Knowledge base
1000 FAQs, 500 tutorials and explanatory videos. Here, there are only solutions!
This guide helps redirect visitors arriving on non-existent pages (e.g., old pages from a previous website) in case your site is currently managed with Site Creator Infomaniak.
Prerequisites
- Know the web address (URL) of the page that no longer exists.
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the Edit my site button to start the editor:

Redirect visitors to the new Site Creator page
In the left sidebar of Site Creator:
- Click on Settings.
- Click on SEO & Meta Tags in the Site Configuration section.
- Enter the address of the old page (without your site name) under Redirection.
- Enter the address of the new page (or
/to redirect the visitor to the root of your site, i.e., the homepage):
- Save with the blue button at the bottom of the page.
For example:
- Your previous website contained a contact page at the address
domainxyz.com/company/contact.html. - Your contact page is now located at
domainxyz.com/about. - You must therefore enter
company/contact.htmlin the left field - and
aboutin the right field so that visitors still arriving at the old address (due to outdated referencing or a click on a favorite, for example) are automatically redirected to the new page.
An alternative method involves adding a new page Site Creator with the name of your old page address, then specifying a redirection to the URL of your choice, and making it invisible using the toggle switch located below the redirection field:
Infomaniak offers various Site Creator plans, free or paid, that cater to different needs. It is essential to understand the conditions associated with each type of offer before making your choice.
Understanding the different Site Creator plans
Site Creator is available…
- … either free with each paid web hosting:
- In this case, 1 single Site Creator can be set up per Infomaniak web hosting.
- To manage multiple sites created with Site Creator within the same Organization, it is therefore necessary to have multiple web hostings.
- … or independently (standalone in 3 versions) and does not require any other particular offer in this case:
- Site Creator Free
- Site Creator Lite
- Site Creator Pro
1. Site Creator Free
This offer is positioned as a test and discovery solution and is completely free. It is aimed at users who want to familiarize themselves with the tool or publish a very simple web page:
- It only allows one web page and offers limited disk space (5 Go).
- This offer does not allow connection to a custom domain name (it will be in the form
*.infomaniak.site) and includes the mandatory display of Infomaniak's advertising notice. - Important growth modules, such as full blog management, the use of Artificial Intelligence for text generation, or the 'Site Map' feature, are not included.
2. Site Creator Lite
The Lite plan is Infomaniak's entry-level paid offer. It is ideal for creating a showcase website or a simple personal blog, as it eliminates the main constraints of the free version and unlocks the modules necessary for a complete site:
- It allows the creation of a more substantial site with a limit set to 5 web pages and more comfortable disk space (15 Go).
- It includes the offer of a domain name for one year and, importantly, the removal of any Infomaniak advertising notice on the site.
- Unlike the Free offer, the Lite plan unlocks access to important features for navigation and organization, including the Blog Creation and Management module as well as the Site Map module.
3. Site Creator Pro
The Pro offer is the premium formula of Site Creator. It is exclusively dedicated to the most ambitious projects, such as launching a complete online store, thanks to the lifting of all content restrictions and the integration of advanced commerce and analysis tools:
- It removes any content limitation by offering unlimited web pages and a large disk space of 50 Go.
- It is the only offer that includes complete E-commerce management (orders, stock, discounts) and allows the integration of essential payment gateways (Stripe, PayPal, Mollie) for online commercial activity.
- The Pro plan is the only one to give access to crucial external analysis and performance tracking tools, such as Google Analytics, Hotjar, and tools like Google reCaptcha.
Commitment to paid offers
Unlike other Infomaniak products, some Site Creator offers include a free domain name. These offers require a firm commitment for a minimum duration of 12 months, with no possibility of refund, even partial, even if:
- you decide to stop using Site Creator before the end of the first year,
- you cancel your products,
- you close your user account or your Organization.
Evolution of offers and preservation of your site
It is possible to switch from a free offer to a more comprehensive paid offer:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
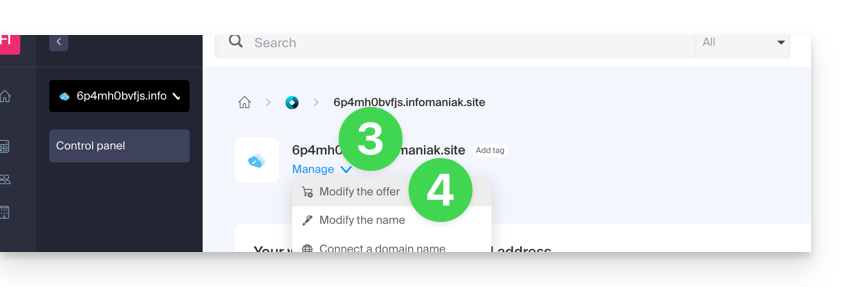
- Click directly on the name assigned to the product concerned.
- Then click on the chevron Manage.
- Click on Modify the offer:

It is also possible to switch to a higher offer (for example, from Lite to Pro).
However, it is not possible to downgrade to a lower offer or to return to a free offer once a paid offer is activated.
If you wish to keep your site active, you must necessarily renew the same paid offer. It is not possible to switch to a free version of Site Creator, even if:
- you do not use any of the paid modules,
- your site contains only one page.
What to do if you want to return to the free offer?
In this case, you must:
- cancel your current site after manually copying all the information you wish to keep,
- activate a new free Site Creator offer,
- recreate your site by pasting the contents retrieved from the old one.
This guide explains how to manage the first page of an Infomaniak Site Creator, that is, the homepage visible when you enter your site's address (for example www.domain.xyz).
Preamble
- The homepage is mandatory, but it is easy at any time to define a new one among your existing pages.
- Refer to this other guide to manage additional pages.
Modify the site's homepage
Prerequisites
- Access Site Creator:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the relevant Site Creator.
- Click the button Edit my site to start the editor:

Once in Site Creator:
- Click the Settings button in the left sidebar - the list of your pages appears.
- Click, then drag and drop the current homepage (represented by a house icon) to the bottom of the list.
- Click on the icon of this page to change its page type to a conventional page.
- Save the changes.
- Go back to the settings and click on the icon Settings of the page intended to become the new homepage.
- Click the toggle switch to set this page as the homepage of your site.
- Save the changes.
- Go back to the settings and click on the icon of this page to change its page type to a homepage.
- Done, you can test the effect of the change by visiting your site which will no longer have the default homepage:


