Base de conocimientos
1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
Gracias por confiar el alojamiento de su sitio web a Infomaniak y por crear su contenido con Site Creator. Esta guía le permite utilizar rápidamente las funciones esenciales de esta herramienta de creación de sitios accesible y sencilla.
Prólogo
- Site Creator está disponible…
- … con cada alojamiento web de pago
- … o de manera autónoma (standalone en 3 versiones) y no requiere ninguna otra oferta particular en este caso
- Se recomienda utilizar la versión más reciente de un navegador como Chrome, Firefox, Safari y Microsoft Edge, de preferencia en una computadora.
Guías de operaciones
Información básica:
- Administrar las páginas
- Edición simple de páginas
- Administrar los bloques de contenido
- Administrar los medios (imágenes, videos, documentos, etc.)
- Administrar el o los menús de navegación
- Administrar temas, colores, fuentes
- Administrar el nombre y detalles del sitio
Información avanzada:
- Edición avanzada de páginas
- Administrar los módulos adicionales (galería, blog, tienda, etc.)
- Administrar los idiomas y traducciones
- Crear un formulario de contacto
- Gestión de cookies (RGPD)
- Los límites de Site Creator
También puede eliminar su sitio creado con Site Creator y comenzar de nuevo creando un sitio en blanco.
Aprenda más sobre Site Creator:
- Francés | Webinar grabado en las instalaciones de Infomaniak.
- Aleman | Inicio rápido :: Tutorial
- Italiano | Tutorial
Ayuda contextual
Para ver o volver a ver la ayuda contextual al inicio de Site Creator, haga clic en este lugar de su Manager:
En caso de problema, consulte la base de conocimientos antes de contactar con el soporte de Infomaniak.
Haga clic aquí para compartir una opinión o una sugerencia sobre un producto de Infomaniak.
Esta guía le acompañará para resolver los problemas de enlace entre Site Creator y sus nombres de dominio si no logra conectar Site Creator a un dominio.
Problemas frecuentes y soluciones
Según la situación de su nombre de dominio, siga la solución correspondiente a continuación:
| Nombre de dominio | Acciones recomendadas |
|---|---|
| externo a Infomaniak | Ordenar una zona DNS correspondiente o transferir el dominio a Infomaniak |
| ya vinculado a un alojamiento/sitio o definido como dominio sinónimo | Eliminar el sitio existente o desvincular el dominio |
| ya vinculado a un sitio con una IP dedicada | Desinstalar la IP dedicada |
| ya vinculado a un certificado SSL (auto-firmado, DV o EV) | Desinstalar el certificado |
| no tiene los derechos técnicos sobre el alojamiento vinculado | Modificar los permisos |
Esta guía explica cómo obtener y conectarse a Site Creator de Infomaniak con un alojamiento web existente.
Prólogo
- Site Creator está disponible…
- … ya sea gratuitamente con cada alojamiento web de pago.
- … ya sea de manera autónoma (standalone disponible en 3 versiones) y no requiere en este caso ninguna otra oferta en particular.
- Consulte esta otra guía para comparar las diferentes fórmulas disponibles.
- No necesita ningún descargue para usar Site Creator, todo se realiza en línea en una interfaz accesible desde cualquier navegador.
1. Agregar Site Creator a su alojamiento web existente
Para agregar Site Creator a un sitio de su alojamiento web existente:
- Haga clic aquí para acceder a la gestión de su alojamiento en el Gestor de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre del alojamiento correspondiente.
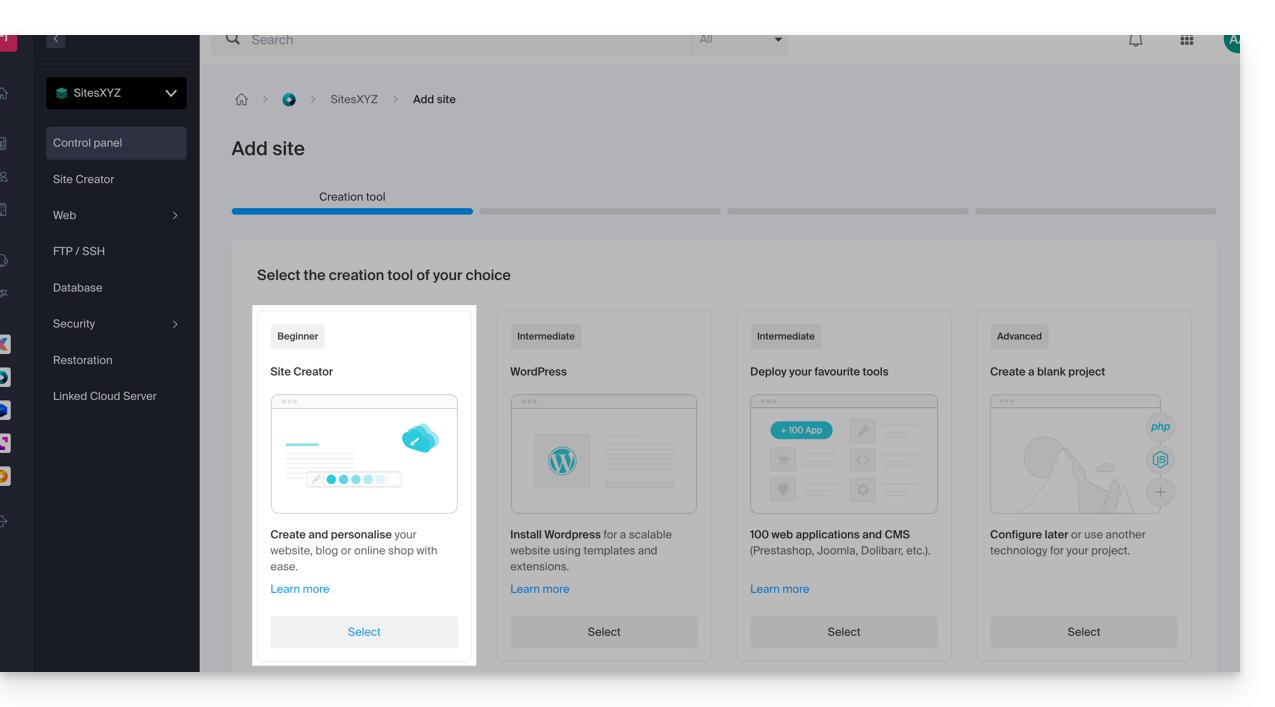
- Para agregar un sitio, consulte esta otra guía a partir del punto 3 y elija Site Creator en el punto 4:

2. Comprar Site Creator sin alojamiento particular
Para obtener Site Creator de manera autónoma, acceda a la descripción de las ofertas Site Creator Free, Lite y Pro y déjese guiar haciendo clic en el botón de la oferta que le interese.
Acceder a Site Creator
Para comenzar a usar Site Creator para el diseño de su sitio web:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Cuando Site Creator está instalado en su sitio y navega por él, si no se ha desconectado del Gestor de Infomaniak, entonces el menú de edición será visible (solo para usted) para usar el editor en cualquier momento.
Puedes ocultarlo y volver cuando quieras:

Esta guía explica cómo crear galerías con tus fotos en Site Creator Infomaniak.
Crear una galería de fotos
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator:
- Haga clic en el botón Configuración en el menú lateral izquierdo, la lista de sus páginas aparece.
- Haga clic en el botón Agregar una página debajo del árbol existente.
- Activa Mostrar más opciones para elegir el tipo de página GALERÍA DE FOTOS:
- Elige un nombre de página.
- Valide.
La nueva página con el módulo de galería de fotos se muestra en la pantalla.
Configurar la galería de fotos
Para ello:
- Pase el ratón sobre el módulo para acceder a los parámetros de la galería.
- Haga clic en Editar:

Álbumes de fotos
Puede crear galerías de fotos adicionales para sus diferentes álbumes:

Modificar el orden de las fotos
Cuando su galería está creada, cada nueva foto que sube desde su computadora se agrega al final de la lista de fotos; puede modificar fácilmente este orden arrastrando las fotos con el ratón cuando edita una galería:
Además, puede agregar una descripción a cualquier foto, debajo de cada imagen, notará el campo "Descripción de la imagen", comience a escribir su descripción y haga clic en el botón verde para guardar los cambios:
Agregar un widget de imágenes deslizantes
Para configurar uno o varios widgets Slider dinámicos, en los que una o más fotos se deslizarán lateralmente (sin ningún vínculo con las galerías de fotos descritas anteriormente):
- Haga clic en el botón Aplicaciones en el menú lateral izquierdo.
- Haga clic en Slider:

- Configure el widget según sus preferencias.
- Inserta el widget configurado en el lugar deseado haciendo clic en Contenido luego Apps y elegir Slider:

Esta guía detalla los límites de Site Creator de Infomaniak.
Límites de Site Creator
Accede a la descripción de las ofertas Site Creator Free, Lite y Pro para comparar los límites según la oferta de la que dispongas.
Para resumir, Site Creator está disponible…
- … con cada alojamiento web de pago (la oferta equivale a un Site Creator Pro sin el nombre de dominio ofrecido)
- … o de forma autónoma (standalone en 3 versiones Free, Lite y Pro) y no requiere en este caso ninguna otra oferta particular
Contenido
- El número máximo de páginas que es posible crear, indicado en la página de venta, incluye las eventuales páginas legales si las utilizas.
- Con la versión Pro, no hay límite al número de páginas o artículos de tienda que es posible añadir por Site Creator.
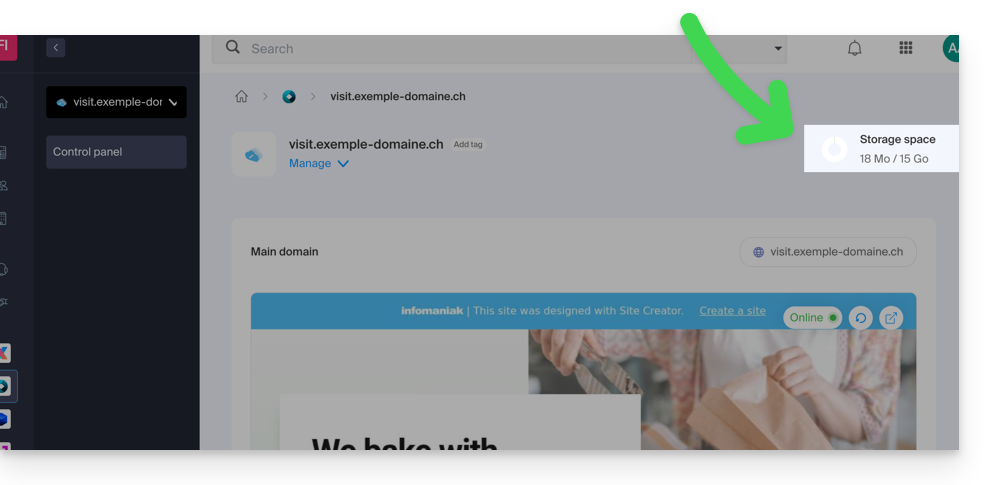
- El espacio en disco libre restante a disposición en función de la oferta de la que dispongas se especifica en tu panel de control:

Gestión FTP
- No puedes acceder a los archivos de tu sitio web desde el servidor, ni por FTP ni por ningún otro medio que el gestor propuesto desde el Manager de Infomaniak.
Exportación del sitio web
- No es posible importar o exportar el sitio web (a otro proveedor de alojamiento o alojamiento diferente, por ejemplo).
- Los temas o módulos no son exportables (ni importables — toma conocimiento de esta otra guía).
Esta guía detalla el comportamiento de Site Creator Infomaniak y del sitio creado con él, frente a los diferentes formatos y resoluciones de pantalla.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Visualizar el sitio en diferentes dispositivos
Los sitios creados con Site Creator se adaptan automáticamente a los navegadores, independientemente del soporte (ordenador, dispositivo móvil, tableta, pantalla grande y pequeña, etc.). Pero pueden reaccionar de manera diferente según ciertos parámetros que puede ajustar. Para previsualizar la versión del sitio según el soporte de lectura, haga clic en el botón … azul situado en la parte inferior del menú lateral izquierdo para expandir las opciones de publicación y previsualización:
Haga clic en Vista previa y luego, en la parte superior de la página, haga clic en el menú de acción a la derecha de Vista previa para cambiar el tipo de dispositivo de lectura.
Mostrar su sitio en un ancho reducido
Puedes reducir el ancho de tu sitio. Pero esta visualización dentro de un "container" o "caja" solo será visible en pantallas grandes como las de una computadora de escritorio:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Más parámetros:

- Guarde los cambios al final de la página.
Ocultar un bloque de contenido según el tipo de dispositivo
En las opciones de un bloque de contenido, puede definir que este último solo se muestre en ciertos tipos de dispositivos (por ejemplo, móviles):
Esta guía explica cómo consultar información sobre los visitantes que han accedido a los sitios de su Alojamiento Web (estadísticas de frecuencia).
Prólogo
- El resultado se presenta en un formato simple con gráficos, lo que permite una interpretación fácil.
- Las estadísticas anuales, mensuales, diarias y horarias se muestran por sitio, dirección http, sitio de referencia, país, etc.
- Consulte esta otra guía si busca información sobre los registros de acceso.
Acceder a las estadísticas de visitas
Para consultar las estadísticas de frecuencia del público:
- Haga clic aquí para acceder a la gestión de su sitio en el Gestor Infomaniak (¿necesita ayuda?)
- Haga clic directamente en el nombre asignado al sitio en cuestión.
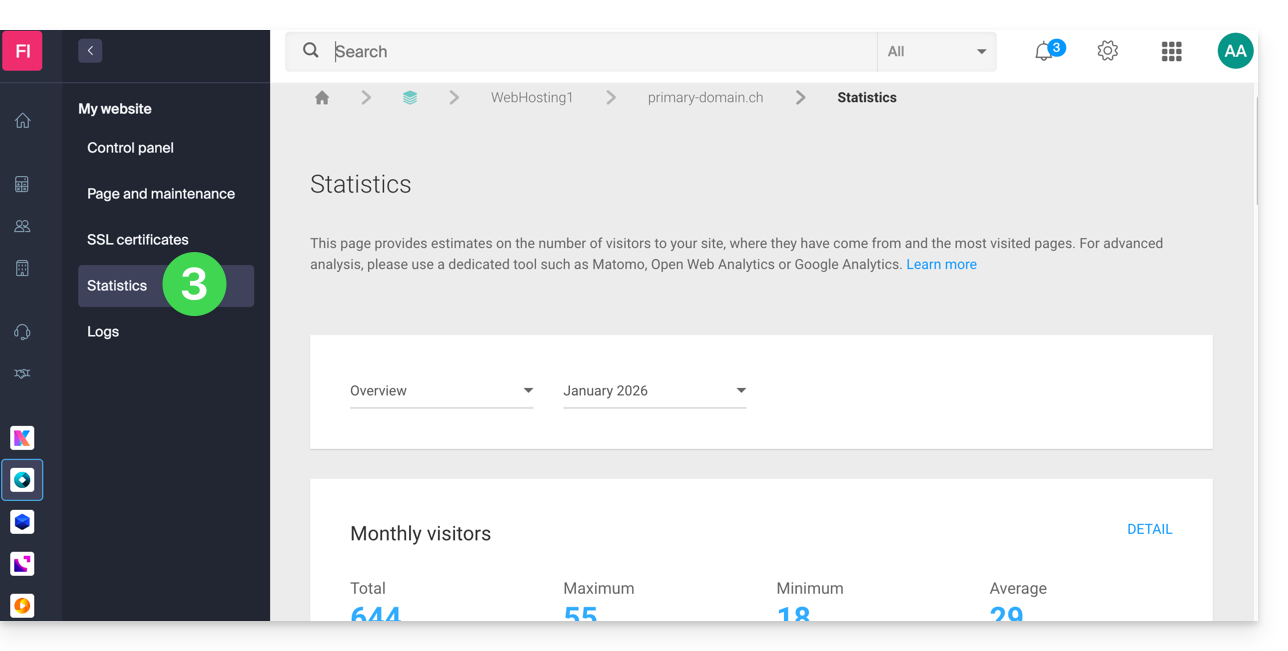
- Haga clic en Estadísticas en el menú lateral izquierdo:

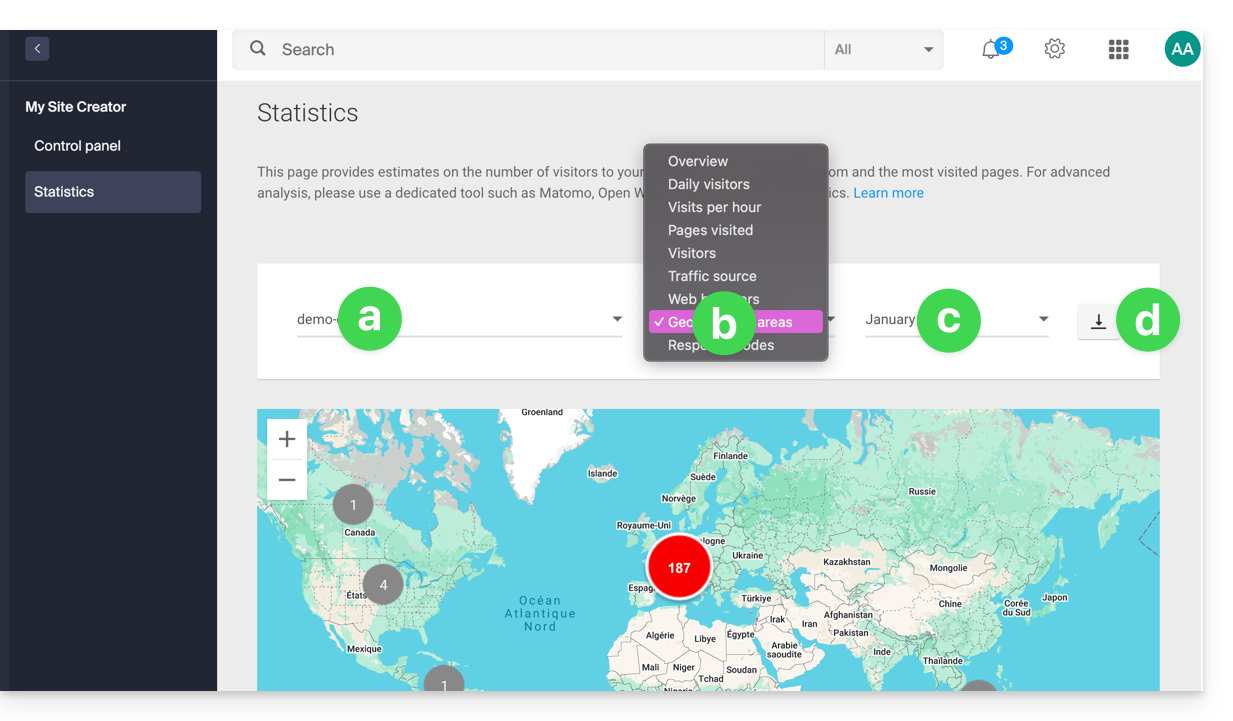
- La parte superior le permite elegir:
- el sitio en cuestión, si lo hay
- el tipo de estadísticas deseadas
- el período
- la descarga de la información de la pestaña actual para que sea interpretada por una herramienta de terceros:

Explicación de los términos
No se distingue entre humanos y robots. También puede utilizar herramientas como Matomo, Open Web Analytics, Google Analytics, etc.
| Categoría | Descripción | Detalles |
|---|---|---|
| Hits | Cada solicitud al servidor se registra | Los hits incluyen todas las solicitudes, ya sean páginas HTML, archivos gráficos, de audio, etc. Cada elemento solicitado en su sitio, ya sea visible o no, se cuenta como un hit. Es como si cada visitante presionara un botón invisible en cada interacción con su sitio. |
| Archivos | Registra las solicitudes que requieren el envío de datos de retorno | Esta categoría registra las solicitudes que obligan al servidor a devolver datos, como archivos gráficos o archivos HTML. La diferencia entre los hits y los archivos puede asimilarse a la diferencia entre las solicitudes entrantes y los datos salientes. |
| Páginas | Cuenta el número de páginas vistas en su sitio | Este contador mide el número de páginas vistas en su sitio, excluyendo los archivos gráficos o de audio. Cada vez que un usuario accede a una nueva página HTML, se registra como una página vista. |
| Visitas | Calcula el tiempo transcurrido desde la última visita de una dirección IP | Se registra una visita cuando la dirección IP solicita una solicitud al servidor. Si esta dirección vuelve dentro de un plazo de 30 minutos, se considera una visita única. Si supera los 30 minutos, se cuenta una nueva visita. |
| Sitios | Estimación de las visitas provenientes de direcciones IP fijas | Esta categoría proporciona una estimación del número de visitas provenientes de direcciones IP fijas, excluyendo las conexiones a través de redes móviles u otras tecnologías de conexión dinámica. Esto ofrece una visión de los visitantes regulares de su sitio, a menudo relacionados con empresas o instituciones, lo que puede ayudarle a comprender mejor su público objetivo y adaptar su contenido en consecuencia. |
| Ko | Cantidad de datos enviados por el servidor en Ko | Este número representa la cantidad total de datos transferidos durante el período dado, medidos en kilobytes. Se calcula a partir de los registros del servidor, pero puede presentar algunos errores de cálculo debido a variaciones en el tamaño de los archivos. |
| Total de hits | Un hit es una solicitud HTML, cada página vista genera varios hits | Por ejemplo, si una página contiene 3 imágenes y un texto, generará 5 hits cada vez que se muestre: uno por la página en sí, uno por el texto y 3 por las imágenes. Por lo tanto, el total de hits puede ser significativamente mayor que el número de páginas vistas. |
| Total de archivos | Número total de archivos solicitados por el navegador de los visitantes. | Este número expresa la cantidad de archivos específicos (imágenes, archivos HTML, etc.) solicitados por los visitantes durante su navegación en su sitio. Puede ser útil para evaluar la complejidad de su sitio y la variedad de contenidos consultados por los visitantes. |
| Total Páginas | Número total de páginas vistas | Cada vez que un internauta accede a una nueva página en su sitio, se cuenta como una página vista. Este número puede ser diferente del total de hits, ya que una sola página puede generar varios hits si contiene varios elementos para cargar. |
| Total Visitas | Número total de visitas únicas registradas | Una visita única se registra cada vez que un internauta accede a su sitio. Si el mismo visitante vuelve dentro de un plazo de 30 minutos, se cuenta como una sola visita. Este número es un indicador del compromiso de los visitantes con su sitio. |
| Total Ko | Cantidad total de datos transferidos en kilobytes | Este número representa el tamaño total de los datos enviados por su servidor a los visitantes durante el período dado. Puede ser utilizado para evaluar el consumo de ancho de banda de su sitio y planificar actualizaciones de alojamiento si es necesario. |
| Total de sitios únicos | Número total de direcciones IP únicas que han visitado su sitio | Este número representa el número de direcciones IP distintas que han accedido a su sitio durante el período dado. Puede ser utilizado para evaluar la diversidad de las fuentes de tráfico hacia su sitio e identificar los segmentos de público más activos. |
| Total de URLs únicas | Número total de caminos únicos seguidos durante las visitas | Este número representa el número de caminos distintos seguidos por los visitantes durante su navegación en su sitio. Cada URL única corresponde a una página o archivo específico consultado por los visitantes. Esto puede proporcionar información sobre la estructura de navegación de su sitio y los contenidos más consultados. |
| Total de referentes únicos | Número total de sitios referentes distintos | Este número representa el número de sitios externos que han dirigido tráfico hacia su sitio a través de enlaces. Los referentes son indicadores importantes de la eficacia de su estrategia de marketing en línea y pueden ayudar a identificar los socios o canales de tráfico más eficaces. |
Significado de "Comercial (com)" en la lista de países
Cuando consulta las estadísticas bajo "Zonas geográficas", notará que "Comercial" representa una parte importante del tráfico. Esta categoría incluye a los usuarios conectados a Internet a través de proveedores de acceso (ISP) que tienen un dominio .com en su dirección. Es difícil determinar qué país o países están representados por .com, ya que esta extensión es utilizada por varios ISP de diferentes países. Además, la categoría "Comercial" también puede incluir a las empresas que utilizan direcciones .com independientemente de su ubicación geográfica real.
En cuanto a los "no resueltos", corresponden a direcciones IP que no pueden resolverse en una ubicación geográfica específica. Estas direcciones pueden deberse a diversas razones, como los parámetros de privacidad de los ISP o las redes privadas virtuales (VPN). Por lo tanto, permanecen indeterminados en las estadísticas de ubicación geográfica.
Esta guía explica cómo agregar y configurar un módulo de tienda en línea en su sitio creado con Site Creator de Infomaniak para comenzar con el comercio electrónico y ofrecer sus productos a la venta.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Agregar la tienda en línea a Site Creator
Temas dedicados
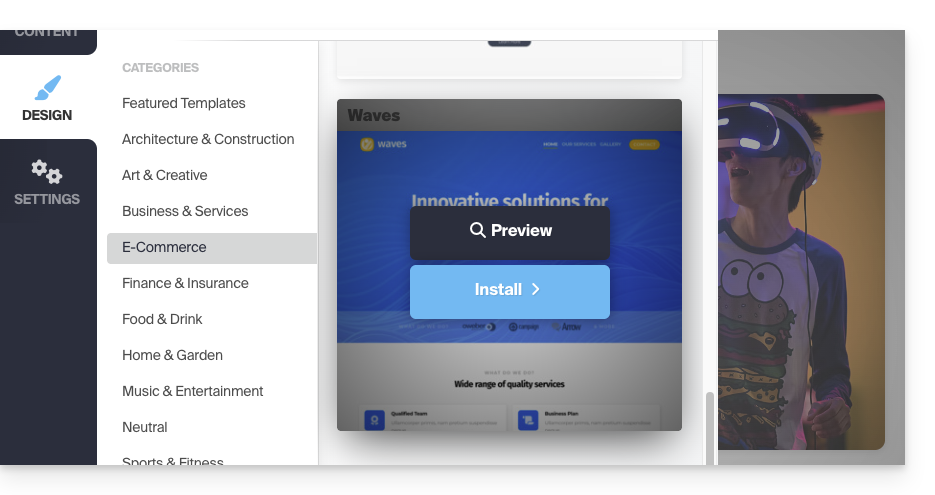
Si planea crear un sitio completamente dedicado a sus productos en forma de tienda en línea, puede elegir desde el principio aplicar un tema entre los de la categoría E-Commerce:
Módulo de tienda para Site Creator
Si el módulo Shop aún no está integrado en sus páginas, simplemente agréguelo en el lugar de su elección:
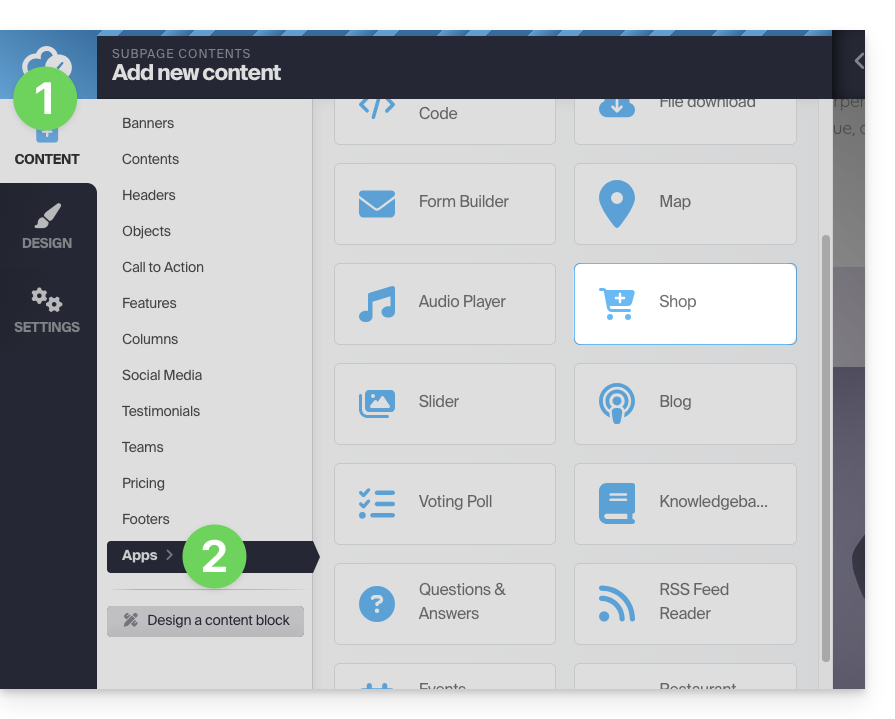
- Haga clic en el botón Contenido en la barra lateral izquierda.
- Haga clic en Aplicaciones al final de la lista y luego en Tienda:

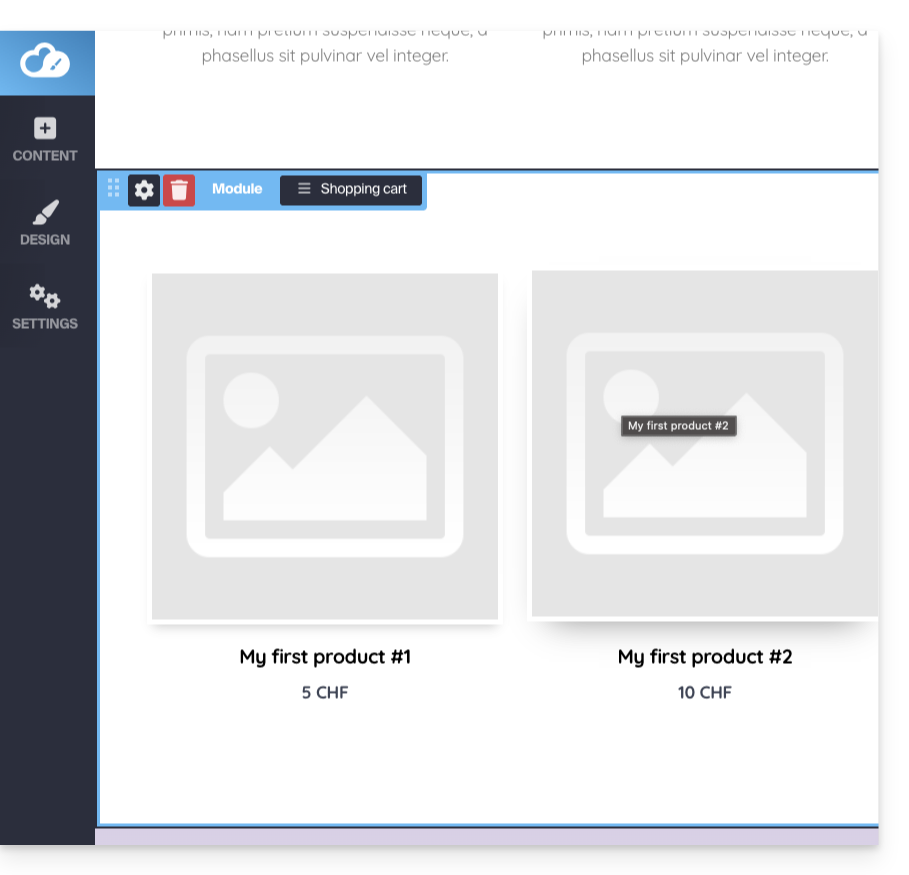
- La tienda y 3 productos de ejemplo están insertados:

Configurar la tienda
Consulte esta otra guía sobre las diferentes opciones de configuración de la tienda Site Creator.
Esta guía se refiere a los mensajes enviados desde Site Creator (formulario de contacto o módulo de comercio electrónico, por ejemplo).
Prólogo
- Por defecto, los correos electrónicos se envían mediante el protocolo PHP mail() no autenticado.
- Se recomienda modificar esto a favor del método SMTP autenticado.
Modificar el método de envío
Requisitos previos
- Accede a Site Creator:
- Haz clic aquí para acceder a la gestión de tu producto en el Gestor de Infomaniak (¿necesitas ayuda?).
- Haz clic directamente sobre el nombre asignado al producto correspondiente.
- Haz clic en Personalizar mi sitio:

Para modificar el método de envío de correos electrónicos desde Site Creator:
- Haz clic en el botón Configuración en el menú lateral izquierdo.
- Haz clic en Configuración general.
- Haz clic en el enlace azul Más parámetros:

- Elige el método SMTP completando según tu dirección de correo electrónico como las indicaciones a continuación:

- Guarda los cambios.
Parámetros a utilizar
- Servidor SMTP saliente = mail.infomaniak.com
- Puerto SMTP y protocolo de cifrado y comando/método para activar este protocolo:
- Prioriza el puerto
587+ STARTTLS: se trata de la norma técnica oficial y del método más compatible con la mayoría de los sistemas modernos para la presentación autenticada. - Permitir el puerto
465+ SSL/TLS solo como opción de compatibilidad o alternativa, especificando que se trata de cifrado implícito, pero que el 587 sigue siendo la opción recomendada.
- Prioriza el puerto
- Nombre de usuario/username = la dirección de correo completa e íntegra
- Contraseña/password = la asignada a la dirección de correo
Esta guía explica cómo cambiar el idioma de la interfaz de Site Creator de Infomaniak y cómo gestionar las traducciones de sus páginas.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Cambiar el idioma de la interfaz
Para modificar el idioma de Site Creator:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general.
- Cambiar el idioma de Site Creator:

Un menú desplegable permite cambiar el idioma de la interfaz del editor Site Creator (esto también traducirá algunos elementos accesibles para el visitante, como el botón Buscar de la barra de búsqueda, etc.); las opciones son el alemán, el francés, el español, el italiano y el inglés.
No olvide guardar sus cambios al final de la página.
Ofrecer su sitio en varios idiomas
Traducciones automáticas y al vuelo de todas sus páginas
Para ofrecer la traducción de su sitio de manera automática:
- Haga clic en el botón Aplicaciones en el menú lateral izquierdo.
- Haga clic en el módulo Traducciones:

Puede agregar o eliminar los idiomas en los que se ofrecerá su sitio al visitante:
Con el ratón, mueva los idiomas en el orden deseado, lo que afecta el menú desplegable de selección de idioma (leer a continuación).
Este menú puede activarse en la parte inferior de la página de configuración del módulo de traducción:
Por lo tanto, una vez que se hayan determinado y clasificado los idiomas en la parte superior (no olvide guardar sus modificaciones al final de la página), active el menú para permitir al visitante elegir el idioma a través de un menú desplegable en la parte superior de la página:
Página traducida manualmente
Es posible proponer una página (única, por idioma) preparada manualmente de antemano, hacia la cual el visitante será redirigido cuando elija un idioma diferente del idioma principal a través del menú desplegable de selección de idiomas (leer arriba).
Para ello, debe editar el idioma deseado haciendo clic en el icono lápiz ✎ y luego haciendo clic en el segundo botón de opción junto al campo que permite especificar la URL de su página traducida:
Por lo tanto, es posible redactar una página por idioma de antemano. Idealmente, deberá ocultar este tipo de página de su menú principal:
Esta guía se refiere a Site Creator de Infomaniak, que permite crear un sitio web completo compuesto por varias páginas.
Preámbulo
- La página de inicio es obligatoria (con o sin encabezado y pie de página).
- Agregue páginas adicionales, en blanco, protegidas con contraseña o que contengan directamente un contenido específico (por ejemplo, un formulario de contacto).
- Agregue páginas legales (para colocar sus condiciones generales de uso/CGV, por ejemplo).
- Todas formarán parte del o de los menús de navegación del sitio.
- Para (re)crear un sitio web completo con páginas y subpáginas (ejemplos de sitios web predefinidos), puede instalar una plantilla de sitio.
Agregar una página al sitio
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator:
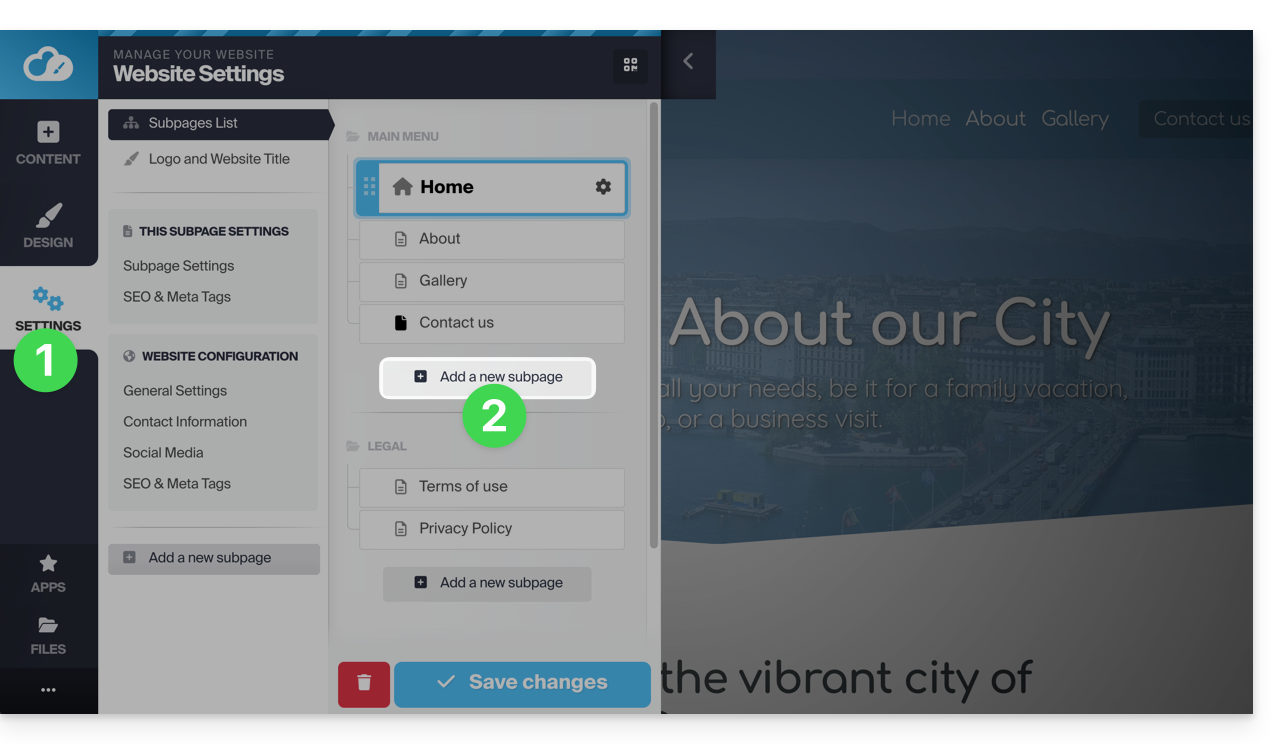
- Haga clic en el botón Configuración en el menú lateral izquierdo; aparecerá la lista de sus páginas.
- Haga clic en el botón Agregar una página debajo del árbol existente:

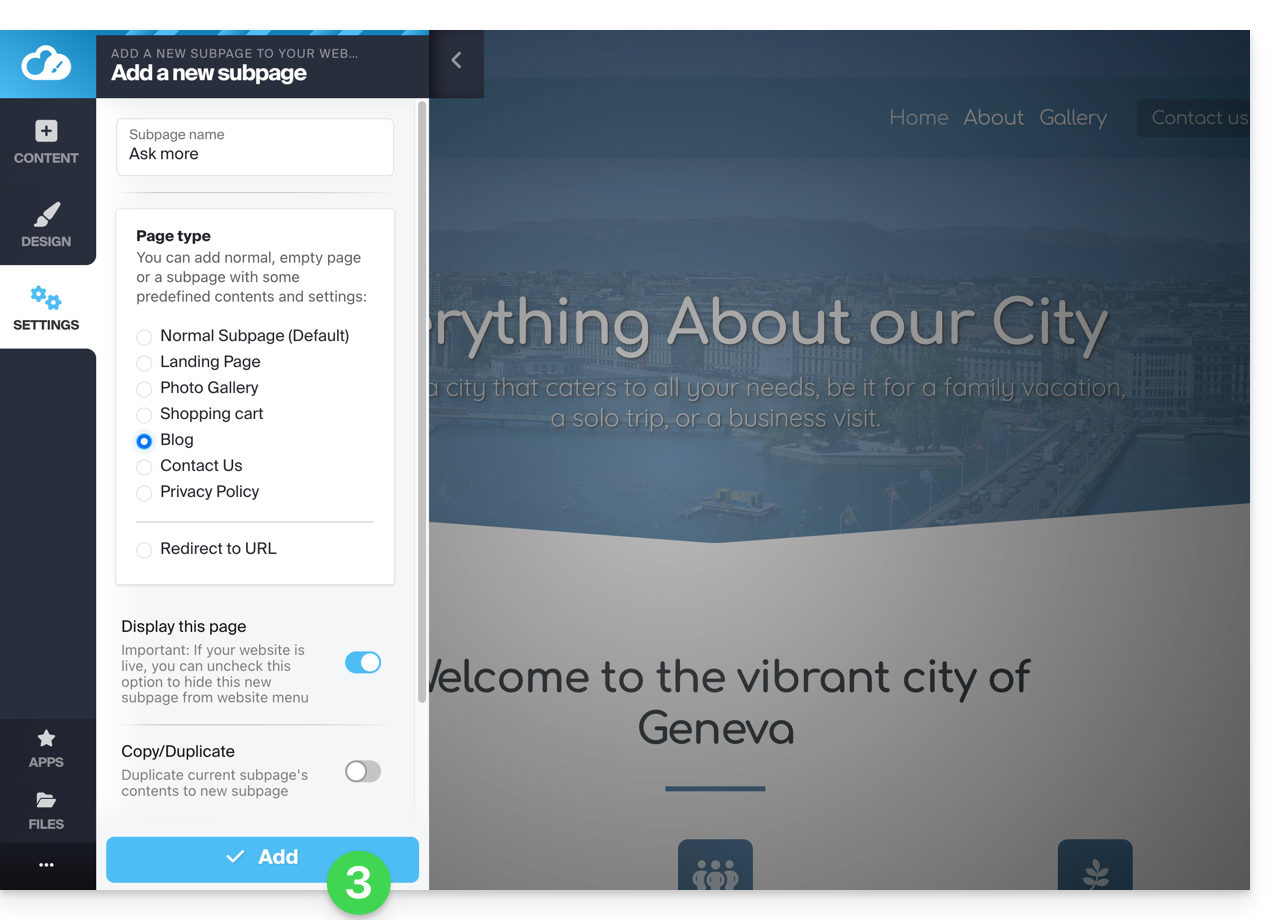
- Elija un nombre de página y Mostrar más opciones para elegir el tipo de página y otros ajustes, luego haga clic para Agregar la página:

Copiar/Duplicar una página
Para ello:
- Haga clic en el botón Configuración en el menú lateral izquierdo; aparecerá la lista de sus páginas.
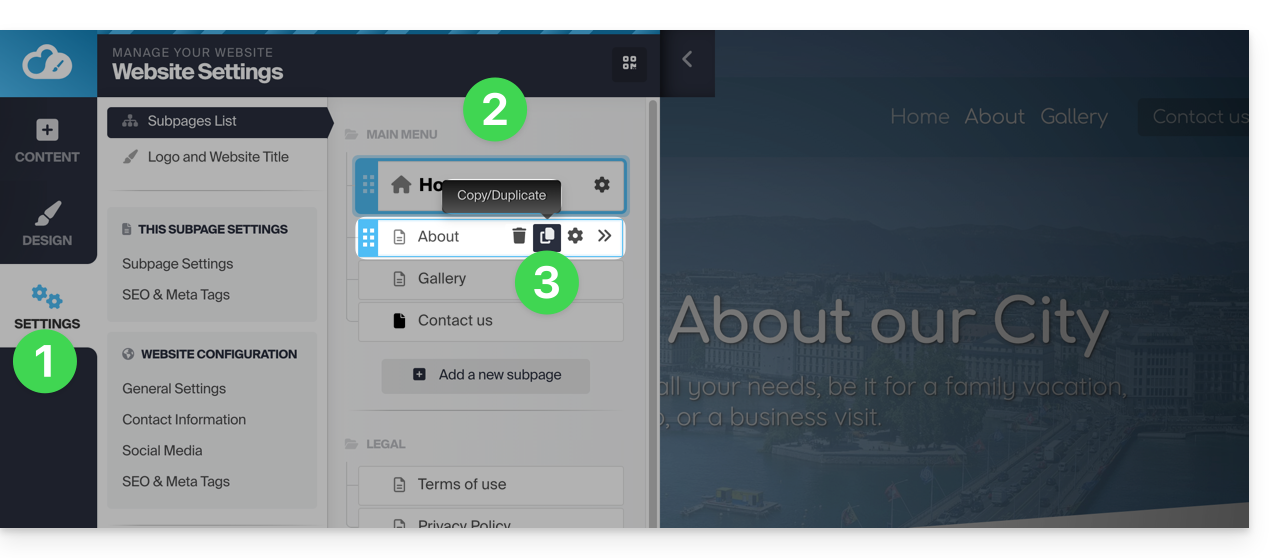
- Pase el ratón sobre la página deseada en la estructura existente.
- Haga clic en el icono de duplicación que aparece al pasar el ratón:

Otra posibilidad:
- Vaya a la página de su sitio web que desea clonar.
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en el botón Agregar una página debajo de la estructura existente. Elija un nombre de página y Mostrar más opciones para elegir el tipo de página.
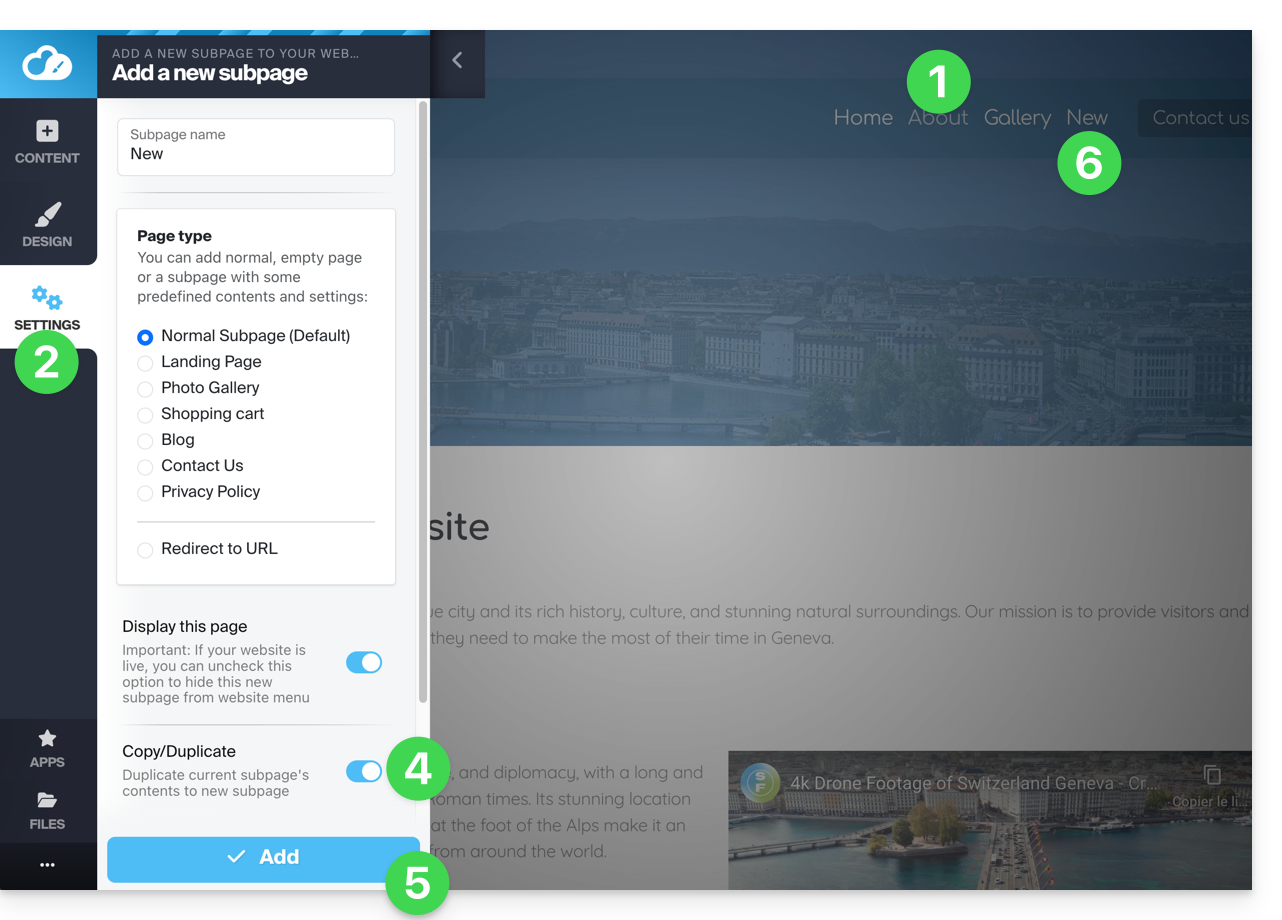
- En Mostrar más opciones active Clonar / duplicar, para recuperar el contenido de la página actual.
- Haga clic para Agregar la página.
- La nueva página se muestra en el menú con el mismo contenido que la página en la que estaba en el punto 1:

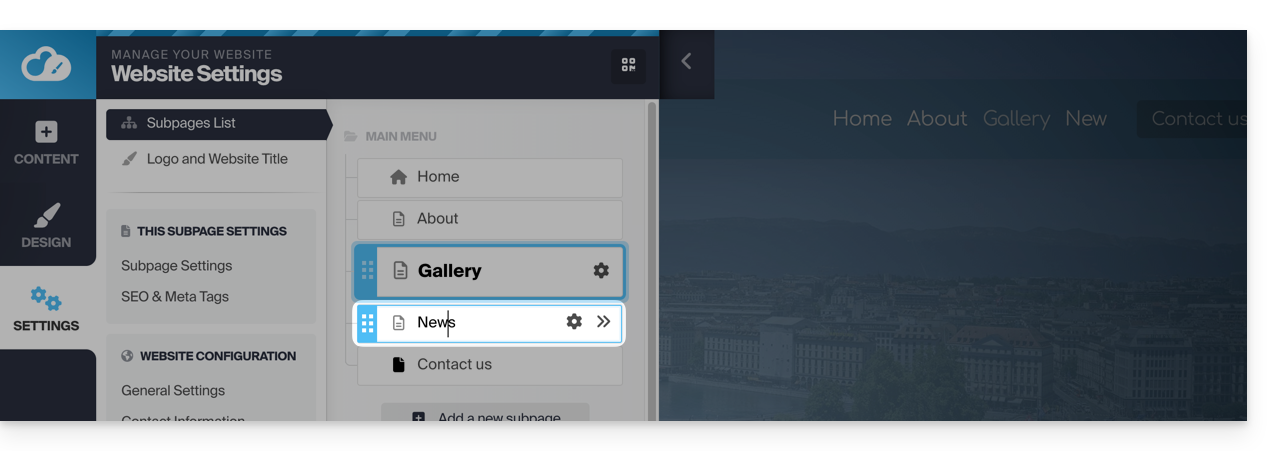
Renombrar una página
Atención, renombrar una página cambia su URL.
Para ello:
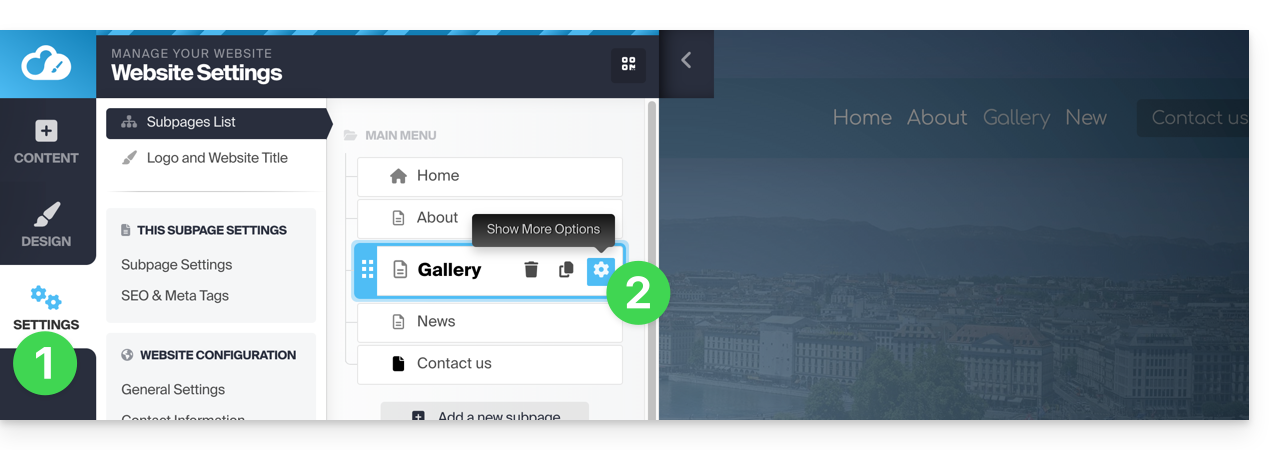
- Haga clic en el botón Configuración en el menú lateral izquierdo; aparecerá la lista de sus páginas.
- Pase el ratón sobre la página deseada en la estructura existente y haga clic en el engranaje para acceder a las opciones de la página, como el nombre de visualización:

Otra posibilidad: en Configuración, en la estructura existente, puede renombrar directamente sus páginas y luego Guardar los cambios al final de la página:
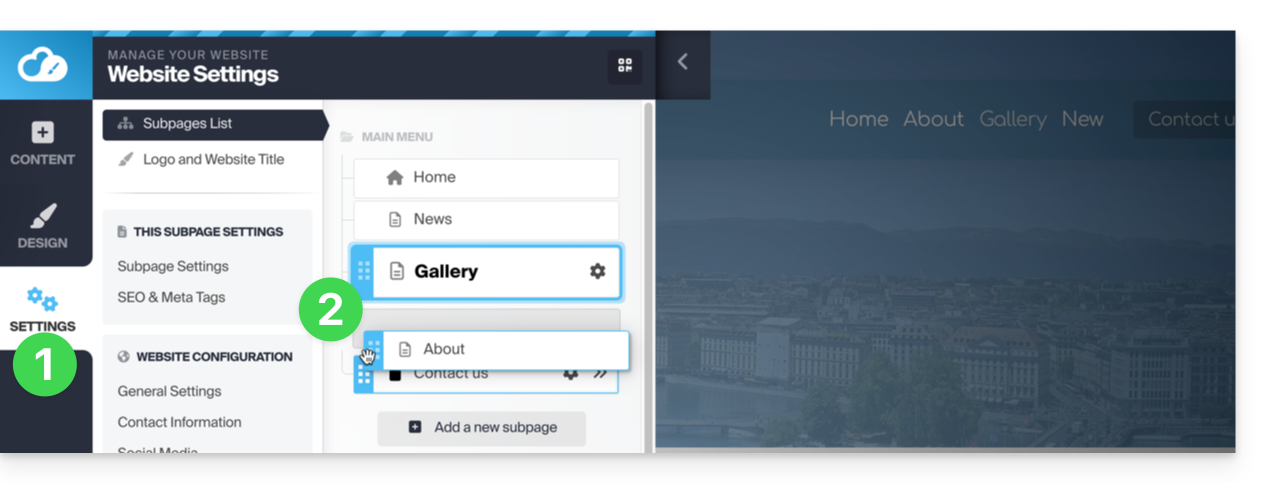
Cambiar el orden de las páginas
Esto puede ser útil, por ejemplo, para definir una de sus páginas actuales como página de inicio (página de inicio) en lugar de la página de inicio actual. Para ello:
- Haga clic en el botón Configuración en el menú lateral izquierdo; aparecerá la lista de sus páginas.
- En la estructura existente, puede arrastrar directamente sus páginas para cambiar su orden (esto influye especialmente en la visualización de las páginas dentro de un menú) y luego Guardar los cambios al final de la página:

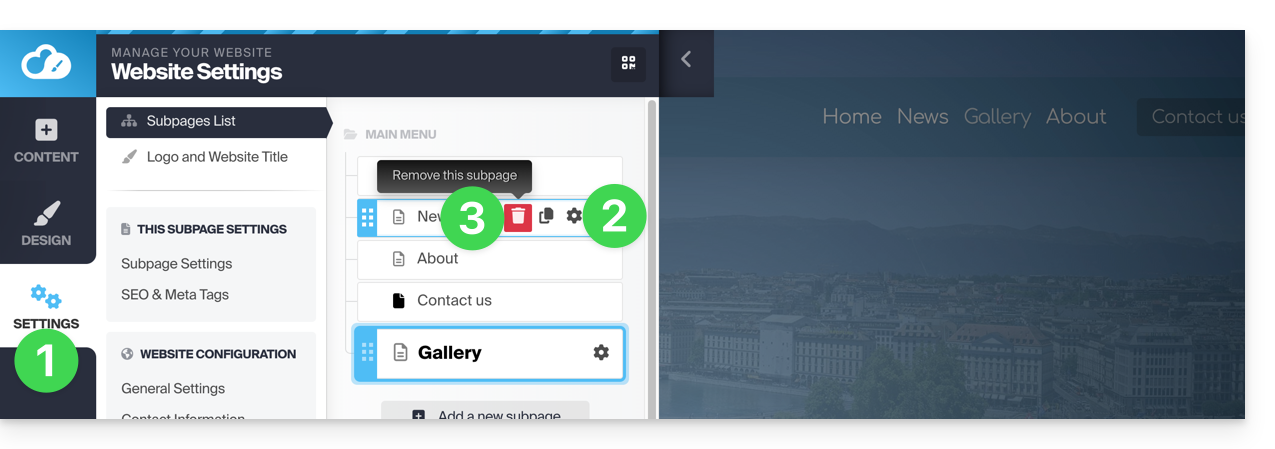
Eliminar una página
Para ello:
- Haga clic en el botón Configuración en el menú lateral izquierdo; aparecerá la lista de sus páginas.
- Pase el ratón sobre la página deseada en la estructura existente.
- Pase el ratón sobre el engranaje y luego haga clic en la papelera que aparece al pasar el ratón:

- Confirme la eliminación y la página desaparecerá sin posibilidad de deshacerla.
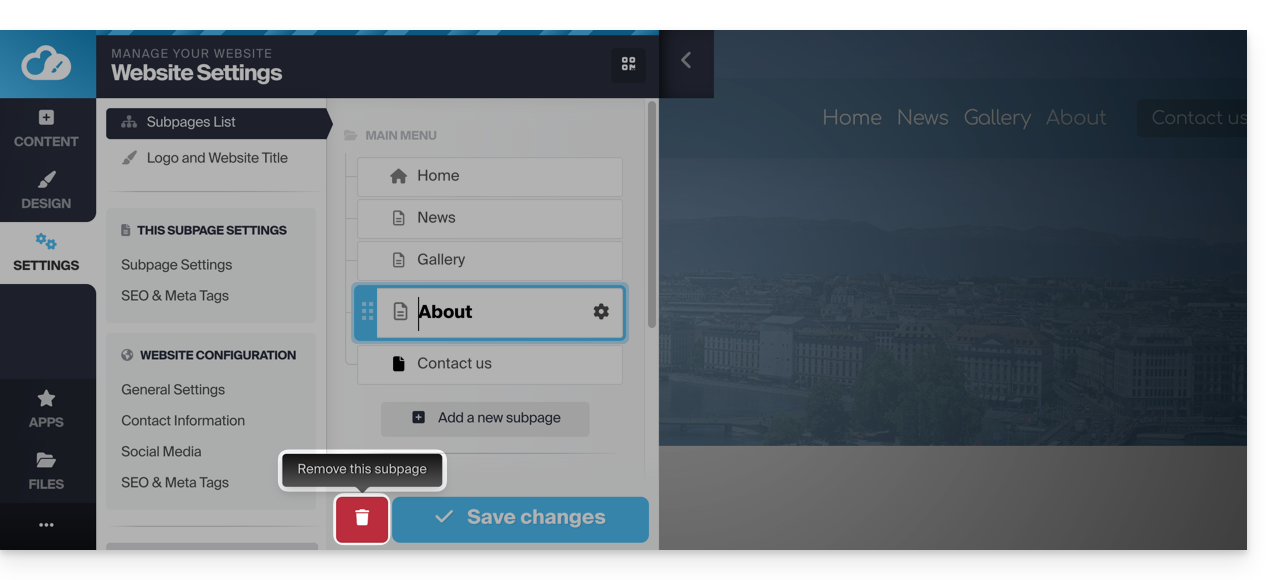
Otra posibilidad: ir a la página que desea eliminar. En Configuración, haga clic en el botón rojo Papelera al final de la página para eliminar la página actual:
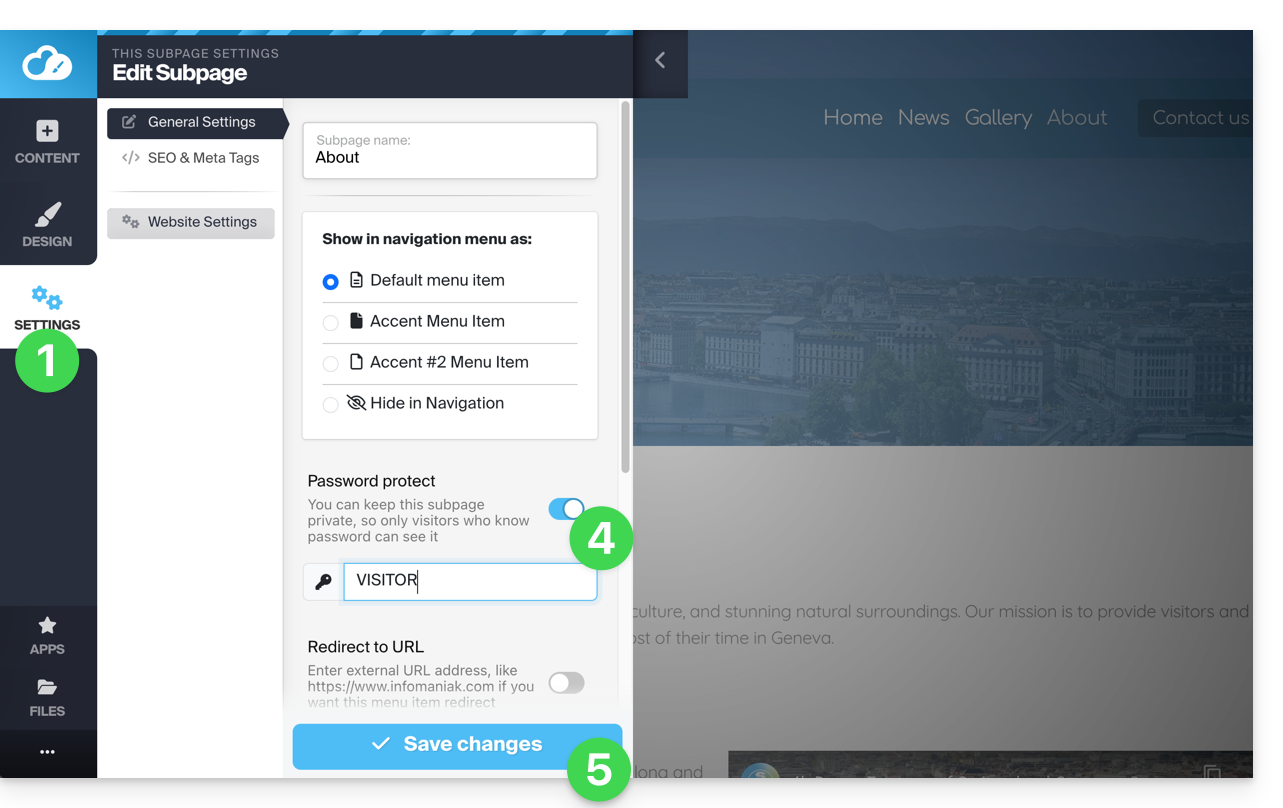
Crear una página privada / protegida por contraseña
Para ello:
- Haga clic en el botón Configuración en el menú lateral izquierdo - aparece la lista de sus páginas.
- Pase el ratón sobre la página deseada en la estructura existente.
- Haga clic en la rueda dentada para acceder a las opciones de la página.
- Active la opción de protección por contraseña para determinar una contraseña que se solicitará al consultar la página.
- Guarde los cambios al final de la página:

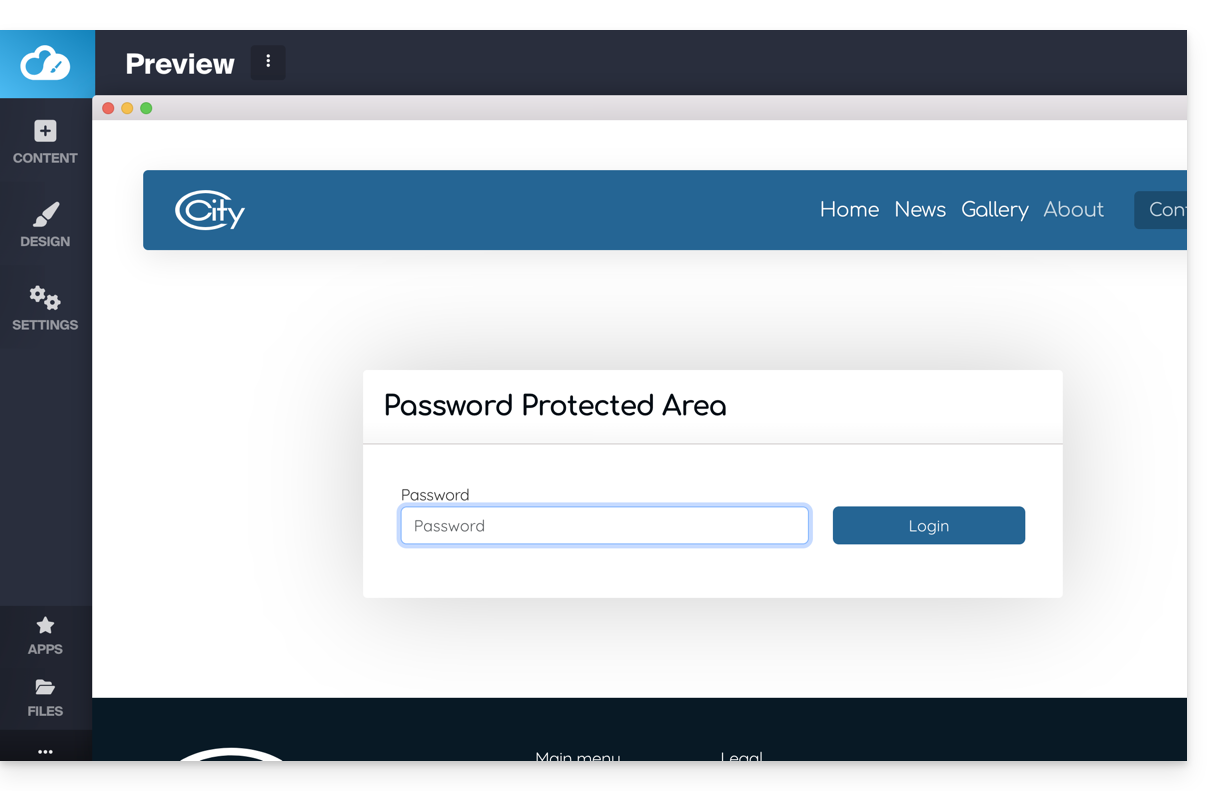
Para probar, visite la página desde un navegador en modo de navegación privada (para no estar conectado a Site Creator) o previsualice la página desde el editor:
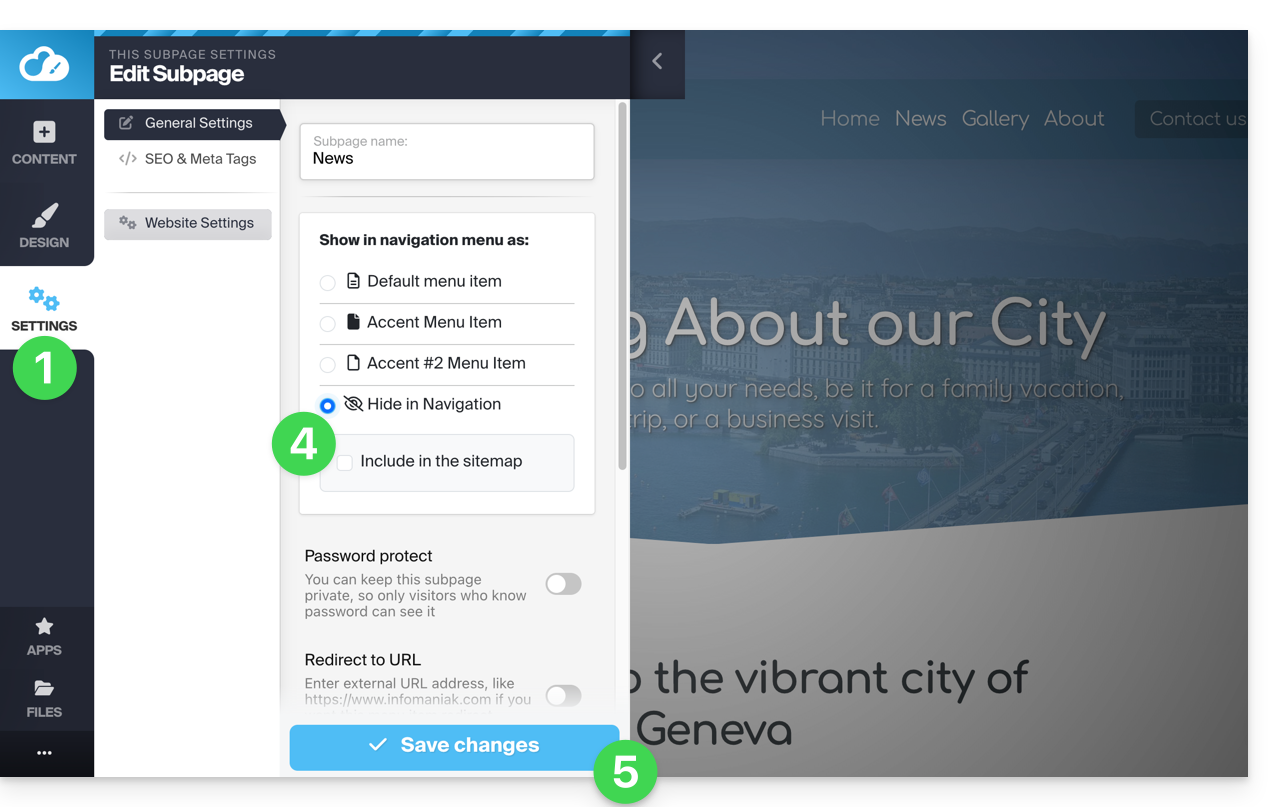
Agregar una página "oculta"
Para agregar una página que no aparecerá en el menú principal (pero que seguirá siendo accesible a través de su dirección directa y por un motor de búsqueda si este indexa su página, así como en el mapa del sitio si lo desea):
- Haga clic en el botón Configuración en el menú lateral izquierdo; aparecerá la lista de sus páginas.
- Pase el ratón sobre la página deseada en la estructura existente.
- Haga clic en la rueda dentada para acceder a las opciones de la página.
- Elija el último tipo de visualización para ocultar la página en la navegación y determine si aún desea incluir la página en el mapa del sitio.
- Guarde los cambios al final de la página:

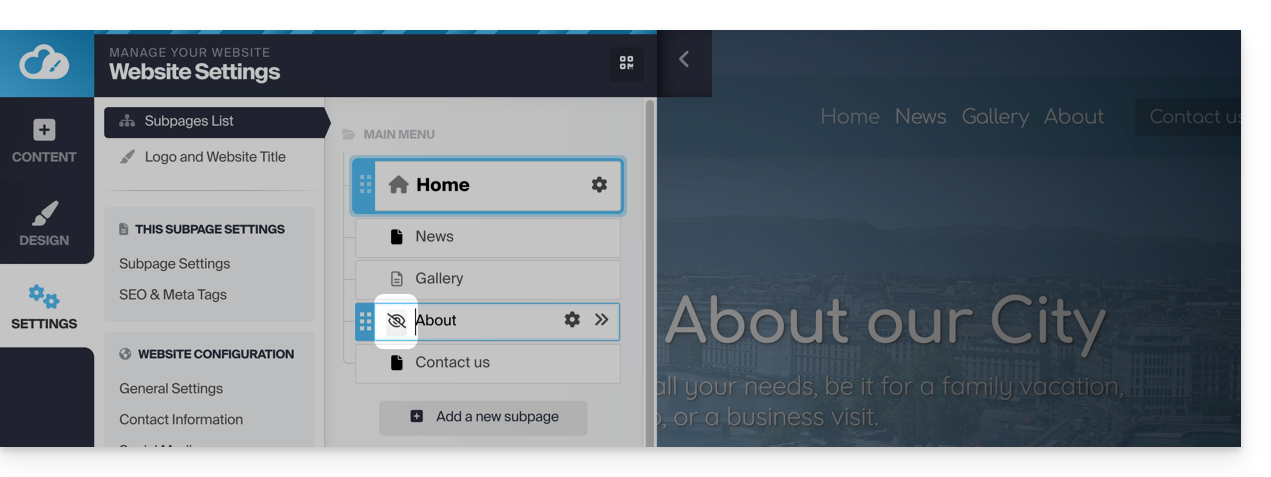
Otra posibilidad: pase el cursor sobre la página deseada en la estructura existente y haga clic en el ícono de página a la izquierda del nombre de su página, hasta que aparezca el ojo tachado:

Guarde los cambios al final de la página.
Si es necesario, puede crear un enlace a esta página oculta desde otra, ya que la página oculta aún aparecerá en la lista de páginas del sitio cuando agregue un enlace interno:
Esta guía está destinada a los usuarios de Site Creator de Infomaniak que desean optimizar el posicionamiento de su sitio.
Preámbulo
- Infomaniak es uno de los proveedores de alojamiento más eficientes del mercado francófono, lo que contribuye al buen posicionamiento de sus sitios.
- Por el contrario, Infomaniak no intervendrá en el contenido o el desarrollo de los sitios alojados (consulte esta otra guía sobre el posicionamiento).
Agregar Site Creator a Google
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

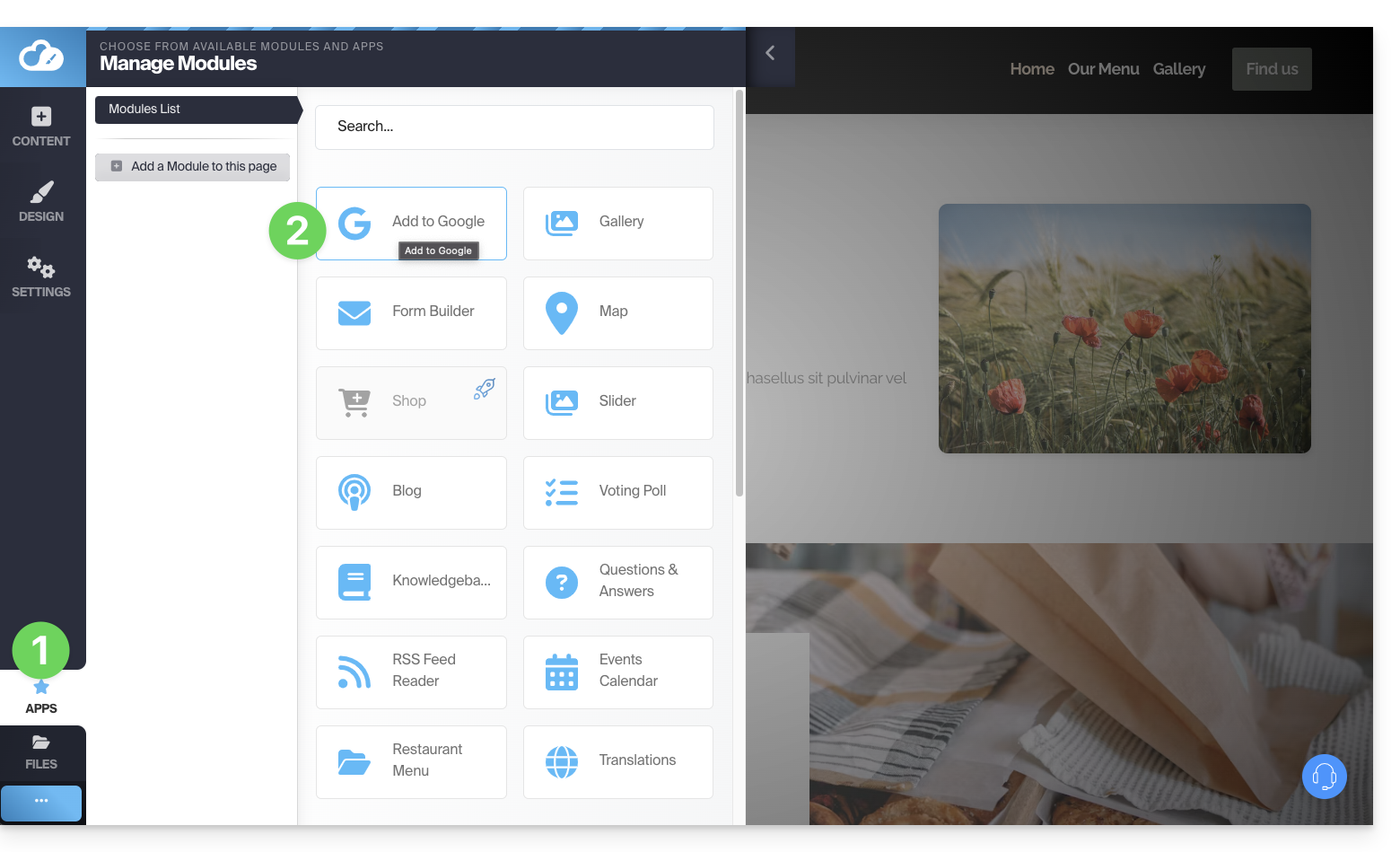
Para enviar su sitio al motor de búsqueda de Google:
- Haga clic en el botón Aplicaciones en el menú lateral izquierdo.
- Haga clic en la aplicación Agregar a Google:

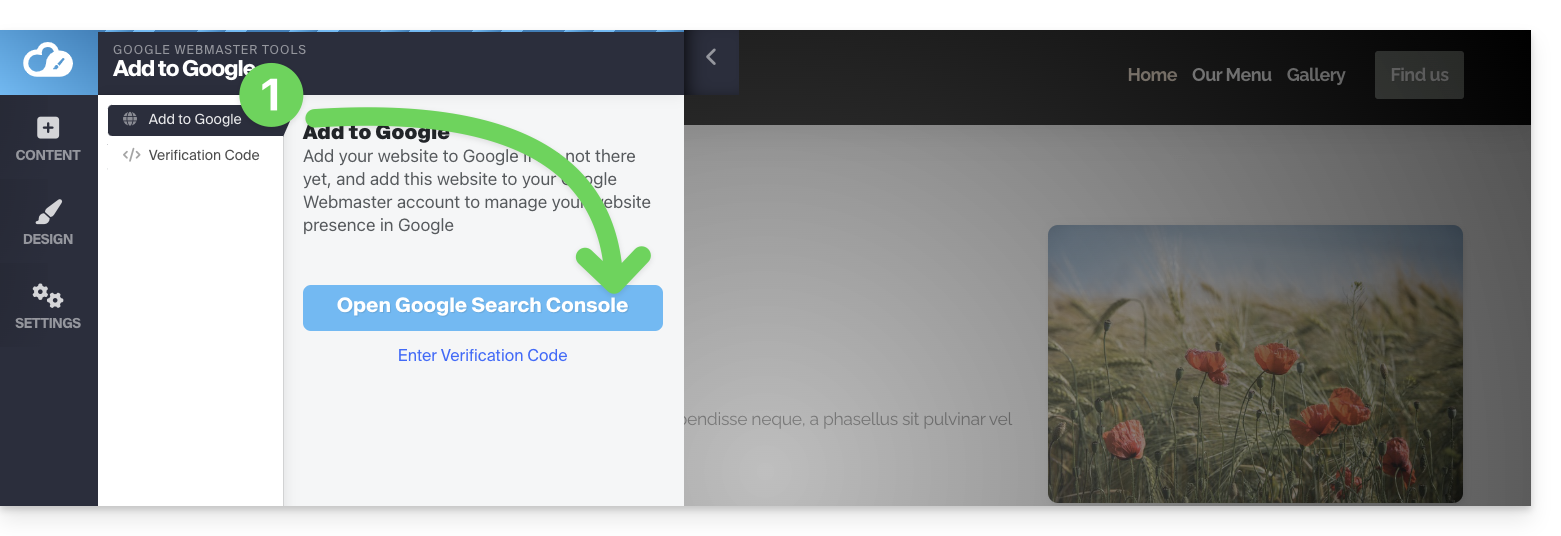
Esta aplicación permite 2 operaciones:
- Abrir la interfaz Google Search Console que permite gestionar los análisis de su sitio:

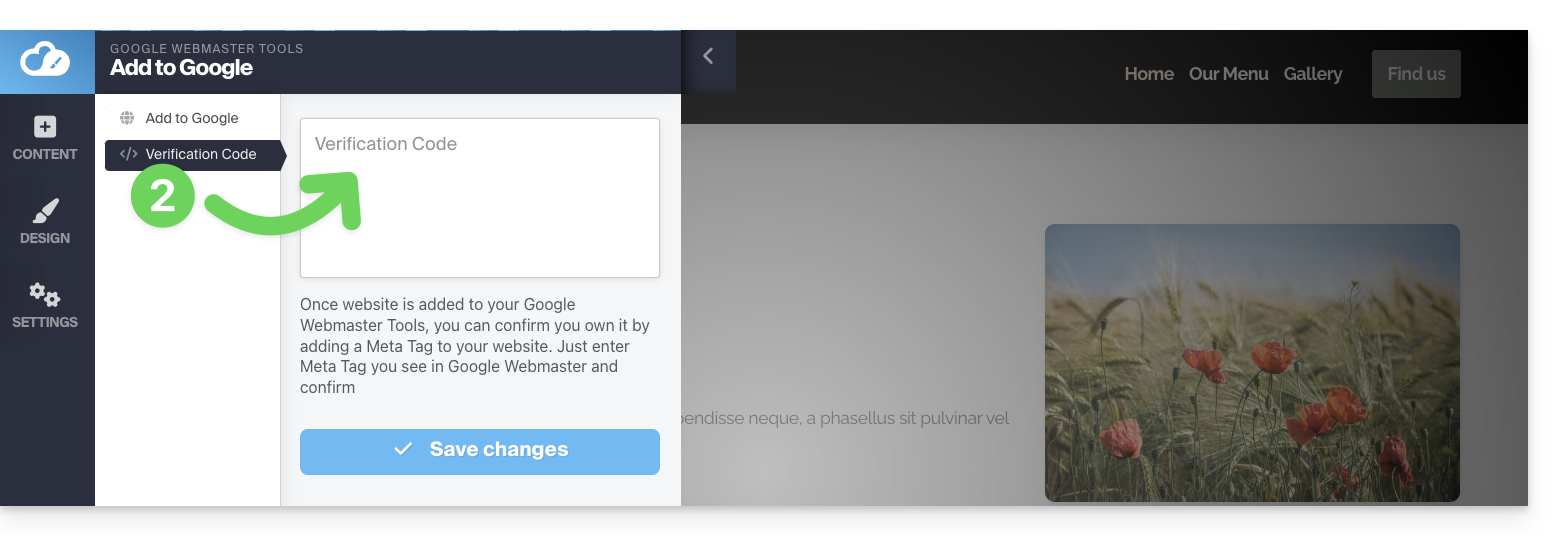
- Puede insertar el código de verificación proporcionado por Google Search Console en caso de que elija el método simple (leer a continuación):

Verificación de la propiedad (solicitada por Google)
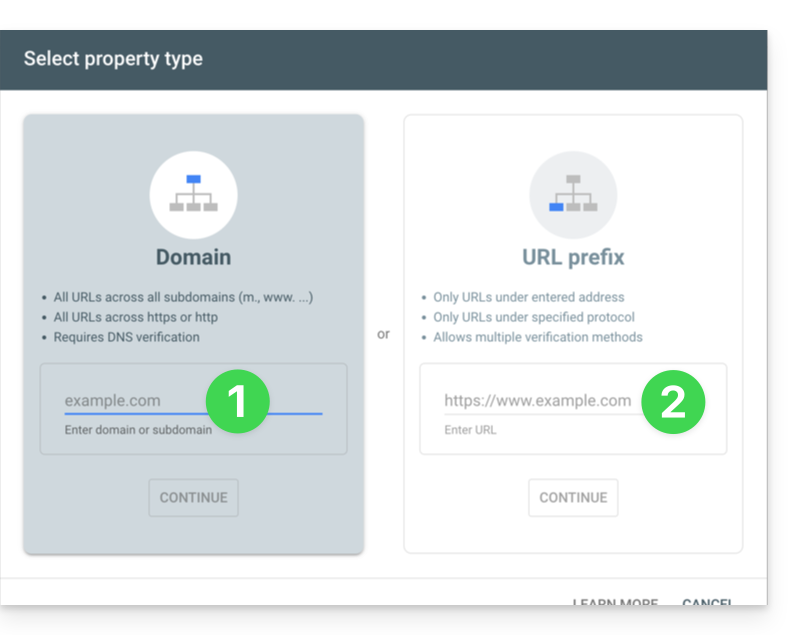
Cuando desea agregar su sitio a la herramienta de Google y hace clic en el botón en el paso 1 anterior, se le harán 2 propuestas:
- el método para monitorear un dominio completo, que requiere una verificación que deberá realizar en su nombre de dominio (en la interfaz de Infomaniak si su nombre de dominio / zona DNS está gestionada por Infomaniak),
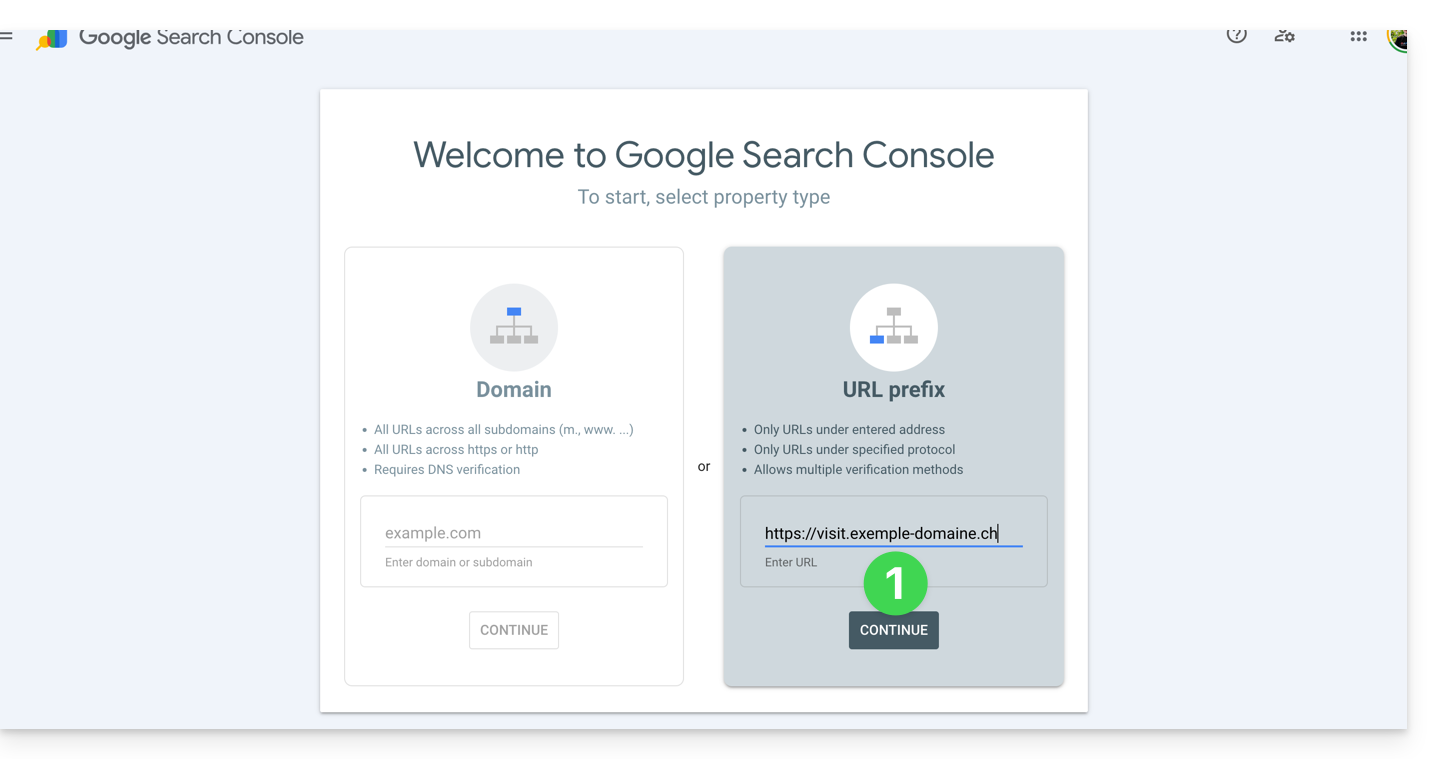
- el método más sencillo que permite indicar la URL exacta de su sitio y para el cual la verificación se realizará directamente desde Site Creator:

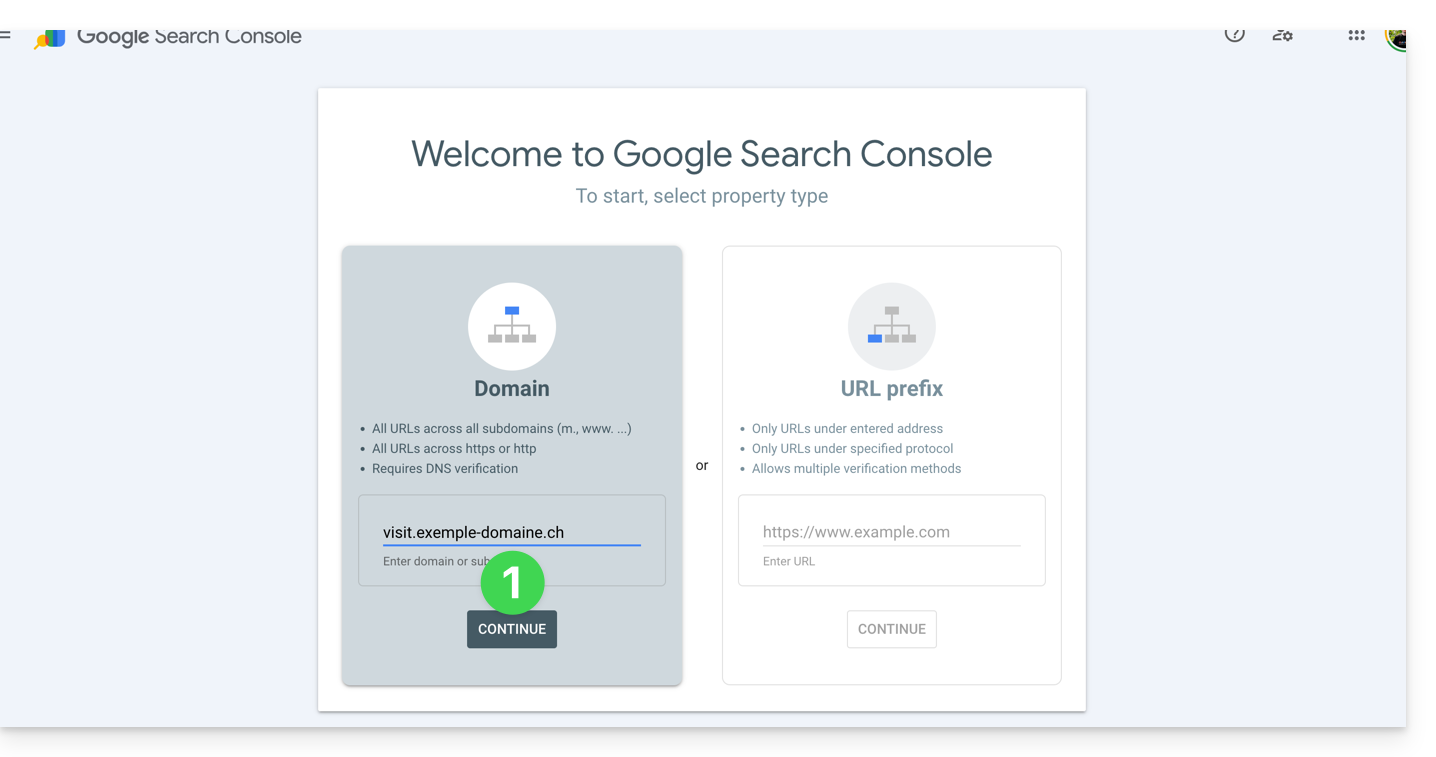
1. Método con verificación de la propiedad del nombre de dominio
- Ingrese la URL completa de su Site Creator y haga clic en Continuar:

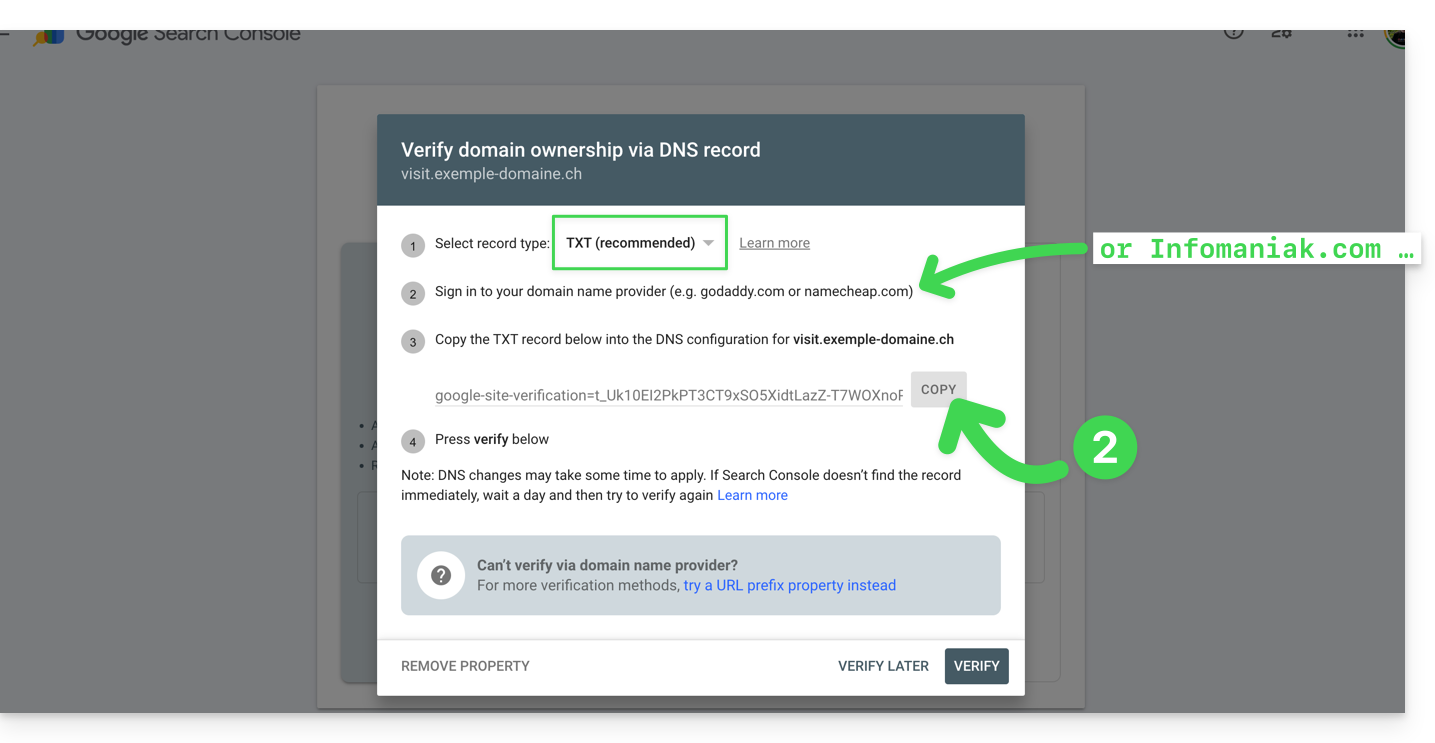
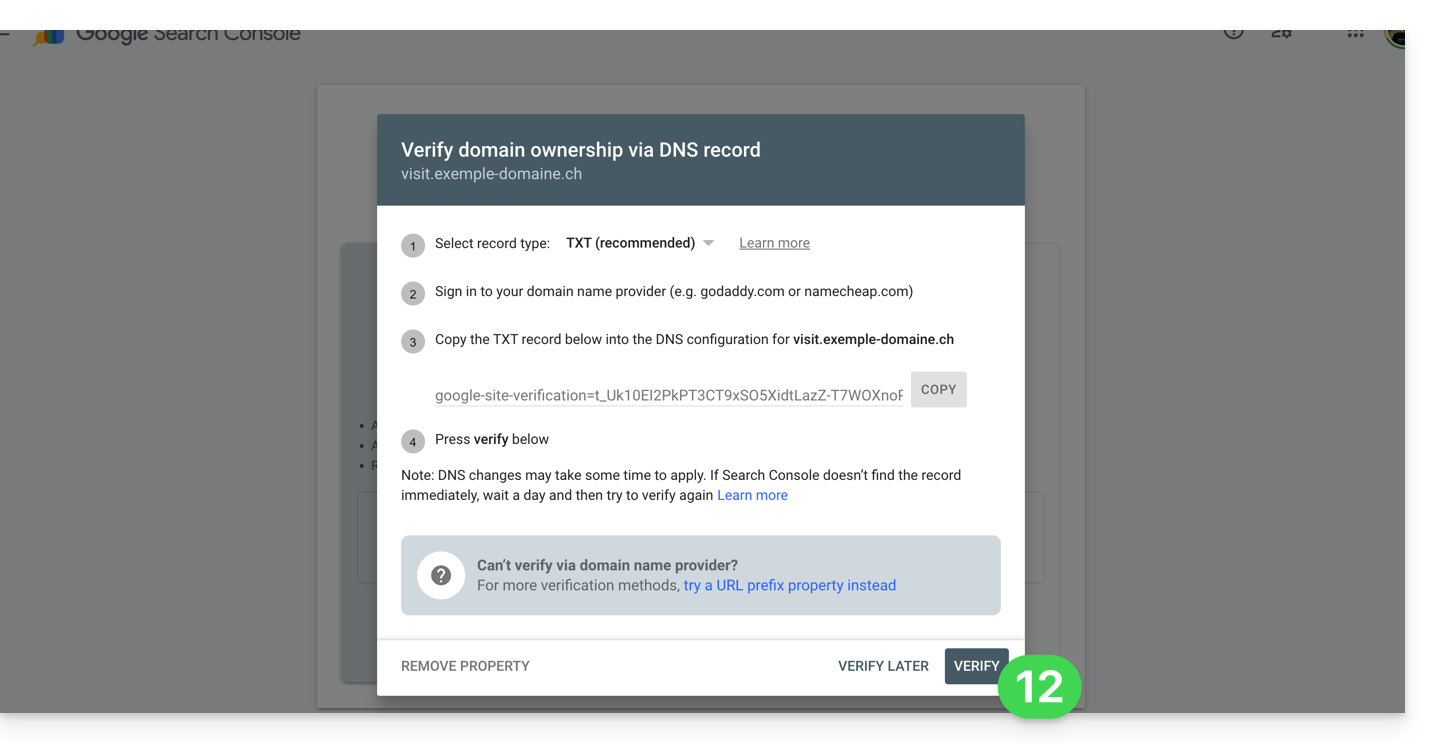
- Verifique que el tipo
TXTesté seleccionado y haga clic en el botón COPIAR:
- Haga clic aquí para acceder a la gestión de su nombre de dominio si este está gestionado por Infomaniak (de lo contrario, deberá aplicar estas operaciones con el proveedor correspondiente).
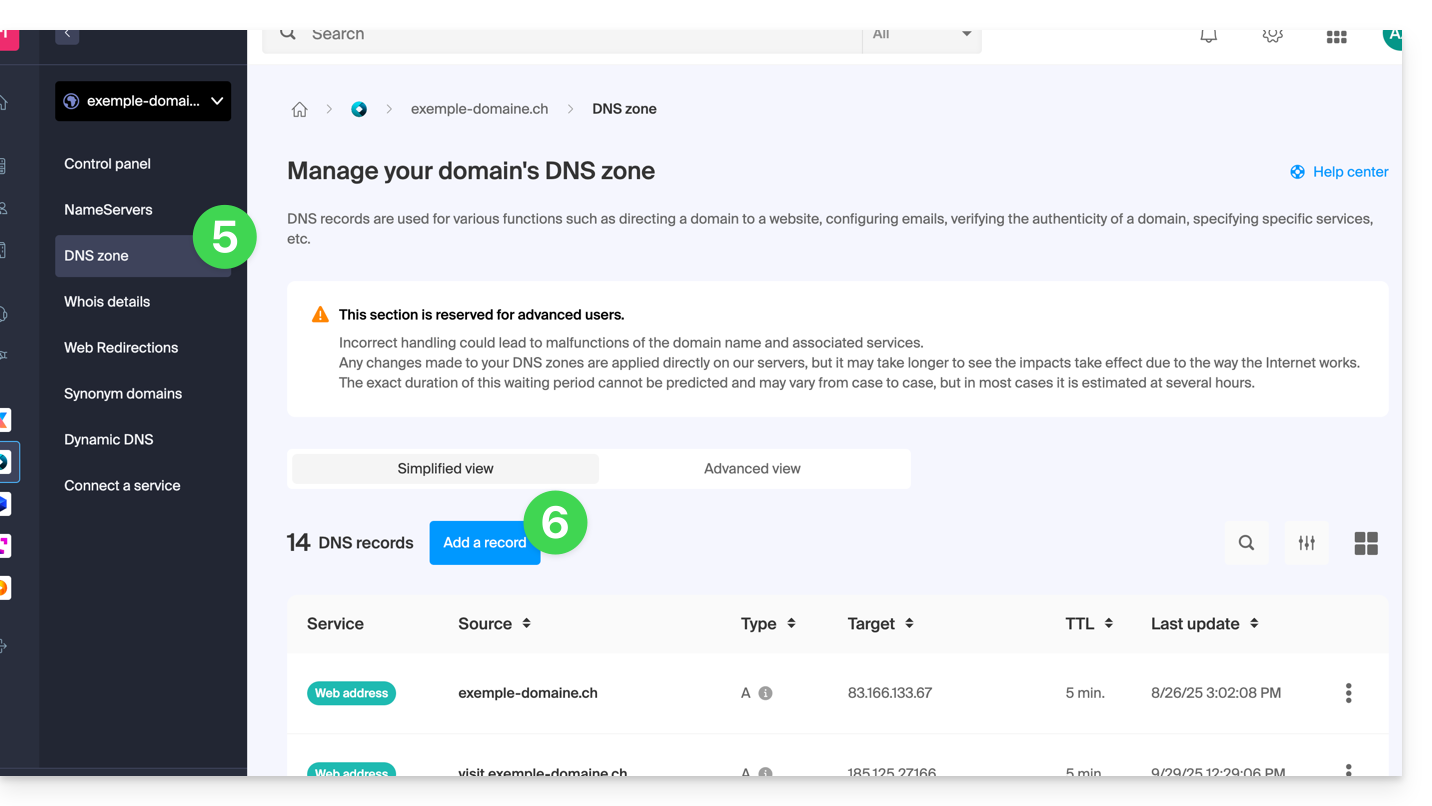
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic en Zona DNS en el menú lateral izquierdo.
- Haga clic en el botón para agregar un registro:

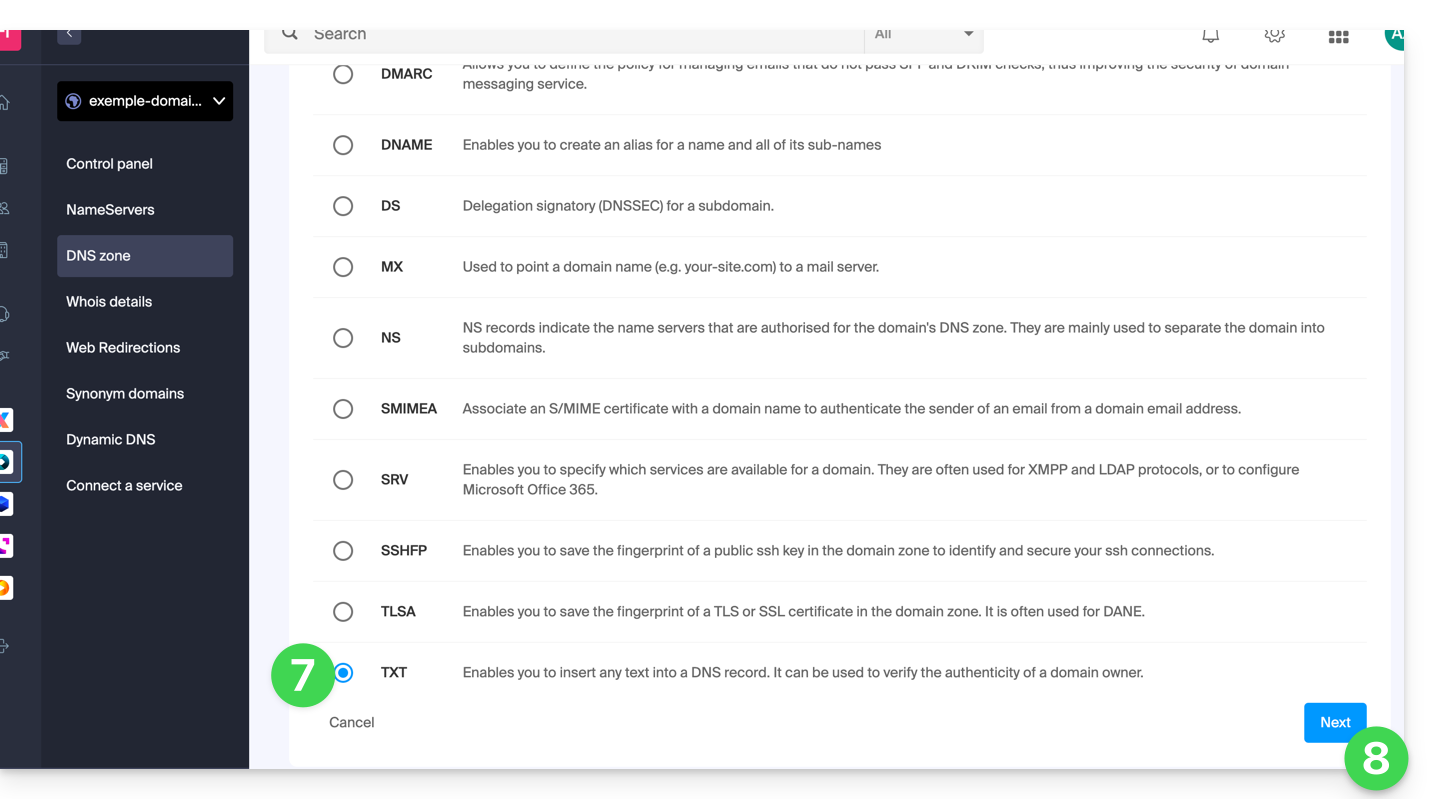
- Seleccione el tipo TXT en la lista.
- Haga clic en el botón Siguiente:

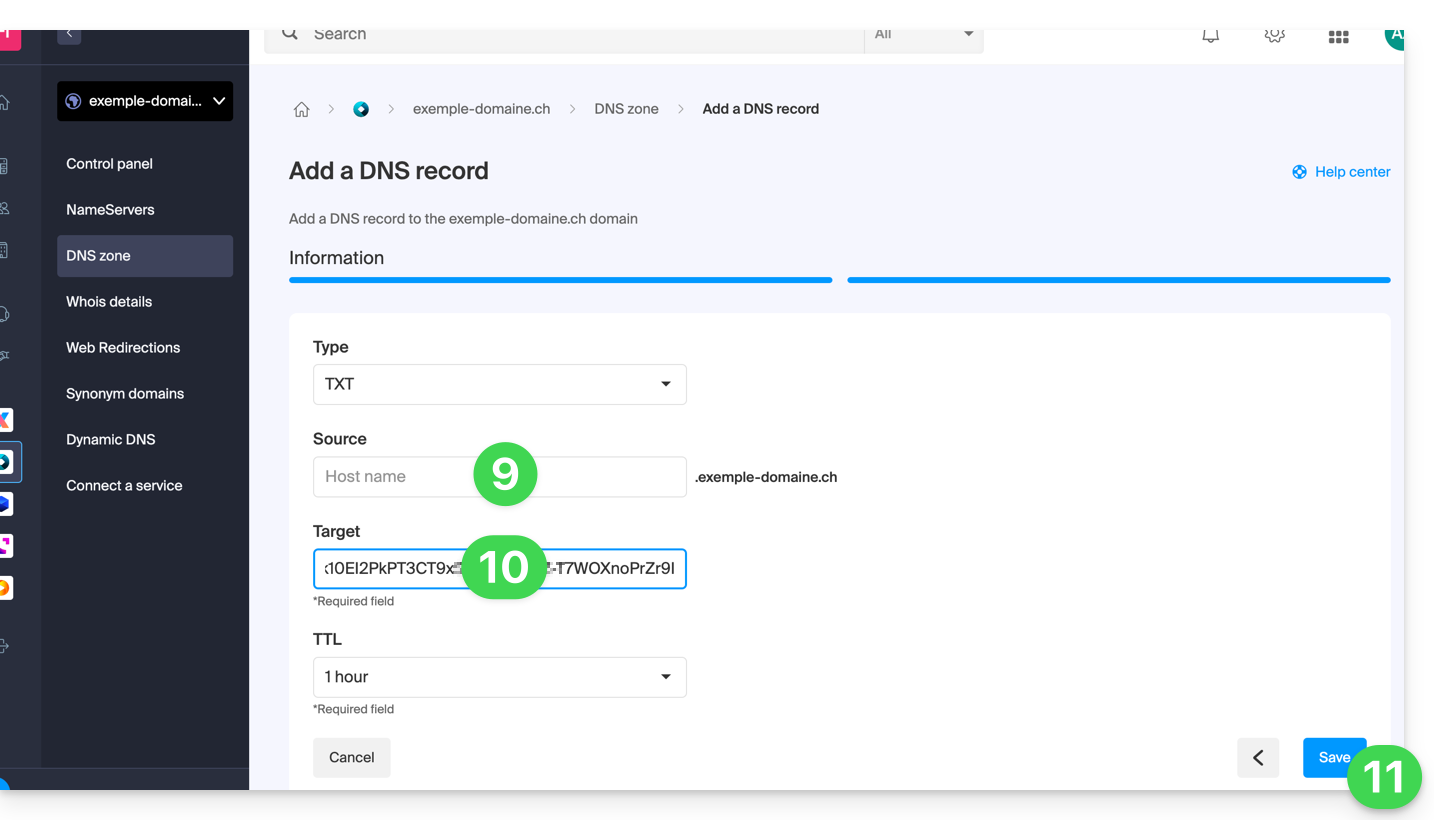
- Deje este campo vacío o ingrese el término que precede a su nombre de dominio si ha creado un sitio
xxx.domain.xyz(en este ejemplo, se ingresaríavisiten el campo Fuente, ya que Site Creator está creado enhttps://visit.ejemplo-dominio.ch). - Pegue la información recuperada en el punto 2 anterior.
- Haga clic en el botón para Guardar:

- Vuelva a la herramienta de Google y haga clic en Verificar (espere unos minutos si la verificación no se realiza):

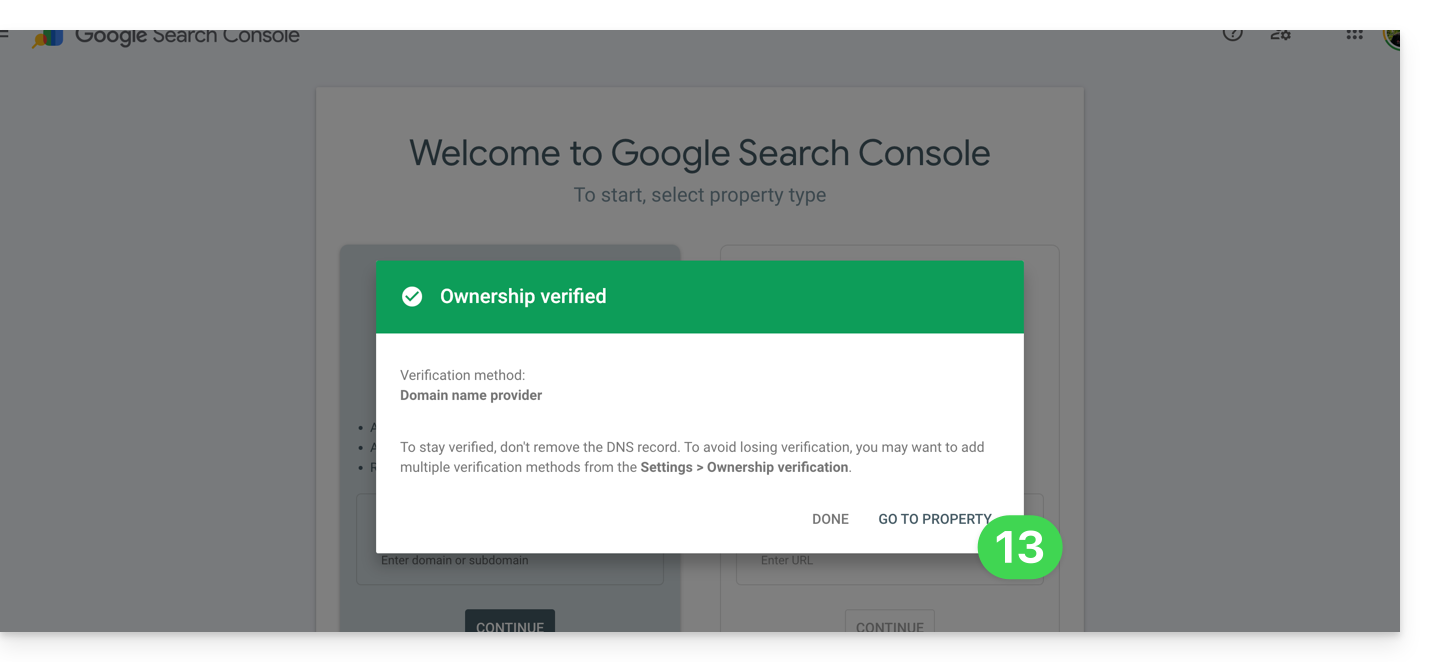
- ¡Listo! El enlace entre su Site Creator y la consola de análisis está establecido; haga clic en el botón para ir a configurar la propiedad:

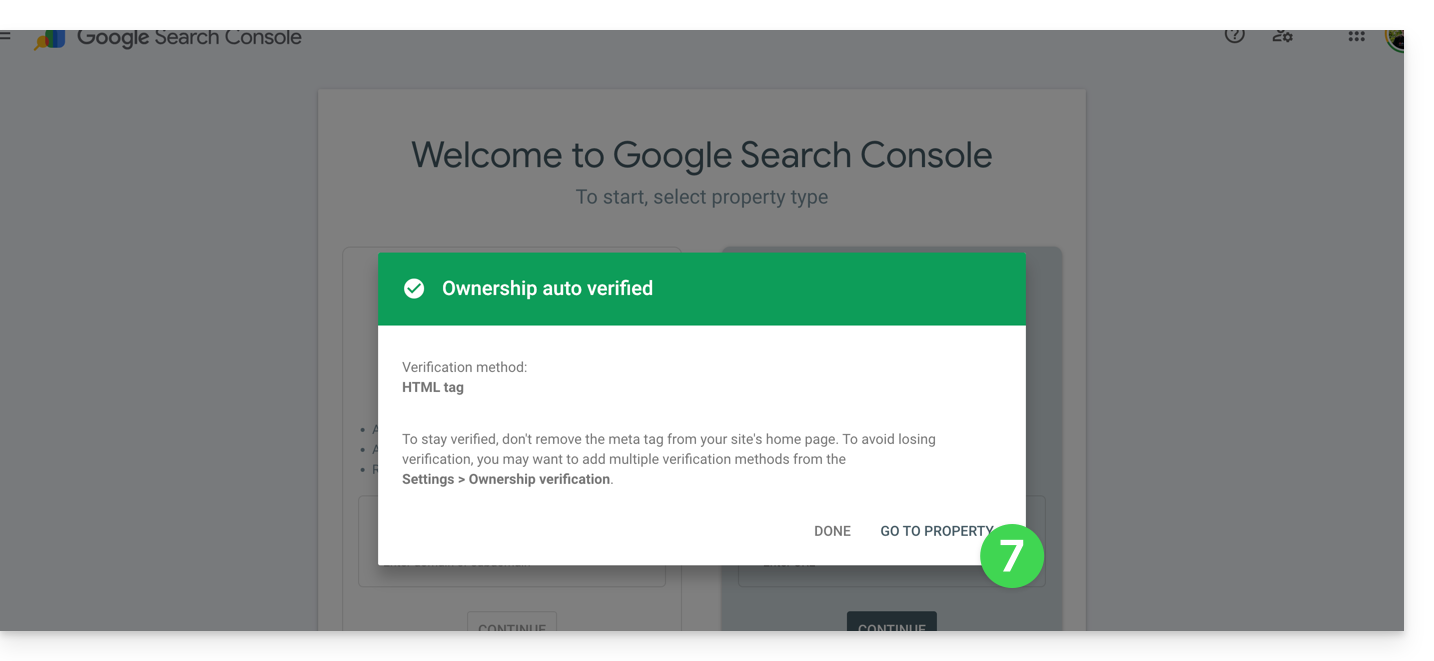
2. Método sencillo
- Ingrese la URL completa de su Site Creator y haga clic en Continuar:

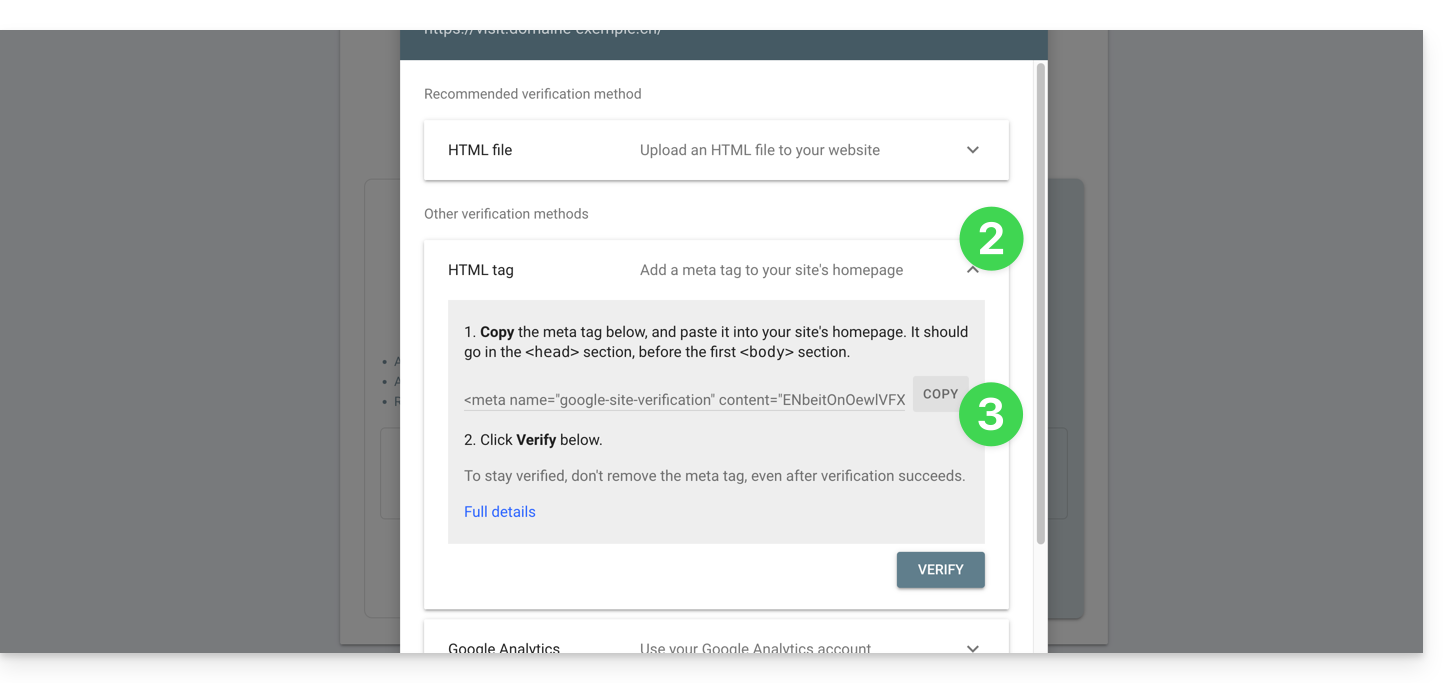
- Haga clic en la flecha para desplegar la sección ETIQUETA HTML que permite obtener la información para pegar en Site Creator y demostrar su pertenencia.
- Haga clic en el botón COPIAR:

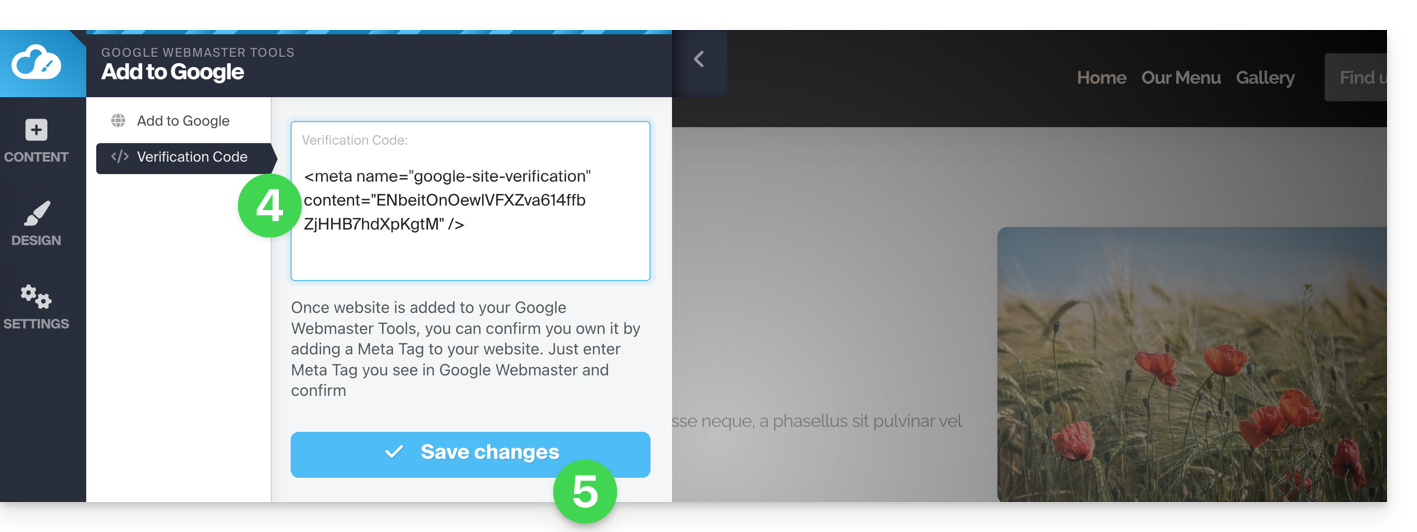
- Pegue la información en la zona correspondiente en Site Creator.
- Guarde los cambios:

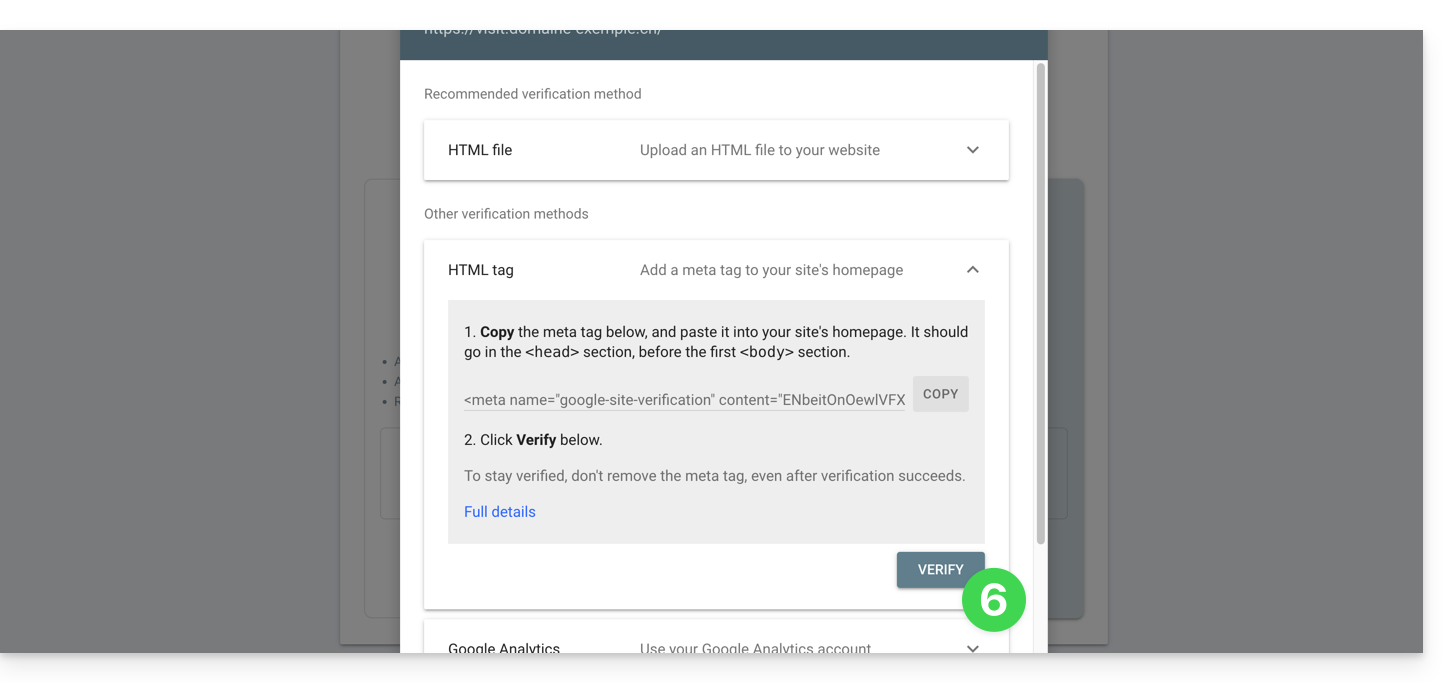
- Vuelva a la herramienta de Google y haga clic en Verificar (espere unos minutos si la verificación no se realiza):

- ¡Listo! El enlace entre su Site Creator y la consola de análisis está establecido; haga clic en el botón para ir a configurar la propiedad:

Definir las etiquetas Meta
Una vez en Site Creator:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general.
- Haga clic en SEO y metadatos.
- Introduzca el título, la descripción y las palabras clave del sitio completo:
También es aquí donde puede gestionar el archivo robots.txt si es necesario.
Para definir esto pero para una página específica:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general.
- Haga clic en Configuración de subpágina.
- Haga clic en SEO & Metadatos.
Si no interviene en esta página, es Site Creator quien gestiona dinámicamente sus etiquetas.
También puede gestionar las URL de sus páginas independientemente del título SEO de su página (página llamada "Contacto" en SEO mientras que su URL será, por ejemplo, "/empresa" ).
¿Qué "Meta Keywords"?
Para introducir varias palabras clave, sepárelas con una coma o similar:
Sitemap.xml
No confundir con el módulo de mapa del sitio, el archivo sitemap.xml lista todas las páginas de su sitio para ayudar a los motores de búsqueda a descubrirlas y a indexarlas de manera eficiente. Puede examinarlo para comprender la estructura del sitio; reemplace domain.xyz por su nombre de dominio para acceder a él (de manera pública) desde un navegador:
https://domain.xyz/sitemap.xmlEnvíe su URL limpia a Google Search Console (consulte el primer capítulo más arriba en esta guía) y otras herramientas para webmasters para mejorar la indexación.
Insertar códigos de seguimiento
Su sitio web incluye un módulo Estadísticas sencillo, pero puede utilizar Google Analytics u otros métodos de seguimiento (como Facebook Pixel, Google Tag...) que requieren la inserción de un código en su sitio:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general.
- Haga clic en SEO y estadísticas.
- Desplácese hacia abajo en la página e inserte sus códigos de seguimiento.
Esta guía se refiere a Site Creator, la herramienta de Infomaniak para la creación de sitios web que ofrece, entre otras cosas, una biblioteca para sus medios (imágenes, videos, documentos, etc.).
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

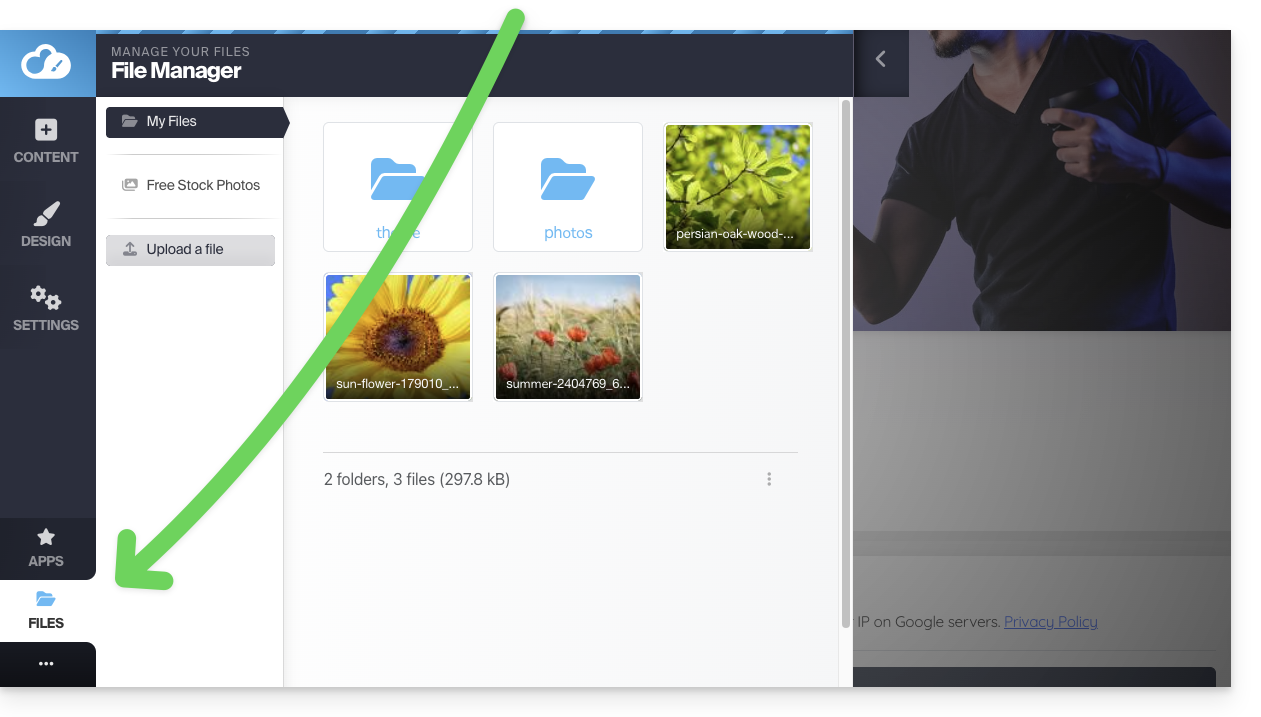
Acceder a los archivos
La biblioteca está disponible en la parte inferior del menú lateral izquierdo, bajo Archivos:
Estos medios estarán a su disposición cuando edite sus páginas y desee insertar contenido.
Organice sus archivos, carpetas y subcarpetas
Atención, no puede:
- mover archivos/carpetas
- renombrar archivos/carpetas
- eliminar una carpeta si esta no está completamente vacía
Por lo tanto, piense en la organización de sus medios y en su estructura jerárquica, si es posible, antes de la creación del sitio.
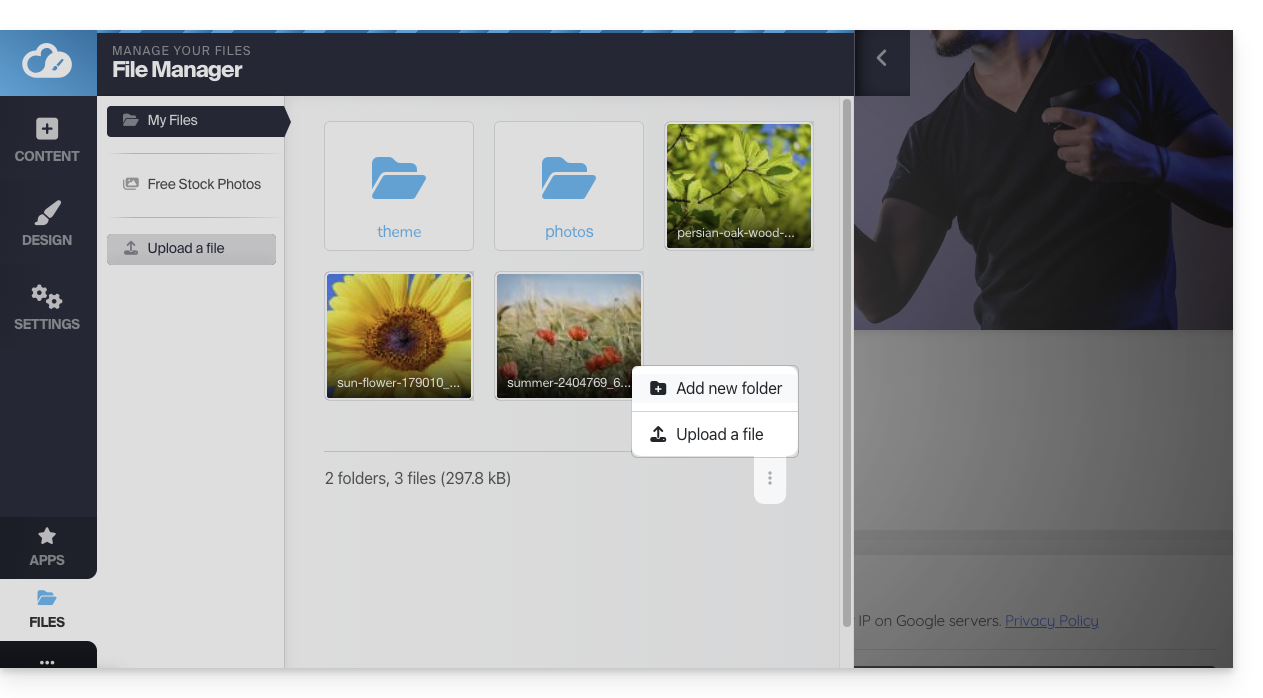
Crear una nueva carpeta
Utilice el menú de acción ⋮ en la parte inferior derecha de la ventana:
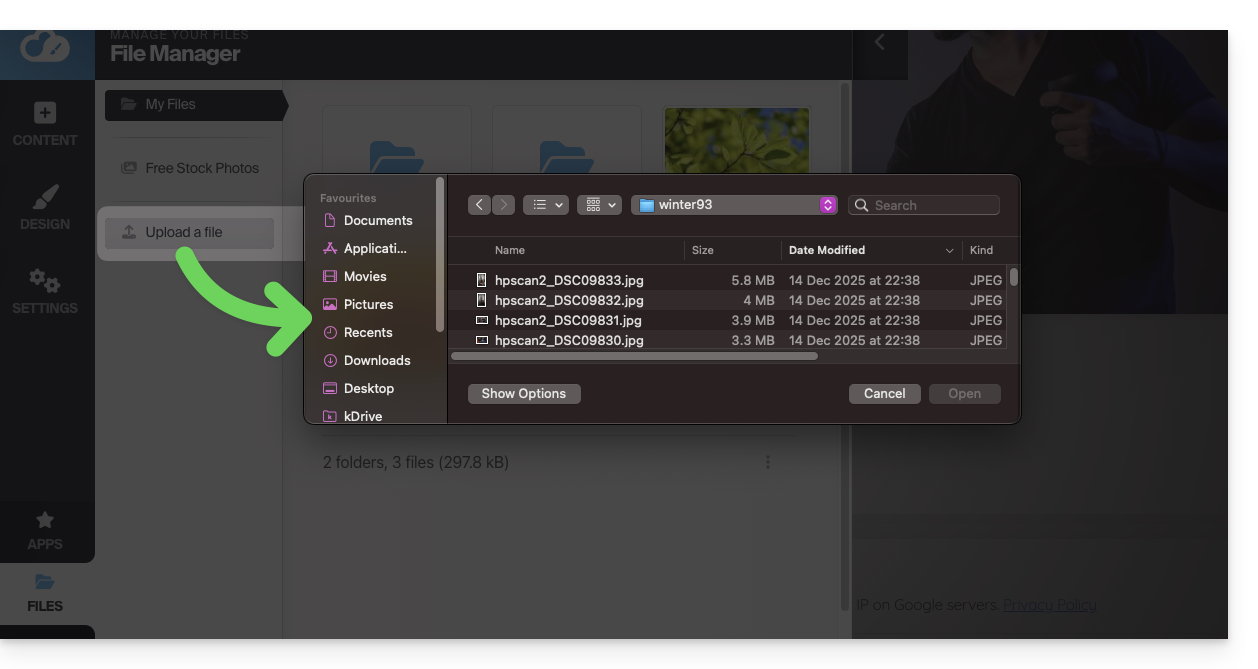
Cargar un nuevo archivo en la biblioteca
Haga clic en Enviar un archivo para explorar su disco duro y cargar los archivos deseados:
Se admiten los formatos de imagen habituales (webp, jpg, jpeg, png, gif, svg, etc.), lo mismo para los videos (mp4, mov, etc.) y también puede cargar archivos (zip, pdf, etc.) para, por ejemplo, ponerlos a disposición de los visitantes a través del módulo Descarga de archivos.
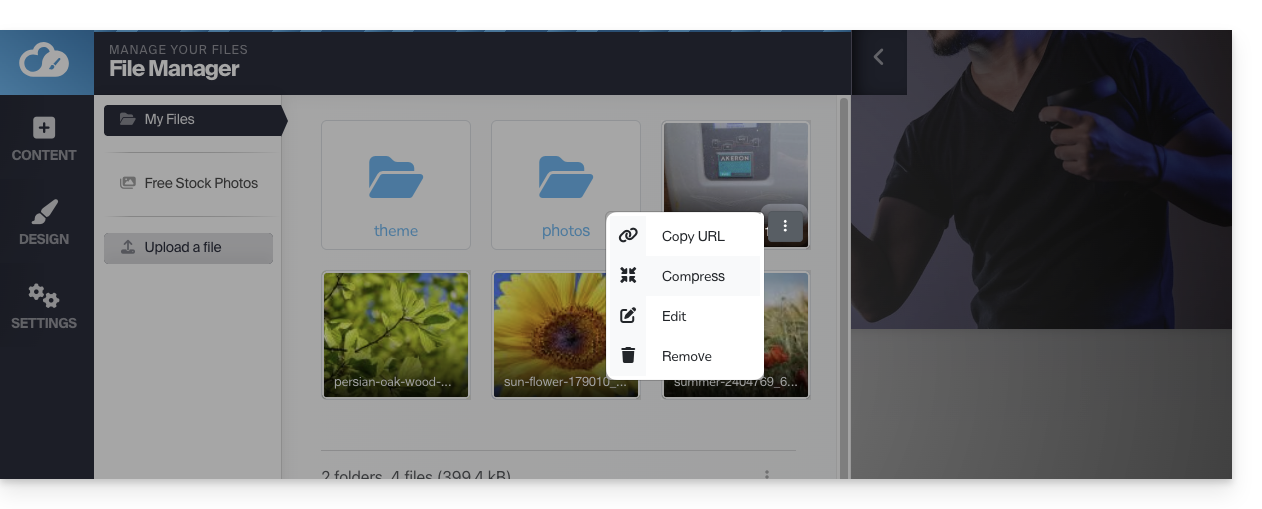
Comprimir una imagen
Las imágenes que superan los 1200 px se reducen automáticamente a 1200 px al importarlas. Pero también puede comprimir la imagen misma con la opción Comprimir una imagen desde la biblioteca, para ganar velocidad de carga de su sitio:
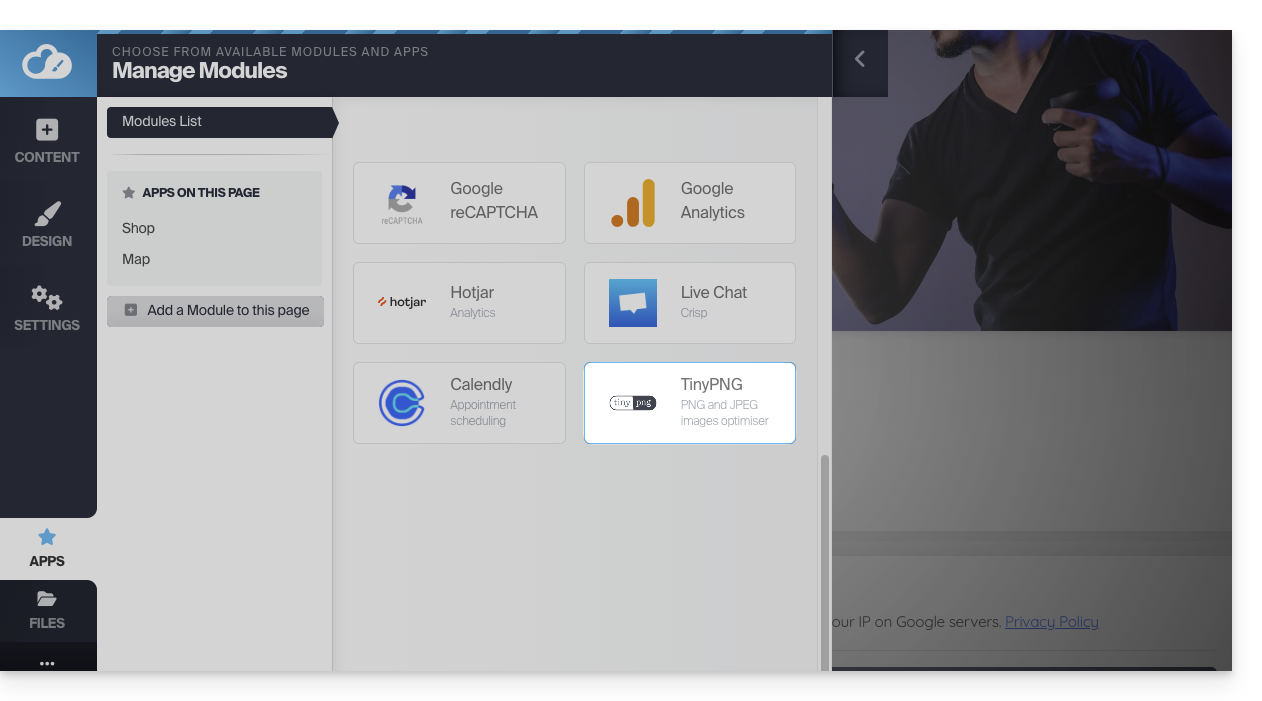
⚠ La opción Comprimir una imagen genera el error de clave API TinyPNG (TinyPNG API key is not set)…
Para evitar esto, obtenga una clave API TinyPNG en su sitio y regístrela en Aplicaciones > TinyPNG de SiteCreator:
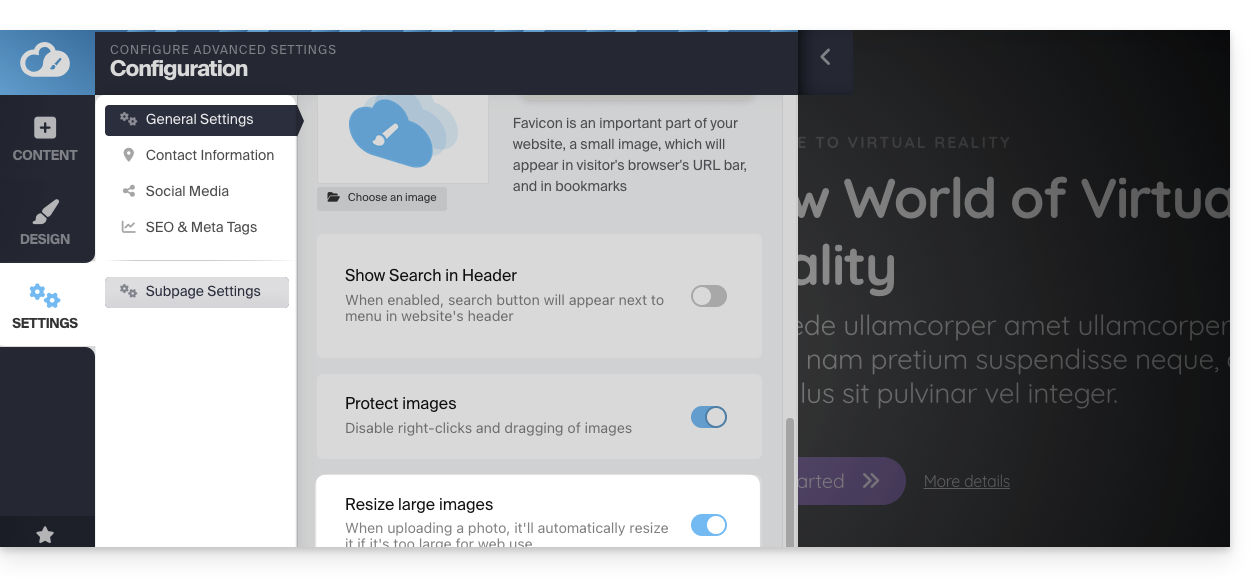
Tenga en cuenta que las imágenes grandes se redimensionan automáticamente por defecto al importarlas. Puede gestionar esto en la configuración general:
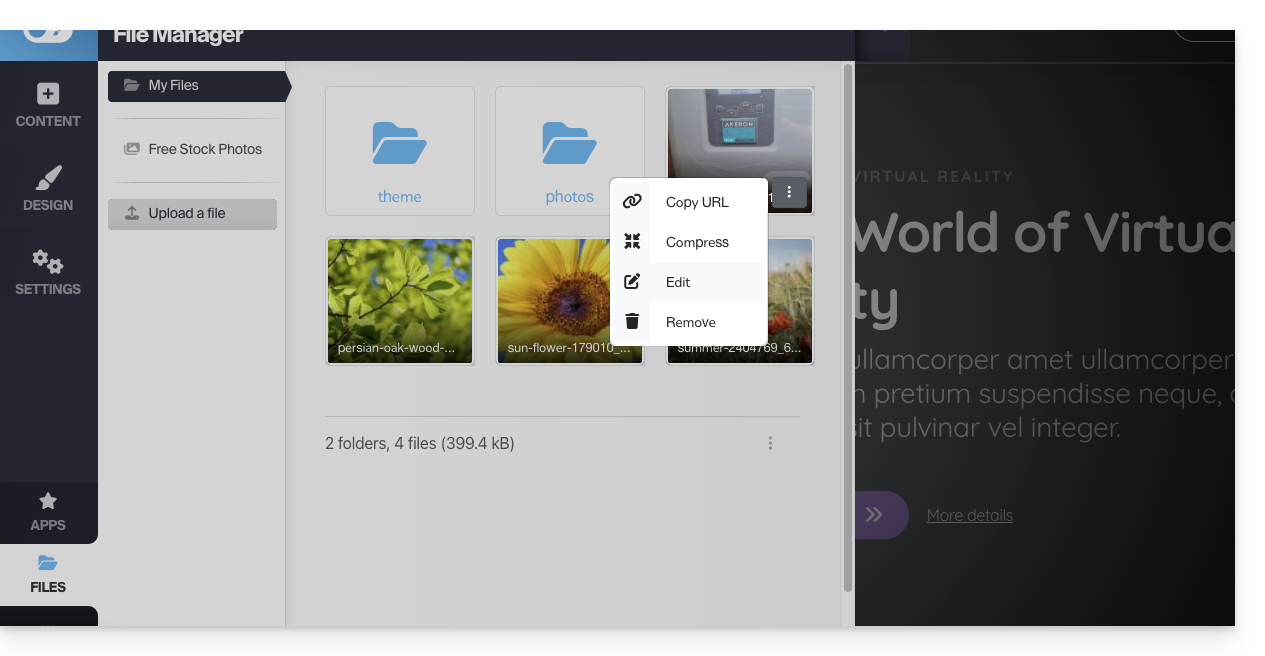
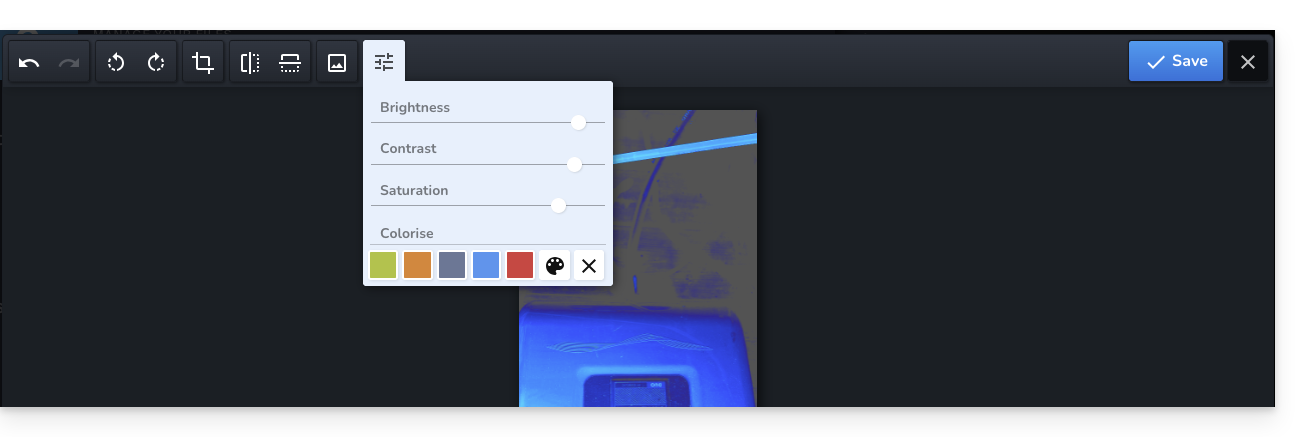
Abrir el editor de imágenes
Pase el ratón sobre una imagen de la biblioteca y haga clic en el menú de acción ⋮ para acceder al editor de imágenes:

Cuando guarde sus modificaciones, la imagen se guardará como copia en su biblioteca:
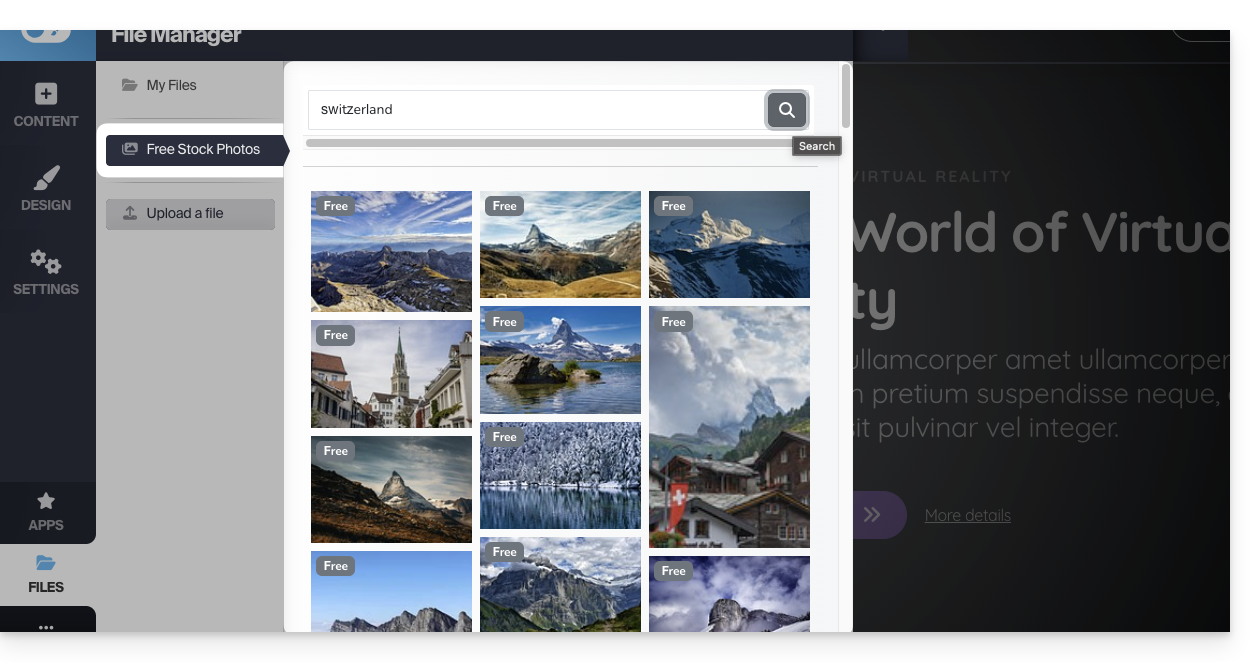
Buscar y utilizar imágenes libres
En la barra lateral izquierda de la biblioteca hay un elemento de menú que conduce a imágenes de stock (banco de imágenes) libres de derechos que puede insertar en su biblioteca para mejorar su sitio:
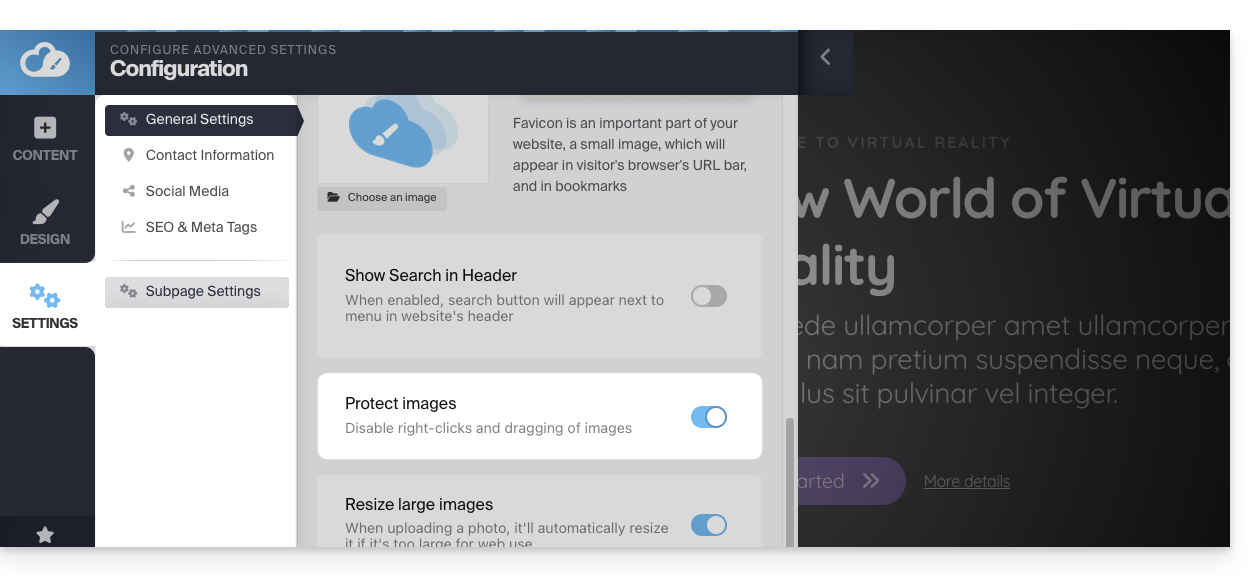
Proteger su contenido: deshabilitar el clic derecho
Haga clic en Configuración en la barra lateral izquierda y luego en Configuración general. Al final hay una opción que, una vez activada, deshabilita el clic derecho de los visitantes en su sitio:
Resolver un problema de envío de medios
Intente subir JPG o PNG lo más ligeros posible; no es necesario enviar al servidor imágenes de más de 1000-2000 píxeles de ancho.
Asegúrese de que sus archivos no estén en resolución "300DPI" o superior, no los necesita en su sitio web, solo es para impresión.
Si intenta subir archivos directamente desde su cámara, intente redimensionarlos antes de subir; desde su iPhone, la imagen puede estar en formato HEIF/HEIC, que no es compatible - intente convertirla a JPG primero.
Esta guía explica cómo personalizar y configurar el módulo de tienda en línea de Site Creator.
Configurar una tienda en Site Creator
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Para gestionar las preferencias generales del sistema de comercio electrónico (moneda, impuestos, etc.) una vez añadido el módulo:
- Pase el cursor sobre el módulo de la tienda añadido en su página.
- Haga clic en Configuración.
Una vez en Configuración, varios submenús se muestran a la izquierda permitiendo configurar otros parámetros:
⚠️ Todas las cantidades ingresadas están en formato estadounidense (US) con un punto para los decimales, es decir, XX.XX
Métodos de pago
- PayPal
- Tarjeta de crédito & Twint (a través de Stripe o Mollie)
- Pago personalizado
- al recibir el pedido
Stripe y Mollie son proveedores externos de pago, y cobran tarifas por cada compra. Estas tarifas son independientes del servicio de Infomaniak. Se recomienda consultar las políticas de precios respectivas de estos proveedores para obtener más información sobre las tarifas asociadas.
Para utilizar los servicios de Stripe y Mollie, debe tener un número de SIRET en Francia o un IDE en Suiza. Además, es necesario tener una empresa válida registrada en el registro mercantil de su país para utilizar los servicios de Stripe y Mollie.
Métodos de envío
Puede crear varios métodos de envío:
Estos se propondrán a continuación durante la validación del carrito del comprador:
Entre los parámetros para crear un método de envío:
- tarifas (+ gratuidad de los gastos de envío a partir de un determinado importe)
- países autorizados
- gastos de envío según el peso
- plazos de envío

Mensajería
Cuatro mensajes están predeterminados y no se pueden eliminar. Permiten cubrir toda la comunicación por correo electrónico en torno a un pedido, tanto para el cliente como para el gestor de la tienda.
Es posible personalizar los mensajes existentes y agregar (y luego eliminar estos mensajes adicionales si es necesario):
- Elegir el momento en que el correo electrónico debe ser enviado (o simplemente desactivar el mensaje para conservarlo sin usarlo)
- correo electrónico de nuevo pedido (para notificarle)
- correo electrónico de pedido procesado (personalizable)
- albarán de entrega en formato PDF (personalizable)
- factura también generada y disponible en formato PDF en su cuenta Stripe/Paypal/Mollie
- Se pueden insertar variables en cada uno de los campos para personalizar al máximo los textos con la ayuda de los elementos que contiene el pedido y la información proporcionada por el comprador:
Página de inicio de la tienda
- Visualización de las categorías de productos si las hay
- Presentación de productos aleatorios
- etc.
Gestión de productos
Para gestionar los productos, agregar o eliminar:
- Pase el ratón por el módulo en la parte superior izquierda.
- Haga clic en Productos.
Encuentre los 3 primeros productos de ejemplo:
Reorganice sus productos moviéndolos con el ratón.
Haga clic en un producto para ajustar sus detalles así como la categoría en la que debe estar (leer más abajo). Puede, en particular:
- crear atributos (color, por ejemplo) para ofrecer el mismo producto en varias versiones/precios
- definir si el producto debe ser desmaterializado (virtual) p. ej. un PDF, un ZIP o un MP3, y por lo tanto descargable después de la compra
Al final de la edición de su ficha de producto, busque otros productos de su lista para vincularlos y proponérselos al visitante.
Al final de la ventana de edición de un producto, elija ocultar si es necesario el producto a sus visitantes.
Para finalizar y volver a la lista de productos, guarde los cambios mediante el botón situado al final.
Eliminar o duplicar un producto
En la ficha de edición de un producto, haga clic al final en el menú de acción junto al botón de guardar para elegir si debe eliminar el producto o duplicarlo.
Gestión de stock / inventario
En este mismo menú de acción, gestione el stock directamente en la lista de sus productos (para editar el stock en masa).
Pero cada ficha de producto permite editar el stock y también introducir el SKU (unidad de gestión de stocks) y su código de barras (ISBN).
Categorías de producto
Sus productos pueden organizarse en Categorías y subcategorías que luego se mostrarán según el diseño de su sitio.
Haga clic en el submenú Categorías en el panel de administración de la tienda, a la izquierda, bajo Productos.
Defina una imagen para ilustrar su categoría.
Ocultar si es necesario una categoría (esto no oculta los productos que contiene).
Código promocional
Un código promocional permite conceder un descuento (en % o en moneda) en un pedido.
Haga clic en el submenú Código promocional en el panel de administración de la tienda, a la izquierda, bajo Productos.
Puede especificar:
- su fecha de caducidad
- su importe mínimo eventual
- su nombre ("Descuento especial Navidad" por ejemplo)
- su forma ("FELIZNAVIDAD")
Exportar la lista de sus productos
Exporte la lista de sus productos (formato CSV) gracias al menú de acción situado en la parte superior derecha de la lista de sus productos.
Gestión de pedidos
Para gestionar los pedidos realizados y en curso:
- Pase el ratón por el módulo en la parte superior izquierda.
- Haga clic en Configuración.
- Haga clic en el submenú Pedidos en el lado izquierdo del panel de administración de la tienda.
Exportar la lista de sus pedidos
Exportar la lista de sus pedidos (formato CSV) gracias al botón Descargar situado a la derecha de la barra de búsqueda de pedidos.
Gestión de clientes
Para gestionar los clientes (un cliente proporciona información personal al realizar su pedido):
- Pase el ratón por el módulo en la parte superior izquierda.
- Haga clic en Configuración.
- Haga clic en el submenú Clientes en el lado izquierdo del panel de administración de la tienda.
Exportar la lista de sus clientes
Exporte la lista de sus clientes en un archivo CSV (formato .csv) gracias al botón Descargar situado a la derecha de la barra de búsqueda de clientes.
Esta guía está destinada a los usuarios de la herramienta Site Creator que desean profundizar en la edición de sus páginas.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Abrir el editor HTML
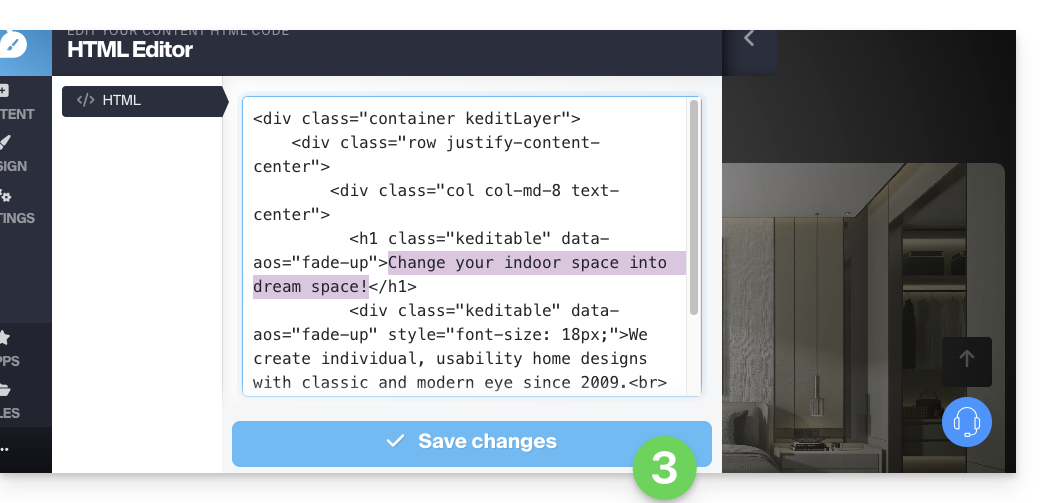
Una vez en Site Creator, puede modificar el código HTML (recomendado solo para usuarios avanzados) si necesita más control sobre cualquier bloque de contenido:
- Pase el ratón sobre el bloque a editar en su página y haga clic en el engranaje que aparece al pasar el ratón:

- Haga clic en el elemento HTML en la barra lateral izquierda para editar el código HTML del bloque:

- No olvide guardar sus modificaciones:

Agregar un bloque HTML
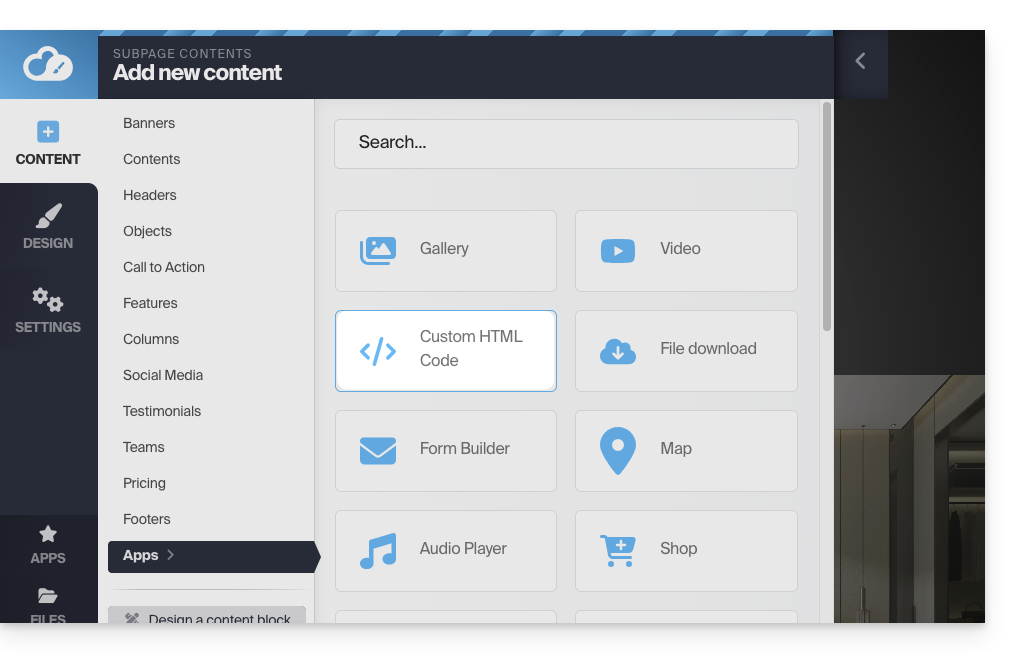
Para empezar de cero con un bloque HTML en blanco, puede insertar el módulo Código HTML personalizado en su página desde la lista de Aplicaciones:
El texto se puede editar a continuación a través del botón CÓDIGO HTML que permite abrir el editor HTML:
También puede agregar código fuera de los bloques.
Se recomienda encarecidamente nunca insertar etiquetas de tipo html, head o body que podrían entrar en conflicto con el código fuente de la aplicación en sí.
Esta guía se refiere a los bloques de contenido que son uno de los elementos más importantes de Site Creator de Infomaniak.
Prólogo
- Son los bloques de contenido los que le permitirán crear fácilmente contenido en sus páginas.
- Hay de todo tipo, separador, lista de precios, mapa del sitio, bloques simples de texto o imagen, etc.
- Están generalmente preconfigurados para facilitar su puesta en marcha.
Agregar un bloque de contenido
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator:
- Haga clic en el botón Contenido en el menú lateral izquierdo: aparece la lista de bloques.
- Elija la categoría deseada en la izquierda, luego el contenido deseado en la derecha.

Al hacer clic en el contenido deseado, lo hace aparecer en la página que estaba editando.
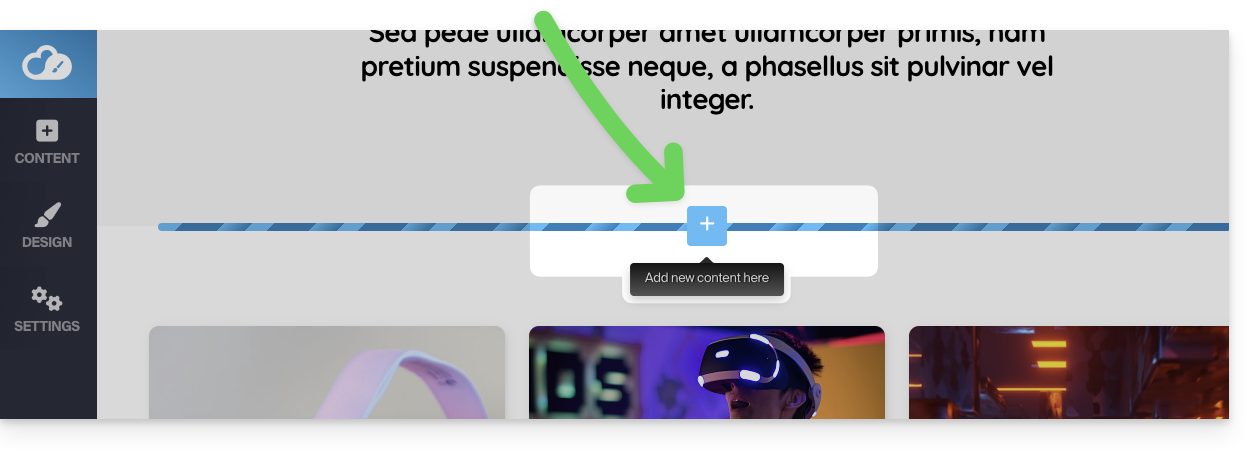
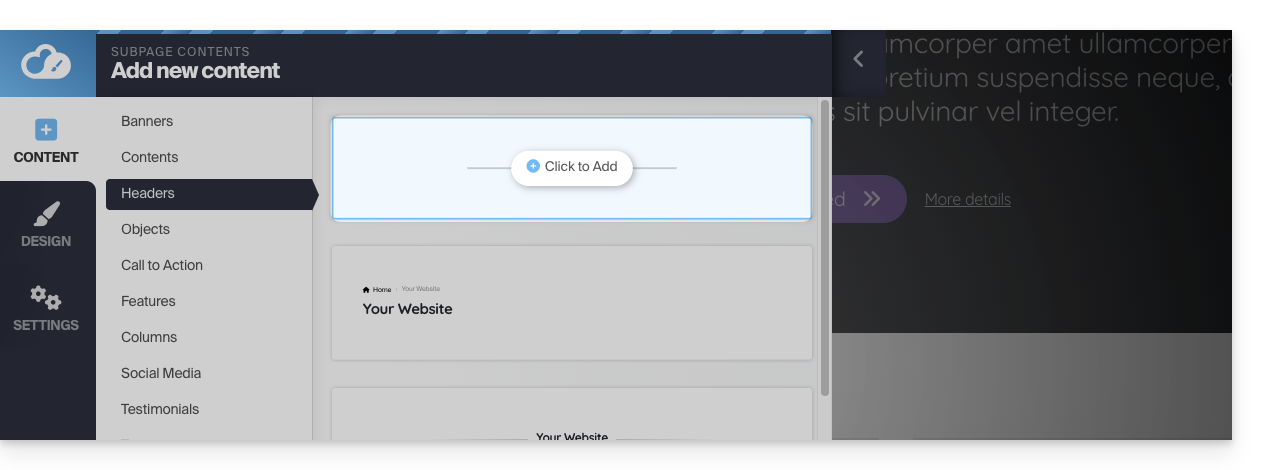
Otra posibilidad: ir directamente a la página y pasar el ratón sobre el espacio encima o debajo de un bloque existente:
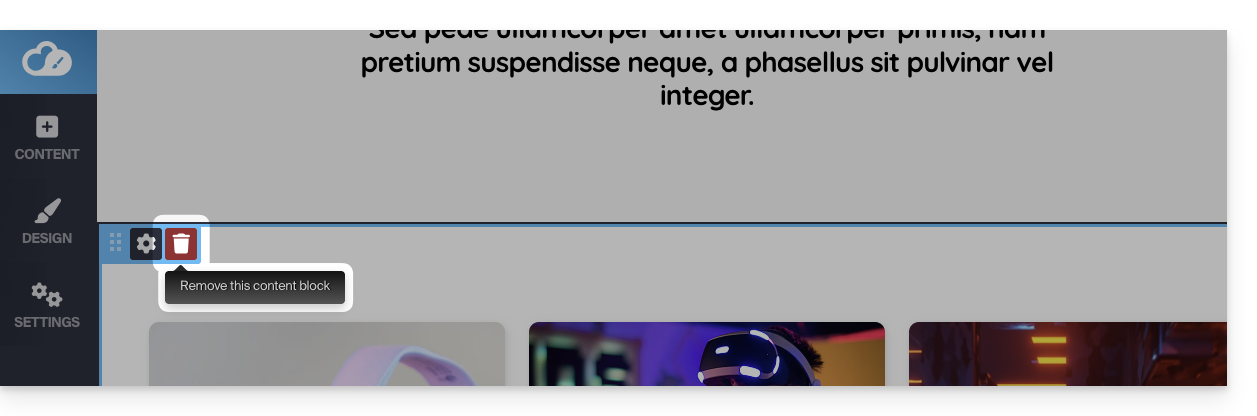
Eliminar un bloque de contenido
Pase el ratón sobre el bloque que desea eliminar en su página y haga clic en la papelera que aparece al pasar el ratón:
Confirme la eliminación y desaparecerá.
Puede deshacer este tipo de operación.
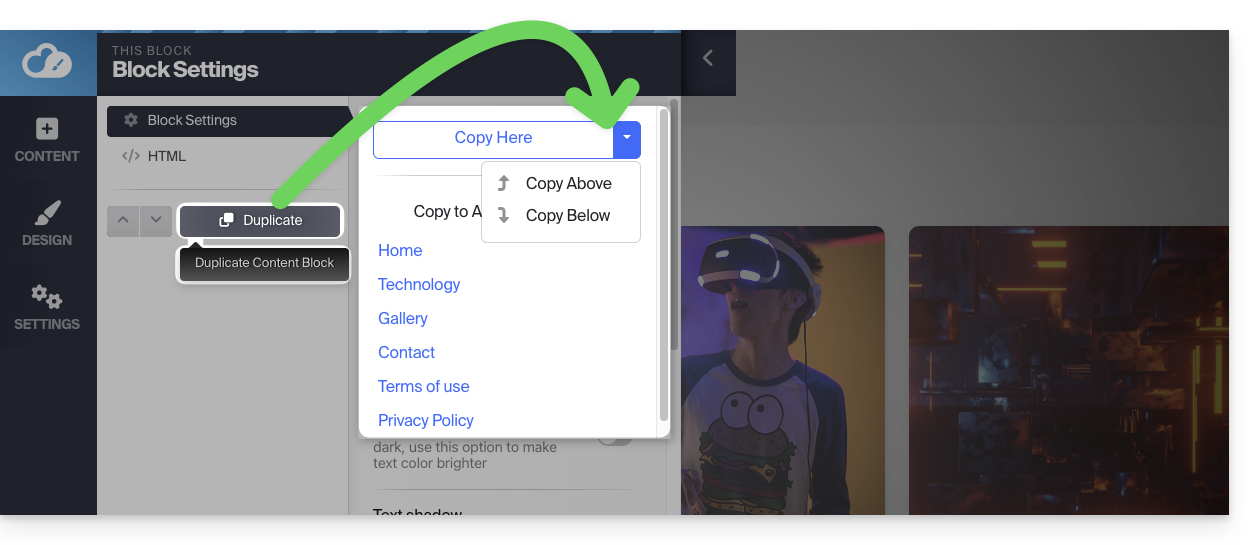
Duplicar un bloque
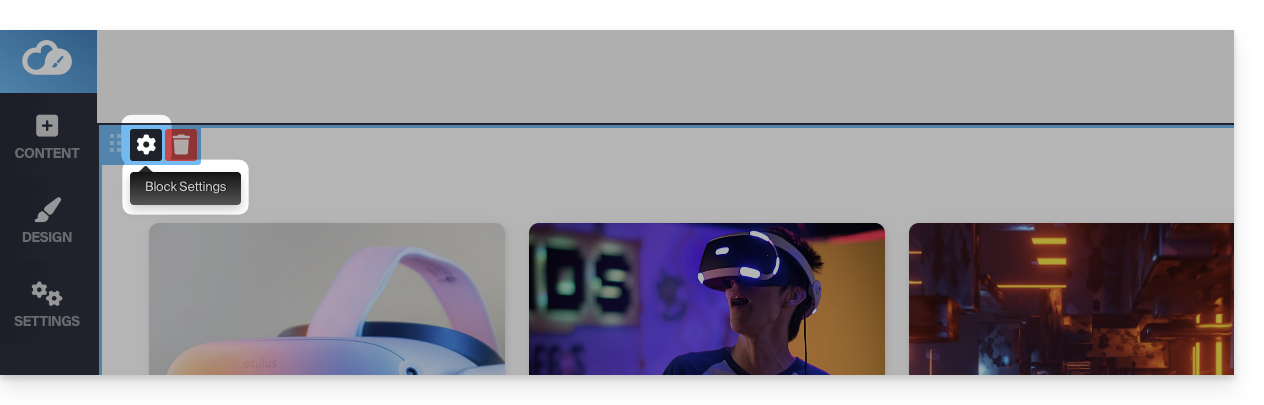
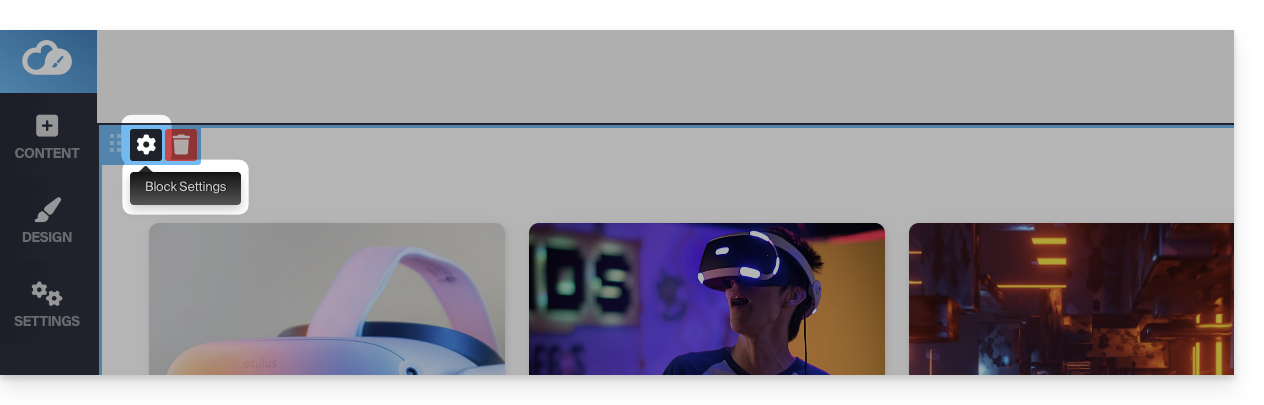
Pase el ratón sobre el bloque que desea duplicar en su página y haga clic en la rueda dentada que aparece al pasar el ratón.
Luego, elija la ubicación deseada para su duplicación:
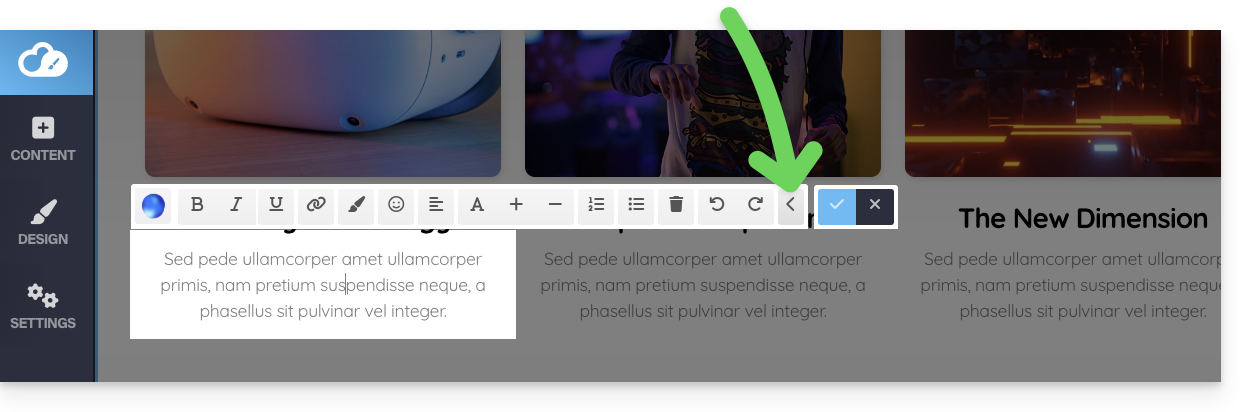
Modificar un bloque de contenido
Cada elemento modificable del bloque de contenido se resaltará cuando pase el ratón sobre él. Simplemente haga clic en uno de estos elementos para comenzar la edición.
Además, puede modificar el código HTML (recomendado solo para usuarios avanzados) si necesita más control sobre cualquier bloque de contenido; esto le permite, por ejemplo, insertar un código HTML de suscripción a la Newsletter de Infomaniak.
También puede eliminar ciertos elementos de sus bloques de contenido: al editar texto, hay un botón "flecha hacia la derecha" que muestra más opciones y el botón Eliminar:
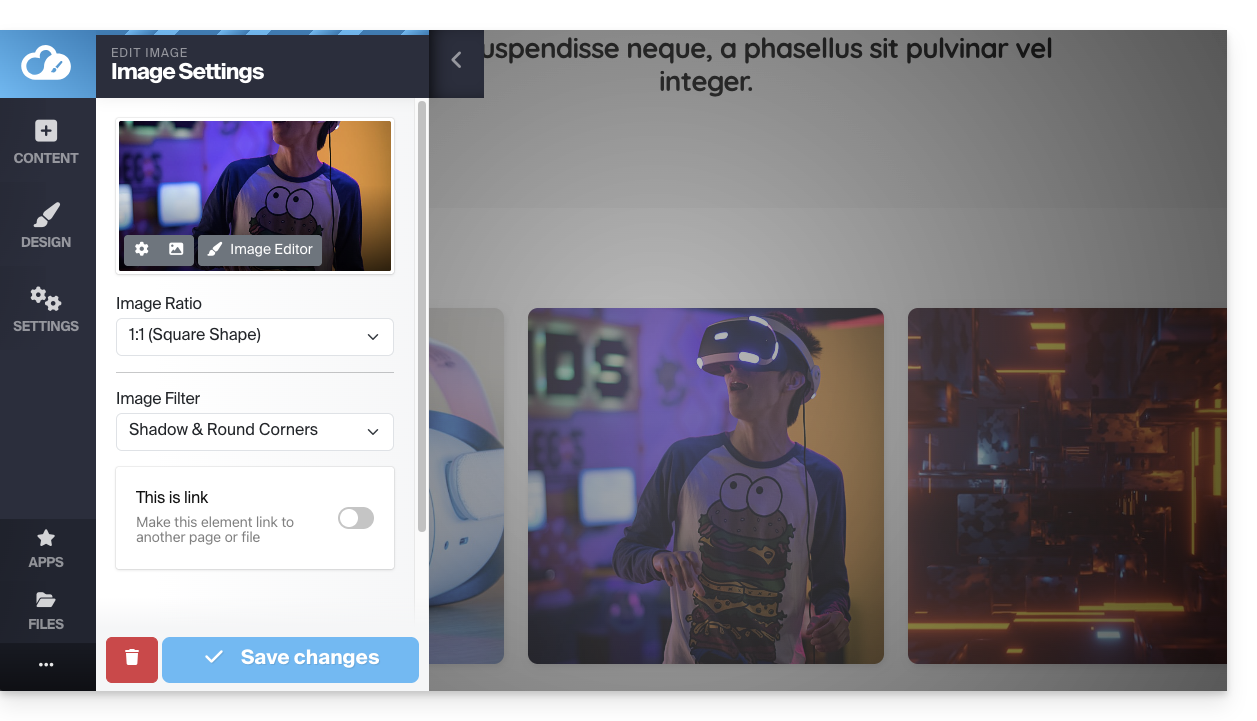
Para editar una imagen, haga clic en ella y aparecerá una nueva ventana. En la parte inferior, hay el botón Guardar a la derecha y el botón Eliminar rojo a la izquierda:
Crear un bloque de contenido tipo
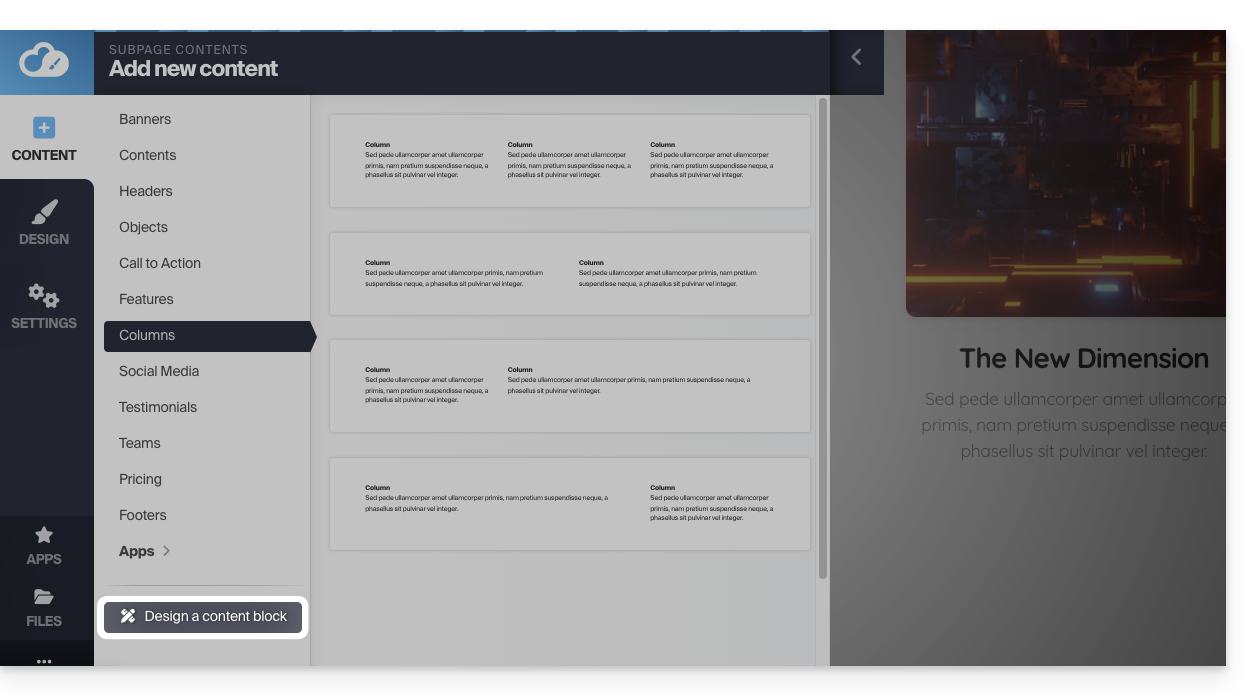
En la barra lateral izquierda, debajo de los contenidos que se pueden agregar a su página, encontrará un botón para Diseñar un bloque de contenido:
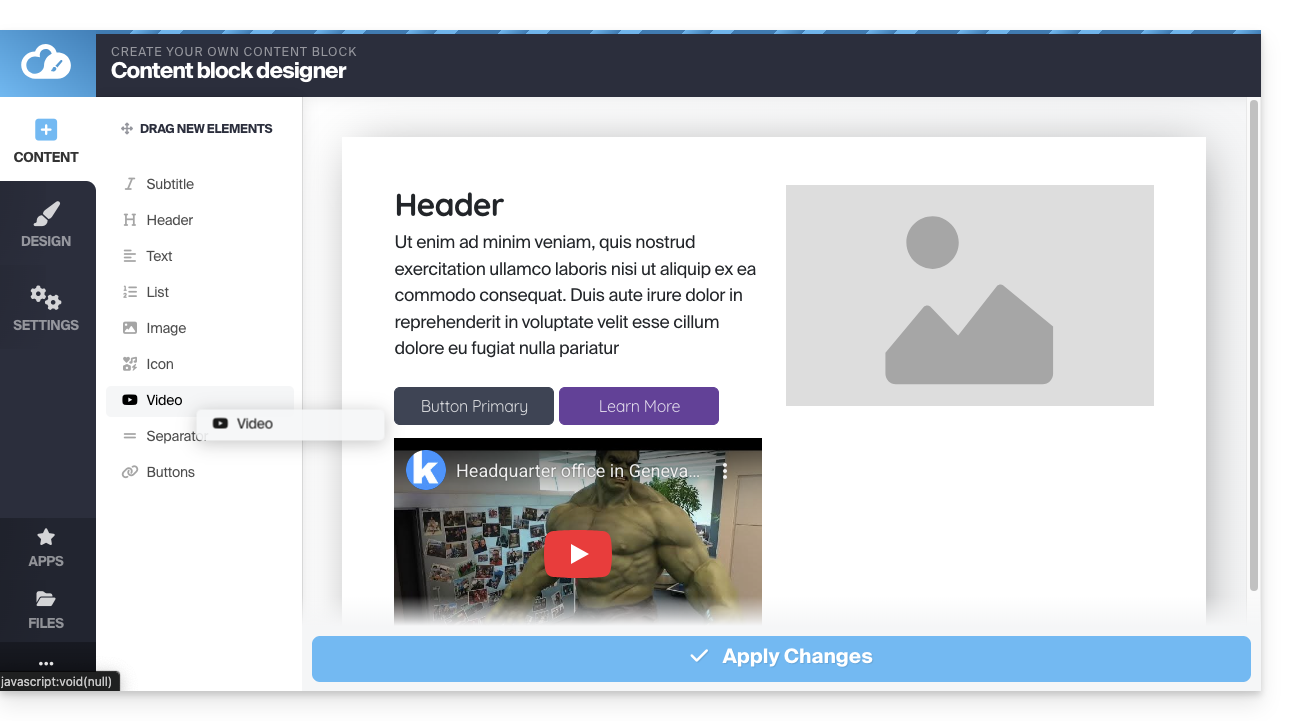
Todos los elementos que componen los bloques están dispuestos a la izquierda. Puede arrastrarlos hacia su bloque tipo para diseñar su bloque ideal. Este se insertará en su página haciendo clic en Aplicar cambios en la parte inferior de la página:
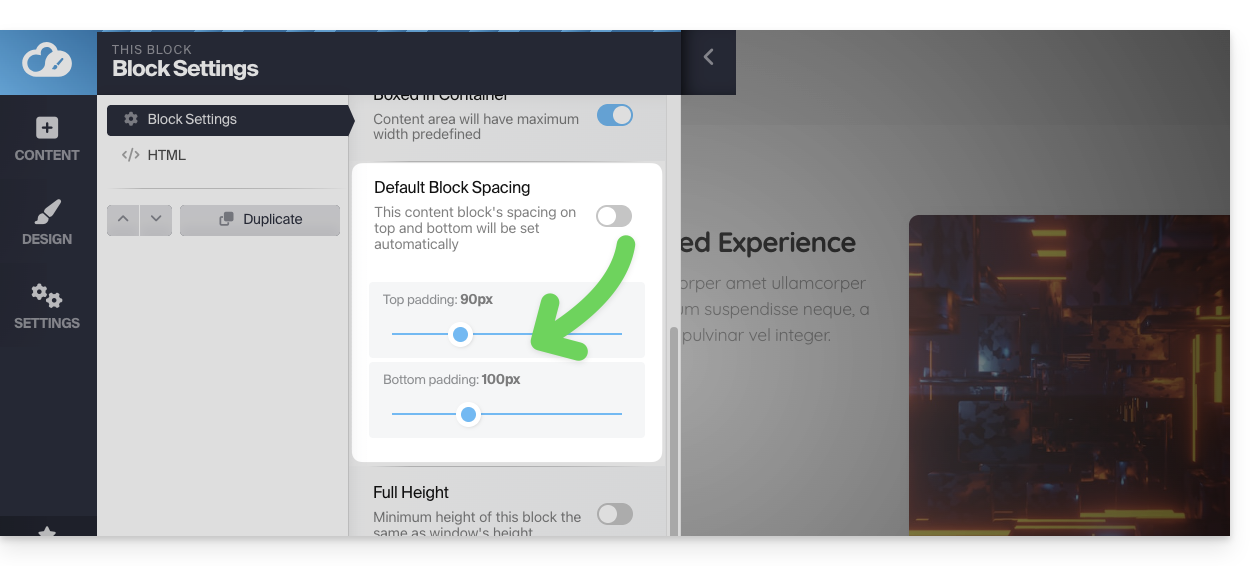
Modificar los márgenes del bloque
Pase el ratón sobre el bloque de contenido a modificar y haga clic en la rueda dentada:
Desplácese por los parámetros hasta Espaciado de bloques predeterminado y haga clic en él para definir sus propios parámetros:
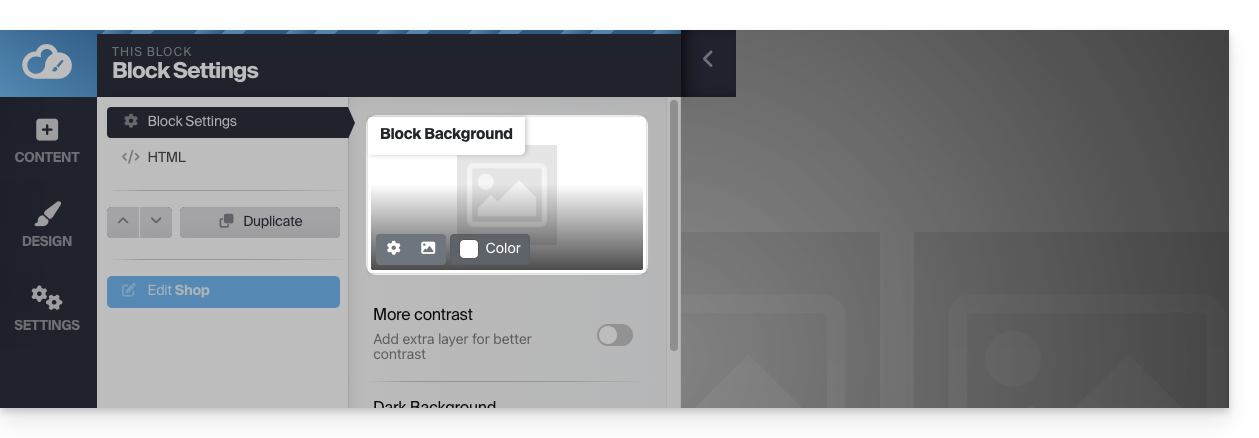
La rueda dentada de los parámetros también permite modificar el color o la imagen de fondo del bloque:
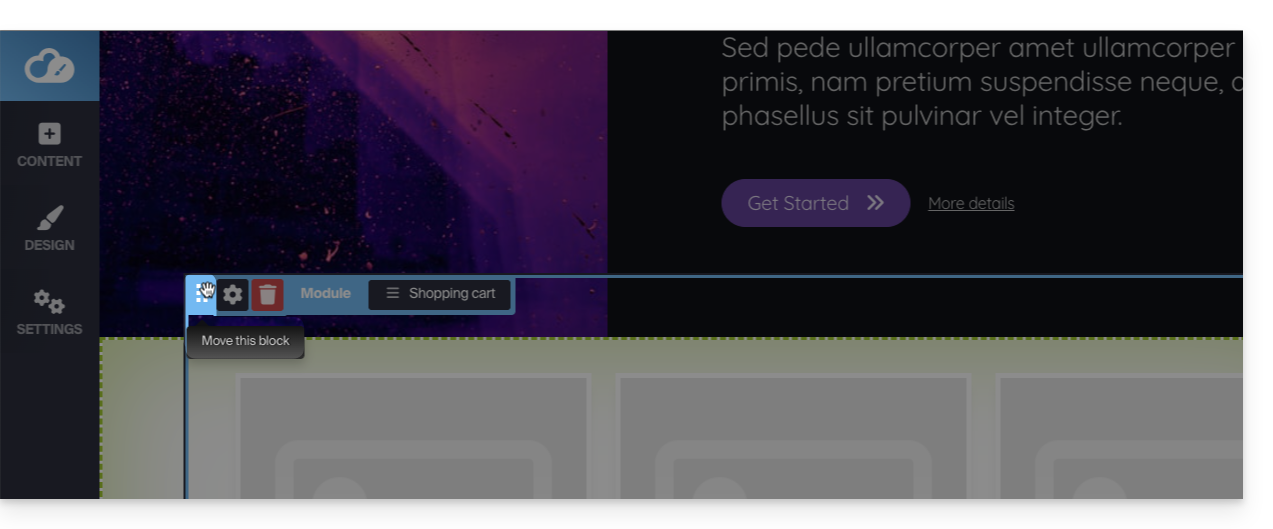
Mover un bloque hacia arriba o hacia abajo
El contenido de su página está separado en "bloques". Puede agregar más bloques y reorganizarlos.
Pase el ratón sobre el bloque de contenido que desea mover y luego haga clic en el área de puntos en la parte superior izquierda; mantenga presionado para mover el bloque:
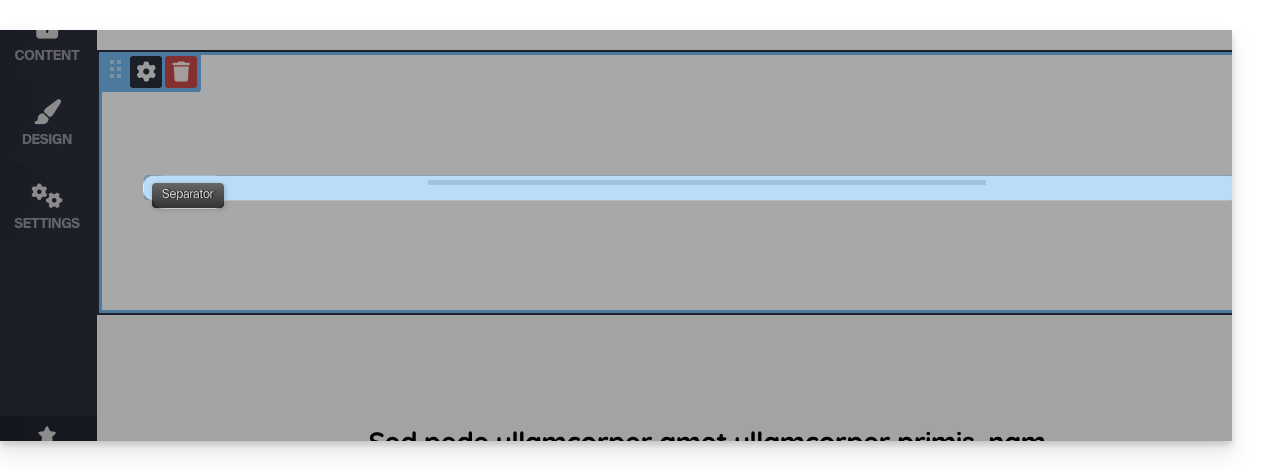
Crear un espacio entre dos bloques
Para crear un espacio horizontal entre los bloques de contenido, agregue un separador manualmente:
Luego podrá definir su color y tamaño haciendo clic directamente en el separador:
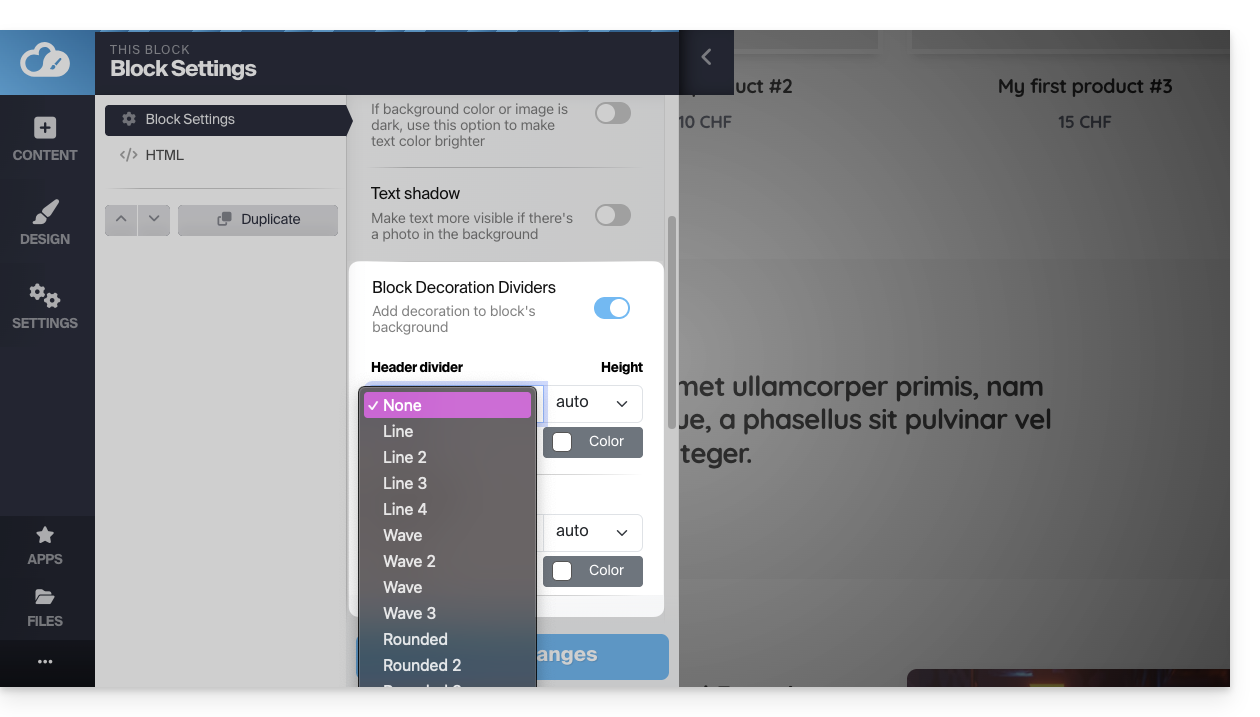
También puede "decorar" la parte superior e inferior de un bloque de manera más automática, activando la opción Decoración desde la edición de un bloque:
Esta guía explica cómo agregar y configurar un módulo de blog en su sitio creado con Site Creator de Infomaniak.
Prólogo
- No existe una funcionalidad que permita la gestión de múltiples usuarios en la sección Blog (ni en Site Creator).
- Varios usuarios de la misma Organización que tengan acceso a Site Creator (a través de su autorización de acceso al alojamiento web) podrán publicar en el blog, pero la identidad del autor será la misma para todos.
- Es posible obtener ayuda de la inteligencia artificial, como en el resto de las páginas de Site Creator.
- Tome nota de esta otra guía sobre el modelo utilizado por el asistente de redacción y las responsabilidades de cada uno.
Comenzar un blog en Site Creator
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator, en la página donde desea insertar sus futuros artículos de blog:
- Haga clic en el botón + ubicado debajo de un bloque ya insertado:

- Haga clic en Aplicaciones (en la pestaña Contenido que se abrió cuando hizo clic para agregar el bloque visual).
- Haga clic en el módulo Blog:

- Si es la primera vez que inserta este módulo, obtendrá el siguiente bloque visual con un ejemplo de primer artículo publicado (pase al punto 4 a continuación):

- Si ya ha probado el módulo Blog anteriormente y lo ha eliminado de sus páginas, obtendrá esto:

- Presione la opción superior para insertar el bloque principal.
- Presione la segunda opción para mostrar un bloque con los 3 últimos artículos publicados solo si ya tiene un bloque principal insertado en otro lugar del sitio.
- Si es la primera vez que inserta este módulo, obtendrá el siguiente bloque visual con un ejemplo de primer artículo publicado (pase al punto 4 a continuación):
- Una vez insertado el módulo Blog, pase el cursor sobre el bloque y haga clic en el botón de menú de tres líneas horizontales ☰ Blog y luego en Nuevo artículo para insertar un artículo en blanco:

Publicar contenido utilizando la inteligencia artificial
Para redactar contenido y, si es necesario, mejorar sus redacciones:
- Elija una imagen para la bandera, ingrese un título, subtítulo opcional, cuerpo del artículo con diferentes formatos.
- Presione el signo + en el texto del artículo o la tecla de tabulación de su teclado.
- Seleccione el contenido y haga clic sobre él para hacer aparecer una barra de herramientas de formato de texto.
- Desde esta barra de herramientas, acceda a las posibilidades ofrecidas por la IA (traducción, reformulación, corrección, etc.):

- Publique haciendo clic en el botón Publicar (o guarde el borrador para más tarde):

Editar el blog
Para activar los comentarios, las notificaciones por correo electrónico, la disposición en lista y la clasificación de estos, etc.:
- Haga clic en Aplicaciones en el menú lateral izquierdo.
- Haga clic en Blog.
- Haga clic en Configuración y ajuste sus preferencias sin olvidar guardar al final de la página:

Editar los artículos del blog
Sea cual sea el lugar donde se encuentre al editar su sitio, basta con ir al menú Aplicaciones en la parte inferior izquierda y luego hacer clic en Blog:
Para editar el contenido de su artículo, haga clic en Explorar artículos en el menú lateral izquierdo, pase el cursor sobre él y haga clic en el icono de lápiz ✎:
Para configurar (leer a continuación) uno de los artículos, pase el cursor sobre él y haga clic en el icono de engranaje:
Etiquetar, archivar o hacer expirar un artículo
Un artículo de blog puede desaparecer de su lista de artículos, ya sea dándole una fecha de expiración o archivándolo de inmediato. También es posible agregar una etiqueta (etiqueta) que será clicable para el visitante y facilitará así la navegación dentro de las publicaciones:
Fecha de los artículos
Por defecto, los nuevos artículos de blog se agregarán con la fecha "de hoy" pero es posible modificarla:
- Pase el cursor sobre el enlace de la fecha (directamente en el artículo).
- Elija una nueva fecha.
Esta guía explica cómo agregar y configurar un formulario de contacto en su sitio creado con Site Creator de Infomaniak.
Crear un formulario de contacto personalizado
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Puede crear uno o varios formularios que permitan a sus visitantes escribir un mensaje, inscribirse en una actividad, en resumen, completar cualquier tipo de formulario en línea con o sin archivo adjunto:
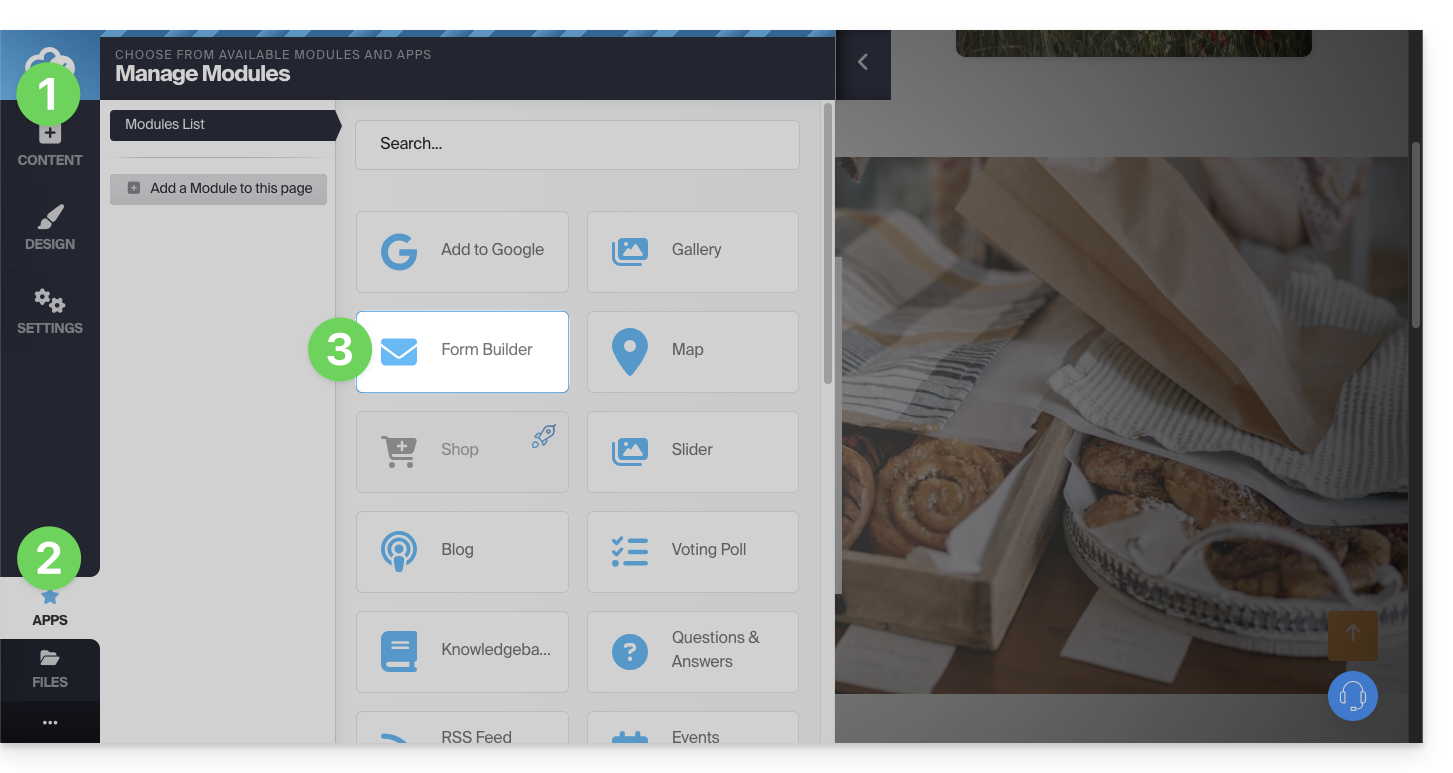
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Aplicaciones al final de la lista.
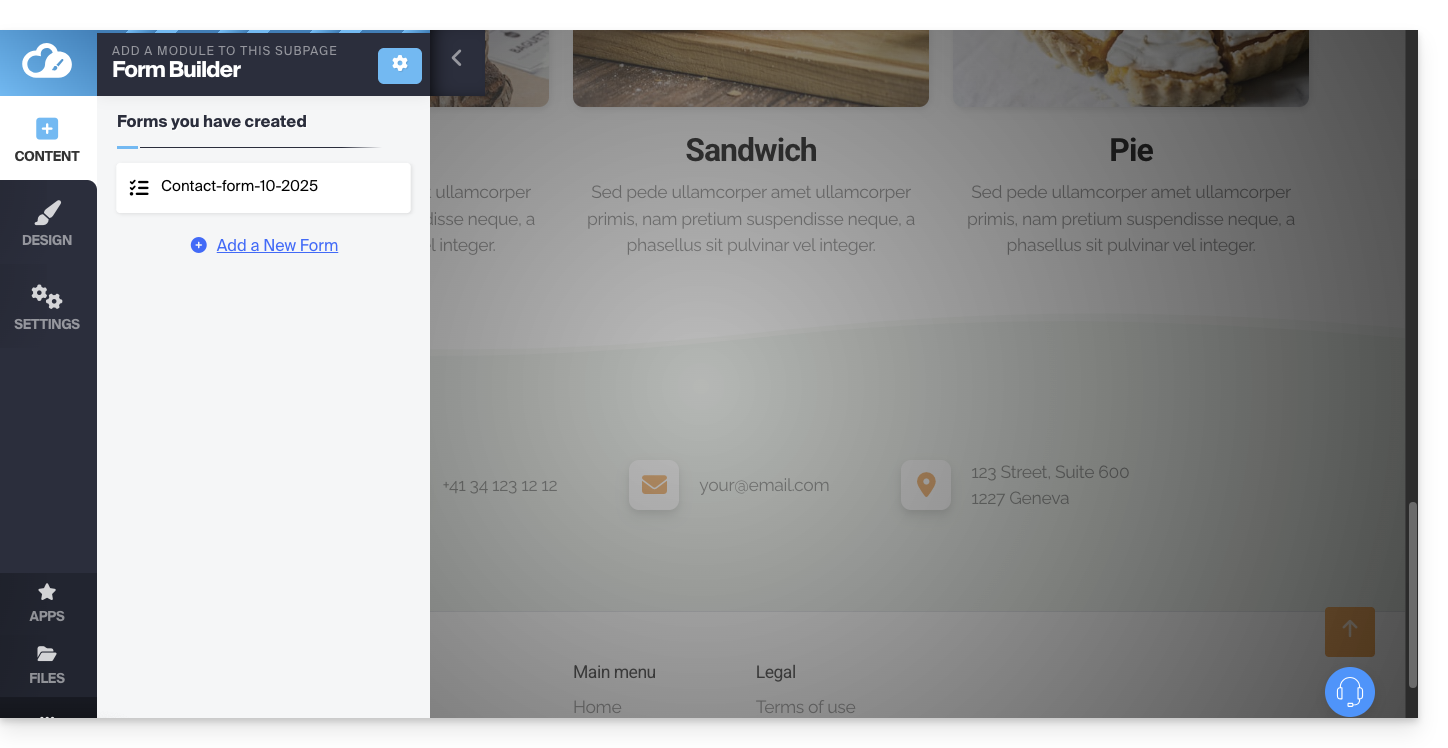
- Haga clic en Creador de formularios:

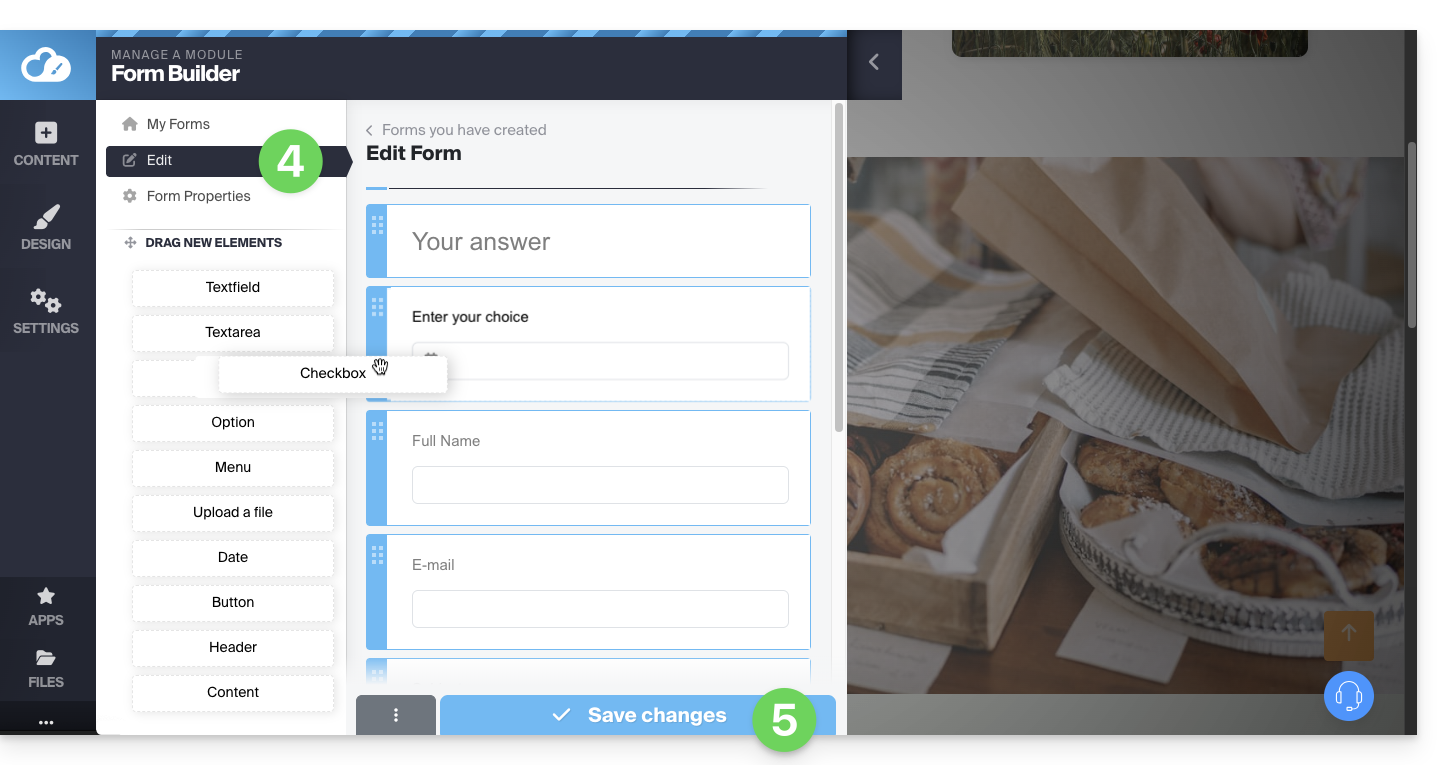
- Construya su formulario utilizando los elementos a la izquierda.
- Guardar al final de la página:

Una vez creado el primer formulario, puede insertarlo haciendo clic en en la ubicación de su elección y seleccionándolo:
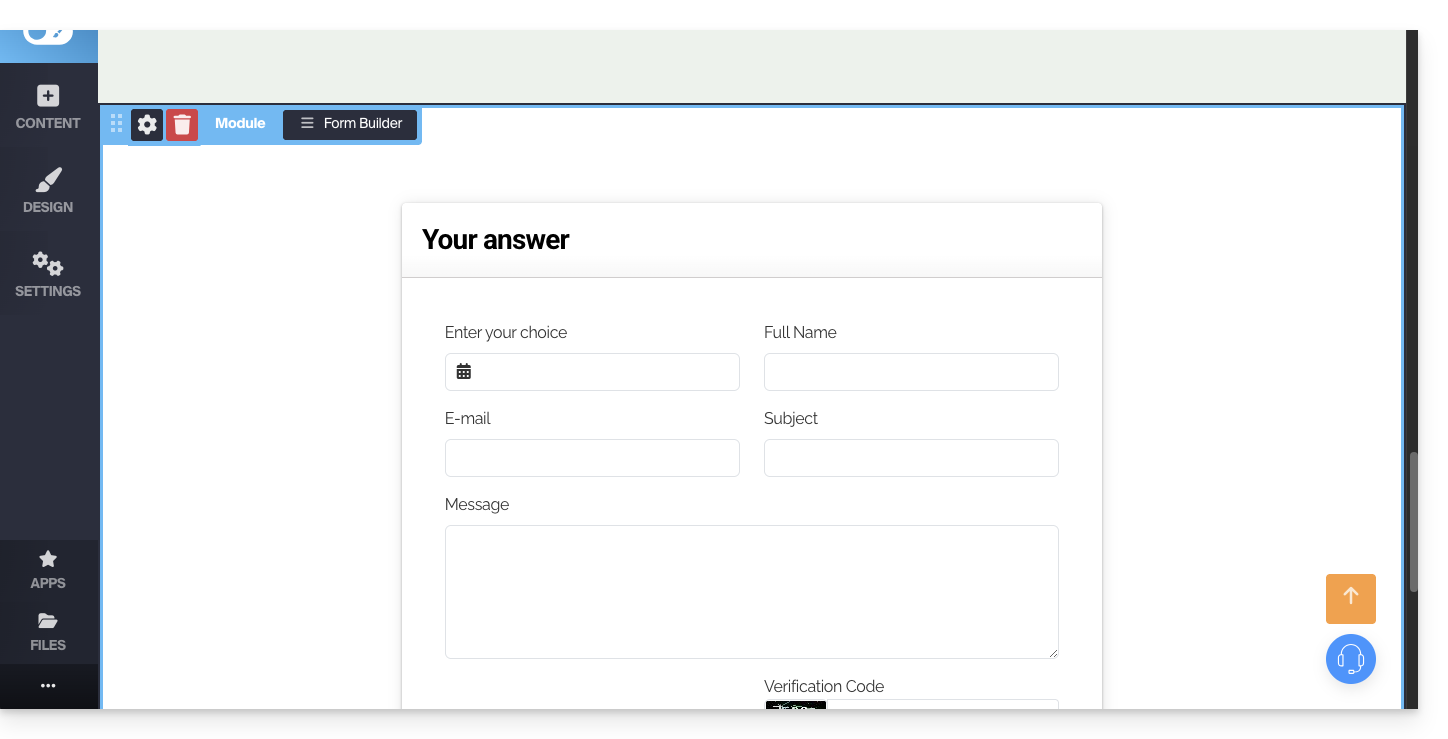
El formulario creado se insertará en su página:
Parámetros del formulario de contacto
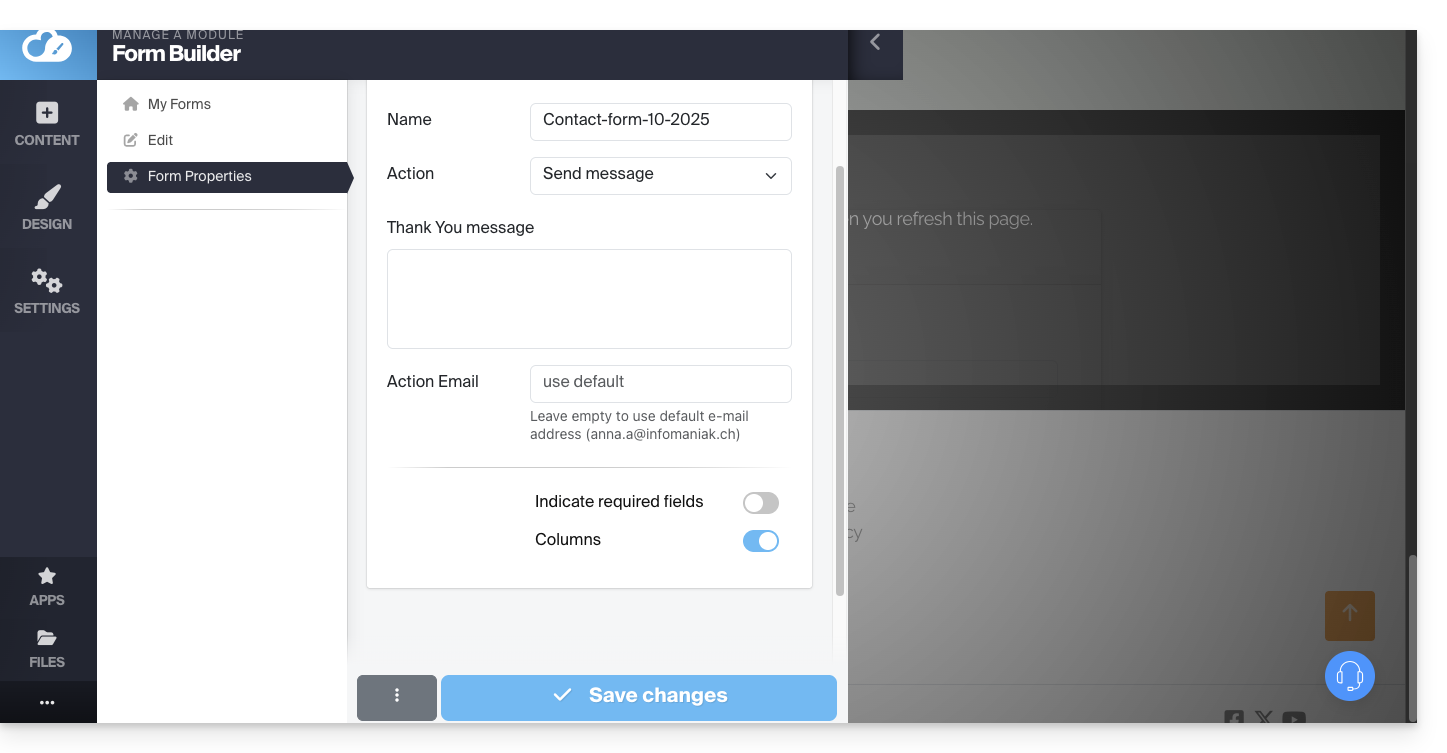
Puede personalizar el mensaje de agradecimiento, la posible página de redirección después de la presentación, la dirección de correo electrónico utilizada, agregar un captcha (recomendado), etc.
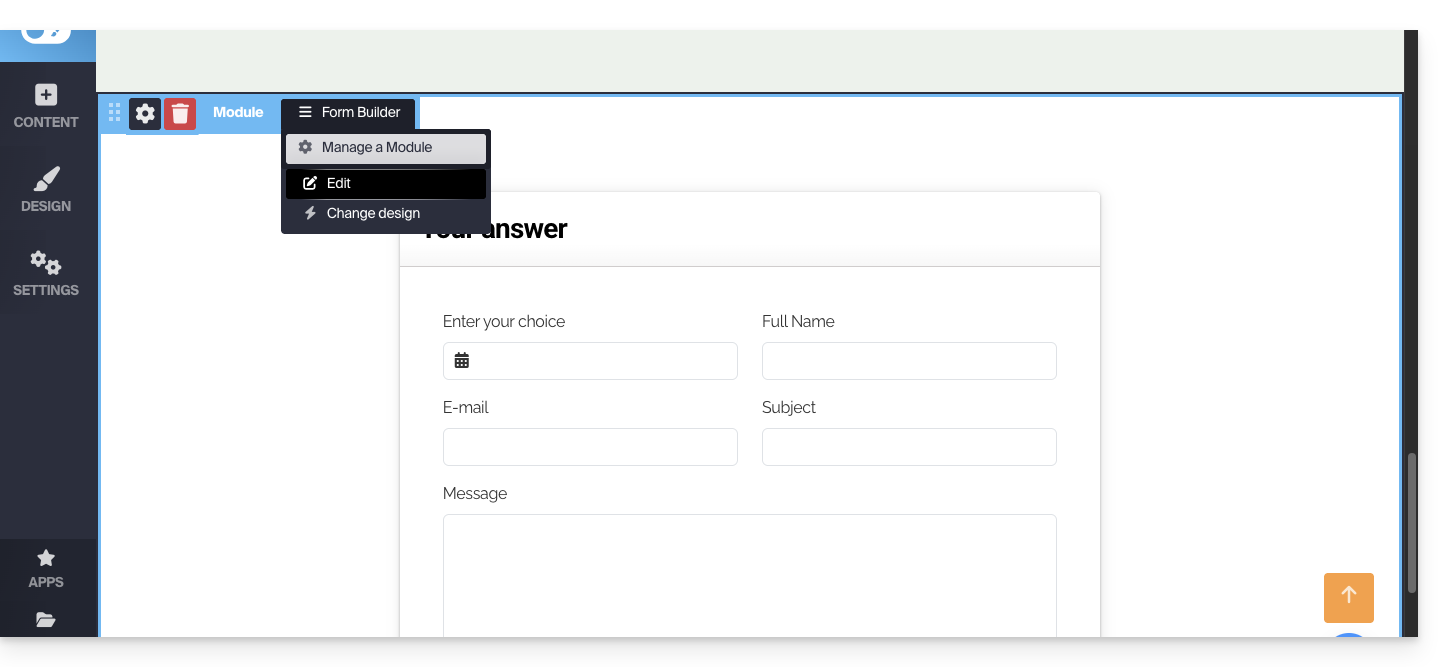
Para ello, pase el ratón sobre el módulo para acceder a sus ajustes:
Haga clic, si es necesario, en el formulario que desea editar, luego en las Propiedades del formulario:
Se recomienda modificar el método de envío por defecto.
También puede eliminar el formulario creado para que ya no se proponga:
Tenga en cuenta que también es posible insertar un formulario de suscripción a la Newsletter de Infomaniak en Site Creator.
Esta guía detalla la creación de menús de navegación para su sitio realizado con Site Creator de Infomaniak, así como su composición, estilos y parámetros.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Los diferentes menús de navegación
Las diferentes páginas que componen su sitio pueden ser accesibles dentro de uno o varios menús de navegación:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Por defecto, aparece la lista de sus páginas, clasificadas en 2 secciones principales: MENÚ PRINCIPAL y LEGAL.
Pero puede agregar más.
Estos menús con las páginas que contienen se utilizan luego en diferentes lugares de su sitio según el tema elegido, entre otros.
A menudo encontrará el menú principal colocado en la parte superior de la página:
y los otros menús se propondrán automáticamente en el pie de página:
Gestionar el menú
Podrá gestionar su presencia en el mapa del sitio o eliminarlo (él y todas sus páginas):
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Pase el ratón sobre un título de menú en la estructura existente.
- Haga clic en el icono de engranaje que aparece al pasar el ratón.
Consulte esta otra guía para no mostrar ningún menú.
Crear un subelemento en un menú
Para ello:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Aparecerá la lista de sus páginas.
- Con el ratón, mueva una página ligeramente hacia la derecha debajo de otra página:
- Se convertirá en una subpágina y su menú en el sitio podrá mostrar la jerarquía así creada.
Título de menú no clicable
Elija, si es necesario, no hacer clicable el primer elemento de tal menú:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general para modificar este ajuste en Opciones de submenú:

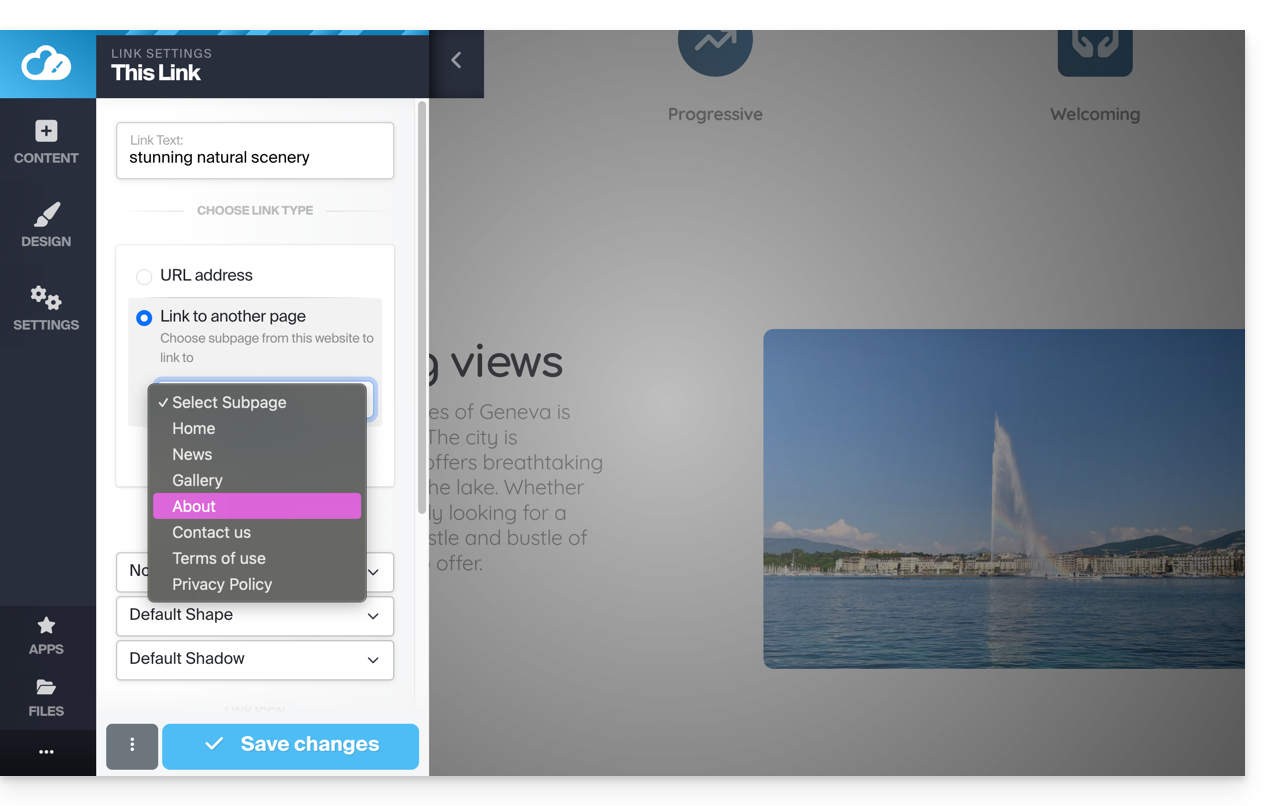
Elemento de menú que contiene un enlace a otro sitio web
Para ello:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Aparecerá la lista de sus páginas.
- Haga clic en el botón Agregar una página debajo del árbol existente:

- Elija un nombre de página y Mostrar más opciones.
- Elija la redirección de URL para especificar el destino al hacer clic:

Agregar un nuevo menú
Para ello:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Pase el ratón sobre un título de menú en la estructura existente.
- Haga clic en el icono "+" que aparece al pasar el ratón:

Menú superior adicional
Para mostrar una "barra de menú" en la parte superior de su página:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Más parámetros.
- Active la Barra de menús de encabezado:

- Una vez activada, puede personalizarla a través del enlace Configuración en el mismo lugar.
Estilos de menú
Para gestionar los diferentes estilos de menú:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Editor de menú:
Podrá decidir, entre otras cosas, la ubicación de sus menús (a la izquierda de la página o en la parte superior, fijos o móviles, tipo "menú hamburguesa ☰" a la derecha o normal, etc.).
Cambiar el color del menú "hamburguesa" (☰)
Si este botón de menú de tres líneas horizontales ☰ aparece, por ejemplo, blanco sobre blanco en un dispositivo móvil:
- Haga clic en Título del menú / logo (siempre bajo Diseño, luego Editor de menú).
- Ajuste el color del texto:

Adoptar un nuevo tema de menú
Cambie completamente el estilo predeterminado gracias a los temas en la parte superior del submenú:
- Haga clic en Modelos de menú (siempre bajo Diseño, luego Editor de menú):

Menú fijo
La mayoría de los menús propuestos se moverán con el contenido de la página. El menú desaparece si se desplaza hacia abajo en la página:
Puede definir un menú que siempre debe estar fijo en el borde superior (con diferentes opciones visuales):
Para activar o desactivar el menú fijo:
- Haga clic en Diseño.
- Haga clic en Editor de menú:

- Haga clic en Configuración principal.
- Elija En el encabezado en el cuadro Tipo de menú.
- El botón de alternancia (toggle switch) Fijo en la parte superior se muestra más abajo y puede activarlo.
- Haga clic en Guardar:

Algunos modelos de menú (como el #3 y el #16) aplican directamente los ajustes óptimos para un menú fijo:
Insertar sus menús en el cuerpo de la página
Un module Menu de subpáginas permite la inserción de sus menús y submenús en cualquier lugar de su página.
El módulo mapa del sitio muestra todos los menús y todas sus páginas en un solo bloque.
Definir la URL de la página
Por defecto, si el nombre de su página es Contact entonces la URL para acceder a ella será www.domain.xyz/contact.
Si más tarde cambia el nombre de la página a Contáctenos entonces la URL será www.domain.xyz/contactenos.
Para definir la URL personalizada de la página en la que se encuentra:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en SEO & Metadatos (bajo Parámetros de esta subpágina):

El primer campo en la parte superior permite definir la dirección de la página. Todo espacio se convertirá en un guion y se deben evitar los caracteres especiales, acentos, símbolos, etc.
Si se registran cambios de URL durante la creación del sitio mientras un menú ya contiene un enlace a la página en cuestión, se adaptará de manera dinámica.
Esta guía le ayuda a personalizar un sitio web creado con Site Creator de Infomaniak.
Para personalizar la página de inicio o los tipos de página de su sitio, consulte esta otra guía.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Cambiar los colores del sitio
Para gestionar los temas, colores y fuentes en Site Creator:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Colores del sitio.
Puede elegir entre las paletas de colores disponibles o crear su propio juego de colores personalizado.
Más abajo, hay parámetros más específicos, donde puede especificar a qué elementos debe aplicarse un color.
Gestionar el fondo (imagen/color) de los bloques
En la página de edición de su sitio:
- Pase el ratón sobre un bloque y haga clic en el engranaje para acceder a la configuración:
Cargar una plantilla de sitio web
Puede modificar el diseño completo de su sitio web cambiando el tema de este y decidiendo qué debe ser sobrescrito o no en el sitio actual durante el cambio:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Selección del tema:

Es aquí donde puede elegir entre los temas de sitios web disponibles.
Cuando haya encontrado su nuevo tema, haga clic en Instalar y luego podrá elegir las partes del nuevo modelo que desea importar (por defecto, solo los colores, fuentes o estilo de menú) para evitar que el contenido de su sitio web se sobrescriba.
Si su sitio web es nuevo, puede elegir más opciones durante la importación.
Cambiar las fuentes del sitio web
Para ello:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Fuentes:

Puede cambiar fácilmente las fuentes principales del sitio web, siendo la primera fuente utilizada para los encabezados y la segunda fuente para el contenido.
Más abajo, hay parámetros más específicos, donde puede especificar a qué elementos debe aplicarse una fuente.
No es posible importar o agregar una fuente personalizada pero puede modificar el proveedor (la lista de fuentes será la misma) por razones de privacidad, por ejemplo:
- Haga clic en Ajustes en el menú lateral izquierdo.
- Haga clic en Configuración general
- Elija el proveedor de fuentes:

Resolver un problema de texto ausente/invisible
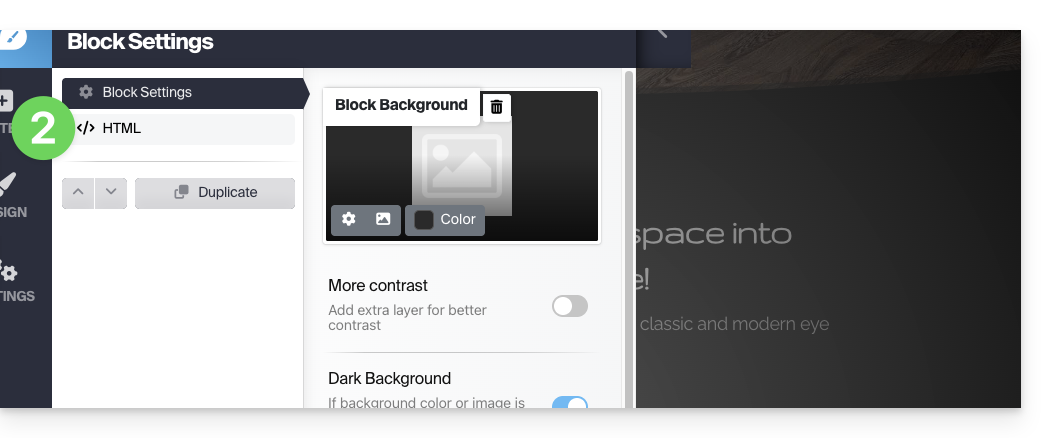
Si tiene la impresión de que su bloque de texto ha desaparecido o es invisible
seleccione todo el contenido del sitio web (ctrl + a o cmd + a en Mac); si ve que su contenido está allí, probablemente significa que los parámetros del bloque están configurados para un fondo oscuro:
En este caso, vaya a los parámetros del bloque y asegúrese de que la opción "Fondo oscuro" no esté marcada. Esto debería resolver este problema:

