Base di conoscenze
1000 FAQ, 500 tutorial e video esplicativi. Qui ci sono delle soluzioni!
Questa guida spiega come assegnare facilmente un cliente a un pass quando questo a un indirizzo compilato (come parte del sistema di biglietteria Infomaniak).
Prerequisiti
- La scheda cliente deve esistere con un indirizzo e-mail associato
- Il pass deve avere un indirizzo e-mail compilato in modo che questa funzionalità possa offrire ai clienti da collegare. L'opzione deve essere visibile o obbligatoria nella configurazione dei pass.

Effettuare l'ordine compilando l'indirizzo e-mail
Quando si aggiungono i pass nel carrello, o una volta che questi sono nel carrello, si prega di inserire un indirizzo e-mail. Diversi pass, ognuno con il proprio indirizzo e-mail, possono essere inseriti nel carrello.


Una volta convalidato il pass, sulla scheda Cliente, un campo aggiuntivo vi proporrà la scelta dei clienti da collegare all'ordine.

Questa guida spiega come modificare la visualizzazione degli eventi nella biglietteria Infomaniak
Accedere alle opzioni per configurare la visualizzazione
- Accedi al tuo spazio Infomaniak (manager.infomaniak.com)
- Vai alla
Biglietteria
- Dal menu a sinistra sotto Negozio / Messa online fai clic su Opzioni del negozio
Scegliere la modalità di visualizzazione degli eventi multi data
- Scegli i metodi che saranno disponibili nella biglietteria online per consentire ai clienti di scegliere tra le varie modalità di visualizzazione desiderate
- Scegli la visualizzazione da impostare come predefinita
- Specifica se i posti disponibili debbano essere indicati oppure no (visualizzazione degli indicatori degli eventi)
Le visualizzazioni disponibili
Visualizzazione a elenco
La visualizzazione a elenco è pratica se le date sono distanziate nel tempo con periodi vuoti (settimanali o mensili ad esempio) e/o se la biglietteria deve poter offrire più date o proiezioni, senza che vengano indicate nel calendario.
Il calendario mensile
consente di postare gli eventi su un calendario mensile. È una visualizzazione efficace ma può risultare molto caricata nel caso in cui vi siano più proiezioni al giorno.
Il calendario settimanale
Molto utile per visualizzare le date di settimana in settimana, soprattutto se vi sono più rappresentazioni al giorno, o nel caso in cui l'evento abbia una durata di breve periodo e si desideri visualizzare i giorni della settimana.
Maggiori informazioni
Guida introduttiva: biglietteria
Come modificare le opzioni della tua biglietteria online (negozio)
Questa guida spiega come implementare un sistema di validazione dei pass o abbonamenti (nel contesto del sistema di biglietteria Infomaniak).
Premessa
- Questa opzione ti permette di creare pass per i quali i visitatori effettuano una registrazione che puoi validare prima che possano essere utilizzati.
- Questa funzionalità sarà utile per qualsiasi accesso limitato o per il quale è necessaria una validazione della richiesta da parte dell'organizzatore.
- Questo può includere le richieste di accredito, le iscrizioni a corsi specializzati che richiedono la verifica di determinati documenti, l'accesso a determinate aree o eventi, ecc.
- Questo può includere le richieste di accredito, le iscrizioni a corsi specializzati che richiedono la verifica di determinati documenti, l'accesso a determinate aree o eventi, ecc.
Configurazione del pass da validare
Per fare questo:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato alla biglietteria relativa all'evento.
- Clicca su Programmazione nel menu laterale sinistro.
- Clicca su Pass nel menu laterale sinistro.
- Cliccare su Aggiungi un pass.
- Durante la procedura di creazione del pass, attivate la Validità del pass impostando Sì.
- Questa azione attiverà automaticamente le opzioni necessarie per questa funzionalità, ovvero un pass gratuito di tipo personalizzato con un minimo di 0 biglietti.
Una volta creato il pass, sarà necessario configurare le informazioni richieste al visitatore accedendo al pass e cliccando sulla scheda Impostazioni:
È possibile rendere ogni campo nascosto , visibile
, o obbligatorio
…
Se è necessario richiedere ulteriori informazioni o documenti giustificativi, è possibile aggiungerli utilizzando la funzione di modulo:
- Crea un modulo per tariffa con le informazioni richieste al visitatore.
- Associa il modulo tariffario al pass:

Procedura di richiesta di pass da validare
Il visitatore potrà ordinare il pass come qualsiasi altra procedura di ordinazione. È importante notare alcune differenze:
- I termini utilizzati durante la procedura online menzioneranno delle richieste di validazione invece di ordine.
- Il visitatore riceverà una prima e-mail di conferma che la sua richiesta è stata presa in considerazione e che riceverà notizie quando la sua richiesta sarà validata.
- Il visitatore riceverà il pass in un'e-mail di conferma quando il pass sarà validato.
Procedura di validazione di una richiesta
Per validare una richiesta di validazione di un pass da parte di un visitatore, sarà necessario accedere all'elenco dei pass:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato alla biglietteria relativa all'evento.
- Clicca su Vendite nel menu laterale sinistro.
- Clicca su Pass nel menu laterale sinistro.
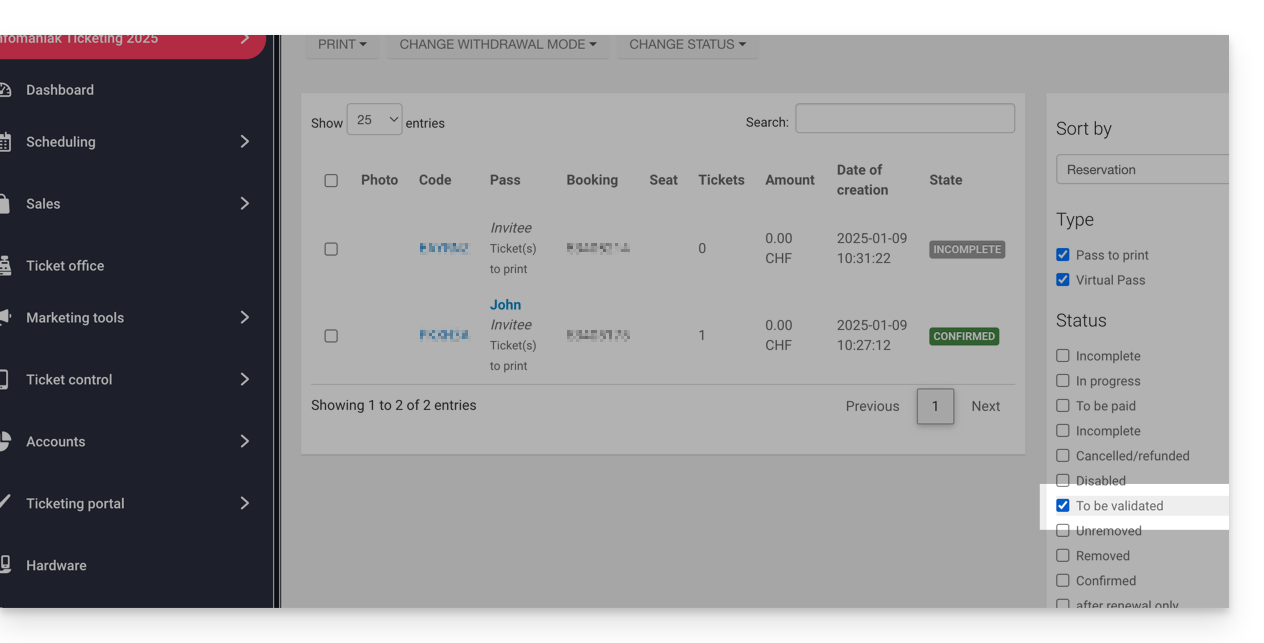
Se necessario, utilizzate il filtro per visualizzare solo i pass da validare e scegliere la categoria di pass desiderata:
Verifica prima della validazione
Clicca quindi sui pass da verificare. Tutte le informazioni si trovano sulla pagina del pass.
Se sono stati aggiunti campi aggiuntivi tramite un modulo, si troveranno nella sezione Modifica le informazioni:
Esempio con i file caricati dall'utente:
Modifica lo stato
Cambia lo stato in Validato e Ritirato o non, affinché il pass sia valido:
Una e-mail verrà automaticamente inviata al visitatore con le informazioni per compilare il suo pass con i biglietti da aggiungere.
In caso di rifiuto, è possibile inviare un'e-mail al visitatore per invitarlo a modificare le informazioni.
È anche possibile farlo sulla pagina precedente tramite una selezione multipla, ad esempio:
Questa guida spiega come gestire gli ordini e stampare i biglietti dal chiosco mobile (nel contesto del sistema di biglietteria Infomaniak).
Premessa
- Per una panoramica generale del chiosco mobile, consultate questa altra guida.
4. Stampa delle commesse
Per fare questo:
- Seleziona la commessa da stampare.
- Se sei nella procedura di vendita e hai appena validato un ordine, questo sarà selezionato automaticamente quando arrivi a questo passaggio.
- Clicca sulla stampante desiderata per stampare il o i biglietti:

- Nel caso di un pass, il guichet mobile indicherà le stampanti per badge disponibili:

Stampare una ricevuta con il biglietto
È possibile stampare una ricevuta dell'ordine attivando l'opzione a destra delle stampe. La ricevuta verrà stampata alla fine dei biglietti:
Cercare un ordine e filtrare l'elenco degli ordini
È possibile filtrare l'elenco delle prenotazioni o effettuare una ricerca specifica. Il campo di ricerca consente di utilizzare tutte le informazioni relative alla prenotazione, come il nome, l'indirizzo email, il numero della prenotazione, ecc.
È possibile filtrare gli ordini in base alla data dell'evento.

Gestire le commesse
Ogni ordine ha opzioni che permettono di gestirlo in modo più preciso:
- Aggiungere o modificare il cliente dell'ordine:

- Inviare via email la fattura, i biglietti o l'email di conferma, o stampare la ricevuta:

- Gestire i biglietti individualmente, ad esempio per stampare una selezione di biglietti, o, in caso di prenotazioni, frazionare la prenotazione:

- Se l'ordine contiene pass, accedere alle opzioni del pass:

- Se l'ordine contiene buoni regalo, visualizzare questi ultimi e copiare il codice negli appunti:

Prossimi passi
- Inviare il rapporto di cassa (A breve)
- I parametri del chiosco mobile (A breve)
Questa guida mostra un esempio di pass configurato come un abbonamento in cui tutti gli eventi sono inclusi al momento dell'acquisto (nel contesto del sistema di biglietteria Infomaniak).
Premessa
- Per una panoramica completa del pass e di tutto ciò che possono fare, consultate questa altra guida.
Il pacchetto di biglietti
L'esempio qui sotto permette di avere un pass che funziona come un pacchetto di più biglietti. Utilizzi tipici di questo tipo di pass includerebbero:
- Un pass con ingressi per 2, 3 o 4 serate di un festival che dura più giorni.
- Un pass con attività diverse, come un pacchetto "ingresso al museo con pasto" dove l'ingresso e il pasto sono due eventi individuali e distinti.
- Un pacchetto di biglietti che include l'ingresso a più luoghi nella stessa giornata.
Creazione del pass
Dopo aver compilato le informazioni, come il nome del pass, il prezzo o la quantità di pass disponibili, è necessario impostare il pass su Automatico:
Il pass è configurato come biglietto in modo che i partecipanti possano stampare ogni biglietto individualmente:
Associazione degli eventi
Gli eventi sono associati al pass, con un limite di un biglietto per evento e senza costi aggiuntivi:
Questo pass contiene un biglietto per l'evento 1 e un biglietto per l'evento 2:

Visuale del pass
Questo pass non verrà mai stampato, poiché verranno stampati solo i biglietti individuali collegati agli eventi. Non è quindi necessario configurare il design del pass. Il cliente che acquista questo pass riceverà un biglietto per l'evento 1 e un biglietto per l'evento 2, sarà quindi necessario definire il design di questi biglietti.
Informazioni richieste
Questo pass non è nominativo, ma per una identificazione facilitata, si ha la possibilità di inserire il nome e il cognome:
Questa guida spiega come suddividere le prenotazioni con più biglietti (nel contesto del sistema di biglietteria Infomaniak).
Questo permette di validare una parte di una prenotazione, nel caso in cui la prenotazione potrebbe includere più biglietti, ma solo una parte deve essere validata al botteghino.
Prerequisiti
- Questa operazione richiede che un ordine sia attualmente impostato su pagamento in loco.
- Per ulteriori informazioni su questo metodo di pagamento e su come attivarlo, consultare questa altra guida.
Frazionare dal banco web
Per questo:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito alla biglietteria riguardante l'evento.
- Clicca su Guichet nel menu laterale sinistro:

- Trova la prenotazione dal campo di ricerca in alto sulla pagina; puoi trovare l'ordine utilizzando il numero dell'ordine o qualsiasi altro elemento collegato all'ordine:

- La prenotazione si visualizza nella colonna di destra; se si tratta di una prenotazione, è possibile fare clic sulla freccia a destra del pulsante Convalida e Dividi la prenotazione:

- Lo schermo successivo consente di selezionare i biglietti da validare:

- Ora è sufficiente procedere con la validazione dei biglietti. Si noterà che è stata creata una nuova prenotazione, e che la vecchia prenotazione contiene solo i biglietti non selezionati durante la suddivisione:

Frazionare dalla tabletta di vendita
La procedura di suddivisione di un ordine su tablet è simile alla procedura sullo sportello web:
- Accedi al conto Infomaniak.
- Fai clic sulla scheda Ordini e trova l'ordine da suddividere.
- Clicca sulla scheda Biglietti dell'ordine:

- Seleziona i biglietti da validare e clicca su Separare:

- Continua con l'ordine per validarlo:

- La nuova ordinazione appare come validata, e l'ordinazione iniziale mostra i biglietti rimanenti:

Questa guida ti fornisce l'elenco dei trigger da utilizzare per i tuoi tracker di tipo Google Tags e pixel Meta (Facebook) del tuo negozio (nel contesto del sistema di biglietteria Infomaniak).
Questi trigger devono essere inseriti nella sezione “HEAD” delle opzioni avanzate del tuo negozio.
Esempi di pixel Meta e Google Tags
Consulta la documentazione esterna per il pixel Meta:
!function(f,b,e,v,n,t,s){
if(f.fbq)return;
n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;
n.version='2.0';
n.queue=[];
t=b.createElement(e);
t.async=!0;
t.src=v;
s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)
}(window,document,'script','https://connect.facebook.net/en_US/fbevents.js');
document.addEventListener("ike_event_view", function( e ) {
fbq('init', '14085424191xxxxx');
fbq('track', "PageView");
fbq('track', 'InitiateCheckout');
});
document.addEventListener("ike_cart_payment_launched", function( e ) {
fbq('init', '14085424191xxxxx');
fbq('track', "PageView");
fbq('track', 'Purchase', {value: e.detail.topaid, currency: e.detail.currency.name});
});… e per il Google Tag Manager (GTM) + gtag.js:
window.dataLayer = window.dataLayer || [ ];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxx-x');
document.addEventListener("ike_event_view", function( e ) {
gtag('event', 'view_item', {
'event_category' : e.name,
'event_label' : e.date
});
});
document.addEventListener("ike_cart_add", function( e ) {
gtag('event', 'add_to_cart');
});
document.addEventListener("ike_cart_confirm", function( ) {
gtag('event', 'checkout_progress', {
'event_category' :'valid cart'
});
});
document.addEventListener("ike_cart_payment_launched", function( e ) {
gtag('event', 'add_payment_info', {
'event_category' : 'paiement',
'event_label' : e.detail.currency.name,
'value': e.detail.topaid
});
});Su Google Tag Manager, assicurati che il formato per i tag sia rispettato correttamente:
(view_item|add_cart|add_payment_info)
CSP e il suo impatto sul tracciamento delle conversioni
La “Content Security Policy” (CSP) è una politica di sicurezza web che protegge le pagine da alcuni attacchi come il Cross-Site Scripting (XSS) e l'iniezione di contenuti dannosi. Tuttavia, può anche bloccare alcuni script legittimi, come i pixel di tracciamento Meta o Google Tag Manager, impedendo così il corretto funzionamento del tracciamento delle conversioni.
Perché alcuni pixel non funzionano?
Se il tuo sito web mostra un errore legato alla Content Security Policy (CSP), in particolare nella console o nella scheda rete degli strumenti di sviluppo del browser, significa che alcuni script di terze parti - come i tag Google o i pixel Meta (Facebook) - sono bloccati. Per garantire il corretto funzionamento del tracciamento delle conversioni nel tuo negozio, è necessario aggiungere un'eccezione specifica nella configurazione CSP del tuo sito per autorizzare le risorse utilizzate dalla billetteria Infomaniak.
Principali direttive CSP che influenzano il tracciamento
script-src: definisce le fonti autorizzate per gli script.img-src: controlla le immagini (inclusi i tag<img>utilizzati per i pixel di tracciamento).connect-src: gestisce le richieste di tracciamento inviate ai server degli strumenti di marketing.
Ad esempio, se utilizzi Google Tag Manager o Facebook Pixel, assicurati che la tua politica CSP consenta esplicitamente il caricamento degli script e l'invio dei dati ai loro domini. Ecco un esempio di direttive da includere nella tua CSP, da adattare in base alla tua configurazione:
script-src 'self' https://www.googletagmanager.com https://www.google-analytics.com https://connect.facebook.net;
img-src 'self' https://www.google-analytics.com https://www.facebook.com;
connect-src 'self' https://www.google-analytics.com https://www.facebook.com;Google fornisce una guida dettagliata sulla configurazione CSP compatibile con i suoi strumenti di tracciamento.
Verificate anche che il vostro sistema di gestione della sicurezza (firewall applicativo, CDN, CMS) non blocchi queste risorse e apportate le necessarie modifiche per permettere il corretto innesco degli eventi di tracciamento.
Se la tua CSP è troppo restrittiva, può impedire il caricamento degli script di terze parti come:
- Facebook Pixel (connect.facebook.net)
- Google Tag Manager (GTM) (www.googletagmanager.com)
- Google Analytics (www.google-analytics.com)
Errori visibili nella console dello sviluppatore (Strumenti di sviluppo del browser) :
Refused to load the script 'https://connect.facebook.net/en_US/fbevents.js'
because it violates the following Content Security Policy directive: "script-src 'self'"- Assenza di dati in Google Analytics o Facebook Ads Manager.
- Errore nel trigger degli eventi definiti in GTM.
Quando la CSP blocca queste risorse, non possono raccogliere dati sui visitatori o registrare eventi di conversione.
Elenco completo dei trigger
Pagina iniziale:
trigger : ike_home_view
Dati : nessuno
document.addEventListener("ike_home_view", function(e) {
//send to your tracking tool
});Pagina evento:
Pagina di un evento con date multiple
trigger : ike_event_view
Dati : detail.name
document.addEventListener("ike_home_view", function(e) {
console.log(e.detail.name);
//send to your tracking tool
});Pagina della data:
Pagina di una data di un evento
trigger : ike_date_view
Dati : detail.name, detail.date
document.addEventListener("ike_home_view", function(e) {
console.log(e.detail.name, e.detail.date);
//send to your tracking tool
});Pagina Pass:
Pagina di una categoria pass
trigger : ike_abo_view
Dati : detail.name
document.addEventListener("ike_abo_view", function(e) {
console.log(e.detail.name);
//send to your tracking tool
});Pagina di selezione dei pass:
Pagina di selezione delle date dei pass
trigger : ike_abo_selection
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_abo_selection", function(e) {
console.log(e.detail.name, e.detail.date);
//send to your tracking tool
});Accesso utente:
Accesso effettuato con successo
trigger : ike_user_login
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_user_login", function(e) {
console.log(e.detail);
//send to your tracking tool
});Disconnessione utente:
trigger : ike_user_logout
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_user_logout", function(e) {
console.log(e.detail);
//send to your tracking tool
});Aggiunta al carrello:
Attivato quando un elemento viene aggiunto al carrello
trigger : ike_cart_add
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_add", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagina del carrello:
trigger : ike_cart_view
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Aggiornamento carrello:
Attivato quando un elemento del carrello viene aggiornato
trigger : ike_cart_update
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_update", function(e) {
console.log(e.detail);
//send to your tracking tool
});Carrello vuoto:
Attivato quando viene premuto il pulsante vuota
trigger : ike_cart_empty
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_empty", function(e) {
console.log(e.detail);
//send to your tracking tool
});Carrello confermato:
Attivato quando viene premuto il pulsante di conferma
trigger : ike_cart_confirm
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_confirm", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagina di consegna del carrello:
trigger : ike_cart_delivery_view
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_delivery_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagina del modulo del carrello:
trigger : ike_cart_form_view
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_form_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagina di pagamento del carrello:
trigger : ike_cart_payment_view
Dati : dettaglio (dettagli del carrello con paymentMethodSelected)
document.addEventListener("ike_cart_payment_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagamento del carrello modificato:
trigger : ike_cart_payment_changed
Dati : detail.path
document.addEventListener("ike_cart_payment_changed", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagamento del carrello avviato:
trigger : ike_cart_payment_launched
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_payment_launched", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagina di successo pagamento carrello:
trigger : ike_cart_payment_success
Dati : dettaglio (dettagli del carrello)
document.addEventListener("ike_cart_payment_success", function(e) {
console.log(e.detail);
//send to your tracking tool
});Cancella elemento dal carrello:
trigger : ike_cart_delete
Dati : dettaglio (previosCart e newCart)
document.addEventListener("ike_cart_delete", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pagina cambiata:
trigger : ike_page_changed
Dati : detail.path
document.addEventListener("ike_page_changed", function(e) {
console.log(e.detail);
//send to your tracking tool
});Questa guida spiega come creare un pass (nel contesto del sistema di biglietteria Infomaniak).
Per una panoramica completa del pass e di tutto ciò che possono fare, consultate questa altra guida.
Iniziare la creazione dei pass
Per fare questo:
- Clicca qui per accedere alla gestione del tuo prodotto su il Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito alla biglietteria riguardante l'evento.
- Clicca su Programmazione nel menu laterale sinistro.
- Clicca su Pass nel menu laterale sinistro.
- Clicca su Aggiungi un pass:

Il pass verrà configurato in più fasi:
- Definire il tipo durante la creazione (abbonamento, pacchetto di biglietti, ecc.) nonché le informazioni e i parametri di base (sotto)
- Associare gli eventi al pass
- Configurare il visivo e le informazioni relative al pass.
- Definire le informazioni degli abbonati che saranno associati ai pass
1. Configurare il pass
Nome e descrizione del pass
Questa sezione permette di definire il nome del pass e una descrizione del pass:
È consigliabile inserire un nome sufficientemente breve nella sezione Nome del pass sul biglietto che sarà stampato direttamente sul pass.
Supporto del pass
Si può scegliere tra due tipi di supporto:
- La carta PVC, tipo carta di credito, spesso utilizzata per gli abbonamenti stagionali o annuali.
- Il formato Telefono/Carta che privilegia l'uso del telefono ma permette anche di stampare il biglietto su un foglio A4 o A6.

Se la carta PVC è scelta:
- Fai attenzione alla dimensione del testo utilizzato per il Nome visualizzato sul biglietto che sarà riportato qui e che sarà limitato a 35 caratteri.
- Scegliete attentamente il metodo di ritiro che sarà messo a disposizione del cliente.
Se il formato Telefono/Carta è scelto:
- Il visitatore riceverà il suo pass in formato digitale via e-mail.
- Potrà scaricare il pass in formato PDF dal link incluso nell'e-mail.
Infomaniak non invia pass o biglietti fisici ai visitatori. L'invio del pass è a carico dell'organizzatore.
L'apparenza del pass può essere configurata una volta creato il pass nel menu configurazione dell'Apparenza del pass.
Gestire la visualizzazione durante i controlli tramite scansione
Le due opzioni presenti qui permettono di definire i parametri utilizzati per il controllo dei pass:
- I pass avranno codici a barre casuali al momento della creazione, ma l'organizzatore potrà modificarli liberamente dalla gestione di ogni pass.
- L'icona che verrà visualizzata durante il controllo del pass:

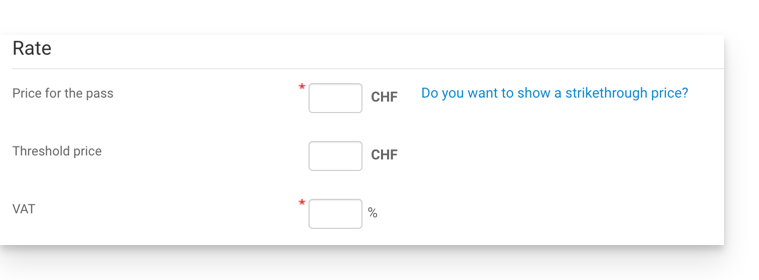
Tariffa del pass

Durata di validità
La durata di validità sarà utilizzata se si vuole assicurarsi che questo pass sarà disponibile solo per un periodo limitato. È ad esempio possibile configurare un pacchetto di biglietti che sarà utilizzabile solo durante la stagione invernale, per una promozione stagionale.
È importante notare che se un pass è al di fuori del periodo di validità, sarà possibile acquistarlo, ma non potrà essere utilizzato o accesso per aggiungere ulteriori biglietti.
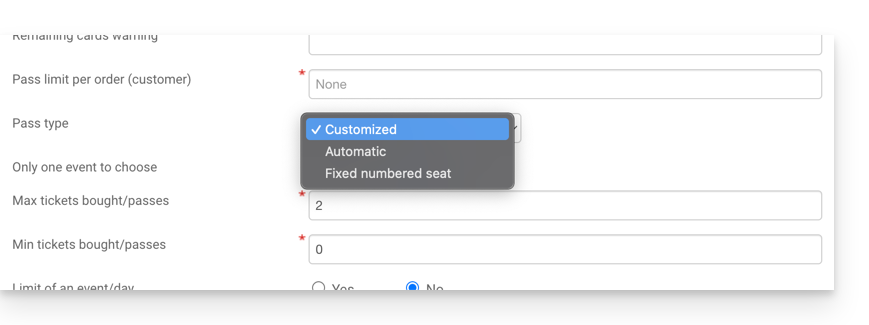
Tipo di pass

- Personalizzato: Questo pass consente al cliente di scegliere gli eventi e le date tra le opzioni proposte. È quindi necessario decidere i limiti del pass:
- Un solo evento a scelta: Il cliente potrà scegliere un solo evento, ma in base al limite dei biglietti, potrà scegliere uno o più biglietti per l'evento scelto. Attenzione: Quando un cliente acquista una carta, il sistema riduce il numero di posti inseriti in questo campo per tutti gli eventi collegati al pass. Questi posti saranno "riservati" per questo pass. Quando il cliente passa sui lettori, il sistema libera i posti per tutti gli altri eventi.
- Biglietto massimo: Il numero di biglietti che possono essere associati al pass
- Biglietto minimo: Se si definisce un minimo di 0, il cliente potrà acquistare un pass vuoto e scegliere i posti in seguito. Qualsiasi numero diverso da 0 costringerà il cliente a scegliere i biglietti al momento dell'acquisto del pass.
- Limite di un evento al giorno: il pass ha un limite di un solo evento per ogni giorno. Il cliente non potrà ordinare più di un biglietto al giorno per questo pass
- Tutti i posti lo stesso giorno: consente di scegliere una data e poi scegliere gli eventi di quella data.
- Limite di una rappresentazione per evento: Consente di definire se il cliente potrà partecipare più volte a un evento (nel caso di eventi multi-date). Se attivato, il cliente potrà prendere un solo biglietto per evento del "stesso nome" (o "stessa rappresentazione") per questo pass. Attenzione: l'ortografia del nome dell'evento deve essere identica
- Minimo di eventi diversi/pass: Il cliente dovrà prendere tanti biglietti su spettacoli diversi disponibili sul pass. Sarà utilizzato per evitare che il visitatore prenda tutti i suoi biglietti per uno solo spettacolo.
- Automatico: il pass non sarà personalizzabile dal cliente: prenderà automaticamente i biglietti che saranno definiti dall'organizzatore.
- Posto fisso numerato: nel caso in cui l'evento si svolga in un luogo con un piano della sala, questo tipo di pass consente al cliente di scegliere il pass con un posto numerato sul piano della sala. Questo posto rimarrà invariato per tutti gli eventi associati al pass che si svolgono nello stesso luogo.
Esempio di configurazioni
- Abbonamento stagionale tutto incluso
- Pacchetto di più giorni (pass 2 giorni, pass week-end)
- Pacchetto di più eventi a scelta
Prossimi passi
Dopo aver creato il pass, il passo successivo consiste nell'associarlo agli eventi corrispondenti e configurare le diverse opzioni disponibili:
Questa guida spiega come impostare un sistema di rinnovo di pass o abbonamenti sul suo servizio di biglietteria Infomaniak. Questa funzione consentirà ai visitatori con abbonamenti stagionali di rinnovarli per la nuova stagione.
Non è necessario avere abbonamenti stagionali o annuali per utilizzare il sistema di rinnovo dei pass, ma è necessario che sia configurato un nuovo periodo con i pass.
Prerequisiti
Per attivare i rinnovi sul suo servizio di biglietteria, dovrà creare i pass per il nuovo periodo.
Creare un rinnovo
- Accedi al suo spazio Infomaniak
- Vada alla
biglietteria
- Vada al periodo per il quale saranno offerti i rinnovi
- Vada su Programmazione e Passa nel menù laterale a sinistra
- Clicchi su Rinnova l'abbonamento
- Clicchi su Crea rinnovo
- Nel pop-up, inserisca, in ordine
- L'abbonamento del periodo precedente
- Gli abbonamenti che i visitatori potranno sottoscrivere al momento del rinnovo. In questa fase potrebbero essere offerti diversi abbonamenti.
- Indichi, se lo desideri, un periodo di validità per il rinnovo
Procedura di rinnovo per il visitatore
I visitatori potranno rinnovare il loro pass seguendo questa procedura dal link di rinnovo del pass, che si troverà in fondo alla sua pagina di biglietteria per impostazione predefinita.
Per un'integrazione diretta, può utilizzare l'URL del servizio di biglietteria che desidera e aggiungere /pass-renew alla fine. Ad esempio:
https://infomaniak.events/shop/abcABC4242I/pass-renew
Monitoraggio dei rinnovi
Può seguire ogni rinnovo tramite le schede di rinnovo:
- Verso questa biglietteria: indica i rinnovi da una stagione precedente alla stagione in corso.
- Da questa biglietteria: mostra gli abbonamenti rinnovati dalla biglietteria scelta a un nuovo periodo.
Questa guida spiega come stampare i pass dallo sportello del tablet Infomaniak.
L'hardware è già configurato per connettersi automaticamente alla rete e al tablet. Esso verrà automaticamente rilevato quando un pass è pronto per la stampa.
Consigliamo di eseguire le stampe con il computer, se possibile
Collegare la stampante alla rete
- Accendi la stampante
- Collega la stampante alla rete Internet tramite cavo Ethernet RJ45
- Collega il punto di accesso WiFi alla rete
Stampa dei pass dal tablet
- Accedi all'account della biglietteria dal tablet utilizzando il nome utente e la password dell'account Infomaniak.
- Il tablet si connette automaticamente all'interfaccia dello sportello
- Crea un ordine sul tablet o cercane uno già esistente
- Premi l'icona della stampante
Qualora la stampante non appaia sull'elenco a destra
- Prova ad aggiornare l'elenco facendo clic sulle frecce rotanti
- Assicurati che la stampante sia correttamente collegata alla rete tramite il cavo RJ45
- Assicurati che il punto di accesso WiFi Infomaniak sia correttamente collegato e acceso
- Assicurati che la stampante e il tablet siano connessi alla rete Infomaniak
- Per assicurarsi che la stampate sia correttamente connessa alla rete, premi il pulsante a sinistra del display della stampante e verifica se le è stato assegnato un indirizzo IP
- Altrimenti, riavvia la stampante
Nota bene: la presenza di due punti di accesso WiFi connessi nelle immediate vicinanze può dare luogo a interferenze. Quando utilizzi la stampante, assicurati quindi che vi sia un solo punto di accesso connesso
Maggiori informazioni

