Knowledge base
1000 FAQs, 500 tutorials and explanatory videos. Here, there are only solutions!
This guide for Site Creator Infomaniak covers the topic of browser cookies.
Preamble
- By default, when your website is new, no cookies should be stored on your visitors' devices, there is no tracking feature for ads or marketing.
- As a website administrator, some data is stored in your own cookies (such as information indicating that you are a website administrator).
- If you add integrated applications/modules to your website, cookies may be used; example with the Survey Form: if you add a survey module to your website, it will use cookies when the website visitor votes (to remember that they have already voted).
Notification for the visitor
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the button Edit my site to start the editor:

You can enable a cookie consent message that will appear in a small floating window at the bottom of the screen for all new visitors to your site:
- Click the Settings button in the left sidebar.
- Click on Contact Information under Website Configuration.
- Enable the cookie information option to configure the brief message and the URL for additional information.
- Set the type of display, expanded or not (read below).
- Save the changes at the bottom of the page:

Additional settings
The consent message can be set by default or in an expanded way, when you click on Display. The result obtained is as follows:
- by default:

- expanded:

This guide details the behavior of Site Creator by Infomaniak and the site created with it, in response to various screen formats and resolutions.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the button Edit my site to start the editor:

View the site on different devices
The sites created with Site Creator are automatically adapted to browsers regardless of their support (computer, mobile device, tablet, large and small screen, etc.). However, they may react differently depending on certain parameters that you can adjust.
To preview the site version based on the reading support:
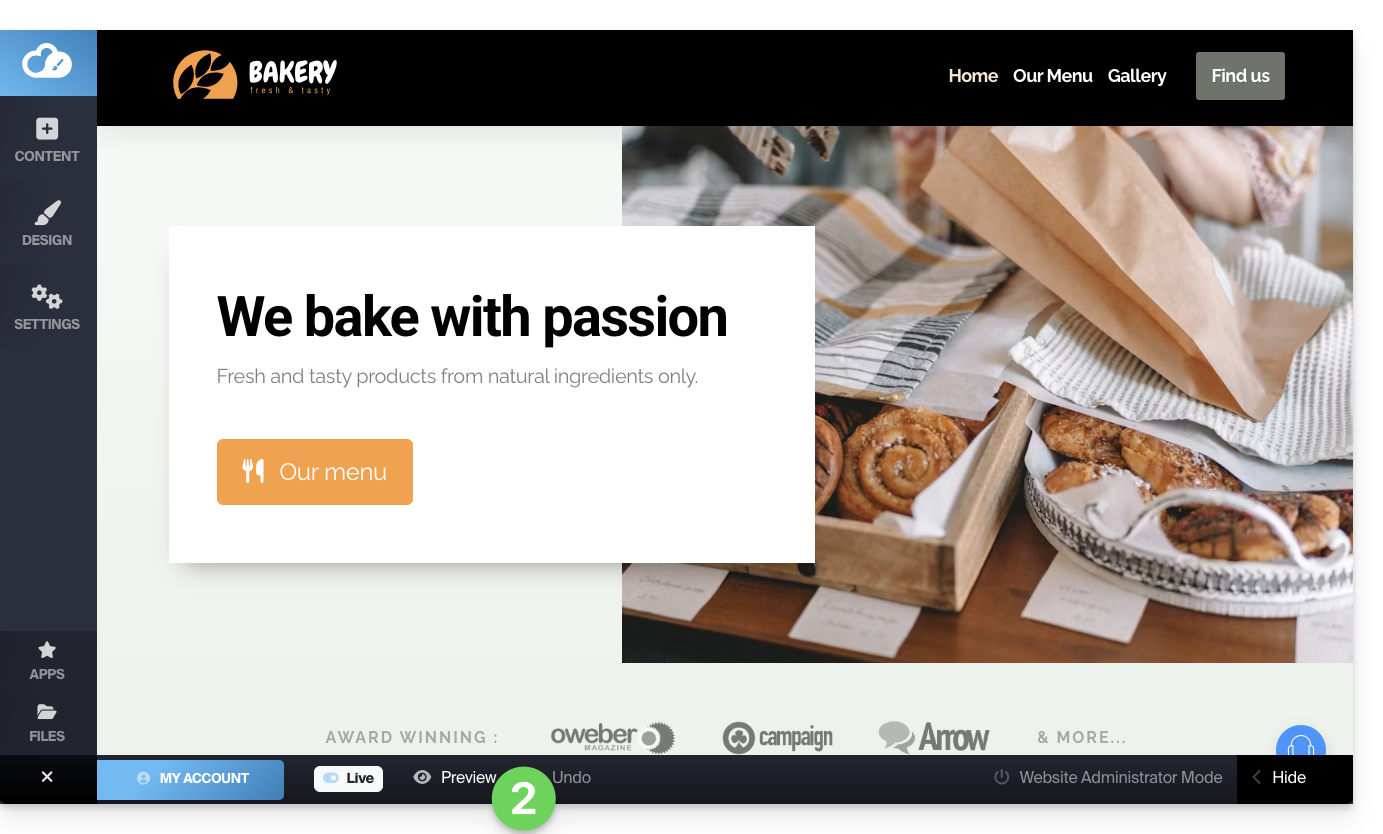
- Click the button ••• located at the very bottom of the left sidebar to expand the publishing and preview options:

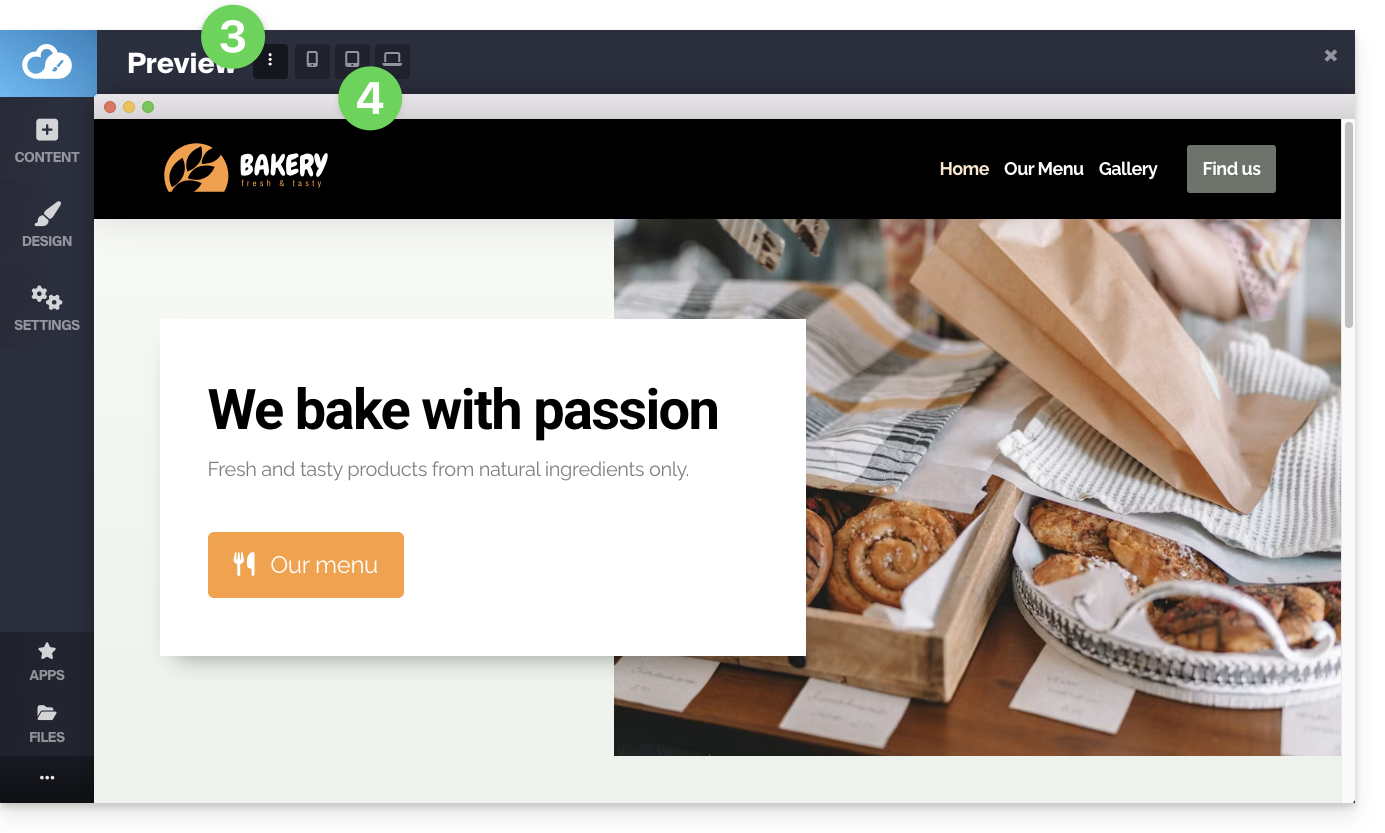
- Click on Preview:

- At the top of the page, click on the action menu ⋮ to the right of Preview to change the type of reading device.
- Click on the different device icons to simulate the different reading formats (mobile, vertical, horizontal...):

Display your site in reduced width
You can reduce the width of your site within a "container" or "box". This special display will only be visible on large screens such as desktop computers:
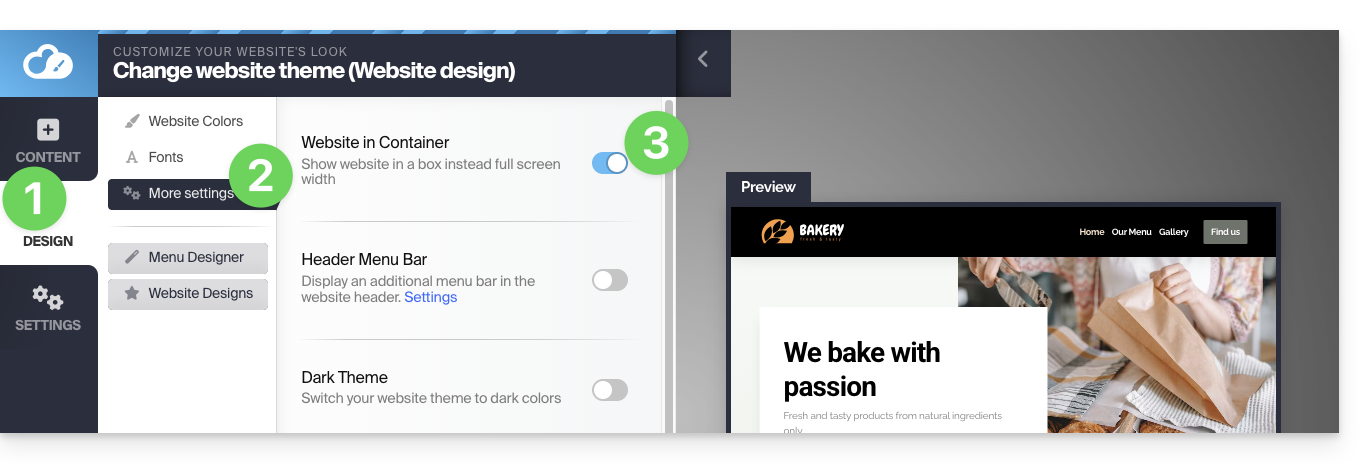
- Click the Design button in the left sidebar.
- Click on More parameters.
- Activate the toggle switch for the Container display:

- Save the changes at the bottom of the page.
Hide a content block based on the type of device
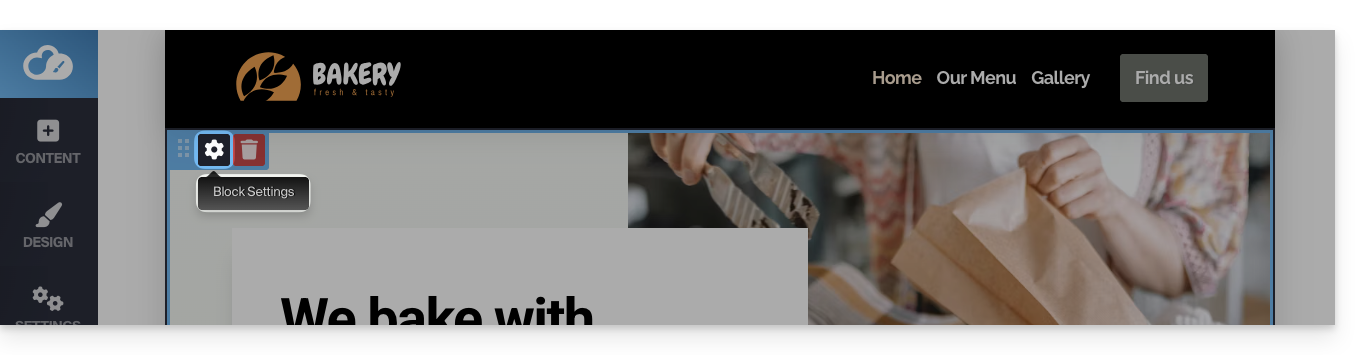
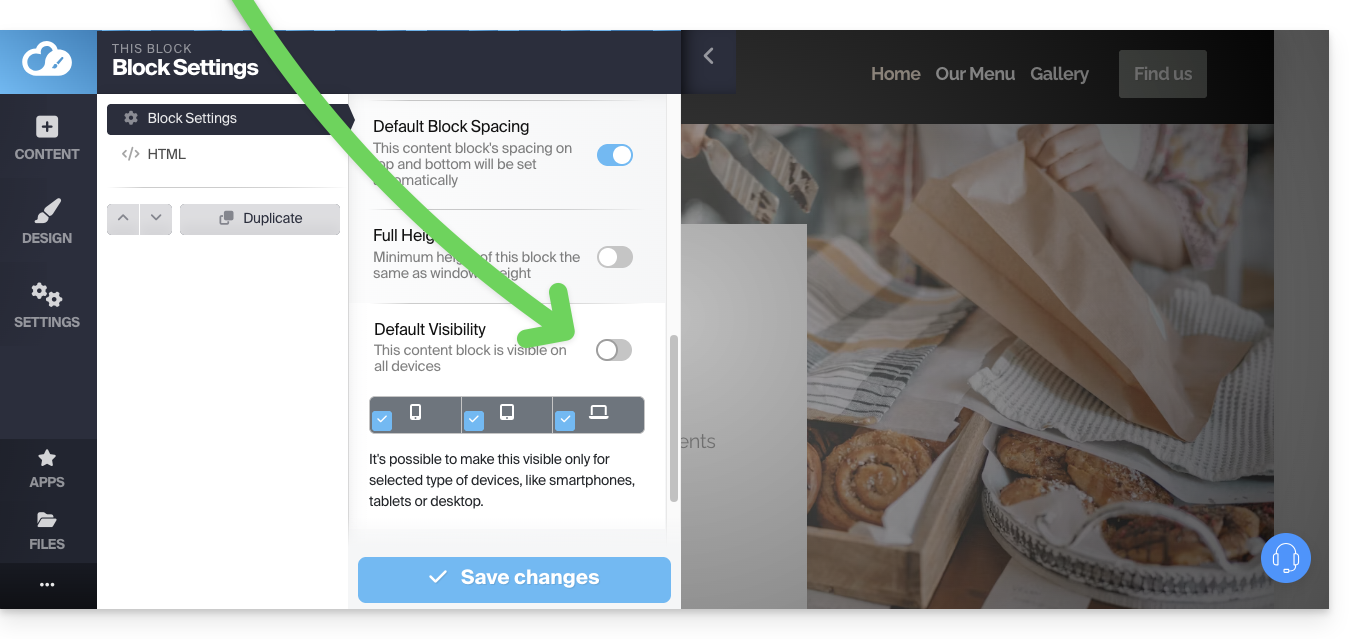
In the options of a content block, by disabling the default visibility, you will then be able to define below to display it only on certain types of devices (mobiles for example):


This guide explains how to manage the logo, header, and footer in Site Creator Infomaniak.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Add a website logo
Once in Site Creator:
- Click the Settings button, then Logo in the left sidebar.
- Upload an image and choose whether the site name should also be displayed next to it.
Logo settings
- Click the Design button in the left sidebar.
- Click on Menu Designer then Title/logo to adjust spacing and colors.
Centered logo display
In the same place as above, activate the option to display the logo on a separate line, which will center the site logo:
Hide the logo (+ header and footer)
To create a page without a logo that will have neither a header (i.e., no menu displayed) nor a footer, you need to define it as a Home Page (i.e., "Landing page"; note that this does not change the order of the pages) using a button located here:
- Click on the Settings button in the left sidebar.
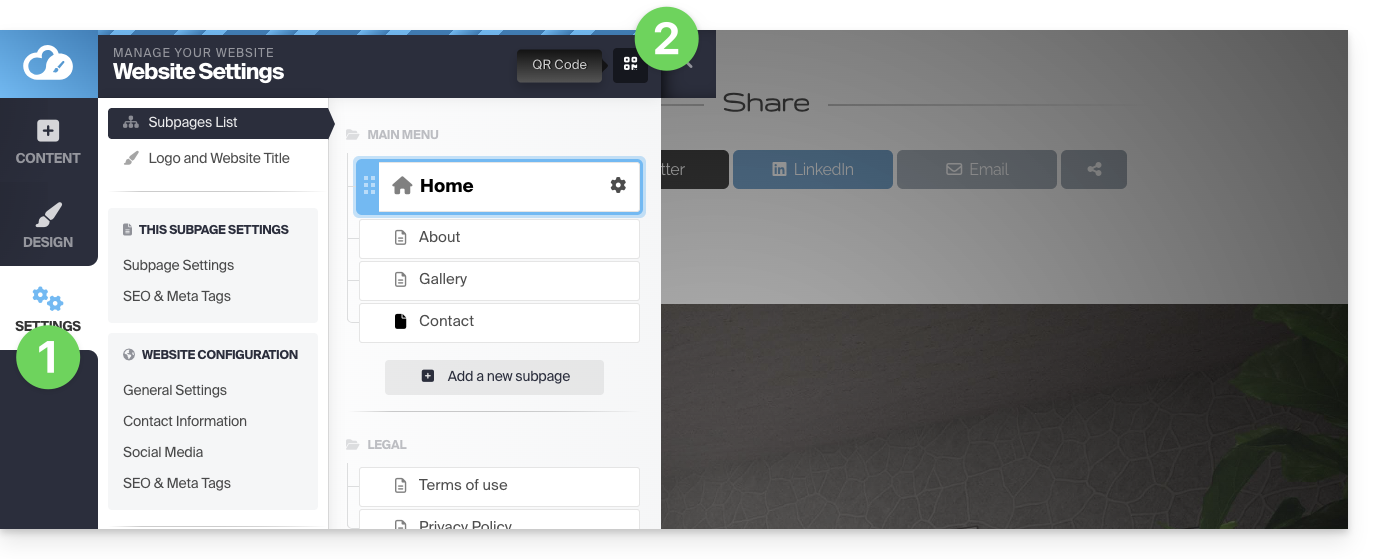
- Click on Page List.
- Hover over a page in the existing tree and click on the gear icon that appears on hover.
- Enable the "Home Page" option at the bottom to hide headers and footer:

This guide details the use of media in Site Creator Infomaniak.
Note that it is also possible to insert other elements such as, for example, a Infomaniak Newsletter Subscription Form.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Add an image
Media is managed in the file library:
- Add a new content block containing images that you can then replace or supplement.
- Click the Content button in the left sidebar menu.
- Click Objects in the list to insert a single image.
- Click on the IMAGE block on the right.
Once the image is added, you can also make it a clickable link or change its size:
You can also add images as a Photo Gallery module.
Change image
To replace an inserted image:
- Click on an image to edit it.
- Click the Photo Frame type button on the image thumbnail to select a new image that will replace the previous one:

Add a video
To add a video:
- Click the Content button in the left sidebar menu.
- Click on Objects in the list.
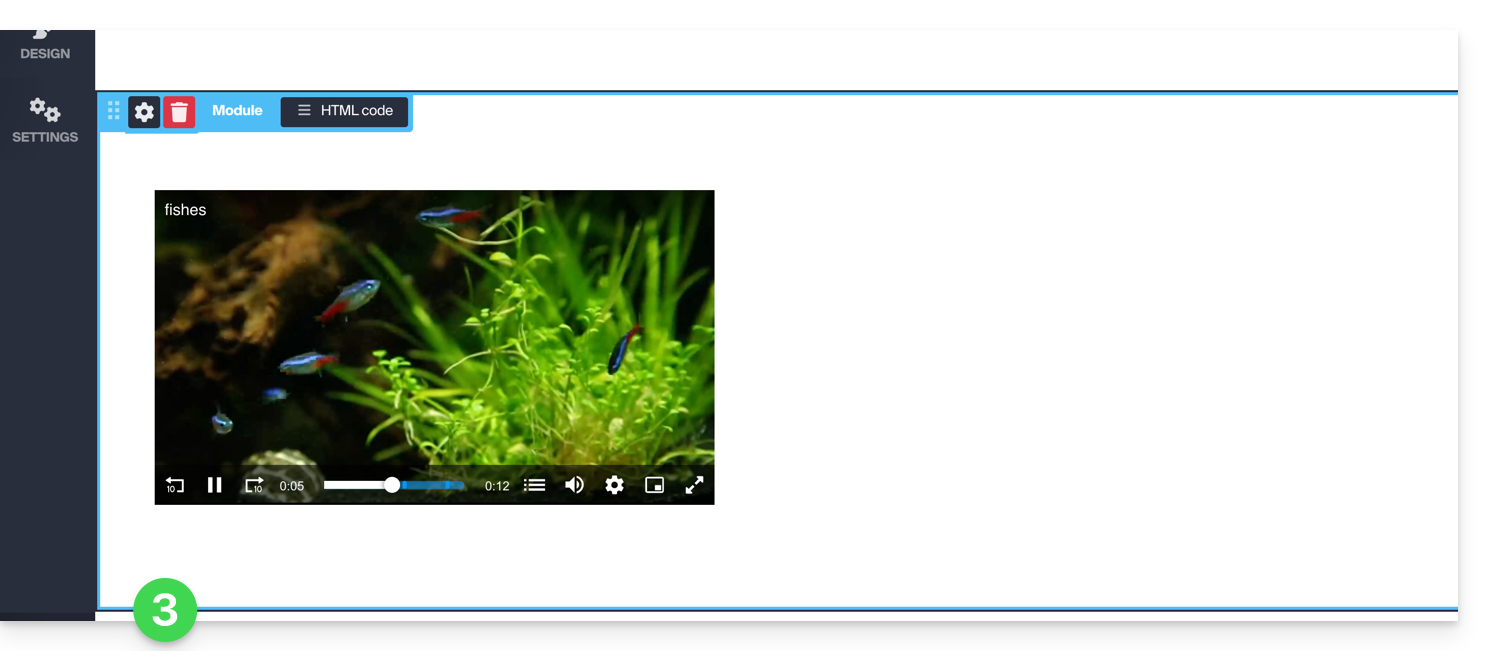
- Click on the VIDEO block on the right to insert a full-width video.
You can also apply a link to an image using a YouTube video as the URL: this will automatically create a PLAY-type icon that, when clicked, will open the video in a lightbox-type window.
Add an audio file
To add an audio file:
- Click the Content button in the left sidebar menu.
- Click on Applications at the bottom.
- The available content is displayed on the right.
- Click on the audio player to insert it into the page.
You can customize it in an advanced way via the HTML editing.
Add a file to download
To easily offer a file for download:
- Click the Content button in the left sidebar menu.
- Click on Applications at the bottom.
- The available content is displayed on the right.
- Click on the File Download widget to insert it into the page.
- Select the file from the library that can be downloaded by your visitors.
This guide explains how to temporarily take offline a site created with Site Creator by Infomaniak.
Preamble
- The maintenance page will only appear on visitors' devices:

- Your device will continue to display your site without a maintenance page, only for your Internet connection.
- While connected, you can always edit the site with Site Creator.
Put Site Creator in maintenance
To temporarily disable Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
- Click on Manage at the top of the page.
- Click on Enable maintenance.
- Repeat the operation to disable it:

- You can also disable maintenance from the preview block of your site:

- Repeat the operation to disable it:
This guide explains how to connect a site created with Site Creator Infomaniak to a domain name.
Prerequisites
- The Site Creator Free offer allows you to access the site via a domain name in the form
123xyz.infomaniak.site…- To connect a custom domain name, you must first upgrade to a higher plan:

- To connect a custom domain name, you must first upgrade to a higher plan:
- The Site Creator Lite and Pro plans offer a free domain name for 1 year among the extensions
.ch,.com,.fr,.org,.co.uk,.be,.de,.eu,.it,.es - If you wish to use an existing domain, it must be in the same Organization.
Connect Site Creator to a domain name
To connect Site Creator (Lite or Pro) to a domain name:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
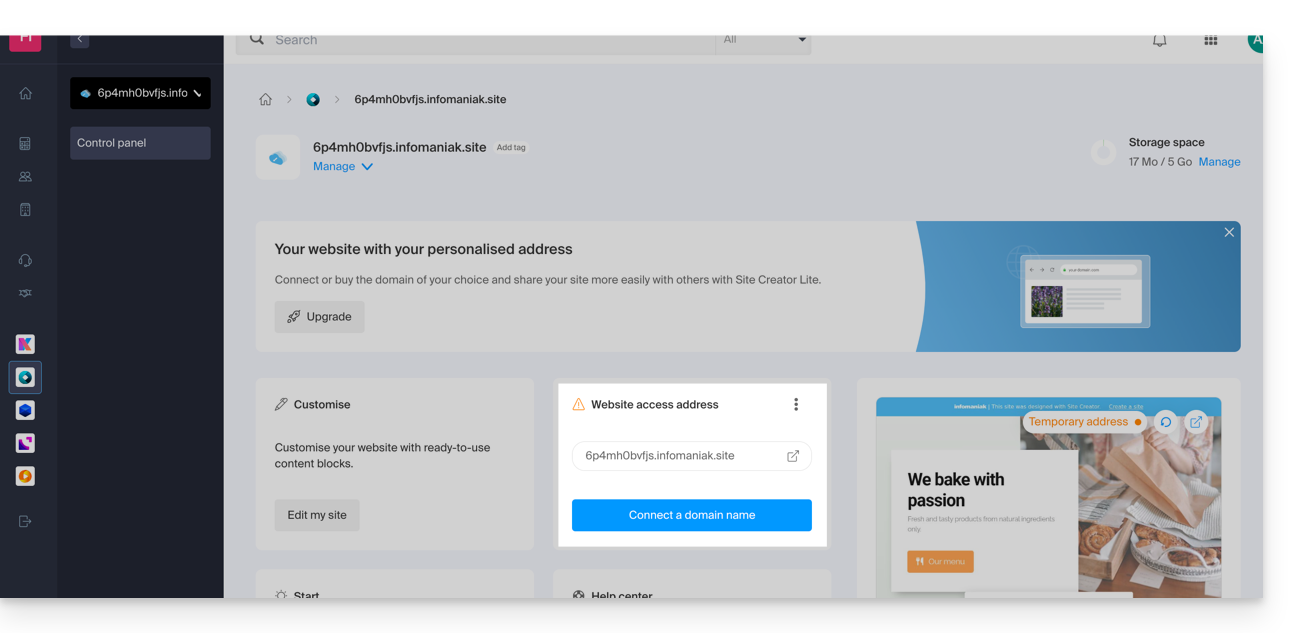
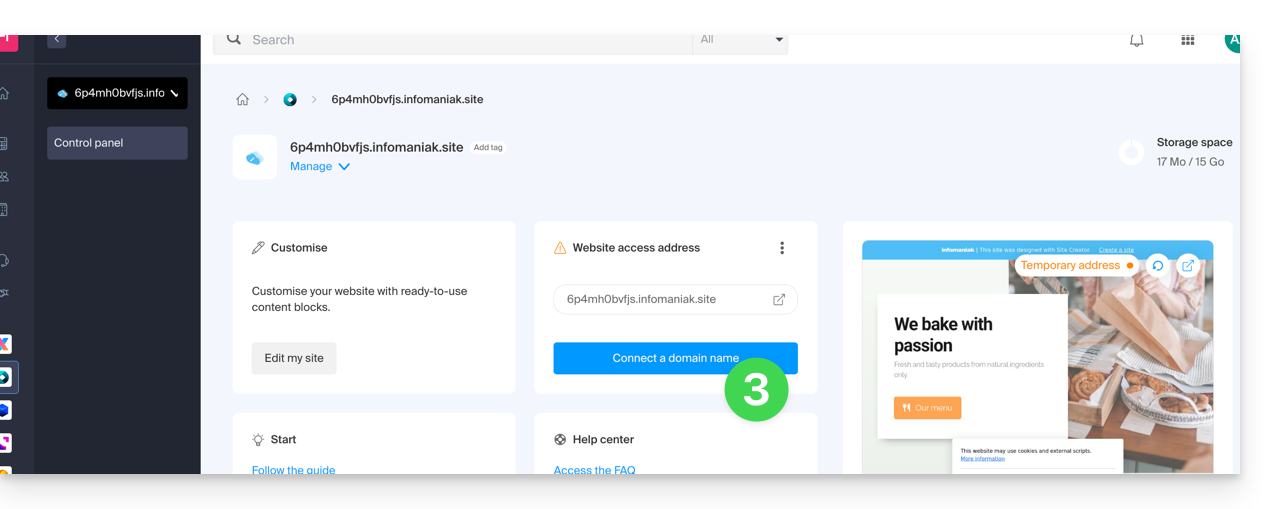
- Click on Connect my site to a domain to start the configuration wizard:

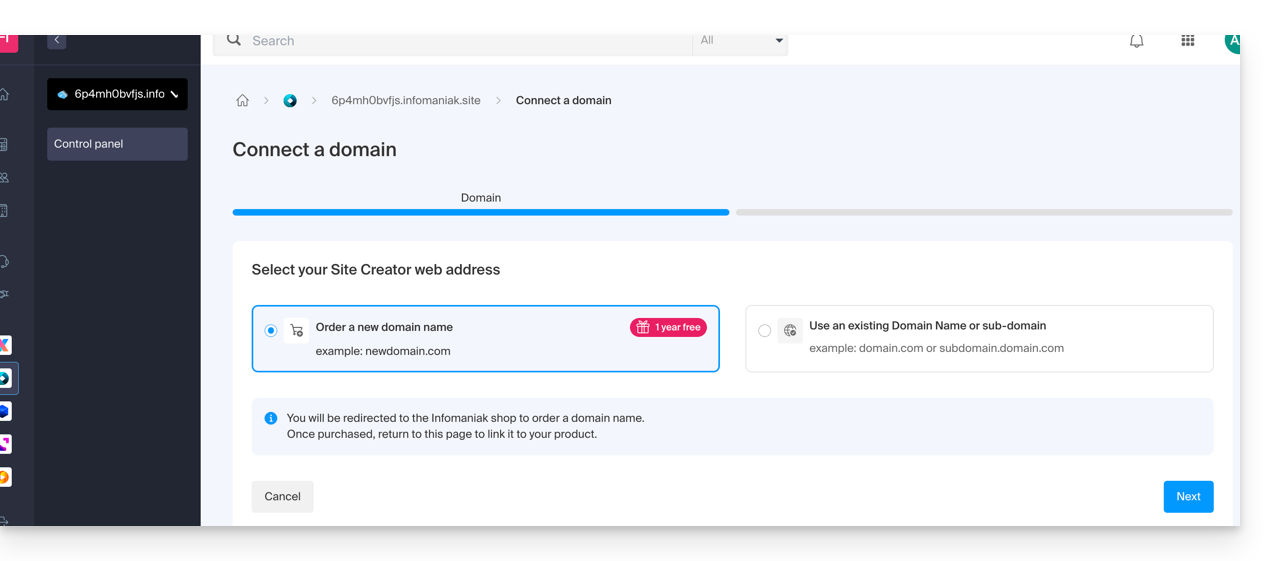
- The wizard offers to create a new domain name or use an existing one:

- If you create a new domain name at this time, you will need to return to this configuration wizard once the order is complete.
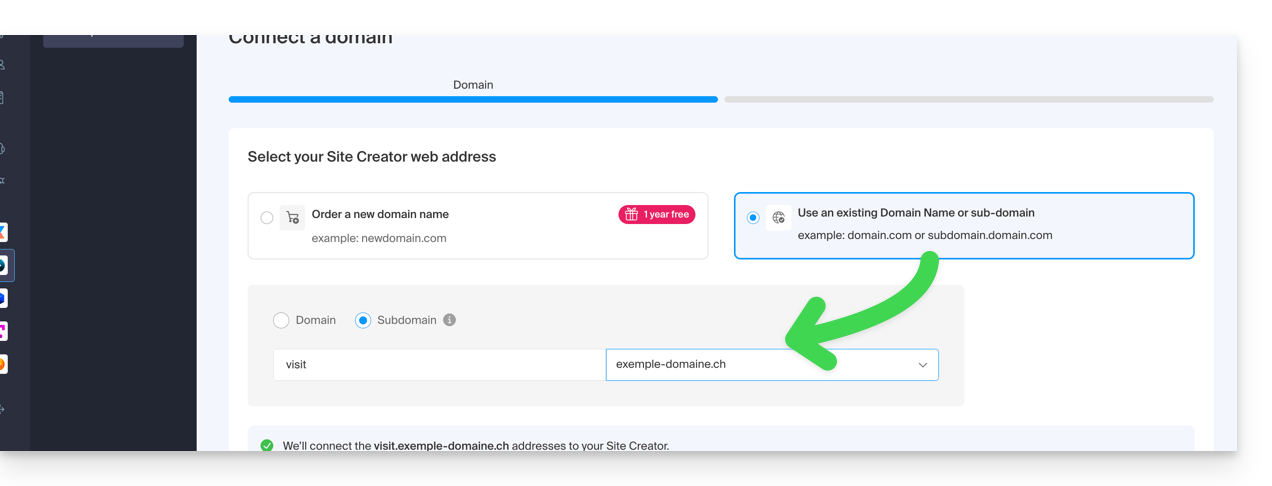
- If you choose to attach a domain from those existing in your Organization, the wizard offers a list of domains and a subdomain can be created at this time:

- Click the Next button.
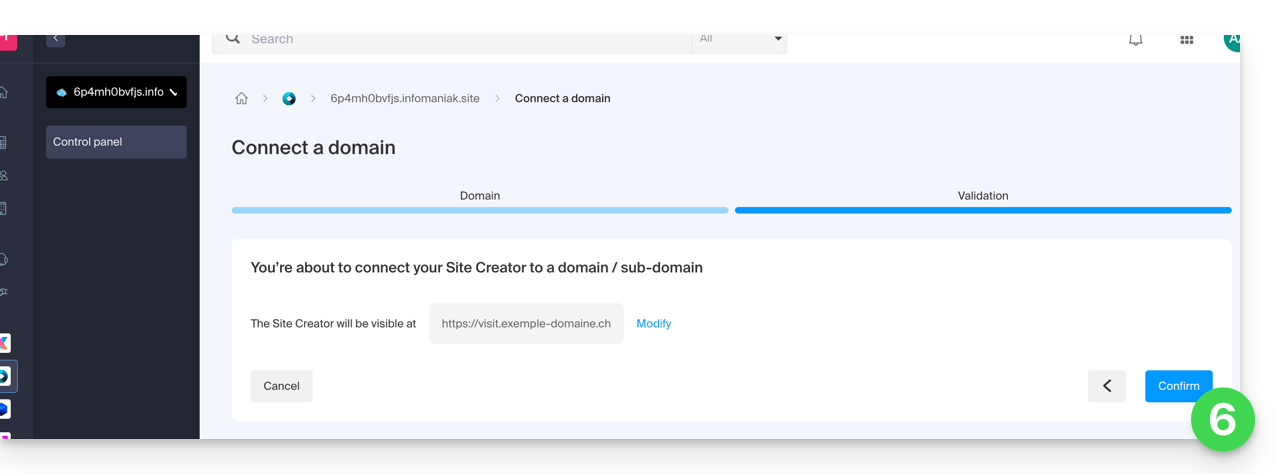
- Check the selected address and then click the button to Confirm:

Some domain names cannot be connected to Site Creator; the wizard will notify you of any issues. Refer to this other guide to understand and resolve these issues.
Manage Site Creator domain name(s)
To manage the domain name(s) used with Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
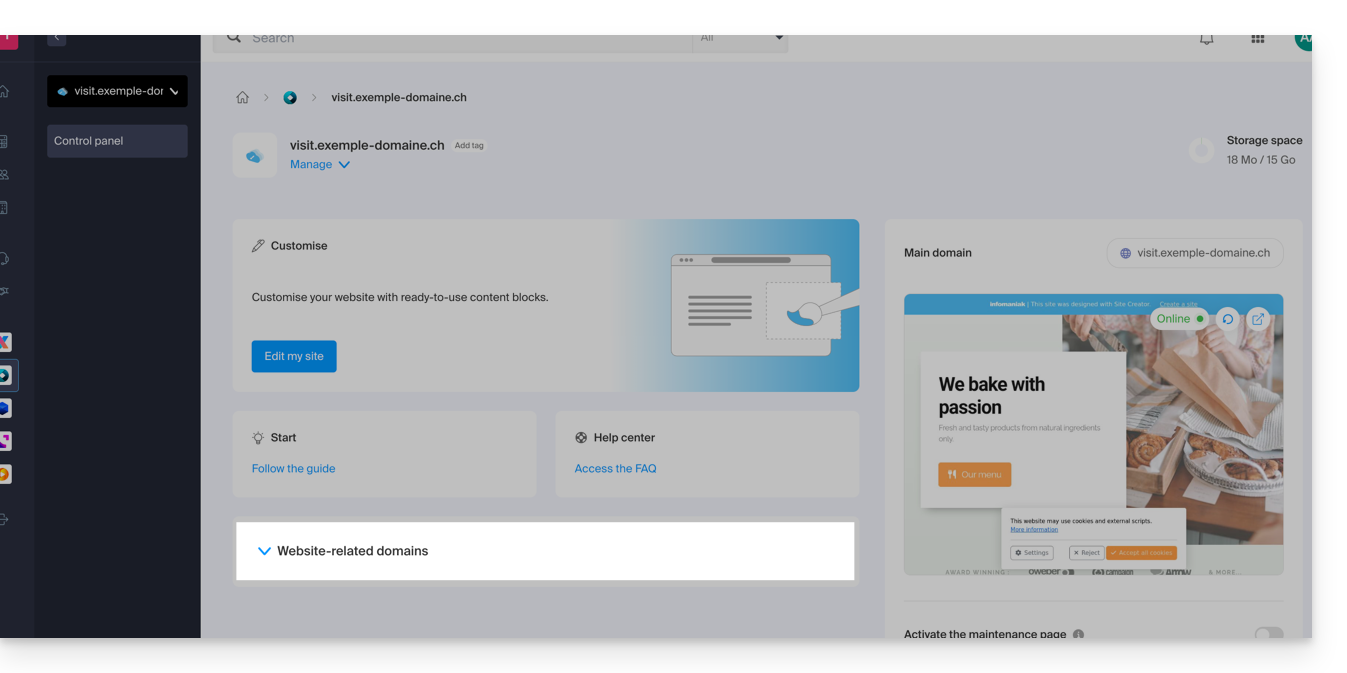
At the top of the page, any messages regarding issues with Site Creator and domains are displayed.
Further down, you can manage your domains if there are any, click on the chevron if necessary:
Temporary domain, provisional address, preview URL…
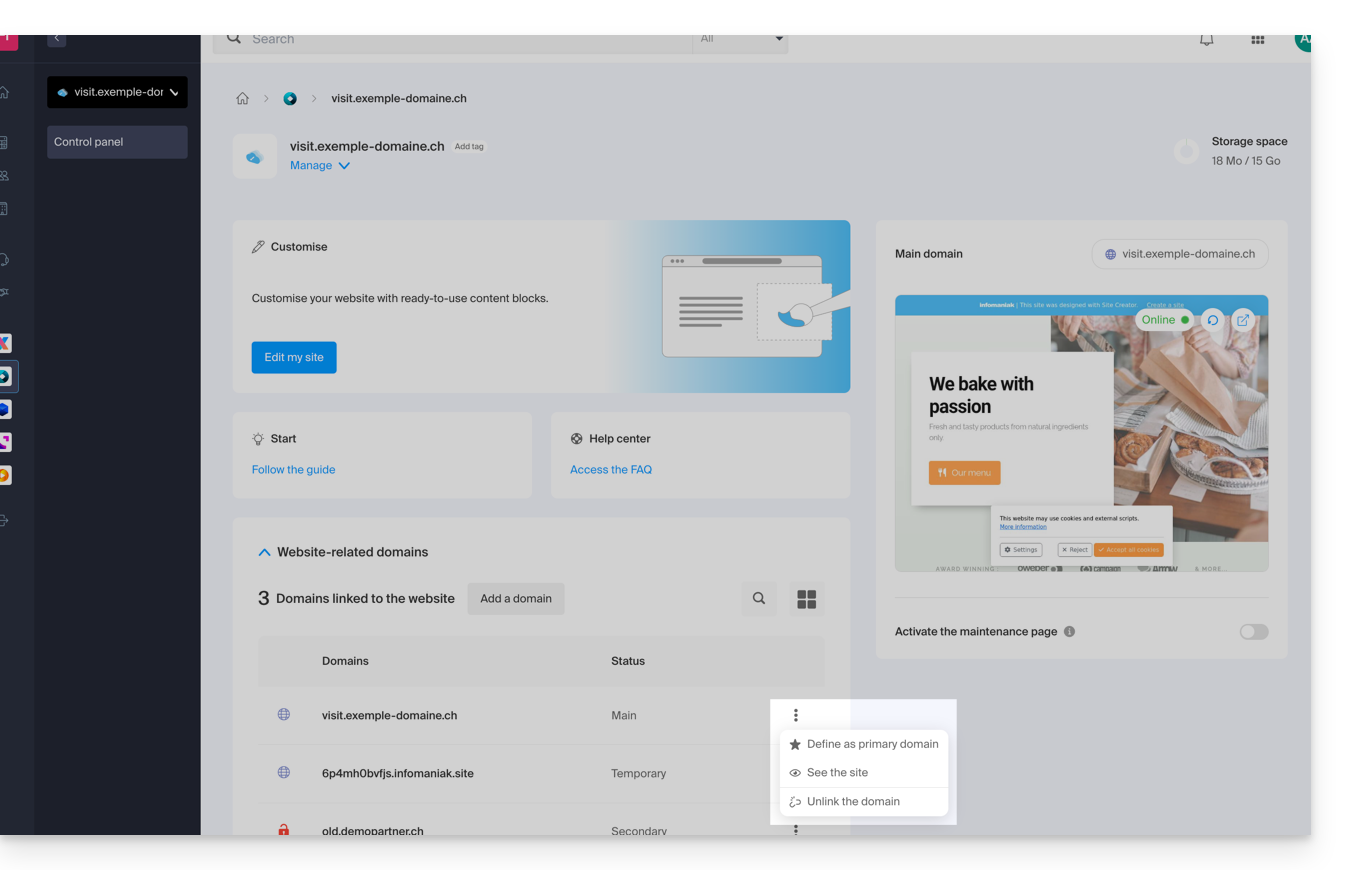
Several domain names can be linked to Site Creator, deleted, or swapped and reversed if necessary.
Click on the action menu ⋮ to the right of the domain in question:
However, the preview URL, of the type 123xyz.infomaniak.site and distinct in the list of Site Creator domains, can never be deleted for the proper functioning of your site.
This guide explains how to customize the source code, modify the CSS, modify the HEAD or BODY part of a website created with Site Creator Infomaniak.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Add custom code
Once in Site Creator:
- Click on Design in the left sidebar menu.
- Click on More settings.
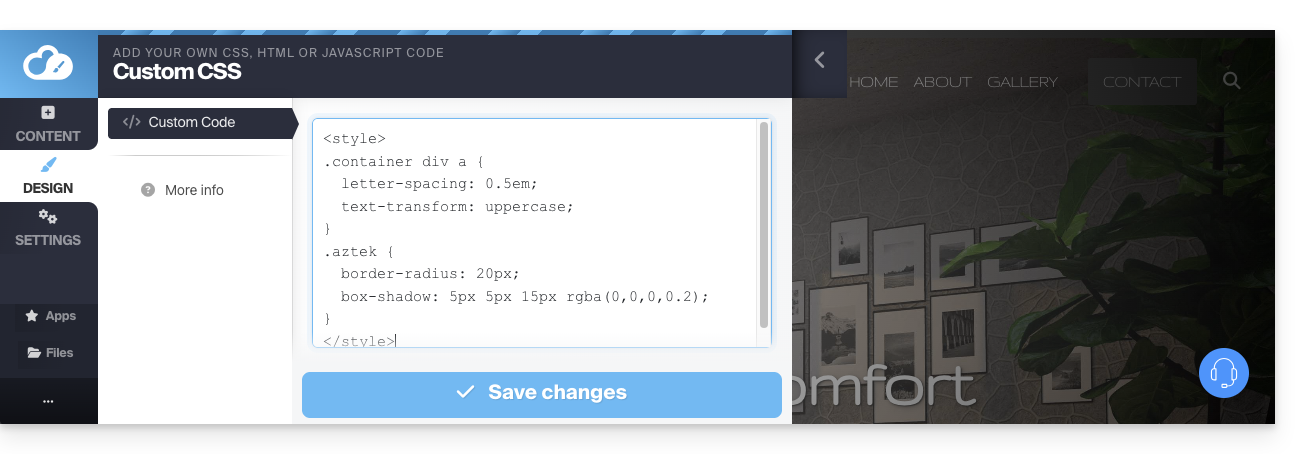
- Click on Custom code at the bottom:

- Enter HTML, JavaScript (with its tags script) or custom CSS (with its tags style) - see below for a few examples.
- Save the changes at the bottom of the page.
Metadata in HEAD & BODY
To add JavaScript code or any other code in the HEAD or BODY part of your site's source code:
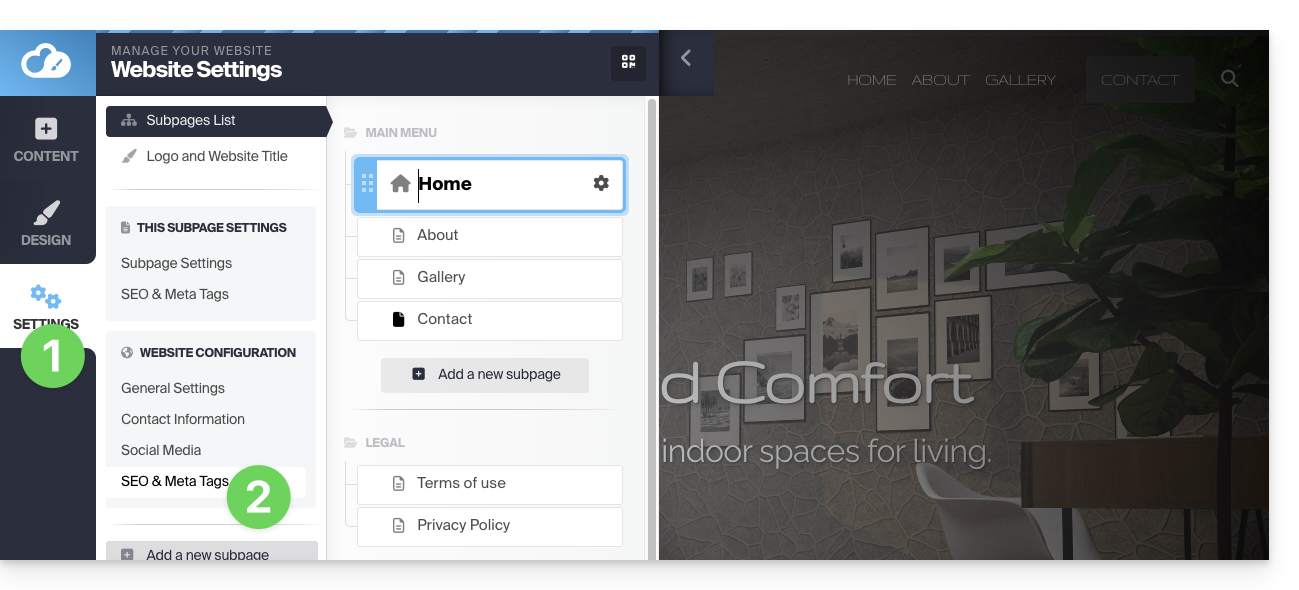
- Click on Settings in the left sidebar menu.
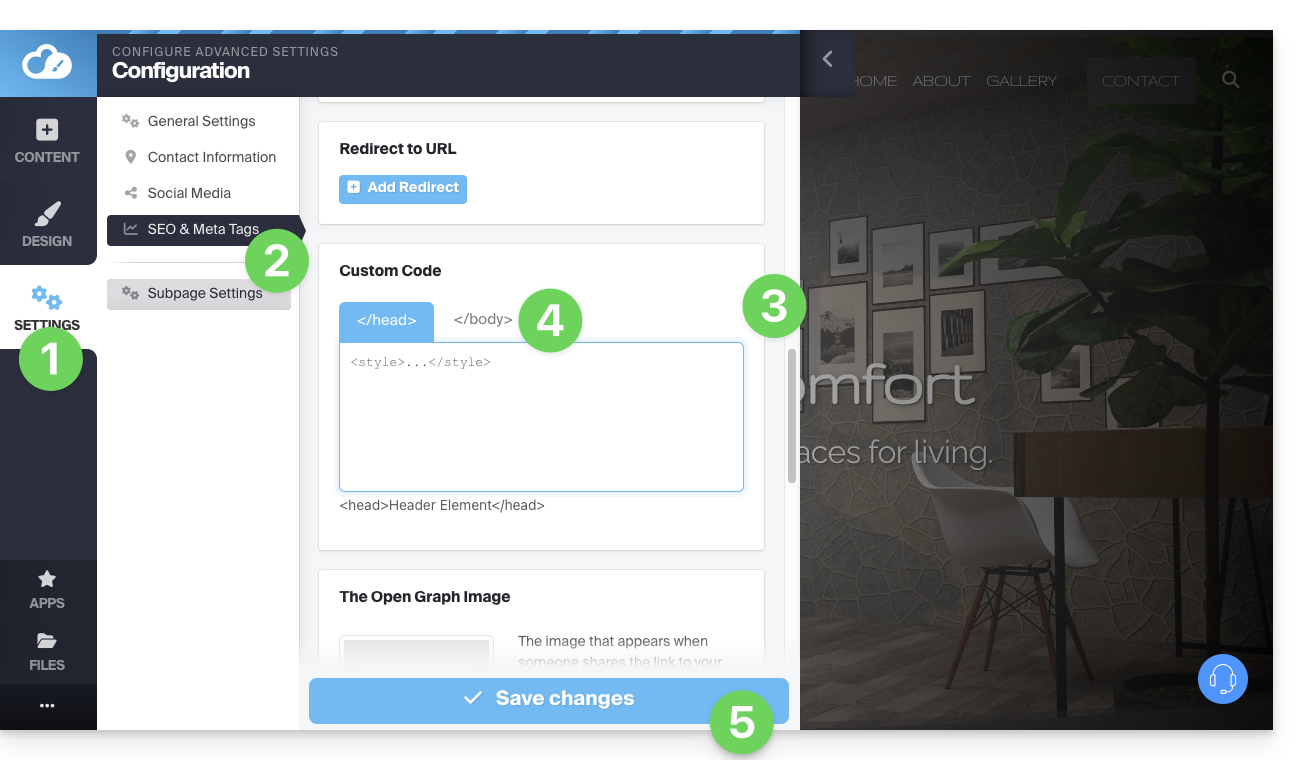
- Click on SEO & Metadata in the Website configuration section:

- Scroll down to Custom Code.
- Choose to add under the tabs HEAD or under BODY.
- Save the changes at the bottom of the page:

CSS customization examples
These examples help you get started with advanced customization of the website's pages. However, there is a risk that, depending on the changes made, you may no longer be able to access the editor itself, which will force you to start over from scratch.
It is strongly recommended to never insert tags of type html, head or body which could conflict with the application's source code itself ⚠️ For additional help, contact a partner or launch a free tender — also discover the role of the host.
Customize the website's background
To set your chosen image (to be uploaded in the file library) as the page background and customize its display:
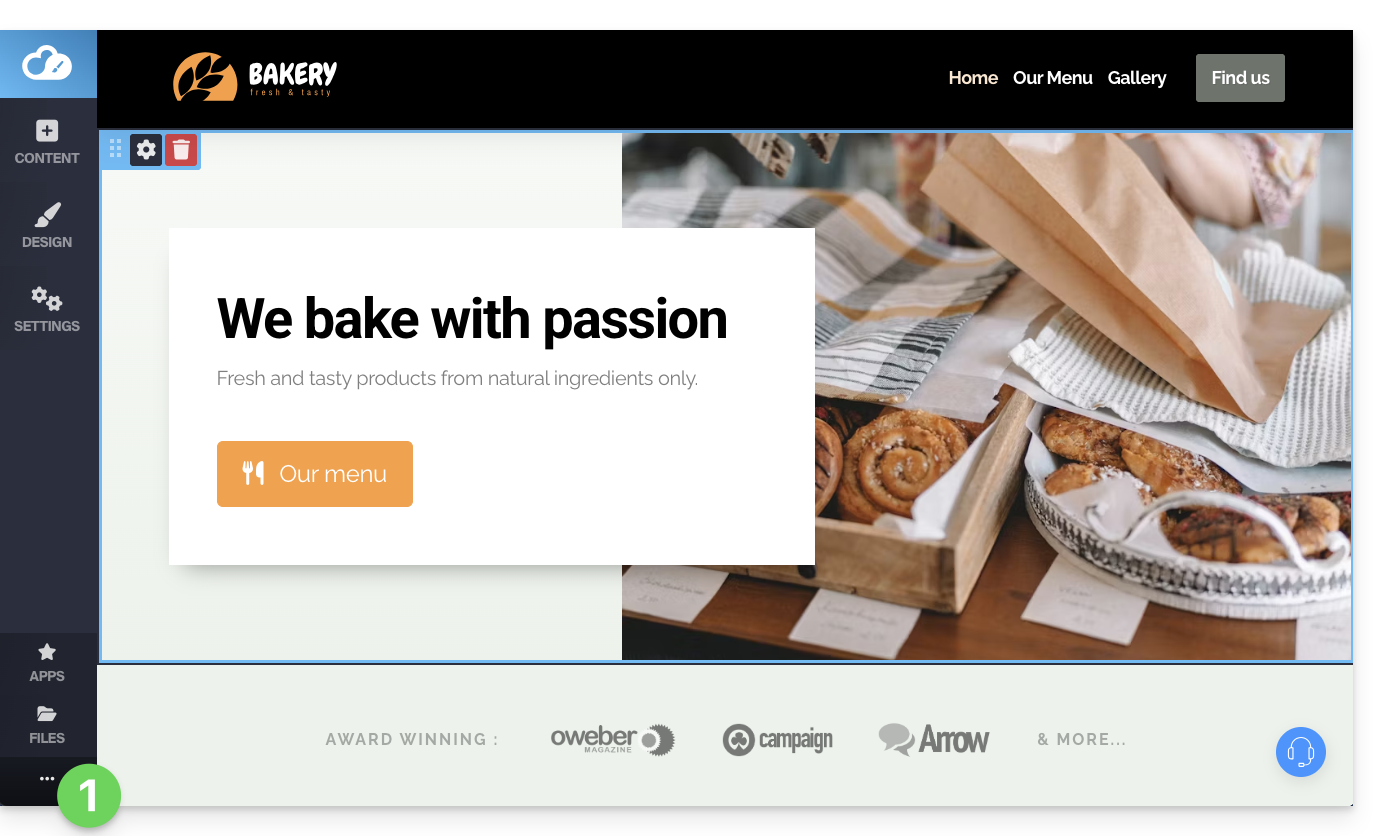
- Go to point 3 visible in the first image at the top of this guide.
- Insert the code
<style>to indicate that you want to modify the CSS code, - then
body {to indicate that you want to modify the body of the page and the "{" to open the space allowing you to insert the commands, - then
background-image: url("../data/files/fond01.jpg");with the exact path & name of the image uploaded in the library, without forgetting the semicolon to be able to insert the next command. background-repeat: repeat;to repeat the inserted image.background-attachment: fixed;so that the background image remains fixed even if the visitor scrolls the page down or up to read its content.}to close the previously opened insertion space.</style>to indicate that the code ends here.
Space out the letters of all the site's links
To space out (a lot) the letters between each other on clickable words (links):
- Go to point 3 visible in the first image at the top of this guide.
- Insert the code (if not already present)
<style>to indicate that you want to modify the CSS code, - then
.container div a {to indicate that you want to modify the page blocks and more specifically the links ("a") and the "{" to open the space allowing you to insert the commands, - then
letter-spacing:1em;by decreasing the value (0.9em for example) without forgetting the semicolon to be able to insert the next command or to finish. }to close the previously opened insertion space.</style>to indicate that the code ends here.
Check out these other CSS code examples to insert on your site.
This guide helps you understand how to create and edit pages in Site Creator Infomaniak.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Simple page editing
Editing a page is done live and your changes are saved as you go while editing the content of your blocks. You can undo your changes if necessary.
Create a link
Create a link from an image or text, directly by selecting the object.
Then click on the chain icon to open the section that will allow you to specify the link type and associated options:
Convert a link to a button
In your link settings, you can choose the style (rounded button, solid, etc.), the associated icon, etc.:
Edit a link
Edit a link by clicking on it:
Create a link to a file
To allow your visitors to download a file from a link on an object, choose the "File" type in your link settings:
Create a link to an email
Choose the "Email address" type in your link settings. A click on the link will open the default mail application for the visitor and start composing an email with the pre-written email address.
To avoid having the email address hard-coded on your page, insert a contact form.
Create a link to a specific section
To direct the visitor to a specific portion of your site or another, use the anchor system.
Create a link from an image
When you click on an image to edit it, simply activate the "This is a link" button below the image to specify the URL that should be displayed when a visitor clicks on it:
You can also apply a link to an image by using a YouTube video as the URL: this will automatically create a PLAY icon that, when clicked, will open the video in a lightbox window.
Create a list, insert an emoji...
The different text formatting options are located above the text selection and additional options (bullet lists, alignment, emojis, etc.) are accessible with the arrow:
This guide is about setting up the icon displayed in the favorites bar of a web browser, the favicon, in Infomaniak's Site Creator.
Preamble
- The formats recommended by Microsoft for its browsers are
16 x 16,32 x 32and48 x 48. - Apple, on the other hand, recommends that the favicon dimension be
180 x 180.
Define the Site Creator favicon
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click on the Edit my site button to start the editor:

To define a new favicon:
- Click on the Settings button in the left sidebar.
- Click on General settings.
- Scroll down to the Favicon section:

- Choose the favicon on your hard drive.
- Save the changes at the bottom of the page.
- Preview the result in your browser (if necessary in a new private browsing window):

This guide explains how to embed video/audio files imported into an Infomaniak VOD/AOD service on web pages.
Preamble
- This VOD/AOD integration code is unique and corresponds to the parameters you are currently specifying on the page.
- It allows you to embed the same video with different display configurations according to your needs.
- Subsequently, you will be able to modify the parameters of this integration by adjusting them from the integration history page on the Infomaniak Manager.
- You can also share a media in different ways.
Generate and copy the integration code
The integration code is on your VOD interface; here is an example with a default Player:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
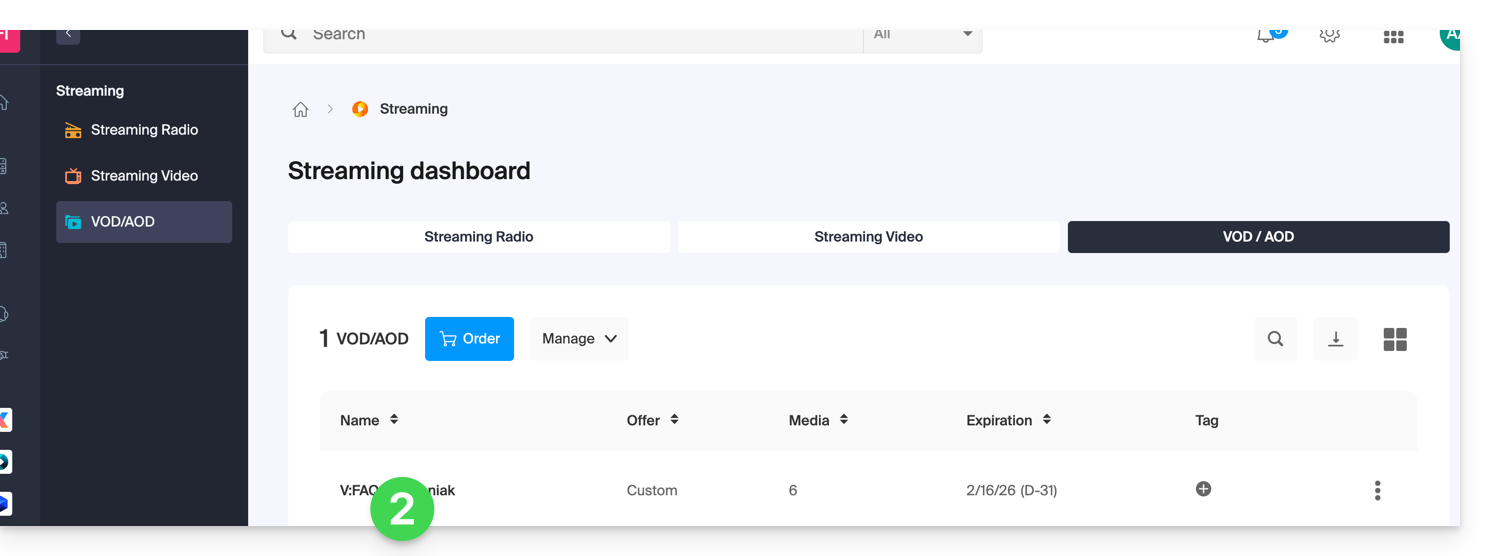
- Click directly on the name assigned to the product concerned:

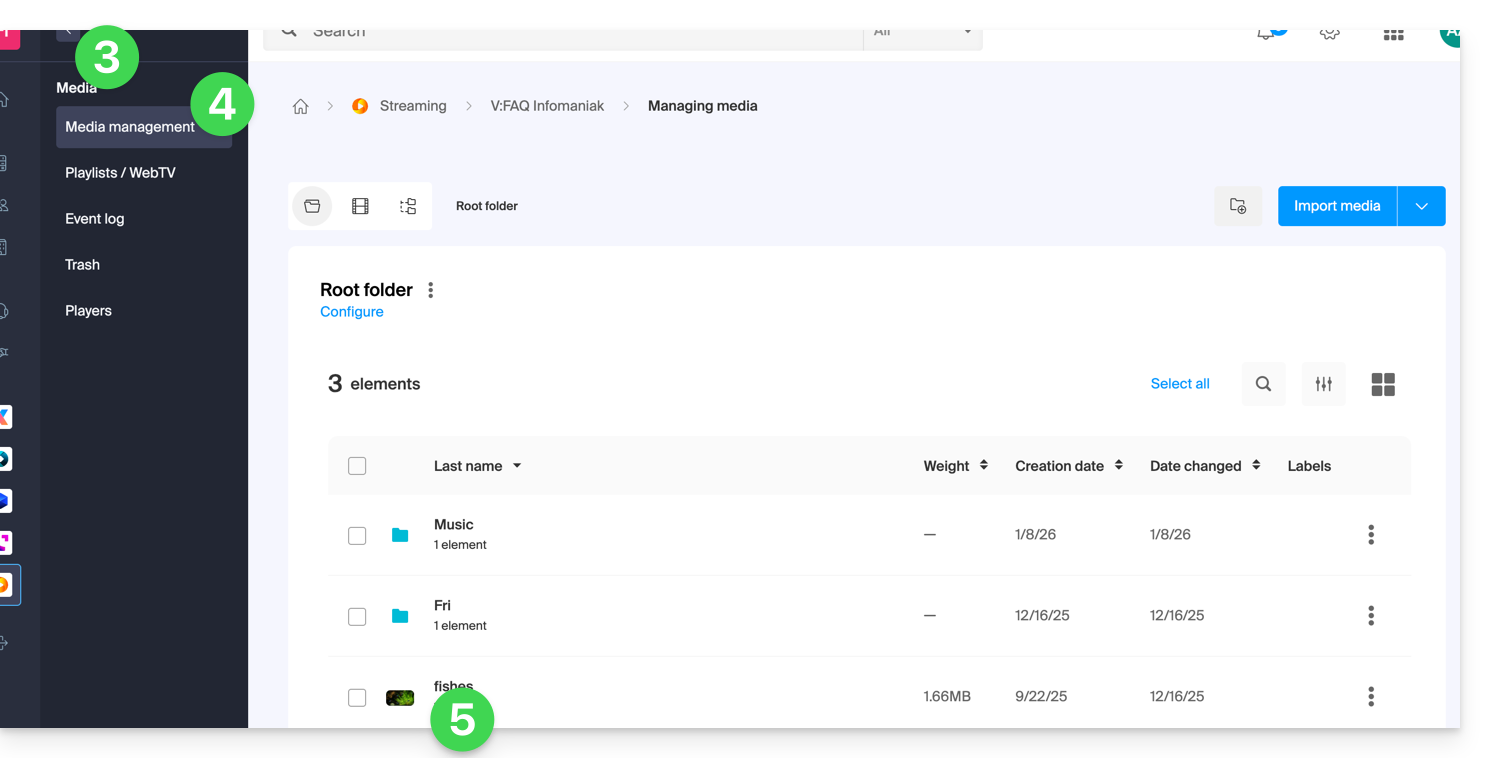
- Click on Media in the left sidebar menu.
- Click on Media Management in the left sidebar menu.
- Click on the media concerned in the displayed table:

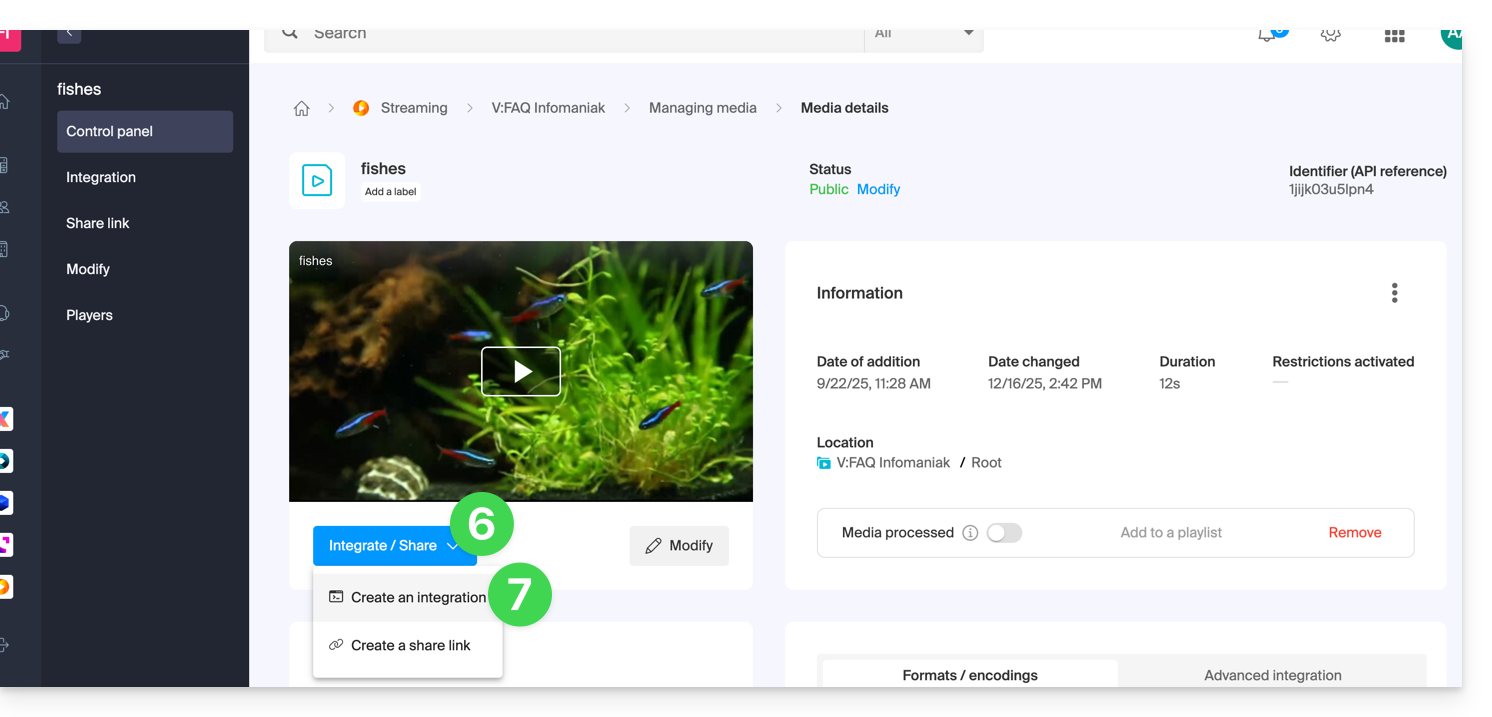
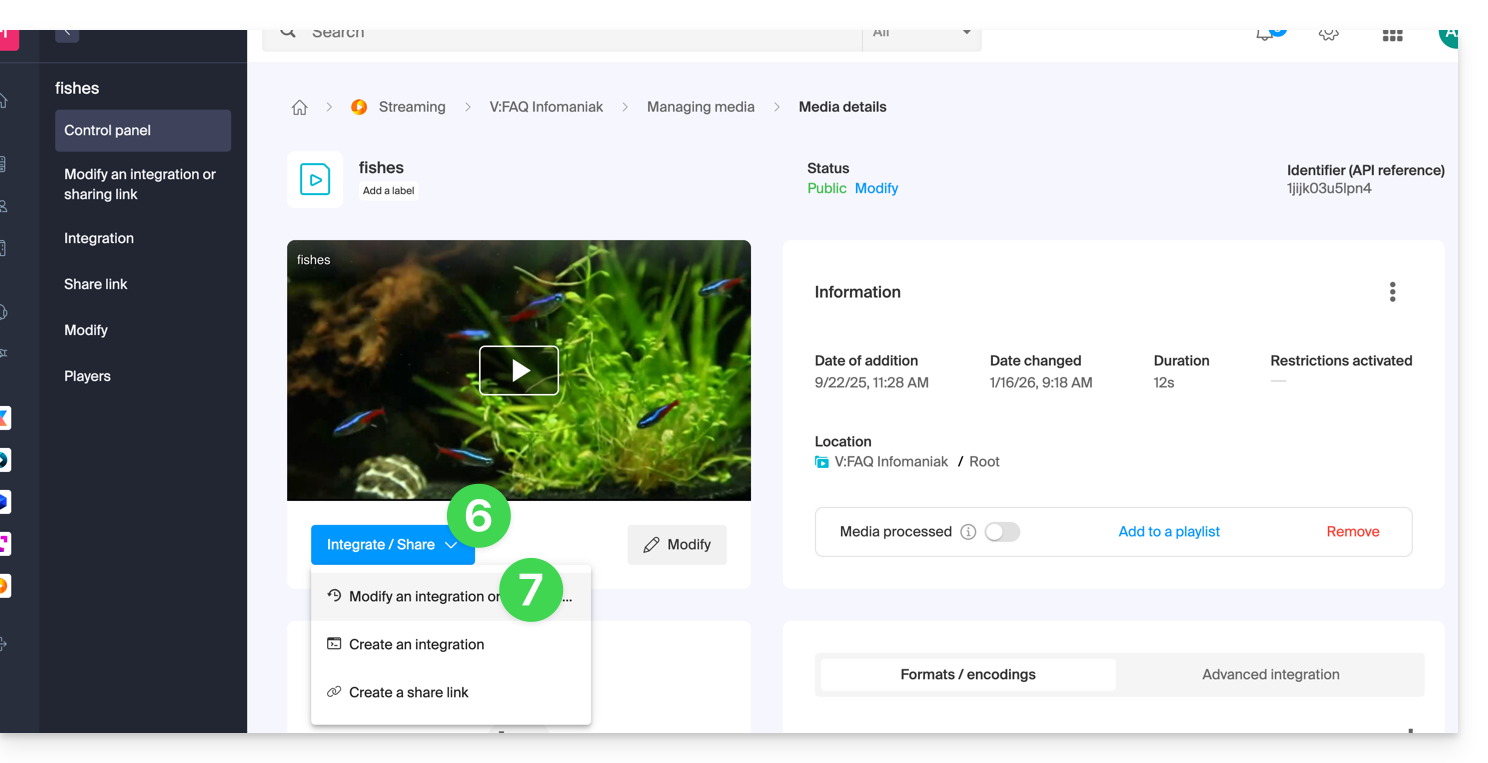
- Click on the blue Embed button.
- Click on Create an integration:

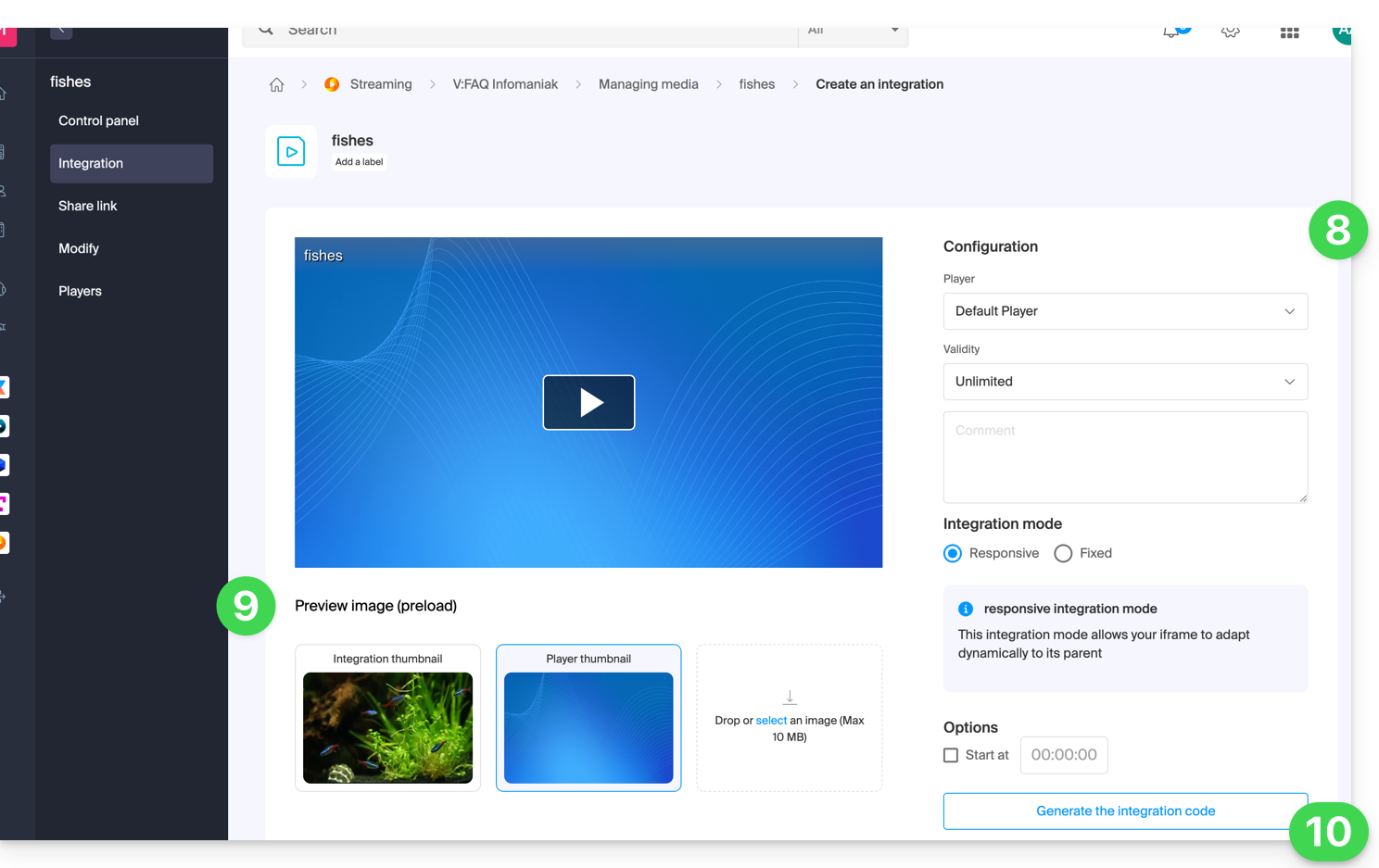
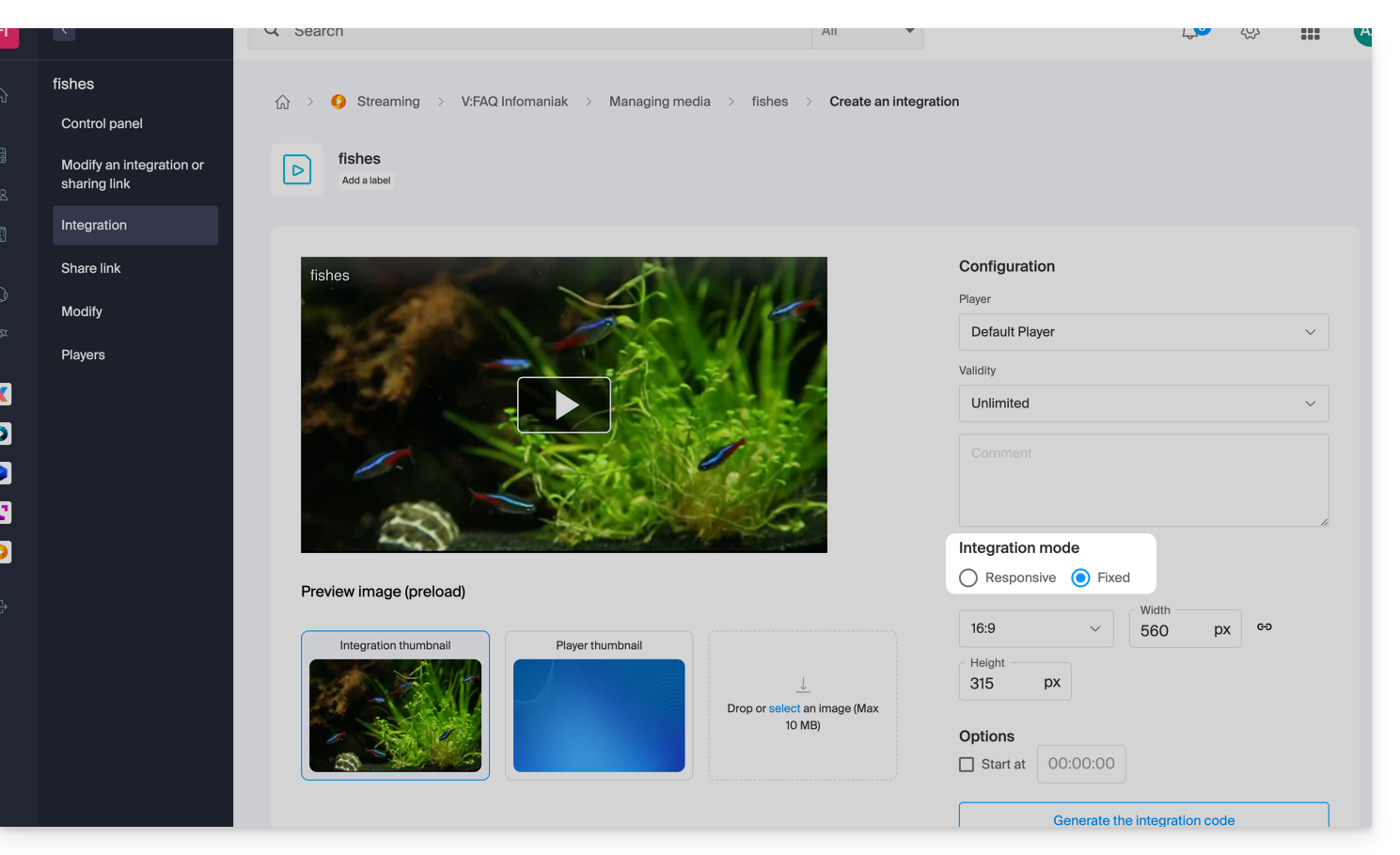
- Customize the media integration (Player to use, timestamp, loop playback, automatic start, …).
- Choose the thumbnail to display when the media is stopped.
- Click on the button to Generate the integration code:

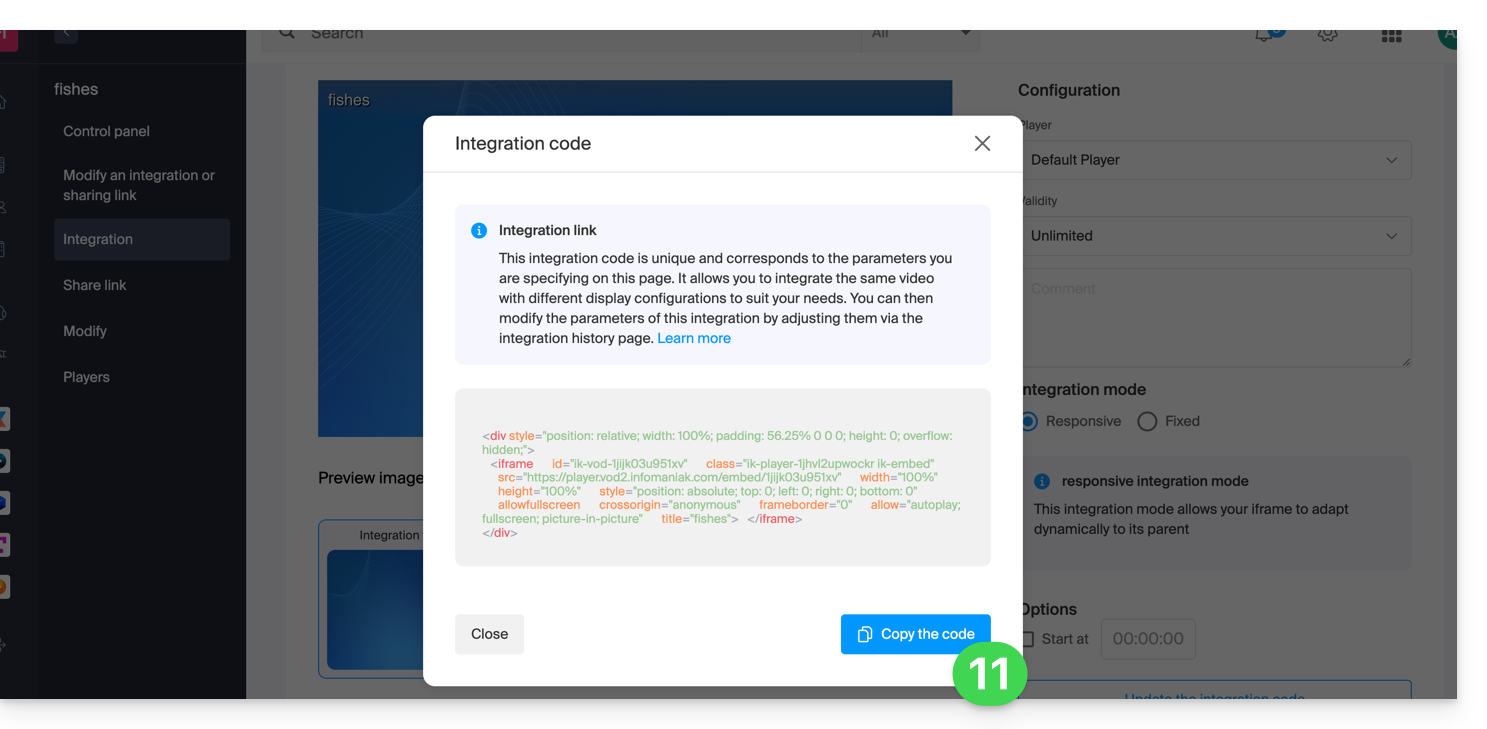
- Copy the code to embed it in the location of your choice:

The media will be inserted with the default Player, but you have the option to choose from your created Players the one to be proposed during the integration.
Modify a previous integration
To customize the integration of your media that has already been done, and with the aim of keeping the corresponding code without having to insert it again:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
- Click on Media in the left sidebar menu.
- Click on Media Management in the left sidebar menu.
- Click on the media concerned in the table that appears.
- Click on the blue button Integrate.
- Click on Modify an integration:

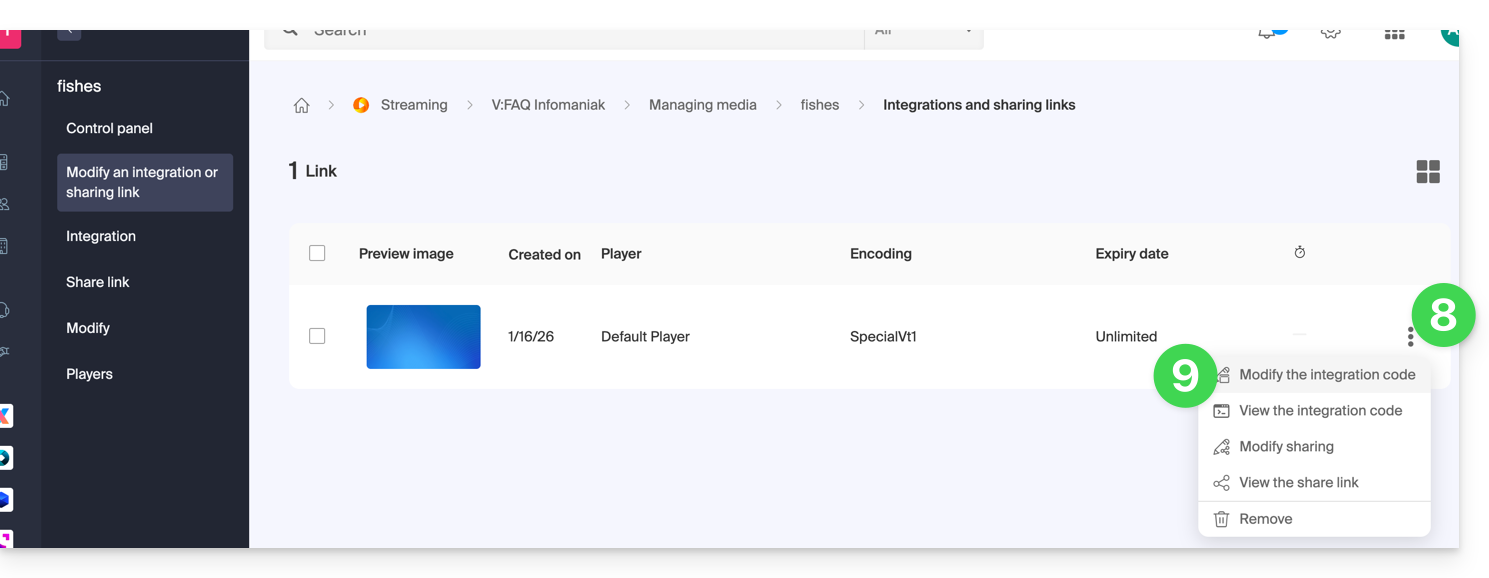
- Click on the action menu ⋮ to the right of the object concerned in the table that appears.
- Click on the desired element to obtain/modify the integration codes:

Paste the integration code…
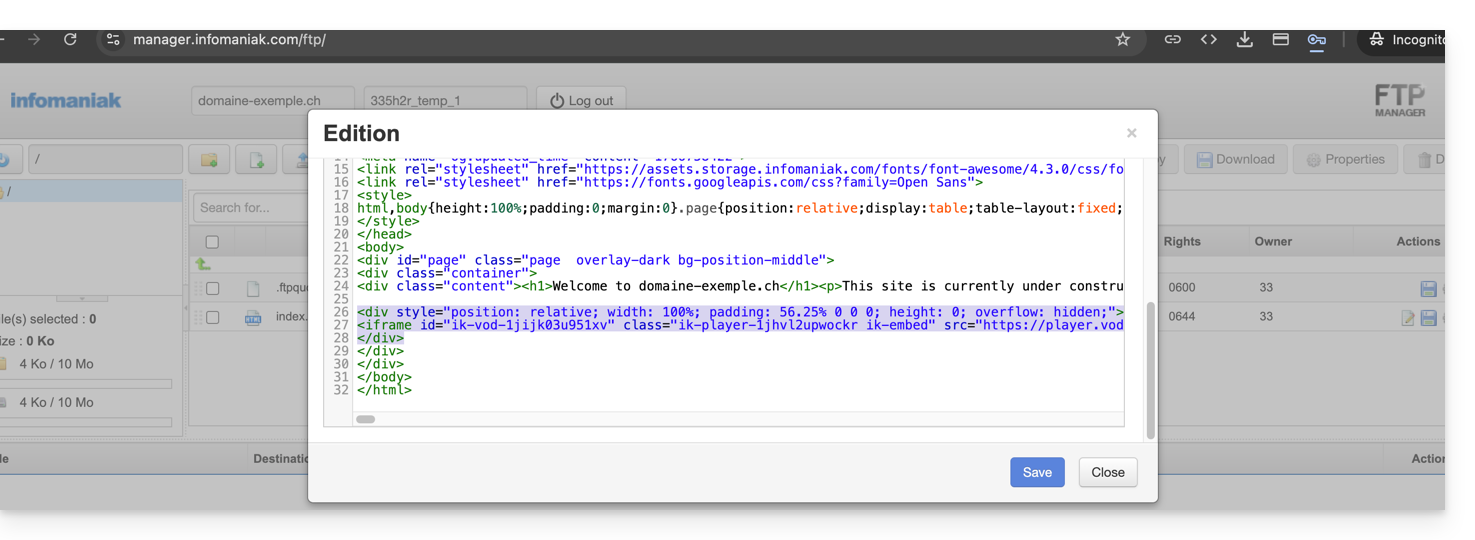
On the web page of your choice, paste the HTML code where desired:
… on Infomaniak Site Creator
- For Site Creator, you need to generate a “Fixed” integration code (and not “Responsive / Reactive”):

- Then paste this code on Site Creator within a “Custom HTML code” block:



This guide explains how to avoid publishing changes directly to a page of Site Creator Infomaniak.
Preamble
- The draft mode allows not to publish the following modifications:
- addition of a new content block via the Content menu
- visual or textual modification of a content block
- deletion of a content block
- The draft mode does not apply to:
- global design changes, via the Design menu (colors, fonts ...)
- content modifications related to applications (questions/answers, e-commerce ...)
- modifications of global settings, via the Settings menu (Pages, languages ...)
- sub-pages of the page you unpublish
Save without publishing
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the concerned Site Creator.
- Click on the button Edit my site to start the editor:

You can switch a page to draft mode to make text changes or other in the content of a page that will not be visible live, until the moment you decide to put the site back in direct publication mode:
- Click on the button ... located at the very bottom of the left sidebar, to expand the publishing and preview options
- Click on Live to switch to Unpublished mode
- Now, the yellow mode displayed at the bottom indicates that all your modifications (on this page only) will not be visible live (unlike the Live mode) but will be saved in a draft even if you leave the page or the editor:

Publish the modifications or delete the draft
- When the Unpublished mode is active, click on the yellow button of the Unpublished mode to display a settings panel.
- The settings panel opens so that you can:
- publish your modifications,
- or delete the current draft and return to the initial state of the page.
Example
- With the Live mode (visible at the bottom of the screen), a modification is directly visible to the page visitors.
- With the Unpublished / Draft mode (identifiable by a yellow symbol at the bottom of the pages switched to this mode), your modifications are not visible in real-time.
- Leave the page to work on another page, the mode reverts to the default mode, i.e., the Live mode, as the page is not the same and the mode only applies to the selected pages.
- Return to the page saved as a draft, a symbol at the bottom of the page always indicates that the draft mode is activated.
- Click on it to choose to publish or delete the modifications and restore the page as it was before your modifications in draft mode.
This guide explains how to modify certain details of a site created with Site Creator Infomaniak.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click on the Edit my site button to start the editor:

Change the name of the website
Click on the Settings button in the left sidebar, then on Site Title:
Company contact details
Click on the Settings button in the left sidebar, then on Contact details under Website configuration.
This guide covers the "Applications" (or "modules", "extensions") available in Site Creator Infomaniak according to the version you have, to create a showcase site, a blog, or an online store 100% customizable, without any technical knowledge.
Different Applications
In addition to the content blocks offering different preformatted layouts, you can also insert blocks in the form of modules, each with a specific function:
- Video
- Audio player
- Image slider / slideshow
- File download
- Location on map
- Poll
- Knowledge base
- Questions and answers
- Calendar
- Calendly
- Sub-page menu
- Site map (sitemap)
- Add to Google
- Custom HTML code
- Contact form
- Blog
- Shop
- RSS feed reader
- Restaurant menu
Insert a module on a page
To insert a module:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click on the button Edit my site to start the editor:

Once in Site Creator:
- Click on the Content button in the left sidebar.
- Click on Applications at the bottom and the content available is displayed on the right.
- Click on one of these applications to insert it into the page:

- Once inserted, hover over the module to access its settings:

Multiple or missing module
If you delete one of your modules (such as the one for creating a survey) that is already configured and want to undo, click Undo immediately.
You can also reinsert the module, which should return with its previous settings.
You cannot insert multiple modules of the same type to customize them independently of each other.
Other integrations & widgets
Click the APPLICATIONS button in the left sidebar of Site Creator:
Insert a countdown
To add a counter to display a countdown:
- In the left sidebar, click the Content button.
- Click on Objects in the list and the available content will be displayed on the right:

- Click on one of these objects to insert it into the page and customize it:

This guide covers the undo function in Site Creator by Infomaniak.
Preamble
- No backup/restore is possible from the Infomaniak Manager.
- For example, if you delete a content block and want to restore it, you can undo up to the last 20 operations in Site Creator.
Undo an operation
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click on the button Edit my site to start the editor:

Once in Site Creator:
- Click on the button ... at the bottom of the left sidebar in Site Creator to expand the undo options:
- Click on Undo and confirm the restoration (the arrows next to it allow you to "navigate" through the last backups):
This guide details the possible interactions between Site Creator by Infomaniak and social networks.
Specify the URLs of your different social profiles
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

To allow visitors to click on the links to your social networks:
- Click the Settings button in the left sidebar.
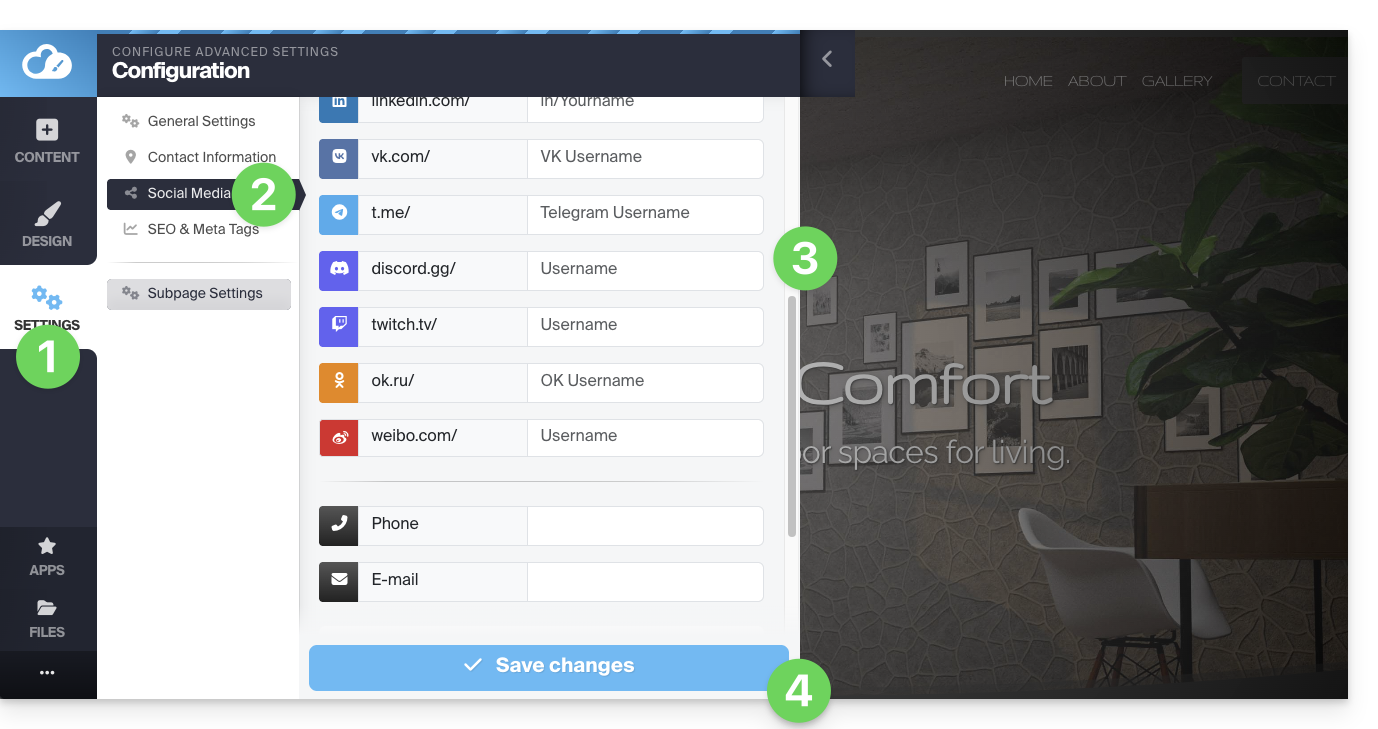
- Click on Social Media.
- Enter the addresses of your different social profiles (Tiktok, Instagram, etc.) including a phone number and an email address if you wish.
- Save the changes at the bottom of the page:

Add the icons of your profiles
Add icons of your social media in the footer or in the header of your website:
- Click the Settings button in the left sidebar.
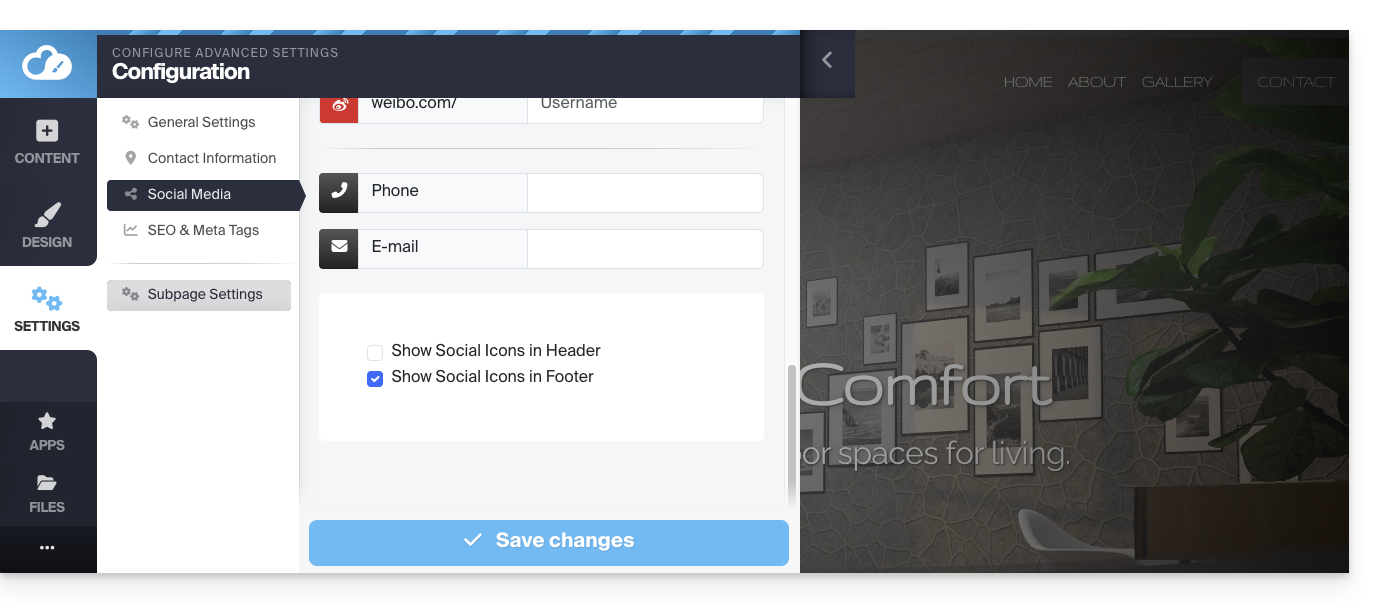
- Click on Social Media.
At the bottom, you can specify where you want the icons corresponding to the profiles you have completed above to appear:
Save the changes at the bottom of the page.
Add a social sharing block
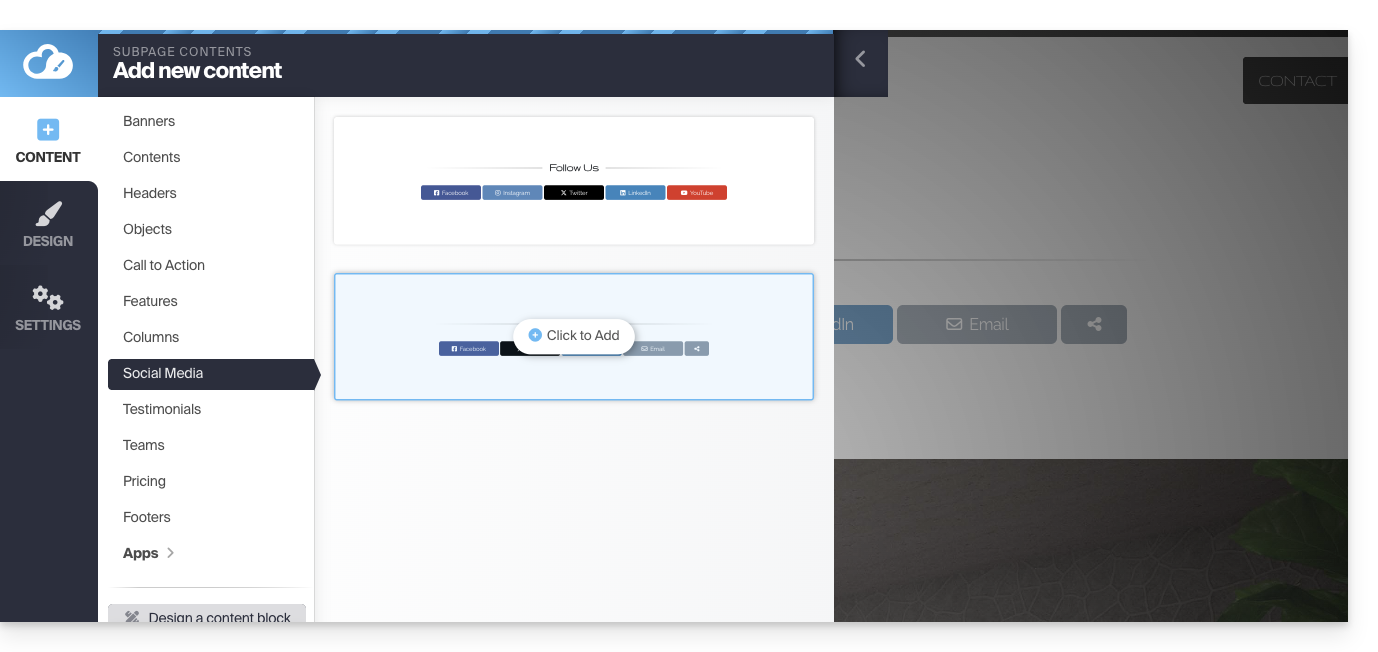
Among the blocks that you can add within a page, a first block offers a line of buttons allowing the visitor to easily subscribe to your different social media:
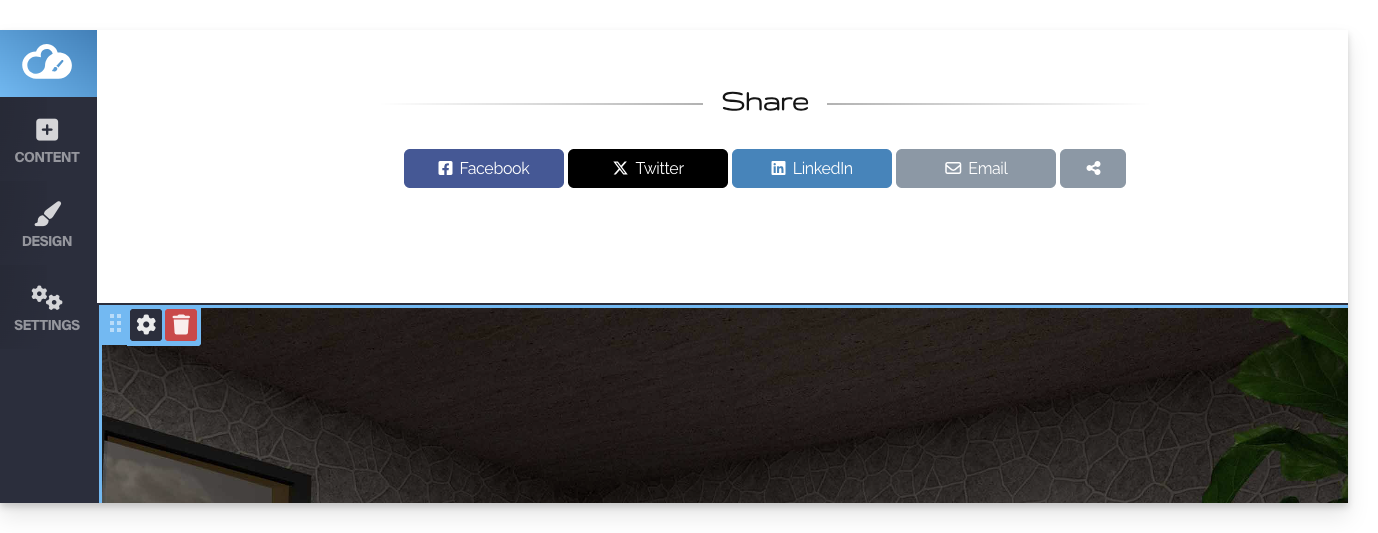
A second type of block offers a line of buttons allowing the visitor to share the page on the main social media:
Get the site's QR code
To obtain the QR code for your site:
- Click the Settings button in the left sidebar.
- Click on the QR code icon at the very top:

You will be able to download the QR code corresponding to the address of your homepage. Thus, a user who scans your QR code can easily access your site.
Change the social sharing OG image
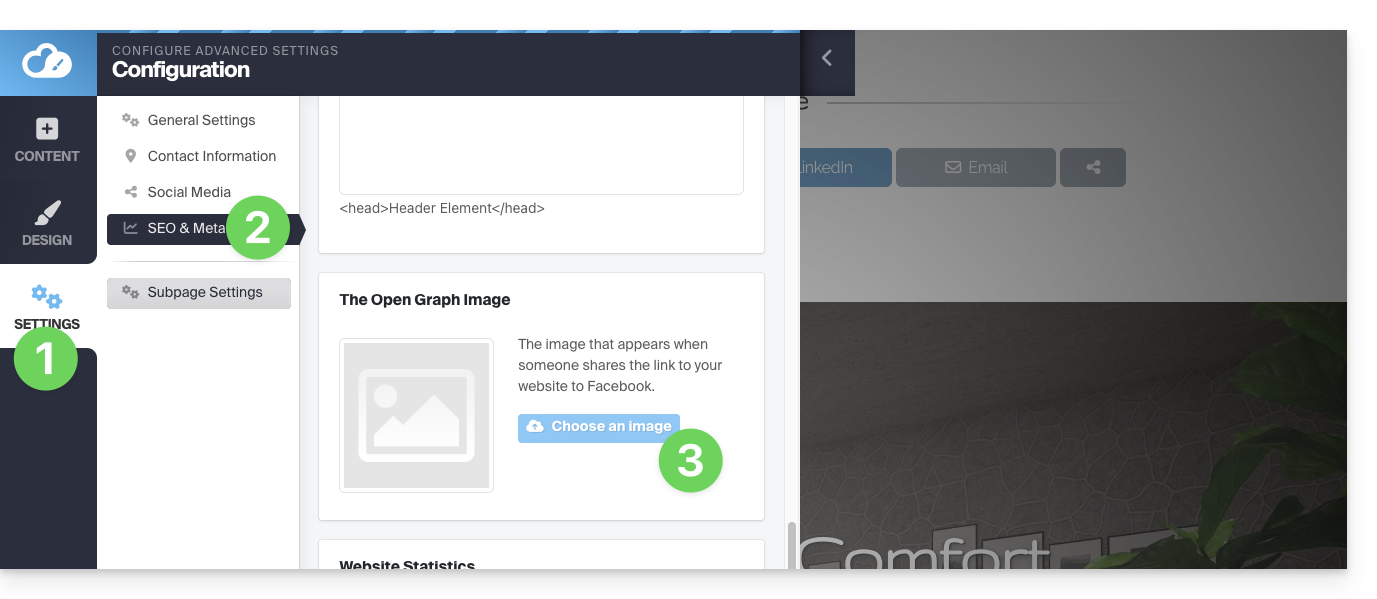
When you share a link to your website on social networks, a thumbnail (Og:image for OpenGraph image) is often automatically associated with it:
- Click on the Settings button in the left sidebar
- Click on SEO and metadata under General settings.
- Scroll down to Open Graph and choose the image:

This guide allows you to quickly discover the essential functions of the Euria writing assistant available on Site Creator Infomaniak.
Preamble
- The writing assistant will help you write a text on the topic of your choice, including if it must be based on existing elements, thanks to artificial intelligence.
- It is not a conversational agent or chatbot; it will not necessarily answer generic questions or engage in dialogue with you.
- Use it, for example, to write:
- a new title that must contain specific elements
- a new paragraph on a particular topic
- a rephrasing of a text excerpt
- correct grammatical syntax
- a translation into a foreign language
- a blog article
- etc.
- Refer to this other guide regarding the model used by the writing assistant and the responsibilities of each party.
How to use the assistant?
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Then to start the writing assistant:
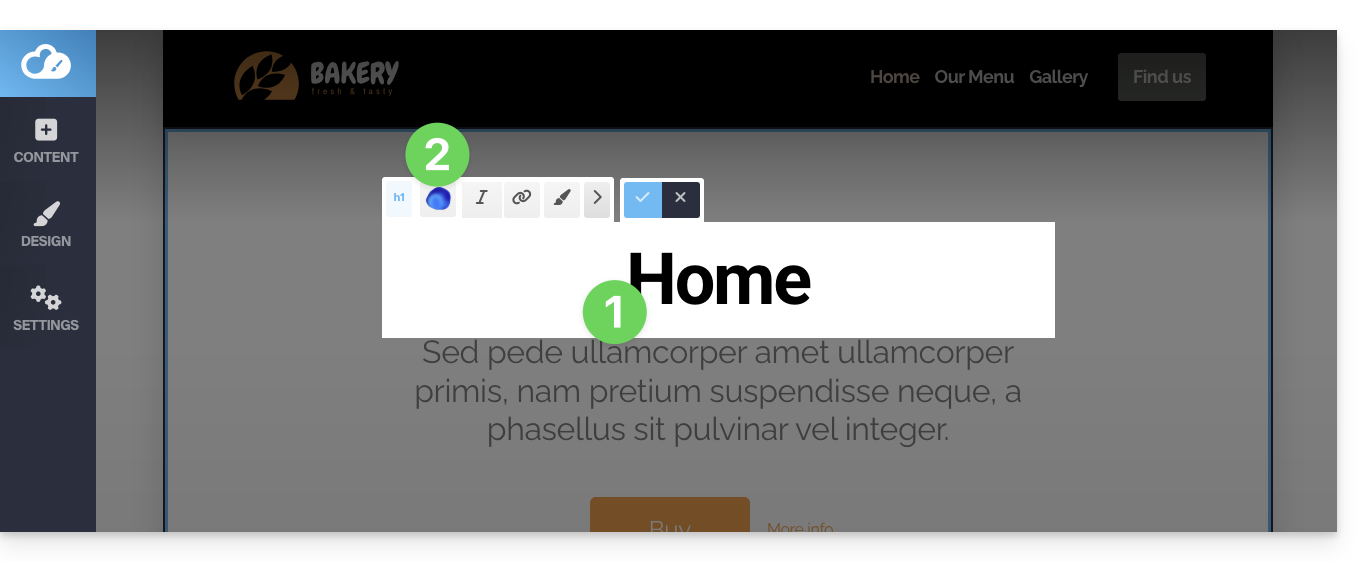
- Click on a content block, text, etc.
- Click on the Euria icon in the editing bar to open the assistant:

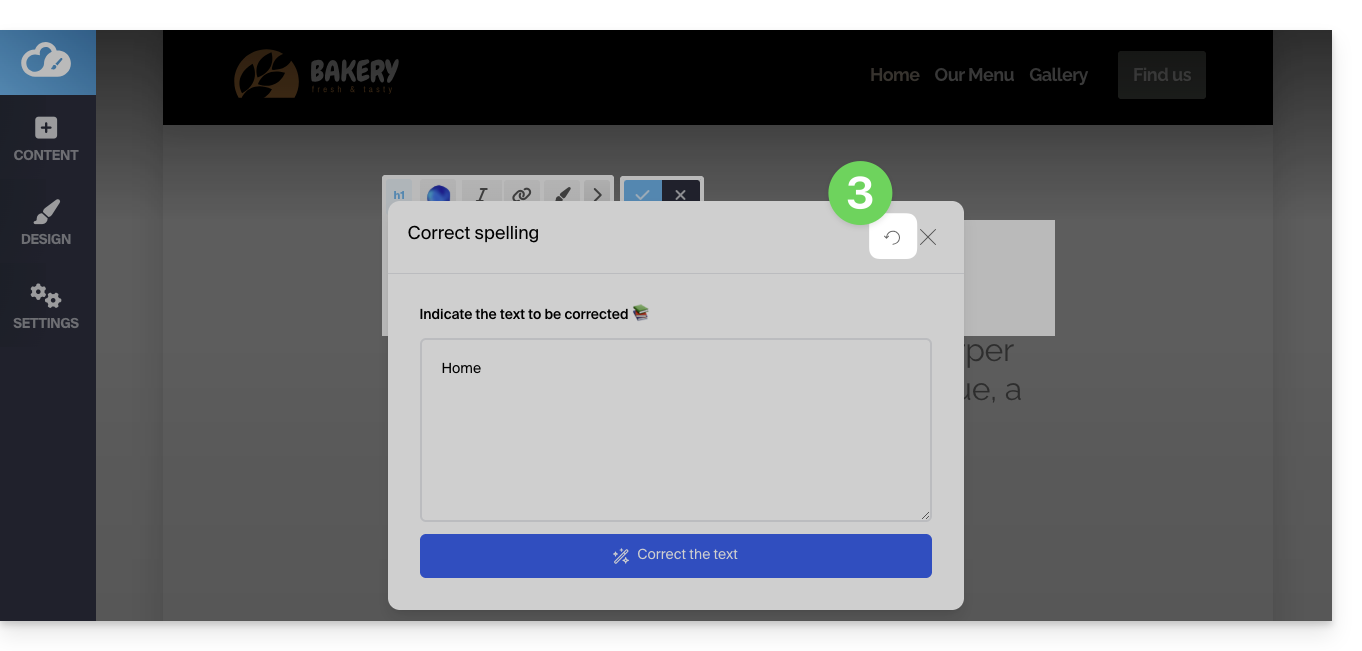
- To go back to the main choice once an addition type is selected, click on the icon at the top right:

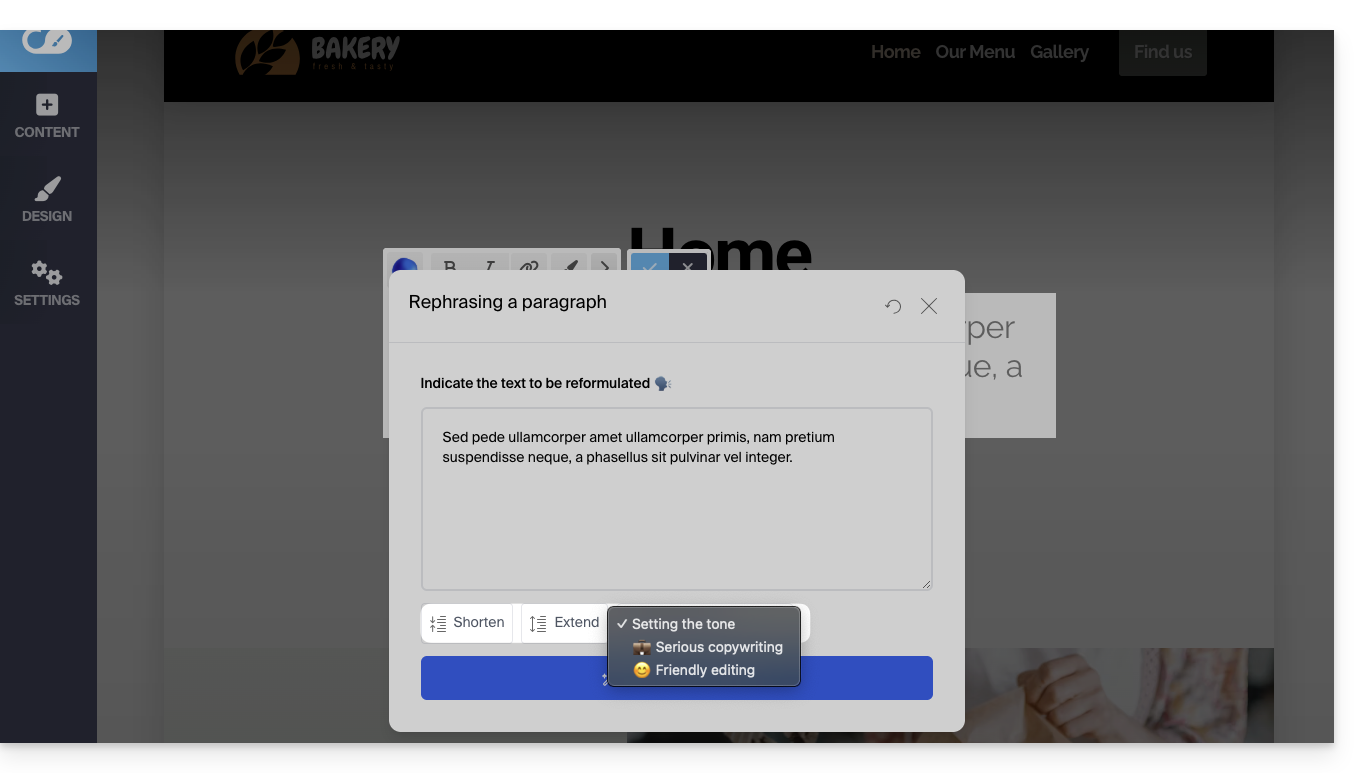
If the block already contains content and you choose to rephrase a paragraph, you will be able to select the tone given to your text (serious / friendly) using the assistant's buttons and add or shorten the proposed formulas…
- For example:

This guide explains how to add and customize a button on your Infomaniak Site Creator page, including a fixed button that allows you to return to the top of the page.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Add a button as a link
To add a button (which leads to the URL of your choice when clicked):
- Write the button text.
- Select the text.
- Then click on the chain icon to open the section that allows you to specify the type of link and associated options:

- Configure the destination page and the appearance of the button:

- Save the changes to view the button on your page.
- Click the button to return to the editor if necessary.
Add a “Back to top” button
To add and customize a button that brings the visitor back to the top of your Site Creator page as soon as the page scrolls:
- Click the Design button in the left sidebar.
- Click on More settings.
- Enable the option to display the back to top button.
- Save the changes at the bottom of the page:

Refresh the page if necessary to see the modification:
Refer to this other guide regarding an alternative solution.
This guide covers the management of forms that allow you to subscribe to the Newsletter that you manage on Infomaniak.
Prerequisites
- Have access to the Newsletter product.
- Have created at least one subscription form.
Copy the code necessary to integrate the form
To access the forms of your Newsletter and obtain the integration code:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the domain name assigned to the product concerned.
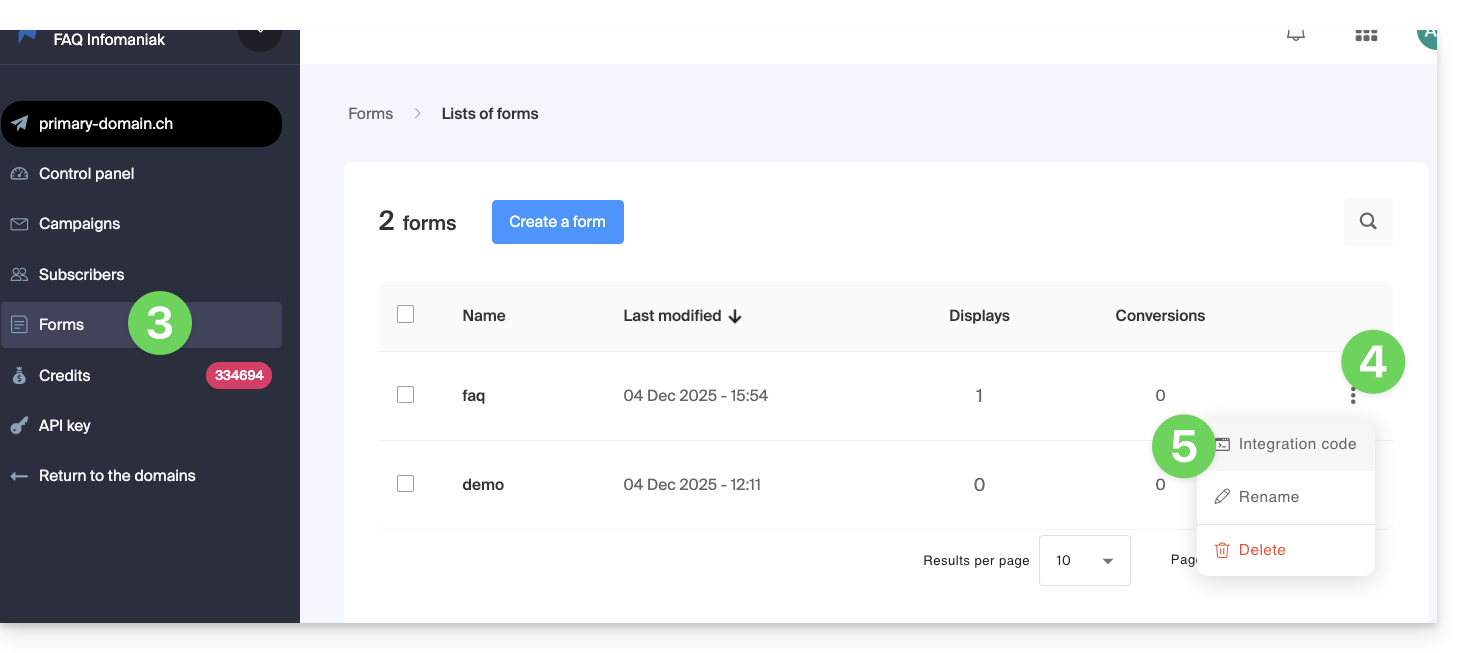
- Click on Forms in the left sidebar.
- Click on the action menu ⋮ to the right of the object concerned in the table that appears.
- Click on Integration code:

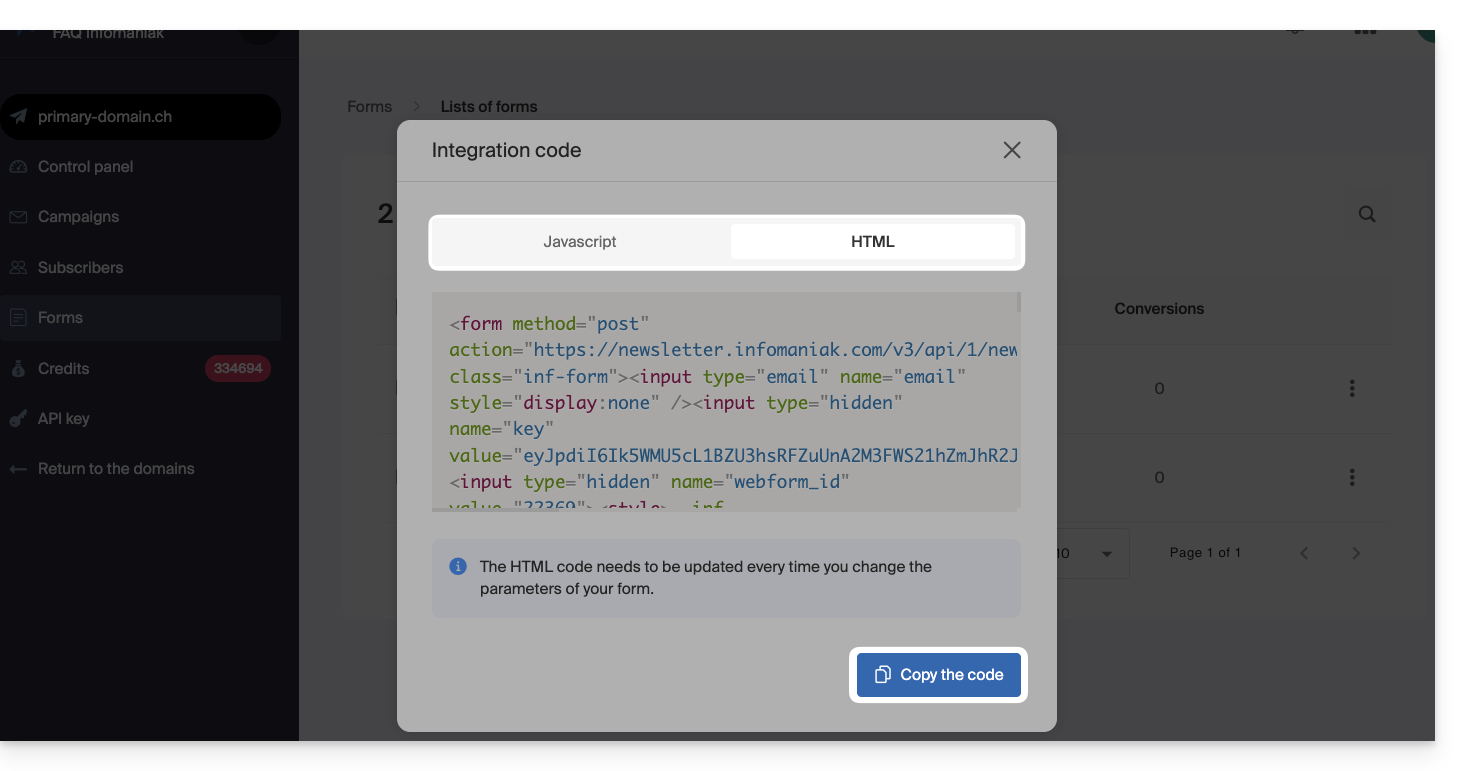
- Choose between the JAVASCRIPT and HTML tabs to obtain one of the two types of codes useful for inserting your form on your pages and click the blue button to copy the code to the clipboard:

The HTML code requires an update every time you change the parameters of your form (you will therefore need to reinsert the HTML code in case of changes on the subscription form editor).
Insert the form on a website…
You can insert the same form in different places. You can also create multiple forms (to populate different contact groups, for example). Obviously, a Newsletter is sent only once per contact, even if they are present in different lists/groups:
… with WordPress
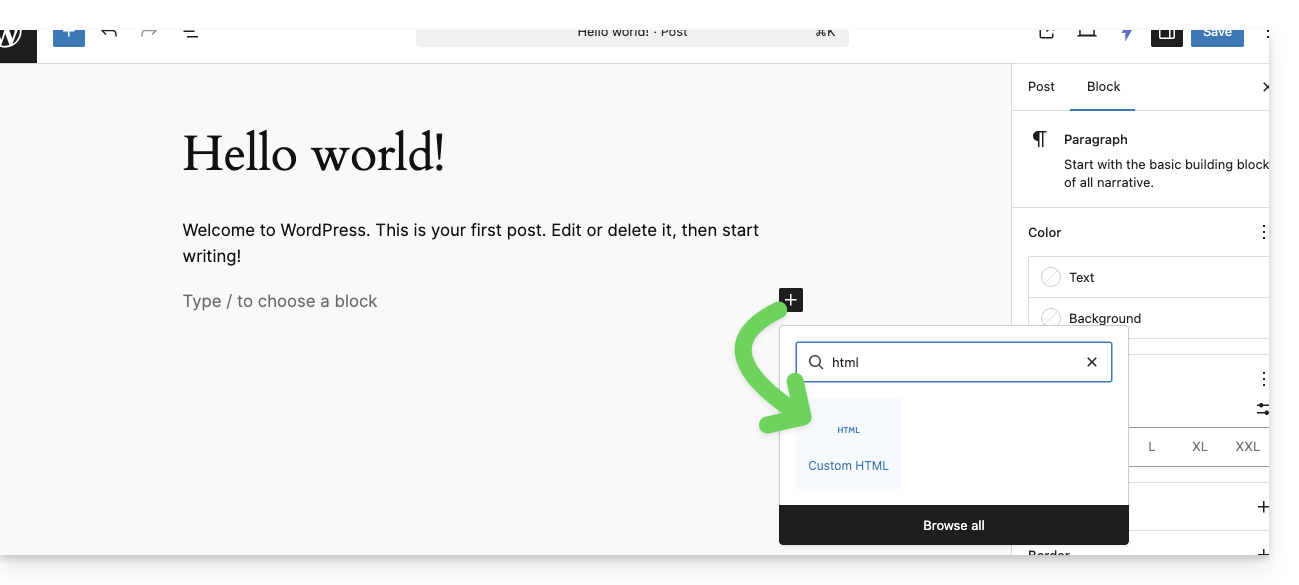
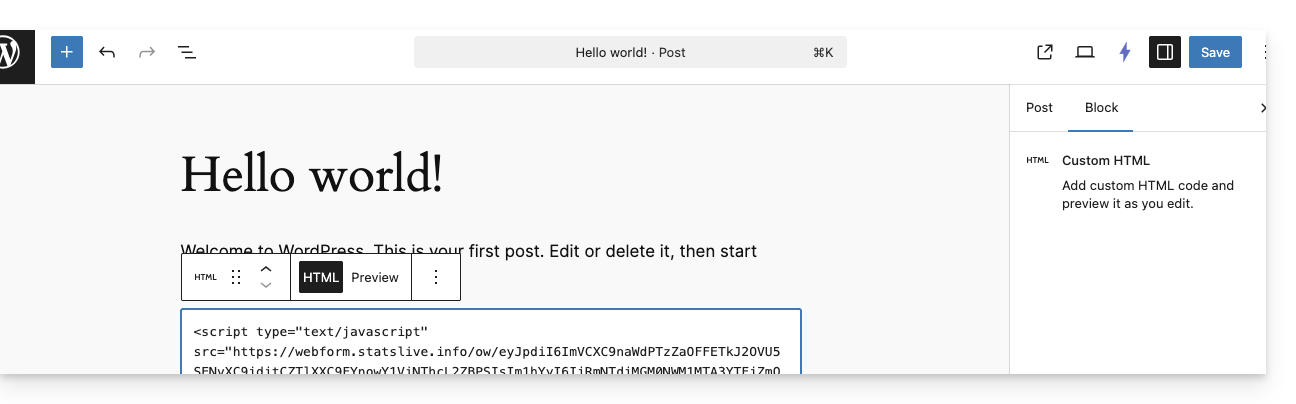
- Insert a new HTML block where desired:

- Paste the HTML or JAVASCRIPT code obtained in step 6 above and save:

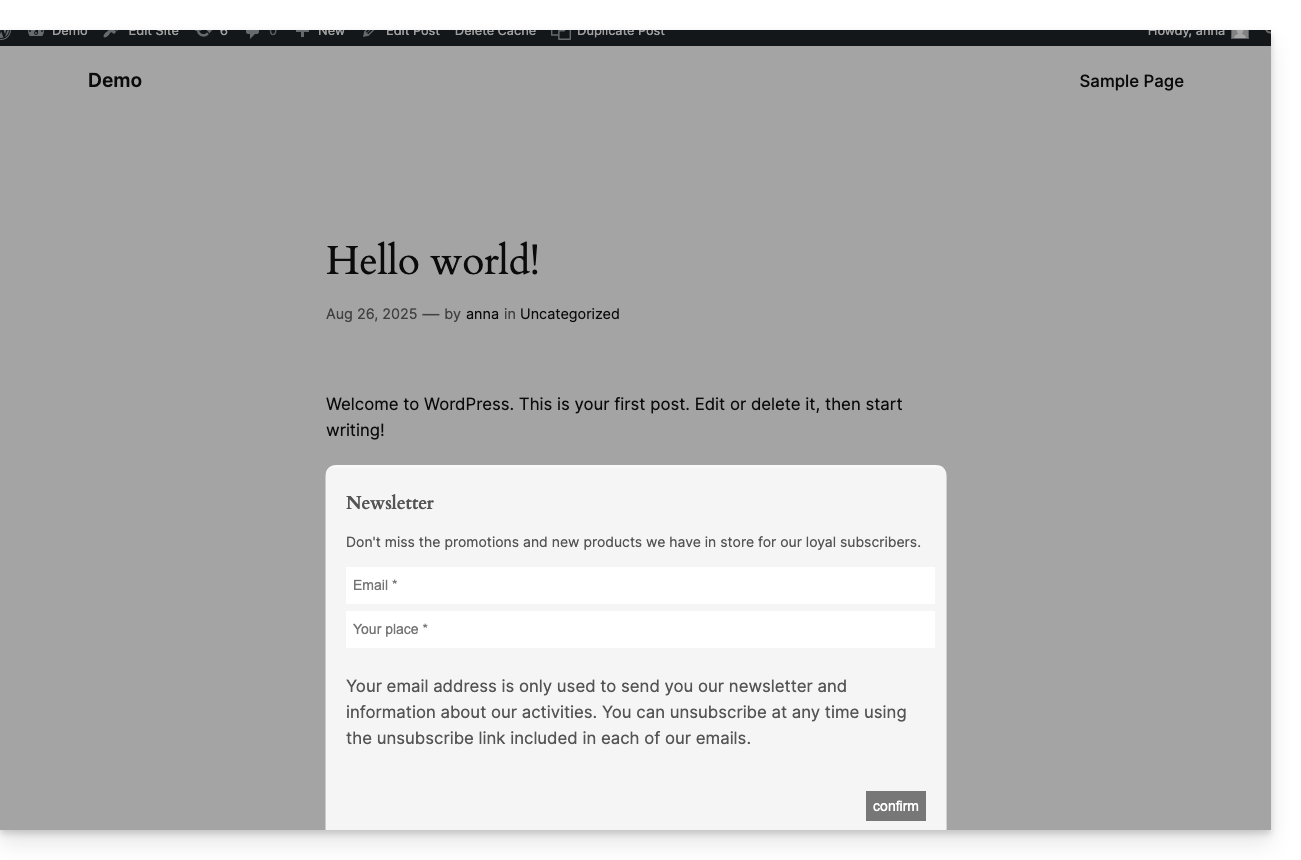
- The previously configured form is displayed on your site:

… with Infomaniak Site Creator
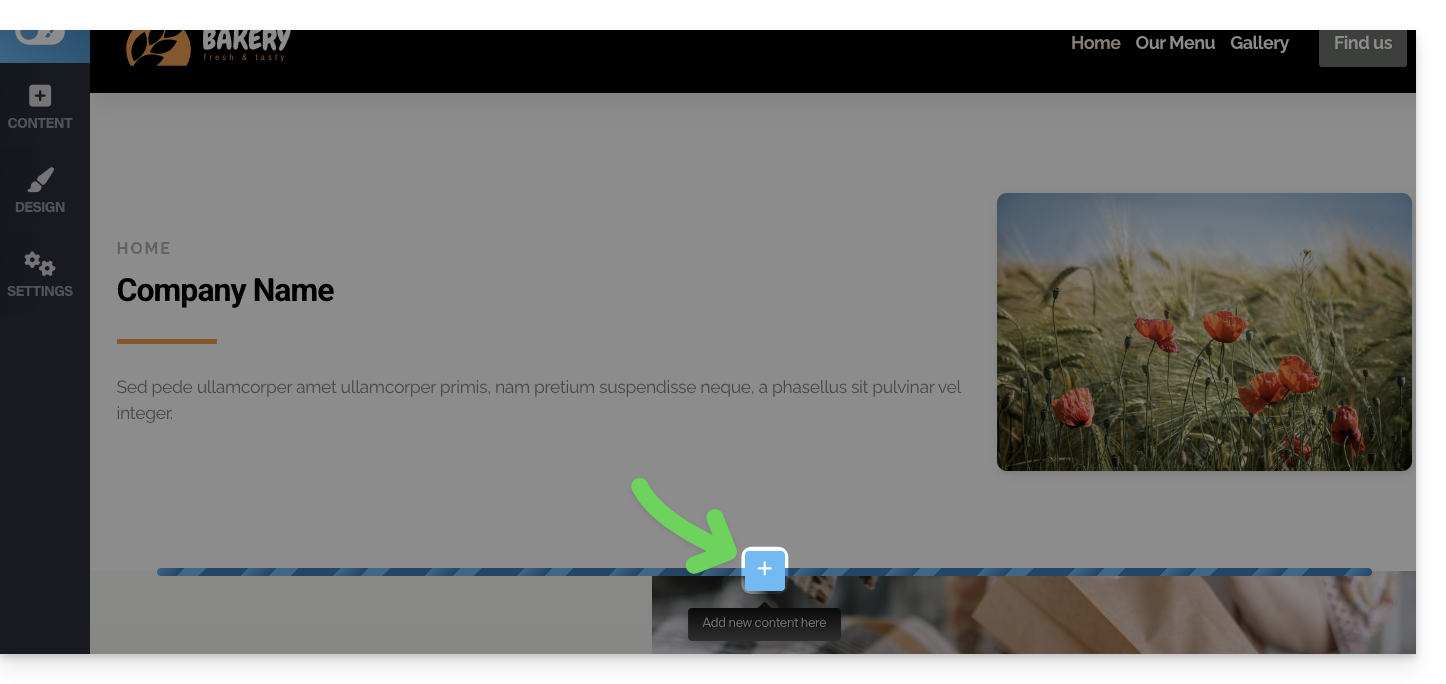
- Hover over the desired location on the page to display a PLUS button to add a block:

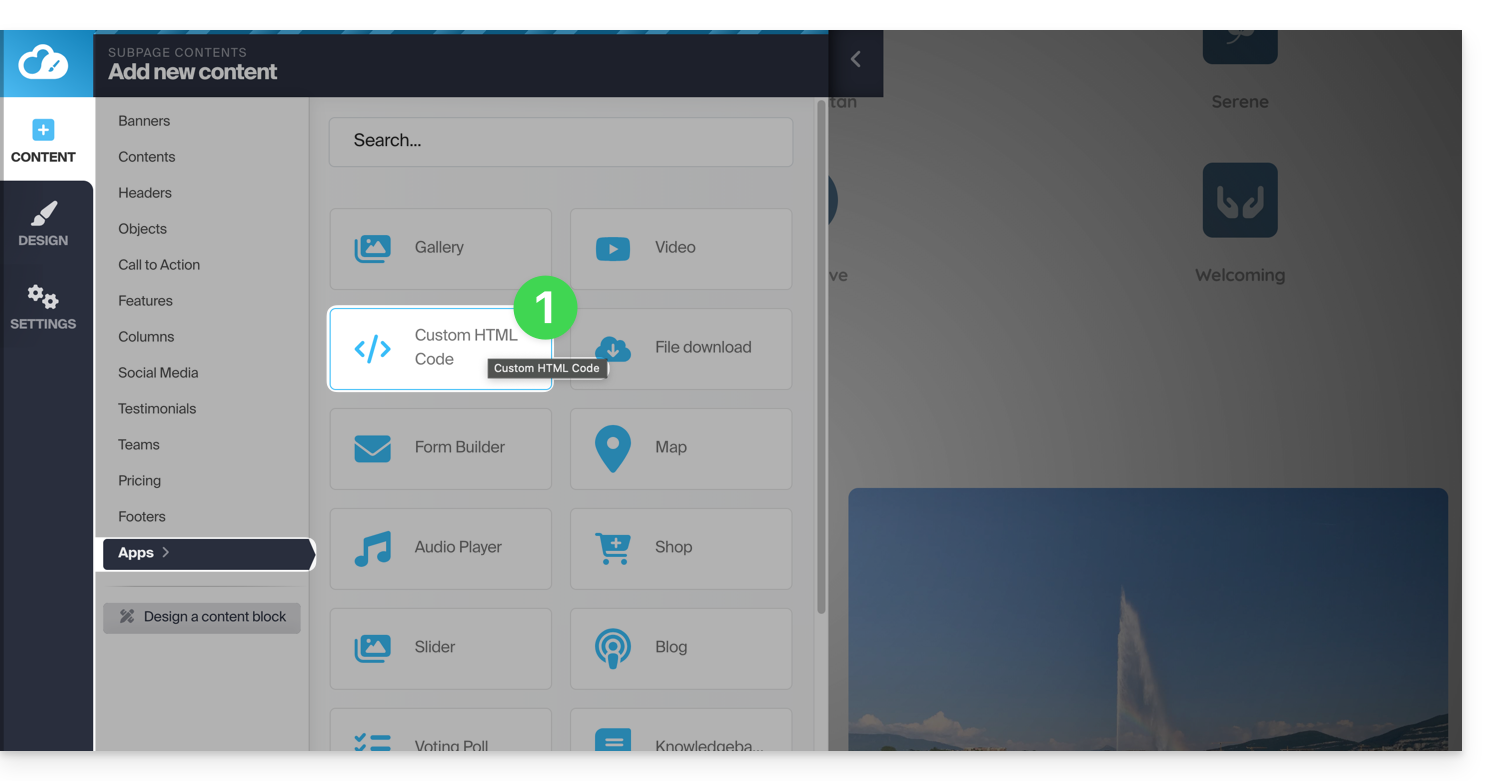
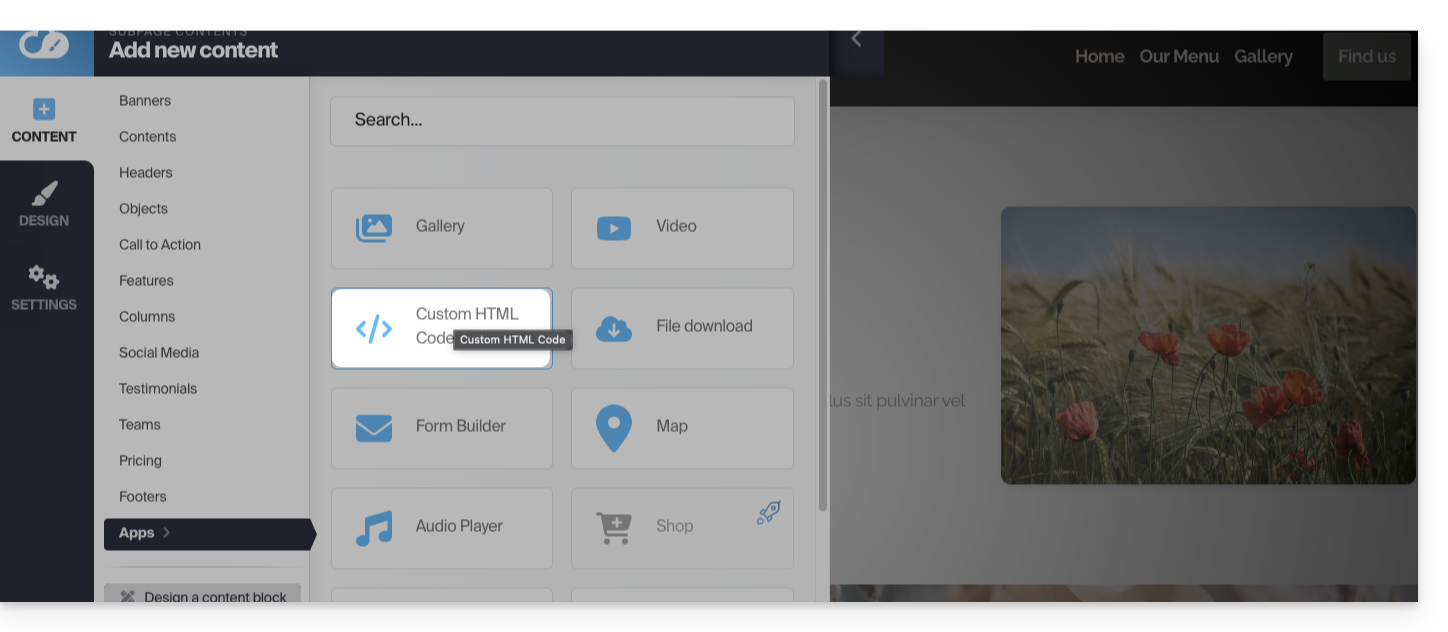
- Click the PLUS button to choose a custom HTML code block:

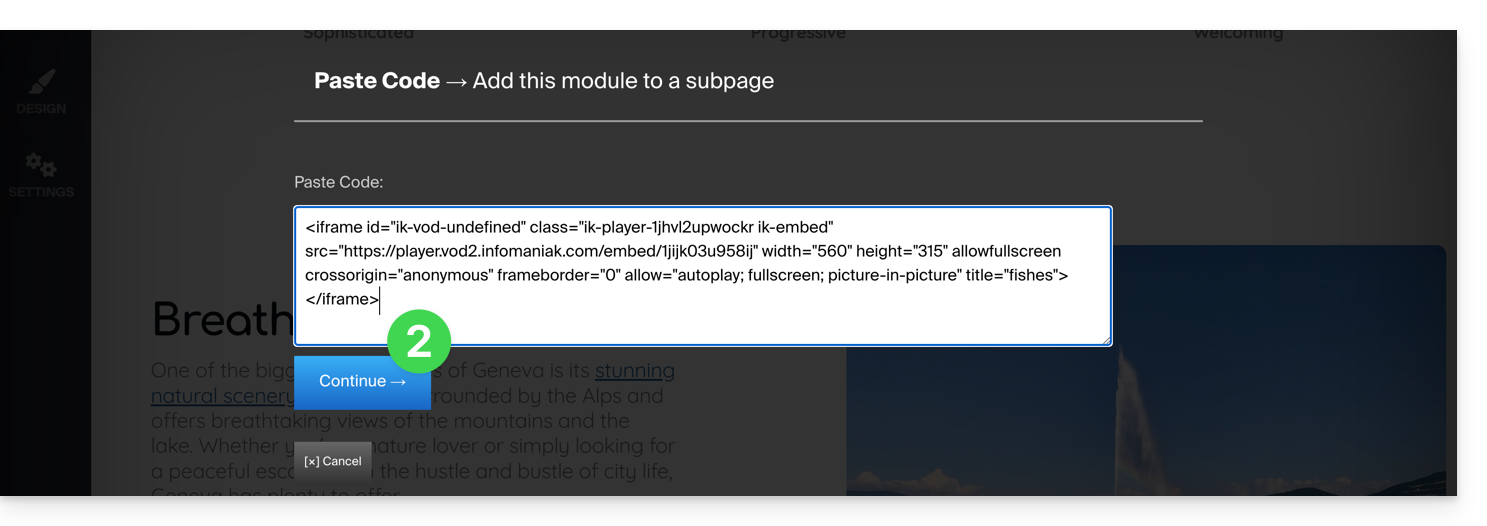
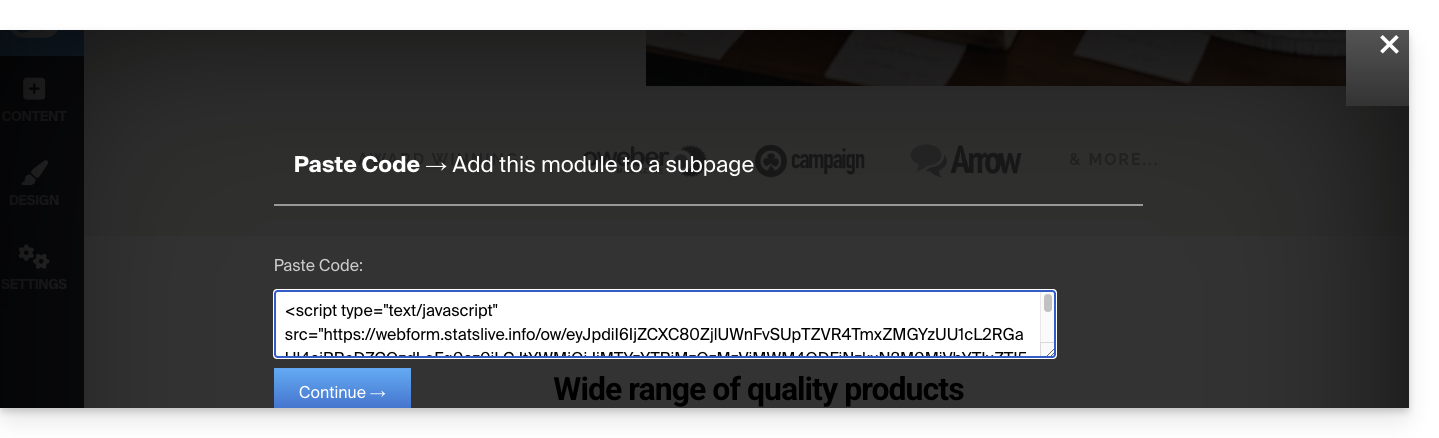
- Paste the HTML or JAVASCRIPT code obtained in step 6 above and click the button to Continue:

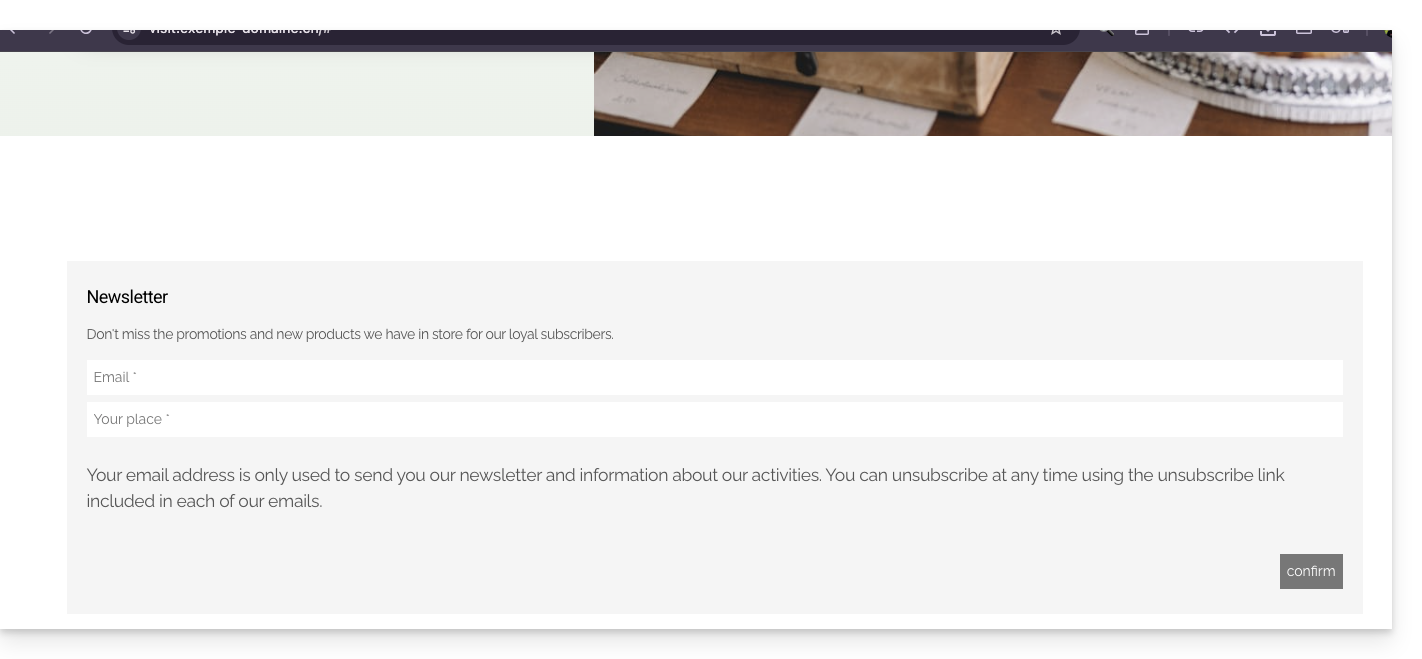
- The form is previewed on your editing page and displayed for your visitors:

This guide concerns Site Creator and the possibility of creating links to anchors.
Preamble
- An anchor in web design is a hyperlink that points to a specific position on a web page, whether it is on the same page or on a different page. When a user clicks on an anchor link, they are redirected to the specified location (in principle, an invisible indication placed in the source code) of the page.
- Anchors are useful for allowing users to quickly navigate to specific sections of a web page or even another page. They improve the user experience by providing an effective way to find and access precise information.
Anchor example
An anchor is located (invisibly) at the bottom of this FAQ. It is named "fin", therefore the following link simply contains the target #fin and without any other indication, a web browser will look for this term in the code of the page where you are and direct the user to it: click here to reach it!
Creating this type of link on Site Creator
Usually, to create an anchor in HTML, here is how to proceed:
- Identify the location on your page where you want to create an anchor (text section, image, or any other element).
- Use the
<a>tag with thehrefattribute to specify the anchor target:- if the target is on the same page, simply use the element's ID (see point 3 below)
<a href="#chapter1">Go to chapter 1</a> - if the target is on another page, specify the complete URL of the page, followed by the ID of the target element (see point 3 below)
<a href="page2.html#chapter1">Go to chapter 1 on page 2</a>
- if the target is on the same page, simply use the element's ID (see point 3 below)
- In the section of your page where you want users to be redirected, add an element with the corresponding ID:
<div id="chapter1"> </div>
When users click on the "Go to chapter 1" link, the page will automatically scroll to the section with the ID "chapter1". If the target is on another page, they will be redirected to that page and the anchor will work in the same way.
With Site Creator, point 3 above is not "free": each block already has its ID (or hashtag) that you will need to indicate (or modify in advance - see point 3 below) to point a link to it.
Finding the destination block reference
Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the Site Creator concerned.
- Click the Edit my site button to start the editor:

Once in Site Creator:
- Hover over the content block to be modified and click on the gear icon:

- Scroll to the end of the settings to get the ID of the block in question:

- A double-click on the field indicating the ID allows you to specify your own title instead of the random ID:

Create a link to the block reference
To add a link to text in Site Creator, with the destination being the block located further down on the same page:
- Select a text.
- Then click on the chain icon:

- Choose the "Section" type to create a link to a part of the same page by selecting the block reference obtained above:

Other possibilities:- Add the link with the hash sign (link to the same page):

- Add the page name followed by the ID:

- Add the link with the hash sign (link to the same page):
END OF PAGE (and anchor placed on this element) - click here to go back to the anchor located at the beginning of the page…
This guide is intended for users of the Infomaniak Site Creator tool who wish to allow visitors to perform a text search in the site's content.
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Add a search bar to Site Creator
To allow visitors to search for content on your site designed with Site Creator, you need to activate the search bar:
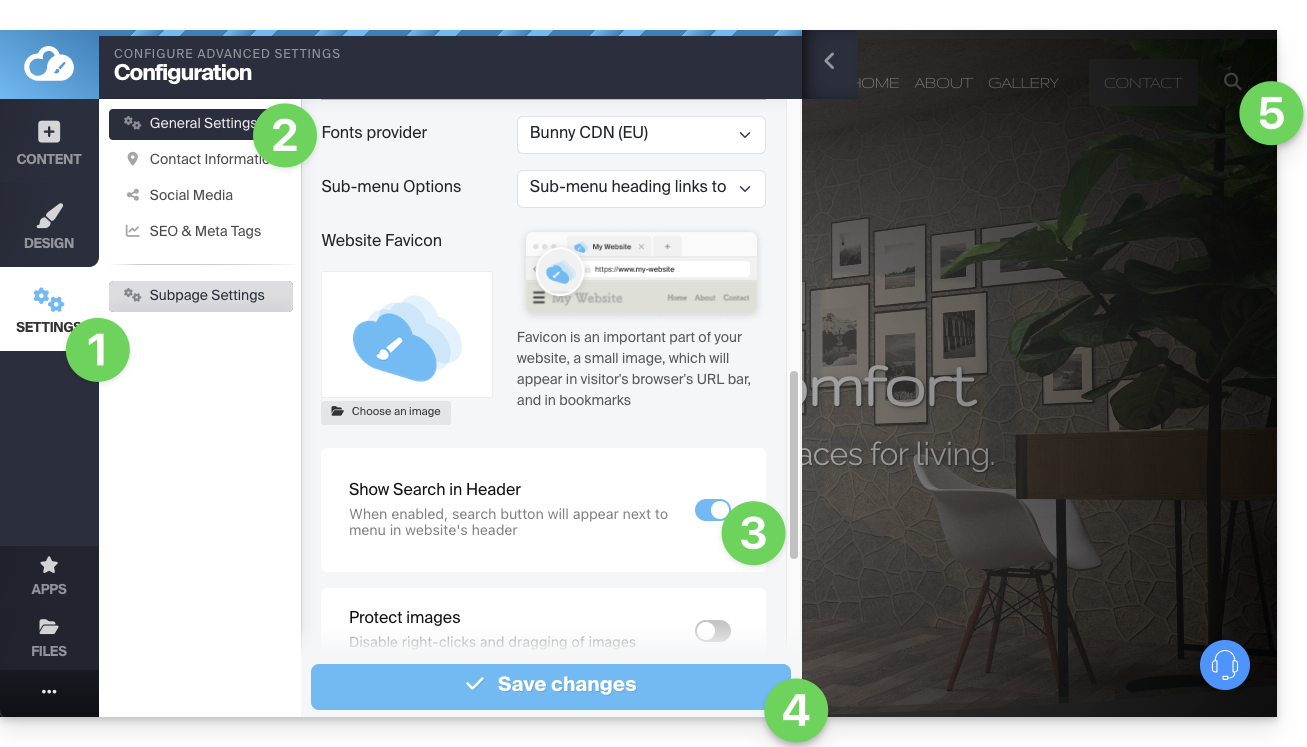
- Click the Settings button in the left sidebar.
- Click on General settings.
- Enable the search option.
- Save the changes at the bottom of the page.
- View the new search location on your homepage:

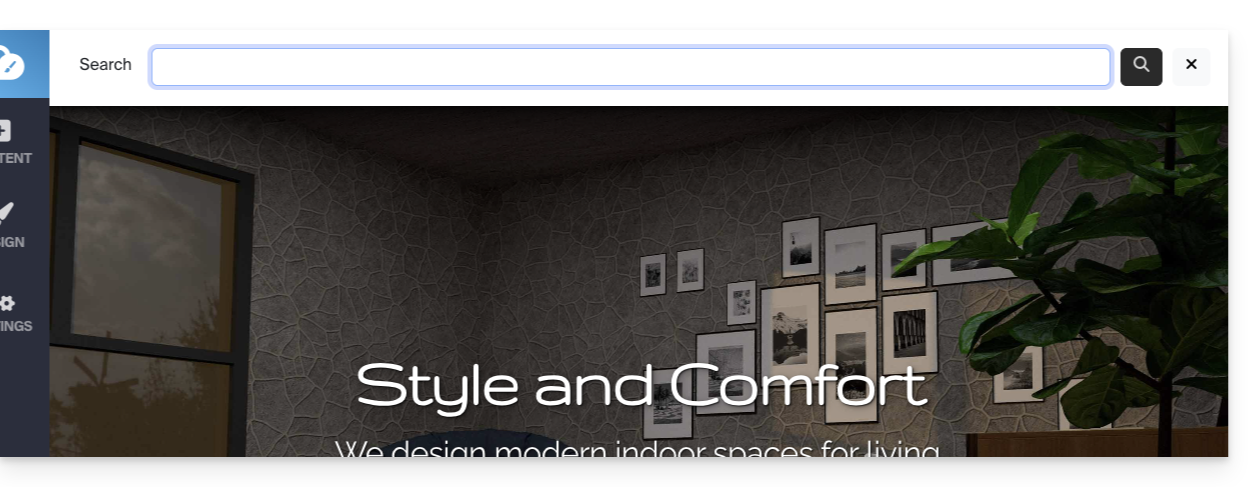
- A magnifying glass icon will be added to the header of your site and the search bar will appear if you click on it:

- A magnifying glass icon will be added to the header of your site and the search bar will appear if you click on it: