Wissensdatenbank
1000 FAQ, 500 Anleitungen und Lernvideos. Hier gibt es nur Lösungen!
Infomaniak bietet verschiedene Site Creator-Angebote, kostenlos oder kostenpflichtig, die unterschiedlichen Bedürfnissen entsprechen. Es ist wichtig, die Bedingungen für jeden Angebots-Typ zu verstehen, bevor Sie Ihre Wahl treffen.
Die verschiedenen Site Creator-Angebote verstehen
Site Creator ist verfügbar…
- … entweder kostenlos mit jedem kostenpflichtigen Webhosting:
- In diesem Fall kann nur 1 Site Creator pro Infomaniak-Webhosting eingerichtet werden.
- Um mehrere mit Site Creator erstellte Websites in derselben Organisation zu verwalten, ist es daher notwendig, mehrere Webhostings zu besitzen.
- … oder unabhängig (standalone in 3 Versionen) und erfordert in diesem Fall kein anderes besonderes Angebot:
- Site Creator Free
- Site Creator Lite
- Site Creator Pro
1. Site Creator Free
Dieses Angebot wird als Test- und Entdeckungslösung positioniert und ist vollständig kostenlos. Es richtet sich an Benutzer, die sich mit dem Tool vertraut machen oder eine extrem einfache Webseite veröffentlichen möchten:
- Es erlaubt nur eine einzige Webseite und bietet einen reduzierten Speicherplatz (5 Go).
- Dieses Angebot ermöglicht keine Verbindung zu einem benutzerdefinierten Domainnamen (er wird die Form
*.infomaniak.sitehaben) und enthält die obligatorische Anzeige des Werbehinweises von Infomaniak. - Wichtige Wachstumsmodule wie die vollständige Verwaltung eines Blogs, die Nutzung von Künstlicher Intelligenz zur Texterzeugung oder die Funktion "Sitemap" sind nicht enthalten.
2. Site Creator Lite
Der Lite-Tarif ist das Einstiegsangebot von Infomaniak. Er ist ideal für die Erstellung einer einfachen Präsenz-Website oder eines persönlichen Blogs, da er die Hauptbeschränkungen der kostenlosen Version beseitigt und die für eine vollständige Website notwendigen Module freischaltet:
- Er ermöglicht die Erstellung einer umfangreicheren Website mit einer Begrenzung auf 5 Webseiten und einem größeren Speicherplatz (15 Go).
- Er enthält das Angebot eines Domainnamens für ein Jahr und, was entscheidend ist, die Entfernung aller Werbehinweise von Infomaniak auf der Website.
- Im Gegensatz zum Free-Angebot schaltet der Lite-Tarif den Zugang zu wichtigen Funktionen für die Navigation und Organisation frei, insbesondere das Blog-Erstellungs- und -Verwaltungsmodul sowie das Sitemap-Modul.
3. Site Creator Pro
Das Pro-Angebot ist die Premium-Version von Site Creator. Es ist ausschließlich für die ehrgeizigsten Projekte gedacht, wie den Start eines vollständigen Online-Shops, dank der Aufhebung aller Inhaltsbeschränkungen und der Integration von fortschrittlichen Handels- und Analyse-Tools:
- Es hebt alle Beschränkungen für den Inhalt auf, indem es unbegrenzte Webseiten und einen großen Speicherplatz von 50 Go bietet.
- Es ist das einzige Angebot, das die vollständige Verwaltung des E-Commerce (Bestellungen, Lagerbestand, Rabatte) integriert und die Integration der wesentlichen Zahlungsgateways (Stripe, PayPal, Mollie) für eine Online-Geschäftstätigkeit ermöglicht.
- Der Pro-Tarif ist der einzige, der Zugang zu wichtigen externen Analyse- und Leistungsverfolgungs-Tools wie Google Analytics, Hotjar und Tools wie Google reCaptcha bietet.
Verpflichtung für bezahlte Angebote
Im Gegensatz zu anderen Infomaniak-Produkten enthalten bestimmte Site Creator-Angebote einen kostenlosen Domainnamen. Diese Angebote erfordern eine feste Verpflichtung für eine Mindestdauer von 12 Monaten, ohne die Möglichkeit einer Rückerstattung, selbst teilweise, und zwar auch, wenn:
- Sie entscheiden, die Nutzung von Site Creator vor Ablauf des ersten Jahres einzustellen,
- Sie Ihre Produkte kündigen,
- Sie Ihr Benutzerkonto oder Ihre Organisation schließen.
Entwicklung der Angebote und Erhaltung Ihrer Website
Es ist möglich, von einem kostenlosen Angebot zu einem umfassenderen bezahlten Angebot zu wechseln:
- Klicken Sie hier, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
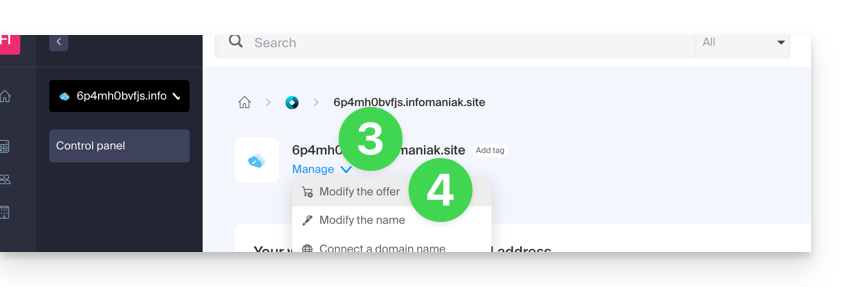
- Klicken Sie direkt auf den Namen des betreffenden Produkts.
- Klicken Sie anschließend auf den Pfeil Verwalten.
- Klicken Sie auf Angebot ändern:

Es ist auch möglich, zu einem höheren Angebot zu wechseln (z. B. von Lite zu Pro).
Andererseits ist es nicht möglich, auf ein niedrigeres Angebot zurückzustufen oder zu einem kostenlosen Angebot zurückzukehren, sobald ein bezahltes Angebot aktiviert wurde.
Wenn Sie Ihre Website aktiv halten möchten, müssen Sie unbedingt dasselbe bezahlte Angebot erneuern. Es ist nicht möglich, zu einer kostenlosen Version von Site Creator zu wechseln, auch wenn:
- Sie keines der bezahlten Module verwenden,
- Ihre Website nur eine einzige Seite enthält.
Was tun, wenn Sie zum kostenlosen Angebot zurückkehren möchten?
In diesem Fall müssen Sie:
- kündigen Ihre aktuelle Website, nachdem Sie alle Informationen, die Sie behalten möchten, manuell kopiert haben,
- ein neues kostenloses Site Creator-Angebot aktivieren,
- Erstellen Sie Ihre Website neu, indem Sie die Inhalte aus der alten einfügen.
Dieser Leitfaden erklärt, wie Sie die erste Seite eines Site Creator von Infomaniak verwalten, d. h. die Startseite, die angezeigt wird, wenn Sie die Adresse Ihrer Website eingeben (z. B. www.domain.xyz).
Vorwort
- Die Startseite ist obligatorisch, aber Sie können jederzeit eine neue aus Ihren bestehenden Seiten auswählen.
- Nehmen Sie sich Zeit, diesen anderen Leitfaden zu lesen, um die zusätzlichen Seiten zu verwalten.
Startseite der Website ändern
Voraussetzungen
- Zugriff auf Site Creator:
- Hier klicken, um auf die Verwaltung Ihres Produkts im Infomaniak Manager zuzugreifen (Hilfe benötigt?).
- Klicken Sie direkt auf den Namen des betreffenden Site Creators.
- Klicken Sie auf die Schaltfläche Website bearbeiten, um den Editor zu starten:

Sobald Sie sich in Site Creator befinden:
- Klicken Sie auf die Schaltfläche Einstellungen im linken Seitenmenü - die Liste Ihrer Seiten wird angezeigt.
- Klicken Sie, ziehen Sie und verschieben Sie die aktuelle Startseite (dargestellt durch ein Haus-Symbol) nach unten in der Liste.
- Klicken Sie auf das Symbol dieser Seite, um deren Seitentyp in eine herkömmliche Seite zu ändern.
- Speichern Sie die Änderungen.
- Kehren Sie in die Einstellungen zurück und klicken Sie auf das Symbol Einstellungen der Seite, die zur neuen Startseite werden soll.
- Klicken Sie auf die Umschalttaste (Toggle Switch), um diese Seite als Startseite Ihrer Website festzulegen.
- Speichern Sie die Änderungen.
- Kehren Sie in die Einstellungen zurück und klicken Sie auf das Symbol dieser Seite, um deren Seitentyp in eine Startseite zu ändern.
- Fertig, Sie können die Wirkung der Änderung testen, indem Sie Ihre Website besuchen, die nicht mehr die Standard-Startseite hat:


