Wissensdatenbank
1000 FAQ, 500 Anleitungen und Lernvideos. Hier gibt es nur Lösungen!
Diese Anleitung erklärt, wie man den Treiber für den Badgedrucker (im Rahmen des Ticketing-Systems Infomaniak) installiert und Drucke von einem Computer mit einem USB-Kabel durchführt.
Voraussetzung: Installation des Treibers
Die Installation der Treiber ist nur erforderlich, wenn der Web-Schalter für den Druck der Pässe verwendet wird. Die Verwendung des mobilen Schalters vom Tablet aus ist Plug&Play.
- Schalten Sie den Drucker ein und verbinden Sie ihn mit dem USB-Kabel mit dem Computer.
- Besuchen Sie die Download-Seite: Die IDP corps Webseite, Registerkarte Support und Download
- Produkt auswählen: SMART-51 Series und Produktmodell: SMART-51S
Für Mac und Linux, klicken Sie auf EXPAND ALL +, um die richtige Version Ihres Betriebssystems auszuwählen.
Einrichtung des Druckers
Für eine optimale Nutzung des Druckers wird empfohlen, den Drucker vor der Verwendung zu einrichten
Drucken der Pässe von einem Computer aus
Nach der Installation des Druckertreibers:
- Den Drucker mit dem USB-Kabel an den Computer anschließen
- Öffnen Sie die Vorderseite des Druckers und legen Sie die Ausweise mit der zu bedruckenden Seite nach oben ein.

- Am Computer auf den Schalter gehen.
- Nach einer Bestellung mit einem Pass suchen. Es ist möglich, auf Reservierung suchen oben am Schalter für eine schnelle Suche zu klicken.

- Im dem Pass-Bereich des sich öffnenden Fensters auf Pass drucken klicken, um das PDF zu erstellen.

- Vom generierten PDF aus einen Druck starten, indem Sie den Drucker Smart 51S auswählen
Mehr erfahren
Dieser Leitfaden erklärt, wie Sie IDP PVC-Dachdrucker für den Druck von Tickets für Ihr Ticketing-System installieren.
Badge-Drucker sind so konzipiert, dass sie mit dem mobilen Kiosk auf dem Tablet sowie dem Web-Kiosk auf Ihrem Computer arbeiten. Es kann mit dem Netzwerk verbunden werden oder direkt durch den Anschluss eines USB-Kabels verwendet werden.
Was willst du tun?
Video-Leitfaden
Mehr erfahren
In diesem Handbuch erfahren Sie, wie Sie Ihren IDP Smart51-Badge-Drucker für den Druck von Ihrem Passcomputer konfigurieren können (im Rahmen des Ticket-System Infomaniak).
Druckereinstellungen
Zu diesem Zweck:
- Zugriff auf den Drucker-Manager auf Ihrem Computer
- Wählen Sie den Drucker IDP Smart 51, dann die Option Einstellungen Drucker und Scanner

- In der Option Resin Extrahieren wählen Sie Black Dots Only
- Papiergröße: CR80 Card (54x86mm)
- Ausrichtung: Porträt
- JUSTIZ: Drucken Sie das ganze Bild


- Es ist möglich, diese Parameter zu speichern, um sie im Speicher zu halten
Sie möchten mehr wissen?
- Start-Anleitung: Billetterie
- Passe von einem Computer aus drucken
- Einrichten und Verwenden von Markerdruckern für Passe
- Drucker-Band ändern
- Passdruck von einem Tablet aus
Diese Anleitung erklärt, wie Sie die Fragen konfigurieren, die den Besuchern bei der Bestellung eines Passes/Abonnements gestellt werden (im Rahmen des Ticketing-Systems von Infomaniak).
Vorwort
- Diese Informationen sind mit den Passes verknüpft und daher unabhängig vom Bestellformular.
- Diese Einstellungen stehen zur Verfügung, sobald der Pass erstellt wurde.
- Für einen umfassenden Überblick über den Pass und alles, was er kann, lesen Sie diesen anderen Leitfaden.
Die Informationen zu den Passes einrichten
Dazu:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Name der für die Veranstaltung relevanten Ticketing.
- Klicken Sie auf Programmierung im linken Seitenmenü.
- Klicken Sie auf Pass im linken Seitenmenü.
- Klicken Sie auf den Namen des Passes betreffend.
- Klicken Sie auf die Registerkarte Einstellungen:

- Aktivieren Sie die gewünschten Optionen:
- Anrede : Dropdown-Menü mit der Auswahl zwischen Herr und Frau
- Name : Textfeld, um den Namen anzugeben
- Vorname : Textfeld, um den Vornamen anzugeben
- Organisator, Firma: Textfeld, um die Firma anzugeben
- E-Mail : Textfeld, um die E-Mail-Adresse anzugeben
- Adresse : 5 Textfelder für die Hausnummer und Straße, Stadt und Land
- Postleitzahl : Fügt ein Feld zwischen der Hausnummer und der Straße für die Postleitzahl ein
- Mobiltelefon : Feld für die Telefonnummer
- Geburtsdatum: Fügt einen Kalender hinzu, um das Geburtsdatum angeben zu können
- Foto : ermöglicht es, ein Foto online zu stellen, das auf dem Pass angezeigt werden kann
- Freies Feld: Textfeld für eine freie Information
Dieser Leitfaden erklärt, wie Sie das Erscheinungsbild Ihres Passes in der Online-Ticketing-Tool Infomaniak konfigurieren können.
Zugriff auf das Pass-Menü
- Melden Sie sich bei Ihrem Infomaniak-Konto an.
- Gehen Sie zu
Ticketing
- Aus dem linken Menü, unter Programmierung, klicken Sie auf Pass
- Klicken Sie auf einen vorhandenen Pass
Wenn Sie noch keinen Pass haben, folgen Sie bitte dem Leitfaden hier.
Einstellung des visuellen Erscheinungsbilds des Passes im PVC-Kartenformat R80
Sie können die Farbe der auf dem Pass angezeigten Informationen und das Hintergrundbild anpassen.
Um das Hintergrundbild zu ändern, klicken Sie bitte auf Datei auswählen und klicken Sie dann auf Speichern, sobald das Bild ausgewählt ist.
Aussehen des Pass-Tickets
Wenn das gewählte Format für den Pass ein Ticket ist, können Sie eine Vorlage für den Druck festlegen. Sie müssen zuerst ein Ticket-Visuell erstellen und eine Vorlage im Voraus speichern.
Sie können dann einfach die gewünschte Vorlage auswählen
Mehr erfahren
- Einstiegshandbuch: Ticketing
- Wie man einen Pass erstellt und konfiguriert
- Verknüpfen von Ereignissen mit Pässen
Mit dieser Funktion können Abonnenten, die während der Saison nicht an einer oder mehreren Veranstaltungen teilnehmen können, die entsprechenden Tickets (im Abonnement enthalten) direkt an der Kasse zum Verkauf anbieten.
Voraussetzungen
- Erstellen Sie einen Pass
- Für Gebiete, die vom Weiterverkauf von Passkarten betroffen sind, müssen öffentliche Tarife gelten (und nicht nur Passtarife).
So funktioniert der Weiterverkauf von Passtickets
Wenn ein Dauerkarteninhaber nicht in der Lage ist, an einer Veranstaltung teilzunehmen, kann er Tickets aus seinem Passmenü zum Weiterverkauf hinzufügen.
Dieses Ticket wird an Ihrer Kasse wieder zum Verkauf angeboten und kann von einer neuen Person über das normale Ticketverkaufsverfahren erworben werden.
Der Erlös aus Weiterverkäufen kann je nach Wunsch betragen:
- ganz oder teilweise an den Eigentümer/Verkäufer des Passtickets zurückgegeben werden
- ganz oder teilweise dem Passkonto des Eigentümer-Verkäufers gutgeschrieben
- in eine Spende für einen vom Veranstalter benannten Verein umgewandelt
Erstellung der Weiterverkaufskampagne für Passtickets
- Melden Sie sich in Ihrem Infomaniak-Bereich an
- Gehen Sie zum
Ticketverkauf
- Gehen Sie im Seitenmenü auf der linken Seite zu „Programm“ und „Pass“.
- Klicken Sie auf Weiterverkauf von Dauerkarten
- Klicken Sie auf Wiederverkaufskampagne hinzufügen
- Wählen Sie den Pass aus, für den Sie den Weiterverkauf aktivieren möchten
- Legen Sie den Prozentsatz des Wiederverkaufspreises fest, der an den Abonnementinhaber geht, sowie die Zahlungsmethode:
- Banküberweisung. Der Abonnementinhaber wird gebeten, seine Bankverbindung anzugeben.
- Das Guthaben auf dem Abonnentenpass kann für zukünftige Einkäufe an der Kasse oder für die Erneuerung des Passes wiederverwendet werden
- Legen Sie fest, ob der Abonnent den Betrag an den Veranstalter spenden kann.
Vorgehensweise für Abonnenten, die Tickets weiterverkaufen möchten
Kunden, die ihre Pass-Tickets weiterverkaufen möchten, müssen ihnen den Link zur Verfügung stellen, über den sie auf die Weiterverkaufsseite zugreifen können.
Generieren Sie dazu bitte den Link zur gewünschten Kasse und fügen Sie am Ende /pass-area hinzu. Hier ist ein Beispiel:
https://infomaniak.events/shop/abcABC4242I/pass-area
Der Abonnent kann dann dieser Anleitung folgen, um seine Weiterverkäufe zu verwalten
Verfolgung des Weiterverkaufs von Tickets
Der Status der Weiterverkäufe kann jederzeit über die Registerkarte „Rückerstattung“ eingesehen werden
Im Falle einer Banküberweisung stehen Ihnen die Bankdaten direkt im Menü rechts neben dem Status zur Verfügung
Dieser Leitfaden erklärt Ihnen, wie Sie einen Kunden leicht einem Pass zuweisen können, wenn dieser an eine informierte Adresse (im Rahmen des Ticket-System Infomaniak).
Voraussetzungen
- Das Kundendatenblatt muss mit einer zugehörigen E-Mail-Adresse vorhanden sein
- Der Pass muss eine angegebene E-Mail-Adresse haben, damit diese Funktion Kunden zur Verbindung anbieten kann. Daher muss die Option sichtbar oder obligatorisch in die Konfiguration der Pässe gesetzt werden.

Befehl ausführen, indem Sie die E-Mail-Adresse eingeben
Bitte geben Sie beim Hinzufügen von Passes in den Warenkorb eine E-Mail-Adresse ein. Mehrere Pässe, mit jeweils ihrer E-Mail-Adresse, können im Warenkorb erscheinen.


Nach Validierung des Passes auf der Registerkarte Kunde, ein zusätzliches Feld bietet Ihnen die Auswahl der Kunden an, die mit der Bestellung verbunden werden sollen.

In dieser Anleitung ist dargelegt, wie die Anzeige Ihrer Veranstaltungen im Infomaniak-Ticketverkauf bearbeitet wird
Auf die Optionen für die Konfigurierung der Anzeige zugreifen
- Bei Ihrem Infomaniak-Bereich anmelden (manager.infomaniak.com)
- Zum
Ticketverkauf gehen
- Über das Menü links unter Shop / Onlinestellen auf Optionen des Shops klicken
Modus für die Anzeige von Veranstaltungen mit mehreren Daten wählen
- Methoden wählen, die für den Online-Ticketverkauf verfügbar sind, damit Ihre Kunden zwischen den verschiedenen Anzeigemodi wählen können
- Festlegen, welche Anzeige standardmässig verwendet wird
- Angeben, ob verfügbare Plätze angezeigt werden sollen oder nicht (Anzeige von Indikatoren der Veranstaltungen)
Verschiedene verfügbare Anzeigen
Anzeige als Liste
Die Anzeige im Listenmodus ist praktisch, wenn Daten über mehrere Zeiträume mit leeren Zeiträumen erstrecken (beispielsweise wöchentlich oder monatlich) und / oder der Ticketverkauf mehrere Daten oder Sitzungen vorschlagen soll, ohne dass diese in einem Kalender angezeigt werden.
Monatskalender
Der Monatskalender ermöglicht, Veranstaltungen in einem monatlichen Kalender anzuzeigen. Dies ist eine wirksame Anzeigemethode, die aber auch sehr überladen werden kann, wenn täglich mehrere Veranstaltungen erfolgen.
Wochenkalender
Sehr praktisch, wenn die Daten wochenweise angezeigt werden sollen, vor allem wenn es mehrere Veranstaltungen pro Tag gibt oder eine Veranstaltung nur über einen kurzen Zeitraum erfolgt und die Tage der Woche angezeigt werden sollen.
Weitere Infos
So werden die Optionen meines Online-Ticketverkaufs (Shop) bearbeitet
Dieser Leitfaden gibt Ihnen die Liste der Triggers, die Sie für Ihre Tracker vom Typ Google Tags und Meta-Pixel (Facebook) Ihres Shops verwenden können (im Rahmen des Ticketing-Systems von Infomaniak).
Diese Trigger müssen in den „HEAD“-Bereich der erweiterten Optionen Ihres Shops eingefügt werden.
Beispiele für Meta-Pixel und Google Tags
Nehmen Sie die externe Dokumentation für den Meta Pixel zur Kenntnis:
!function(f,b,e,v,n,t,s){
if(f.fbq)return;
n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;
n.version='2.0';
n.queue=[];
t=b.createElement(e);
t.async=!0;
t.src=v;
s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)
}(window,document,'script','https://connect.facebook.net/en_US/fbevents.js');
document.addEventListener("ike_event_view", function( e ) {
fbq('init', '14085424191xxxxx');
fbq('track', "PageView");
fbq('track', 'InitiateCheckout');
});
document.addEventListener("ike_cart_payment_launched", function( e ) {
fbq('init', '14085424191xxxxx');
fbq('track', "PageView");
fbq('track', 'Purchase', {value: e.detail.topaid, currency: e.detail.currency.name});
});… und für den Google Tag Manager (GTM) + gtag.js:
window.dataLayer = window.dataLayer || [ ];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxx-x');
document.addEventListener("ike_event_view", function( e ) {
gtag('event', 'view_item', {
'event_category' : e.name,
'event_label' : e.date
});
});
document.addEventListener("ike_cart_add", function( e ) {
gtag('event', 'add_to_cart');
});
document.addEventListener("ike_cart_confirm", function( ) {
gtag('event', 'checkout_progress', {
'event_category' :'valid cart'
});
});
document.addEventListener("ike_cart_payment_launched", function( e ) {
gtag('event', 'add_payment_info', {
'event_category' : 'paiement',
'event_label' : e.detail.currency.name,
'value': e.detail.topaid
});
});Im Google Tag Manager sollte sichergestellt werden, dass das Format für die Tags korrekt eingehalten wird:
(view_item|add_cart|add_payment_info)
CSP und seine Auswirkungen auf die Konversionsverfolgung
Die „Content Security Policy“ (CSP) ist eine Websicherheitsrichtlinie, die Seiten vor bestimmten Angriffen wie Cross-Site Scripting (XSS) und der Injektion schädlicher Inhalte schützt. Sie kann jedoch auch legitime Skripte blockieren, wie die Meta-Verfolgungs-Pixel oder Google Tag Manager, wodurch die ordnungsgemäße Funktion der Konversionsverfolgung beeinträchtigt wird.
TRANSLATION_ERROR
Wenn Ihre CSP zu restriktiv ist, kann sie das Laden von Drittanbieter-Skripten wie verhindern:
- Facebook Pixel (connect.facebook.net)
- Google Tag Manager (GTM) (www.googletagmanager.com)
- Google Analytics (www.google-analytics.com)
Fehler, die in der Entwicklerkonsole sichtbar sind (Entwicklertools des Browsers):
Refused to load the script 'https://connect.facebook.net/en_US/fbevents.js'
because it violates the following Content Security Policy directive: "script-src 'self'"- Fehlende Daten in Google Analytics oder Facebook Ads Manager.
- Fehler beim Auslösen der in GTM definierten Ereignisse.
Wenn die CSP diese Ressourcen blockiert, können sie keine Daten über die Besucher sammeln oder Konversionsereignisse aufzeichnen.
Wichtigste CSP-Richtlinien, die das Tracking beeinflussen
script-src: legt die zulässigen Quellen für Skripte fest.img-src: steuert die Bilder (einschließlich der<img>Tags, die für Tracking-Pixel verwendet werden).connect-src: verwaltet die Tracking-Anfragen, die an die Server der Marketing-Tools gesendet werden.
Vollständige Liste der Auslöser
Startseite:
Auslöser: ike_home_view
Daten: keine
document.addEventListener("ike_home_view", function(e) {
//send to your tracking tool
});Veranstaltungsseite:
Seite eines Events mit mehreren Terminen
Auslöser: ike_event_view
Daten: detail.name
document.addEventListener("ike_home_view", function(e) {
console.log(e.detail.name);
//send to your tracking tool
});Datumsseite:
Seite eines Datums eines Events
Auslöser: ike_date_view
Daten: detail.name, detail.date
document.addEventListener("ike_home_view", function(e) {
console.log(e.detail.name, e.detail.date);
//send to your tracking tool
});Pass-Seite:
Seite einer Passkategorie
Auslöser: ike_abo_view
Daten: detail.name
document.addEventListener("ike_abo_view", function(e) {
console.log(e.detail.name);
//send to your tracking tool
});Pass-Auswahlseite:
Seite zur Auswahl der Pass-Daten
Auslöser: ike_abo_selection
Daten: detail (Warenkorbdetails)
document.addEventListener("ike_abo_selection", function(e) {
console.log(e.detail.name, e.detail.date);
//send to your tracking tool
});Benutzeranmeldung:
Anmeldung erfolgreich ausgelöst
Auslöser: ike_user_login
Daten: detail (Warenkorbdetails)
document.addEventListener("ike_user_login", function(e) {
console.log(e.detail);
//send to your tracking tool
});Benutzer abmelden:
Auslöser : ike_user_logout
Daten : detail (Warenkorb-Details)
document.addEventListener("ike_user_logout", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb hinzufügen:
Wird ausgelöst, wenn ein Element zum Warenkorb hinzugefügt wird
Auslöser : ike_cart_add
Daten : detail (Warenkorbdetails)
document.addEventListener("ike_cart_add", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb-Seite:
Auslöser : ike_cart_view
Daten : detail (Warenkorbdetails)
document.addEventListener("ike_cart_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb aktualisieren:
Wird ausgelöst, wenn ein Warenkorb-Element aktualisiert wird
Auslöser : ike_cart_update
Daten : detail (Warenkorbdetails)
document.addEventListener("ike_cart_update", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb leeren:
Wird ausgelöst, wenn die Leertaste gedrückt wird
Auslöser : ike_cart_empty
Daten : detail (Warenkorbdetails)
document.addEventListener("ike_cart_empty", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb bestätigen:
Wird ausgelöst, wenn die Bestätigungstaste gedrückt wird
Auslöser: ike_cart_confirm
Daten: detail (Wagen Details)
document.addEventListener("ike_cart_confirm", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb-Lieferseite:
Trigger : ike_cart_delivery_view
Daten : detail (Wagen Details)
document.addEventListener("ike_cart_delivery_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb-Formularseite:
Trigger : ike_cart_form_view
Daten : detail (Warenkorbdetails)
document.addEventListener("ike_cart_form_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb-Zahlungsseite:
Trigger : ike_cart_payment_view
Daten : detail (Warenkorbdetails mit ausgewählter Zahlungsmethode)
document.addEventListener("ike_cart_payment_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Zahlung im Warenkorb geändert:
Trigger : ike_cart_payment_changed
Daten : detail.path
document.addEventListener("ike_cart_payment_changed", function(e) {
console.log(e.detail);
//send to your tracking tool
});Bezahlung des Warenkorbs gestartet:
Trigger : ike_cart_payment_launched
Daten : detail (Wagen Details)
document.addEventListener("ike_cart_payment_launched", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb Zahlungsbestätigungsseite:
Trigger : ike_cart_payment_success
Daten : detail (Warenkorbdetails)
document.addEventListener("ike_cart_payment_success", function(e) {
console.log(e.detail);
//send to your tracking tool
});Warenkorb-Artikel löschen:
Trigger : ike_cart_delete
Daten : detail (previosCart und newCart)
document.addEventListener("ike_cart_delete", function(e) {
console.log(e.detail);
//send to your tracking tool
});Seite geändert:
Auslöser : ike_page_changed
Daten : detail.path
document.addEventListener("ike_page_changed", function(e) {
console.log(e.detail);
//send to your tracking tool
});Diese Anleitung erklärt, wie Sie ein System zur Validierung von Passes oder Abonnements einrichten (im Rahmen des Ticketing-Systems von Infomaniak).
Vorwort
- Diese Option ermöglicht es Ihnen, Pässe zu erstellen, für die Besucher eine Anmeldung vornehmen, die Sie validieren können, bevor sie verwendet werden können.
- Diese Funktion wird nützlich sein für jeden eingeschränkten Zugang oder wenn eine Validierung der Anfrage durch den Veranstalter erfolgen muss.
- Dazu gehören Akkreditierungsanträge, Anmeldungen zu spezialisierten Kursen, die die Überprüfung bestimmter Dokumente erfordern, der Zugang zu bestimmten Bereichen oder Veranstaltungen usw.
- Dazu gehören Akkreditierungsanträge, Anmeldungen zu spezialisierten Kursen, die die Überprüfung bestimmter Dokumente erfordern, der Zugang zu bestimmten Bereichen oder Veranstaltungen usw.
Einrichtung des zu validierenden Passes
Dazu:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Name, der der für das Event zuständigen Ticketing zugeordnet ist.
- Klicken Sie auf Programmierung im linken Seitenmenü.
- Klicken Sie auf Pass im linken Seitenmenü.
- Klicken Sie auf Pass hinzufügen.
- Während des Erstellungsvorgangs des Passes aktivieren Sie die Gültigkeit des Passes, indem Sie Ja auswählen.
- Diese Aktion aktiviert automatisch die erforderlichen Optionen für diese Funktion, nämlich ein kostenloses Passes vom Typ benutzerdefiniert mit einer Mindestanzahl von 0 Tickets.
Sobald der Pass erstellt ist, müssen die vom Besucher angeforderten Informationen konfiguriert werden, indem Sie zum Pass gehen und auf die Registerkarte Einstellungen klicken:
Es ist somit möglich, jedes Feld versteckt , sichtbar
, oder pflichtig
…
Falls zusätzliche Informationen oder Nachweise erforderlich sind, können diese mit der Formularfunktion hinzugefügt werden:
- Erstellen Sie ein Formular pro Tarif mit den vom Besucher angeforderten Informationen.
- Verknüpfen Sie das Tarifformular mit dem Pass:

Verfahren zur Beantragung eines Passes zur Validierung
Der Besucher kann den Pass wie jede andere Bestellprozedur bestellen. Es gibt einige Unterschiede zu beachten:
- Die während des Online-Verfahrens verwendeten Begriffe werden Validierungsanfragen anstelle von Bestellung erwähnen.
- Der Besucher erhält eine erste E-Mail, die bestätigt, dass seine Anfrage entgegengenommen wurde und dass er Neuigkeiten erhält, wenn seine Anfrage validiert wird.
- Der Besucher erhält den Pass in einer Bestätigungs-E-Mail, wenn der Pass validiert wurde.
Verfahren zur Validierung einer Anfrage
Um eine Passvalidierungsanfrage eines Besuchers zu validieren, müssen Sie zur Liste der Pässe gehen:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigen?).
- Klicken Sie direkt auf den Name, der der für das Event zuständigen Ticketing zugeordnet ist.
- Klicken Sie auf Verkäufe im linken Seitenmenü.
- Klicken Sie auf Pass im linken Seitenmenü.
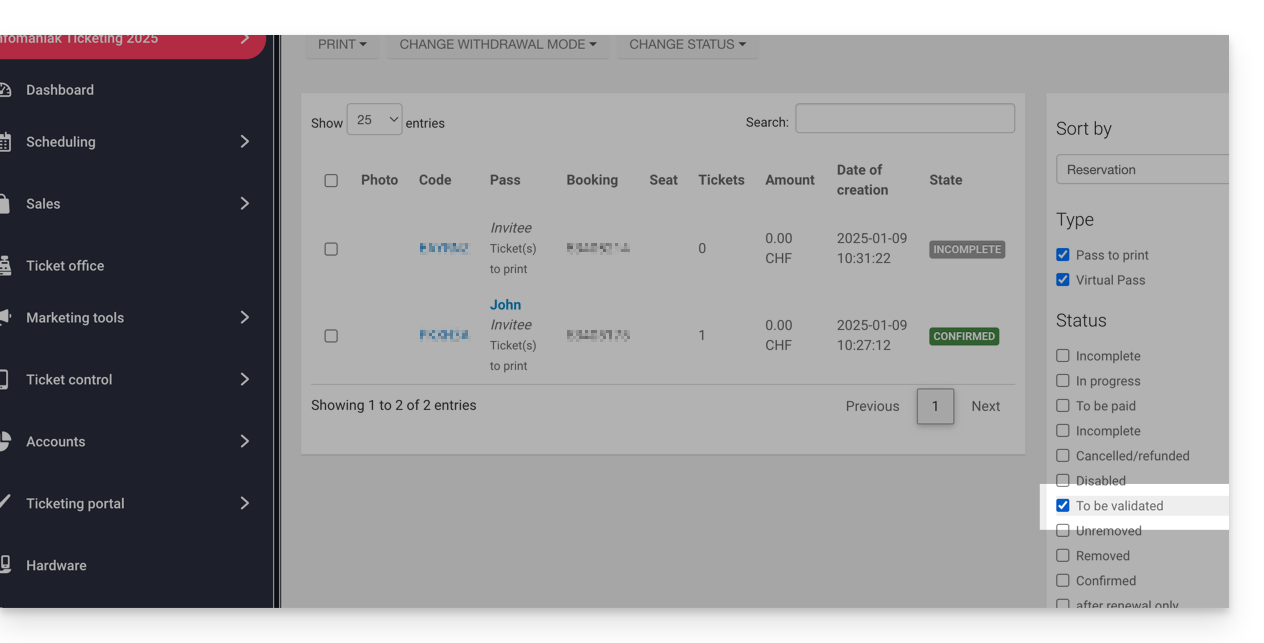
Falls erforderlich, verwenden Sie den Filter, um nur die zu validierenden Passes anzuzeigen und die gewünschte Pass-Kategorie auszuwählen:
Überprüfung vor der Bestätigung
Klicken Sie dann auf die zu überprüfenden Passes. Alle Informationen befinden sich auf der Pass-Seite.
Falls zusätzliche Felder über ein Formular hinzugefügt wurden, befinden sie sich im Abschnitt Informationen bearbeiten:
Beispiel mit Dateien, die der Benutzer hochgeladen hat:
Status ändern
Ändern Sie den Status in Validiert und Entfernt oder nein, damit der Pass gültig ist:
Eine E-Mail wird automatisch an den Besucher gesendet, mit den Informationen, um seinen Pass mit den hinzuzufügenden Tickets auszufüllen.
Im Falle einer Ablehnung ist es möglich, eine E-Mail an den Besucher zu senden, um ihn dazu einzuladen, die Informationen zu ändern.
Es ist auch möglich, dies auf der vorherigen Seite über eine Mehrfachauswahl zu tun, zum Beispiel:


