Knowledge base
1000 FAQs, 500 tutorials and explanatory videos. Here, there are only solutions!
This document explains how to manage incoming and outgoing connections between multiple hosting environments, particularly for accessing databases.
Database connections between hostings
From a shared hosting
If you are using shared hosting (excluding the old v1 formula - 60 GB), you have the possibility to access databases located on:
- another shared hosting,
- a hosting based on a Cloud Server.
It is therefore possible to share a database, establish a remote connection, or even configure cross-access between hostings.
From a Cloud Server
With a Cloud Server, it is also possible to connect to databases hosted on another Cloud Server.
- In this case, make sure that port
3306(TCP protocol) is open for incoming traffic in the firewall.
Note: Connections to databases hosted on a shared hosting are not possible from a Cloud Server.
From another hosting provider
To learn about the access modalities to MySQL databases from a service provider external to Infomaniak, refer to this other guide.
This guide explains how to display absolute paths Infomaniak for certain web applications that need to know them.
Get the absolute path...
... of a web hosting
To do this:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
- Then click on the chevron to expand the Information section of this hosting.
- The highlighted indication below is the location of the example site:

... of a website
To do this:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
- Then click on the chevron to expand the Information section of this site.
- The highlighted indication below is the location of the example site:

This guide shows you how to modify the error_reporting() directive on your website.
Enable error reporting
Enter the following 2 pieces of information in your .user.ini file:
display_errors=on
error_reporting=E_ALL & ~E_NOTICE & ~E_STRICTIf your browser does not display any errors or warnings, then there are none.
Disable PHP error display
For WordPress, edit the wp-config.php file and replace the line:
define('WP_DEBUG', false);with:
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);Otherwise, you can add the following code to the .user.ini file:
display_errors=offThis guide explains how to install ownCloud (or Nextcloud, which is an improved version of ownCloud) in a few clicks on the paid Web Hosting offers.
Regardless of your hosting products, Infomaniak also offers a high-performance Cloud service: kDrive (file storage, synchronization, and sharing)
Preamble
- ownCloud is part of the applications (not developed by Infomaniak) and allows the implementation of a file storage & sharing system within a "cloud" that you fully control (user management, permissions, quotas, associated mobile applications, etc.).
- Unlike other hosts, Infomaniak allows the use of ownCloud on its hosting:
- Personal use is allowed on shared Web Hosting.
- For intensive and professional use, it is recommended to opt for a Cloud Server to install ownCloud or Nextcloud.
Install ownCloud
Prerequisites
- Have an Infomaniak Web Hosting (order if necessary).
- Upgrade the Databases part if necessary (especially for Nextcloud).
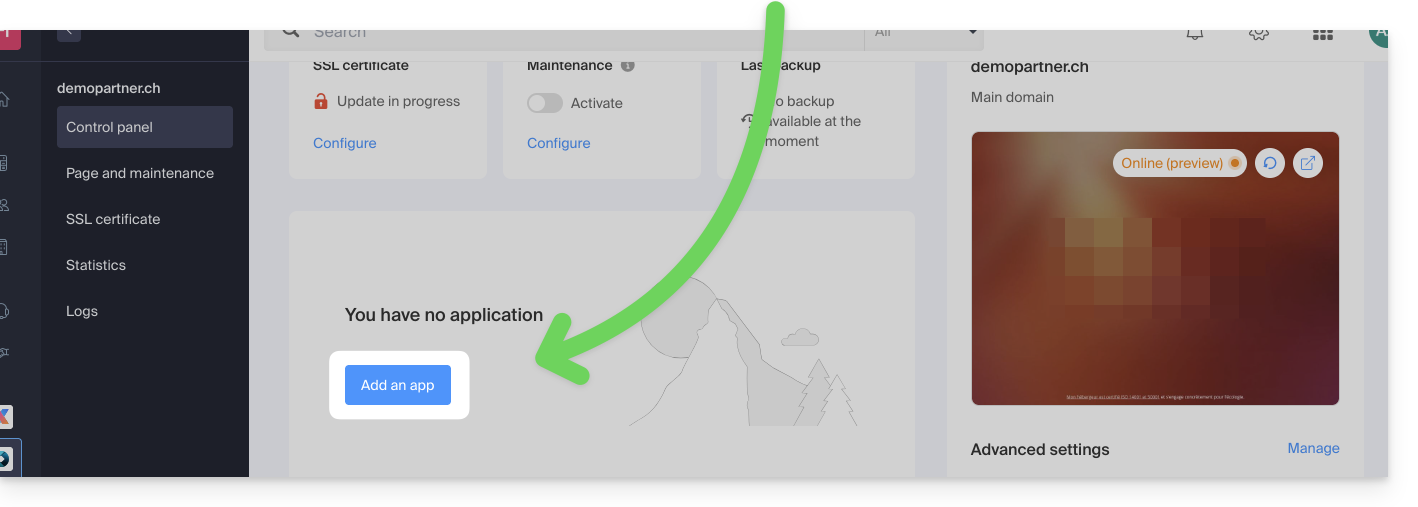
- If a blank site is already present on the hosting, click the button as in the image below and skip directly to step 8:

To access Web Hosting and install a new site with the application:
- Click here to access the management of your hosting on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the hosting on which to install the application.
- Click the Add a site button:

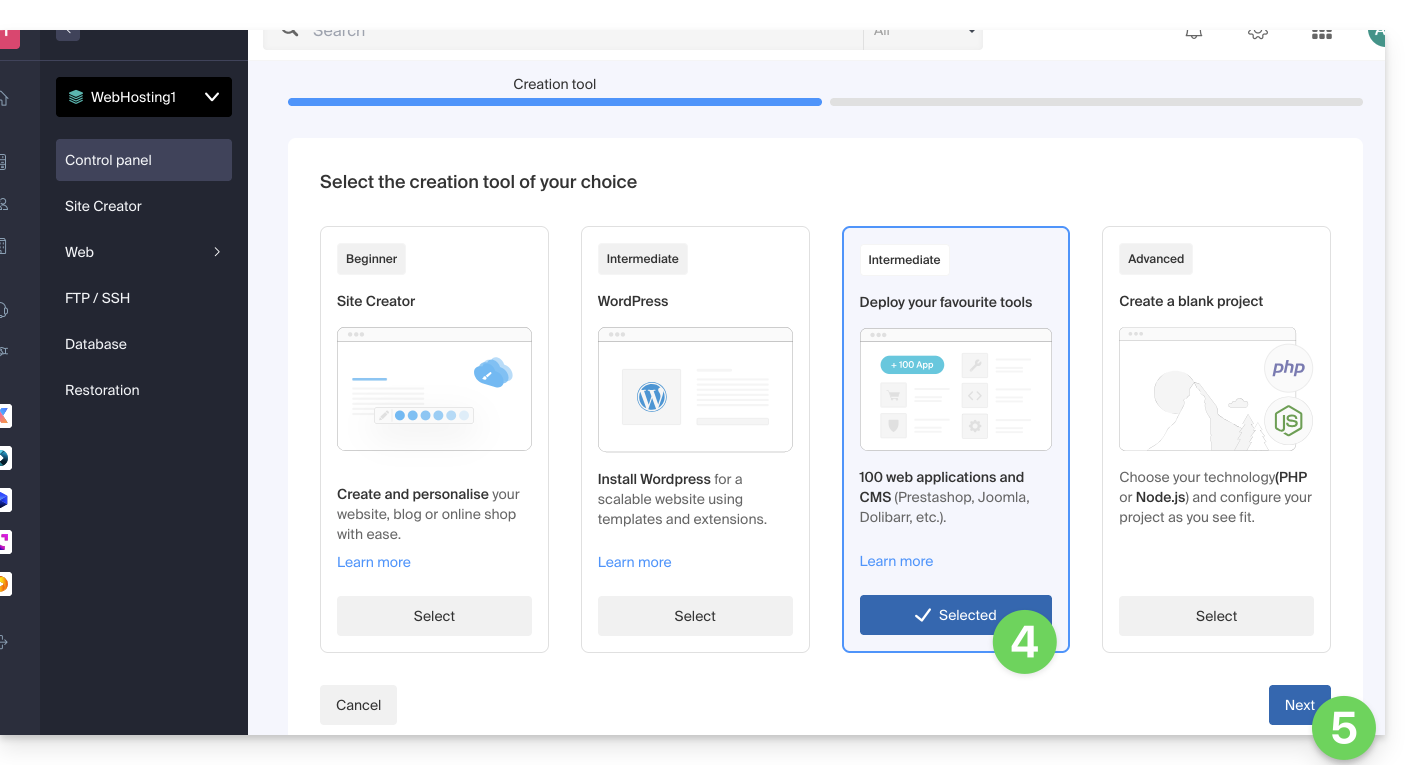
- Select the intermediate option for tool deployment.
- Click Next:

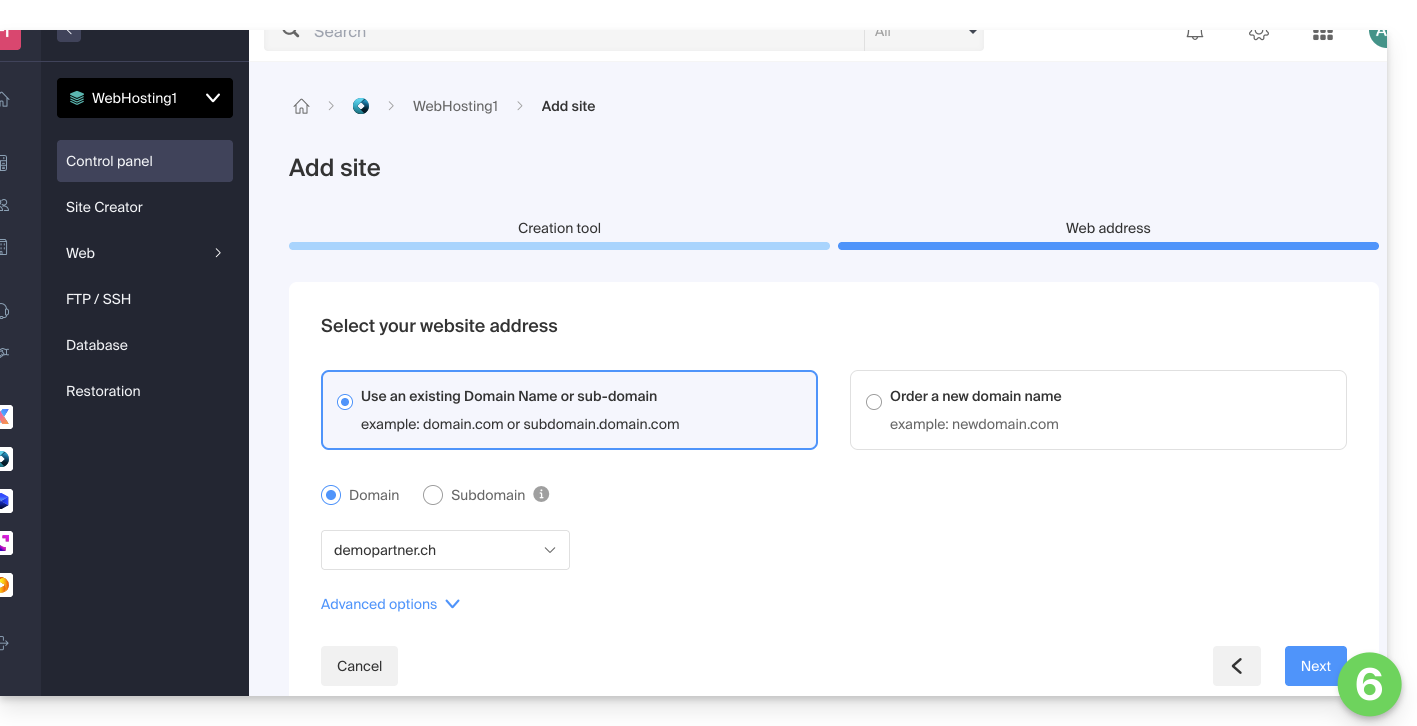
- Select the domain or subdomain and the advanced options if necessary, then click Next:

- Wait a few minutes for the site to be created:

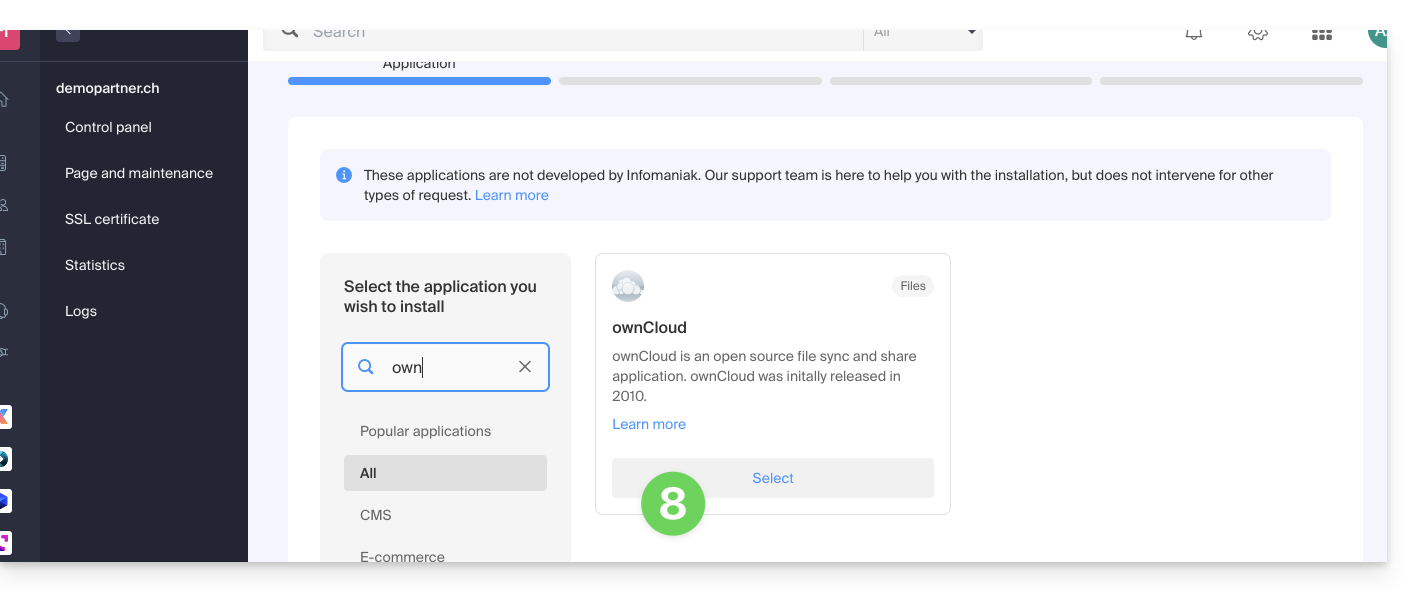
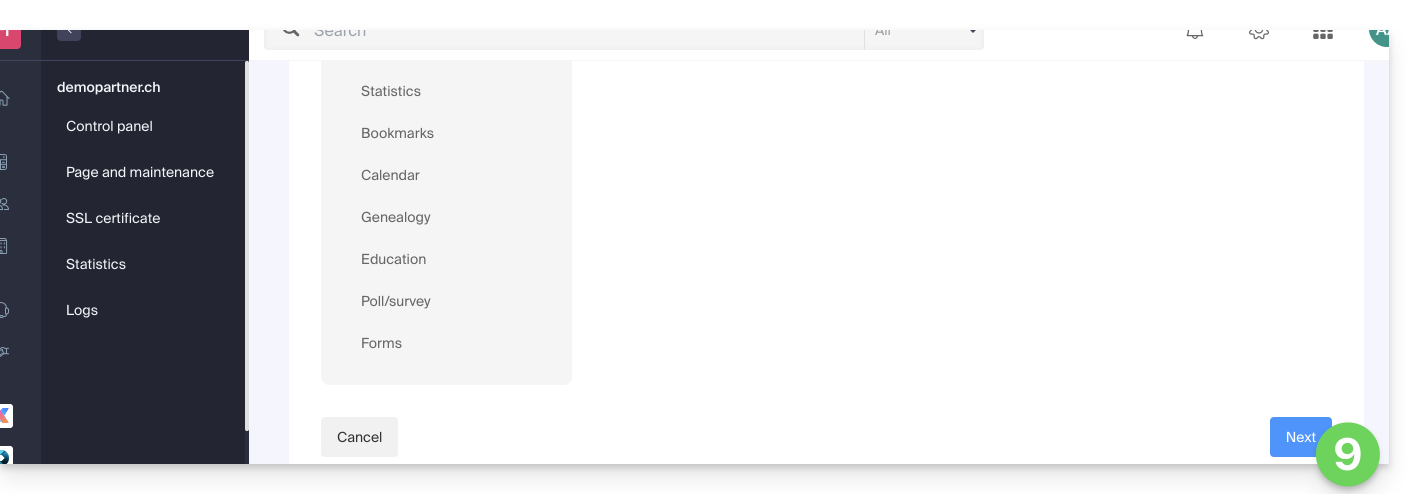
- Select the desired application (if necessary, filter and search):

- Click on Next at the bottom of the page:

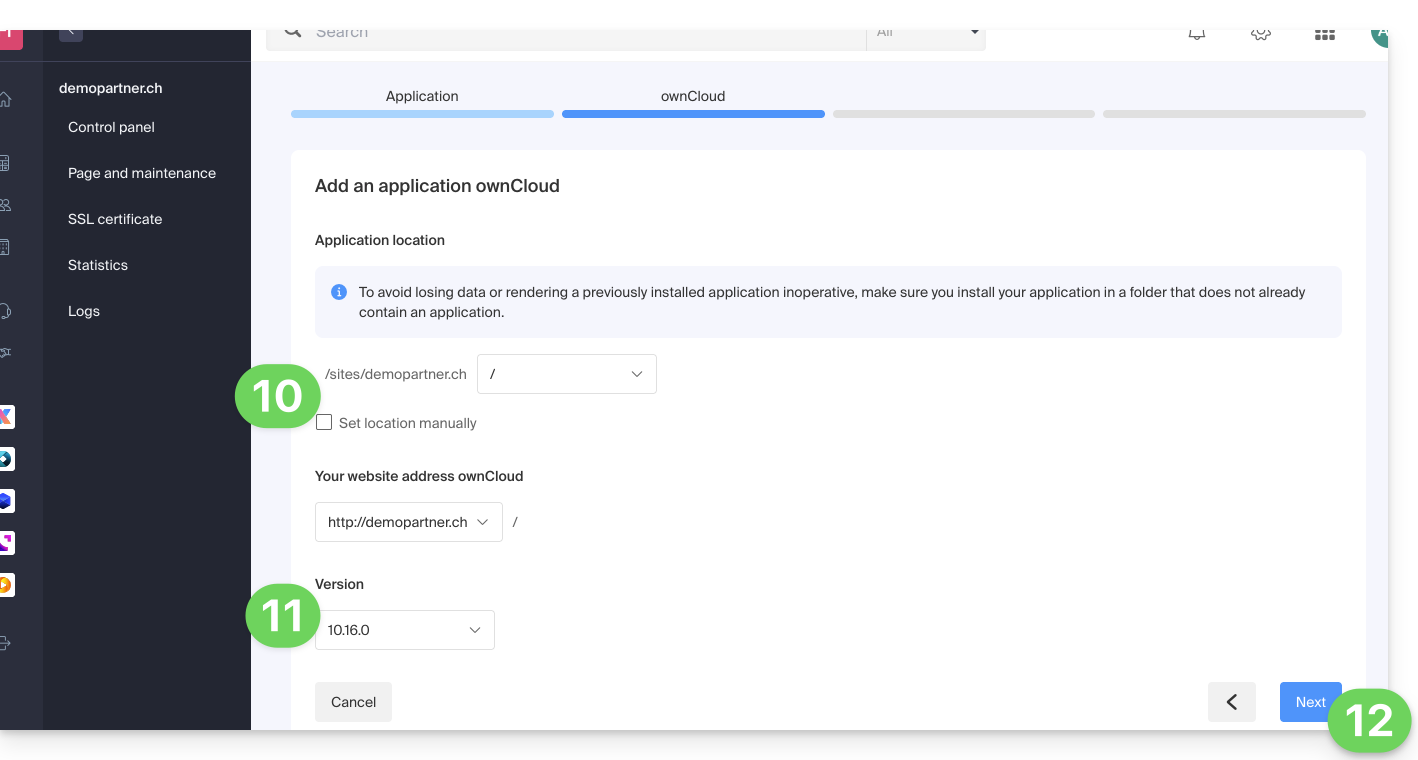
- Leave the default location or choose to install the app in a new folder that you can create using an icon visible to the right of point 10 in the image.
- Optionally, choose to install a previous version if necessary.
- Click on Next:

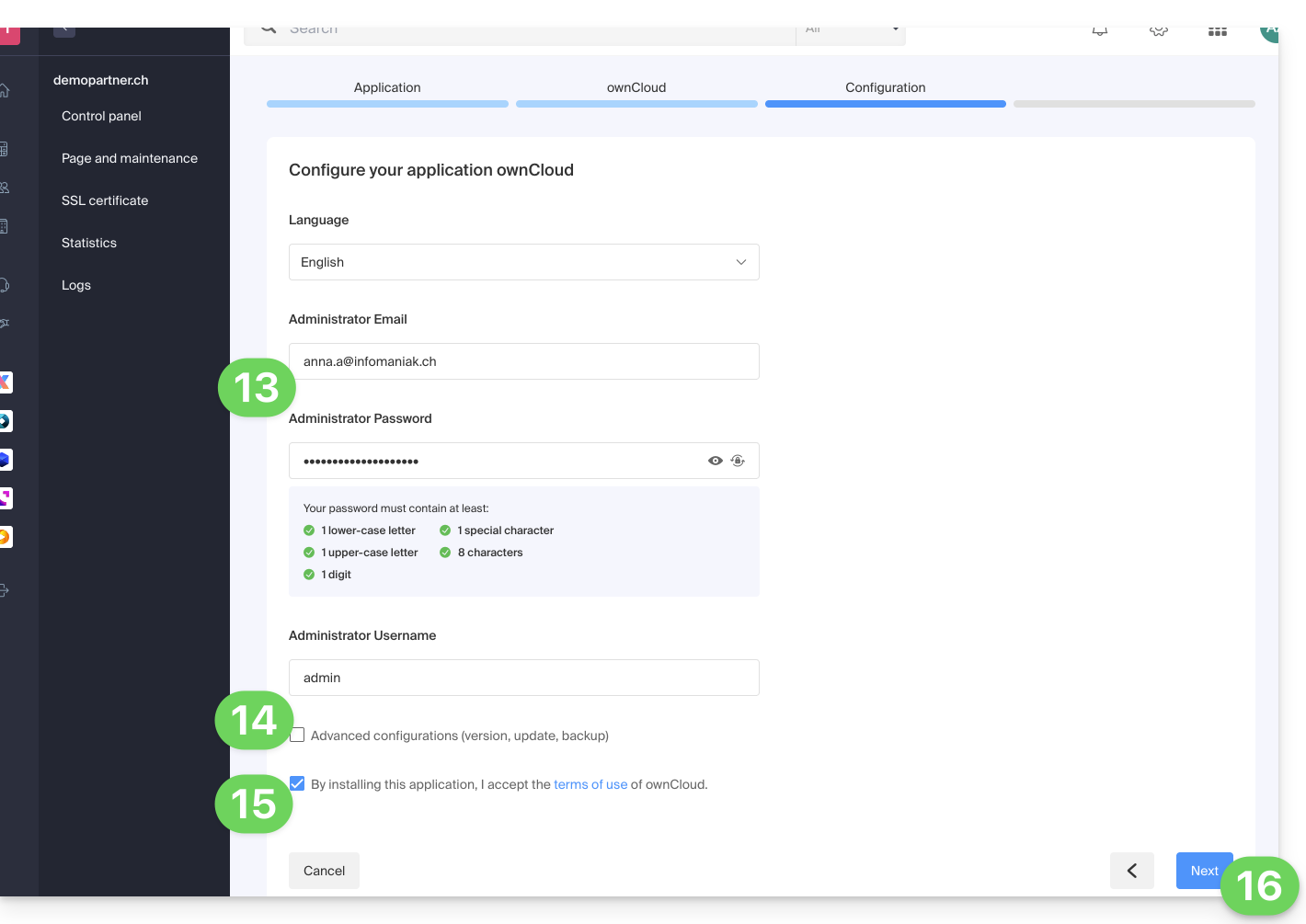
- Configure the username and password.
- Specify certain advanced settings if necessary (backup type in particular).
- Read and accept the terms of use of the selected app.
- Click on Next:

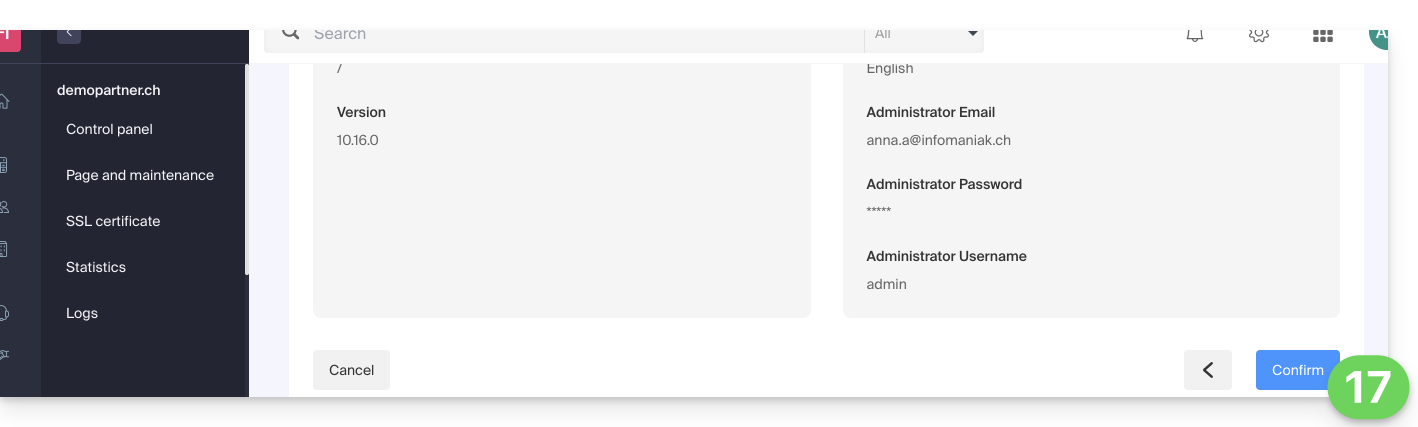
- Confirm the installation of the application in the next step and wait:

- Take note of any error message on the screen if, for example, the chosen installation folder is not empty or if the PHP version of the site on which you are attempting the installation is not compatible.
This guide provides information about the robots.txt file created by default for web hosting where this file is missing.
Preamble
- The
robots.txtfile acts as a guide for search engine crawler robots - It is placed at the root of a website and contains specific instructions for these robots, indicating which directories or pages they are allowed to explore and which they should ignore
- However, note that robots may choose to ignore these directives, making the
robots.txta voluntary guide rather than a strict rule
File Content
If the robots.txt file is missing from an Infomaniak site, a file of the same name is automatically generated with the following directives:
User-agent: *
Crawl-delay: 10These directives tell the robots to space out their requests by 10 seconds, which prevents unnecessarily overloading the servers.
Bypassing the Default robots.txt
It is possible to bypass the robots.txt by following these steps:
- Create an empty
robots.txtfile (it will only serve as a placeholder so that the rules do not apply). - Manage the redirection of the URI (Uniform Resource Identifier)
robots.txtto the file of your choice using a.htaccessfile.
Example
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} /robots.txt$
RewriteRule ^robots\.txt$ index.php [QSA,L]
</IfModule>Explanations
- The
mod_rewritemodule of Apache is enabled to allow redirections. - The condition
RewriteCond %{REQUEST_URI} /robots.txt$checks if the request concerns therobots.txtfile. - The rule
RewriteRule ^robots\.txt$ index.php [QSA,L]redirects all requests torobots.txttoindex.php, with the[QSA]option that preserves the query parameters.
It is recommended to place these instructions at the beginning of the .htaccess file.
This guide details the "X-Frame-Options" header, which can be used to protect against clickjacking. Note that the "X-Frame-Options" header may not be supported by all web browsers. It is therefore recommended to combine it with other methods to enhance the security of your website.
Possible values for the header
The "X-Frame-Options" header can be set to prevent a website from being loaded in a frame or iframe. There are three possible values for this header:
- "DENY": the website cannot be loaded in a frame or iframe
- "SAMEORIGIN": the website can be loaded in a frame or iframe only if the source of the frame or iframe belongs to the same domain as the website
- "ALLOW-FROM uri": the website can be loaded in a frame or iframe only from the specified URI
You can set this header by adding the following lines to your .htaccess file:
Header set X-Frame-Options "DENY"
or by using the PHP header() function, as it is executed in FPM, in the same way as when disabling HSTS, for example:
header('X-Frame-Options: DENY');
Replace "DENY" with the desired value for this header.
The module Apache "mod_rewrite" is enabled by default.
However, it is only supported at Infomaniak via a .htaccess file; in addition, care must be taken to ensure that the path regular expressions do not start with "/".
Regarding the virtual host (vhost), Infomaniak does not provide access to its configuration and makes no modifications.
This guide concerns IonCube Loader, a PHP module that allows decoding of PHP scripts that have been encoded with IonCube Encoder.
Preamble
- IonCube encoding is used to protect the source code of an application and prevent its modification or illegal distribution.
- By using IonCube Loader, website owners can ensure the security of their code and content while allowing secure and easy distribution of their applications.
Using ionCube Loader
With shared hosting it is no longer offered. You can check this from the dashboard:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned:
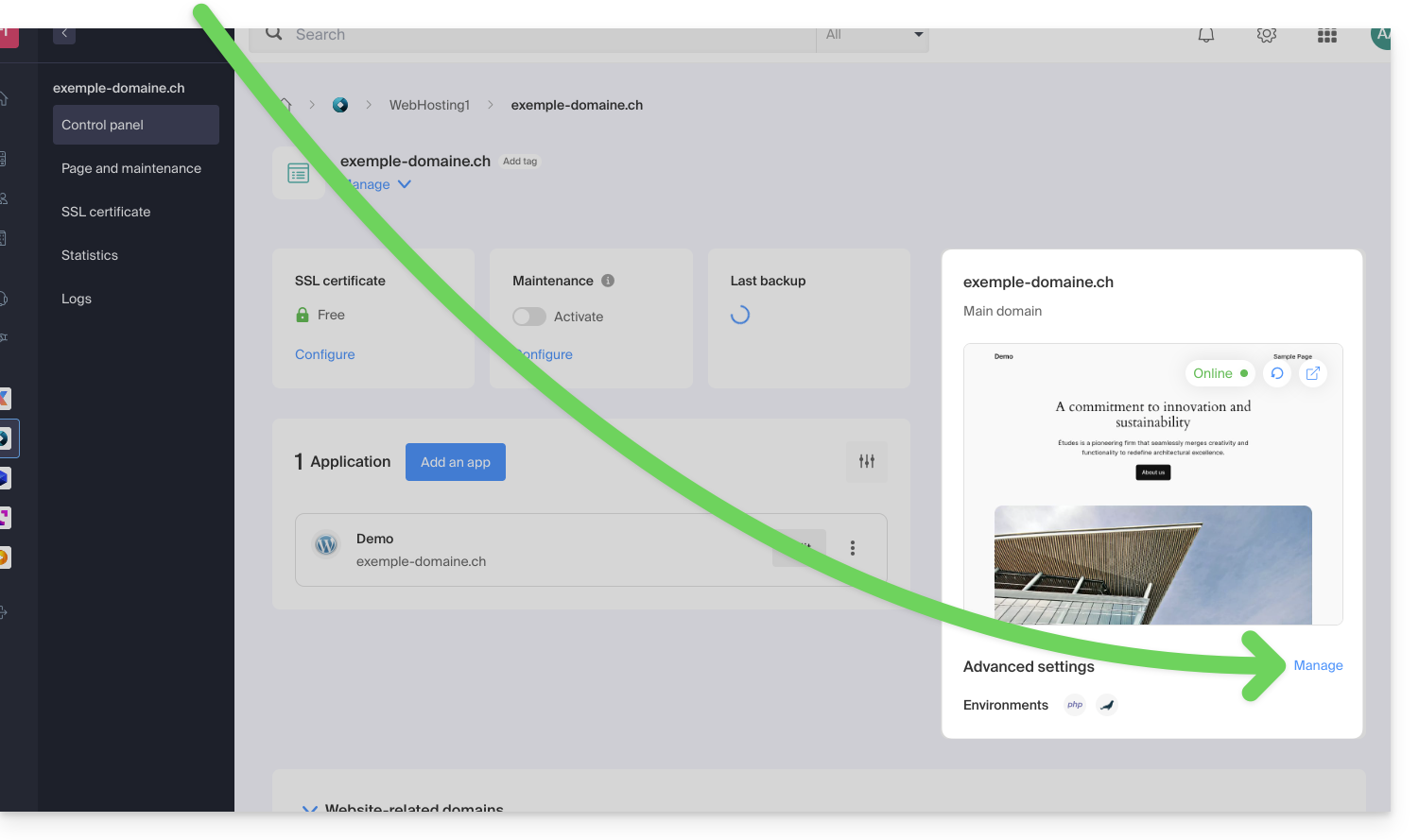
- Click on Manage under Advanced settings:

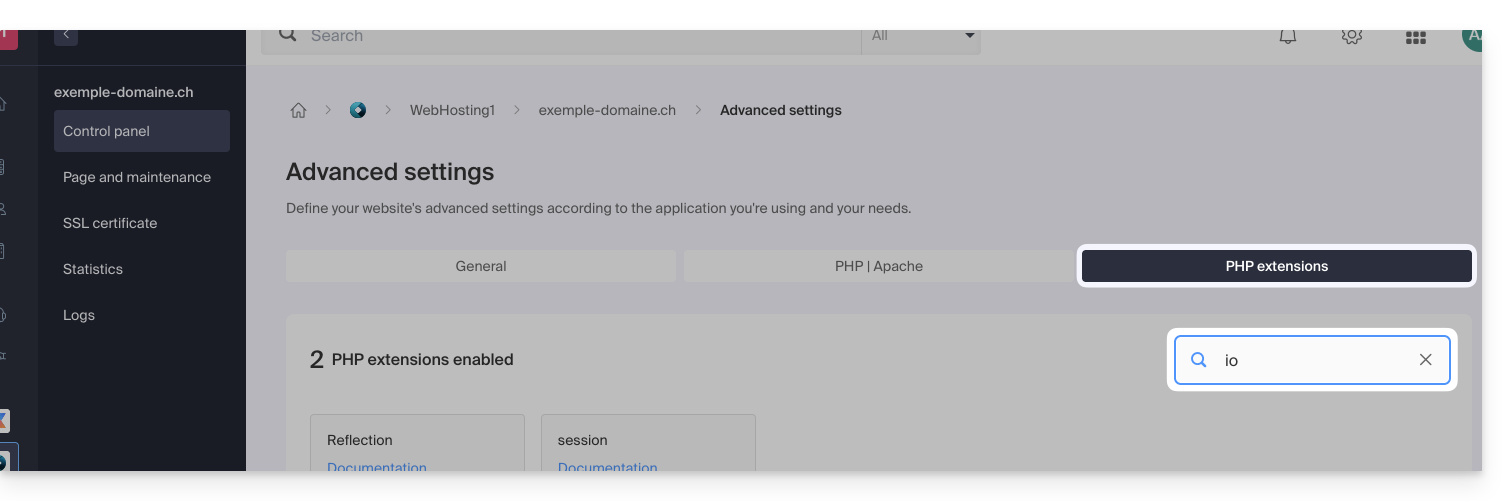
- Click on the PHP Extensions tab.
- Click on ionCube Loader (if present in the list) to view the details:

- Here, you will need to consider a Cloud Server.
This guide details the software libraries that allow you to manipulate the PDF format and are compatible with the various Infomaniak web hosting offers.
Preamble
- PHP
PDFextensions allow, among other things, generating a PDF from dynamic data to create customized invoices, for example.
PDF and Cloud Server
On a Cloud Server, you can install apps like PDFtk …
- The PHP class
FPDFis supported. PDFlibfrom the publisher Apryse is no longer offered on the most recent Cloud Servers because thePHP_PDFextension has become paid. If you obtain it, you will need to install it on Cloud VPS / Lite VPS or Public Cloud.
On shared hosting, ImageMagick is active and supports the EPDF, PDF and PDFA formats.
This guide covers the configuration and management of ModSecurity on Infomaniak servers. By understanding its limitations, restrictions, and effectively managing errors, you can optimize the security of your site while maintaining its functionality.
Default configuration
ModSecurity (mod_secure) is available and enabled by default on Infomaniak servers. This means that all HTTP requests will be subject to the security rules defined by ModSecurity.
It is not possible to disable ModSecurity on Infomaniak servers. The setting is global to the server where your site is hosted, which means that all defined security rules will be applied to your site.
Error management
If the error message ModSecurity: Access denied with code 403 (phase 2). Operator EQ matched 0 at REQUEST_HEADERS. (...) appears regarding ModSecurity, you should check that a default language is correctly configured in your web browser. This error can sometimes be caused by incorrectly configured language settings in the browser.
The PHP extension uploadprogress is not available on Infomaniak servers, as PHP is used in its FPM version.
This guide explains how to uninstall an SSL Certificate regardless of its type, initially installed from the Infomaniak Manager. If your certificate is of the paid type and you wish to cancel the current offer instead, refer to this other guide.
Remove an SSL Certificate
To uninstall an Infomaniak certificate:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned:

- Click on the action menu ⋮ located to the right of the item concerned.
- Click on Uninstall:

- Confirm the uninstallation of the certificate.
This guide explains how to delete a site from a Web Hosting.
Preamble
- Once removed, the site will no longer appear on the Internet at its previous URL.
- The site quota available on your hosting will regain a free space.
Remove a site from a paid Web Hosting
To access Web Hostings to remove a site:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
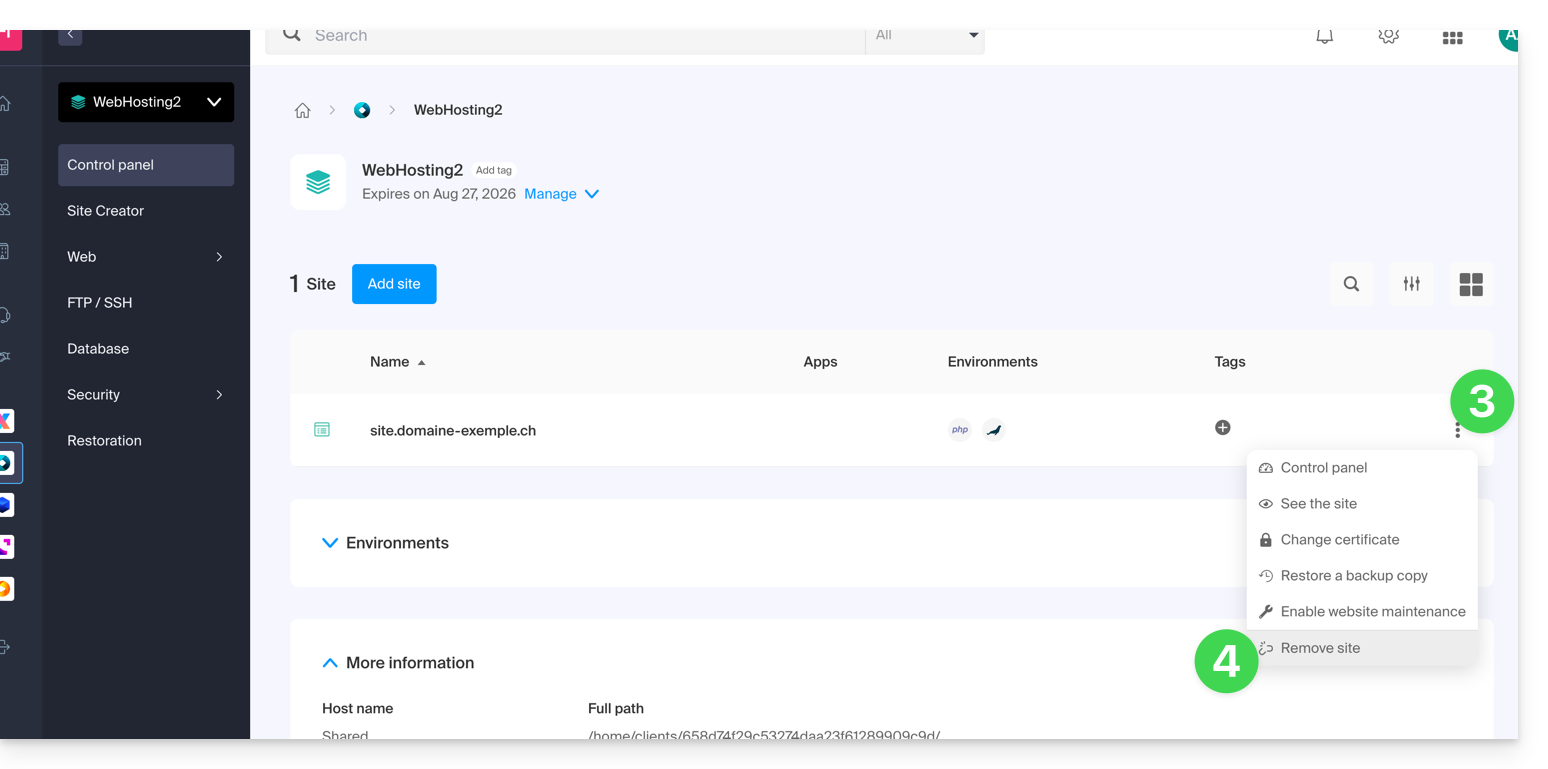
- Click on the action menu ⋮ to the right of the object concerned in the table that appears.
- Click on Remove the site:

Unlink a site from a free Starter hosting
A Starter hosting (basic web page) contains only one site that is specific to the domain name itself, therefore it is not possible, as with paid offers, to have multisite or remove a site to replace it with another.
You must therefore directly cancel the Starter hosting:
- This will cancel your Starter Web Hosting product only, i.e. the part concerning your website without impacting other products, messaging or domain name for example.
- You will have to confirm the cancellation request by email otherwise no data will be deleted.
- A cancellation confirmation is sent to any other administrators of the Organization.
- Backups will be irrevocably deleted upon cancellation, making any restoration impossible.
To cancel:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click on the action menu ⋮ located to the right of the item concerned.
- Select the option Cancel:

- Follow the procedure to the end.
This guide details the features available for managing relational databases on Infomaniak hosting.
Use of Views, Triggers, Stored Procedures, and Routines
Regarding the management of relational databases, the view functionality ("views") is available by default, allowing users to create views to simplify data management and presentation.
However, some advanced features that allow for more precise and complex data manipulation, such as…
- “triggers (triggers)
- stored procedures ("stored procedures")
- routines
- and the creation of functions
… are only available on Managed Cloud Servers.
They are not allowed on shared servers.
This restriction is mainly due to potential risks to the stability of the infrastructure. Poor configuration or excessive use of these features could create infinite loops or significant overloads, affecting not only the performance of the affected server but also the experience of all clients hosted on the same infrastructure.
Resolving a MySQL/MariaDB dump import issue
When exporting and then re-importing a MySQL or MariaDB database via the Infomaniak hosting interface, it may happen that the operation fails due to errors related to the DEFINER of triggers or views. This occurs when the database objects were created with a specific user (called definer) who no longer exists at the time of import.
Concretely, the export and import process uses a temporary user, used only during these operations. After this user is deleted, the views or triggers defined with this account as DEFINER become invalid, causing errors of the type:
General error: 1449 The user specified as a definer ('xxxx_temp_1'@'%') does not existTo avoid this problem, it is possible to correct the backup file (dump.sql or dump.sql.gz) before importing it by replacing the definer definitions with CURRENT_USER. This automatically attaches the triggers and views to the current user at the time of import.
Here is an example of a command to modify the dump before import:
sed -E 's/DEFINER=`[^`][^`]*`@`[^`][^`][^`]*`/DEFINER=CURRENT_USER/g' dump.sql > dump-corrected.sqlOnce this replacement is done, the corrected file can be imported normally via the Infomaniak Manager. This behavior is known and related to the operation of temporary users during dump/restore. No changes to the export/import process are planned in the short term, but the subject remains under evaluation on the infrastructure side.
For more information about the CURRENT_USER variable, refer to the official documentation of:
This guide details the file transfer protocols accepted on the Web Hosting and Cloud Server Infomaniak when connecting to ProFTPD servers.
Preamble
- With a Starter hosting (basic web page), only an FTP connection on port 21 (without SSL/TLS) is possible.
- When creating a website via Apache / PHP hosting, file access is possible through various protocols (FTP, SFTP, SSH).
- With a Node.js site, only SSH / SFTP are possible to access your environment.
FTP (File Transfer Protocol)
FTP connections in "active" and "passive" modes are supported (alternate between the two to try to resolve any potential issues).
Infomaniak opens passive ports on its side [PassivePorts 42000 44000] but only for connections to **its** FTP server. Passive FTP mode involves the use of remote ports defined by the remote server, as well as local ports that may vary depending on the FTP software/client used.
The passive mode is primarily useful when the FTP software/client is behind a firewall or a NAT router that blocks active FTP connections. However, active FTP connections are allowed within the Infomaniak infrastructure, which means that resorting to passive mode is generally not necessary.
As for PHP, it is not possible, by default, to manage this configuration in a centralized manner. Therefore, it is not feasible for Infomaniak to open all ports to support all remote configurations, as this would be neither practical nor secure.
Overall, the infrastructure does not fully support outgoing passive mode FTP connections. For a smoother file transfer experience, it is recommended to use active mode FTP or explore more modern technologies such as SFTP (read below).
SFTP (SSH File Transfer Protocol)
Creating SFTP connections ensures high security for file transfers. Make sure you have enabled SSH on your SFTP software/client and use port 22 for the connection: sftp://*****.
FTPES (FTP secure with TLS/SSL)
Use FTPES for secure file transfers with port 21 and SSL/TLS encryption. With the Filezilla software, for example, select "Explicit FTP over TLS" to configure your FTPES software/client: ftpes://*****.
FTP access
Access to the FTPaccess configuration is available.
What is not supported
Public/Anonymous User
It is not allowed to connect as a public or anonymous user. You must have a valid user account to access your hosting space.
FTPs (secure FTP on a custom port)
The FTPs protocol is not supported, which means that port 2121 is not open for this type of connection.
This guide explains how to block access to certain directories of a Web Hosting for certain visitors / robots / crawlers by filtering and blocking their IP addresses or hostnames.
Setting up .htaccess rules
Create a .htaccess document at the root of your site and enter the rules intended to block certain IP addresses or bots.
To block visitors based for example on the beginning of their IP address, use the directive "deny from":
Order Deny,Allow
Deny from 123.456.
Allow from allThis means that all requests from an IP address starting with "123.456." will be denied, while all other requests will be allowed. Blocked users will receive an HTTP 403 Forbidden error message.
Block a specific IP address
Order Allow,Deny
Deny from 123.456.789
Allow from allThis means that a single IP address, 123.456.789, is blocked and all other IP addresses can access the site.
Block multiple IP addresses
Order Allow,Deny
Deny from 123.456.789
Deny from 987.654.321
Allow from allThis means that two IP addresses, 123.456.789 and 987.654.321, are blocked and all other IP addresses can access the site.
Block a bot by its user-agent
SetEnvIfNoCase User-Agent "BadBot" BadBot
Order Allow,Deny
Deny from env=BadBot
Allow from allThis means that any bot identified with a user-agent "BadBot" will be blocked and all other users can access the site.
Block access to a specific folder
Order Allow,Deny
Deny from allThis means that all accesses to the folder "/folder" will be blocked, regardless of the IP address or user-agent. An assistant for a similar feature is available in your Infomaniak Manager.
mod_rewrite directives
You can also use the mod_rewrite directive to block certain IP addresses or bots in a .htaccess file.
The mod_rewrite directive can affect the performance of your website if used excessively or incorrectly. It is therefore recommended to be cautious when modifying your .htaccess file.
Here are a few examples:
Block a specific IP address
RewriteEngine on
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\.
RewriteRule ^(.*)$ - [F,L]This means that a single IP address, 123.456.789, is blocked and all other IP addresses can access the site.
Block multiple IP addresses
RewriteEngine on
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\. [OR]
RewriteCond %{REMOTE_ADDR} ^987\.654\.321\.
RewriteRule ^(.*)$ - [F,L]This means that two IP addresses, 123.456.789 and 987.654.321, are blocked and all other IP addresses can access the site.
Block a bot by its user-agent
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} BadBot [NC]
RewriteRule ^(.*)$ - [F,L]This means that any bot identified with a user-agent "BadBot" will be blocked and all other users can access the site. This can be useful to prevent unwanted robots from accessing certain pages or from consuming resources unnecessarily.
Block access to a specific folder
RewriteEngine on
RewriteRule ^dossier/secret - [F,L]This means that all accesses to the folder "/folder/secret" will be blocked, regardless of the IP address or user-agent.
Block and redirect elsewhere
RewriteEngine On
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\.
RewriteRule ^(.*)$ http://www.domain.xyz/blocked.html [L,R=301]This means that all requests from the IP address 123.456.789 will be redirected to the page "blocked.html" on the site "www.domain.xyz". The last part of the line RewriteRule, [L,R=301] indicates that the redirection is permanent (R=301) and that this is the last rule to be applied (L).
You can add multiple conditions RewriteCond to block different IP addresses and redirect to different pages.
Also refer to this other guide.
This guide presents the Domain Status tool, which allows you to verify that the relationships between…
- DOMAIN NAME with Infomaniak
and
- WEB HOSTING with Infomaniak
… are correct, so that Web traffic is directed to the right place.
Preamble
- To verify, the tool checks the
A,CNAMErecords, etc. - You will thus be able to detect and correct certain Web issues, especially if they are related to DNS (technical information that, in short, determines where such and such Web traffic should be directed) by acting at the level of your domain.
- Automatic correction is only possible when the domain name is present in the same Organization as the product to which it must be attached.
- If this is not the case, then the correction must be done manually.
Diagnose a DNS problem
To access the DNS diagnosis of your domain name:
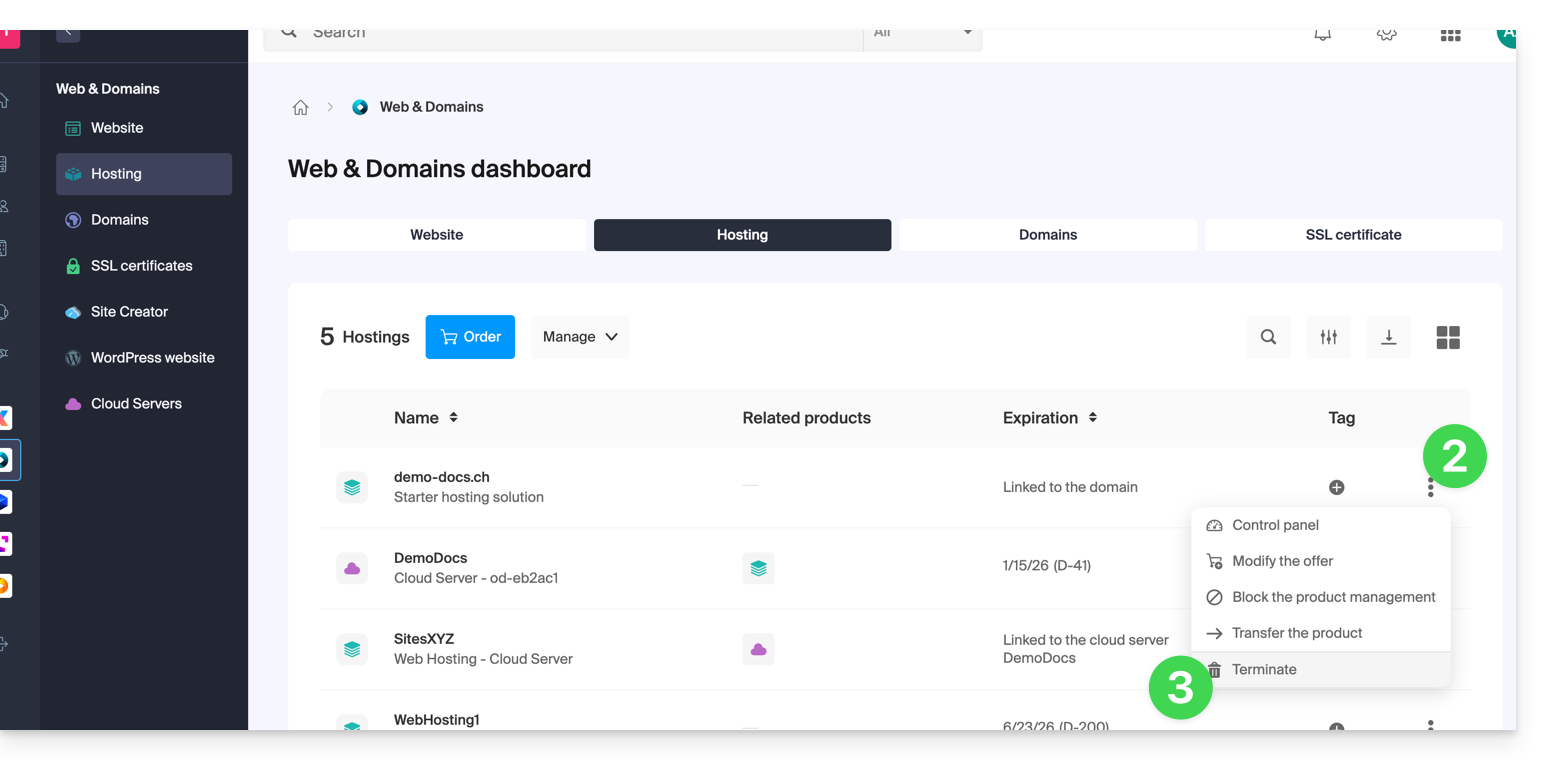
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned.
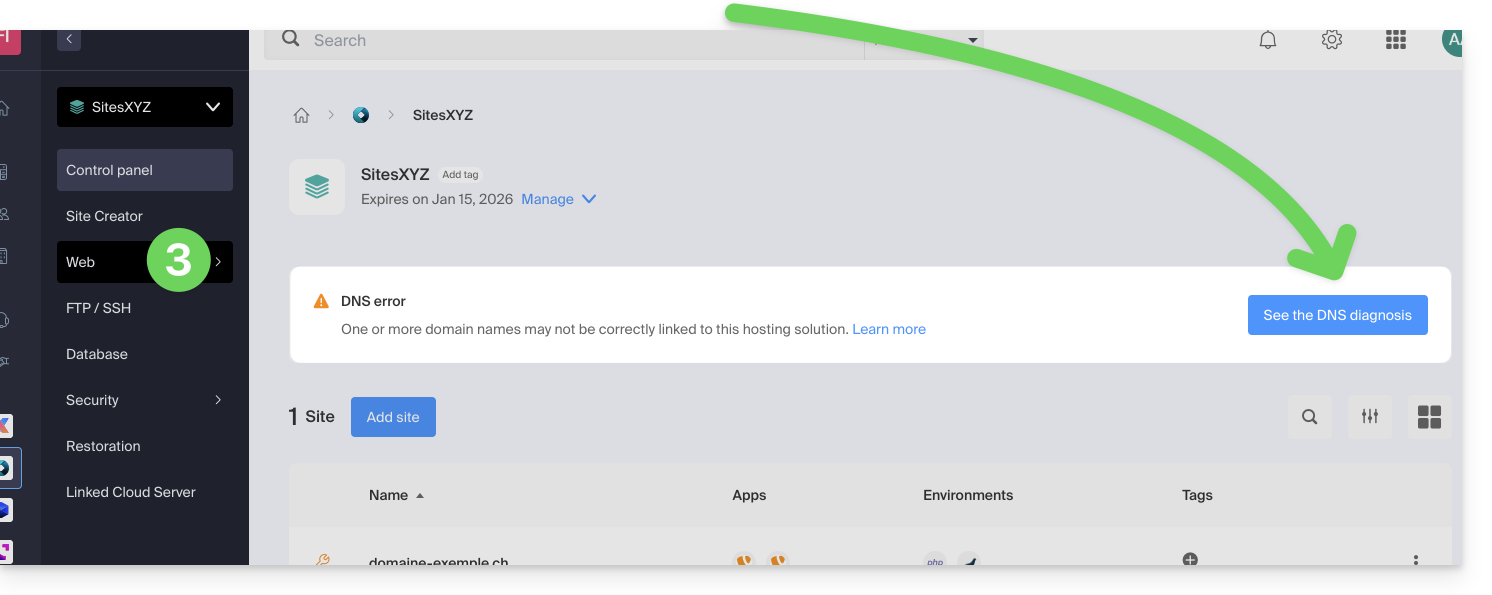
- Click on Web in the left sidebar (or on the possible indication to go directly to point 6):

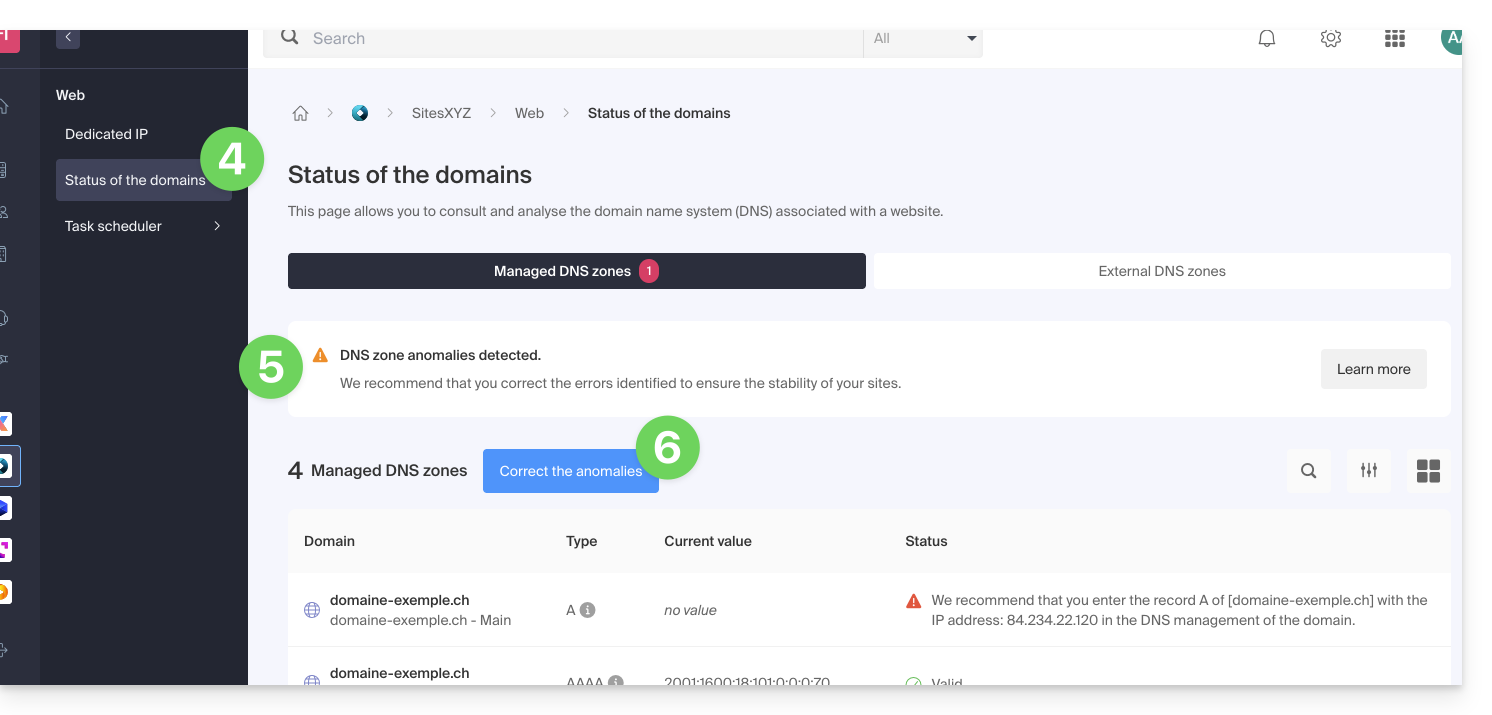
- Click on Domain Status in the left sidebar.
- If DNS issues are detected, a display on the dashboard indicates it.
- Correct all errors at once by clicking on the button:

Refer to this other guide regarding the same automatic verification process but for Mail Services.
This guide explains why an FTP account (and most of the time Web Hosting as well) can suddenly become blocked.
Preamble
- Infomaniak uses an antivirus solution on all shared servers to combat the sending of viruses via FTP and scripts.
- The antivirus allows the detection of:
- potential FTP account hacks
- the intentional or unintentional sending of files (WordPress themes, fraudulent modules, etc.) containing malicious code lines or inclusions
Detection of malicious file
The antivirus scans all files sent under 1 MB to prevent any upload of viruses / spam scripts / etc.
If a suspicious element is detected, the FTP account password is automatically changed and the incriminated files on the server are locked (FTPban).
The FTP server then sends the FTP client a message of the type
550 Virus Detected and Removed: botnet.infomaniak.5.UNOFFICIALor
550 Virus Detected and Removed: winnow.botnet.ff.trojans.15900.UNOFFICIALWhat to do if the account is blocked?
If your FTP account is suddenly blocked, you will receive an email; follow the procedure indicated therein to unlock the situation. In particular:
- Clean your site and analyze what you wanted to send to the server.
- Check if the web applications and CMS you use are up to date:
- The cause of most hacks comes from a security deficit in outdated web applications or weak passwords.
Resolve the problem definitively
To prevent your site from being hacked and blocked again, perform the following actions:
Do not republish the same contaminated files on your hosting as the site would be blocked again.
- Update the web applications (WordPress, Joomla, etc.) and extensions used.
- Delete unused web applications.
- Change the password for all your FTP accounts.
- Change the passwords to access web applications (WordPress, Joomla, etc.).
- Change the password for MySQL database users.
- Delete MySQL database users that you are not using.
- Use a different, complex password each time, with at least 8 characters.
- Run a manual antivirus scan on your hosting.
- Install and use an up-to-date antivirus (regardless of the operating system).
- Refer to this other guide if you are looking for information on monitoring and resolving vulnerabilities in hosted scripts.
If your site does not work after cleaning, it may be necessary to replace some deleted files with healthy files.
Make your life easier! If needed, local partners referenced by Infomaniak can handle these procedures. Launch a free call for tenders. They take care of everything, freeing you from technical details.
This guide explains how to enable the following functions on Web Hosting (in italics, Cloud Server only):
proc_openpopenexec()shell_exec()set_time_limitpassthrusystem
These functions are disabled by default as they pose a significant security risk in case of a website hack. Only enable them if there is a real need (for a script or CMS ImageMagick, Typo3, CraftCMS, etc.).
Enable PHP functions
To access website management:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product concerned:
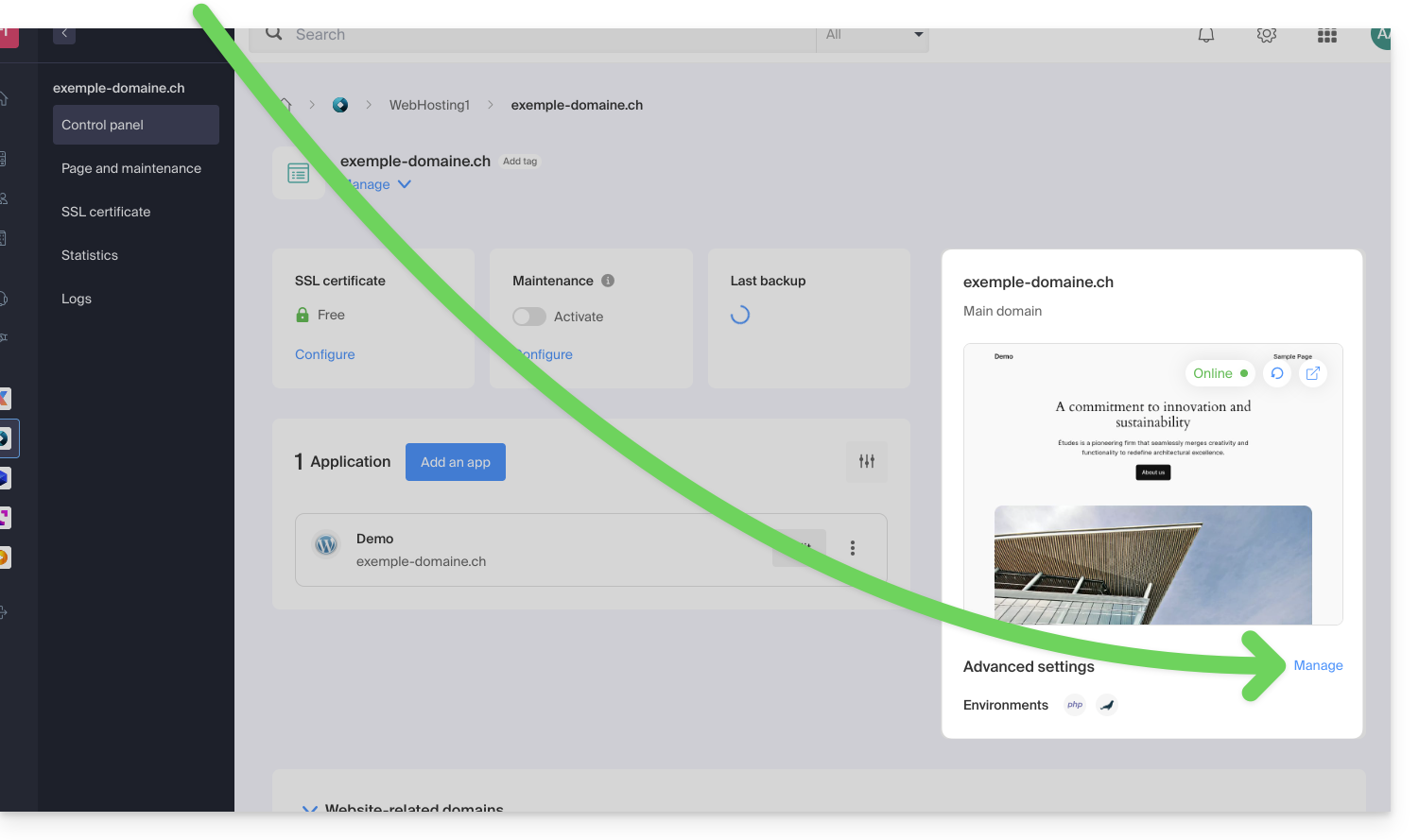
- Click on Manage under Advanced Settings:

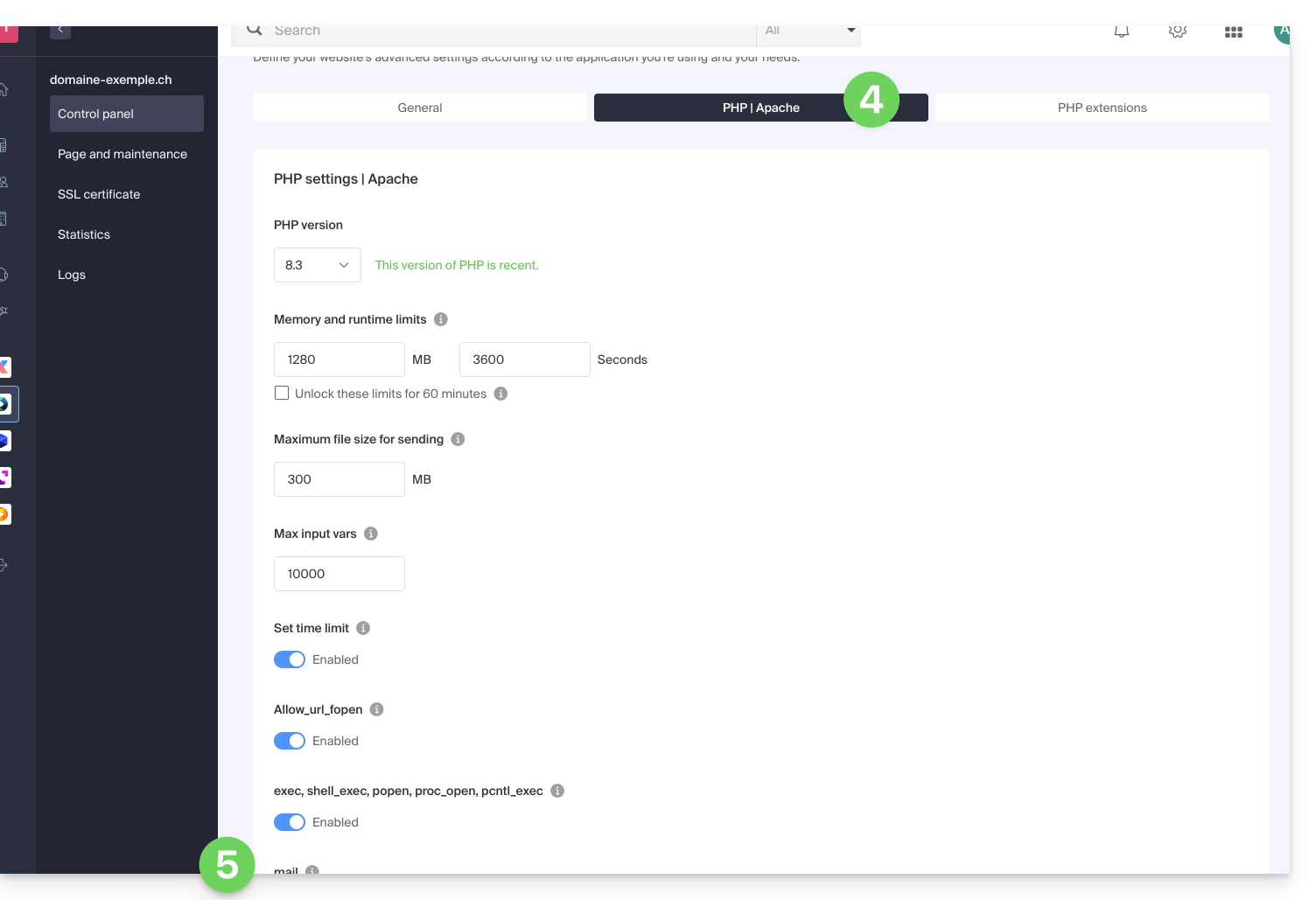
- Click on the PHP / Apache tab.
- Click on the toggle switches On/Off as desired:

- Click on the Save button at the bottom of the page to validate the changes.
This guide details the error "Database connection error: could not connect to mysql" that may occur when making changes around an Infomaniak hosting on which the Web app Joomla is installed.
Preamble
- To get the site working again, you need to check and update some information in the Joomla
configuration.phpfile:- The name of the MySQL database — this is often a prefix that has been added before the existing database name and the username (for example
bddnamebefore,abcd_bddnameafter). - The MySQL database host server (for example
mysql.domain.xyzbefore,abcd.myd.infomaniak.comafter). - The username that accesses the MySQL database (for example
userbddbefore,abcd_userbddafter). - The path of two directories
/tmpand/logs:
- The name of the MySQL database — this is often a prefix that has been added before the existing database name and the username (for example
Obtain updated information
For points 1, 2 and 3 of the preamble above:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product in question.
- Click on Database in the left sidebar.
- Find and keep your current MySQL information (need help?).
For point 4 of the preamble above:
- Click here to access the management of your product on the Infomaniak Manager (need help?).
- Click directly on the name assigned to the product in question.
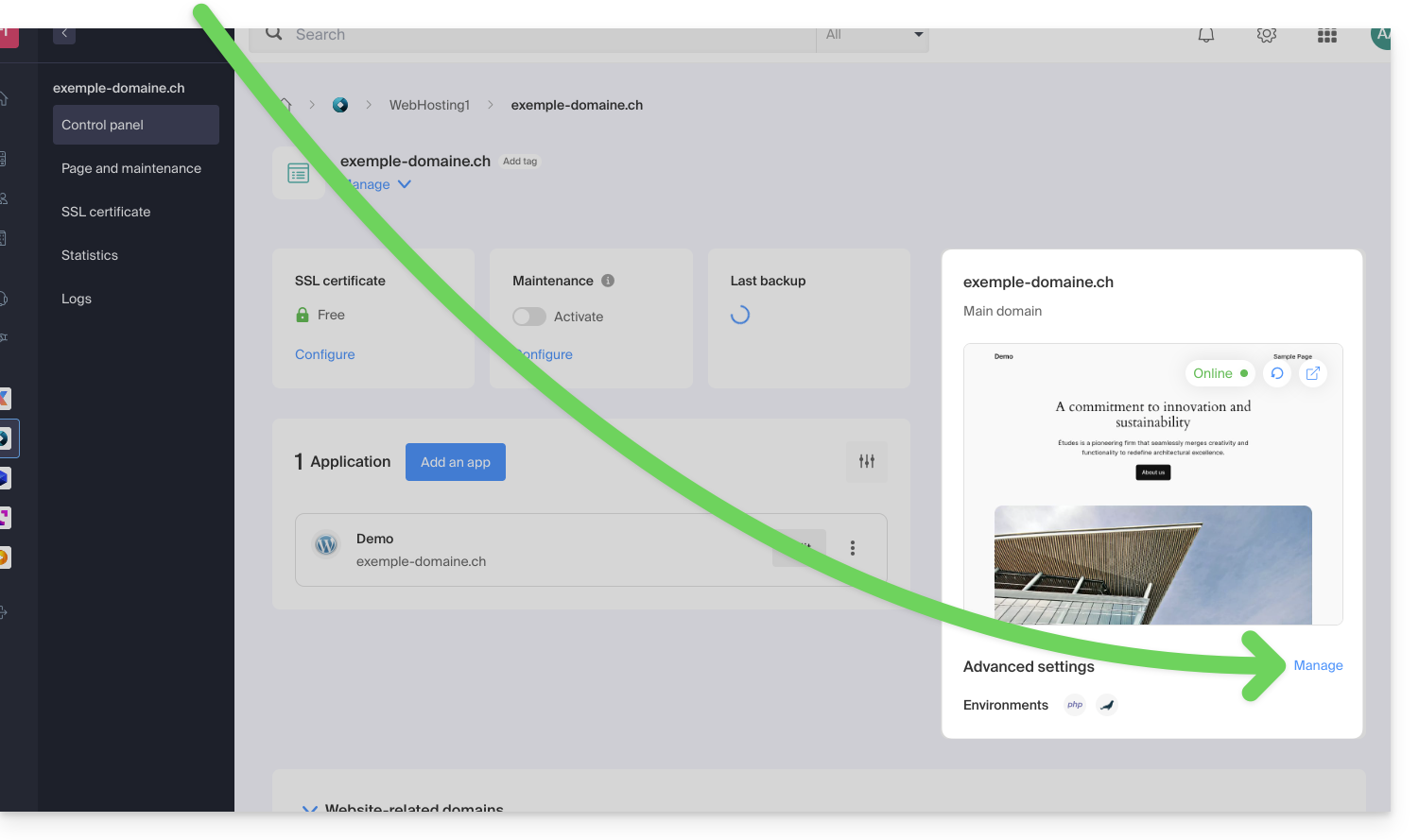
- Click on Manage under Advanced settings:

- Under the PHP | Apache tab, under PHP Information click on Show Information.
- At the line _SERVER['DOCUMENT_ROOT'] copy the path to the right:

Modify the Joomla configuration.php file
Prerequisites
- Create an FTP account (need help?).
- Connect via FTP (need help?).
Then edit the configuration.php file which is in the root folder of your Joomla:
- Find the relevant paragraph and update the 4 pieces of information in the preamble above.
- Also replace the old path (including "
www") with the new path:

- Save the file; your Joomla will now connect to the correct database.
Check the changes made
On the Joomla interface, it is possible to check the paths of the /logs and /tmp folders:
- For the
/logsfolder: go to System / Configuration then System - For the
/tmpfolder: go to System / Configuration then Server
This guide explains how to securely and easily transfer files between Web Hosting and/or Cloud Server.
Preamble
- The FXP (File eXchange Protocol) is a method for transferring files directly between two FTP servers without the data passing through the local client.
- Using the FTP PORT and PASV commands, it allows establishing a connection between the two servers for faster and more efficient file transfer, thus saving bandwidth.
- However, this method can present security risks if the connections are not secured by FTPS, and it requires a more complex configuration compared to traditional FTP transfers.
Transferring data between servers
FXP is enabled by default on Cloud Servers and Web Hosting (excluding Starter).
For example, you can use CrossFTP, a multi-platform software that allows FXP (as well as FTP, SFTP, WebDav, S3, OpenStack Swift).

