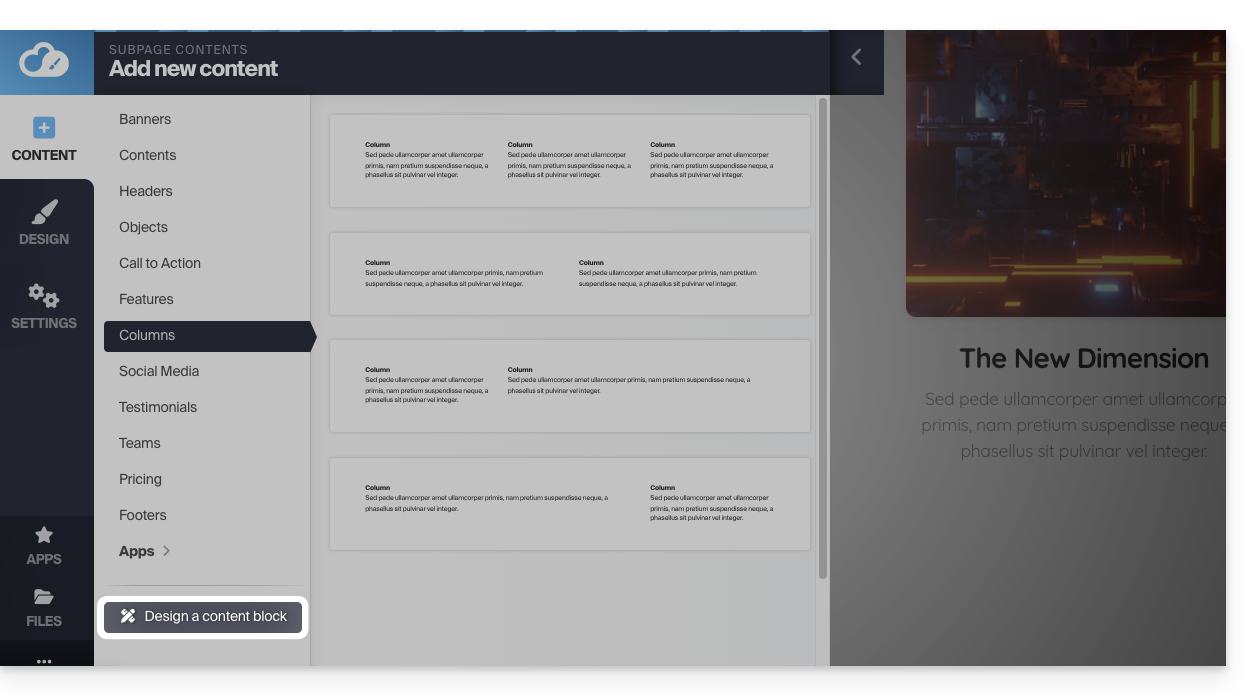
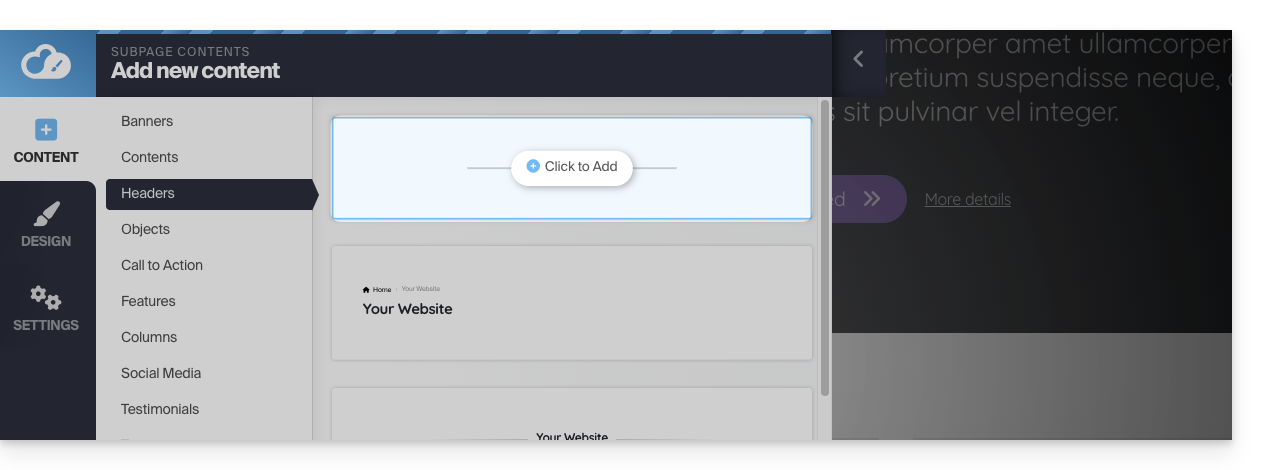
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü: Die Liste der Blöcke erscheint.
- Wählen Sie die gewünschte Kategorie links aus, dann den gewünschten Inhalt rechts.

Durch Klicken auf den gewünschten Inhalt wird dieser auf der Seite angezeigt, die Sie gerade bearbeitet haben.
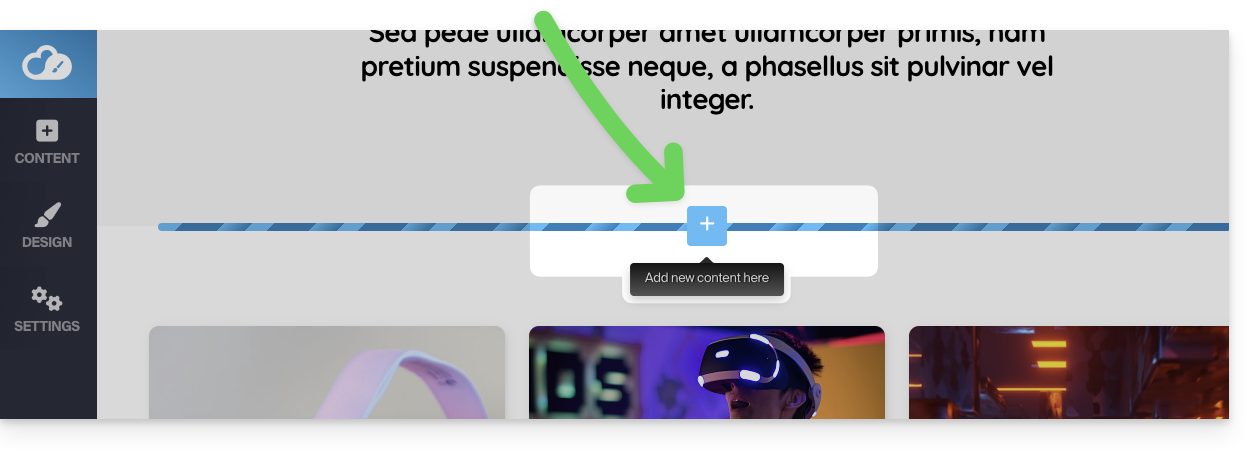
Andere Möglichkeit: Gehen Sie direkt auf die Seite und bewegen Sie den Mauszeiger über den Bereich oberhalb oder unterhalb eines bestehenden Blocks:
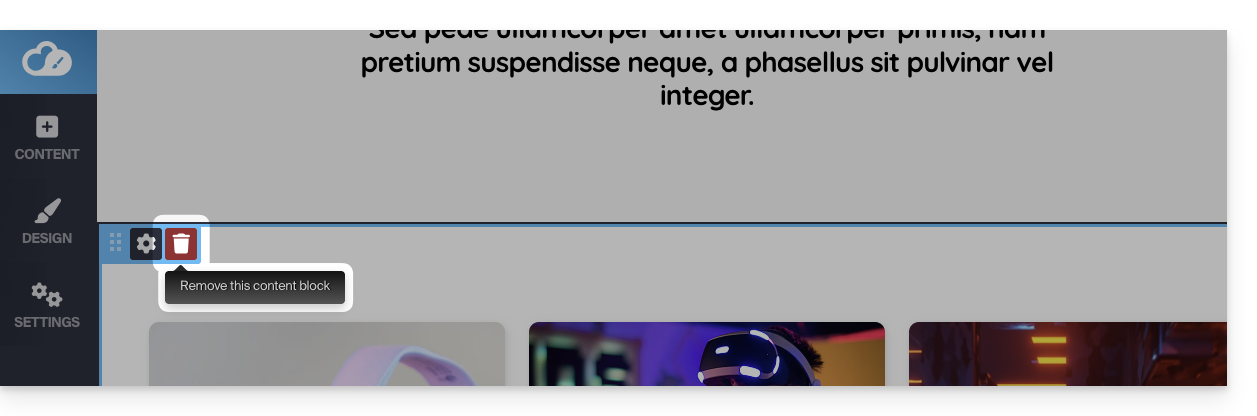
Inhaltsblock löschen
Bewegen Sie den Mauszeiger über den zu löschenden Block auf Ihrer Seite und klicken Sie auf den Papierkorb, der beim Überfahren erscheint:
Bestätigen Sie die Löschung und der Block verschwindet.
Sie können diese Art von Vorgang rückgängig machen.
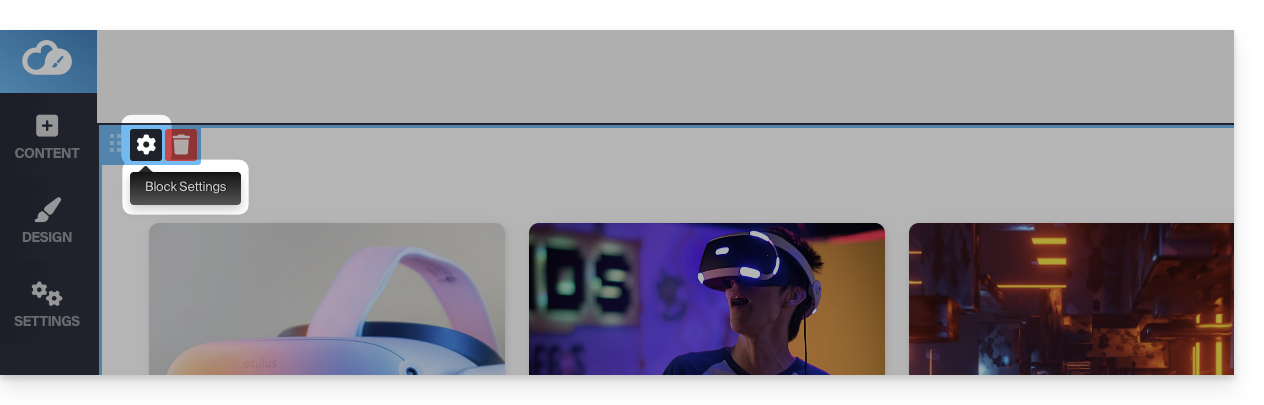
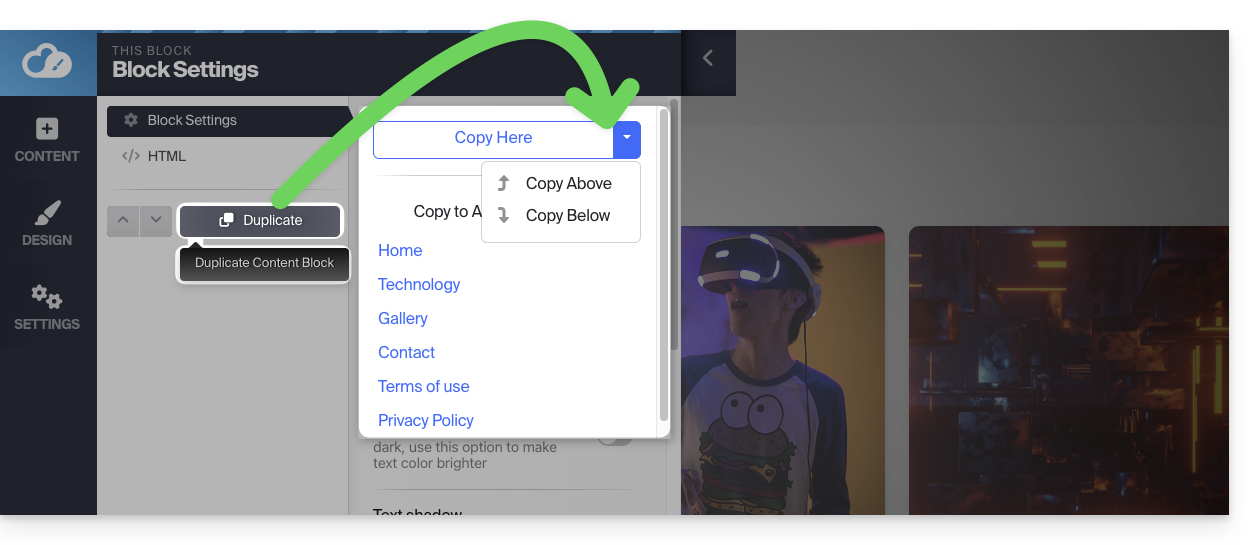
Inhaltsblock duplizieren
Bewegen Sie den Mauszeiger über den zu duplizierenden Block auf Ihrer Seite und klicken Sie auf das Zahnrad, das beim Überfahren erscheint.
Wählen Sie dann den gewünschten Ort für die Duplikation:
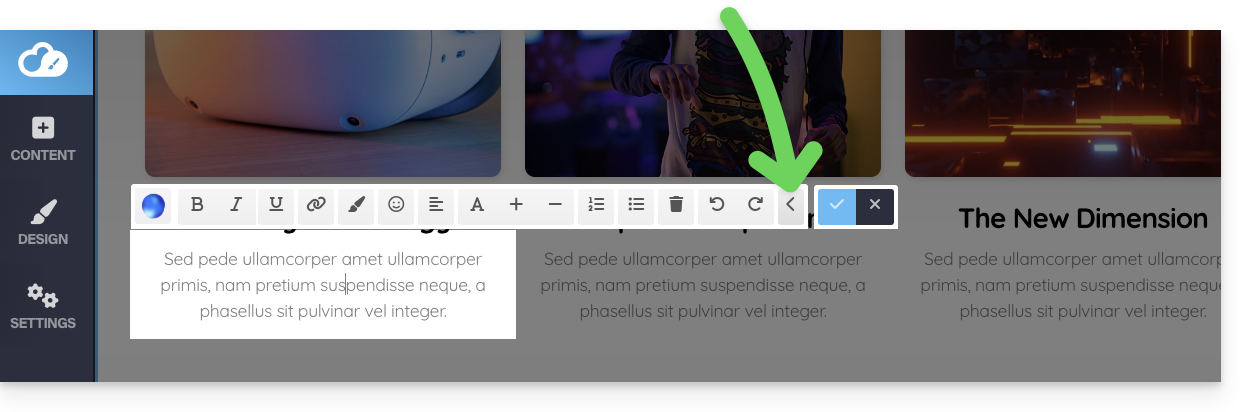
Inhalt eines Blocks bearbeiten
Jedes veränderbare Element des Inhaltsblocks wird hervorgehoben, wenn Sie die Maus darüber bewegen. Klicken Sie einfach auf eines dieser Elemente, um mit der Bearbeitung zu beginnen.
Zusätzlich können Sie den HTML-Code (nur für fortgeschrittene Benutzer empfohlen) bearbeiten, wenn Sie mehr Kontrolle über einen beliebigen Inhaltsblock benötigen; dies ermöglicht es Ihnen beispielsweise, einen HTML-Code für die Anmeldung zum Infomaniak-Newsletter einzufügen.
Sie können auch bestimmte Elemente aus Ihren Inhaltsblöcken löschen: Beim Bearbeiten von Text gibt es die Schaltfläche "Pfeil nach rechts", die mehr Optionen anzeigt, und die Schaltfläche Löschen:
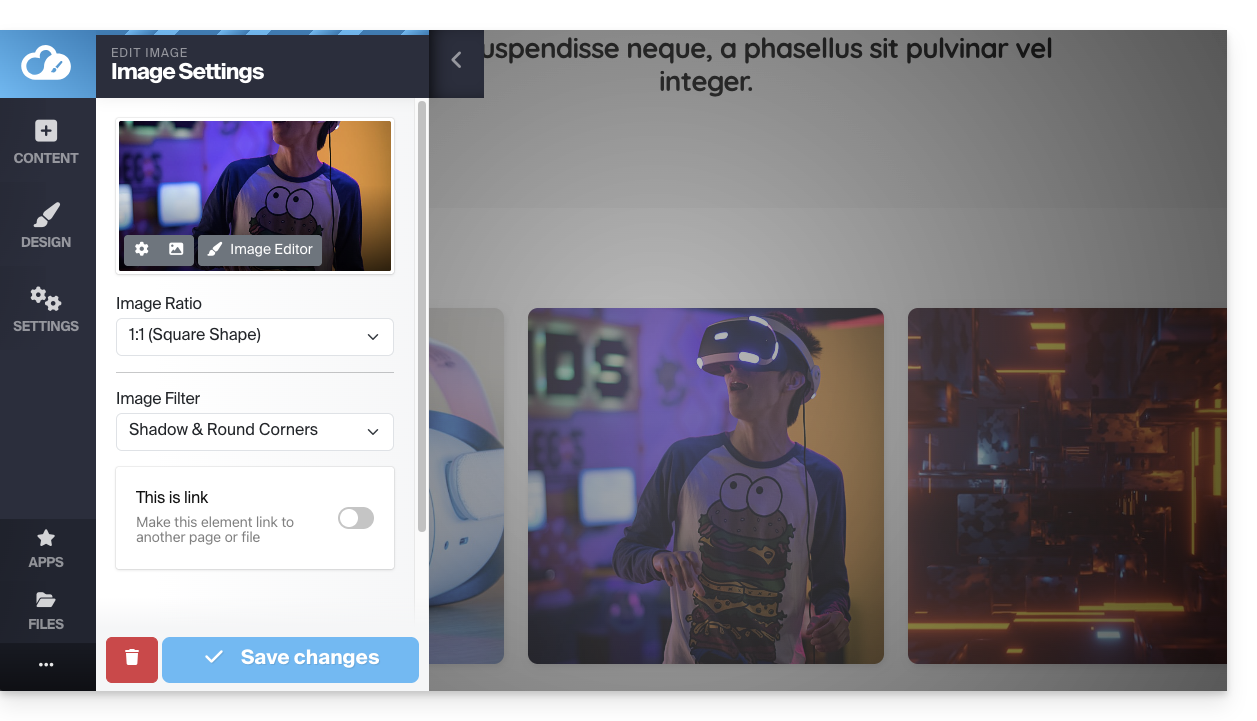
Um ein Bild zu bearbeiten, klicken Sie darauf und ein neues Fenster erscheint. Im unteren Bereich befindet sich der Speichern-Button rechts und der rote Löschen-Button links:
Inhaltsblocktyp erstellen
In der linken Seitenleiste, unter den Inhalten, die zu Ihrer Seite hinzugefügt werden können, finden Sie eine Schaltfläche zum Entwerfen eines Inhaltsblocks:
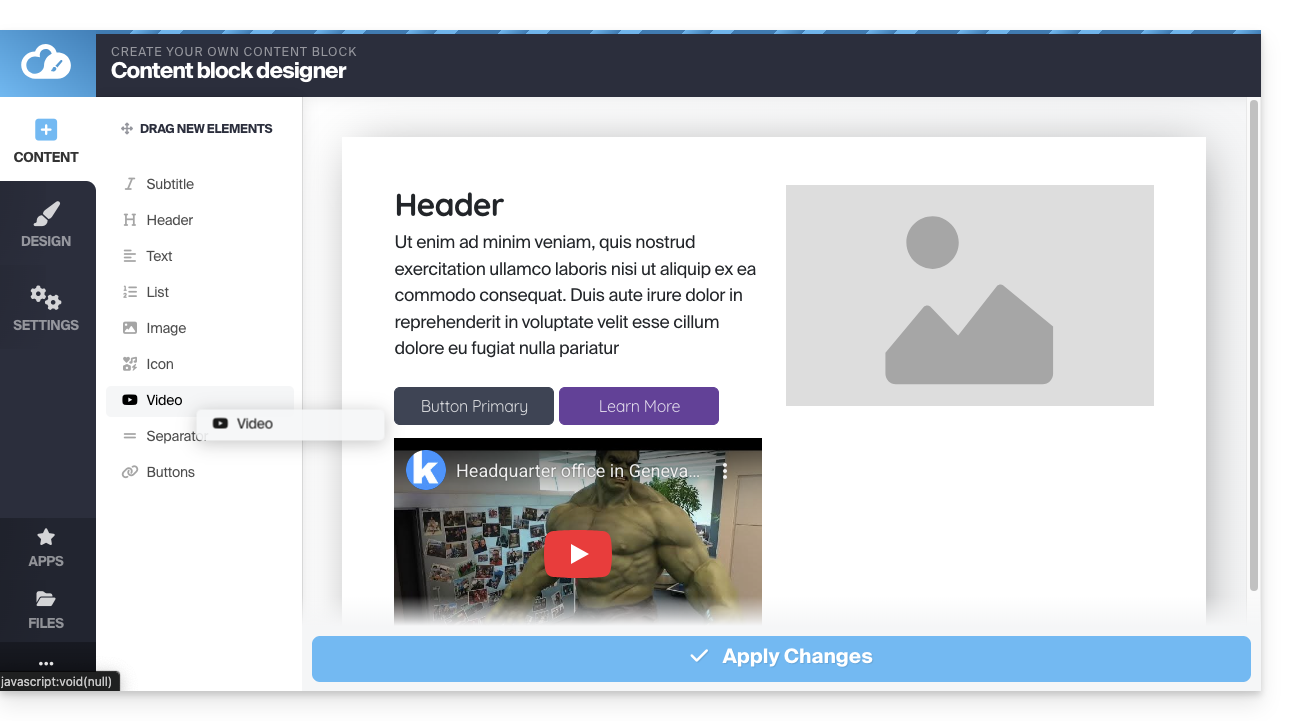
Alle Elemente, die die Blöcke bilden, sind links angeordnet. Sie können sie in Ihren Typblock ziehen, um Ihren idealen Block zu entwerfen. Dieser wird auf Ihrer Seite eingefügt, indem Sie auf Änderungen anwenden unten auf der Seite klicken:
Ränder des Blocks ändern
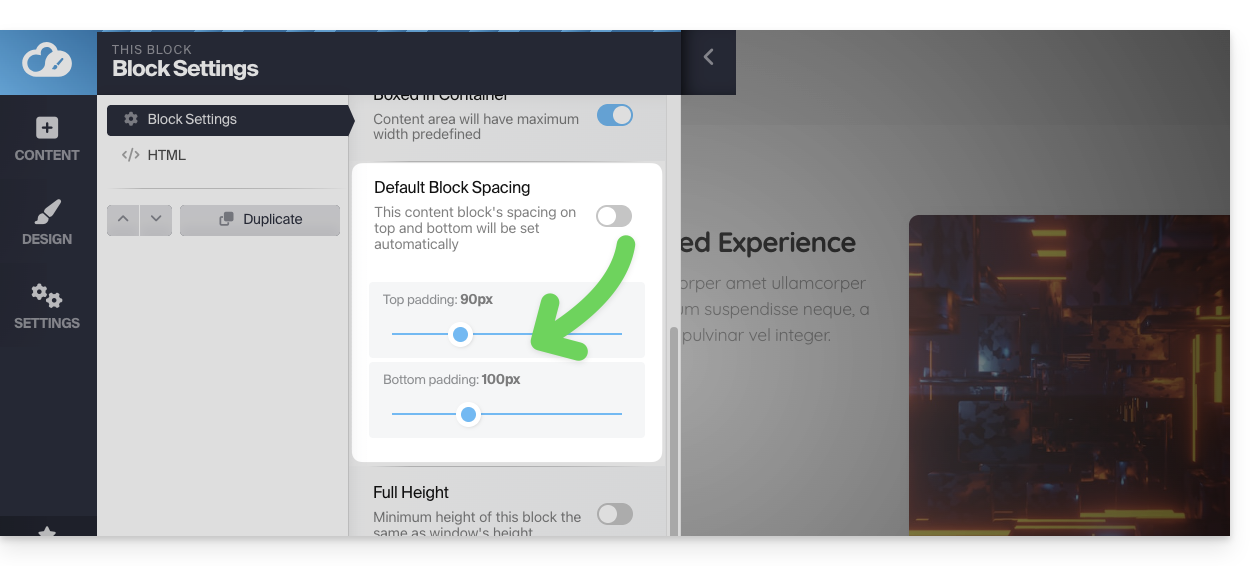
Bewegen Sie den Mauszeiger über den zu bearbeitenden Inhaltsblock und klicken Sie auf das Zahnrad:
Blättern Sie zu Standardblockabstand und klicken Sie darauf, um Ihre eigenen Parameter festzulegen:
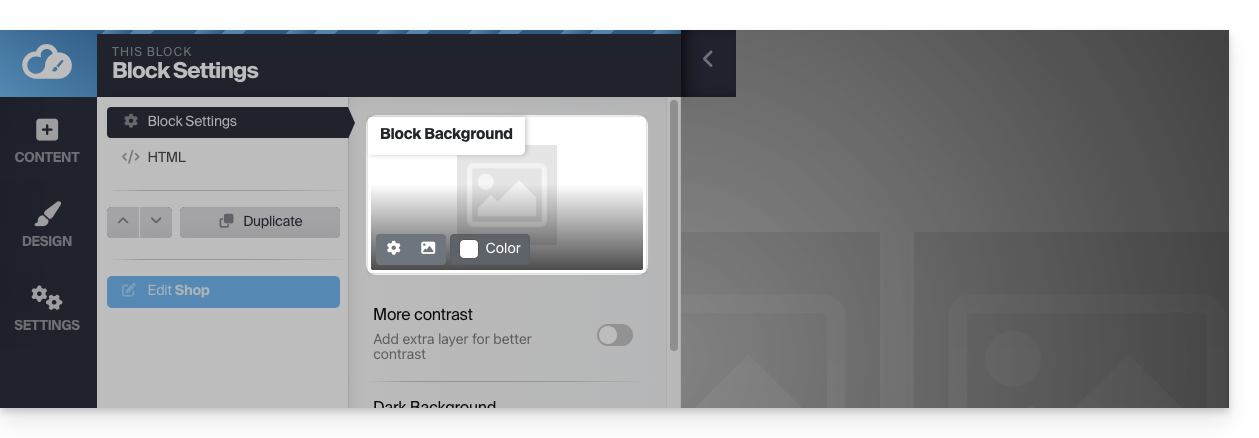
Das Zahnrad der Einstellungen ermöglicht auch die Änderung der Hintergrundfarbe oder des Hintergrundbildes des Blocks:
Einen Block nach oben oder unten verschieben
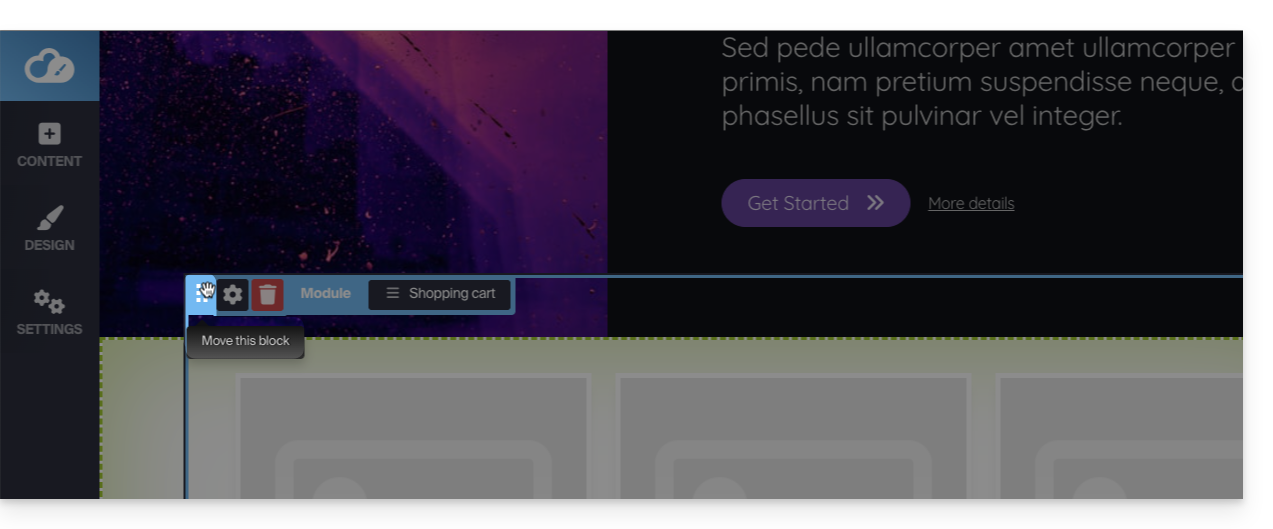
Der Inhalt Ihrer Seite ist in "Blöcke" unterteilt. Sie können mehr Blöcke hinzufügen und diese neu anordnen.
Bewegen Sie den Mauszeiger über den zu verschiebenden Inhaltsblock und klicken Sie dann auf den Bereich mit den Punkten oben links; halten Sie gedrückt, um den Block zu bewegen:
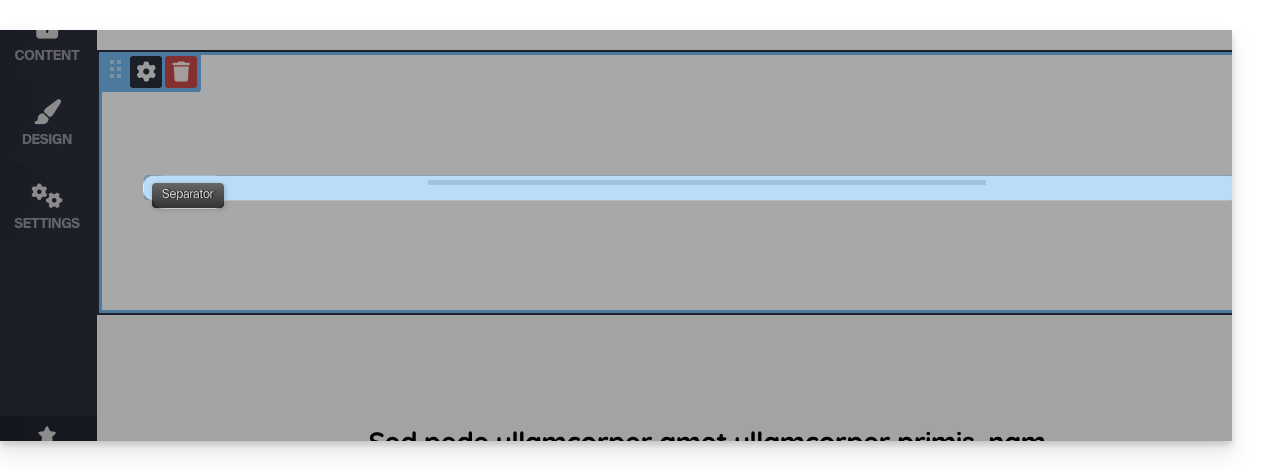
Einen Abstand zwischen zwei Blöcken erstellen
Um einen horizontalen Abstand zwischen den Inhaltsblöcken zu erstellen, fügen Sie einen Trennstrich manuell hinzu:
Sie können dann dessen Farbe und Größe festlegen, indem Sie direkt auf den Trennstrich klicken:
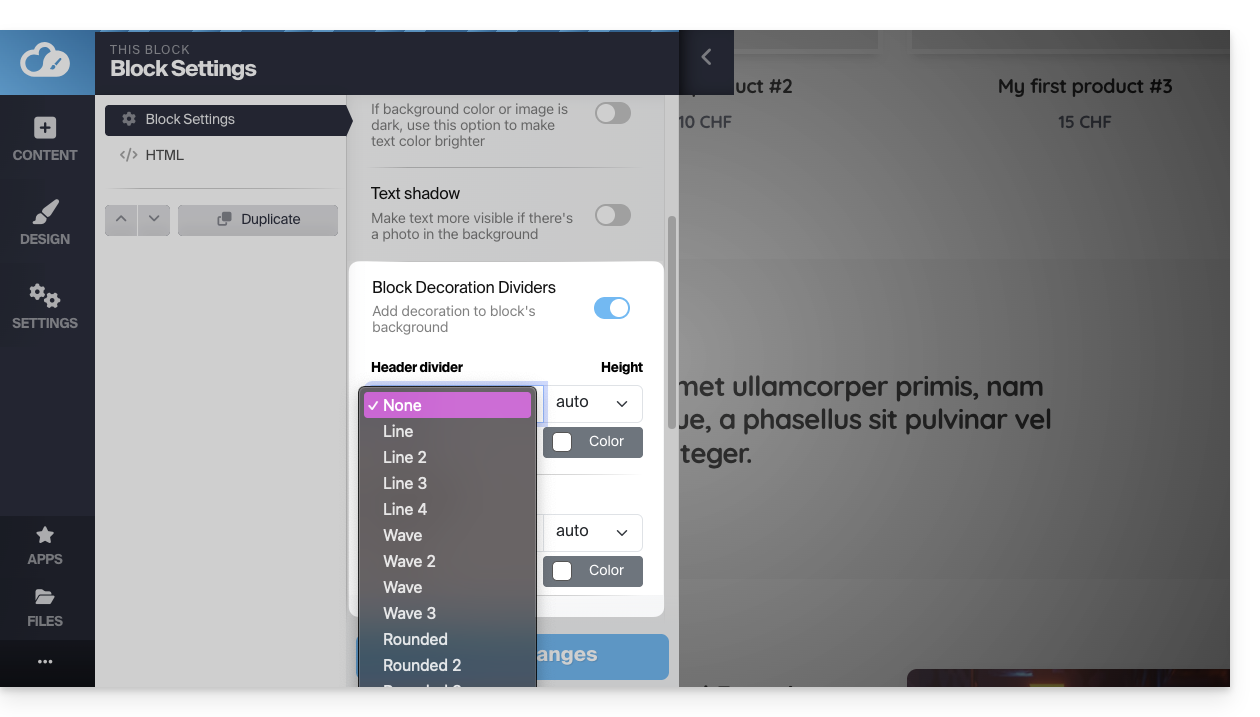
Sie können auch den oberen und unteren Rand eines Blocks auf automatischere Weise "dekorieren", indem Sie die Option Dekoration beim Bearbeiten eines Blocks aktivieren:
Dieser Leitfaden erklärt, wie Sie ein Blog-Modul zu Ihrer mit Site Creator Infomaniak erstellten Website hinzufügen und konfigurieren.
Vorwort
- Es gibt keine Funktion zur Verwaltung mehrerer Benutzer im Blog-Bereich (oder in Site Creator).
- Mehrere Benutzer einer Organisation, die über ihre Webhosting-Berechtigungen auf Site Creator zugreifen, können auf dem Blog veröffentlichen, aber die Autorenschaft bleibt für alle gleich.
- Sie können sich von der künstlichen Intelligenz helfen lassen, wie es auf den restlichen Seiten von Site Creator der Fall ist.
- Nehmen Sie sich die Zeit, diesen anderen Leitfaden über das vom Redaktionsassistenten verwendete Modell und die Verantwortlichkeiten jedes Einzelnen zu lesen.
Ein Blog auf Site Creator starten
Voraussetzungen
- Auf Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Sobald Sie sich in Site Creator befinden, auf der Seite, auf der Sie Ihre zukünftigen Blogbeiträge einfügen möchten:
- Klicken Sie auf die Schaltfläche +, die sich unter einem bereits eingefügten Block befindet:

- Klicken Sie auf Anwendungen (auf der Registerkarte Inhalt, die sich geöffnet hat, als Sie auf das visuelle Block hinzufügen geklickt haben).
- Klicken Sie auf das Modul Blog:

- Wenn dies die erste Einfügung dieses Moduls ist, erhalten Sie den folgenden visuellen Block mit einem Beispiel für den ersten veröffentlichten Artikel (gehen Sie zu Punkt 4 unten):

- Wenn Sie das Blog-Modul bereits zuvor getestet und von Ihren Seiten entfernt haben, erhalten Sie dies:

- Drücken Sie die obere Auswahl, um den Hauptblock einzufügen.
- Drücken Sie die zweite Auswahl, um einen Block mit den 3 letzten veröffentlichten Artikeln anzuzeigen, nur wenn Sie bereits einen Hauptblock auf der Website eingefügt haben.
- Wenn dies die erste Einfügung dieses Moduls ist, erhalten Sie den folgenden visuellen Block mit einem Beispiel für den ersten veröffentlichten Artikel (gehen Sie zu Punkt 4 unten):
- Sobald das Modul Blog eingefügt ist, fahren Sie mit der Maus über den Block und klicken Sie auf die Menüschaltfläche mit drei horizontalen Linien ☰ Blog, dann auf Neuer Artikel, um einen leeren Artikel einzufügen:

Inhalte mit künstlicher Intelligenz veröffentlichen
Um Inhalte zu erstellen und Ihre Texte gegebenenfalls zu verbessern:
- Wählen Sie ein Bild für die Banner, geben Sie einen Titel, einen optionalen Untertitel und den Artikeltext mit verschiedenen Formatierungen ein.
- Drücken Sie das Zeichen + im Text des Artikels oder die Tabulatortaste Ihrer Tastatur.
- Wählen Sie den Inhalt aus und klicken Sie darauf, um eine Textformatierungsleiste anzuzeigen.
- Über diese Leiste können Sie die Möglichkeiten der KI (Übersetzung, Umformulierung, Korrektur usw.) nutzen:

- Veröffentlichen Sie, indem Sie auf die Schaltfläche Veröffentlichen klicken (oder speichern Sie den Entwurf für später):

Blog bearbeiten
Um Kommentare, E-Mail-Benachrichtigungen, Listenansicht und Sortierung zu aktivieren:
- Klicken Sie auf Anwendungen im linken Seitenmenü.
- Klicken Sie auf Blog.
- Klicken Sie auf Einstellungen und passen Sie Ihre Einstellungen an, ohne die Seite unten zu speichern:

Blogbeiträge bearbeiten
Egal, wo Sie sich befinden, wenn Sie Ihre Website bearbeiten, gehen Sie in das Menü Anwendungen unten links und klicken Sie dann auf Blog:
Um den Inhalt Ihres Artikels zu bearbeiten, klicken Sie auf Artikel durchsuchen im linken Seitenmenü, fahren Sie mit der Maus darüber und klicken Sie auf das Bleistiftsymbol ✎:
Um einen der Artikel zu konfigurieren (siehe unten), fahren Sie mit der Maus darüber und klicken Sie auf das Zahnrad:
Artikel kennzeichnen, archivieren oder ablaufen lassen
Ein Blogbeitrag kann aus Ihrer Artikelübersicht verschwinden, entweder indem Sie ein Ablaufdatum festlegen oder ihn sofort archivieren. Sie können auch einen Tag (Kennzeichnung) hinzufügen, der für den Besucher anklickbar ist und die Navigation innerhalb der Beiträge erleichtert:
Datum der Artikel
Standardmäßig werden neue Blogbeiträge mit dem Datum "heute" hinzugefügt, aber Sie können es ändern:
- Fahren Sie mit der Maus über den Datumslink (direkt auf dem Artikel).
- Wählen Sie ein neues Datum.
Diese Anleitung erklärt, wie Sie ein Kontaktformular zu Ihrer mit Site Creator Infomaniak erstellten Website hinzufügen und konfigurieren.
Ein benutzerdefiniertes Kontaktformular erstellen
Voraussetzungen
- Zu Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

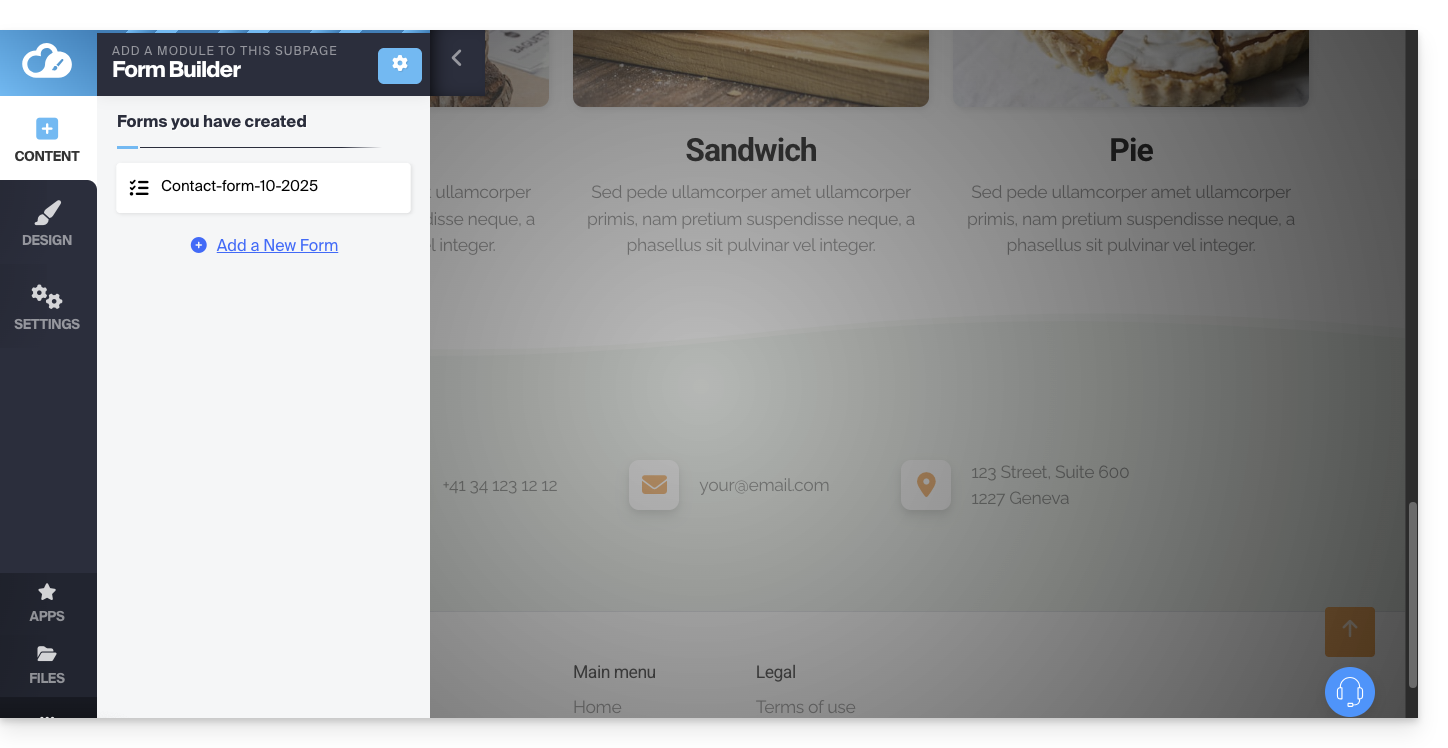
Sie können ein oder mehrere Formulare erstellen, mit denen Ihre Besucher eine Nachricht schreiben, sich für eine Aktivität anmelden, kurz gesagt, jedes beliebige Online-Formular mit oder ohne Anhang ausfüllen können::
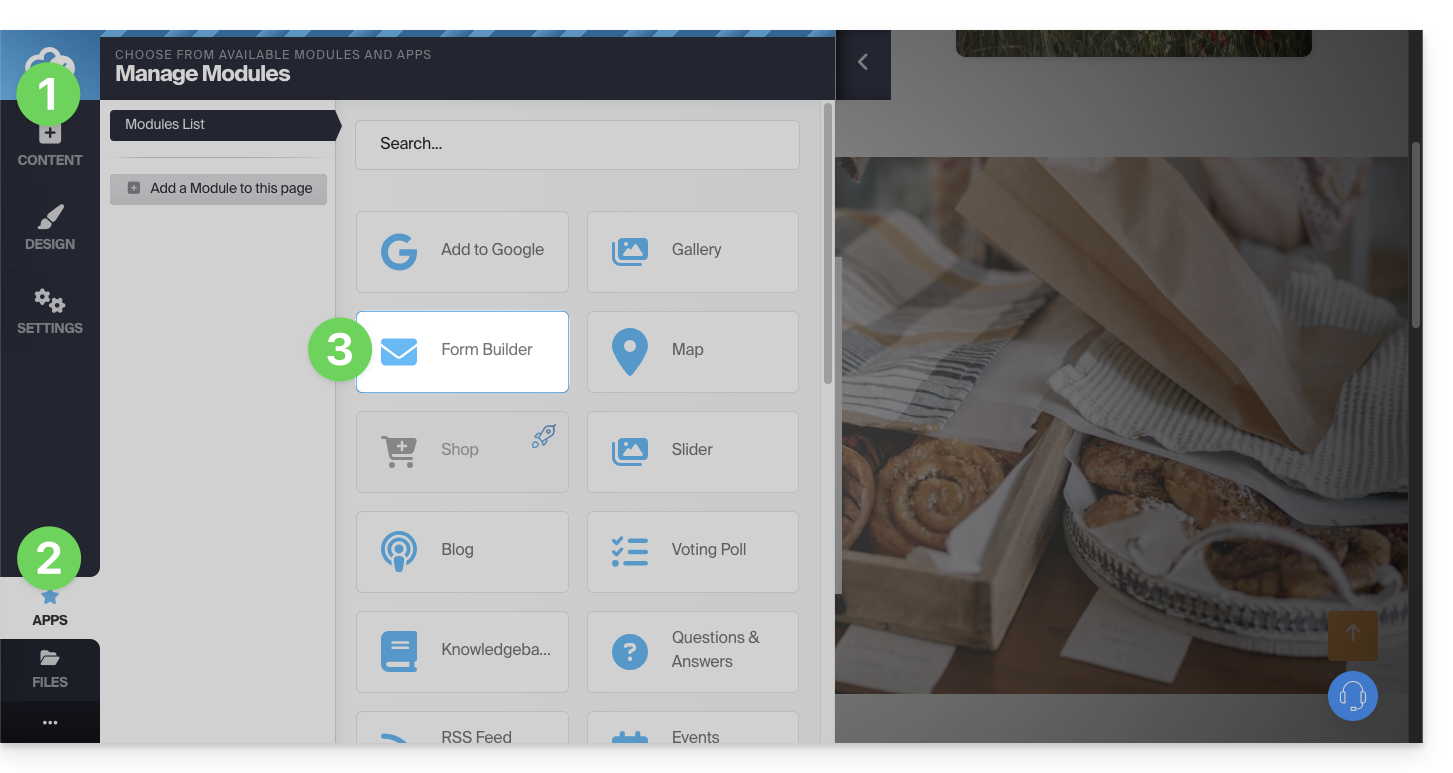
- Klicken Sie im linken Seitenmenü auf die Schaltfläche Inhalt.
- Klicken Sie am Ende der Liste auf Anwendungen.
- Klicken Sie auf Formularersteller:

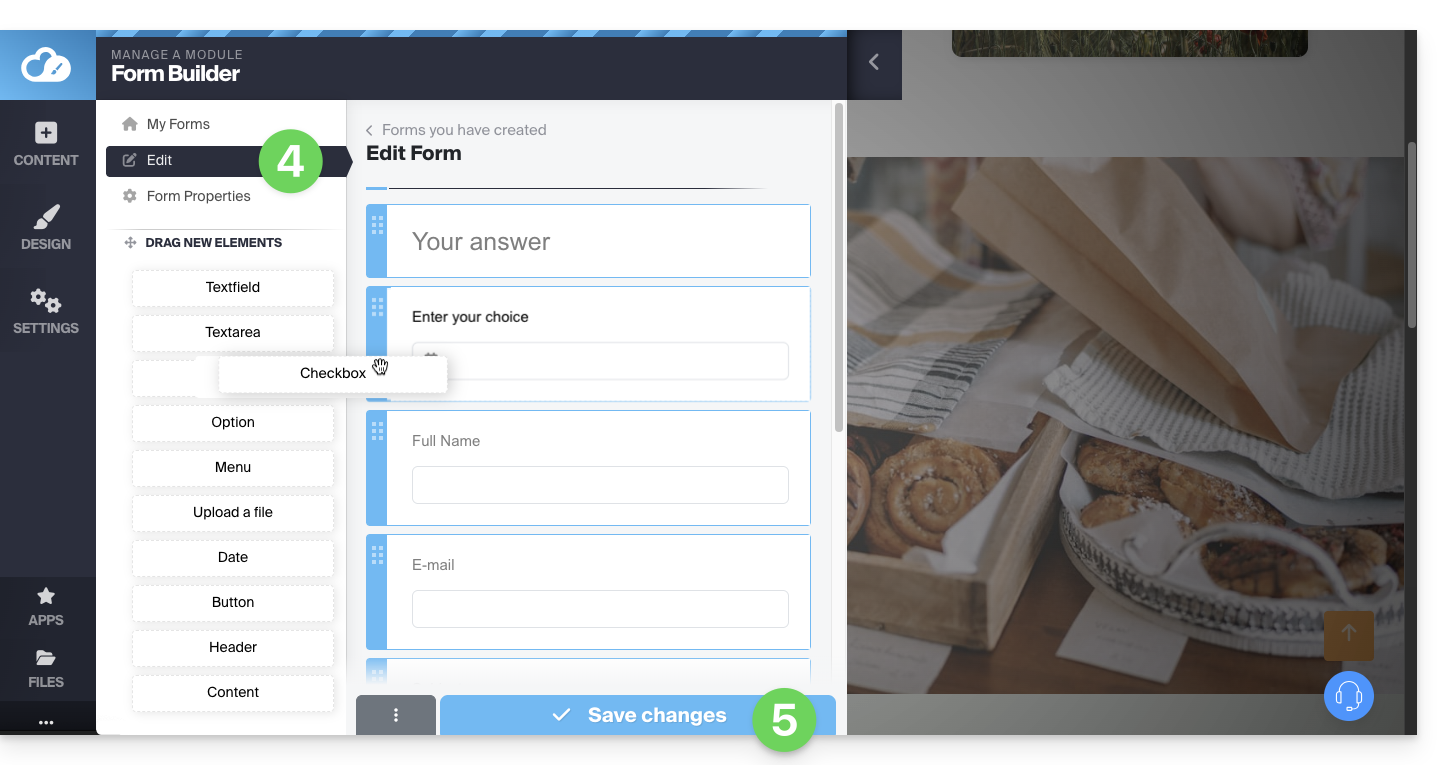
- Erstellen Sie Ihr Formular mit den Elementen auf der linken Seite.
- Speichern Sie unten auf der Seite:

Sobald das erste Formular erstellt wurde, können Sie es einfügen, indem Sie auf an der gewünschten Stelle klicken und es auswählen:
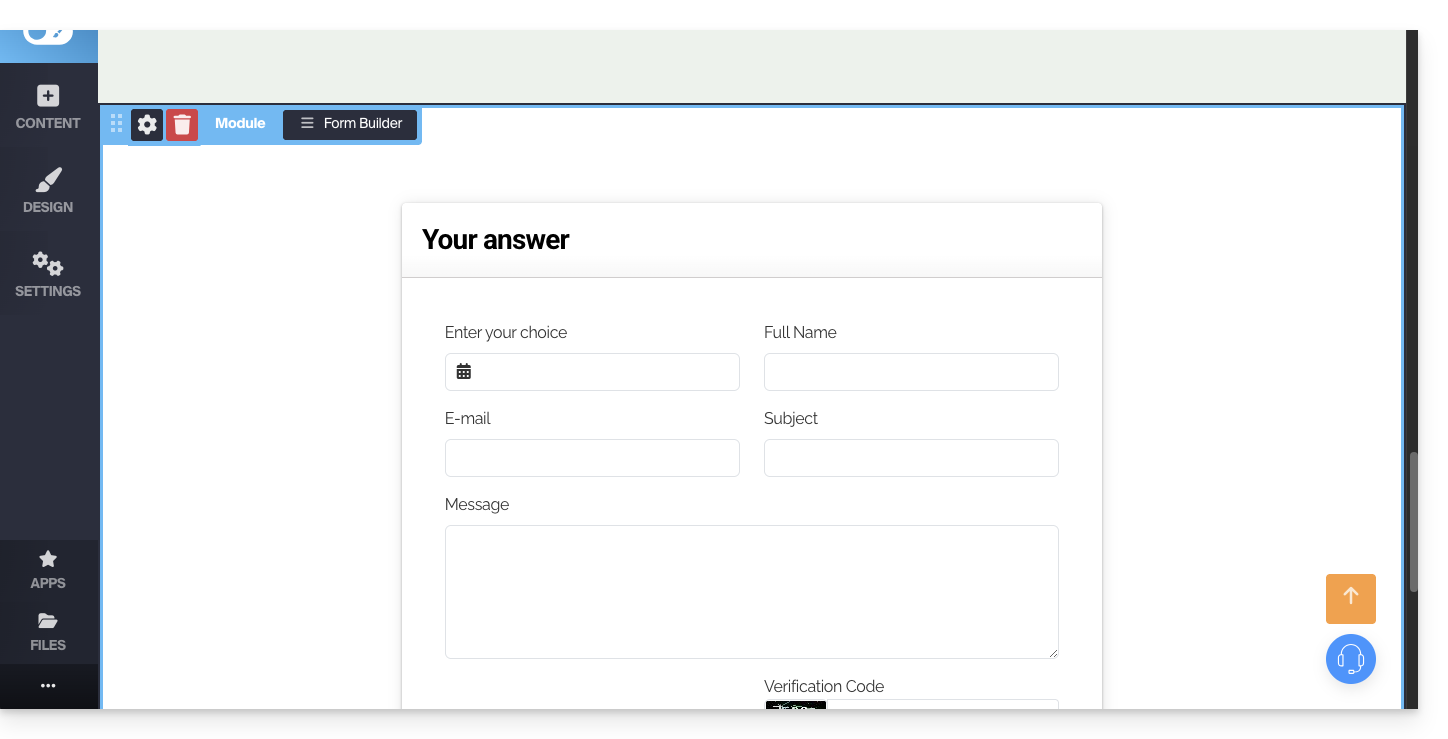
Das erstellte Formular wird auf Ihrer Seite eingefügt:
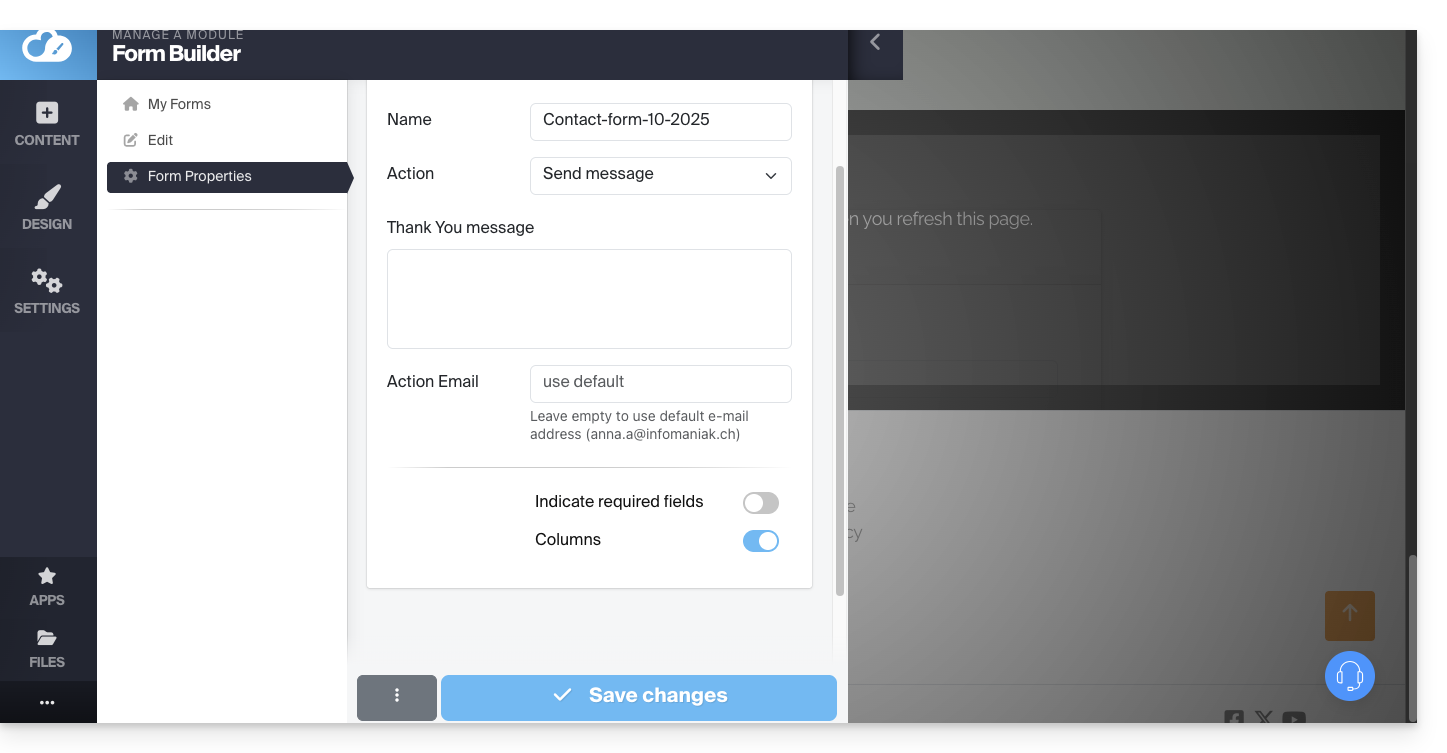
Einstellungen des Kontaktformulars
Sie können die Dankesnachricht, die eventuelle Weiterleitungsseite nach dem Absenden, die verwendete E-Mail-Adresse, ein Captcha (empfohlen) usw. anpassen.
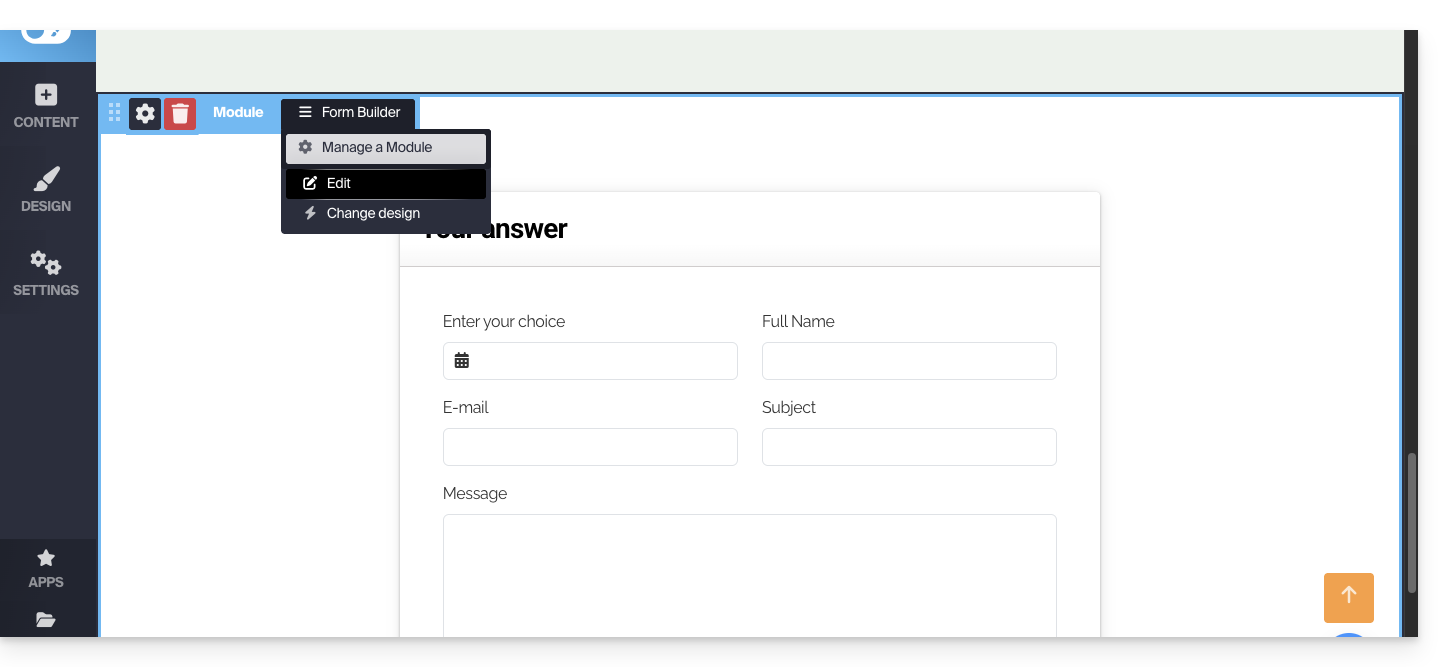
Um dies zu tun, bewegen Sie den Mauszeiger über das Modul, um auf dessen Einstellungen zuzugreifen:
Klicken Sie bei Bedarf auf das Formular, das Sie bearbeiten möchten, und dann auf die Formulareigenschaften:
Es wird empfohlen, die Standard-Sendemethode zu ändern.
Sie können auch das erstellte Formular löschen, damit es nicht mehr vorgeschlagen wird:
Zu beachten ist, dass es auch möglich ist, ein Infomaniak-Newsletter-Anmeldeformular in Site Creator einzufügen.
Diese Anleitung beschreibt die Erstellung von Navigationsmenüs für Ihre mit Site Creator Infomaniak erstellte Website sowie deren Zusammensetzung, Stile und Parameter.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Die verschiedenen Navigationsmenüs
Die verschiedenen Seiten, die Ihre Website bilden können innerhalb eines oder mehrerer Navigationsmenüs zugänglich sein:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Standardmäßig wird die Liste Ihrer Seiten angezeigt, die in 2 Hauptkategorien eingeteilt sind: HAUPTMENÜ und RECHTLICH.
Sie können jedoch weitere hinzufügen.
Diese Menüs mit den Seiten, die sie enthalten, werden dann an verschiedenen Stellen Ihrer Website entsprechend dem gewählten Thema übernommen.
Häufig finden Sie das Hauptmenü oben auf der Seite:
und die anderen Menüs werden automatisch im Fußbereich vorgeschlagen:
Menü verwalten
Sie können seine Präsenz im Website-Plan verwalten oder es löschen (sowohl das Menü als auch alle seine Seiten):
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Bewegen Sie den Mauszeiger über einen Menütitel in der vorhandenen Hierarchie.
- Klicken Sie auf das Zahnradsymbol, das beim Überfahren angezeigt wird.
Nehmen Sie sich diese andere Anleitung zu Hilfe, um kein Menü anzuzeigen.
Ein Unterelement in einem Menü erstellen
Dazu:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Die Liste Ihrer Seiten erscheint.
- Ziehen Sie mit der Maus eine Seite leicht nach rechts unter eine andere Seite:
- Sie wird zu einer Unterseite und Ihr Menü auf der Website kann die erstellte Hierarchie anzeigen.
Nicht klickbarer Menütitel
Wählen Sie gegebenenfalls aus, den ganz ersten Eintrag eines solchen Menüs nicht klickbar zu machen:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen, um diese Einstellung unter Untermenü-Optionen zu ändern:

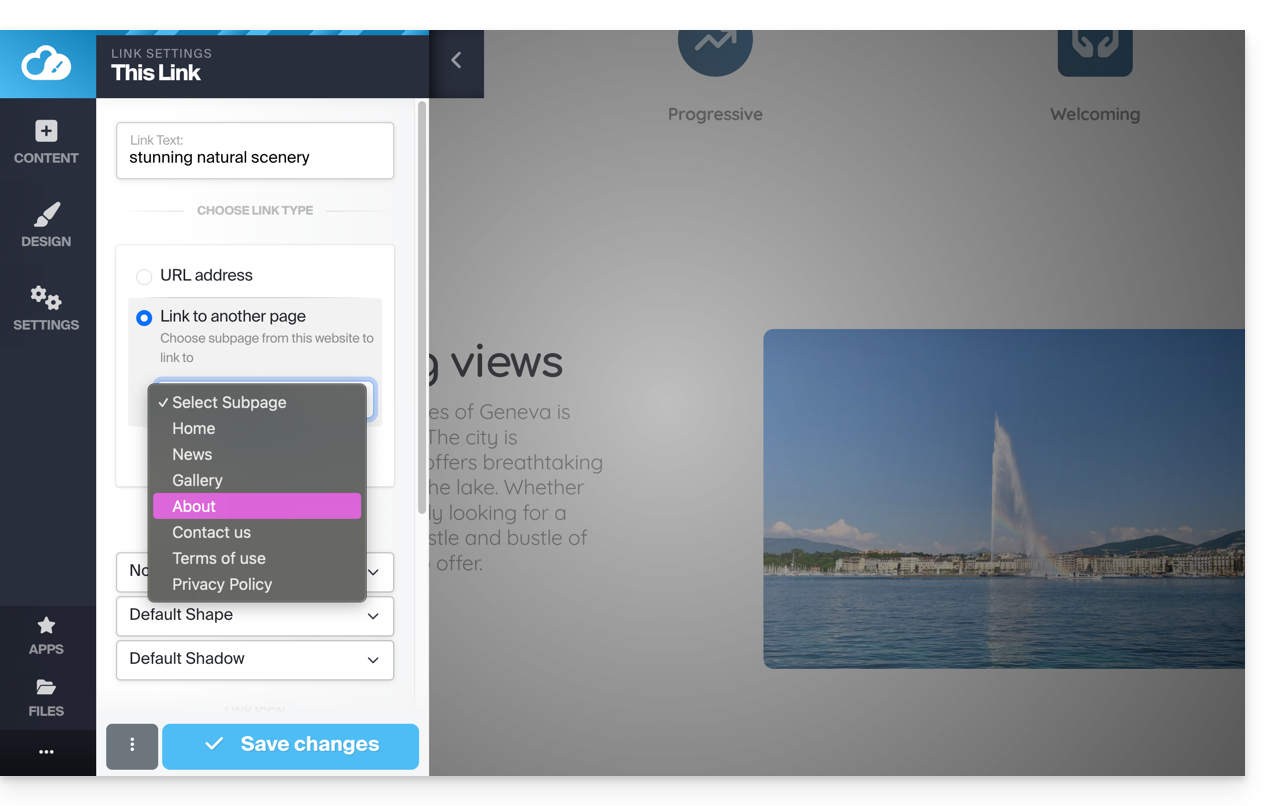
Menüelement mit einem Link zu einer anderen Website
Dazu:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Die Liste Ihrer Seiten erscheint.
- Klicken Sie auf die Schaltfläche Seite hinzufügen unter der bestehenden Hierarchie:

- Wählen Sie einen Seitennamen und Weitere Optionen anzeigen.
- Wählen Sie die URL-Weiterleitung, um das Ziel beim Klicken festzulegen:

Neues Menü hinzufügen
Dazu:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Bewegen Sie den Mauszeiger über einen Menütitel in der vorhandenen Hierarchie.
- Klicken Sie auf das "+"-Symbol, das beim Überfahren angezeigt wird:

Zusätzliches oberes Menü
Um eine "Menüleiste" ganz oben auf Ihrer Seite anzuzeigen:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Weitere Einstellungen.
- Aktivieren Sie die Menüleiste des Headers:

- Sobald sie aktiviert ist, können Sie sie über den Link Einstellungen am selben Ort anpassen.
Menüstile
Um die verschiedenen Menüstile zu verwalten:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Menü-Editor:
Sie können insbesondere den Platz Ihrer Menüs (links auf der Seite oder oben, fest oder mobil, Typ "Hamburger-Menü ☰" rechts oder normal, etc.) entscheiden.
Ändern Sie die Farbe des "Hamburger"-Menüs (☰)
Wenn dieser Menüknopf mit drei horizontalen Linien ☰ beispielsweise auf einem mobilen Gerät weiß auf weiß erscheint:
- Klicken Sie auf Menütitel / Logo (immer unter Design, dann Menü-Editor).
- Passen Sie die Textfarbe an:

Ein neues Menüthema übernehmen
Ändern Sie den gesamten vordefinierten Stil mit den Themen ganz oben im Untermenü:
- Klicken Sie auf Menüvorlagen (immer unter Design, dann Menü-Editor):

Festes Menü
Die meisten vorgeschlagenen Menüs bewegen sich mit dem Inhalt der Seite. Das Menü verschwindet, wenn man nach unten scrollt:
Sie können ein Menü definieren, das immer am oberen Rand fixiert sein soll (mit verschiedenen visuellen Optionen):
Um das feste Menü zu aktivieren oder zu deaktivieren:
- Klicken Sie auf Design.
- Klicken Sie auf Menü-Editor:

- Klicken Sie auf Hauptkonfiguration.
- Wählen Sie Im Header im Rahmen Menütyp.
- Der Umschalter Oben fixiert wird weiter unten angezeigt und Sie können ihn aktivieren.
- Klicken Sie auf Speichern:

Einige Menüvorlagen (wie die #3 und die #16) wenden direkt die optimalen Einstellungen für ein festes Menü an:
Fügen Sie Ihre Menüs in den Hauptteil der Seite ein
Ein Modul Unterseiten-Menü ermöglicht das Einfügen Ihrer Menüs und Untermenüs an jeder beliebigen Stelle Ihrer Seite.
Das Modul Seitenübersicht zeigt alle Menüs und alle Ihre Seiten in einem einzigen Block an.
URL der Seite definieren
Standardmäßig, wenn der Name Ihrer Seite Kontakt lautet, lautet die URL zum Zugriff www.domain.xyz/kontakt.
Wenn Sie den Seitennamen später in Kontaktieren Sie uns ändern, lautet die URL www.domain.xyz/kontaktieren-sie-uns.
Um die benutzerdefinierte URL der Seite, auf der Sie sich befinden, zu definieren:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf SEO & Metadaten (unter Einstellungen dieser Unterseite):

Das erste Feld oben ermöglicht die Definition der Seitenadresse. Alle Leerzeichen werden in Bindestriche umgewandelt und Sonderzeichen, Akzente, Symbole usw. sollten vermieden werden.
Wenn während der Erstellung der Website Änderungen an den URLs vorgenommen werden, während ein Menü bereits einen Link zur betreffenden Seite enthält, wird dieser dynamisch angepasst.
Dieser Leitfaden hilft Ihnen, eine mit Site Creator von Infomaniak erstellte Website anzupassen.
Um die Startseite oder die Seitentypen Ihrer Website anzupassen, lesen Sie diesen anderen Leitfaden.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen, der dem betreffenden Site Creator zugewiesen wurde.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Website-Farben ändern
Um Themen, Farben und Schriftarten in Site Creator zu verwalten:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Website-Farben.
Sie können aus den verfügbaren Farbpaletten auswählen oder Ihren eigenen Farbsatz erstellen.
Darunter gibt es spezifischere Einstellungen, mit denen Sie festlegen können, auf welche Elemente eine Farbe angewendet werden soll.
Hintergrund (Bild/Farbe) der Blöcke verwalten
Auf der Bearbeitungsseite Ihrer Website:
- Bewegen Sie den Mauszeiger über einen Block und klicken Sie auf das Zahnrad, um auf die Einstellungen zuzugreifen:
Website-Vorlage laden
Sie können das gesamte Design Ihrer Website ändern, indem Sie das Thema ändern und entscheiden, was beim Wechsel auf der aktuellen Website überschrieben werden soll:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Themenauswahl:

Hier können Sie aus den verfügbaren Website-Themen auswählen.
Wenn Sie Ihr neues Thema gefunden haben, klicken Sie auf Installieren und Sie können dann die Teile des neuen Modells auswählen, die Sie importieren möchten (standardmäßig nur Farben, Schriftarten oder Menüstil), um zu vermeiden, dass der Inhalt Ihrer Website überschrieben wird.
Wenn Ihre Website neu ist, können Sie beim Importieren mehr Optionen auswählen.
Schriftarten der Website ändern
Dafür:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Schriftarten:

Sie können die Hauptschriftarten der Website leicht ändern, wobei die erste Schriftart für die Überschriften und die zweite Schriftart für den Inhalt verwendet wird.
Darunter gibt es spezifischere Einstellungen, bei denen Sie festlegen können, auf welche Elemente eine Schriftart angewendet werden soll.
Es ist nicht möglich, eine benutzerdefinierte Schriftart zu importieren oder hinzuzufügen, aber Sie können den Anbieter ändern (die Schriftartenliste bleibt dieselbe) aus Datenschutzgründen, z. B.:
- Klicken Sie auf Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen
- Wählen Sie den Schriftartenanbieter aus:

Ein Problem mit fehlendem/unsichtbarem Text beheben
Wenn Sie den Eindruck haben, dass Ihr Textblock verschwunden ist oder unsichtbar ist
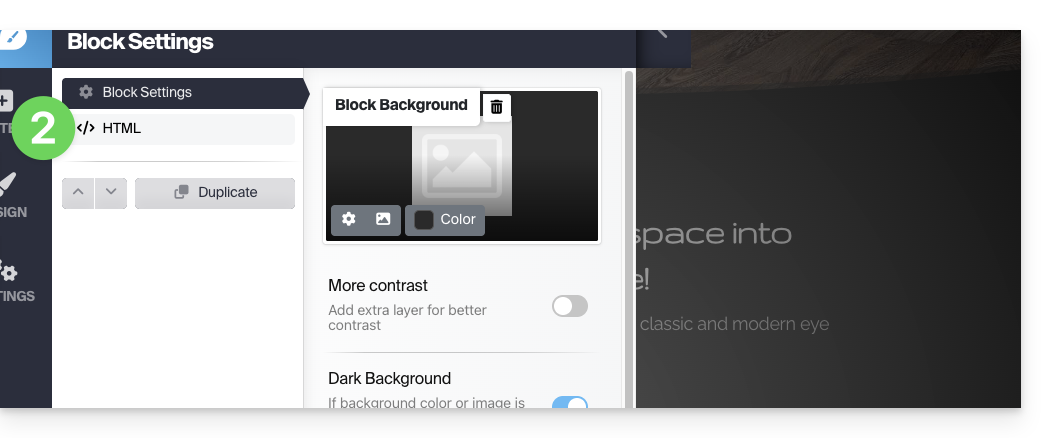
wählen Sie dann den gesamten Inhalt der Website aus (ctrl + a oder cmd + a auf Mac); wenn Sie sehen, dass Ihr Inhalt vorhanden ist, bedeutet dies wahrscheinlich, dass die Blockeinstellungen für einen dunklen Hintergrund eingestellt sind:
In diesem Fall gehen Sie zu den Blockeinstellungen und stellen Sie sicher, dass die Option "Dunkler Hintergrund" nicht aktiviert ist. Dies sollte das Problem beheben:

