Wissensdatenbank
1000 FAQ, 500 Anleitungen und Lernvideos. Hier gibt es nur Lösungen!
Dieser Leitfaden hilft Ihnen, eine mit Site Creator Infomaniak erstellte Webseite anzupassen.
Um die Startseite oder die Seitentypen Ihrer Website anzupassen, lesen Sie diesen anderen Leitfaden.
Voraussetzungen
- Zu Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creator.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Website-Farben ändern
Um Themen, Farben und Schriftarten in Site Creator zu verwalten:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Website-Farben.
Sie können aus den verfügbaren Farbpaletten wählen oder Ihr eigenes Farbschema erstellen.
Darunter gibt es spezifischere Einstellungen, mit denen Sie festlegen können, auf welche Elemente eine Farbe angewendet werden soll.
Hintergrund (Bild / Farbe) der Blöcke verwalten
Auf der Bearbeitungsseite Ihrer Website:
- Bewegen Sie den Mauszeiger über einen Block und klicken Sie auf das Zahnrad, um auf die Einstellungen zuzugreifen:
Ein Websitemodell laden
Sie können das gesamte Design Ihrer Website ändern, indem Sie das Thema ändern und entscheiden, was beim Wechsel auf der aktuellen Website überschrieben werden soll oder nicht:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Themenauswahl:

Hier können Sie aus den verfügbaren Websitethemen auswählen.
Wenn Sie Ihr neues Thema gefunden haben, klicken Sie auf Installieren, dann können Sie die Teile des neuen Modells auswählen, die Sie importieren möchten (standardmäßig nur Farben, Schriftarten oder Menüstil), um zu verhindern, dass der Inhalt Ihrer Website überschrieben wird.
Wenn Ihre Website neu ist, können Sie beim Importieren mehr Optionen auswählen.
Die Schriftarten der Website ändern
Dazu:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Schriften:

Sie können die Hauptschriften der Website leicht ändern, wobei die erste Schriftart für die Überschriften und die zweite Schriftart für den Inhalt verwendet wird.
Darunter gibt es spezifischere Einstellungen, mit denen Sie festlegen können, auf welche Elemente eine Schriftart angewendet werden soll.
Es ist nicht möglich, eine benutzerdefinierte Schriftart zu importieren oder hinzuzufügen, aber Sie können den Anbieter ändern (die Schriftartenliste bleibt dieselbe) aus Datenschutzgründen, z.B.:
- Klicken Sie auf Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen
- Wählen Sie den Schriftartanbieter aus:

Ein Problem mit fehlendem / unsichtbarem Text beheben
Wenn es so aussieht, als ob Ihr Textblock verschwunden oder unsichtbar ist
wählen Sie dann den gesamten Inhalt der Website aus (ctrl + a oder cmd + a auf Mac); wenn Sie sehen, dass Ihr Inhalt vorhanden ist, bedeutet dies wahrscheinlich, dass die Blockeinstellungen auf einen dunklen Hintergrund eingestellt sind:
In diesem Fall gehen Sie zu den Blockeinstellungen und stellen Sie sicher, dass die Option "Dunkler Hintergrund" nicht aktiviert ist. Dies sollte das Problem beheben:
Dieser Leitfaden erklärt, wie Sie den Bereich Logo, Kopfzeile und Fußzeile (Footer) in Site Creator von Infomaniak verwalten.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Ein Websitelogo hinzufügen
Sobald Sie sich in Site Creator befinden:
- Klicken Sie auf die Schaltfläche Einstellungen und dann auf Logo in der linken Seitenleiste.
- Laden Sie ein Bild hoch und wählen Sie aus, ob der Name der Website ebenfalls daneben angezeigt werden soll.
Logoeinstellungen
- Klicken Sie auf die Schaltfläche Design in der linken Seitenleiste.
- Klicken Sie auf Menü-Designer und dann auf Titel/Logo, um Abstände und Farben einzustellen.
Logo in der Mitte anzeigen
Am selben Ort wie oben aktivieren Sie die Option, um das Logo in einer separaten Zeile anzuzeigen, wodurch das Logo der Website zentriert wird:
Logo (+ Kopfzeile und Fußzeile) ausblenden
Um eine Seite ohne Logo zu erstellen, die weder Kopfzeile (d.h. kein Menü angezeigt) noch Fußzeile hat, müssen Sie sie als Startseite (d.h. "Landing Page"; beachten Sie, dass dies die Reihenfolge der Seiten nicht ändert) über einen Button definieren, der sich hier befindet:
- Klicken Sie auf den Button Einstellungen in der linken Seitenleiste.
- Klicken Sie auf Seitenliste.
- Bewegen Sie den Mauszeiger über eine Seite in der bestehenden Hierarchie und klicken Sie auf das Symbol des Zahnrads, das beim Überfahren angezeigt wird.
- Aktivieren Sie die Option unten "Startseite", um Kopf- und Fußzeilen auszublenden:

Dieser Leitfaden beschreibt die Verwendung von Medien in Site Creator von Infomaniak.
Es ist auch möglich, andere Elemente wie z.B. ein Newsletter-Anmeldeformular einzufügen.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Ein Bild hinzufügen
Die Medien werden in der Dateibibliothek verwaltet:
- Fügen Sie einen neuen Inhaltsblock mit Bildern hinzu, die Sie anschließend ersetzen oder ergänzen können.
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie auf Objekte in der Liste, um ein einzelnes Bild einzufügen.
- Klicken Sie auf den BLOCK BILD rechts.
Sobald das Bild hinzugefügt wurde, können Sie es auch in einen klickbaren Link umwandeln oder dessen Größe ändern:
Sie können auch Bilder als Modul Fotogalerie hinzufügen.
Bild ändern
Um ein eingefügtes Bild zu ersetzen:
- Klicken Sie auf ein Bild, um es zu bearbeiten.
- Klicken Sie auf die Schaltfläche vom Typ Bildrahmen auf dem Bildvorschau, um ein neues Bild auszuwählen, das das vorherige ersetzt:

Ein Video hinzufügen
Um ein Video hinzuzufügen:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie auf Objekte in der Liste.
- Klicken Sie auf den VIDEO-Block rechts, um ein Vollbreitenvideo einzufügen.
Sie können auch einen Link auf ein Bild anwenden, indem Sie eine YouTube-Video-URL verwenden: Dies erstellt automatisch ein PLAY-Symbol, das beim Klicken das Video in einem Lightbox-Fenster öffnet.
Audio-Datei hinzufügen
Um eine Audiodatei hinzuzufügen:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie unten auf Anwendungen.
- Der verfügbare Inhalt wird rechts angezeigt.
- Klicken Sie auf den Audioplayer um ihn in die Seite einzufügen.
Sie können ihn über die HTML-Bearbeitung weiter anpassen.
Datei zum Herunterladen hinzufügen
Um eine Datei zum Herunterladen anzubieten:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie unten auf Anwendungen.
- Der verfügbare Inhalt wird rechts angezeigt.
- Klicken Sie auf das Widget Datei herunterladen um es in die Seite einzufügen.
- Wählen Sie in der Bibliothek die Datei aus, die von Ihren Besuchern heruntergeladen werden kann.
Dieser Leitfaden erklärt, wie Sie eine mit Site Creator von Infomaniak erstellte Website vorübergehend offline schalten.
Vorwort
- Die Wartungsseite wird nur auf den Geräten der Besucher angezeigt:

- Ihr Gerät zeigt weiterhin Ihre Website ohne Wartungsseite an, nur für Ihre Internetverbindung.
- Wenn Sie angemeldet sind, können Sie die Website weiterhin mit Site Creator bearbeiten.
Site Creator in den Wartungsmodus versetzen
Um Site Creator vorübergehend zu deaktivieren:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Produkts.
- Klicken Sie auf Verwalten oben auf der Seite.
- Klicken Sie auf Wartungsmodus aktivieren.
- Führen Sie den Vorgang erneut aus, um ihn zu deaktivieren:

- Sie können den Wartungsmodus auch vom Vorschau-Block Ihrer Website deaktivieren:

- Führen Sie den Vorgang erneut aus, um ihn zu deaktivieren:
Dieser Leitfaden erklärt, wie Sie eine mit Site Creator von Infomaniak erstellte Website mit einem Domainnamen verbinden.
Voraussetzungen
- Das Angebot Site Creator Free ermöglicht den Zugriff auf die Website über einen Domainnamen in der Form
123xyz.infomaniak.site…- Um einen benutzerdefinierten Domainnamen zu verbinden, müssen Sie zunächst auf ein höheres Angebot umsteigen:

- Um einen benutzerdefinierten Domainnamen zu verbinden, müssen Sie zunächst auf ein höheres Angebot umsteigen:
- Die Angebote Site Creator Lite und Pro bieten einen kostenlosen Domainnamen für 1 Jahr aus den Endungen
.ch,.com,.fr,.org,.co.uk,.be,.de,.eu,.it,.es - Wenn Sie eine bestehende Domain verwenden möchten, muss diese sich in derselben Organisation befinden.
Site Creator mit einem Domainnamen verbinden
Um Site Creator (Lite oder Pro) mit einem Domainnamen zu verbinden:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Produkts.
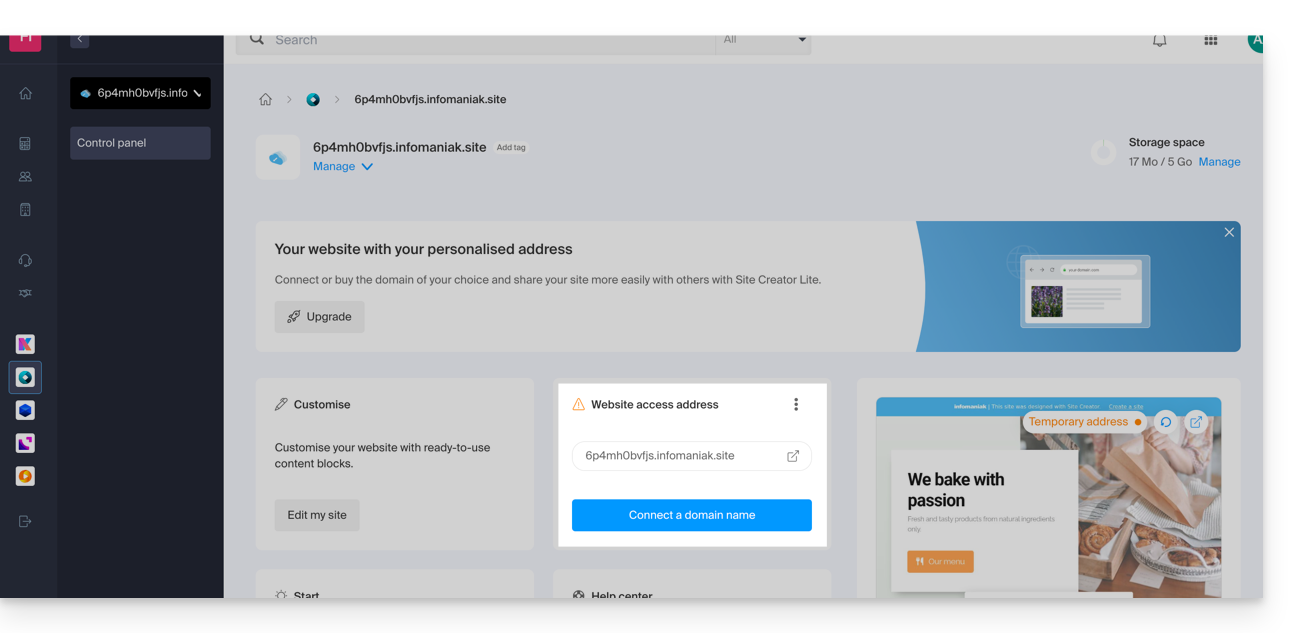
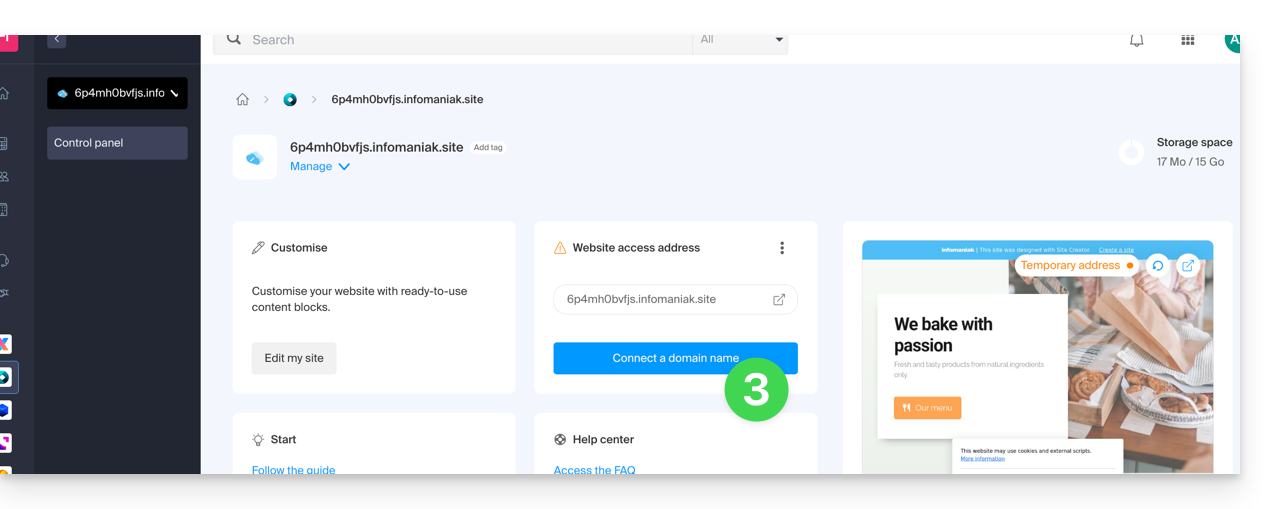
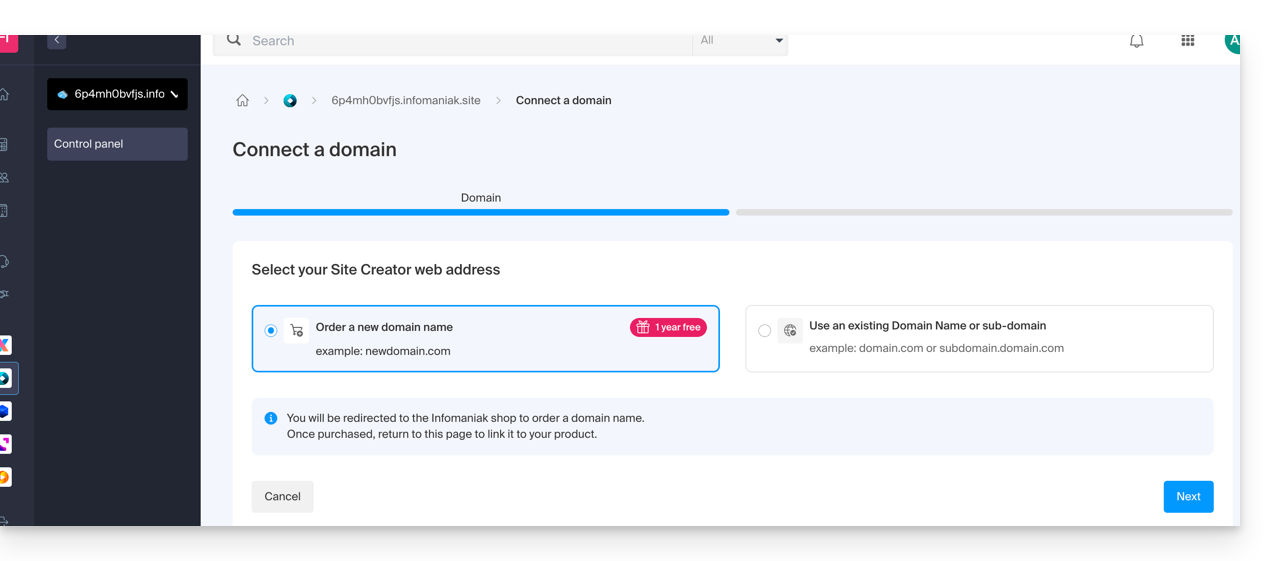
- Klicken Sie auf Website mit einer Domain verbinden, um den Konfigurationsassistenten zu starten:

- Der Assistent bietet Ihnen an, einen neuen Domainnamen zu erstellen oder einen bereits bestehenden zu verwenden:

- Wenn Sie einen neuen Domainnamen erstellen, müssen Sie nach Abschluss des Bestellvorgangs zu diesem Konfigurationsassistenten zurückkehren.
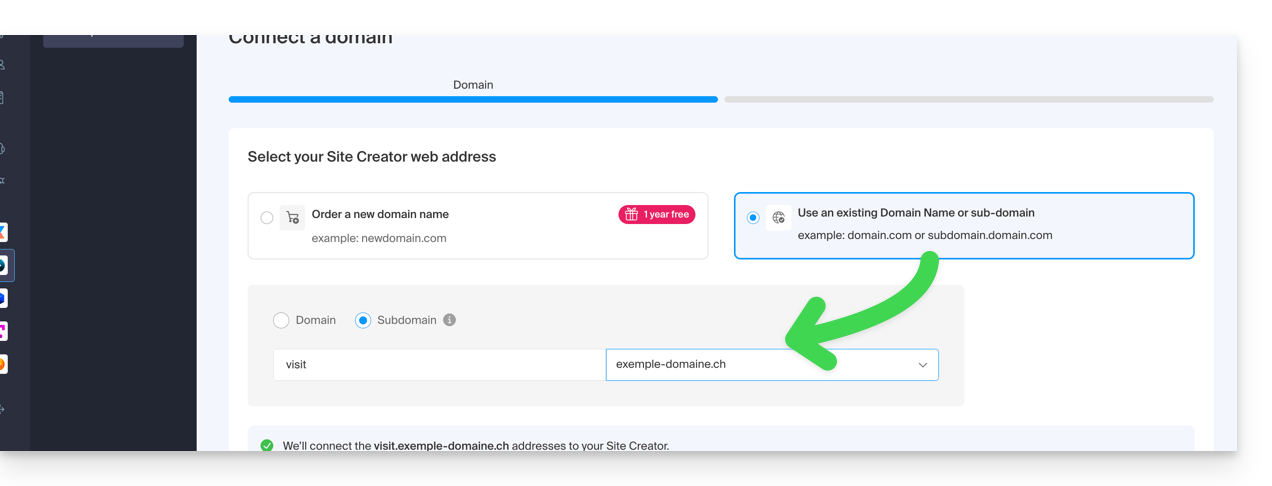
- Wenn Sie sich dafür entscheiden, eine Domain aus den bestehenden in Ihrer Organisation anzuhängen, bietet Ihnen der Assistent die Liste der Domains an und es kann ein Subdomain erstellt werden:

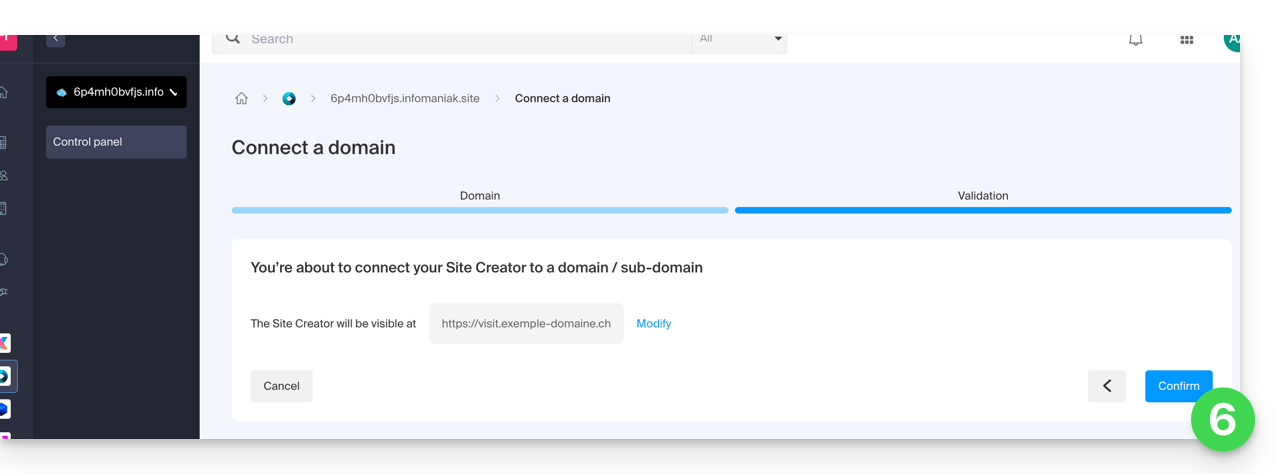
- Klicken Sie auf die Schaltfläche Weiter.
- Überprüfen Sie die gewählte Adresse und klicken Sie dann auf die Schaltfläche, um zu bestätigen:

Einige Domainnamen können nicht mit Site Creator verbunden werden; der Assistent zeigt Ihnen mögliche Probleme an. Nehmen Sie sich diesen anderen Leitfaden zu Hilfe, um diese Probleme zu verstehen und zu beheben.
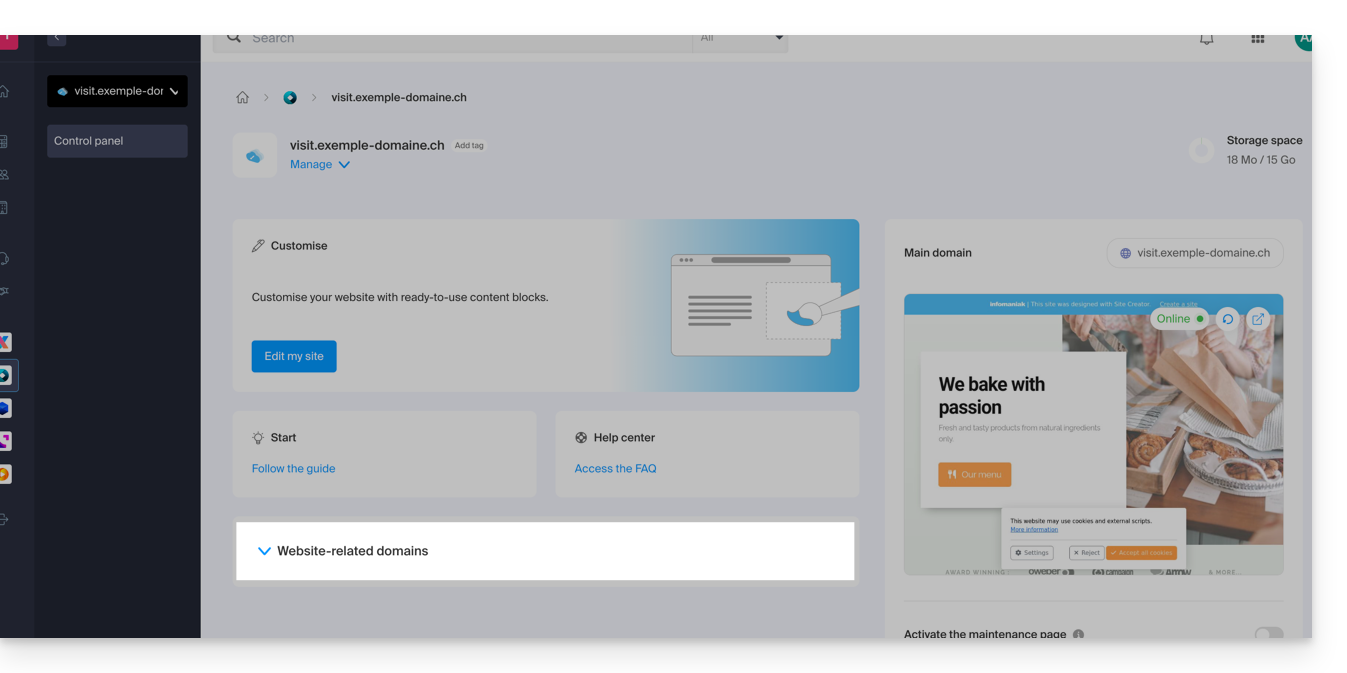
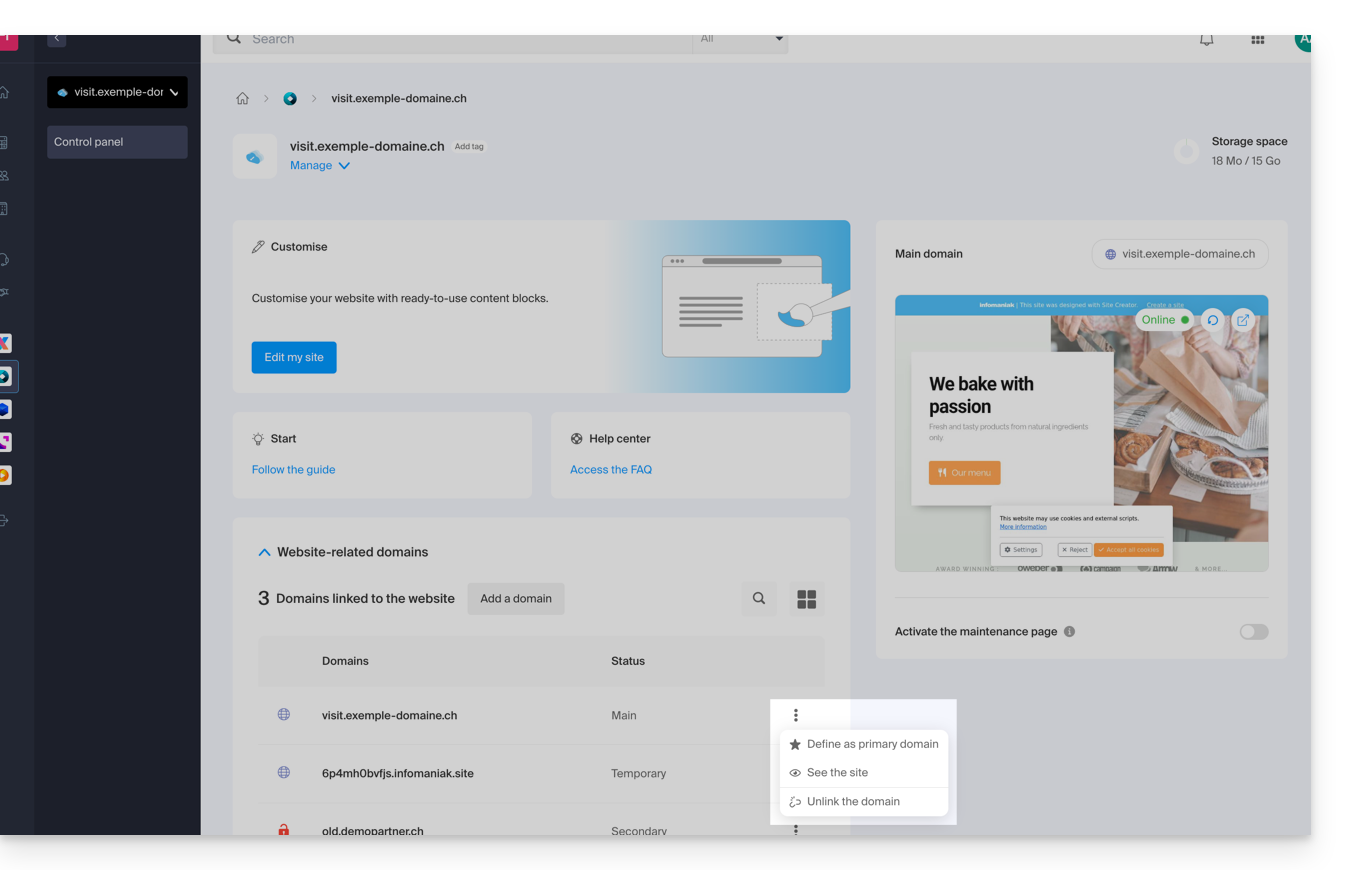
Site Creator Domainnamen verwalten
Um den oder die mit Site Creator verwendeten Domainnamen zu verwalten:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Produkts.
Oben auf der Seite werden eventuelle Meldungen zu Problemen im Zusammenhang mit Site Creator und den Domains angezeigt.
Unten können Sie Ihre Domains verwalten, falls vorhanden, klicken Sie bei Bedarf auf den Pfeil :
Vorübergehende Domain, vorläufige Adresse, URL zur Vorschau…
Mehrere Domänennamen können mit Site Creator verbunden, gelöscht oder ausgetauscht und umgekehrt werden, falls erforderlich.
Klicken Sie auf das Aktionsmenü ⋮ rechts neben der betreffenden Domain:
Die Vorschau-URL, vom Typ 123xyz.infomaniak.site und in der Liste der Site Creator-Domains unterschiedlich, kann jedoch nie gelöscht werden, damit Ihre Website ordnungsgemäß funktioniert.
Dieser Leitfaden erklärt, wie Sie den Quellcode anpassen, das CSS ändern, den HEAD- oder BODY-Bereich einer mit Site Creator von Infomaniak erstellten Website ändern.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

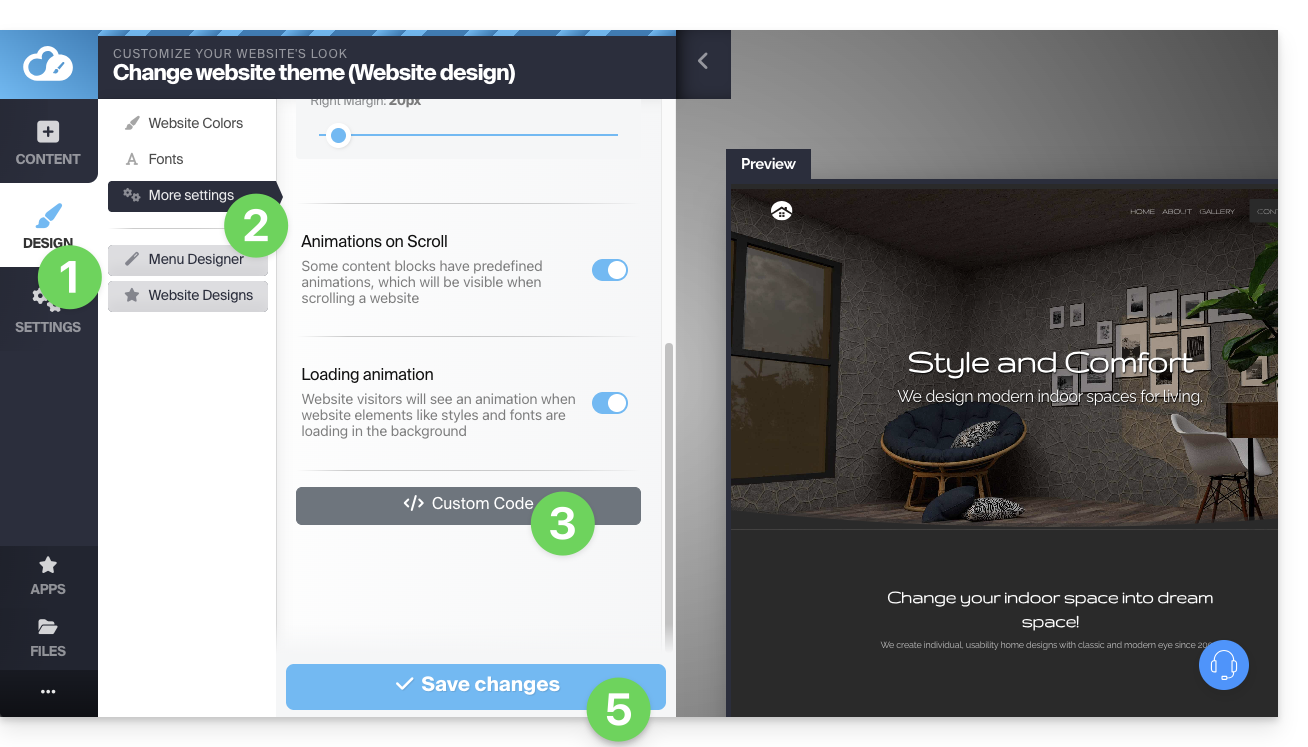
Benutzerdefinierten Code hinzufügen
Wenn Sie sich in Site Creator befinden:
- Klicken Sie auf Design im linken Seitenmenü.
- Klicken Sie auf Weitere Parameter.
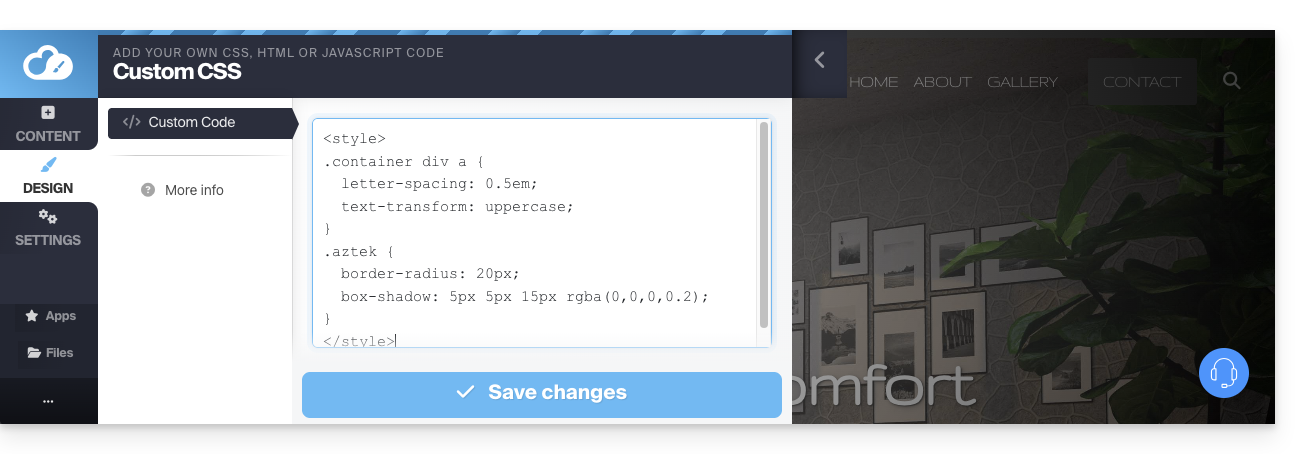
- Klicken Sie unten auf Benutzerdefinierter Code:

- Geben Sie benutzerdefinierten HTML-, JavaScript- (mit seinen Tags script) oder CSS-Code (mit seinen Tags style) ein - lesen Sie weiter unten einige Beispiele.
- Speichern Sie die Änderungen unten auf der Seite.
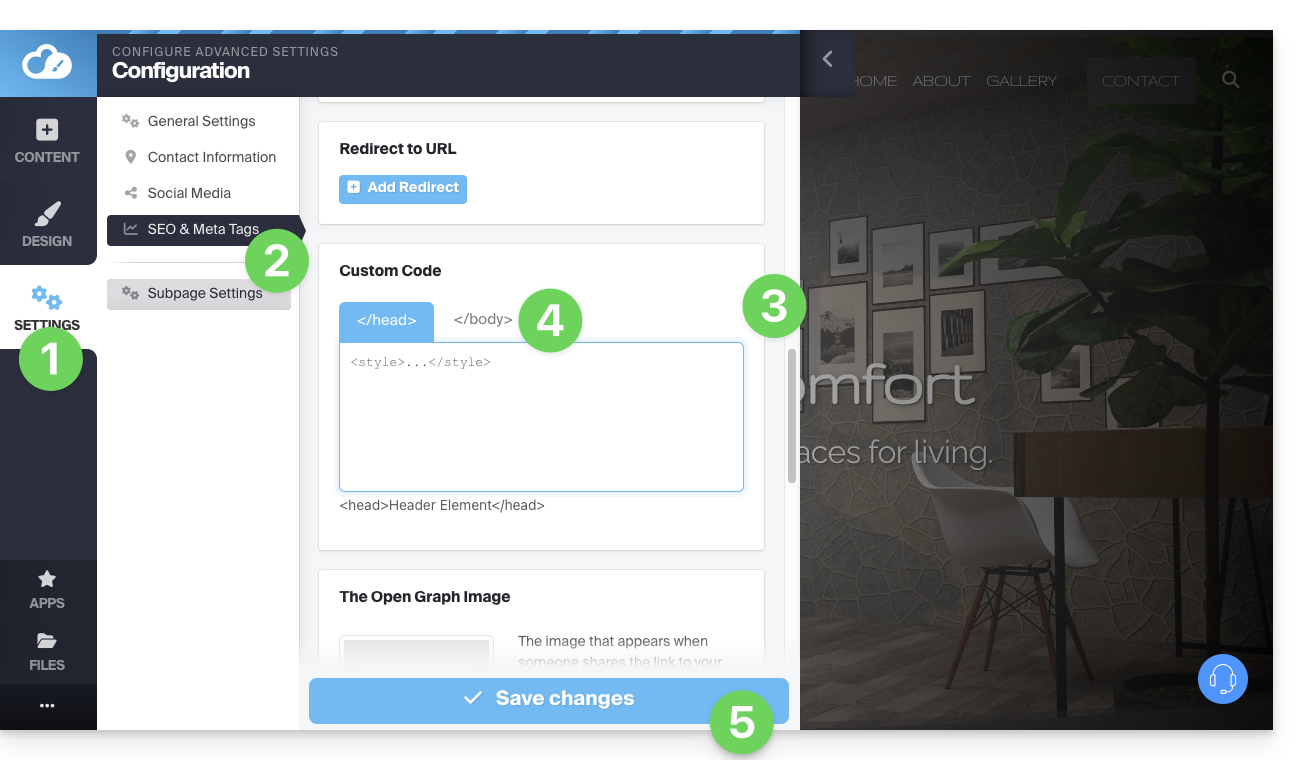
Metadaten in HEAD & BODY
Um JavaScript-Code oder jeden anderen Code im Bereich HEAD oder BODY des Quellcodes Ihrer Website hinzuzufügen:
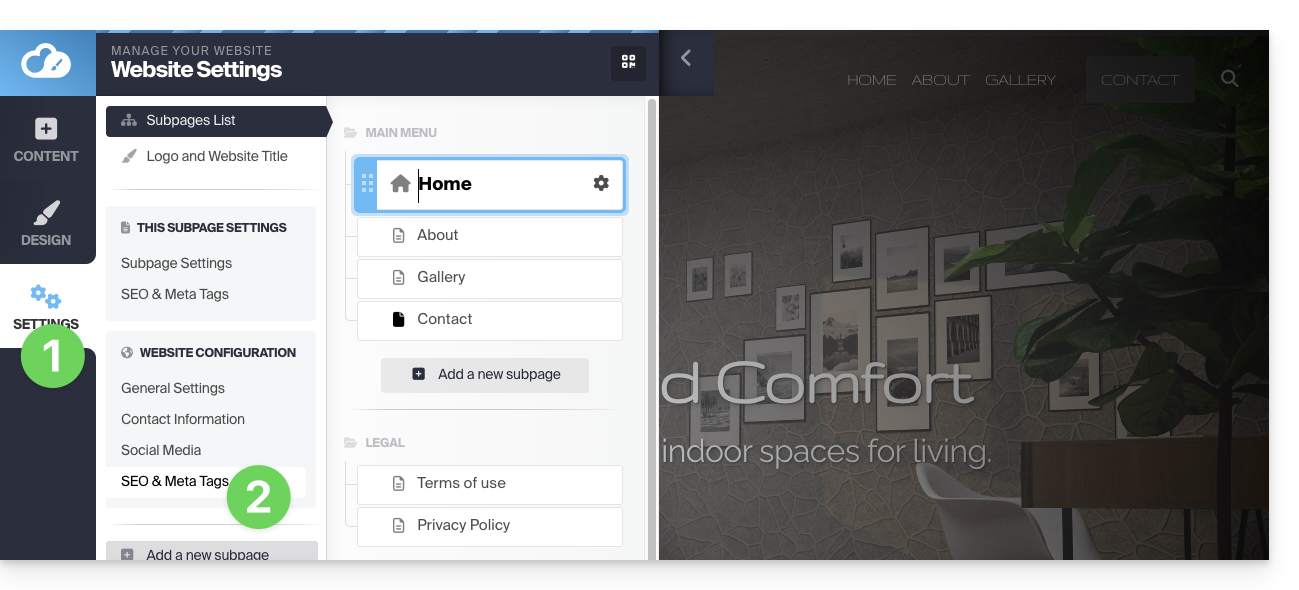
- Klicken Sie auf Einstellungen im linken Seitenmenü.
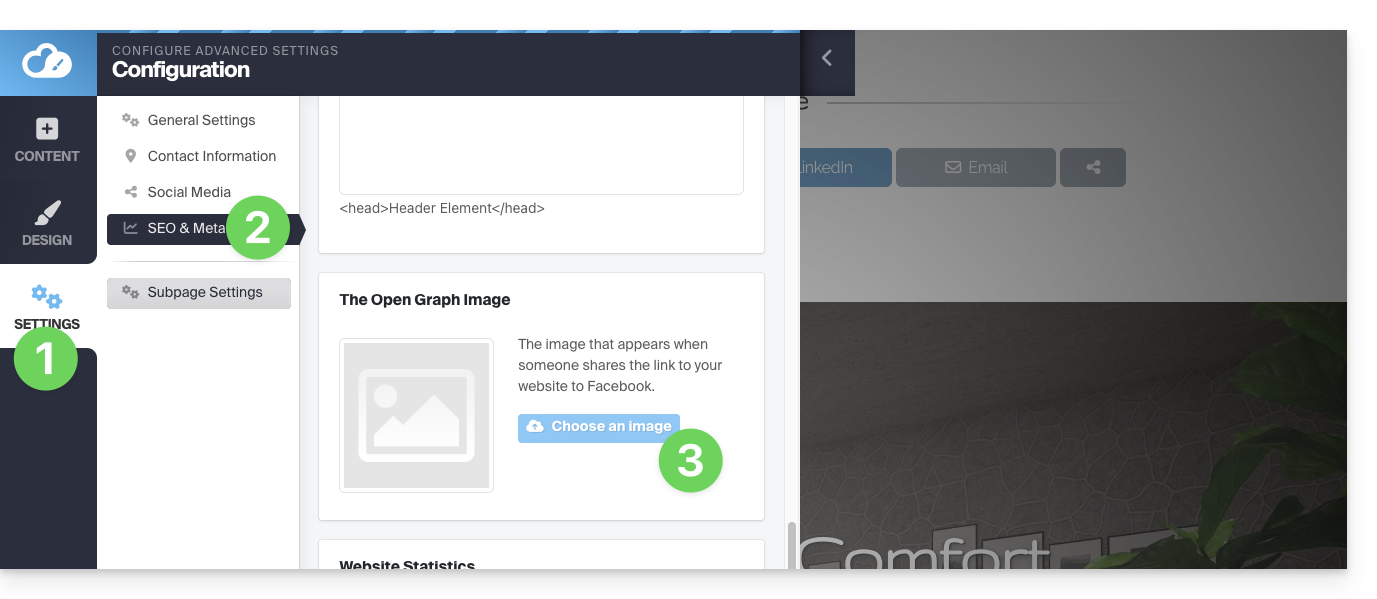
- Klicken Sie auf SEO & Metadaten im Abschnitt Website-Konfiguration:

- Gehen Sie zu Benutzerdefinierter Code.
- Wählen Sie aus, unter welchen Registerkarten Sie hinzufügen möchten HEAD oder unter BODY.
- Speichern Sie die Änderungen am unteren Rand der Seite:

CSS-Anpassungsbeispiele
Diese Beispiele helfen Ihnen, mit der erweiterten Anpassung der Webseiten zu beginnen. Es besteht jedoch das Risiko, dass Sie je nach den vorgenommenen Änderungen nicht mehr auf den Editor selbst zugreifen können, was Sie zwingt, von vorne zu beginnen.
Es wird dringend empfohlen, niemals Tags wie html, head oder body einzufügen, die mit dem Quellcode der Anwendung selbst in Konflikt geraten könnten ⚠️ Für weitere Hilfe kontaktieren Sie einen Partner oder starten Sie eine kostenlose Ausschreibung — erfahren Sie auch mehr über die Rolle des Hosters.
Hintergrundbild der Website anpassen
Um das Bild Ihrer Wahl (das in der Dateibibliothek hochgeladen werden muss) als Hintergrundbild zu setzen und dessen Anzeige anzupassen:
- Gehen Sie zu Punkt 3, der in der ersten Abbildung oben in diesem Leitfaden sichtbar ist.
- Fügen Sie den Code
<style>ein, um anzugeben, dass Sie den CSS-Code ändern möchten, - dann
body {um anzugeben, dass Sie den Körper der Seite ändern möchten, und das "{" um den Raum zu öffnen, in dem die Befehle eingefügt werden können, - dann
background-image: url("../data/files/fond01.jpg");mit dem genauen Pfad & Namen des in der Bibliothek hochgeladenen Bildes, ohne das Semikolon zu vergessen, um den nächsten Befehl einfügen zu können. background-repeat: repeat;um das eingefügte Bild zu wiederholen.background-attachment: fixed;damit das Hintergrundbild auch dann fest bleibt, wenn der Besucher die Seite nach unten oder oben scrollt, um den Inhalt zu lesen.}um den zuvor geöffneten Einfügungsbereich zu schließen.</style>um anzugeben, dass der Code hier endet.
Buchstabenabstand aller Links der Website ändern
Um den Buchstabenabstand in den anklickbaren Wörtern (Links) stark zu vergrößern:
- Gehen Sie zu Punkt 3, der in der ersten Abbildung oben in diesem Leitfaden sichtbar ist.
- Fügen Sie den Code (falls noch nicht vorhanden)
<style>ein, um anzugeben, dass Sie den CSS-Code ändern möchten, - dann
.container div a {um anzugeben, dass Sie die Blöcke der Seite und insbesondere die Links ("a") ändern möchten, und das "{" um den Raum zu öffnen, in dem die Befehle eingefügt werden können, - dann
letter-spacing:1em;durch Verringerung des Werts (0,9em z.B.) ohne das Semikolon zu vergessen, um den nächsten Befehl einfügen zu können oder abzuschließen. }um den zuvor geöffneten Einfügungsbereich zu schließen.</style>um anzugeben, dass der Code hier endet.
Nehmen Sie Kenntnis von diesen anderen CSS-Codebeispielen, die auf Ihrer Website eingefügt werden können.
Dieser Leitfaden hilft Ihnen, das Erstellen und Bearbeiten von Seiten in Site Creator von Infomaniak zu verstehen.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Einfache Bearbeitung von Seiten
Die Bearbeitung einer Seite erfolgt direkt und Ihre Änderungen werden schrittweise gespeichert, während Sie den Inhalt Ihrer Blöcke bearbeiten. Sie können Ihre Änderungen bei Bedarf rückgängig machen.
Link erstellen
Erstellen Sie einen Link aus einem Bild oder Text, indem Sie das Objekt direkt auswählen.
Klicken Sie dann auf das Symbol des Kettenglieds, um den Abschnitt zu öffnen, der es Ihnen ermöglicht, den Linktyp und die zugehörigen Optionen anzugeben:
Link in eine Schaltfläche umwandeln
In den Einstellungen Ihres Links können Sie den Stil (abgerundeter Button, gefüllter Button usw.) und das zugehörige Symbol auswählen:
Link bearbeiten
Bearbeiten Sie einen Link, indem Sie darauf klicken:
Link zu einer Datei erstellen
Damit Ihre Besucher eine Datei über einen Link auf einem Objekt herunterladen können, wählen Sie den Typ "Datei" in den Einstellungen Ihres Links:
Link zu einer E-Mail erstellen
Wählen Sie den Typ "E-Mail-Adresse" in den Einstellungen Ihres Links. Ein Klick auf den Link öffnet die Standard-Mail-App des Besuchers und beginnt, eine E-Mail mit der vorab ausgefüllten E-Mail-Adresse zu verfassen.
Um zu verhindern, dass die E-Mail-Adresse fest auf Ihrer Seite steht, fügen Sie ein Kontaktformular ein.
Einen Link zu einem bestimmten Abschnitt erstellen
Um den Besucher zu einem bestimmten Abschnitt Ihrer Website oder einer anderen zu leiten, verwenden Sie das System der Anker.
Einen Link von einem Bild erstellen
Wenn Sie auf ein Bild klicken, um es zu bearbeiten, aktivieren Sie einfach die Schaltfläche "Dies ist ein Link" unter dem Bild, um die URL-Adresse anzugeben, die angezeigt werden soll, wenn ein Besucher darauf klickt:
Sie können auch einen Link auf ein Bild anwenden, indem Sie ein YouTube-Video als URL verwenden: Dies erstellt automatisch ein Play-Symbol, das beim Klicken das Video in einem Lightbox-Fenster öffnet.
Eine Liste erstellen, ein Emoticon einfügen...
Die verschiedenen Formatierungsmöglichkeiten für Ihren Text finden Sie oberhalb der Textauswahl und zusätzliche Optionen (Aufzählungslisten, Ausrichtung, Emojis usw.) sind mit dem Pfeil zugänglich:
Diese Anleitung befasst sich mit der Einrichtung des in der Favoritenleiste eines Webbrowsers angezeigten Symbols, des Favicons, in Site Creator von Infomaniak.
Vorwort
- Die von Microsoft für seine Browser empfohlenen Formate sind
16 x 16,32 x 32und48 x 48. - Apple empfiehlt hingegen, dass die Abmessung des Favicons
180 x 180beträgt.
Favicon für Site Creator festlegen
Voraussetzungen
- Auf Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen, der dem betreffenden Site Creator zugewiesen wurde.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Um ein neues Favicon festzulegen:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Blättern Sie nach unten bis zum Abschnitt Favicon:

- Wählen Sie das Favicon auf Ihrer Festplatte aus.
- Speichern Sie die Änderungen am Ende der Seite.
- Vorschau des Ergebnisses im Browser anzeigen (falls erforderlich in einem neuen Fenster im InPrivate-Modus):

Diese Anleitung erklärt, wie Sie auf Webseiten Video- / Audio-Dateien integrieren, die auf einem VOD / AOD-Dienst hochgeladen wurden.
Vorwort
- Dieser VOD/AOD-Integrationscode ist einzigartig und entspricht den Parametern, die Sie auf der Seite festlegen.
- Er ermöglicht es Ihnen, dasselbe Video mit verschiedenen Anzeigeeinstellungen je nach Bedarf zu integrieren.
- Anschließend können Sie die Parameter dieser Integration anpassen, indem Sie sie von der Seite der Integrationshistorie im Infomaniak Manager anpassen.
- Gleichzeitig können Sie ein Medium auf verschiedene Weisen teilen.
Erzeugen und Kopieren des Einbettungscodes
Der Einbettungscode befindet sich in Ihrer VOD-Oberfläche; hier ist ein Beispiel mit einem Standard Player:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Name, der dem betreffenden Produkt zugewiesen wurde.
- Klicken Sie auf Medien im linken Seitenmenü.
- Klicken Sie auf Medienverwaltung im linken Seitenmenü.
- Klicken Sie auf das betreffende Medium in der angezeigten Tabelle.
- Klicken Sie auf die blaue Schaltfläche Integrieren.
- Klicken Sie auf Integration erstellen:

- Passen Sie die Medienintegration an (Zeitstempel, Schleifenwiedergabe, automatischer Start, …).
- Klicken Sie auf die Schaltfläche, um den Integrationscode zu generieren:

- Kopieren Sie den Code, um ihn an der gewünschten Stelle zu integrieren:

Das Medium wird in diesem Fall mit dem Standard-Player eingefügt, aber Sie haben die Möglichkeit, aus Ihren erstellten Players denjenigen auszuwählen, der bei der Integration angeboten werden soll.
Eine vorherige Integration ändern
Um die bereits erfolgte Integration Ihres Mediums erneut anzupassen und den entsprechenden Code zu behalten, ohne ihn erneut einfügen zu müssen:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Name, der dem betreffenden Produkt zugewiesen wurde.
- Klicken Sie auf Medien im linken Seitenmenü.
- Klicken Sie auf Medienverwaltung im linken Seitenmenü.
- Klicken Sie auf das betreffende Medium in der angezeigten Tabelle.
- Klicken Sie auf die blaue Schaltfläche Integrieren.
- Klicken Sie auf Eine Integration bearbeiten:

- Klicken Sie auf das Aktionsmenü ⋮ rechts neben dem betreffenden Objekt in der angezeigten Tabelle.
- Klicken Sie auf das gewünschte Element, um die Integrationscodes zu erhalten/zu ändern:

Den Integrationscode einfügen…
Auf der gewünschten Webseite fügen Sie den Code an der gewünschten Stelle ein.
… auf Site Creator Infomaniak
- Für Site Creator muss ein „Fest“ (und nicht „Reaktiv“) Integrationscode generiert werden:

- Fügen Sie dann diesen Code in Site Creator in einen Block „Benutzerdefinierter HTML-Code“ ein.
Hier ist ein Beispiel für das Kopieren und Einfügen von der Integrationsseite eines Mediums:
Diese Anleitung erklärt, wie Sie Änderungen an einer Seite von Site Creator von Infomaniak nicht direkt veröffentlichen.
Vorwort
- Der Entwurfsmodus ermöglicht es, die folgenden Änderungen nicht zu veröffentlichen:
- Hinzufügen eines neuen Inhaltsblocks über das Menü Inhalt
- Visuelle oder textliche Änderungen an einem Inhaltsblock
- Löschen eines Inhaltsblocks
- Der Entwurfsmodus gilt nicht für:
- Globale Designänderungen über das Menü Design (Farben, Schriftarten …)
- Inhaltsänderungen, die mit Anwendungen verbunden sind (Fragen/Antworten, E-Commerce …)
- Änderungen der globalen Einstellungen über das Menü Einstellungen (Seiten, Sprachen …)
- Unterseiten der Seite, die Sie deaktivieren
Speichern ohne zu veröffentlichen
Voraussetzungen
- Auf Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Sie können eine Seite in den Entwurfsmodus versetzen, um Textänderungen oder andere Änderungen im Inhalt einer Seite vorzunehmen, die nicht live sichtbar sind, bis Sie entscheiden, die Website wieder in den Direktveröffentlichungsmodus zu versetzen:
- Klicken Sie auf die Schaltfläche ... am unteren Rand des linken Seitenmenüs, um die Veröffentlichungs- und Vorschauoptionen zu erweitern
- Klicken Sie auf Live, um in den Modus Nicht veröffentlicht zu wechseln
- Der gelbe Modus, der unten angezeigt wird, zeigt an, dass alle Ihre Änderungen (nur auf dieser Seite) nicht live sichtbar sind (im Gegensatz zum Modus Live / Direkt), aber in einem Entwurf gespeichert werden, selbst wenn Sie die Seite oder den Editor verlassen:

Änderungen veröffentlichen oder Entwurf löschen
- Wenn der Modus Nicht veröffentlicht aktiv ist, klicken Sie auf die gelbe Schaltfläche des Modus Nicht veröffentlicht, um ein Einstellungsfenster zu öffnen.
- Das Einstellungsfenster öffnet sich, damit Sie:
- Ihre Änderungen veröffentlichen können,
- oder den aktuellen Entwurf löschen und zum ursprünglichen Zustand der Seite zurückkehren.
Beispiel
- Mit dem Modus Live (sichtbar unten auf dem Bildschirm) ist eine Änderung sofort für die Besucher der Seite sichtbar.
- Mit dem Modus Nicht veröffentlicht / Entwurf (erkennbar an einem gelben Symbol unten auf den Seiten, die in diesen Modus versetzt wurden) sind Ihre Änderungen nicht live sichtbar.
- Verlassen Sie die Seite, um an einer anderen Seite zu arbeiten. Der Modus kehrt zum Standardmodus zurück, das heißt zum Modus Live, da die Seite eine andere ist und der Modus nur auf die ausgewählten Seiten angewendet wird.
- Kehren Sie zur Seite zurück, die als Entwurf gespeichert wurde. Ein Symbol unten auf der Seite zeigt immer an, dass der Entwurf aktiviert ist.
- Klicken Sie darauf, um zu wählen, ob Sie die Änderungen veröffentlichen oder löschen möchten, und setzen Sie die Seite so zurück, wie sie vor Ihren Änderungen im Entwurf war.
Dieser Leitfaden erklärt, wie Sie bestimmte Details einer mit Site Creator Infomaniak erstellten Website ändern.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Website-Namen ändern
Klicken Sie auf die Schaltfläche Einstellungen in der linken Seitenleiste und dann auf Websitetitel:
Firmenkontaktinformationen
Klicken Sie auf die Schaltfläche Einstellungen in der linken Seitenleiste, dann auf Kontaktinformationen unter Website-Konfiguration.
Dieser Leitfaden betrifft die "Anwendungen" (oder "Module", "Erweiterungen"), die in Site Creator Infomaniak je nach Ihrer Version verfügbar sind, um eine Präsentationswebsite, einen Blog oder einen Online-Shop zu erstellen, der 100% anpassbar ist, ohne jegliche technische Kenntnisse.
Verschiedene Anwendungen
Neben den Inhaltsblöcken, die verschiedene vorgefertigte Layouts anbieten, können Sie auch Blöcke in Form von Modulen einfügen, die jeweils eine spezifische Funktion haben:
- Video
- Audio-Player
- Bildschieber / Diashow
- Datei-Download
- Standort auf Karte
- Umfrage
- Wissensdatenbank
- Fragen und Antworten
- Kalender
- Calendly
- Unterseiten-Menü
- Website-Übersicht (Sitemap)
- Zu Google hinzufügen
- Benutzerdefinierter HTML-Code
- Kontaktformular
- Blog
- Shop
- RSS-Feed-Reader
- Restaurant-Menü
Ein Modul auf einer Seite einfügen
Um ein Modul einzufügen:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen, der dem betreffenden Site Creator zugewiesen ist.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Sobald Sie sich in Site Creator befinden:
- Klicken Sie auf die Schaltfläche Inhalt im linken Seitenmenü.
- Klicken Sie auf Anwendungen unten und der verfügbare Inhalt wird rechts angezeigt.
- Klicken Sie auf eine dieser Anwendungen, um sie in die Seite einzufügen:

- Sobald sie eingefügt ist, fahren Sie mit der Maus über das Modul, um auf dessen Einstellungen zuzugreifen:

Mehrere Module oder verschwundenes Modul
Wenn Sie eines Ihrer Module (wie das für eine Umfrage) löschen, das bereits konfiguriert ist, und zurückgehen möchten, klicken Sie sofort auf Rückgängig.
Sie können das Modul auch erneut einfügen, das mit den vorherigen Einstellungen zurückkehren sollte.
Sie können nicht mehrere Module desselben Typs einfügen, um sie unabhängig voneinander zu personalisieren.
Weitere Integrationen & Widgets
Klicken Sie auf die Schaltfläche ANWENDUNGEN in der linken Seitenleiste von Site Creator:
Einen Countdown einfügen
Um einen Zähler hinzuzufügen, der eine Countdown-Anzeige ermöglicht:
- Klicken Sie in der linken Seitenleiste auf die Schaltfläche Inhalt.
- Klicken Sie auf Objekte in der Liste und der verfügbare Inhalt wird rechts angezeigt:

- Klicken Sie auf eines dieser Objekte, um es in die Seite einzufügen und anzupassen:

Diese Anleitung betrifft die Funktion zum Rückgängigmachen in Site Creator von Infomaniak.
Vorwort
- Kein Backup/Wiederherstellung ist aus dem Infomaniak Manager möglich.
- Wenn Sie beispielsweise einen Inhaltsblock löschen und diesen wiederherstellen möchten, können Sie bis zu den letzten 20 Vorgängen in Site Creator rückgängig machen.
Einen Vorgang rückgängig machen
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Sobald Sie sich in Site Creator befinden:
- Klicken Sie auf die Schaltfläche … , die sich ganz unten im linken Seitenmenü von Site Creator befindet, um die Rückgängigmachungsoptionen zu erweitern:
- Klicken Sie auf Rückgängig und bestätigen Sie die Wiederherstellung (die Pfeile daneben ermöglichen es, durch die letzten Sicherungen zu "navigieren"):
Dieser Leitfaden beschreibt die möglichen Interaktionen zwischen Site Creator von Infomaniak und sozialen Netzwerken.
URLs Ihrer verschiedenen Social-Media-Profile angeben
Voraussetzungen
- Zu Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Damit Besucher auf die Links Ihrer sozialen Netzwerke klicken können:
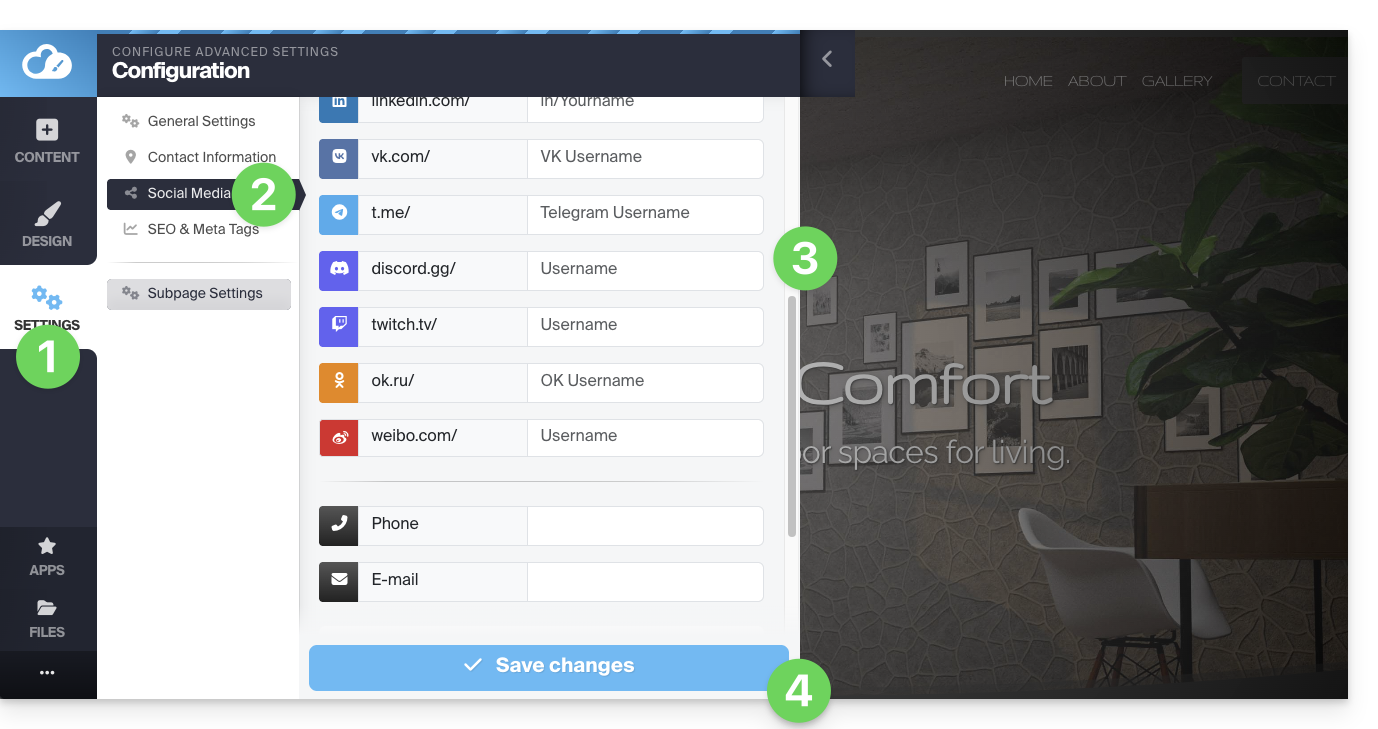
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Soziale Medien.
- Geben Sie die Adressen Ihrer verschiedenen Social-Media-Profile (Tiktok, Instagram, etc.) an, einschließlich einer Telefonnummer und einer E-Mail-Adresse, falls gewünscht.
- Speichern Sie die Änderungen am unteren Rand der Seite:

Symbole Ihrer Profile hinzufügen
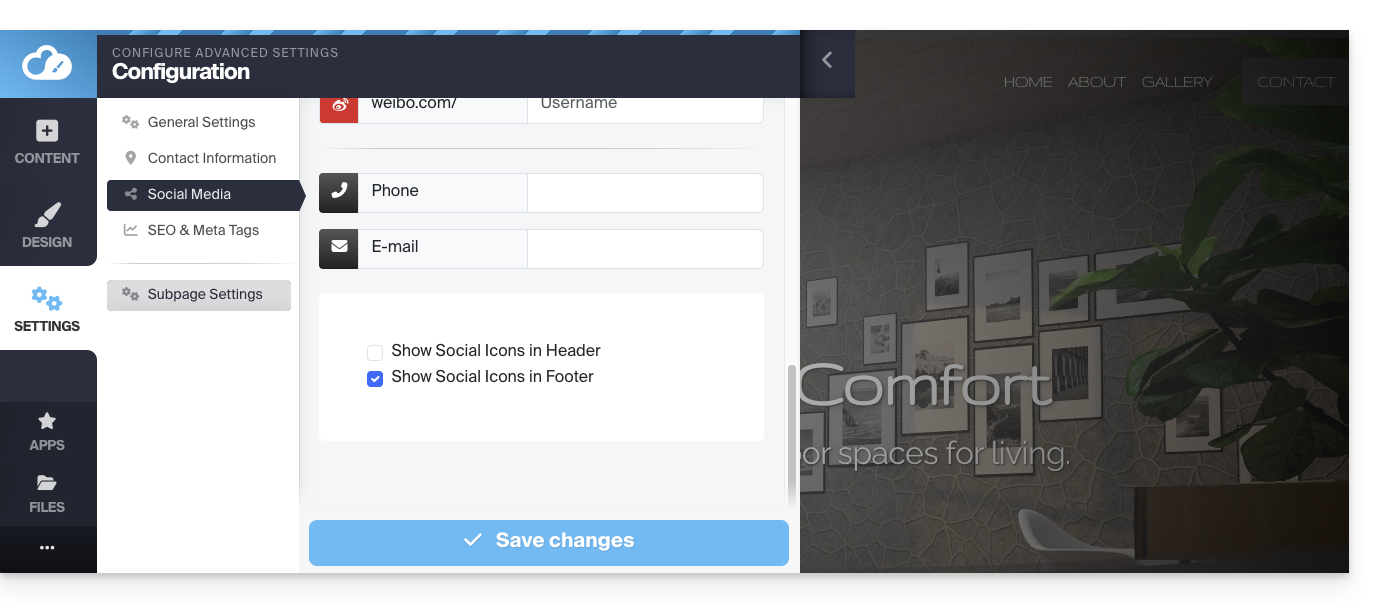
Symbole Ihrer sozialen Medien in den Fußzeile oder in der Kopfzeile Ihrer Website hinzufügen:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Soziale Medien.
Unten können Sie angeben, wo Sie die Symbole anzeigen möchten, die den Profilen entsprechen, die Sie oben ausgefüllt haben:
Speichern Sie die Änderungen am unteren Rand der Seite.
Einen Social-Sharing-Block hinzufügen
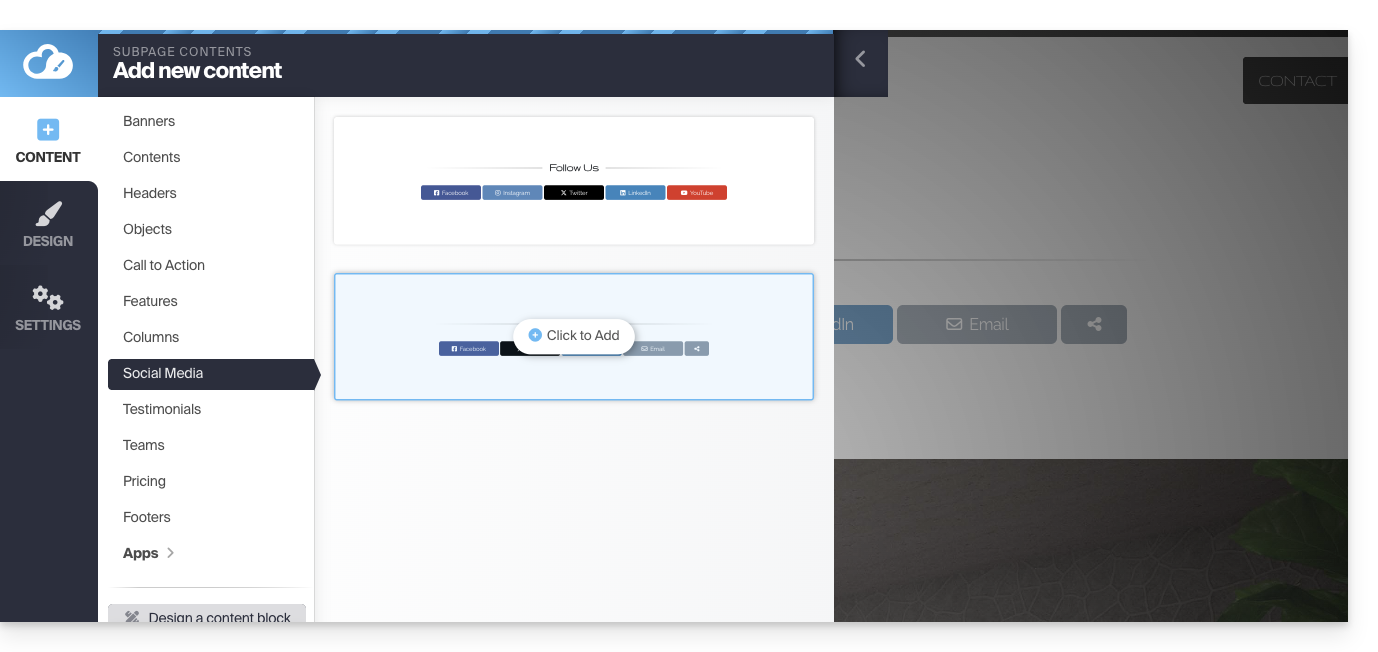
Unter den Blöcken, die Sie innerhalb einer Seite hinzufügen können, bietet ein erster Block eine Reihe von Schaltflächen, mit denen der Besucher sich leicht für Ihre verschiedenen sozialen Medien anmelden kann:
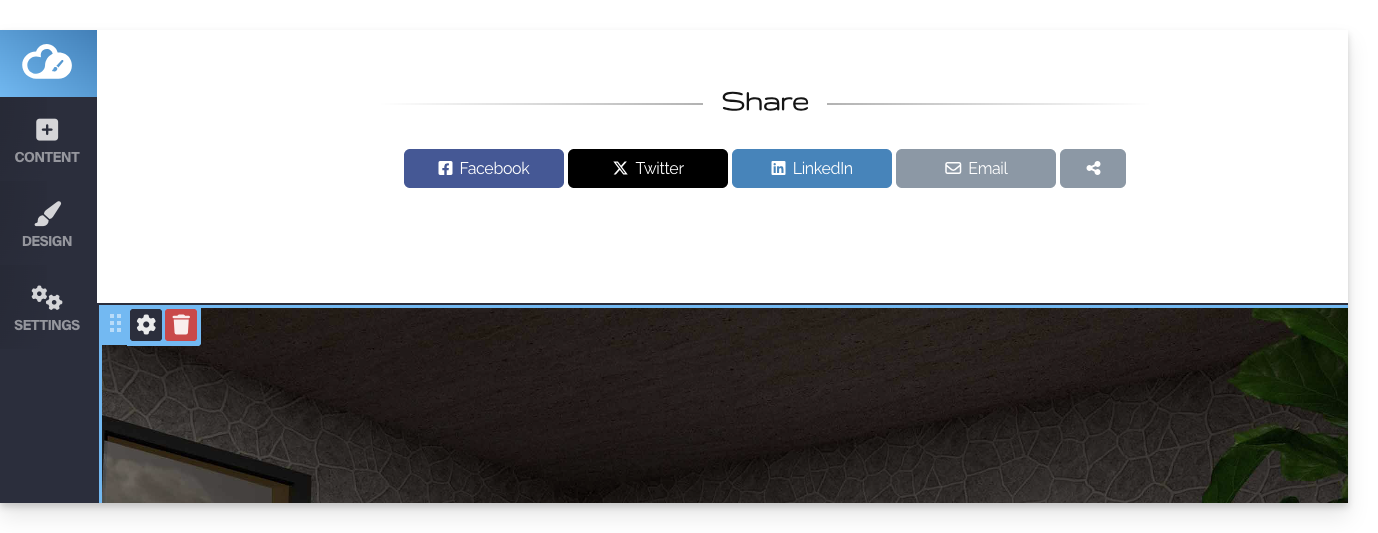
Ein zweiter Blocktyp bietet eine Reihe von Schaltflächen, mit denen der Besucher die Seite auf den wichtigsten sozialen Medien teilen kann:
QR-Code der Website erhalten
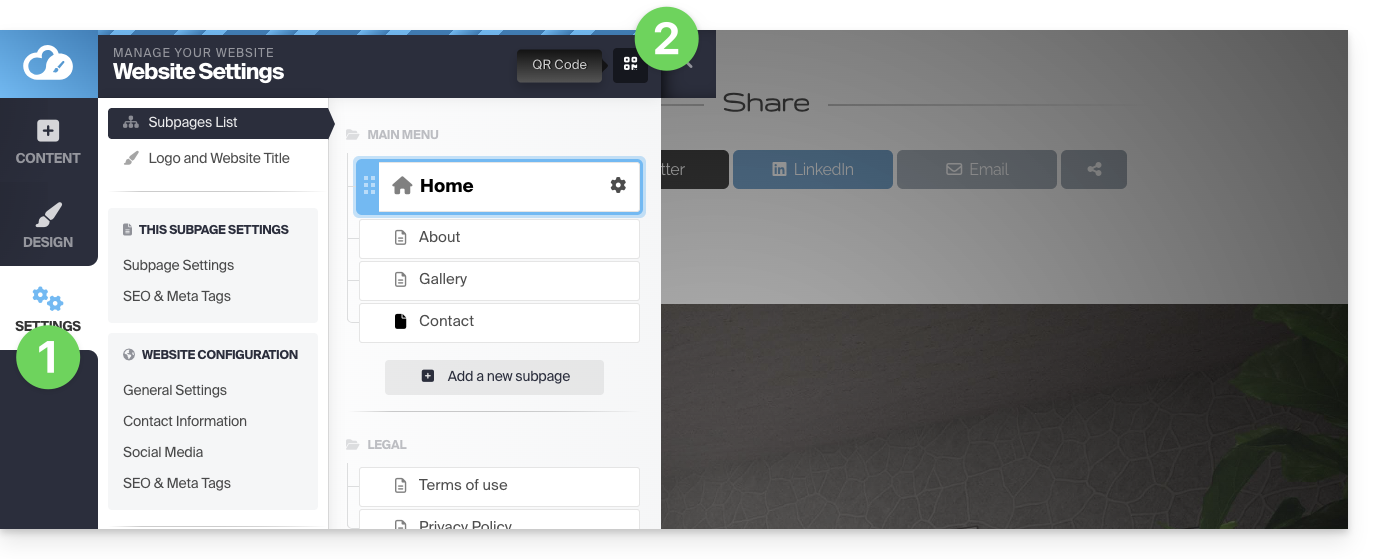
Um den QR-Code Ihrer Website zu erhalten:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf das QR-Code-Symbol ganz oben:

Sie können den QR-Code herunterladen, der der Adresse Ihrer Startseite entspricht. So kann ein Benutzer, der Ihren QR-Code scannt, leicht auf Ihre Website zugreifen.
Bild für soziales Teilen ändern
Wenn Sie einen Link zu Ihrer Website in sozialen Netzwerken teilen, wird oft automatisch ein Vorschaubild (Og:Bild für OpenGraph-Bild) hinzugefügt:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü
- Klicken Sie auf SEO und Metadaten unter Allgemeine Einstellungen.
- Gehen Sie zu Open Graph und wählen Sie das Bild:

Dieser Leitfaden ermöglicht es Ihnen, die wesentlichen Funktionen des Redaktionsassistenten zu entdecken, der auf Site Creator von Infomaniak verfügbar ist.
Vorwort
- Der Redaktionsassistent hilft Ihnen, einen Text zu einem Thema Ihrer Wahl zu schreiben, auch wenn er auf bestehenden Elementen basieren muss, dank Künstlicher Intelligenz.
- Es handelt sich nicht um einen Chatbot; er wird nicht unbedingt auf allgemeine Fragen antworten oder notwendigerweise mit Ihnen interagieren.
- Verwenden Sie ihn beispielsweise zum Schreiben von:
- einem neuen Titel, der bestimmte Elemente enthalten muss
- einem neuen Absatz zu einem bestimmten Thema
- einer Umformulierung eines Textauszugs
- einer korrekten grammatikalischen Syntax
- einer Übersetzung in eine Fremdsprache
- einem Blogartikel
- usw.
- Nehmen Sie diesen anderen Leitfaden zum Thema des vom Redaktionsassistenten verwendeten Modells und der Verantwortlichkeiten jedes Einzelnen zur Kenntnis.
Wie verwendet man den Assistenten?
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Als Nächstes, um den Schreibassistenten zu starten:
- Klicken Sie auf einen Inhaltsblock.
- Klicken Sie auf das Zauberstab-Symbol in der Bearbeitungsleiste, um den Assistenten zu öffnen:

- Um zum Hauptauswahl zurückzukehren, nachdem ein Typ hinzugefügt wurde, klicken Sie auf das Symbol oben rechts:

Wenn der Block bereits Inhalte enthält und Sie sich entscheiden, einen Absatz umzuformulieren, können Sie mit den Schaltflächen des Assistenten den Ton Ihres Textes (formell / freundlich) auswählen und die vorgeschlagenen Formulierungen verkürzen oder erweitern, z. B.:
Dieser Leitfaden erklärt, wie Sie eine Schaltfläche auf Ihrer Seite Site Creator von Infomaniak hinzufügen und anpassen, insbesondere eine feste Schaltfläche, die das Zurück nach oben ermöglicht.
Voraussetzungen
- Auf Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Einen Link als Schaltfläche hinzufügen
Um eine Schaltfläche hinzuzufügen (die beim Klicken darauf zu der von Ihnen gewählten URL führt):
- Verfassen Sie den Text der Schaltfläche.
- Wählen Sie den Text aus.
- Klicken Sie anschließend auf das Ketten-Symbol, um den Abschnitt zu öffnen, der es Ihnen ermöglicht, den Linktyp und die zugehörigen Optionen zu spezifizieren:

- Konfigurieren Sie die Zielseite und das Aussehen der Schaltfläche:

- Speichern Sie die Änderungen, um die Schaltfläche auf Ihrer Seite anzuzeigen.
- Klicken Sie auf die Schaltfläche, um zum Editor zurückzukehren, falls erforderlich.
Eine „Zurück nach oben“-Schaltfläche hinzufügen
Um eine Schaltfläche hinzuzufügen und anzupassen, die den Besucher nach oben auf Ihre Site Creator-Seite zurückbringt, sobald die Seite scrollt:
- Klicken Sie auf die Schaltfläche Design im linken Seitenmenü.
- Klicken Sie auf Weitere Parameter.
- Aktivieren Sie die Option, um die Schaltfläche „Zurück nach oben“ anzuzeigen.
- Speichern Sie die Änderungen am unteren Rand der Seite:

Aktualisieren Sie die Seite gegebenenfalls, um die Änderung zu sehen:
Nehmen Sie sich diesen anderen Leitfaden zu einer alternativen Lösung zur Kenntnis.
Diese Anleitung betrifft die Verwaltung der Formulare, die die Anmeldung zum Newsletter ermöglichen, den Sie auf Infomaniak verwalten.
Voraussetzungen
- Zugang zum Produkt Newsletter haben.
- Mindestens ein Anmeldeformular erstellt haben.
Den für die Integration des Formulars erforderlichen Code kopieren
Um auf die Formulare Ihres Newsletters zuzugreifen und den Integrationscode zu erhalten:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Domainnamen, der dem betreffenden Produkt zugewiesen ist.
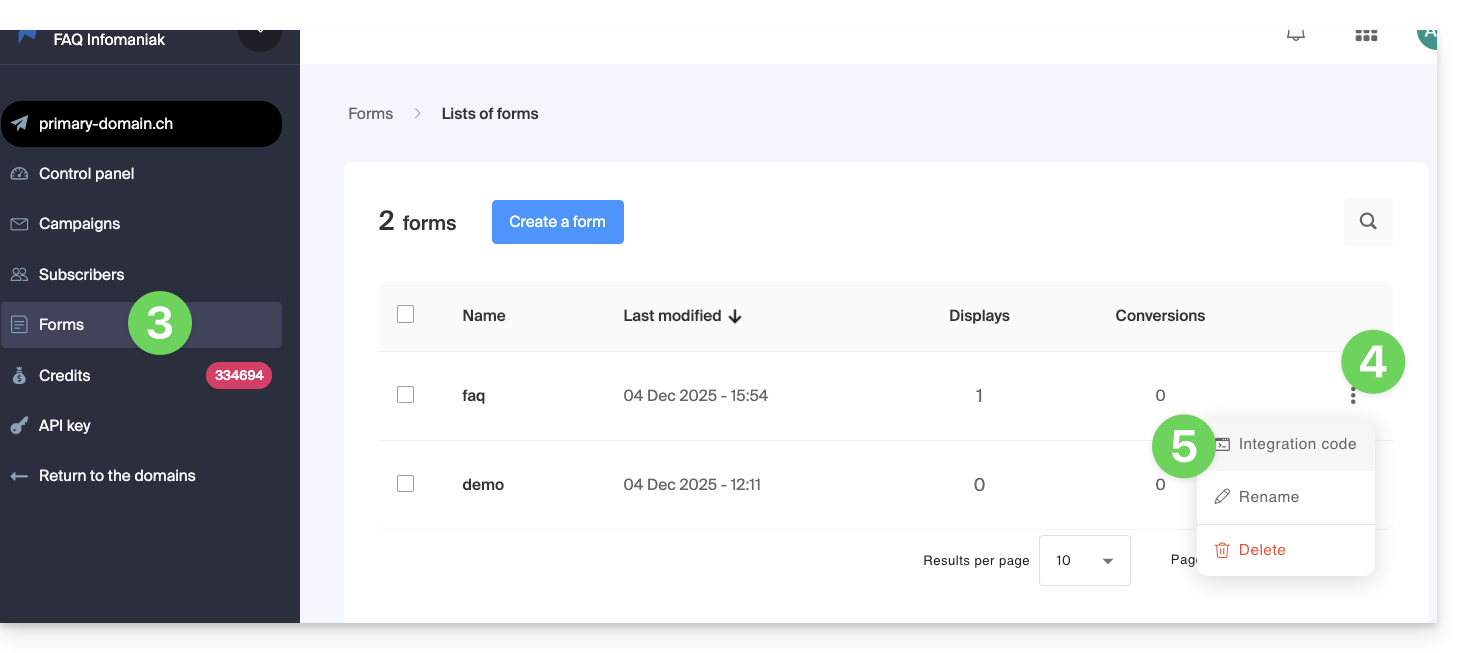
- Klicken Sie im linken Seitenmenü auf Formulare.
- Klicken Sie auf das Aktionsmenü ⋮ rechts neben dem betreffenden Objekt in der angezeigten Tabelle.
- Klicken Sie auf Integrationscode:

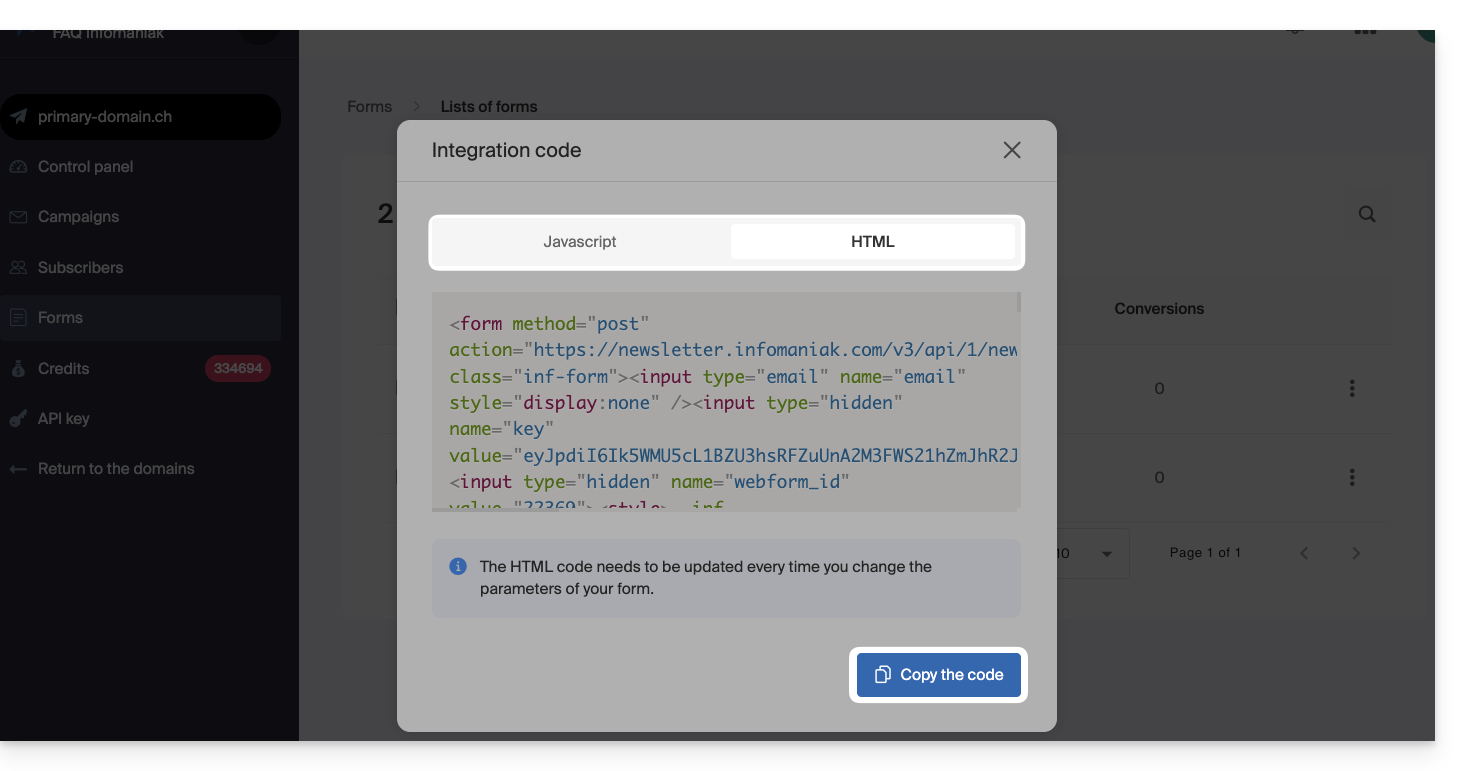
- Wählen Sie zwischen der Registerkarte JAVASCRIPT und HTML, um einen der beiden Codetypen zu erhalten, die für die Einfügung Ihres Formulars auf Ihren Seiten nützlich sind, und klicken Sie auf die blaue Schaltfläche, um den Code in die Zwischenablage zu kopieren:

Der HTML-Code muss jedes Mal aktualisiert werden, wenn Sie die Parameter Ihres Formulars ändern (Sie müssen also den HTML-Code erneut einfügen, wenn sich etwas im Formular-Editor ändert).
Formular auf einer Website einfügen…
Sie können dasselbe Formular an verschiedenen Stellen einfügen. Sie können auch mehrere Formulare erstellen (um beispielsweise verschiedene Kontaktgruppen zu füllen). Natürlich wird ein Newsletter nur einmal pro Kontakt gesendet, auch wenn dieser in verschiedenen Listen/Gruppen vorhanden ist:
… mit WordPress
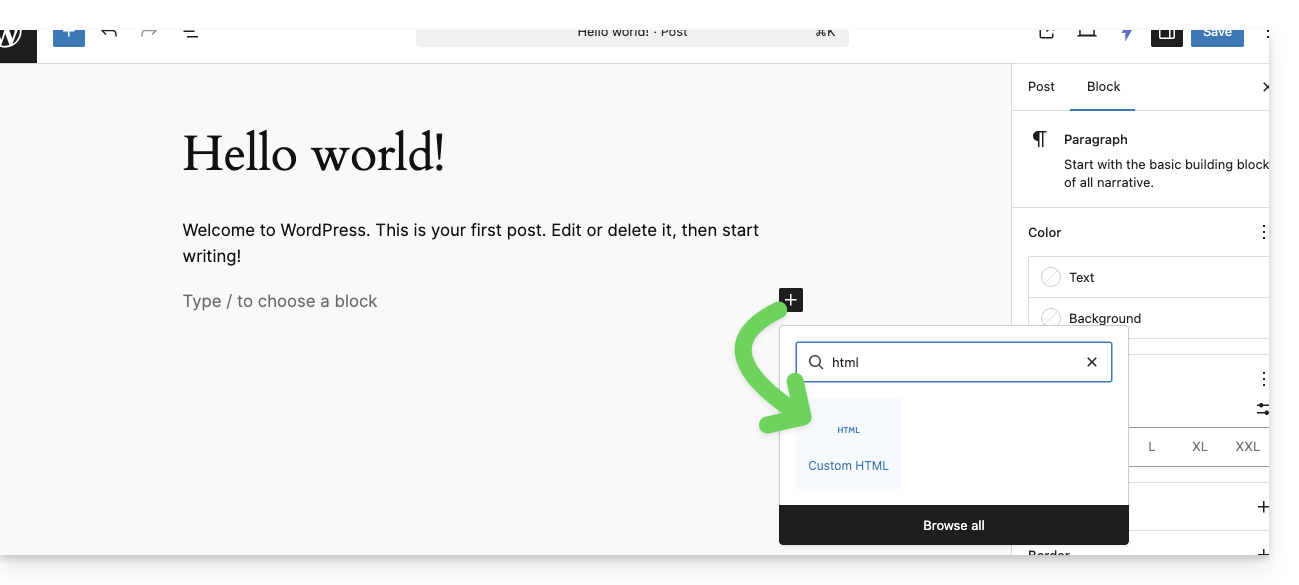
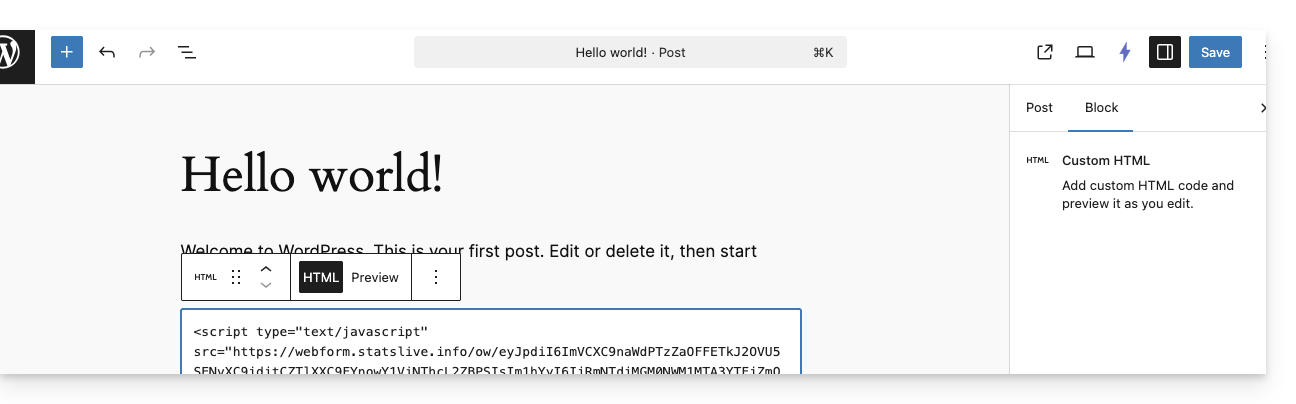
- Fügen Sie an der gewünschten Stelle einen neuen HTML-Block ein:

- Fügen Sie den im Punkt 6 oben erhaltenen HTML- oder JAVASCRIPT-Code ein und speichern Sie:

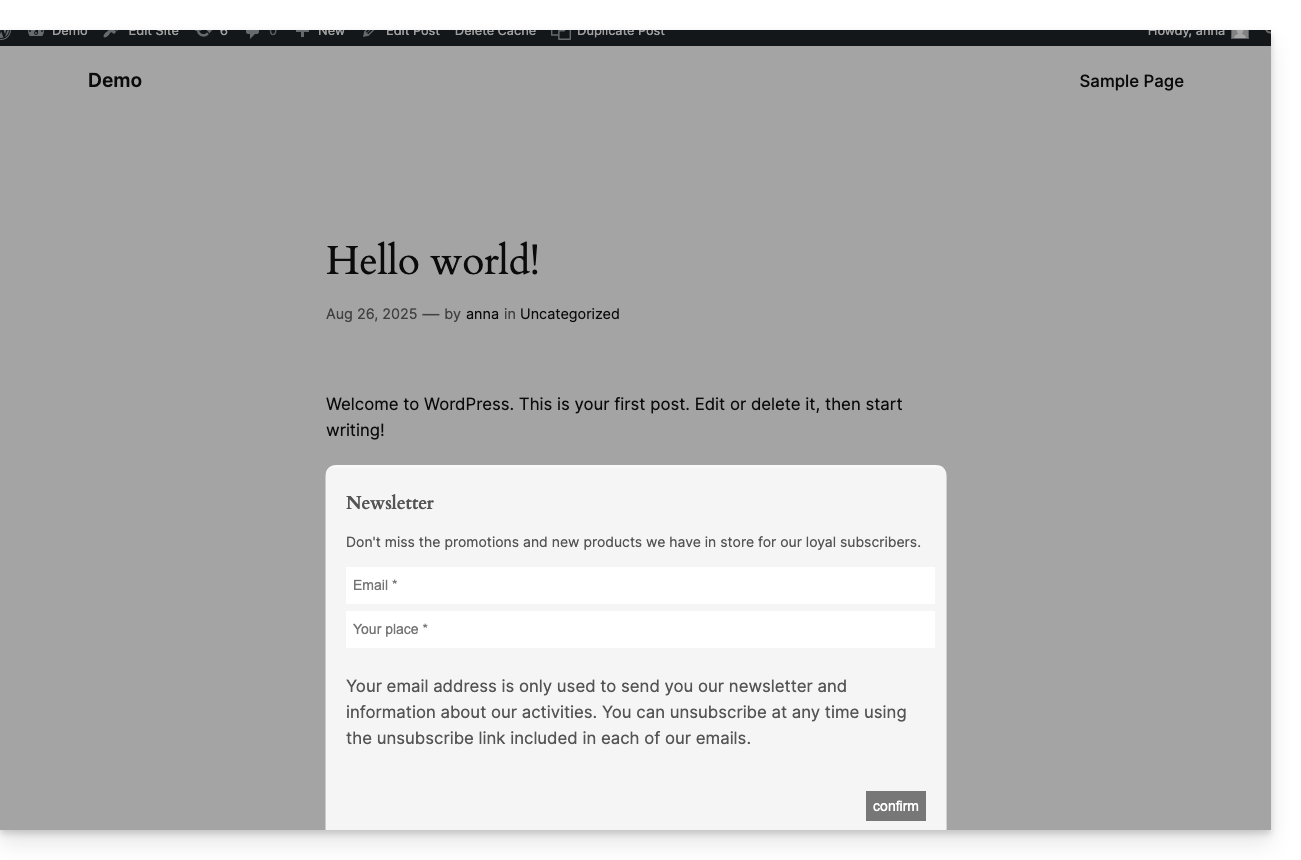
- Das zuvor konfigurierte Formular wird auf Ihrer Website angezeigt:

… mit dem Infomaniak Site Creator
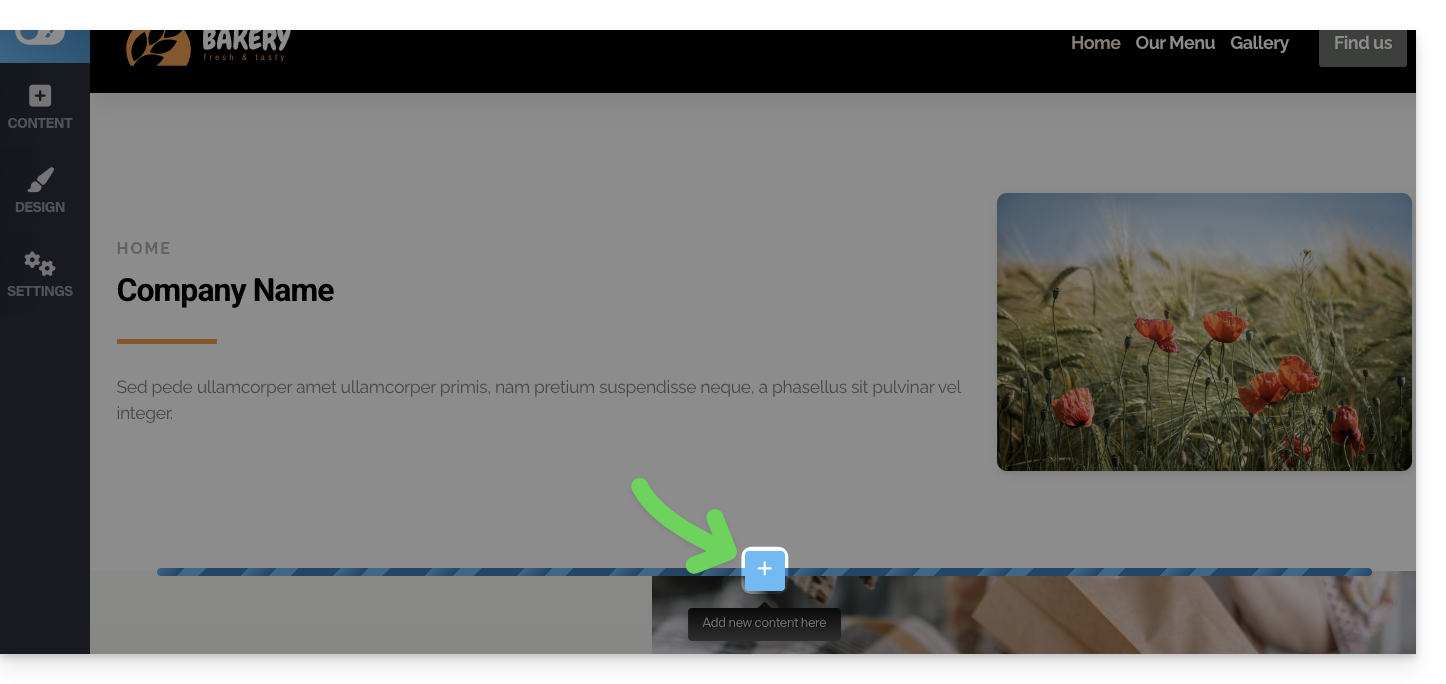
- Bewegen Sie den Mauszeiger über die gewünschte Stelle auf der Seite, um eine PLUS-Schaltfläche zum Hinzufügen eines Blocks anzuzeigen:

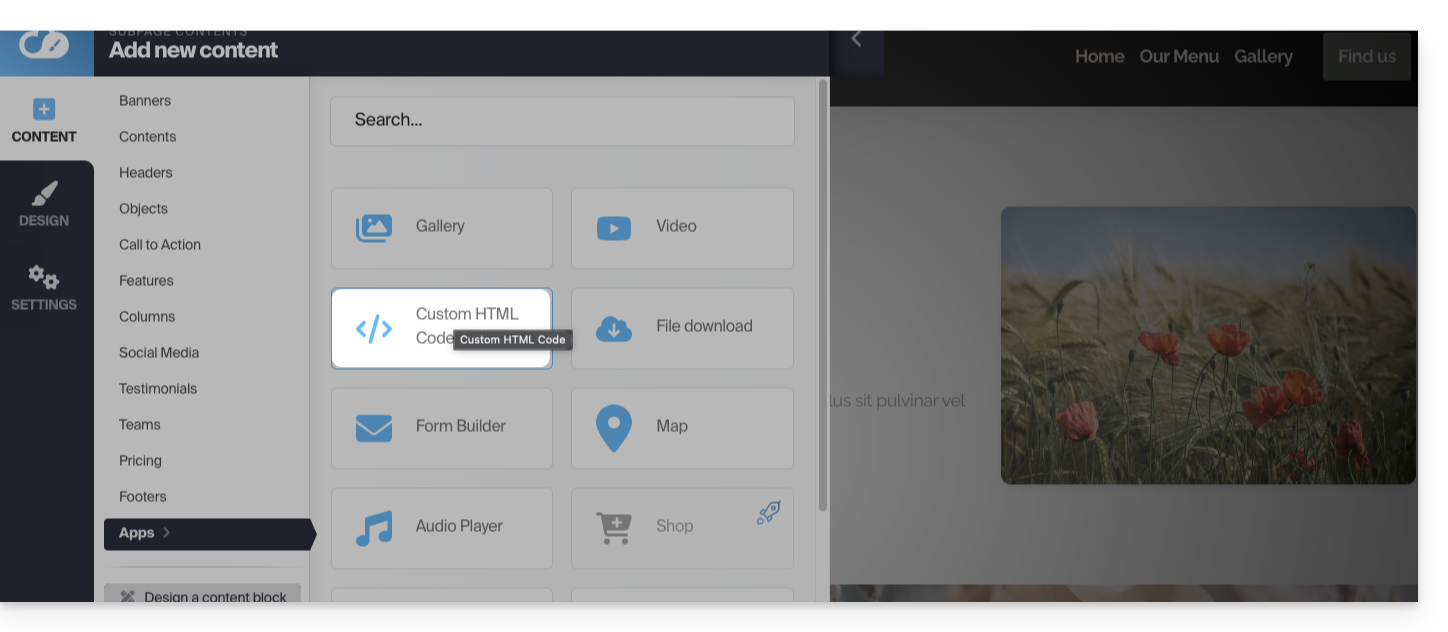
- Klicken Sie auf die PLUS-Schaltfläche, um einen benutzerdefinierten HTML-Codeblock auszuwählen:

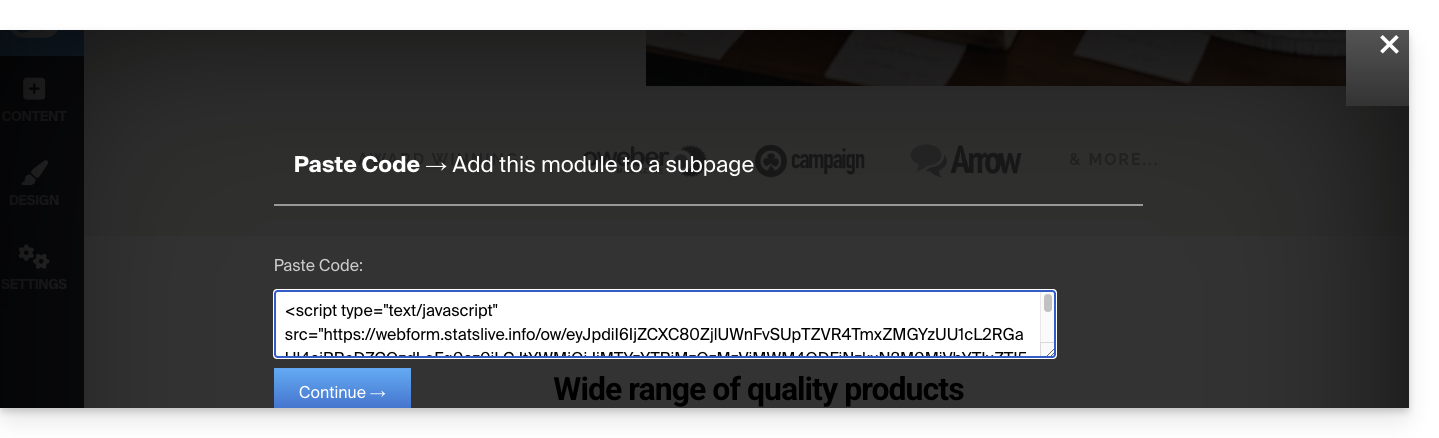
- Fügen Sie den im obigen Punkt 6 erhaltenen HTML- oder JAVASCRIPT-Code ein und klicken Sie auf die Schaltfläche, um Fortzufahren:

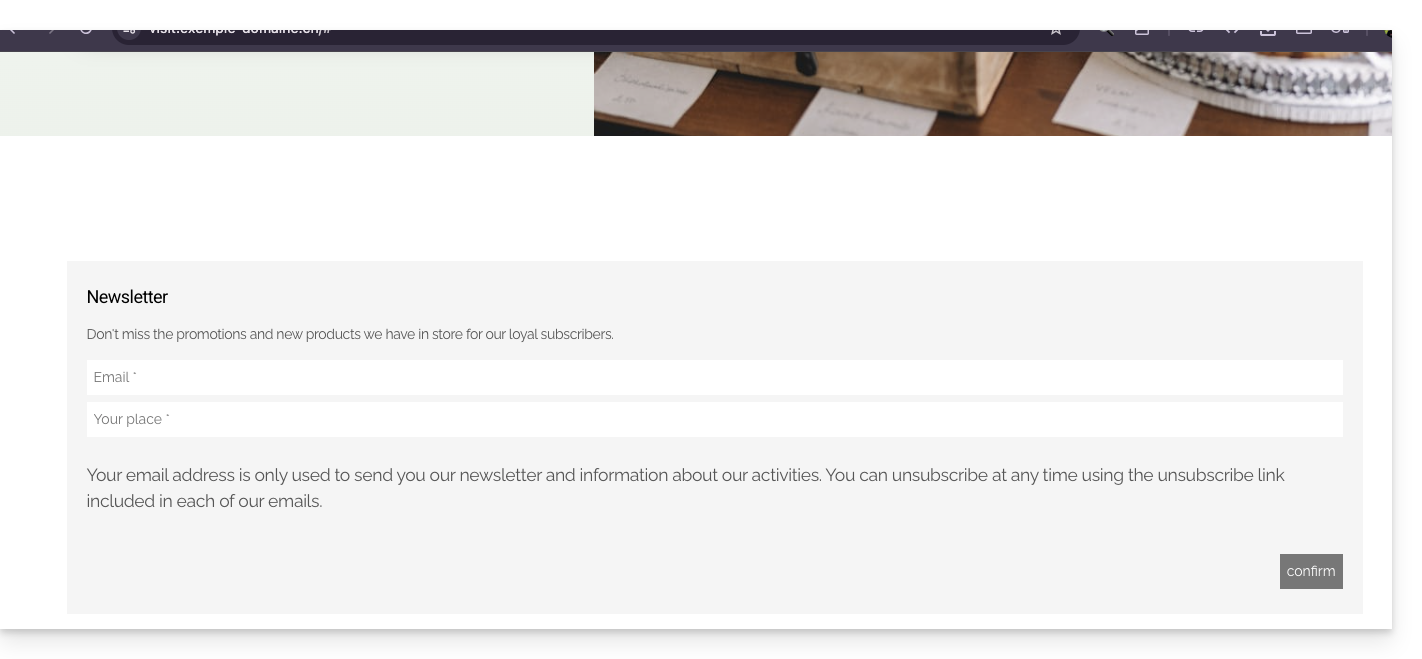
- Das Formular wird auf Ihrer Bearbeitungsseite Vorschau angezeigt und für Ihre Besucher angezeigt:

Diese Anleitung bezieht sich auf Site Creator und die Möglichkeit, Links zu Ankern zu erstellen.
Vorwort
- Ein Anker im Webdesign ist ein Hyperlink, der auf eine bestimmte Position auf einer Webseite zeigt, sei es auf derselben Seite oder auf einer anderen. Wenn ein Benutzer auf einen Ankerlink klickt, wird er zu der angegebenen Stelle (in der Regel eine unsichtbare Markierung im Quellcode) der Seite weitergeleitet.
- Anker sind nützlich, um Benutzern zu ermöglichen, schnell zu bestimmten Abschnitten einer Webseite oder sogar einer anderen Seite zu navigieren. Sie verbessern das Benutzererlebnis, indem sie eine effektive Möglichkeit bieten, spezifische Informationen zu finden und darauf zuzugreifen.
Beispiel für einen Anker
Ein Anker befindet sich (unsichtbar) am Ende dieser FAQ. Er heißt "Ende", daher enthält der folgende Link einfach das Ziel #Ende und ohne weitere Angabe sucht ein Webbrowser diesen Begriff im Code der Seite, auf der man sich befindet, und leitet den Benutzer dorthin: Klicken Sie hier um dorthin zu gelangen!
Erstellen dieses Linktyps in Site Creator
Normalerweise, um einen Anker in HTML zu erstellen, gehen Sie wie folgt vor:
- Identifizieren Sie die Stelle auf Ihrer Seite, an der Sie einen Anker erstellen möchten (Textabschnitt, Bild oder ein anderes Element).
- Verwenden Sie das Tag
<a>mit dem Attributhref, um das Ziel des Ankers anzugeben:- wenn das Ziel auf derselben Seite ist, verwenden Sie einfach die ID des Elements (siehe Punkt 3 unten)
<a href="#chapter1">Go to chapter 1</a> - wenn das Ziel auf einer anderen Seite ist, geben Sie die vollständige URL der Seite gefolgt von der ID des Ziel-Elements an (siehe Punkt 3 unten)
<a href="page2.html#chapter1">Go to chapter 1 on page 2</a>
- wenn das Ziel auf derselben Seite ist, verwenden Sie einfach die ID des Elements (siehe Punkt 3 unten)
- In dem Abschnitt Ihrer Seite, in dem Sie möchten, dass Benutzer weitergeleitet werden, fügen Sie ein Element mit der entsprechenden ID hinzu:
<div id="chapter1"> </div>
Wenn Benutzer auf den Link "Go to chapter 1" klicken, scrollt die Seite automatisch zu dem Abschnitt mit der ID "chapter1". Wenn das Ziel auf einer anderen Seite ist, werden sie zu dieser Seite weitergeleitet und der Anker funktioniert auf die gleiche Weise.
Mit Site Creator ist Punkt 3 oben nicht "frei": Jeder Block hat bereits seine ID (oder Hashtag), die angegeben (oder vorher geändert - siehe Punkt 3 unten) werden muss, um einen Link darauf zu verweisen.
Referenz des Zielblocks finden
Greifen Sie auf Site Creator zu:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Sobald Sie in Site Creator sind:
- Bewegen Sie den Mauszeiger über den zu bearbeitenden Inhaltsblock und klicken Sie auf das Zahnrad:

- Blättern Sie bis zum Ende der Einstellungen, um die ID des betreffenden Blocks zu erhalten:

- Ein Doppelklick auf das Feld, das die ID anzeigt ermöglicht es, einen eigenen Titel anstelle der zufälligen ID anzugeben:

Erstellen Sie einen Link zur Blockreferenz
Um einen Link zu Text in Site Creator hinzuzufügen, mit dem Ziel, den weiter unten auf derselben Seite befindlichen Block zu erreichen:
- Wählen Sie einen Text aus.
- Klicken Sie anschließend auf das Symbol der Kette:

- Wählen Sie den Typ "Abschnitt" aus, um einen Link zu einem Teil derselben Seite zu erstellen, indem Sie die oben erhaltene Blockreferenz auswählen:

Andere Möglichkeiten:- Fügen Sie den Link mit dem Rautenzeichen (Link zur gleichen Seite) hinzu:

- Fügen Sie den Namen der Seite gefolgt von der ID hinzu:

- Fügen Sie den Link mit dem Rautenzeichen (Link zur gleichen Seite) hinzu:
ENDE DER SEITE (und Anker an diesem Element platziert) - Klicken Sie hier, um zum Anker am Anfang der Seite zurückzukehren…
Diese Anleitung richtet sich an die Benutzer des Tools Site Creator von Infomaniak, die den Besuchern die Möglichkeit geben möchten, eine Textsuche im Inhalts des Website durchzuführen.
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Meine Website bearbeiten, um den Editor zu starten:

Eine Suchleiste zu Site Creator hinzufügen
Um den Besuchern zu ermöglichen, Inhalte auf Ihrer mit Site Creator erstellten Website zu suchen, müssen Sie die Suchleiste aktivieren:
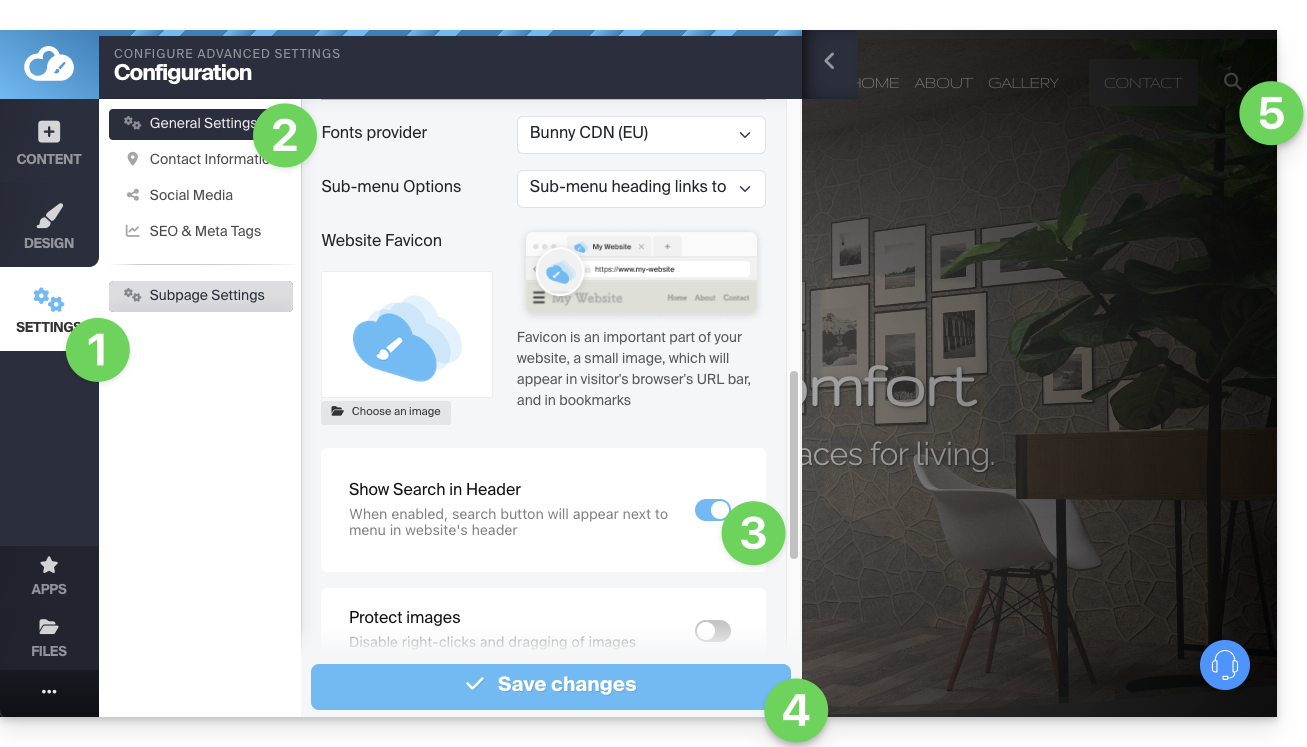
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü.
- Klicken Sie auf Allgemeine Einstellungen.
- Aktivieren Sie die Suchoption.
- Speichern Sie die Änderungen am Ende der Seite.
- Zeigen Sie die neue Suchposition auf Ihrer Startseite an:

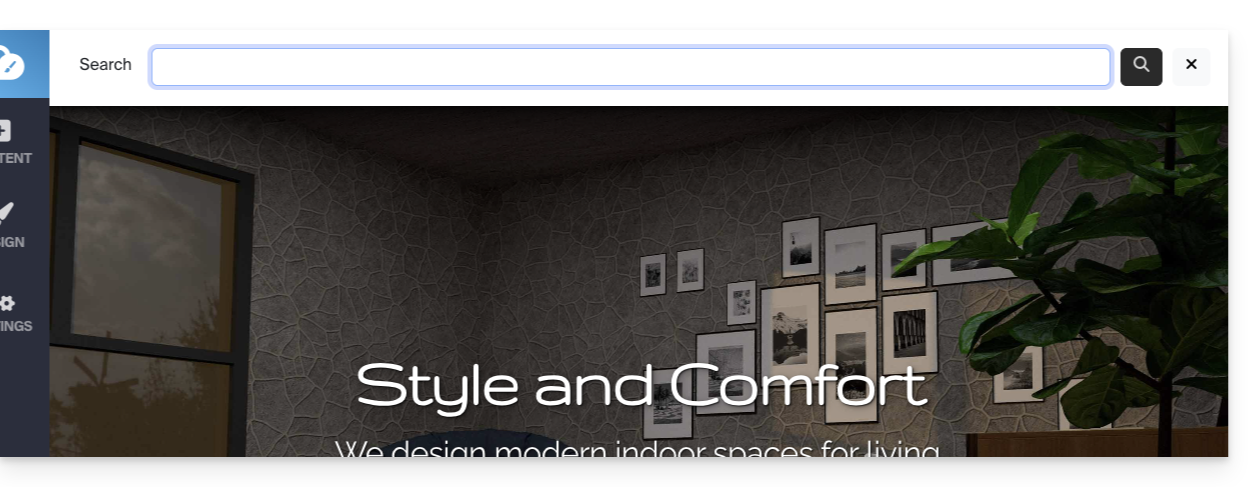
- Ein Lupe-Symbol wird im Kopfbereich Ihrer Website hinzugefügt und die Suchleiste erscheint, wenn Sie darauf klicken:

- Ein Lupe-Symbol wird im Kopfbereich Ihrer Website hinzugefügt und die Suchleiste erscheint, wenn Sie darauf klicken:
Dieser Leitfaden ermöglicht es, Besucher, die auf nicht existente Seiten (z.B. alte Seiten einer alten Website) gelangen, umzuleiten, falls Ihre Website derzeit mit Site Creator von Infomaniak verwaltet wird.
Voraussetzungen
- Die Webadresse (URL) der nicht mehr existierenden Seite kennen.
- Auf Site Creator zugreifen:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Besucher zur neuen Site Creator-Seite umleiten
Im linken Seitenmenü von Site Creator:
- Klicken Sie auf Einstellungen.
- Klicken Sie auf SEO & Meta Tags im Abschnitt Website-Konfiguration.
- Geben Sie die Adresse der alten Seite (ohne den Namen Ihrer Website) unter Weiterleitung ein.
- Geben Sie die Adresse der neuen Seite (oder
/um den Besucher zur Stammseite Ihrer Website, d.h. zur Startseite, umzuleiten) ein:
- Speichern Sie mit der blauen Schaltfläche am unteren Rand der Seite.
Zum Beispiel:
- Ihre vorherige Website enthielt eine Kontaktseite unter der Adresse
domainxyz.com/company/contact.html. - Ihre Kontaktseite befindet sich nun unter
domainxyz.com/about. - Sie müssen daher
company/contact.htmlin das linke Feld eingeben - und
aboutin das rechte Feld, damit Besucher, die noch auf die alte Adresse gelangen (z.B. aufgrund einer veralteten Referenzierung oder eines Klicks auf einen Favoriten), automatisch zur neuen Seite weitergeleitet werden.
Eine alternative Methode besteht darin, eine neue Seite im Site Creator mit dem Namen Ihrer alten Seitenadresse hinzuzufügen, dann eine Weiterleitung zur gewünschten URL festzulegen und sie mit dem Schalter (toggle switch) unter dem Weiterleitungsfeld unsichtbar zu machen: