Base de conocimientos
1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
Esta guía explica cómo redirigir a una versión segura https (SSL) a todos los visitantes de un sitio en Hosting Web de Infomaniak.
Prólogo
- Esta redirección es, en principio, automática con una configuración e instalación estándar.
- Para obtener ayuda adicional contacte a un socio o inicie una solicitud de oferta gratuita — también descubra el papel del proveedor de alojamiento.
Redirección manual mediante el archivo .htaccess
Requisitos previos
- Poseer un certificado SSL válido y funcional para el sitio web de Infomaniak.
Luego, modifique o agregue las 3 líneas siguientes al archivo .htaccess del sitio web correspondiente para que todos sus visitantes accedan automáticamente a su versión segura https:
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]Reemplace domain.xyz por su nombre de dominio con la extensión adecuada (.com, .fr, .ch, etc.).
Reemplace la segunda línea del código anterior por RewriteCond %{HTTP:X-Forwarded-Proto} !https en caso de problemas.
Con un CMS
La mayoría de las aplicaciones web como WordPress y Joomla poseen extensiones/plugins que redirigen automáticamente a los visitantes de un sitio a su versión segura https.
WordPress
Si utiliza un sistema de gestión de contenido (CMS) como WordPress para realizar su sitio, le recomendamos instalar una extensión para hacer esta redirección:
- Guarde los archivos y la base de datos del sitio como precaución.
- Instale la extensión Really Simple SSL o similar desde la consola WordPress y actívela.
- Los visitantes ahora son redirigidos automáticamente a la versión https del sitio.
Joomla
Reemplace domain.xyz por su nombre de dominio con la extensión adecuada (.com, .fr, .ch, etc.).
Encuentre la línea
var $live_site ='';en el archivo de configuración de Joomla (
configuration.php) en el servidor.Reemplazar por
var $live_site = 'https://www.domain.xyz';Agregue tres lineas en su archivo
.htaccessen el servidor:RewriteEngine On RewriteCond %{HTTPS} OFF RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}- Abra el panel de administración de Joomla en "Sistema - Configuración".
- Haga clic en la pestaña "Servidor" y bajo "Forzar SSL" elija "Administración y sitio".
- Guarde y los visitantes serán redirigidos automáticamente a la versión https del sitio.
Prestashop
- Acceda a los parámetros generales en el back-office de Prestashop, para activar el SSL:
- < v1.7 haga clic en "Preferencias" y luego en "Generales"
- > v1.7 haga clic en "Configuración de la tienda" y luego en "General"
- Active el botón de alternancia (toggle switch) "Activar el SSL" en "SÍ"
- Haga clic en "Guardar"
- En el mismo lugar, active el botón de alternancia (toggle switch) "Activar el SSL en todo el sitio" en "SÍ".
- Haga clic en "Guardar".
En el caso de que no aparezca un candado de seguridad en el navegador o se muestre una advertencia, debe revisar la plantilla o los módulos, ya que a veces estos no son completamente compatibles con el SSL. Su Prestashop carga entonces elementos (imágenes, archivos .css o .js, fuentes de escritura...) en "http" cuando estos deberían cargarse en "https".
Drupal
Consulte este artículo (en inglés) que explica cómo pasar un sitio Drupal de http a https.
Soluciones alternativas
Reemplace domain.xyz por su nombre de dominio con la extensión adecuada (.com, .fr, .ch, etc.).
En su archivo .htaccess, para forzar la URL del sitio a ser https:// pero sin www:
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www. [NC]
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]En el caso de un bucle de redirección, adapte el código anterior por:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} ^www. [NC]
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]En su archivo .htaccess, para forzar la redirección con www
con los subdominios:
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} !^www. [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]En el caso de un bucle de redirección, adapte el código anterior por:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} !^www. [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]y sin los subdominios:
RewriteEngine on
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^domain.xyz [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]En el caso de un bucle de redirección, adapte el código anterior por:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} ^domain.xyz [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]Errores comunes después de una redirección https
Para resolver los problemas comunes que pueden surgir después de redirigir su sitio web a su versión segura https, consulte esta otra guía.
Esta guía explica cómo activar o desactivar el modo de mantenimiento en un sitio web de un Hospedaje Infomaniak.
Prólogo
- El modo mantenimiento permite mostrar un mensaje personalizado a sus visitantes, por ejemplo, durante la resolución de un problema técnico.
- También es posible especificar direcciones IP que podrán saltar esta página.
- Se envía un correo electrónico a los usuarios de la Organización.
Activar el modo mantenimiento
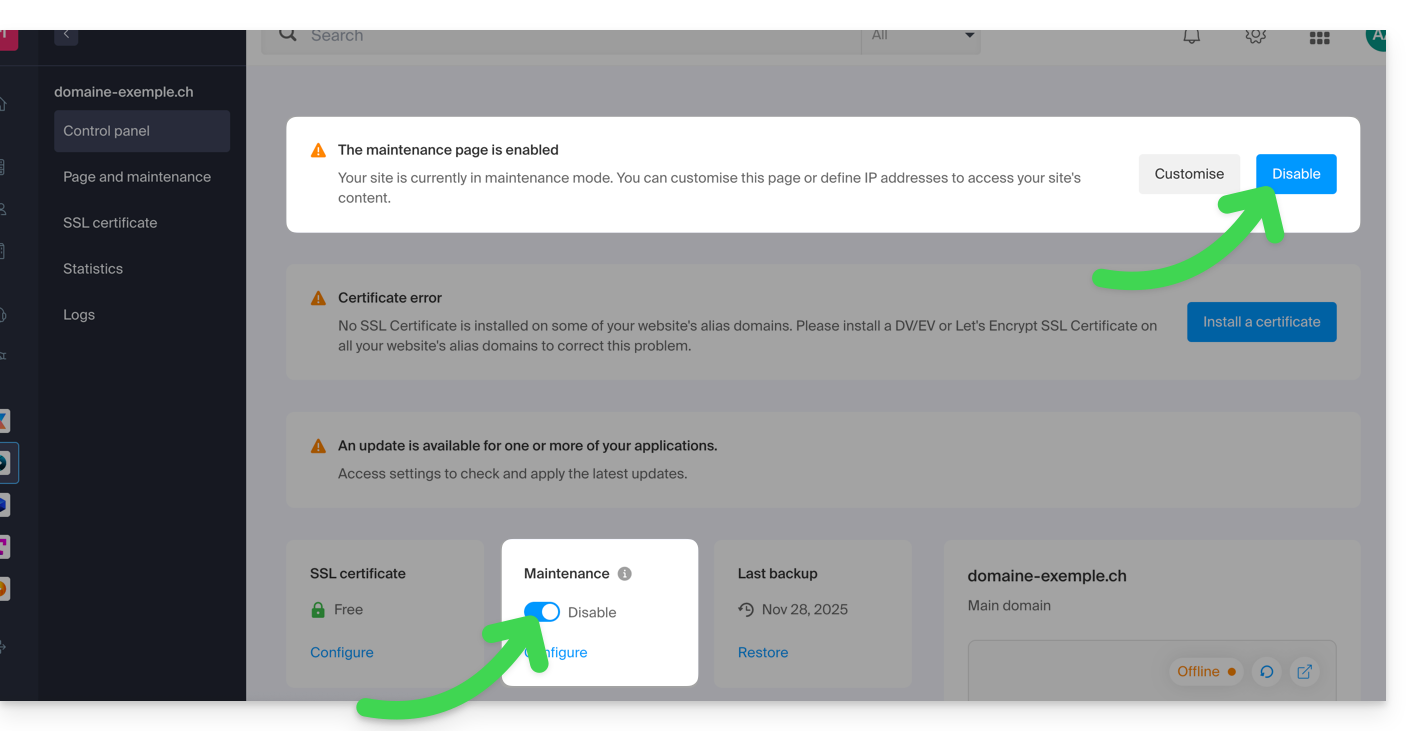
Para activar una página que reemplaza temporalmente su página de inicio habitual:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
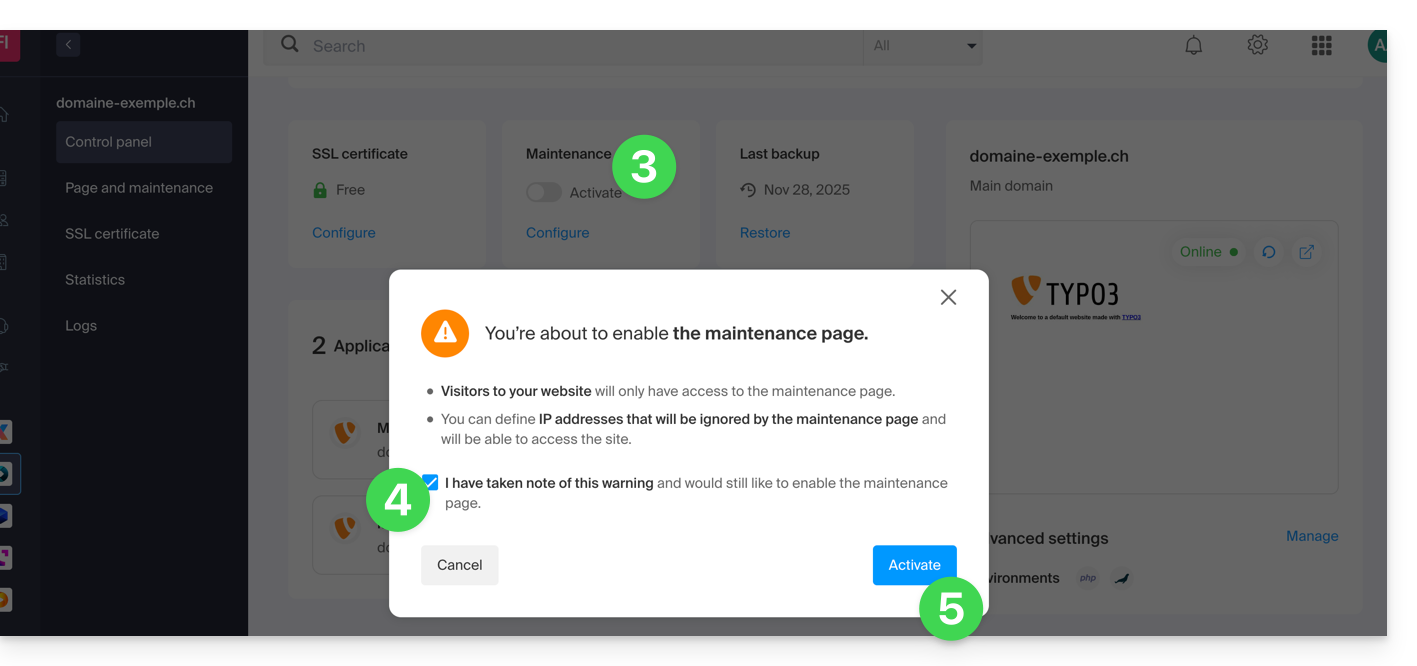
- Haga clic en el botón de alternancia (toggle switch) para activar la página de mantenimiento.
- Confirme la advertencia.
- Haga clic en el botón para activar:

Personalizar la página de mantenimiento
Para crear una página con el mensaje de su elección:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
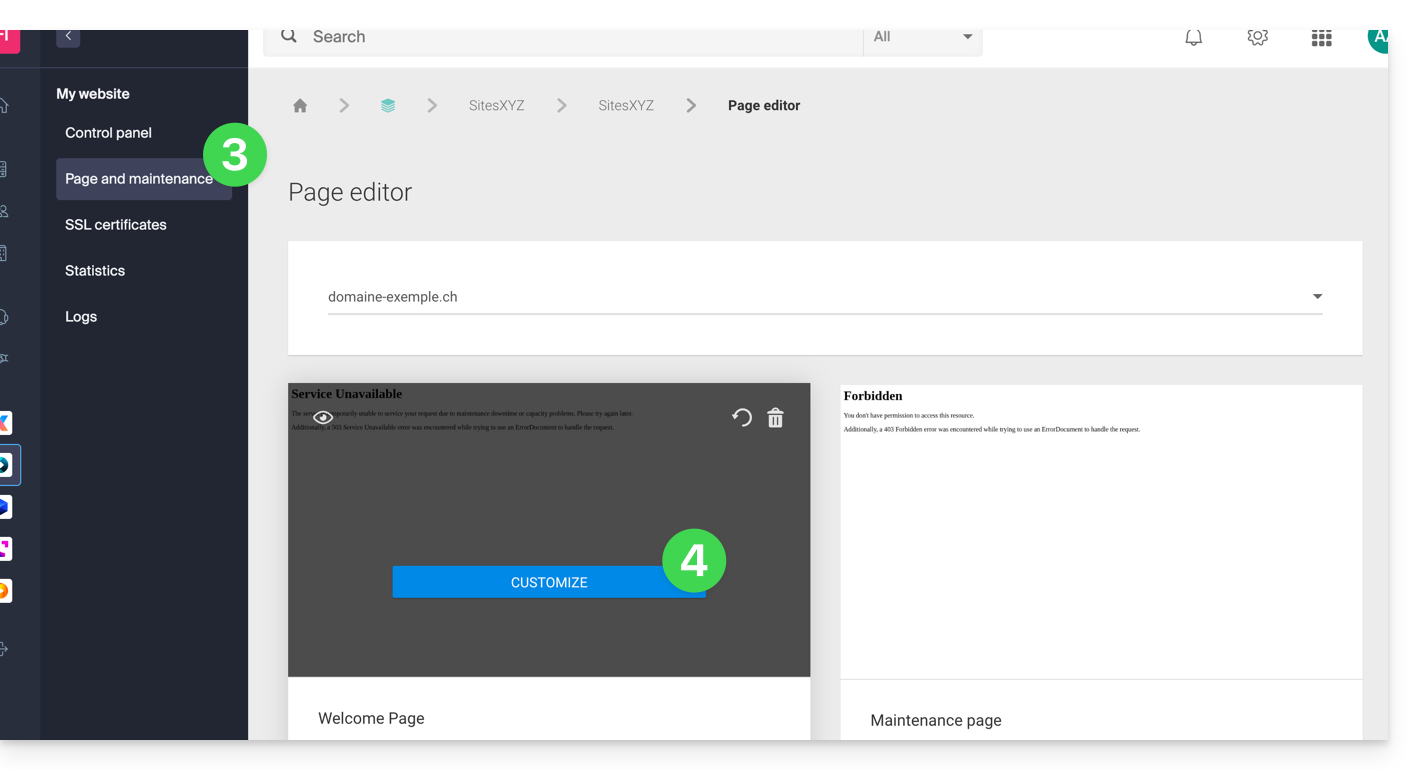
- Haga clic en Página y mantenimiento en el menú lateral izquierdo.
- Haga clic en Crear una página o en el botón Personalizar si ya existe:

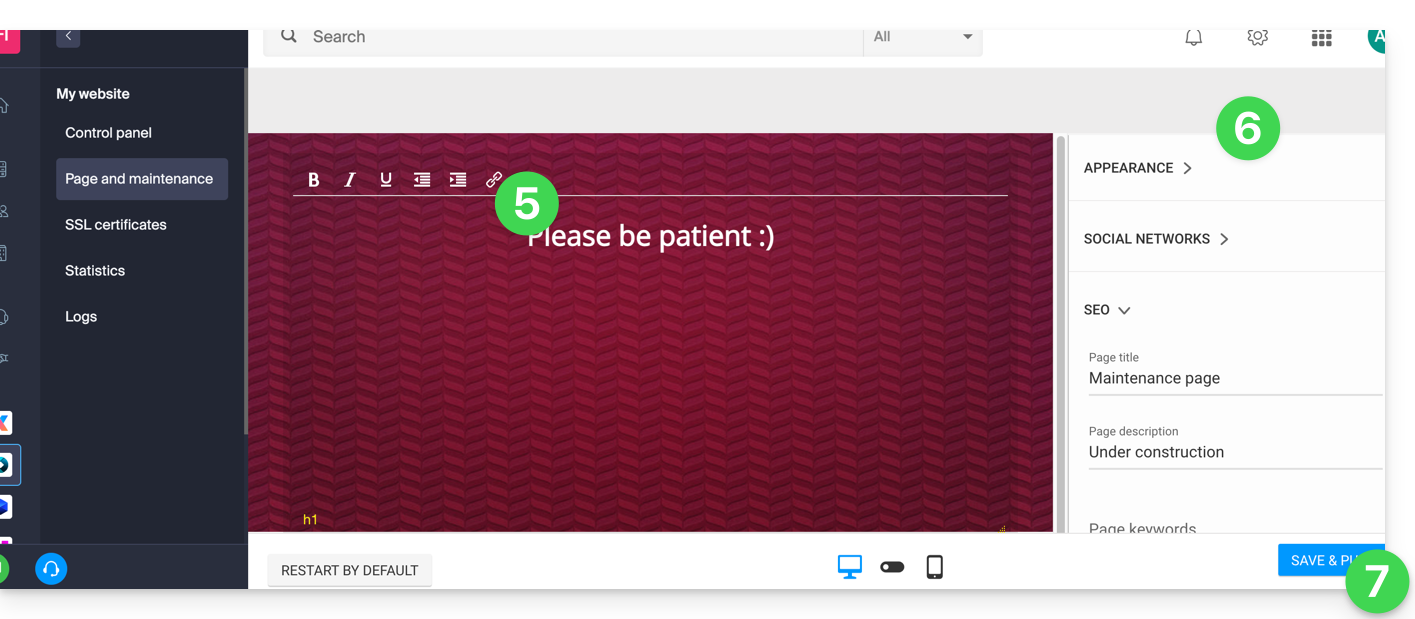
- Diseñe el texto de su elección.
- Configure la visualización con la ayuda de los elementos en el lado derecho.
- Haga clic en Guardar y activar para publicar la página:

Permitir direcciones IP
Es posible mostrar el sitio real incluso con el modo mantenimiento activado. Para ello, es necesario proporcionar las direcciones IP de las computadoras que deben poder eludir el modo mantenimiento:
- Active el modo mantenimiento según el procedimiento anterior.
- Vuelva a la página de configuración de la página de mantenimiento (consulte el procedimiento anterior).
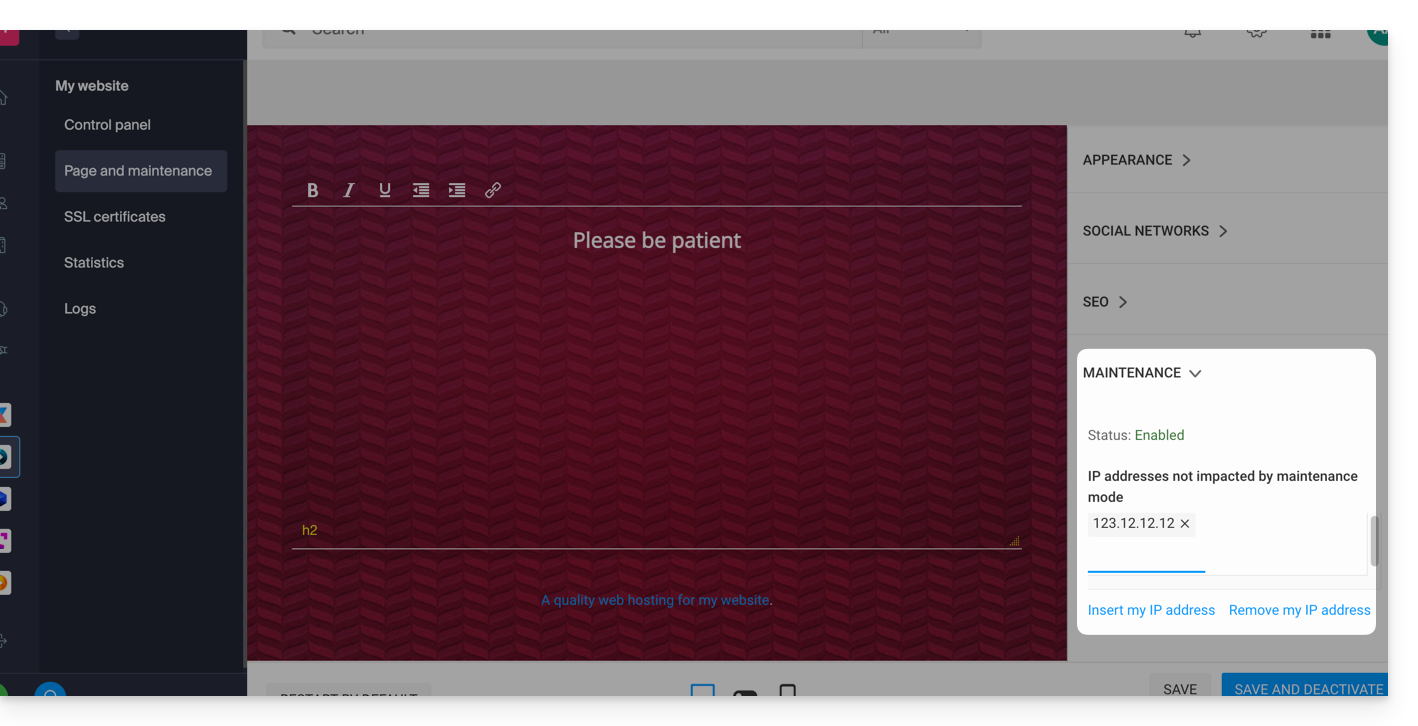
- En Maintenance a la derecha, haga clic en Insertar mi dirección IP para permitir que su computadora muestre el sitio sin modo mantenimiento:

- También es posible ingresar manualmente las IP a autorizar.
- Haga clic en Guardar y publicar.
Si las direcciones IP de las computadoras agregadas cambian, será necesario repetir estos pasos.
Desactivar el modo mantenimiento
Para desactivar el mensaje que se muestra en su sitio durante el mantenimiento:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic en el botón Desactivar o en el botón de alternancia (toggle switch) para desactivar la página de mantenimiento:

- Confirme la desactivación del mantenimiento.
Método alternativo para WordPress
No se recomienda activar la página de mantenimiento de Infomaniak anterior para trabajar luego en WordPress.
Se recomienda instalar una extensión de WordPress (hay docenas disponibles) dedicada a la puesta en mantenimiento dentro del CMS mismo.
De lo contrario, puede agregar el código <?php $upgrading = time(); ?> en un nuevo archivo vacío llamado .maintenance (el punto antes del nombre del archivo es importante) colocado en el servidor en la raíz de su sitio, lo que desactivará todas sus páginas excepto la página de inicio de WordPress.
Esta guía se refiere a los permisos de tráfico entrante y saliente entre diferentes alojamientos a nivel de bases de datos.
Acceder...
... a las bases de datos externas a Infomaniak
Desde un alojamiento web de Infomaniak, es posible realizar consultas MySQL a servidores externos sin restricciones.
... desde el exterior a las bases de datos de Infomaniak
El acceso a las bases de datos de Infomaniak desde el exterior de la infraestructura solo está permitido con un Servidor Cloud (es necesario abrir el puerto 3306 en TCP/entrada en el cortafuegos).
En cuanto al acceso a las bases de datos MySQL desde otro alojamiento web de Infomaniak, consulte esta otra guía.
Permitir conexiones externas en MongoDB
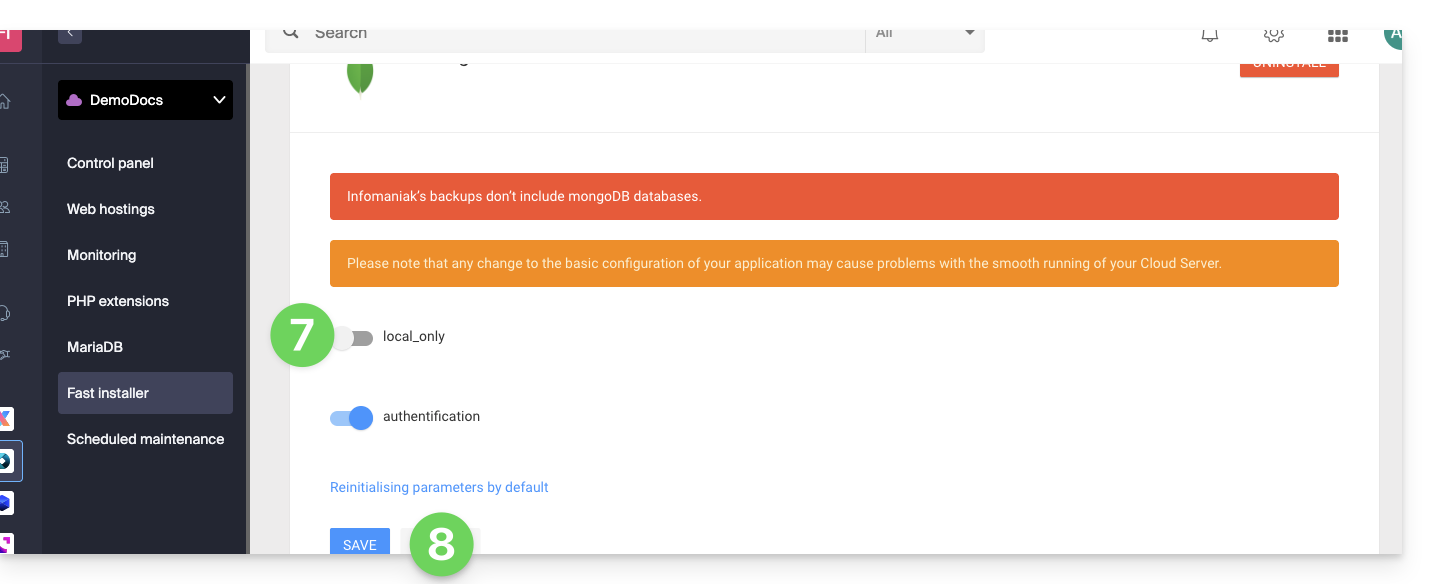
En cuanto a MongoDB, es necesario desactivar la opción local_only desde Fast Installer:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
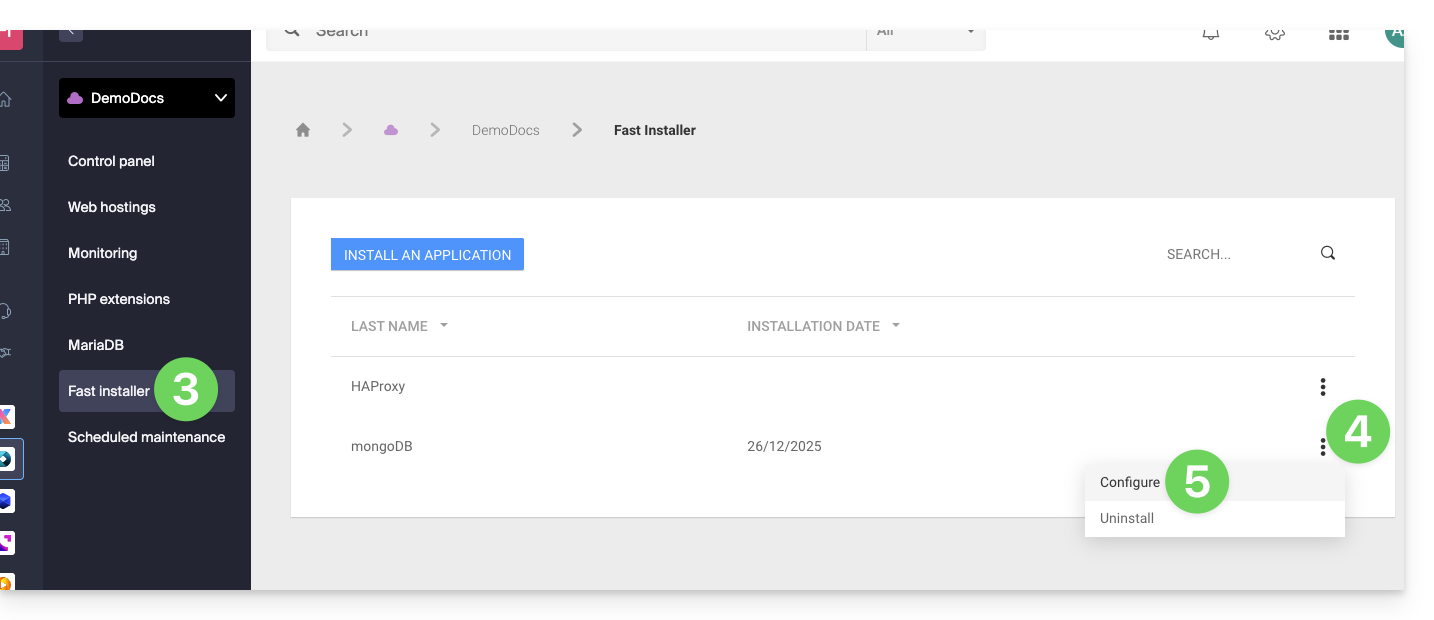
- Haga clic en Fast Installer en el menú lateral izquierdo.
- Haga clic en
MongoDB. - Haga clic en el menú de acción ⋮ a la derecha del objeto correspondiente en la tabla que se muestra.
- Haga clic en Configurar:

- Desactive
local_only. - Guarde los cambios:

El puerto 27017 para MongoDB debe estar abierto en el cortafuegos.
Esta guía explica cómo crear subdominios en un alojamiento Infomaniak existente utilizando un archivo .htaccess.
Prólogo
- El alojamiento puede estar en una oferta de Alojamientos Web compartidos o en un Servidor Cloud de Infomaniak, pero esta función no es posible con un alojamiento Starter.
- Los subdominios se pueden agregar muy fácilmente a su alojamiento actual, ya que en la oferta básica dispone de 20 sitios por alojamiento (sitios = subdominios).
- Si no desea utilizar este volumen de sitios a su disposición, puede seguir el método a continuación.
Crear un subdominio como acceso directo
Los subdominios creados de esta manera facilitan la organización de un alojamiento. Por ejemplo, la dirección vlog.dominio.xyz será el acceso directo a la dirección dominio.xyz/vlog. En otras palabras, la dirección vlog.dominio.xyz redirigirá a la carpeta vlog que debe estar en la raíz del sitio web dominio.xyz. En este ejemplo, vlog es el subdominio de dominio.xyz.
1. Agregar el subdominio como alias de su sitio web
Para ello:
- Siga el procedimiento de adición de alias pero lea bien los puntos 2 y 3 a continuación, por favor.
- En el campo para agregar el dominio vinculado, escriba la dirección completa del subdominio (por ejemplo,
vlog.dominio.xyz). - Si su dominio o su zona DNS está gestionado en Infomaniak, active las dos opciones siguientes: Actualización de las entradas DNS para este dominio y Reemplazar las entradas ya existentes ; si no es así, cree un registro A en su registrador con la siguiente información:
- campo: la dirección URL completa del subdominio (por ejemplo,
vlog.dominio.xyz) - destino: la dirección IPv4 (registro A) de su sitio (consulte esta otra guía para encontrar el registro A de su sitio)
- campo: la dirección URL completa del subdominio (por ejemplo,
2. Modificar el archivo htaccess de su sitio web
Importante: las instrucciones siguientes solo se proporcionan a título indicativo. Es posible que deba adaptar el código para que funcione en su situación.
Con su software/cliente FTP o el FTP Manager, agregue y adapte el siguiente código en el archivo .htaccess que se encuentra en la raíz de su sitio web:
RewriteCond %{HTTP_HOST} ^(.*)\.domain\.xyz [NC]
RewriteCond %{DOCUMENT_ROOT}/%1/ -d
RewriteCond %1::%{REQUEST_URI} !^(.*?)::/\1/?
RewriteRule "^(.*)$" "%{DOCUMENT_ROOT}/%1/$1" [L]Explicaciones para la tercera línea: https://stackoverflow.com/a/15981056
Reemplace en la primera línea:
domainpor su nombre de dominioxyzpor la extensión de su nombre de dominio (ch, fr, etc.)
Ahora, la dirección vlog.domain.xyz debe mostrar el contenido de la carpeta vlog que se encuentra en la raíz de su sitio web. Si no es así, verifique que la carpeta vlog existe en la raíz de su sitio web.
Esta guía explica cómo agregar o modificar uno o varios registros de tipo A y AAAA en la zona DNS (de un nombre de dominio) gestionada en el Manager de Infomaniak.
Prólogo
- Este tipo de registro permite apuntar un nombre de dominio a una dirección IP estática (generalmente un servidor), tipo A para una IPv4 y AAAA para IPv6.
- Este es el método generalmente utilizado para redirigir su nombre de dominio a la dirección IP del servidor web en el que se aloja su sitio web. De hecho, este tipo de apuntado se utiliza automáticamente para vincular su nombre de dominio con su sitio web si ambos están en el mismo lugar y en la misma Organización Infomaniak.
- Solo debe modificar este tipo de registro en el caso de que tenga una configuración particular que implementar (por ejemplo, hacer que un subdominio apunte a una aplicación externa).
Modificar la zona DNS
Consulte esta otra guía para gestionar este tipo de registro en una zona DNS.
Esta guía explica cómo modificar la configuración del servidor de un sitio en Hosting Web de Infomaniak.
Preámbulo
- Apache es el servidor HTTP.
- Se configura con un archivo
.htaccesscolocado en la raíz del sitio web.
- Se configura con un archivo
- PHP es un lenguaje de programación utilizado para crear páginas web dinámicas a través de un servidor HTTP.
- Es posible personalizar las directivas de PHP con un archivo
.user.inique serán efectivas en las carpetas y subcarpetas del lugar del archivo .user.ini.
- Es posible personalizar las directivas de PHP con un archivo
- Consulte esta otra guía sobre la creación de archivos .htaccess y .user.ini.
Modificar la configuración del servidor de un sitio…
… a través del Manager
Para modificar la configuración de PHP y la mayoría de los parámetros (max_input_vars, allow_url_fopen, memory_limit, post_max_size + upload_max_filesize, etc.):
- Haga clic aquí para acceder a la gestión de su producto en el Manager de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto en cuestión.
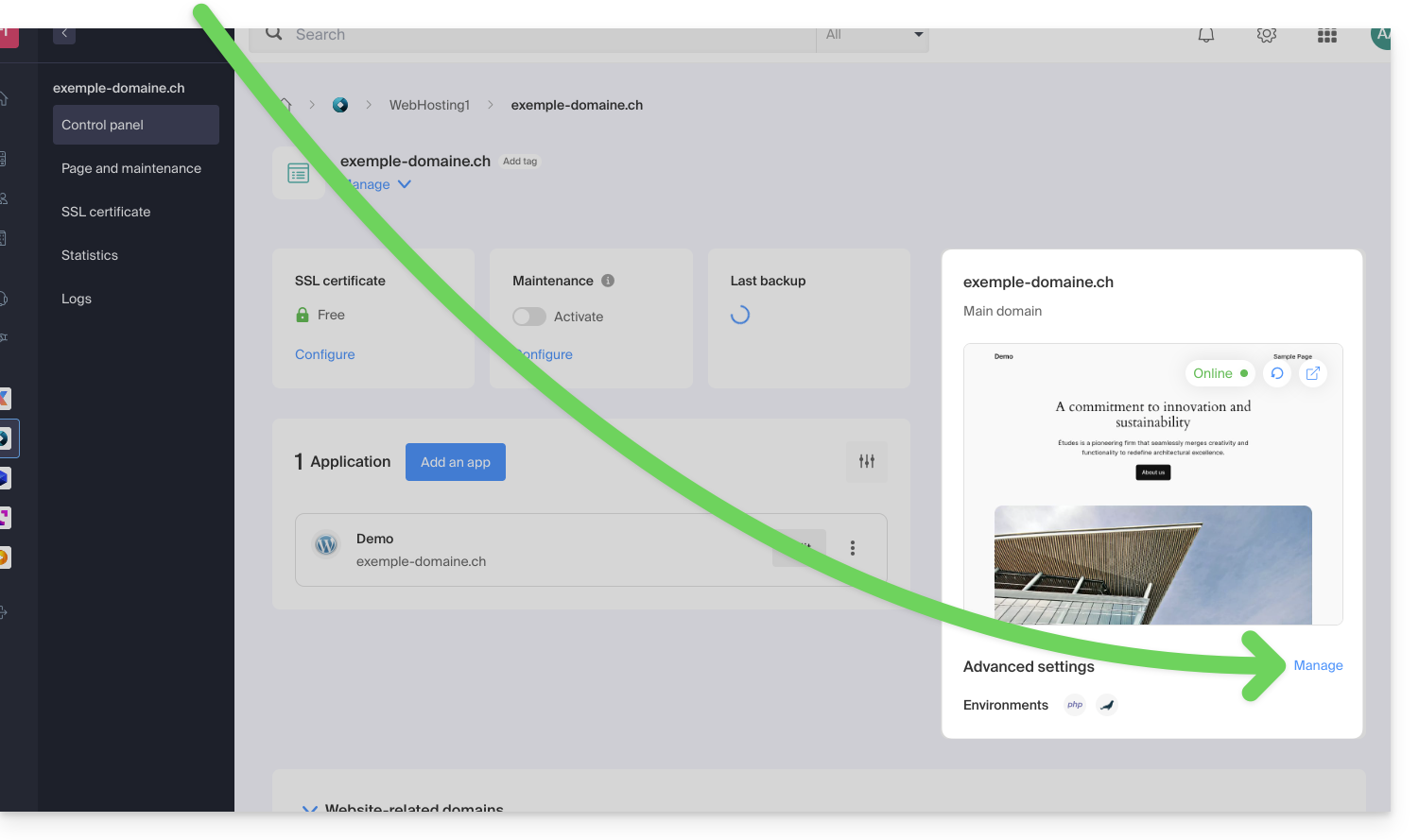
- Haga clic en Gestionar bajo Configuración avanzada:

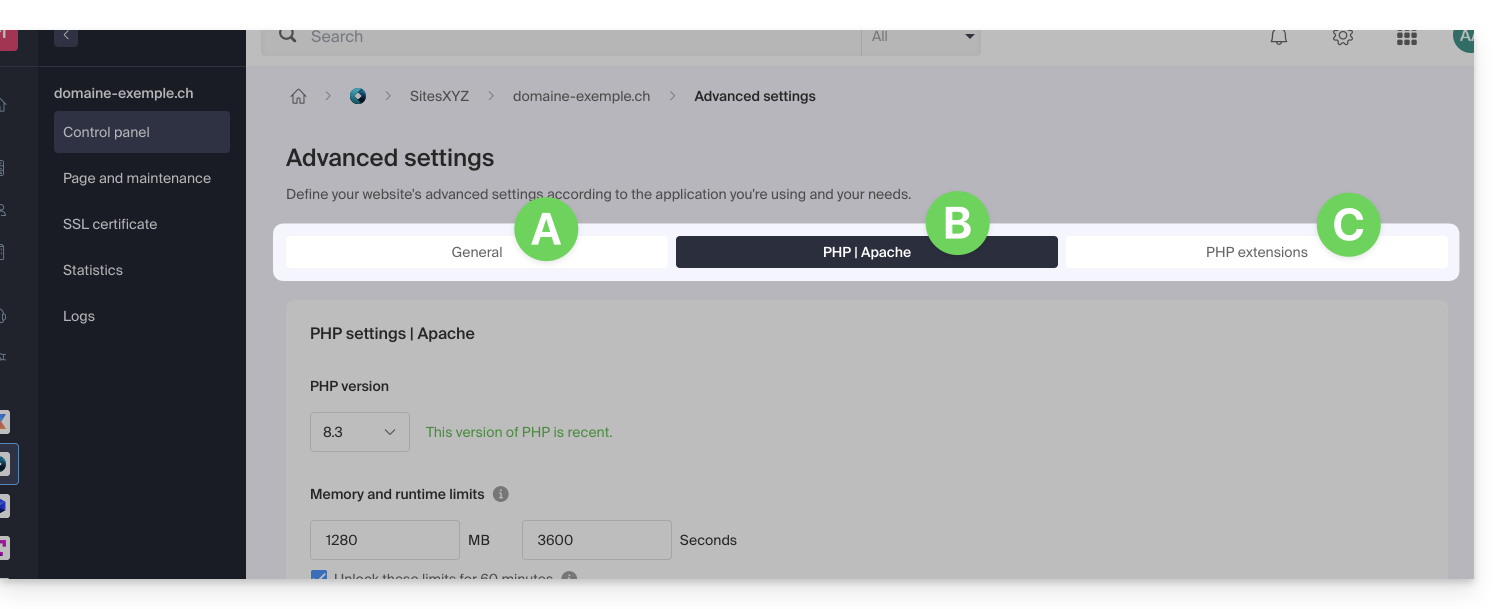
- Haga clic en las diferentes pestañas General, PHP / Apache y Extensiones PHP para realizar los ajustes deseados:

No olvide guardar los cambios al final de la página.
Consulte esta otra guía si busca información sobre los valores límite y las posibilidades de desbloqueo de estos últimos.
… a través del archivo .user.ini
Para las directivas de PHP que no están presentes en el Manager, es necesario definir los valores deseados en el archivo .user.ini por ejemplo:
max_file_uploads = 20La lista de directivas existentes se encuentra en el sitio oficial de PHP pero los elementos con la indicación PHP_INI_SYSTEM en la columna Modificable así como max_input_time, memory_limit y mysqli.default_socket no son utilizables.
… en CLI
Para personalizar las directivas de PHP durante la ejecución de scripts en línea de comandos (CLI) o en tareas CRON, es necesario especificar los valores deseados en un archivo .user.ini.
Luego, para aplicar estas configuraciones, se utiliza el ejecutable PHP con la opción -c seguido del camino hacia el archivo .user.ini.
Por ejemplo, para modificar el límite de memoria disponible para PHP a 1024M, se puede crear o modificar el archivo .user.ini utilizando el siguiente comando:
echo 'memory_limit = 1024M' > .user.iniEste comando escribe la directiva memory_limit con el valor 1024M en el archivo .user.ini.
Luego, al ejecutar un script PHP en la línea de comandos o en una tarea CRON, se utilizará el comando PHP con la opción -c para especificar el archivo .user.ini que contiene las configuraciones personalizadas.
El siguiente ejemplo activa allow_url_fopen para la herramienta WP CLI (permite, entre otras cosas, obtener extensiones):
php -d allow_url_fopen=On ~/bin/wp package install trepmal/wp-revisions-cliphp: el ejecutable PHP-d allow_url_fopen=On: la opción-dpermite definir una directiva de configuración de PHP (allow_url_fopen) con el valorOn~/bin/wp: ruta hacia el ejecutable WP CLIpackage install trepmal/wp-revisions-cli: el comando específico para instalar el paquete WP CLItrepmal/wp-revisions-cli
Esto garantiza que la opción allow_url_fopen esté activada durante la ejecución del comando WP CLI especificado. La activación de allow_url_fopen puede ser necesaria para ciertas operaciones que implican la apertura de URLs remotas, como la descarga de extensiones o paquetes. Asegúrese de que esta opción esté activada de manera segura y conforme a las mejores prácticas de seguridad.
Esta guía explica cómo modificar la URL de su sitio web desde la aplicación WordPress instalada en su Alojamiento Web Infomaniak (solo en el caso de que haya instalado WordPress a través de las herramientas dedicadas ofrecidas por Infomaniak).
Esto permite asignar a su sitio WordPress un nombre de dominio diferente.
Requisitos previos
- El nombre de dominio que desea utilizar debe haber sido agregado como alias del dominio principal en el sitio correspondiente.
Modificar la dirección de un sitio WordPress
Para cambiar la dirección del sitio creado con WordPress Infomaniak, para otro nombre de dominio que ya figura en la misma Organización:
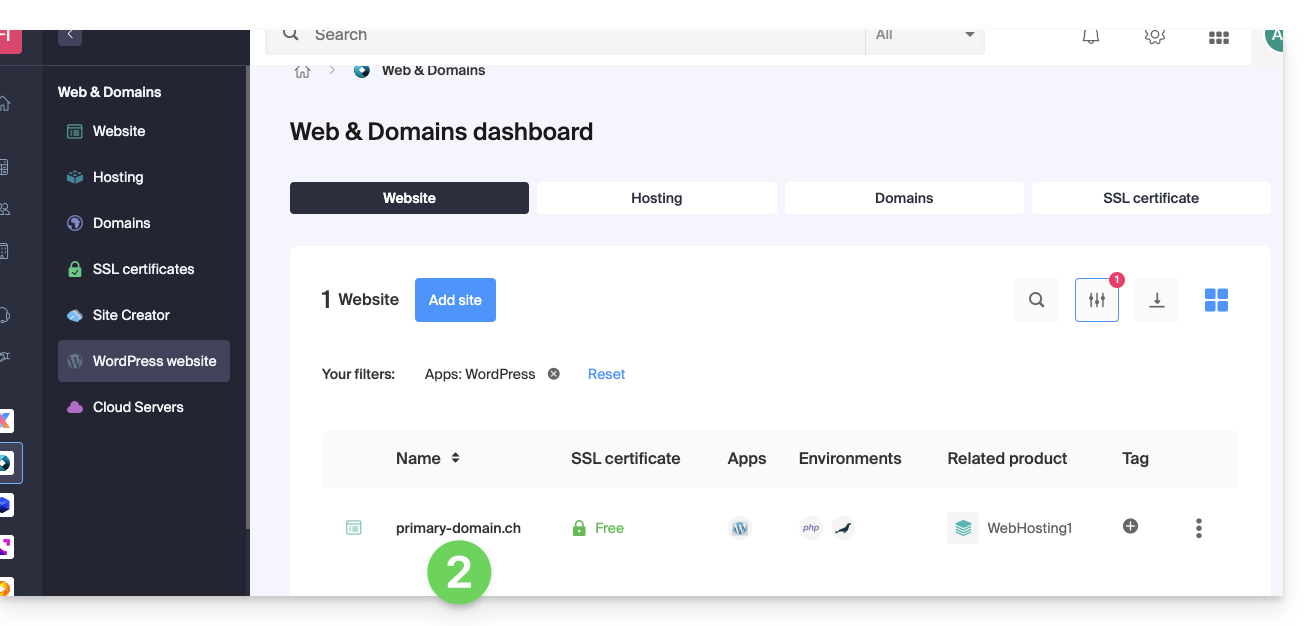
- Haga clic aquí para acceder a la gestión de su sitio WordPress en el Administrador Infomaniak (¿Necesita ayuda?).
- Si su sitio no aparece aquí, es que no se ha instalado a través de las herramientas de Infomaniak… consulte la documentación oficial.
- Haga clic directamente en el nombre asignado al producto correspondiente:

- Haga clic en el menú de acción ⋮ situado a la derecha de la Aplicación Web correspondiente.
- Haga clic en Configuración de la aplicación:

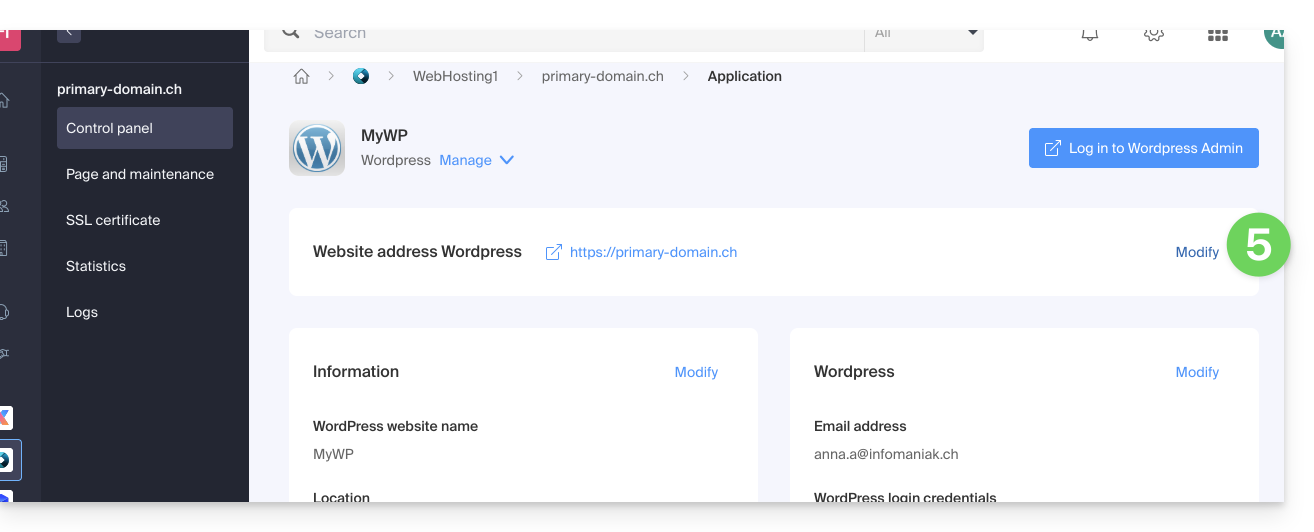
- Haga clic en Modificar a la derecha de WordPress:

- En URL del sitio, seleccione la dirección web deseada en el menú desplegable:
- Si no ha seguido los requisitos previos anteriores, el dominio deseado no aparecerá aunque esté registrado en la misma Organización.
- Si ha agregado el dominio como alias del sitio, el dominio deseado aparecerá y podrá seleccionarlo para que reemplace el dominio anterior.
- Haga clic en el botón Guardar:

¿Dominio… .preview.infomaniak.website?
Entre las URL presentes en el menú desplegable, la URL de vista previa permite acceder a su sitio WordPress en el caso de que el nombre de dominio del sitio aún no esté correctamente configurado para apuntar a su aplicación WordPress.
Esta guía explica cómo…
- … generar una
CSRy clave privada para solicitar un certificado de un tercero a una autoridad de certificación (CA), - … importar este certificado para tu sitio Infomaniak, gracias al
CRTobtenido de laCA.
Prólogo
- Aunque Infomaniak ofrece todos los certificados SSL que podrías necesitar…
- certificados gratuitos Let's Encrypt para los sitios personales (solo posible con los sitios alojados en Infomaniak),
- certificados DV de Sectigo para los sitios profesionales/particulares que no están inscritos en el registro mercantil,
- certificados EV de Sectigo para las empresas inscritas en el registro mercantil,
- … también es posible instalar un certificado SSL obtenido en otro lugar (certificado intermedio de una autoridad de certificación de su elección), certificados personalizados o auto-firmados.
1. Generar una CSR (Solicitud de Firma de Certificado)
Una CSR (Certificate Signing Request o Solicitud de Firma de Certificado) es un archivo codificado que contiene la información necesaria para solicitar un certificado SSL/TLS.
Debe generarse desde su lado para garantizar que la clave privada permanezca bajo su control, utilizando por ejemplo OpenSSL.
Adapte y ejecuta el siguiente comando desde una aplicación de tipo Terminal (interfaz de línea de comandos, CLI /Command Line Interface) en tu dispositivo:
openssl req -utf8 -nodes -sha256 -newkey rsa:2048 -keyout domain.xyz.key -out domain.xyz.csr -addext "subjectAltName = DNS:domain.xyz, DNS:www.domain.xyz"
Explicaciones
newkey rsa:2048: Genera una nueva clave RSA de 2048 bits.keyout domain.xyz.key: Especifica el archivo donde se guardará la clave privada.out domain.xyz.csr: Especifica el archivo donde se guardará la CSR.addext “subjectAltName = ...”: Añade dominios adicionales a través de la extensiónSAN (Subject Alternative Name), necesaria para incluir todos los dominios deseados en el certificado (el dominio principal domain.xyz + cualquier otro dominio o subdominio asociado, como www.domain.xyz).
Después de la generación, puede verificar el contenido de la CSR con el siguiente comando:
openssl req -in domain.xyz.csr -noout -textEsto permite verificar que todos los dominios listados en subjectAltName están correctamente incluidos.
Una vez generada la CSR, puede enviarla a la autoridad de certificación (CA) para obtener su certificado SSL/TLS.
2. Importar el certificado externo
Una vez validada, la CA le entrega un certificado (domain.xyz.crt) y a veces un certificado intermedio (ca_bundle.crt). Para acceder a la gestión de los certificados SSL:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto en cuestión.
- Haga clic en Certificados SSL en el menú lateral izquierdo.
- Haga clic en el botón azul Instalar un certificado:

- Seleccione el certificado personalizado.
- Haga clic en el botón Siguiente:

- Importe su certificado y clave privada, ya sea importando los archivos
.crty.keyo pegando. - Haga clic en Completar:

Comando alternativo para generar un certificado autofirmado (opcional)
Si desea un certificado local solo para pruebas o sin pasar por una CA (no recomendado para producción), puede usar este comando:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout domain.xyz.key -out domain.xyz.crt -addext “subjectAltName = DNS:domain.xyz, DNS:www.domain.xyz”Esto genera tanto un certificado auto-firmado (domain.xyz.crt) como una clave privada (domain.xyz.key). Sin embargo, los certificados auto-firmados no son reconocidos como válidos por los navegadores o sistemas públicos. Solo son adecuados para entornos internos o de desarrollo.
Importar un certificado intermedio
Al agregar un certificado SSL personalizado, es posible importar el certificado intermedio (mediante la importación del archivo .crt o pegando los datos proporcionados por la entidad certificadora):
Este guía presenta comandos que se pueden ejecutar con el fin de probar una conexión o una red y, por lo tanto, precisar más la fuente de un posible error.
Realizar un Telnet…
TELNET permite probar la conexión a un servidor sin tener en cuenta todos los ajustes adicionales de una aplicación de correo electrónico o FTP para determinar el origen de un problema. Si la conexión no se establece en un servidor SMTP, por ejemplo, deberá verificar si su firewall no bloquea el puerto 587 o 465.
… en macOS
- Busque Utilidad de red.
- Vaya a la pestaña
Ping,LookupoTraceroutesegún lo que desee probar. - También puede usar una aplicación de tipo
Terminal(interfaz de línea de comandos,CLI /Command Line Interface) en su dispositivo y, según lo que desee probar, ingrese:traceroute [server]nc [server] [port]
Reemplace[server]por el nombre del servidor o su dirección IP, lo mismo para[port]…
… en Windows
Active Telnet de antemano si es necesario.
- Use una aplicación de tipo
Terminal(interfaz de línea de comandos,CLI /Command Line Interface) en su dispositivo, por ejemplo, escribiendo Ejecutar y luegocmd. - En la ventana que se abre, según lo que desee probar, escriba:
tracert [server]telnet [server] [port]
Ejemplo:telnet mail.infomaniak.com 587(permite probar el puerto SMTP si su software/cliente de correo electrónico no permite el envío de correos electrónicos)…
… en Android
- Use la aplicación Simple Telnet Client que permite probar de manera muy sencilla a través de 2 campos para completar (por ejemplo
mail.infomaniak.comy el puerto143o993)…
Realizar un PING
PING permite saber si una máquina es accesible por Internet. También puede controlar con esta herramienta si se está dirigiendo a la máquina correcta, por ejemplo, durante un cambio de DNS, mirando la dirección IP obtenida. Es posible realizar un ping en un nombre de dominio, un hostname o una dirección IP.
PING está definitivamente bloqueado en los alojamientos compartidos.
Esta guía explica cómo resolver anomalías que pueden aparecer con un Hosting Web si este último ha sufrido modificaciones a nivel de su dirección IP (un desplazamiento de servidor, por ejemplo) y que su ordenador conserve la antigua posición en su caché DNS.
Vaciar la caché DNS…
Cuando visita un sitio web, su ordenador conserva en memoria local una asociación entre el nombre de dominio y su dirección IP en la caché DNS. Esto permite acelerar el proceso de resolución DNS en futuras visitas al mismo sitio, ya que el ordenador puede evitar consultar nuevamente los servidores DNS para obtener la dirección IP.
Al vaciar la caché DNS, obliga a su ordenador a consultar nuevamente los servidores DNS para obtener la información más reciente sobre las direcciones IP de los sitios que visita.
… en Windows
Ejecute el siguiente comando desde una aplicación de tipo Terminal (interfaz de línea de comandos, CLI /Command Line Interface) en su dispositivo. Ejemplo:
- Abra el menú Inicio.
- Escriba cmd.
- En los resultados de búsqueda, haga clic en Símbolo del sistema.
- Ejecute el comando
ipconfig /flushdns.
… en macOS
Ejecute el siguiente comando desde una aplicación de tipo Terminal (interfaz de línea de comandos, CLI /Command Line Interface) en su dispositivo:
- Ejecute el comando
lookupd -flushcache(en caso de fallo:dscacheutil -flushcache).
… en Linux
Ejecute el siguiente comando desde una aplicación de tipo Terminal (interfaz de línea de comandos, CLI /Command Line Interface) en su dispositivo:
- Ejecute el comando
sudo systemctl restart nscdosudo /etc/init.d/nscd restartpara reiniciar nscd.
Git y GitHub están disponibles en Infomaniak con todas las ofertas de alojamiento en…
y, por supuesto, la oferta Jelastic Cloud que le permitirá una integración profunda del versionado.
Esta guía explica cómo modificar la carpeta de destino en la que se almacena su Sitio Web en un Hosting Web de Infomaniak.
Preámbulo
- En un hosting web de Infomaniak, es posible instalar varios sitios web con su propio nombre de dominio (gestión multisitios).
- Cada uno de estos sitios se almacenan en una carpeta de su hosting, que es el destino del sitio. Es posible modificar libremente el destino de un sitio. Ejemplo:
- El sitio
domain.xyztiene como destino, por ejemplo, la carpeta/web… - Publica un sitio en una nueva subcarpeta de
/webllamada, por ejemplo,/web/v2… - Al modificar el destino
/webdel sitiodomain.xyza/web/v2, el sitiodomain.xyzmostrará el contenido de la carpeta/web/v2sin incluir, obviamente, esta ruta en la barra de direcciones del navegador web y sin dejar acceso a posibles archivos aún situados en/web.
- El sitio
- Se recomienda no crear "
v2" en una subcarpeta de "web" sino al lado, creando la carpeta en la raíz de su hosting. - Estas carpetas existen realmente en el servidor, pero no es necesario conectarse por FTP para gestionarlas.
Mostrar la carpeta de sus sitios web
Para encontrar la información sobre la carpeta en la que se almacena su sitio:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic a continuación en la flecha para desarrollar la parte Información de este sitio.
- La indicación resaltada a continuación es la ubicación del sitio de ejemplo:

Modificar el destino o la carpeta de un sitio web
Para gestionar la ubicación de un sitio web dentro del hosting:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic en Gestionar en la parte Configuración avanzada:

- Gestiona la ubicación deseada para el sitio:

- Haga clic en el botón para Guardar al final de la página.
Esta guía explica cómo forzar la visualización del nombre del alojamiento web en la barra de direcciones del navegador a uno de los nombres de dominio instalados como alias/sinónimo o cómo mostrar en la barra de direcciones el dominio principal en lugar del alias.
Limitar el "contenido duplicado" o contenido doble
Supongamos que tenga el alojamiento su-dominio.com en Infomaniak y que como nombre de dominio sinónimo haya instalado www.dominiosino.xyz.
Por defecto, cuando escriba uno u otro de los nombres de dominio (su-dominio.com o dominiosino.xyz) en la barra de direcciones de su navegador, será el que haya escrito el que se mostrará en la barra de direcciones.
Por lo tanto, tiene la posibilidad de forzar la visualización de otra dirección que la que se ha escrito. Así, si alguien escribe dominiosino.xyz, entonces será su-dominio.com el que se mostrará automáticamente en la barra de direcciones.
Un código debe escribirse en un archivo llamado .htaccess que debe encontrarse en la raíz de su alojamiento (en la carpeta /web de su FTP). Si este archivo no existe aún, debe crearlo en el servidor.
A continuación, inserte estas directivas en el archivo:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://votre-domaine.com/$1 [R=301,L]Adapte el código anterior según estas indicaciones:
- Reemplazar
su-dominio.compor su nombre de dominio con la extensión adecuada (.com, .fr, .ch, etc.) que desea ver en la barra de direcciones del navegador del visitante. Añadirwww.antes de su-dominio.com si es necesario. - Reemplazar la segunda línea del código anterior por "
RewriteCond %{HTTPS} off" si ocurre un error de bucle, esto significa que HTTP/2 está activo para este sitio
Tenga también en cuenta las redirecciones automáticas a httpS.
Esta guía detalla cómo trabajar en un sitio WordPress con un entorno de desarrollo.
Prólogo
- El procedimiento puede servir al inicio de un proceso de staging, es decir, la creación de una nueva versión de su sitio web en vivo, en un entorno de desarrollo o de prueba:
- Esto permite a los propietarios de sitios web probar funcionalidades, actualizaciones de seguridad, plugins, temas, actualizaciones de WordPress y cambios de contenido, sin riesgo de causar interrupciones o problemas en el sitio en vivo.
- Una vez que se hayan realizado las pruebas y se hayan validado los cambios en la copia de staging, es posible implementarlos en producción (en el sitio en vivo) utilizando herramientas de implementación automatizadas o realizando los cambios manualmente.
- ¡Simplifíquese la vida! En caso de necesidad, socios locales y recomendados por Infomaniak pueden encargarse de estos trámites. Lance una solicitud de oferta gratuita. Ellos se encargan de todo, liberándolo de los detalles técnicos.
Método sencillo
Para instalar y preparar un nuevo sitio WordPress con el instalador de Infomaniak sin sobrescribir su sitio web actual:
1. Instalar WordPress en un segundo emplazamiento
Consulte esta otra guía para crear el nuevo sitio (en paralelo con el antiguo sitio domain.xyz) asignándole un nombre de dominio de la forma new.domain.xyz, por ejemplo, e instalando WordPress a través de Aplicaciones Web (instalador de WordPress de Infomaniak).
A este punto, el sitio principal (domain.xyz) permanece intacto y puede trabajar tranquilamente en el nuevo sitio new.domain.xyz. Ambos funcionan en paralelo.
2. Reemplazar el antiguo sitio por el nuevo
Una vez que el nuevo sitio esté terminado, puede eliminar el primer sitio para reutilizar su nombre de dominio en el nuevo:
- Elimine el antiguo sitio para liberar el nombre de dominio y poder reutilizarlo.
- Agregue domain.xyz como alias de
new.domain.xyz. - Invierta el alias con el dominio principal.
- Elimine (desvincule/elimine)
new.domain.xyzque se ha convertido en alias. - Por precaución, verifique la URL principal del sitio WordPress a través del panel de control de Aplicaciones Web en el Manager de Infomaniak, para asegurarse de que corresponda al nuevo nombre y no al subdominio que había elegido.
Método avanzado
Para trabajar en un sitio WordPress existente sin modificar su versión pública, se recomienda proceder en 3 etapas:
- Duplicar el sitio existente
- Trabajar luego en su copia
- Modificar el directorio objetivo del sitio en producción hacia el directorio del entorno de producción y modificar las URLs del sitio de preproducción según el nombre de dominio del sitio en producción gracias a una extensión WordPress o a través de phpMyAdmin.
1. Duplicar el sitio en un segundo emplazamiento
- Tome conocimiento de esta otra guía para crear el nuevo sitio (en paralelo con el antiguo sitio
domain.xyz) asignándole un nombre de dominio de la formanew.domain.xyzpor ejemplo e instalando WordPress a través de las Aplicaciones Web (instalador WordPress Infomaniak). - Copie su sitio existente y péguelo en el segundo sitio de WordPress recién creado, con la ayuda de una extensión WordPress.
2. Editar el sitio duplicado
- En este punto, el sitio principal (
domain.xyz) permanece intacto y puede trabajar tranquilamente en el nuevo sitionew.domain.xyz. Ambos funcionan en paralelo. - Se recomienda instalar una extensión WordPress (hay decenas disponibles) dedicada a la puesta en mantenimiento del segundo sitio.
- Si modifica la estructura de su sitio y las URLs de sus artículos/páginas cambiarán, puede usar una extensión gratuita como Redirection para crear automáticamente redirecciones. Esto evitará que sus visitantes caigan en páginas 404 mientras los motores de búsqueda reindexan su sitio o si sitios externos hacen enlaces a su sitio.
3. Reemplazar el objetivo
- Cuando haya terminado la renovación de su sitio, todo lo que tiene que hacer es modificar el directorio objetivo del sitio en producción hacia el directorio del entorno de producción y modificar las URLs del sitio de preproducción según el nombre de dominio del sitio en producción gracias a una extensión.
- Si utiliza una extensión de caché como WP-Rocket, W3 Total Cache o WP Super Cache, será necesario vaciar completamente toda la caché o incluso desactivar y volver a activar el plugin.
- Si ha continuado modificando su sitio en producción durante la renovación de su sitio, será necesario recuperar sus modificaciones (artículos, medios, páginas, etc.).
- Después de las verificaciones de rigor (imágenes faltantes, enlaces erróneos, etc.), solo le queda desactivar el modo mantenimiento de su sitio y admirar el resultado.
Esta guía explica cómo modificar la URL de su sitio que contiene una Aplicación Web (como Prestashop o Joomla) previamente instalada en su oferta de Hosting Web de pago.
Requisitos previos
- El nombre de dominio que desea utilizar debe ser agregado como alias del dominio principal en el sitio correspondiente.
Guías específicas
Consulte estas guías si la aplicación correspondiente es:
Guías para cualquier otra Aplicación Web
Para cambiar la dirección del sitio creado con una Aplicación Web de Infomaniak, para otro nombre de dominio que ya figura en la misma Organización:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
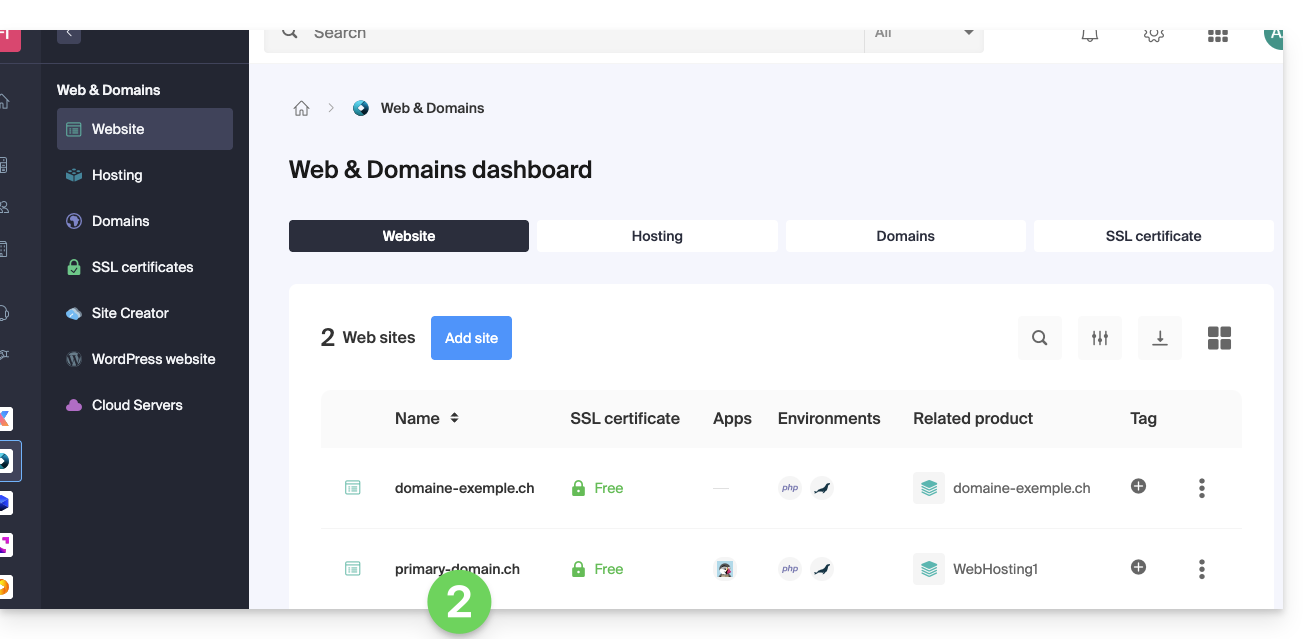
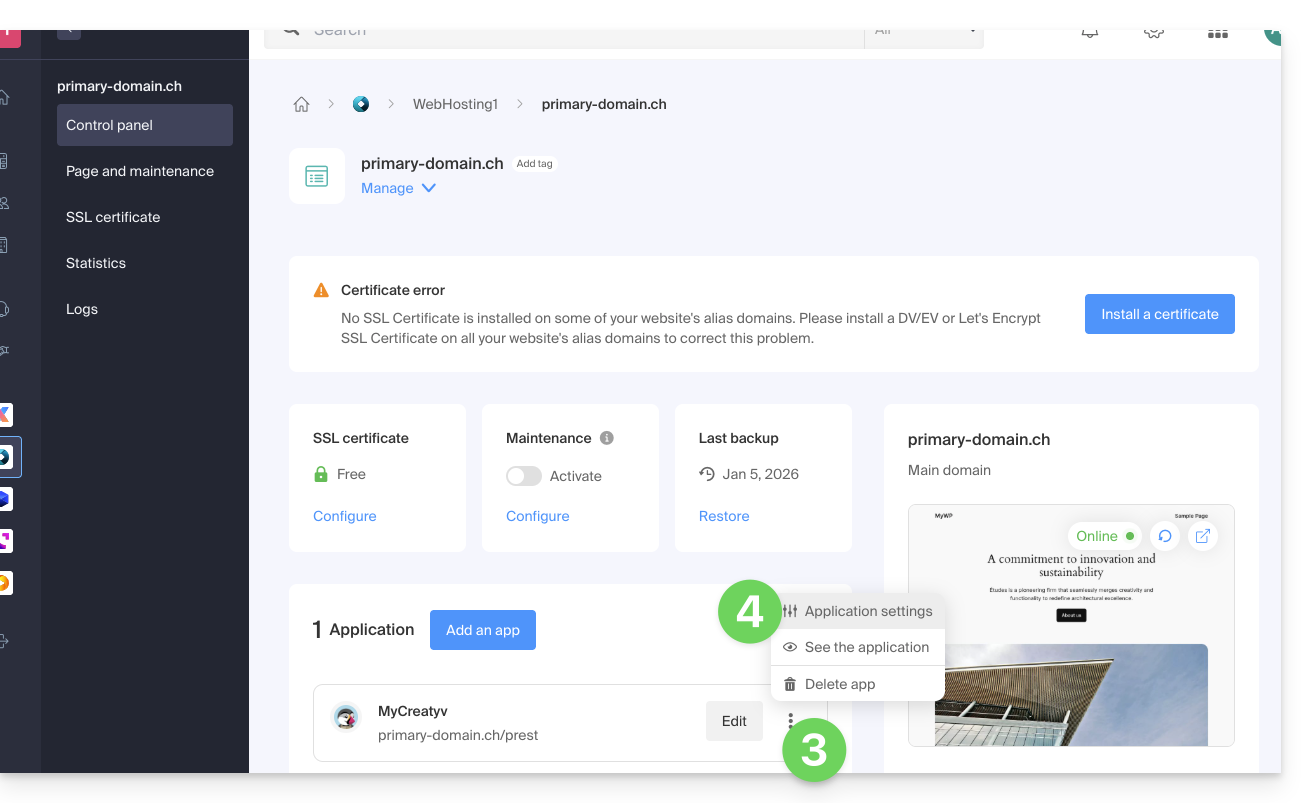
- Haga clic directamente en el nombre asignado al producto correspondiente:

- Haga clic en el menú de acción ⋮ situado a la derecha de la Aplicación Web correspondiente.
- Haga clic en Configuración de la aplicación:

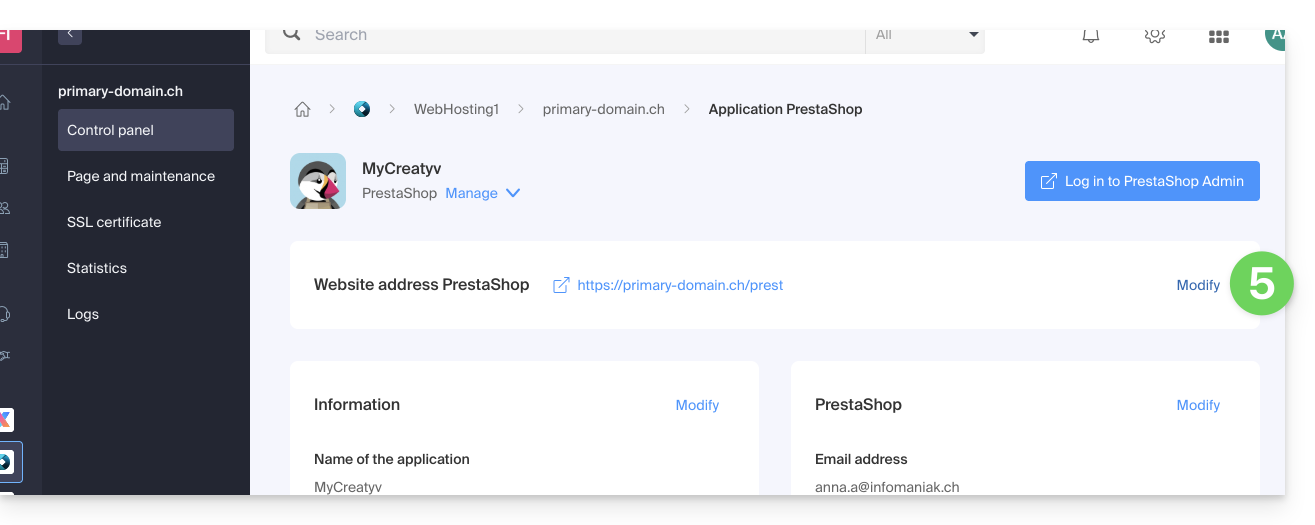
- Haga clic en Modificar a la derecha de la dirección de la Aplicación Web correspondiente:

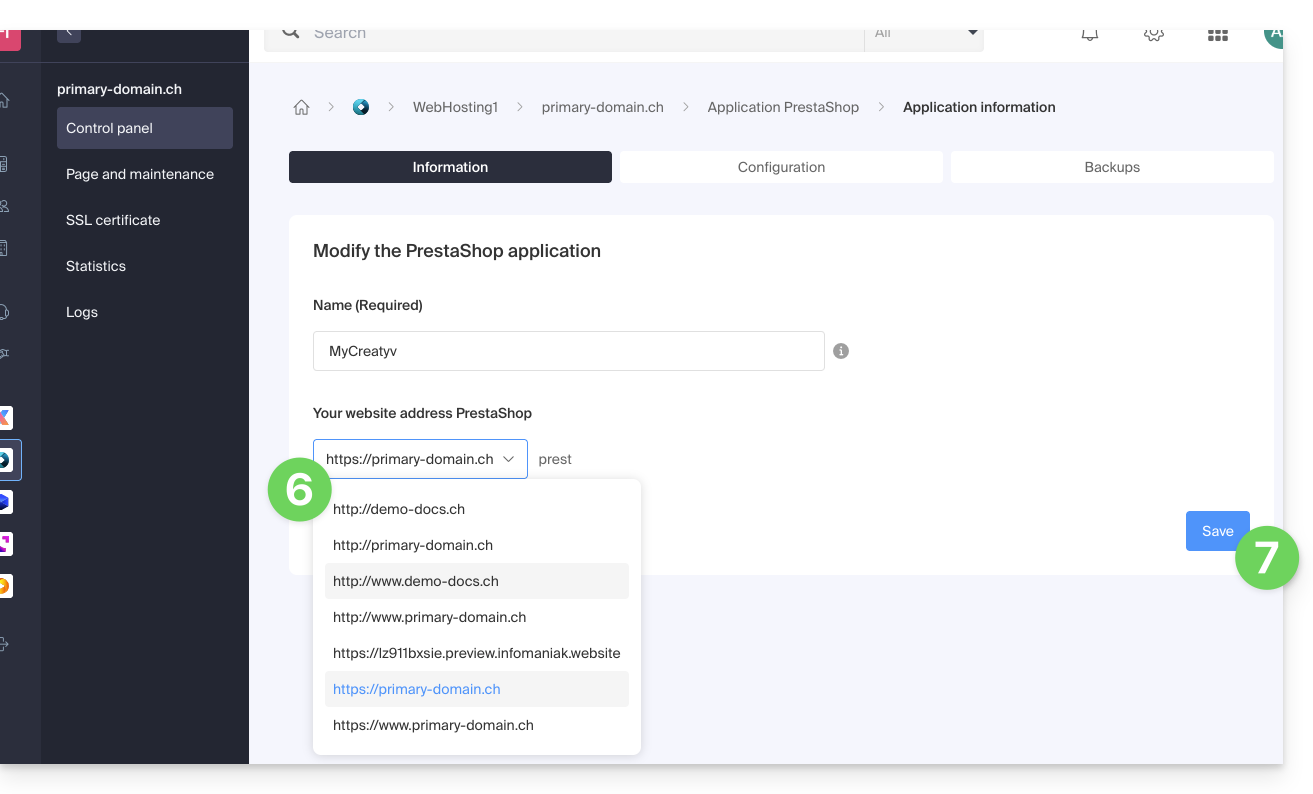
- En URL del sitio, seleccione la dirección web deseada en el menú desplegable:
- Si no ha seguido los requisitos previos anteriores, el dominio deseado no aparecerá aunque esté registrado en la misma Organización.
- Si ha agregado el dominio como alias del sitio, el dominio deseado aparecerá y podrá seleccionarlo para que reemplace el dominio anterior.
- Haga clic en el botón Guardar:

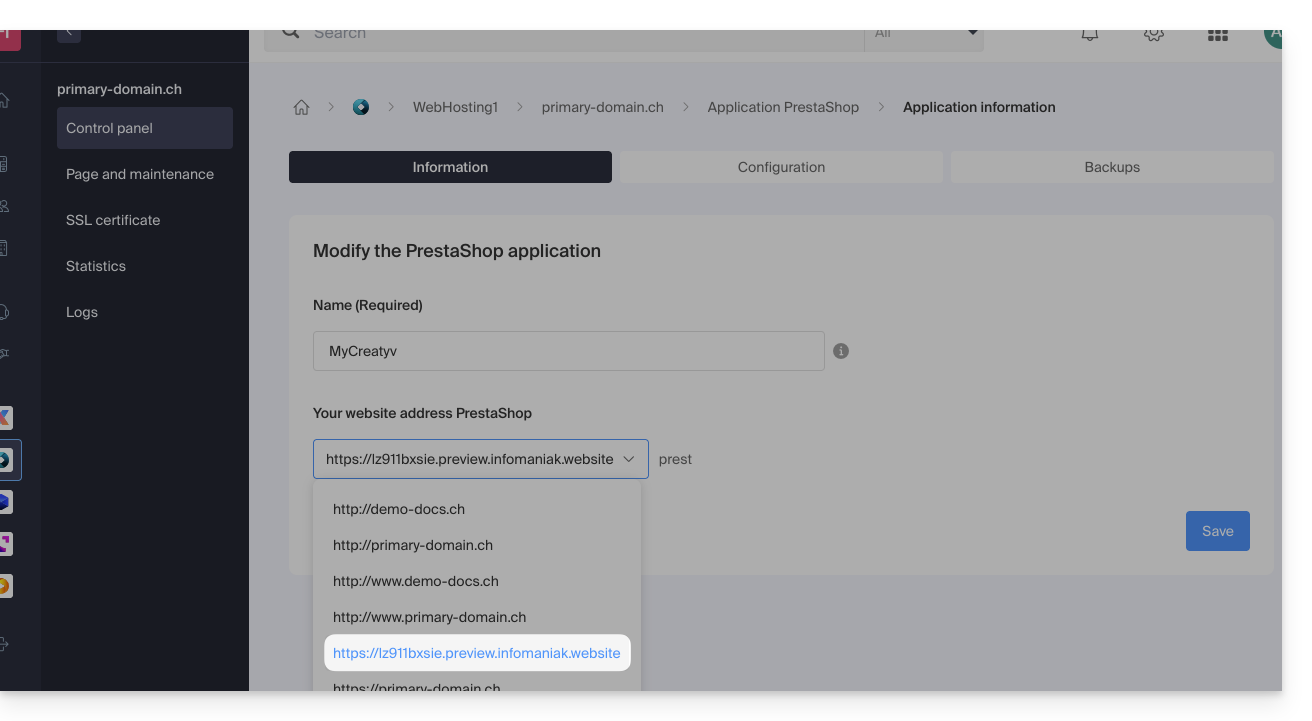
Dominio ….preview.infomaniak.website ?
Entre las URL presentes en el menú desplegable, la URL de previsualización permite acceder a su sitio en el caso de que el nombre de dominio del sitio aún no esté correctamente configurado para apuntar a su Aplicación Web:
Más información
- Instalar o desinstalar una Aplicación Web
- Configurar las copias de seguridad de las Aplicaciones Web
- Restaurar una Aplicación Web
Esta guía explica cómo instalar una nueva Aplicación Web (Joomla, Drupal, Typo3, PrestaShop, etc.) en unos pocos clics en las ofertas de Alojamiento Web de pago.
Requisitos previos
- Poseer un alojamiento web Infomaniak (comprar si es necesario).
- Agregar un sitio web en blanco en el alojamiento Infomaniak.
Guías específicas
Tome nota de estas guías si está interesado en la instalación específica de:
Tome nota de esta otra guía sobre tecnologías adicionales que pueden instalarse en unos pocos clics, pero solo en Servidor Cloud.
Guías para cualquier otra Aplicación Web
Para acceder al Alojamiento Web e instalar una Aplicación Web:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
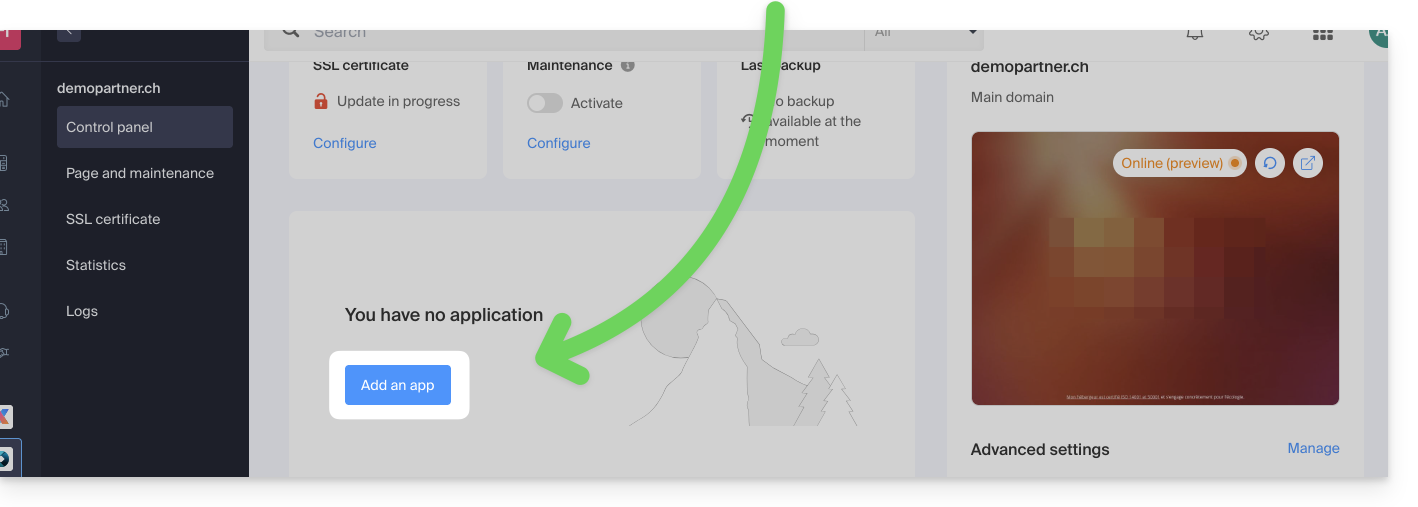
- Haga clic en el botón Agregar una app:

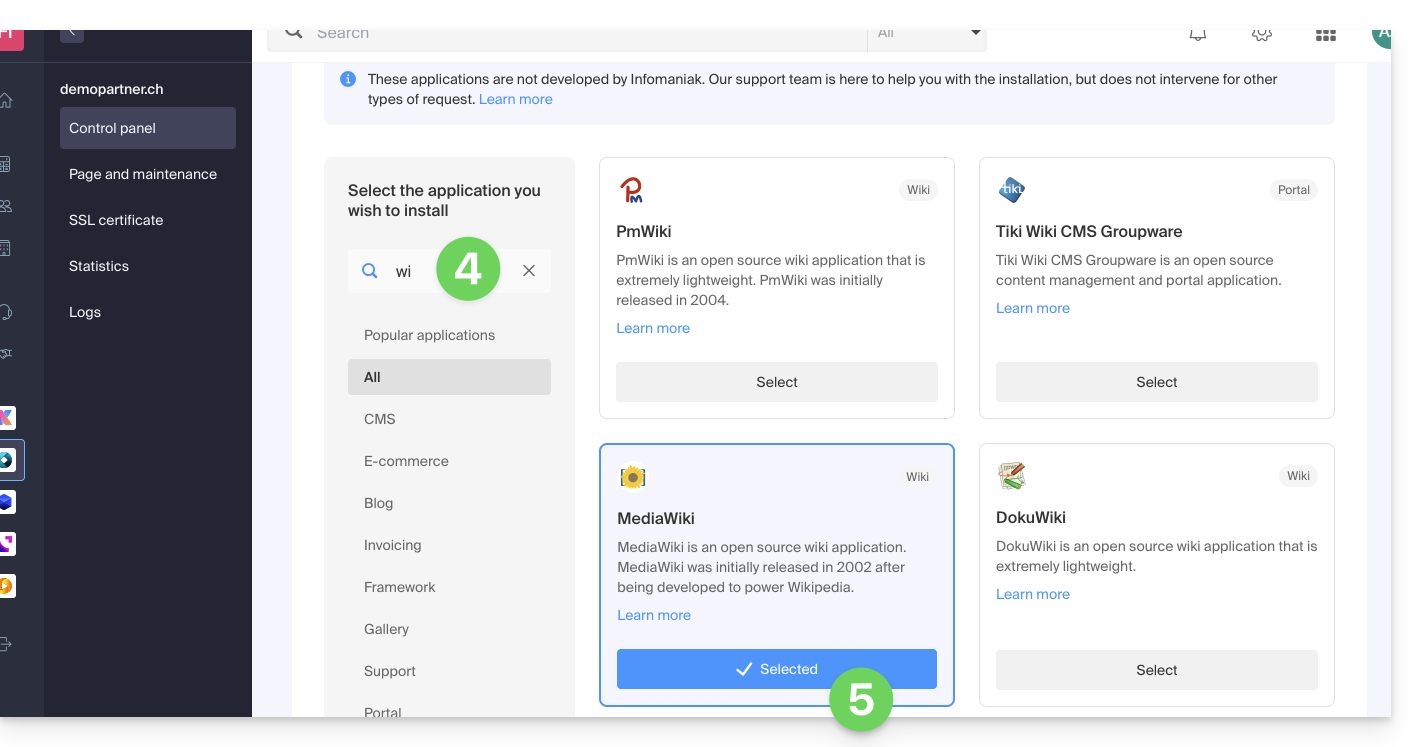
- Seleccione la aplicación deseada (si es necesario, filtre y busque).
- Haga clic en Seleccionar:

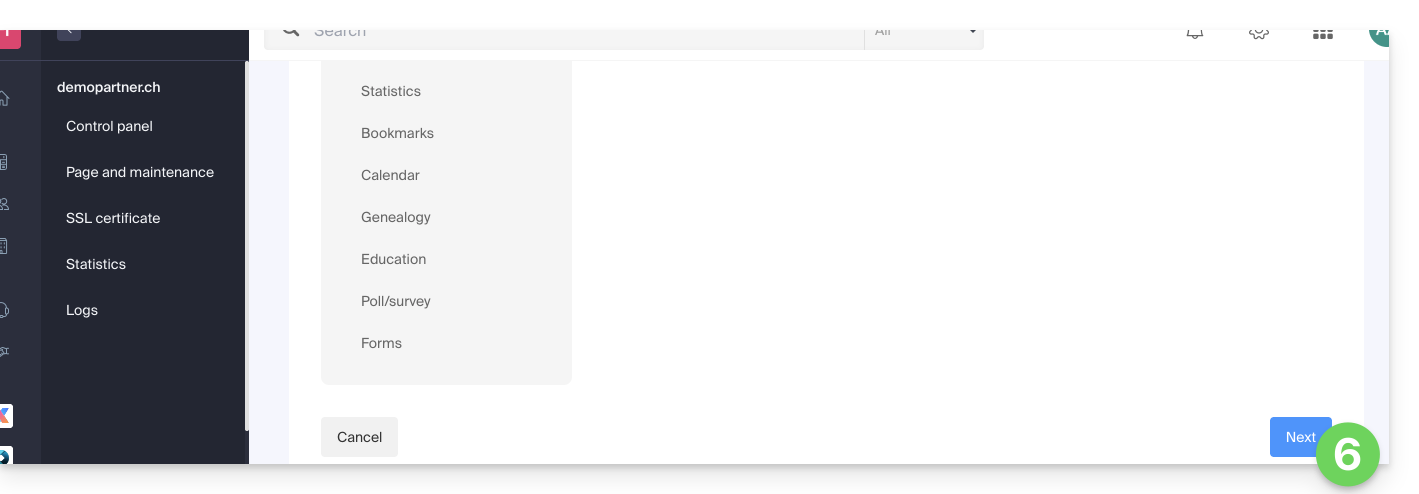
- Haga clic en Siguiente en la parte inferior de la página:

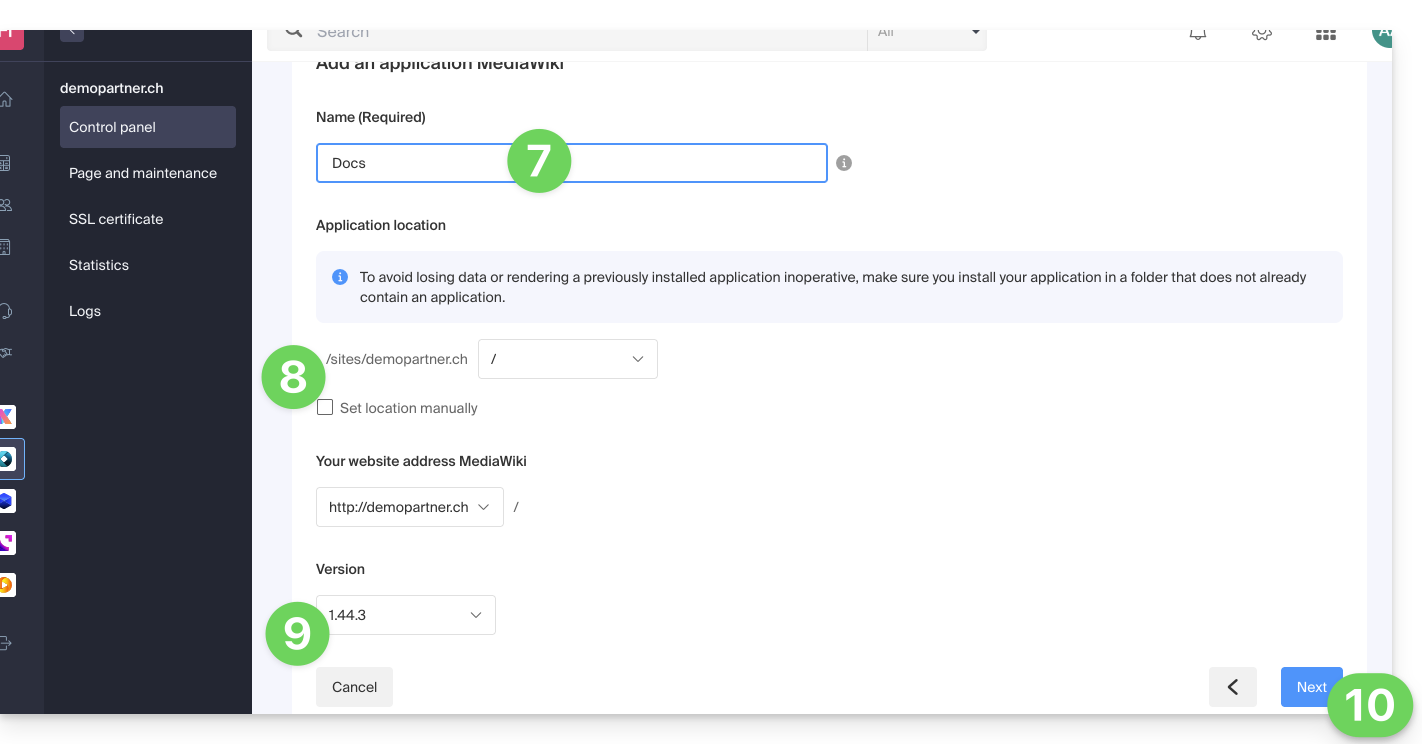
- Introduzca un nombre.
- Deje la ubicación predeterminada o elija instalar la aplicación en una nueva carpeta que puede crear mediante un icono visible a la derecha del punto 8 en la imagen.
- Opcionalmente, elija instalar una versión anterior si es necesario.
- Haga clic en Siguiente:

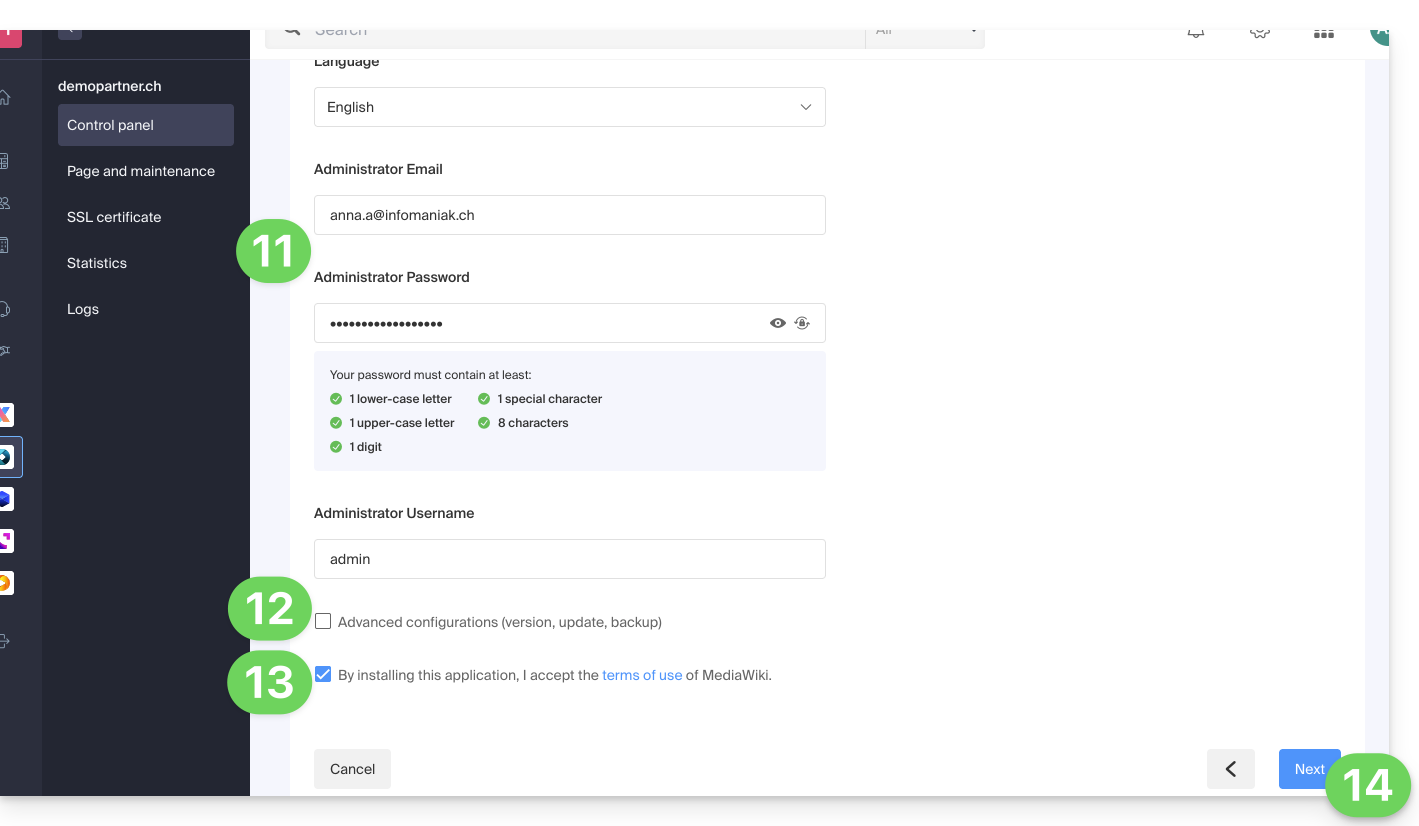
- Configure el nombre de usuario y la contraseña.
- Especifique algunos ajustes avanzados si es necesario (tipo de copia de seguridad en particular).
- Tome conocimiento y acepte los términos de uso de la aplicación seleccionada.
- Haga clic en Siguiente:

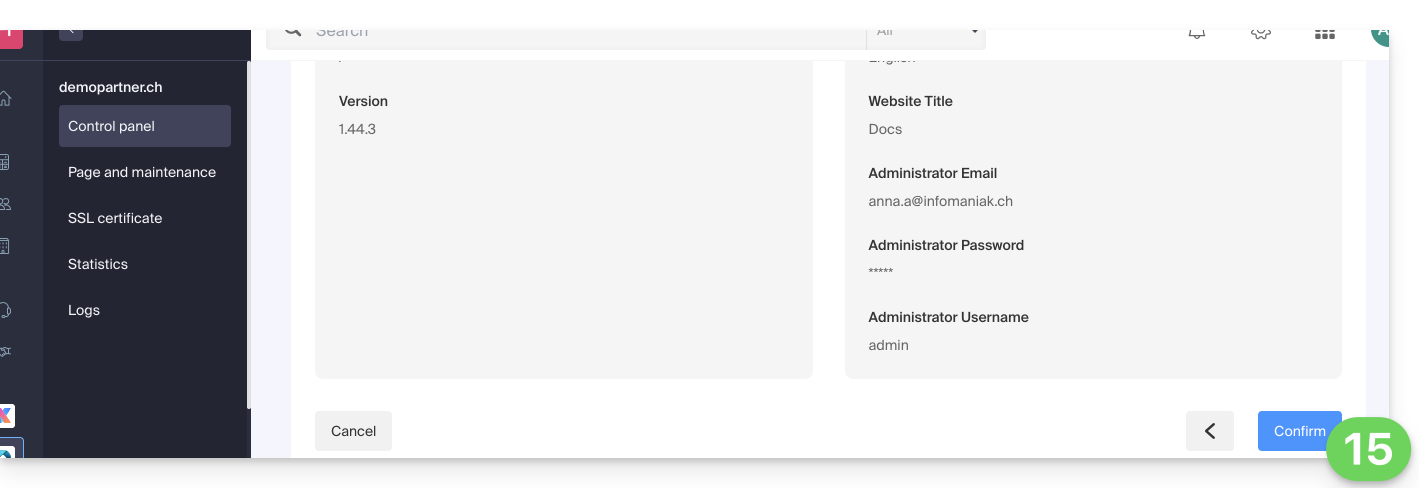
- Confirme la instalación de la aplicación en el siguiente paso y espere:

- Tome conocimiento de cualquier mensaje de error en la pantalla, por ejemplo, si la carpeta de instalación elegida no está vacía o si la versión de PHP del sitio en el que intenta la instalación no es compatible.
Desinstalar una Aplicación Web
Para acceder a la Alojamiento Web y desinstalar la aplicación previamente instalada:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
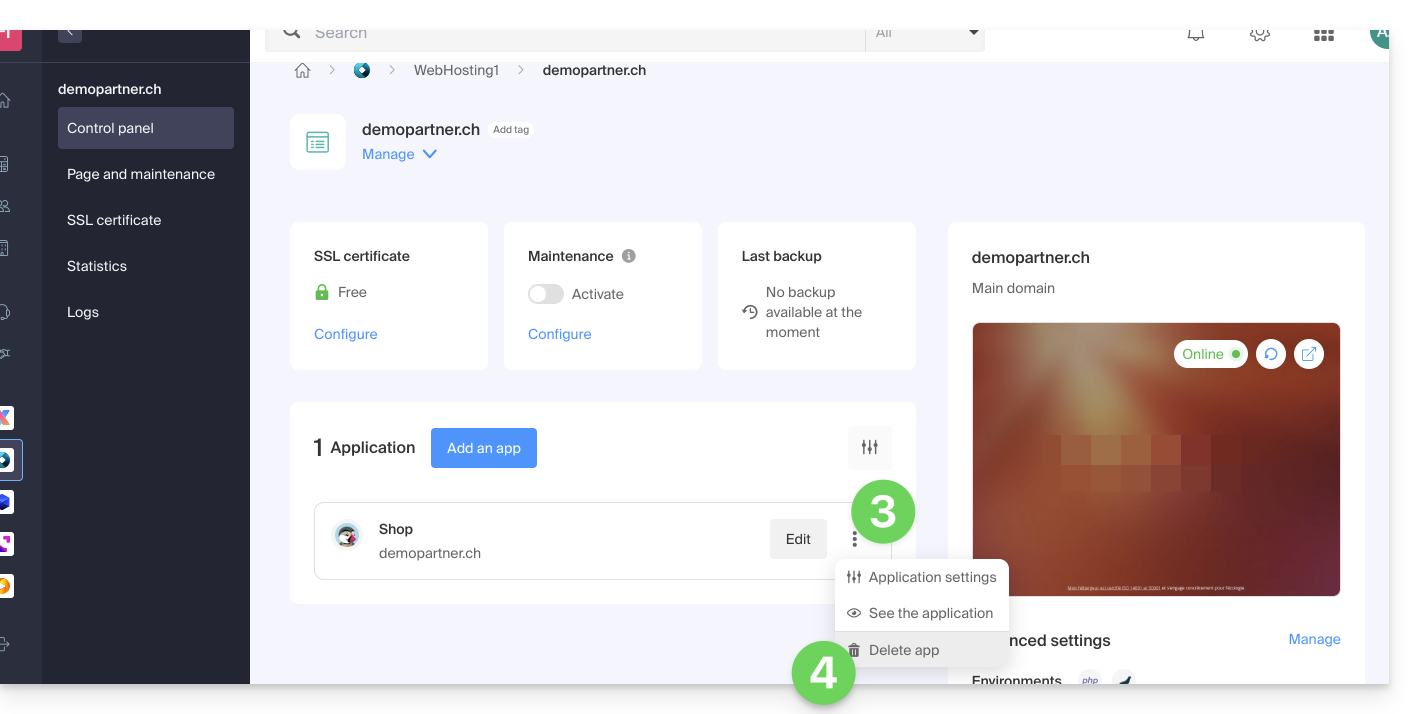
- Haga clic en el menú de acción ⋮ situado a la derecha de la aplicación a desinstalar.
- Haga clic en el icono de la papelera para eliminar la aplicación:

- Confirme la eliminación.
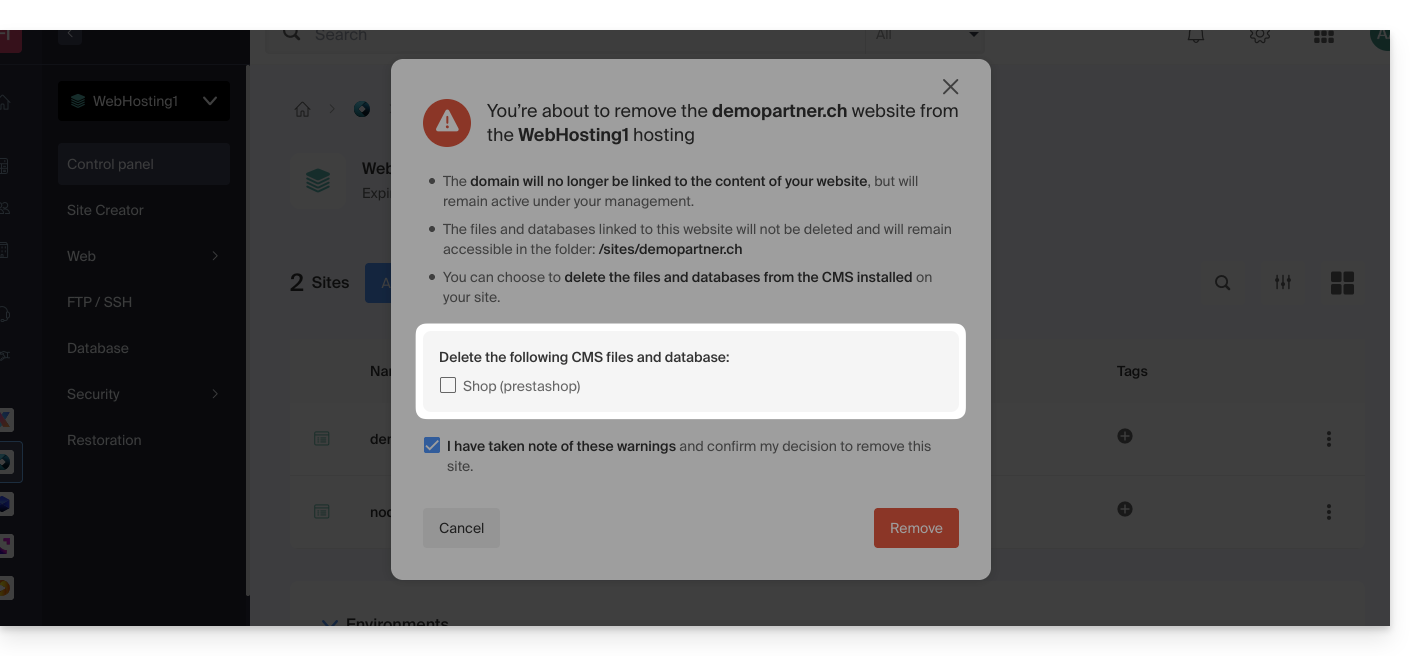
Por el contrario, también puede eliminar un sitio completo sin eliminar la aplicación en sí; basta con no activar la siguiente casilla al eliminar el sitio:
Más información
- Modificar el nombre de dominio asociado a la Aplicación Web
- Configurar las copias de seguridad de las Aplicaciones Web
- Restaurar una Aplicación Web
Esta guía propone dos métodos para acceder a la interfaz de administración de un sitio WordPress instalado a través de las herramientas de Infomaniak, por ejemplo, para actualizar el contenido.
Requisitos previos
- Conocer sus credenciales de acceso…
- … a WordPress
- … al Manager de Infomaniak
Acceder a la consola de WordPress…
1. … desde el Manager
Para acceder a WordPress desde el Manager:
- Haga clic aquí para acceder a la gestión de su sitio WordPress en el Manager de Infomaniak (¿Necesita ayuda?).
- Si su sitio no aparece aquí, es que no ha sido instalado a través de las herramientas de Infomaniak… consulte la documentación oficial.
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic en el botón Editar para abrir la página de inicio de sesión de WordPress:

- Introduzca el nombre de usuario y la contraseña elegidos durante la instalación de WordPress.
2. … a través de la URL /wp-admin
Por defecto, basta con añadir los términos /wp-admin al final de la URL de su nombre de dominio en la barra de direcciones de su navegador web para acceder directamente a la página de inicio de sesión de la consola de WordPress.
Si la dirección de su sitio WordPress es, por ejemplo, https://domain.xyz, la dirección para acceder a la interfaz de administración de WordPress será, en principio, https://domain.xyz/wp-admin.
¿Qué hacer si el acceso directo ./wp-admin no funciona?
- Si el acceso directo
./wp-adminno funciona, es posible que utilice una extensión de seguridad que modifique la URL de algunas páginas para limitar los intentos de piratería de su sitio (ejemplo de plugin)… - Si necesita acceder a la consola de WordPress y su nombre de dominio no está funcionando en este momento, es posible cambiar el nombre de dominio principal a la dirección de vista previa.
Esta guía explica cómo ejecutar el gestor de dependencias de código abierto Composer 2 utilizando un comando SSH.
Prólogo
- Composer es un gestor de dependencias de código abierto para PHP que permite definir, instalar y actualizar las bibliotecas necesarias para un proyecto PHP.
- Composer 1 está obsoleto desde 2021 y no permite instalar nuevos paquetes ni realizar actualizaciones desde 2025.
- Solo la versión 2 de Composer es ahora compatible y disponible en todas las versiones de PHP de 7.2 a 8.3.
Ejecutar Composer 2
Composer 2 ya está preinstalado y accesible a través de SSH. Por lo tanto, no es necesario instalarlo manualmente.
Uso sencillo
Conéctese a su alojamiento a través de SSH y luego utilice el siguiente comando:
composerEste comando ejecutará automáticamente la versión 2 de Composer compatible con la versión de PHP actualmente utilizada en su sesión.
Verificar la versión activa
Puede verificar la versión de Composer disponible con:
composer --versionEjemplo de salida: Composer versión 2.5.0 2022-12-20 10:44:08
Forzar una versión específica de PHP
Si desea ejecutar Composer con una versión específica de PHP, hay alias disponibles. Por ejemplo:
composer_php8.1 --versiono también:
composer_php7.4Estos alias permiten ejecutar Composer 2 con el intérprete PHP especificado, útil para probar o desplegar un proyecto en una versión objetivo de PHP.
Esta guía detalla el envío de correos electrónicos autenticados desde un sitio web / CMS alojado por Infomaniak.
Prólogo
- El uso de un servidor SMTP autenticado para el envío de correos electrónicos desde sus aplicaciones presenta numerosas ventajas en comparación con la función PHP mail() estándar no autenticada:
- una seguridad reforzada,
- una mejor fiabilidad de entrega,
- una gestión de errores más precisa,
- una compatibilidad óptima con los servidores de mensajería de terceros,
- y un seguimiento completo de los envíos.
- Parámetros recomendados:
- Servidor SMTP saliente =
mail.infomaniak.com - Puerto SMTP & protocolo de cifrado y comando/método para activar este protocolo:
587+ STARTTLS - Nombre de usuario/username = la dirección de correo electrónico completa & entera ( ? )
- Contraseña/password = la generada para la dirección de correo electrónico que desea consultar ( ? )
- Autenticación obligatoria para el envío de correos electrónicos:
- Se activa en los parámetros SMTP de su CMS.
- Marque "usar los mismos parámetros que el servidor entrante" o, según los CMS, vuelva a introducir un nombre de usuario (= dirección de correo electrónico completa & entera) y la contraseña generada.
- Servidor SMTP saliente =
Ejemplos de configuración SMTP…
Requisitos previos
- Poseer un servicio de mensajería.
- Tiene la posibilidad de utilizar el Servicio de Correo propuesto por Infomaniak o cualquier otro servicio de mensajería a su conveniencia.
Cuando posee una dirección de correo electrónico cuyo dominio está vinculado a su sitio web ( correo@dominio-sitio.xyz por ejemplo) proporcione sus detalles para utilizarlo para los envíos desde el servidor web a través de SMTP:
… en WordPress
- Conéctese al panel de administración de WordPress.
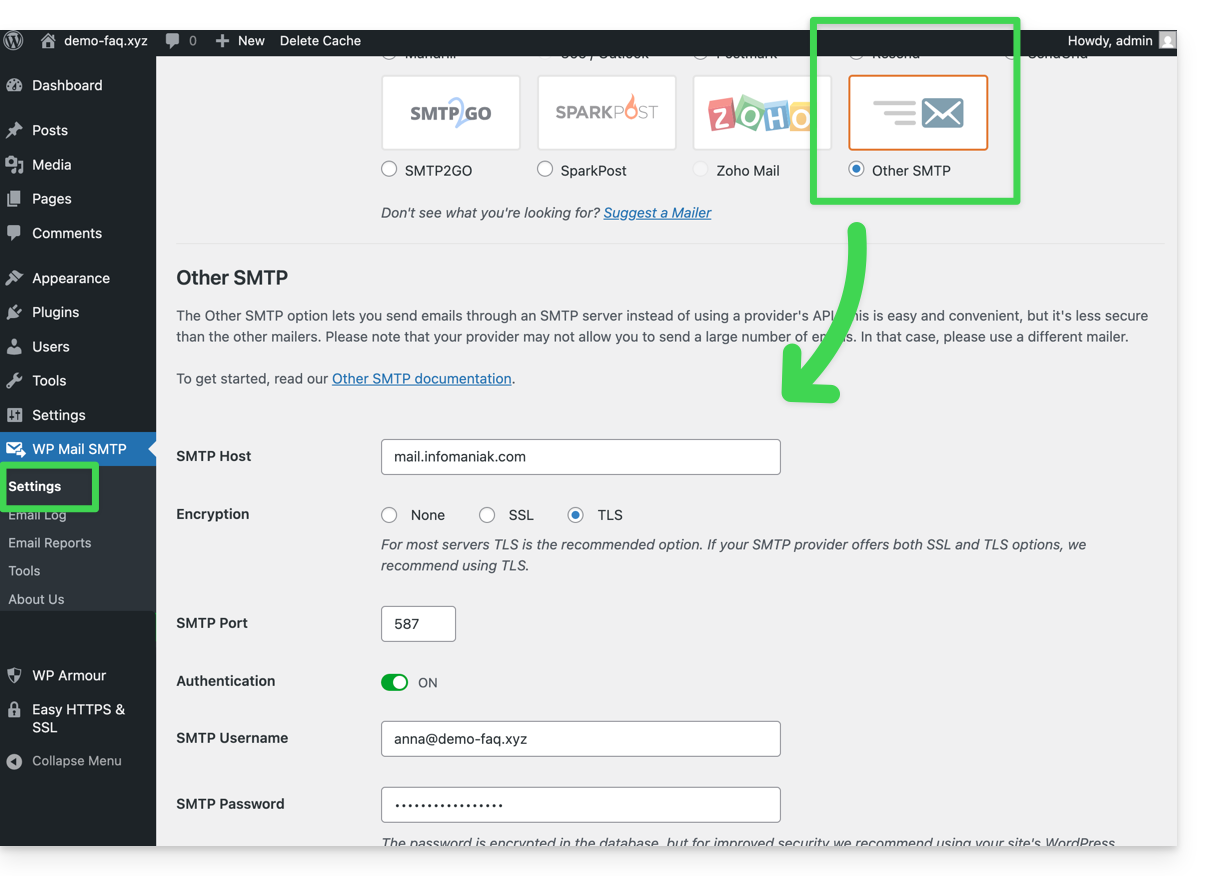
- Instale una extensión SMTP (WP Mail SMTP funciona).
- Configure la extensión, por ejemplo:

A partir de entonces, un correo electrónico enviado desde un formulario de contacto presente en el sitio (formulario predeterminado Divi por ejemplo) se enviará a través de un método SMTP.
Para asegurarse, basta con mirar los encabezados de un mensaje recibido por este medio, especialmente la línea x-mailer que podría mencionar, por ejemplo, WPMailSMTP/Mailer/smtp en lugar de PHPMailer.
Nota: el x-mailer puede ser cualquier indicación que no necesariamente represente el método de envío real!
… en Prestashop
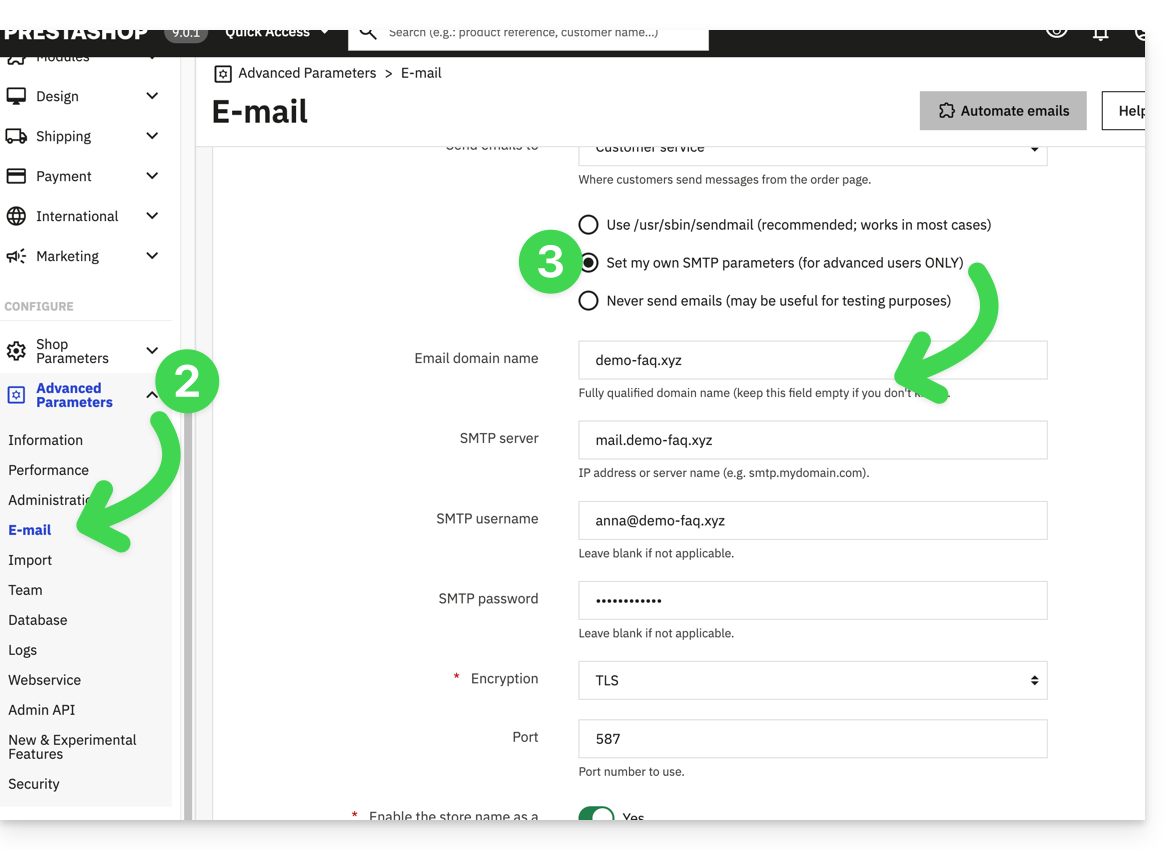
- Conéctate al panel de administración de Prestashop.
- Ve a Configuración avanzada y luego Correo electrónico.
- Configura el envío a través de SMTP:

Verifica a continuación (para evitar un error tipo No se pudo instanciar la función de correo o discrepancia del remitente) que la dirección que has configurado en estos parámetros avanzados coincida con la dirección que utiliza Prestashop durante los envíos. Para ello:
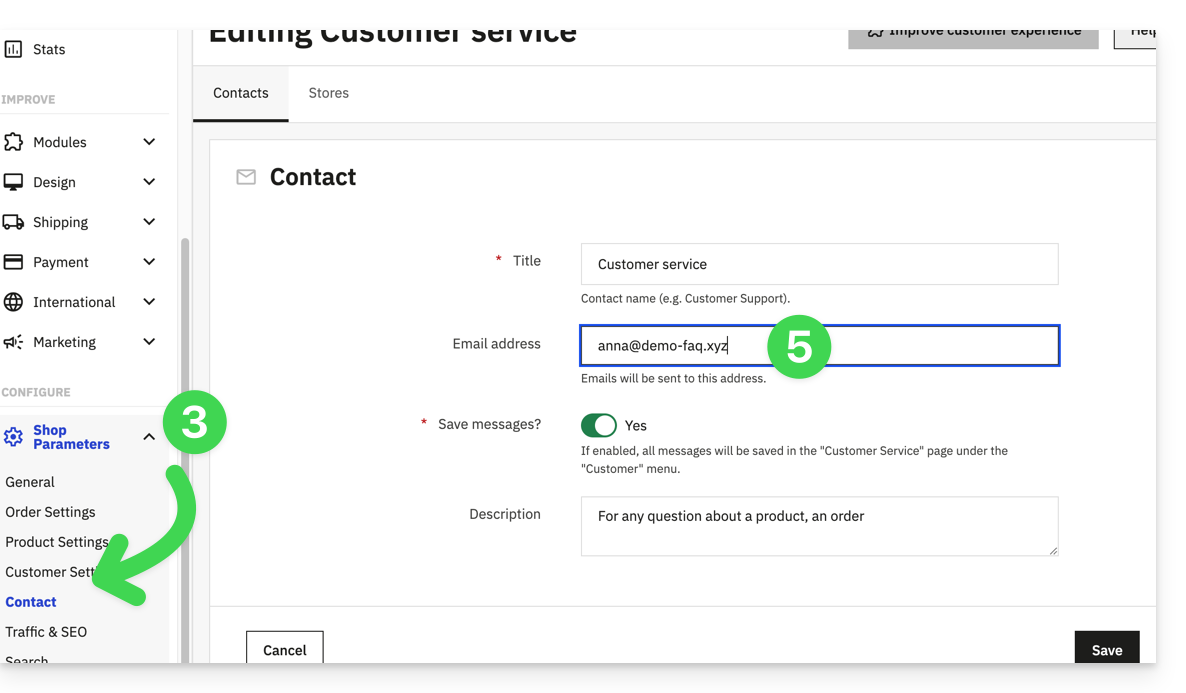
- Conéctate al panel de administración de Prestashop.
- Ve a Configuración de la tienda.
- Haz clic en Contacto en el menú lateral izquierdo.
- En la pestaña Contactos, verifica que la dirección de correo mencionada sea la misma que la configurada anteriormente.
- Edita las direcciones de correo si es necesario:

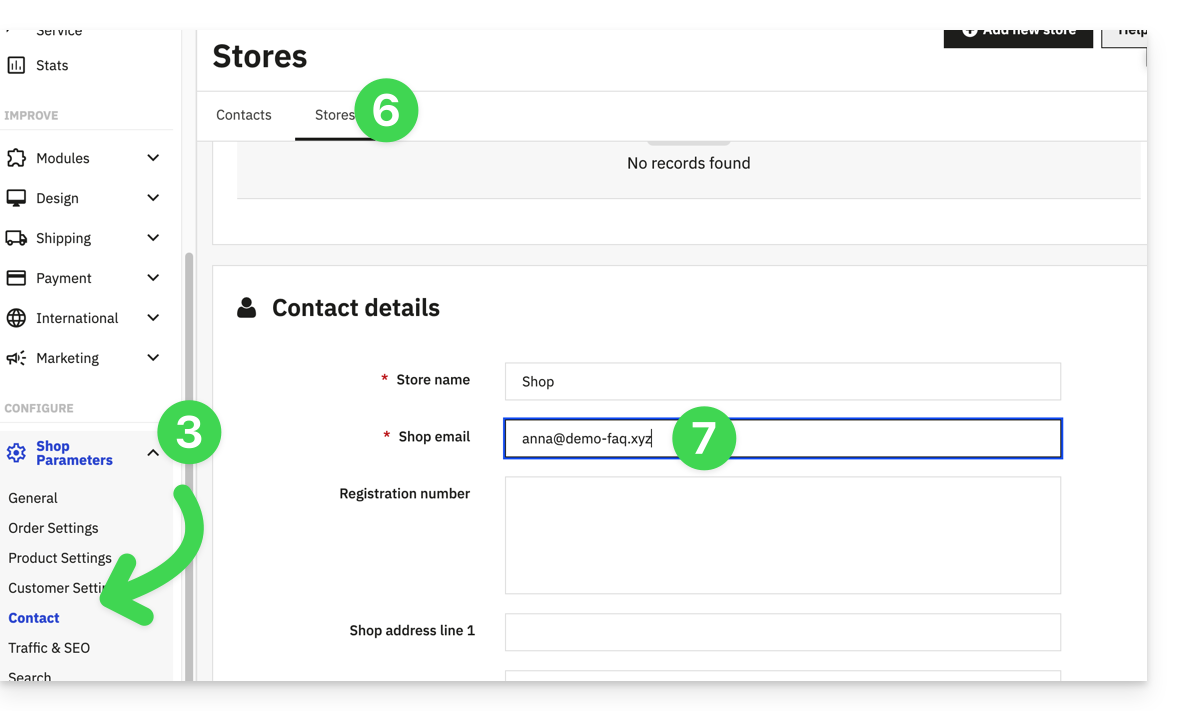
- Haz clic en la pestaña Tiendas.
- Verifica (y corrige si es necesario) que la dirección de correo mencionada sea la misma que la configurada anteriormente:

… en Joomla
- Conéctate al panel de administración de Joomla.
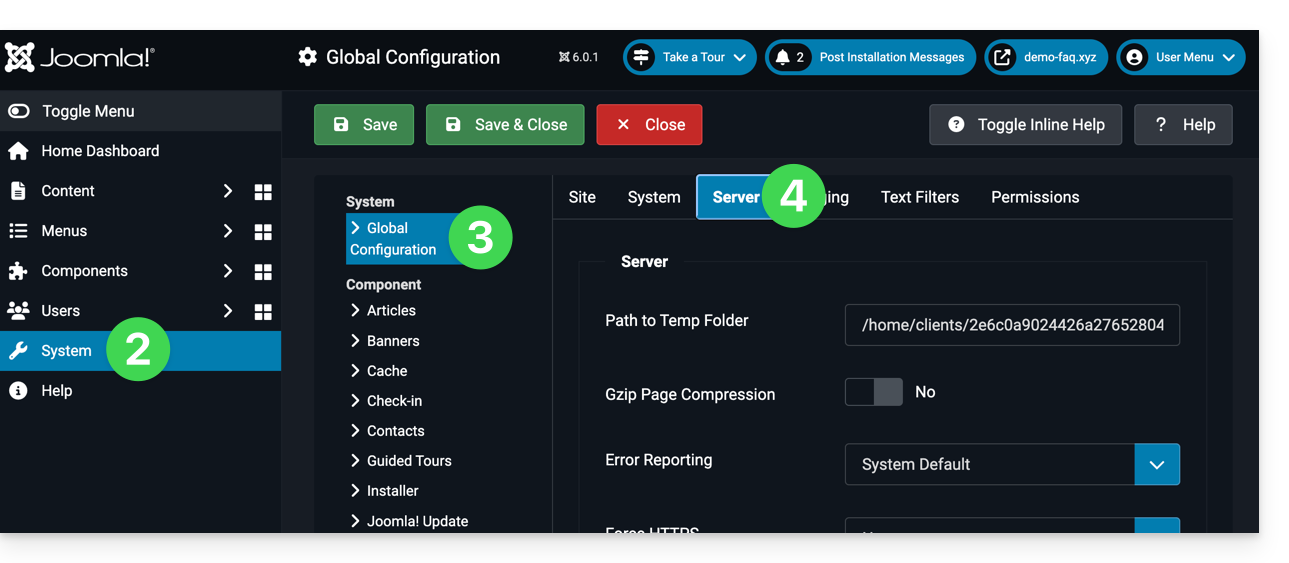
- Haz clic en Sistema en el menú lateral izquierdo.
- Haz clic en Configuración global.
- Haz clic en la pestaña Servidor:

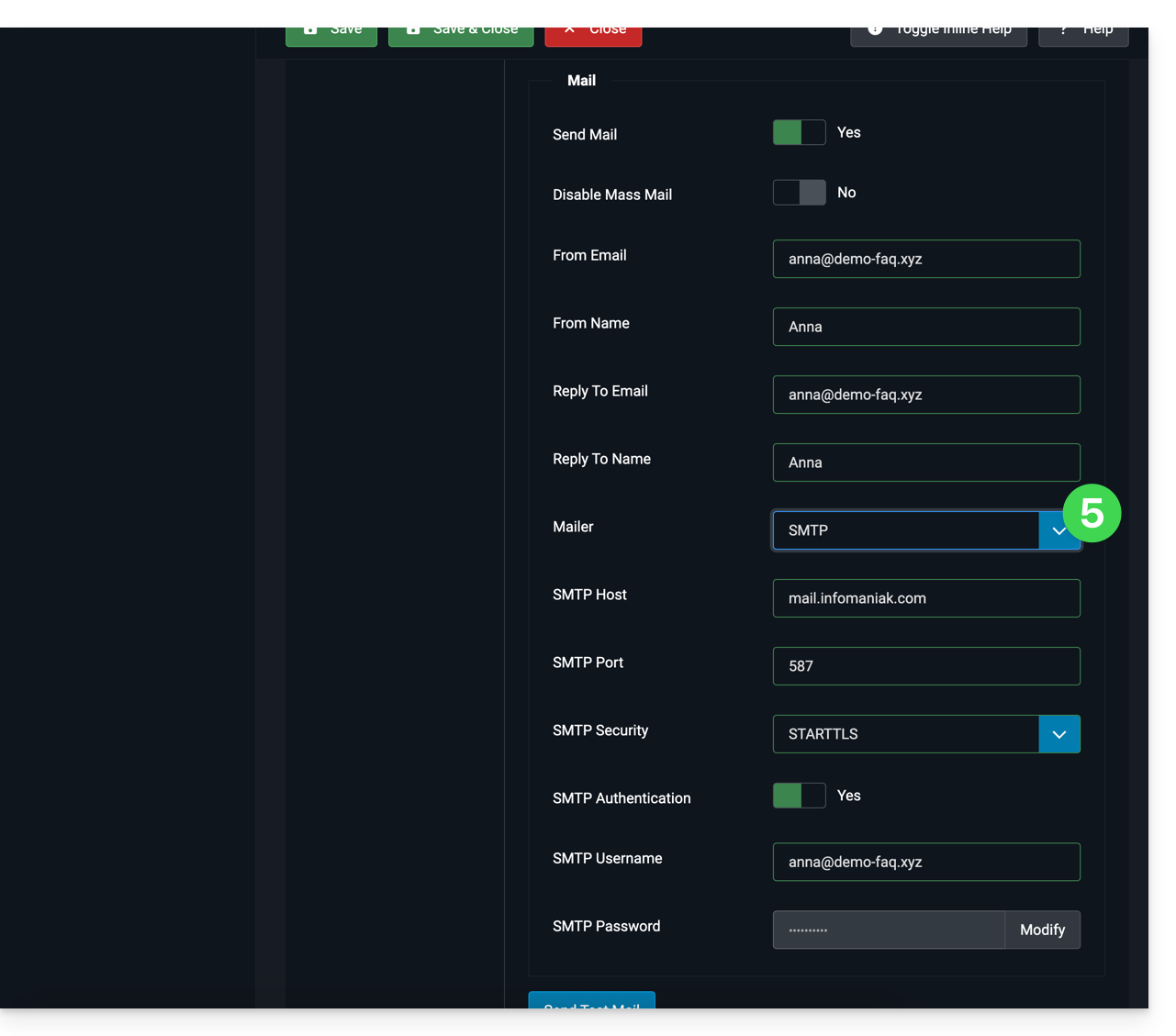
- Configura el envío a través del método de envío SMTP:

Esta guía explica cómo actualizar un certificado SSL Let's Encrypt para un sitio web alojado por Infomaniak.
Prólogo
- Puede ser necesario, tras la adición o eliminación de alias a un sitio web, regenerar un certificado para incluir los nuevos nombres de dominio asociados al sitio web.
- El panel de control le indicará claramente que uno de los dominios relacionados con el sitio no está incluido en el certificado SSL vigente:

Actualizar un certificado Let's Encrypt
Para acceder a la gestión de los certificados:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente:

- Haga clic en el menú de acción ⋮.
- Haga clic en Cambiar el certificado:

- Seleccione el tipo de certificado a actualizar.
- Haga clic en el botón Siguiente:

- Verifique o seleccione los dominios afectados.
- Haga clic en el botón Instalar:


