Base di conoscenze
1000 FAQ, 500 tutorial e video esplicativi. Qui ci sono delle soluzioni!
Questo documento spiega come gestire le connessioni in entrata e in uscita tra più ambienti di hosting, in particolare per l'accesso ai database.
Connessione ai database tra hosting
Da un hosting condiviso
Se utilizzi un hosting condiviso (esclusa la vecchia formula v1 - 60 Go), hai la possibilità di accedere ai database situati su:
- un altro hosting condiviso,
- un hosting basato su un Server Cloud.
È quindi possibile condividere un database, stabilire una connessione remota, o addirittura configurare accessi incrociati tra hosting.
Da un Server Cloud
Con un Server Cloud, è anche possibile connettersi ai database ospitati su un altro Server Cloud.
- In questo caso, assicurati che la porta
3306(protocollo TCP) sia aperta in entrata nel firewall.
Nota: le connessioni ai database ospitati su un hosting condiviso non sono possibili da un Server Cloud.
Da un altro fornitore di hosting
Per conoscere le modalità di accesso ai database MySQL da un fornitore esterno a Infomaniak, consulta questa guida.
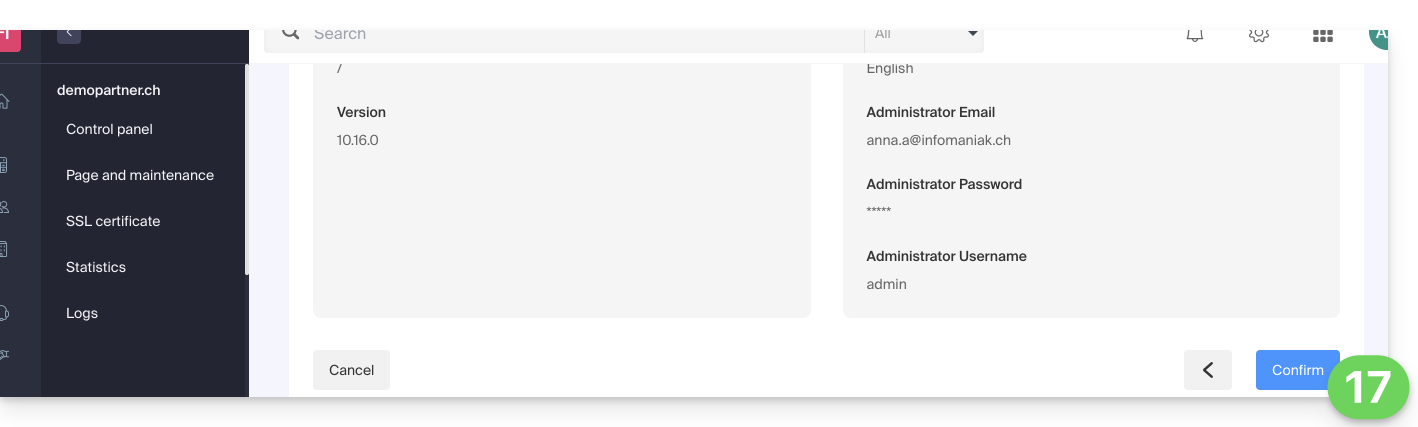
Questa guida spiega come visualizzare i percorsi assoluti Infomaniak per alcune applicazioni web che ne hanno bisogno.
Ottenere il percorso assoluto…
… di un hosting web
Per fare questo:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
- Clicca quindi sulla freccia per espandere la sezione Informazioni di questo hosting.
- L'indicazione evidenziata di seguito è la posizione del sito di esempio:

… di un sito web
Per fare questo:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
- Clicca quindi sulla freccia per espandere la sezione Informazioni di questo sito.
- L'indicazione evidenziata di seguito è la posizione del sito di esempio:

Questa guida spiega come modificare la direttiva error_reporting() sul tuo sito web.
Attivare la segnalazione degli errori
Indica le seguenti 2 informazioni nel tuo file .user.ini:
display_errors=on
error_reporting=E_ALL & ~E_NOTICE & ~E_STRICTSe il tuo browser non mostra errori o avvisi, significa che non ce ne sono.
Disattivare la visualizzazione degli errori PHP
Per WordPress, modifica il file wp-config.php e sostituisci la riga:
define('WP_DEBUG', false);con:
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);Altrimenti, puoi aggiungere il seguente codice nel file .user.ini:
display_errors=offQuesta guida spiega come installare ownCloud (o Nextcloud che è una versione migliorata di Owncloud) in pochi clic sulle offerte di Hosting Web a pagamento.
Indipendentemente dai vostri prodotti di hosting, Infomaniak offre anche un servizio Cloud performante: kDrive (archiviazione, sincronizzazione e condivisione di file)
Premessa
- OwnCloud fa parte delle applicazioni (non sviluppate da Infomaniak) e permette di implementare un sistema di archiviazione e condivisione di file all'interno di un "cloud" che controllate completamente (gestione degli utenti, permessi, quote, applicazioni mobili associate, ecc.).
- A differenza di altri host, Infomaniak consente l'uso di ownCloud sui propri hosting:
- Un uso personale è consentito sugli hosting Web condivisi.
- Per un uso intensivo e professionale, è consigliabile optare per un Server Cloud per installare ownCloud o Nextcloud.
Installare ownCloud
Prerequisiti
- Possedere un hosting Web Infomaniak (ordinare se necessario).
- Aggiornare la parte Database se necessario (soprattutto per Nextcloud).
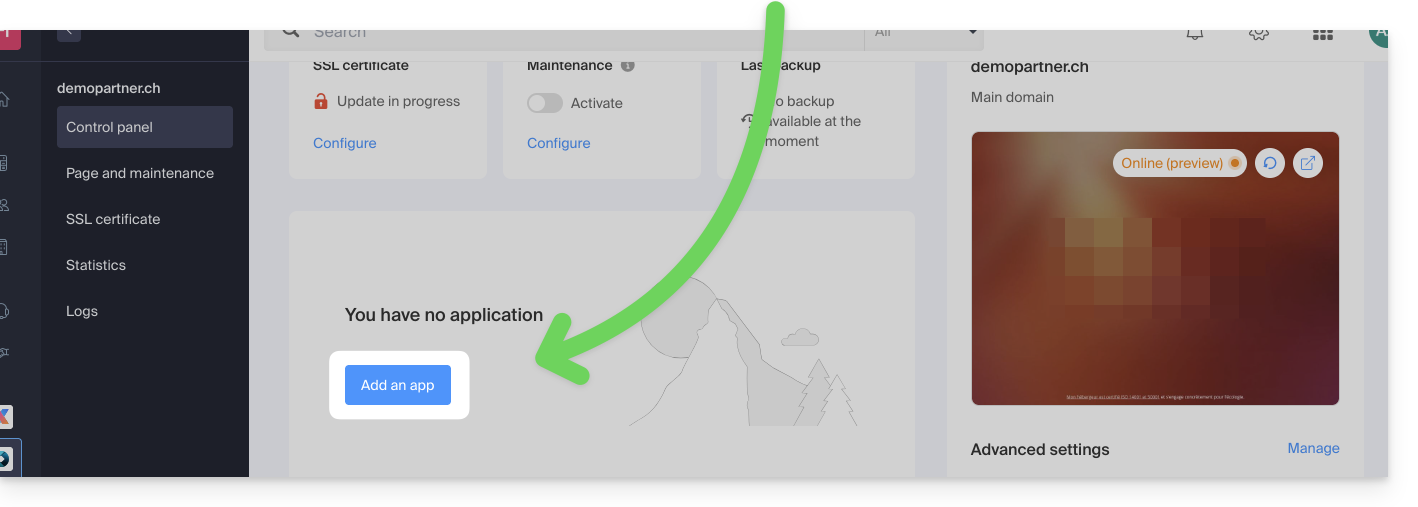
- Se un sito vuoto è già presente sull'hosting, cliccare sul pulsante come nell'immagine sottostante e passare direttamente al passaggio 8:

Per accedere all'Hosting Web e installare un nuovo sito con l'applicazione:
- Clicca qui per accedere alla gestione del tuo hosting sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato all'hosting su cui installare l'applicazione.
- Clicca sul pulsante Aggiungi un sito:

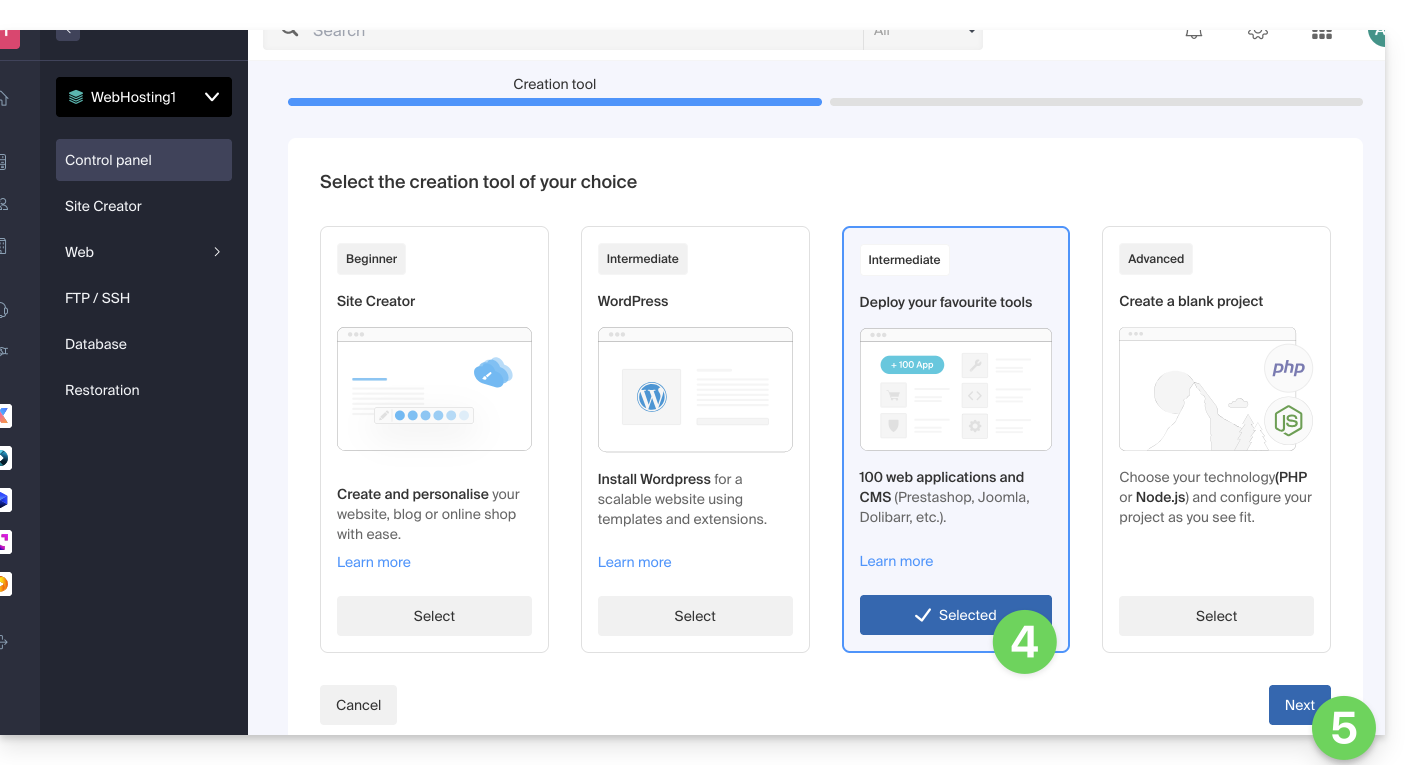
- Seleziona l'opzione intermedia per il deploy degli strumenti.
- Clicca su Avanti:

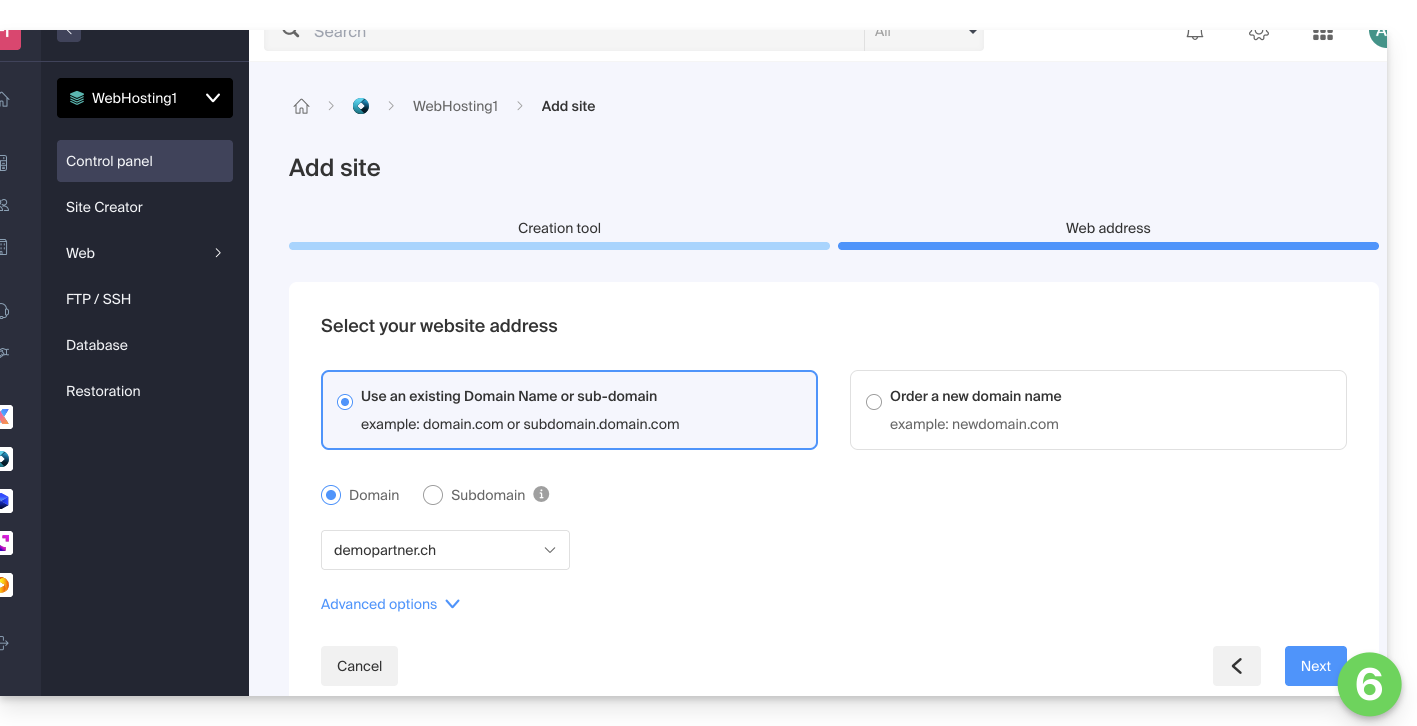
- Seleziona il dominio o sottodominio e le opzioni avanzate se necessario, poi clicca su Avanti:

- Attendere qualche minuto, il tempo di creazione del sito:

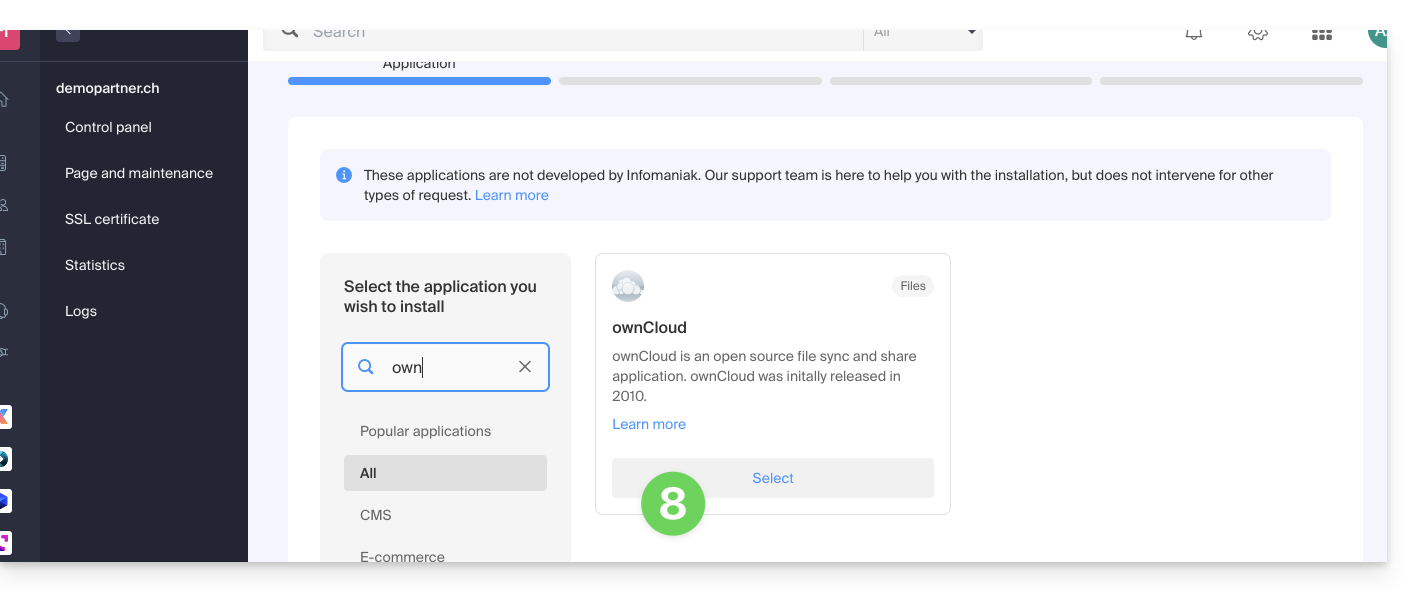
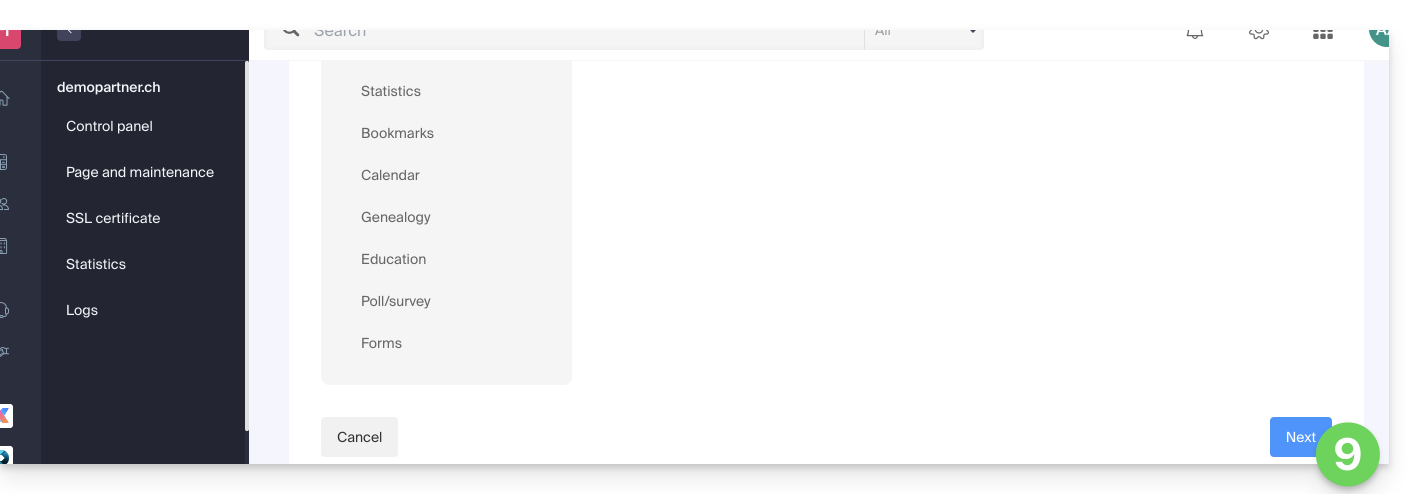
- Seleziona l'applicazione desiderata (se necessario, filtra e cerca):

- Clicca su Avanti in fondo alla pagina:

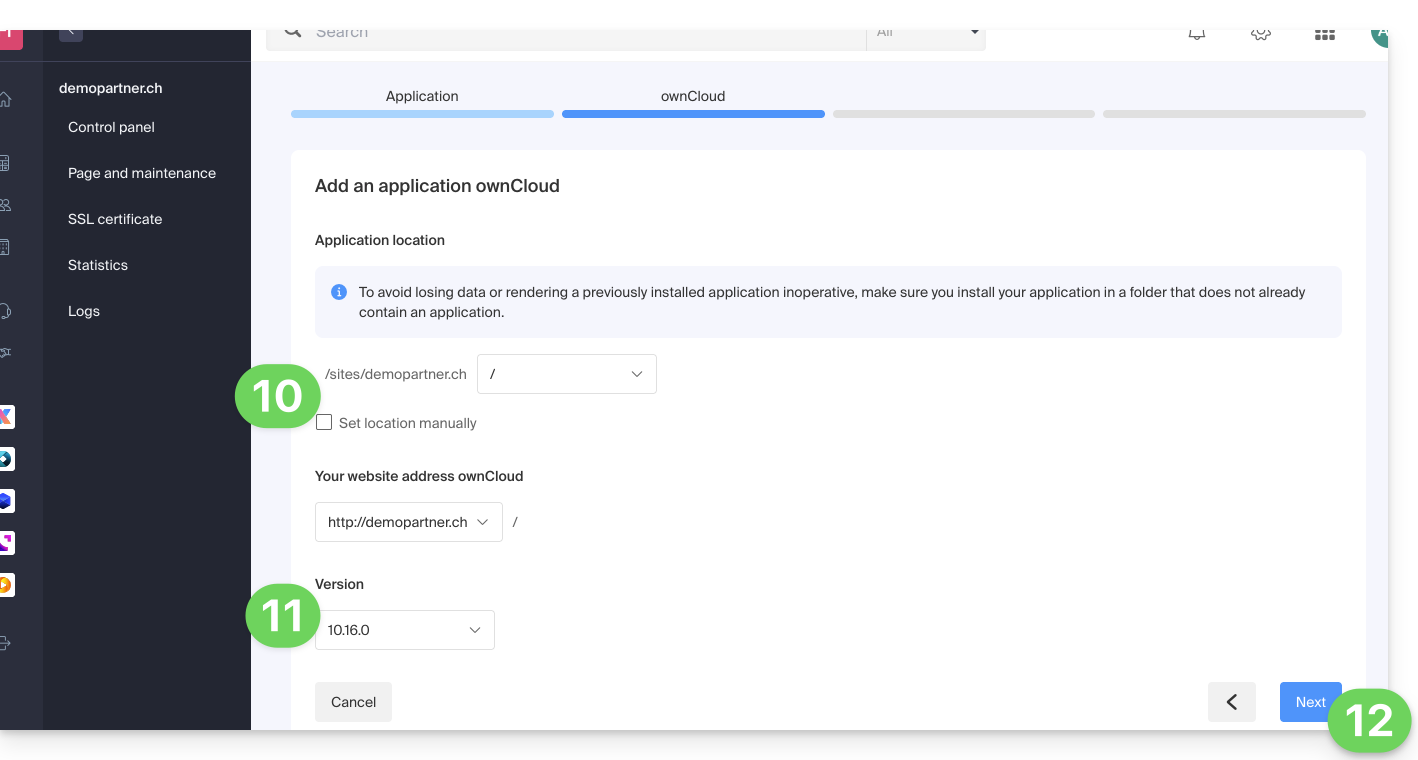
- Lascia la posizione predefinita o scegli di installare l'app in una nuova cartella che puoi creare grazie a un'icona visibile a destra del punto 10 nell'immagine.
- Scegli eventualmente di installare una versione precedente se necessario.
- Clicca su Avanti:

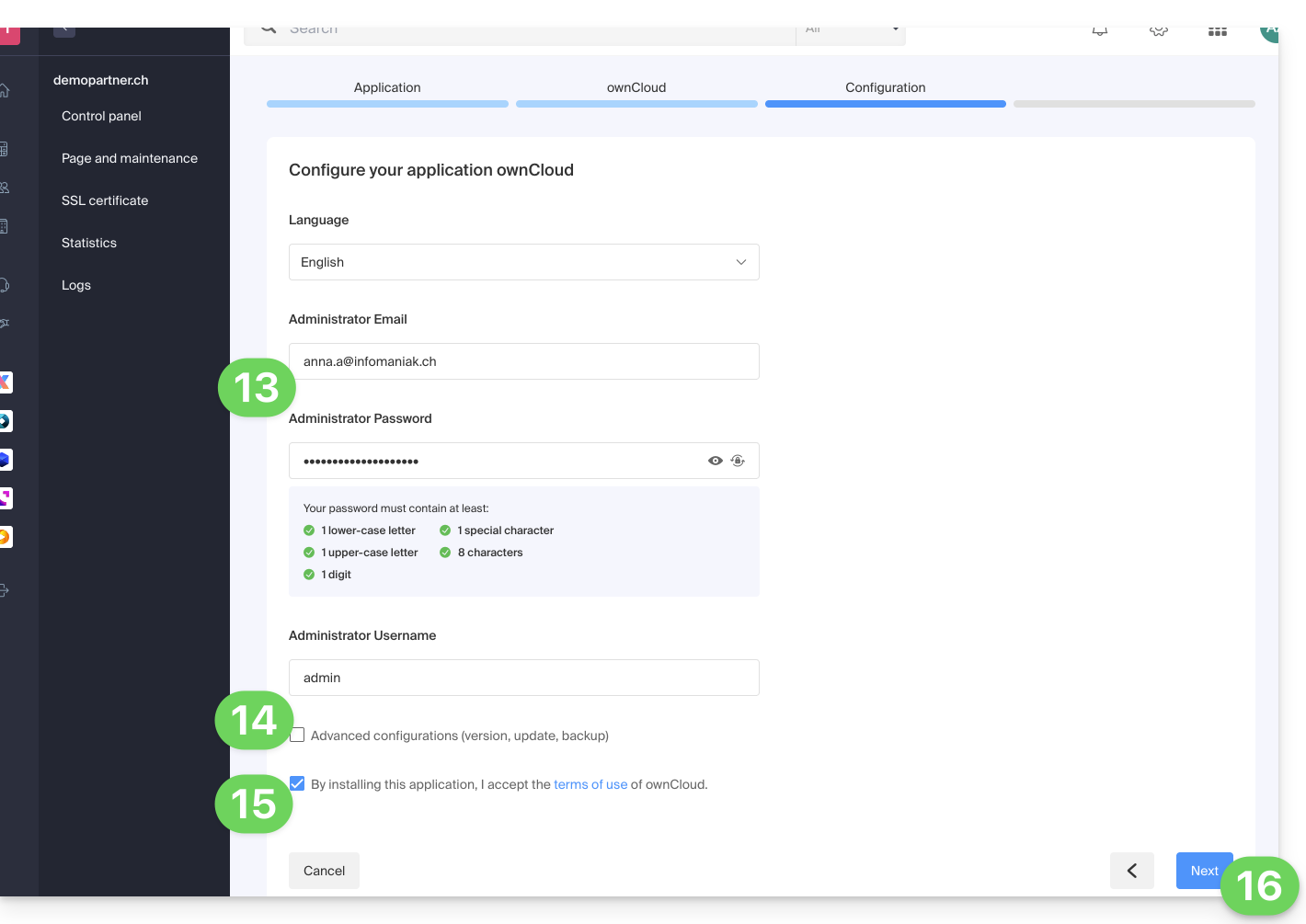
- Configura nome utente e password.
- Specifica alcuni impostazioni avanzate se necessario (tipo di backup in particolare).
- Prendi visione e accetta le condizioni d'uso dell'app selezionata.
- Clicca su Avanti:

- Conferma l'installazione dell'applicazione nel passaggio successivo e attendi:

- Prendi visione di eventuali messaggi di errore sullo schermo, ad esempio se la cartella di installazione scelta non è vuota o se la versione di PHP del sito su cui stai tentando l'installazione non è compatibile.
Questa guida fornisce informazioni sul file robots.txt creato di default per gli hosting web su cui questo file è assente.
Premessa
- Il file
robots.txtfunge da guida per i robot di indicizzazione dei motori di ricerca - È posizionato alla radice di un sito web e contiene istruzioni specifiche per questi robot, indicando quali directory o pagine sono autorizzati a esplorare e quali devono ignorare
- Attenzione, tuttavia, i robot possono scegliere di ignorare queste direttive, rendendo il
robots.txtun guida volontaria piuttosto che una regola rigorosa
Contenuto del file
Se il file robots.txt è assente da un sito Infomaniak, un file con lo stesso nome viene generato automaticamente con le seguenti direttive:
User-agent: *
Crawl-delay: 10Queste direttive indicano ai robot di spaziare le loro richieste di 10 secondi, evitando così di sovraccaricare inutilmente i server.
Aggirare il robots.txt creato di default
È possibile aggirare il robots.txt seguendo questi passaggi:
- Crea un file vuoto
robots.txt(sarà utilizzato solo come posizione affinché le regole non si applichino). - Gestisci la reindirizzazione dell'URI (Uniform Resource Identifier)
robots.txtverso il file di tua scelta utilizzando un file.htaccess.
Esempio
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} /robots.txt$
RewriteRule ^robots\.txt$ index.php [QSA,L]
</IfModule>Spiegazioni
- Il modulo
mod_rewritedi Apache è abilitato per consentire le reindirizzazioni. - La condizione
RewriteCond %{REQUEST_URI} /robots.txt$verifica se la richiesta riguarda il filerobots.txt. - La regola
RewriteRule ^robots\.txt$ index.php [QSA,L]reindirizza tutte le richieste arobots.txtversoindex.php, con l'opzione[QSA]che conserva i parametri della richiesta.
È consigliabile posizionare queste istruzioni all'inizio del file .htaccess.
Questa guida dettaglia l'intestazione "X-Frame-Options" che può essere utilizzata per proteggersi, tra l'altro, da attacchi di clickjacking. Nota che l'intestazione "X-Frame-Options" potrebbe non essere supportata da tutti i browser web. È quindi consigliabile combinarla con altri metodi per rafforzare la sicurezza del tuo sito web.
Valori possibili per l'intestazione
L'intestazione "X-Frame-Options" può essere impostata per impedire a un sito web di essere caricato in un frame o in un iframe. Esistono tre valori possibili per questa intestazione:
- "DENY": il sito web non può essere caricato in un frame o in un iframe
- "SAMEORIGIN": il sito web può essere caricato in un frame o in un iframe solo se la fonte del frame o dell'iframe appartiene allo stesso dominio del sito web
- "ALLOW-FROM uri": il sito web può essere caricato in un frame o in un iframe solo dall'URI specificato
Puoi impostare questa intestazione aggiungendo le seguenti righe al tuo file .htaccess:
Header set X-Frame-Options "DENY"
o utilizzando la funzione header() di PHP, poiché quest'ultima viene eseguita in FPM, allo stesso modo, ad esempio, durante la disattivazione del HSTS:
header('X-Frame-Options: DENY');
Sostituisci "DENY" con il valore desiderato per questa intestazione.
Il modulo Apache "mod_rewrite" è attivato per impostazione predefinita.
Tuttavia, è supportato da Infomaniak solo tramite un file .htaccess; è necessario inoltre fare attenzione che le espressioni regolari del percorso non inizino con "/".
Per quanto riguarda il virtualhost (vhost), Infomaniak non fornisce accesso alla sua configurazione e non effettua alcuna modifica.
Questa guida riguarda IonCube Loader, un modulo PHP che consente di decodificare gli script PHP che sono stati codificati con IonCube Encoder.
Premessa
- La codifica IonCube viene utilizzata per proteggere il codice sorgente di un'applicazione e impedire la modifica o la distribuzione illegale dello stesso.
- Utilizzando IonCube Loader, i proprietari di siti possono garantire la sicurezza del loro codice e del loro contenuto, permettendo al contempo una distribuzione sicura e facile delle loro applicazioni.
Utilizzare ionCube Loader
Con un hosting condiviso non è più offerto. Puoi verificarlo dal pannello di controllo:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
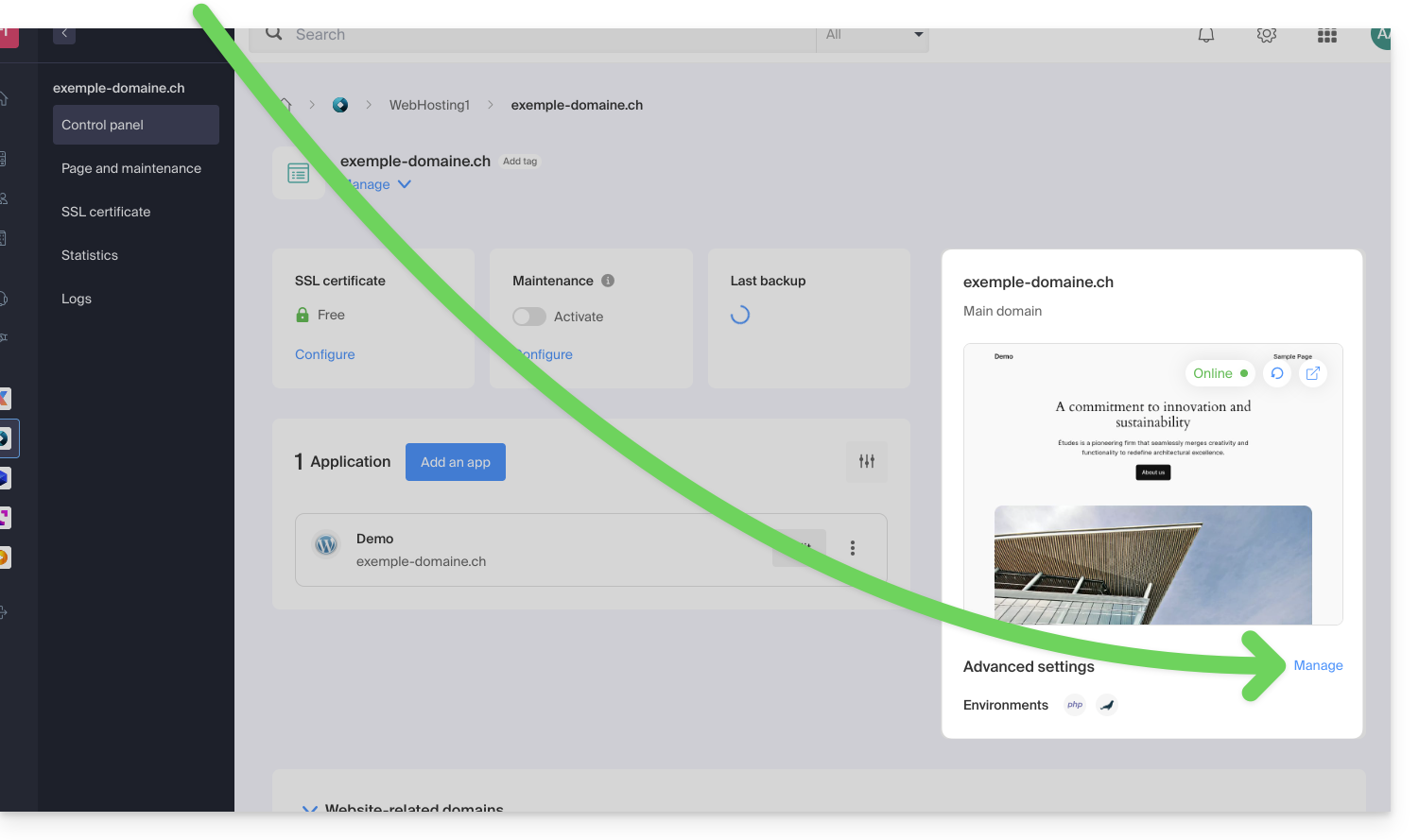
- Clicca direttamente sul nome assegnato al prodotto interessato:
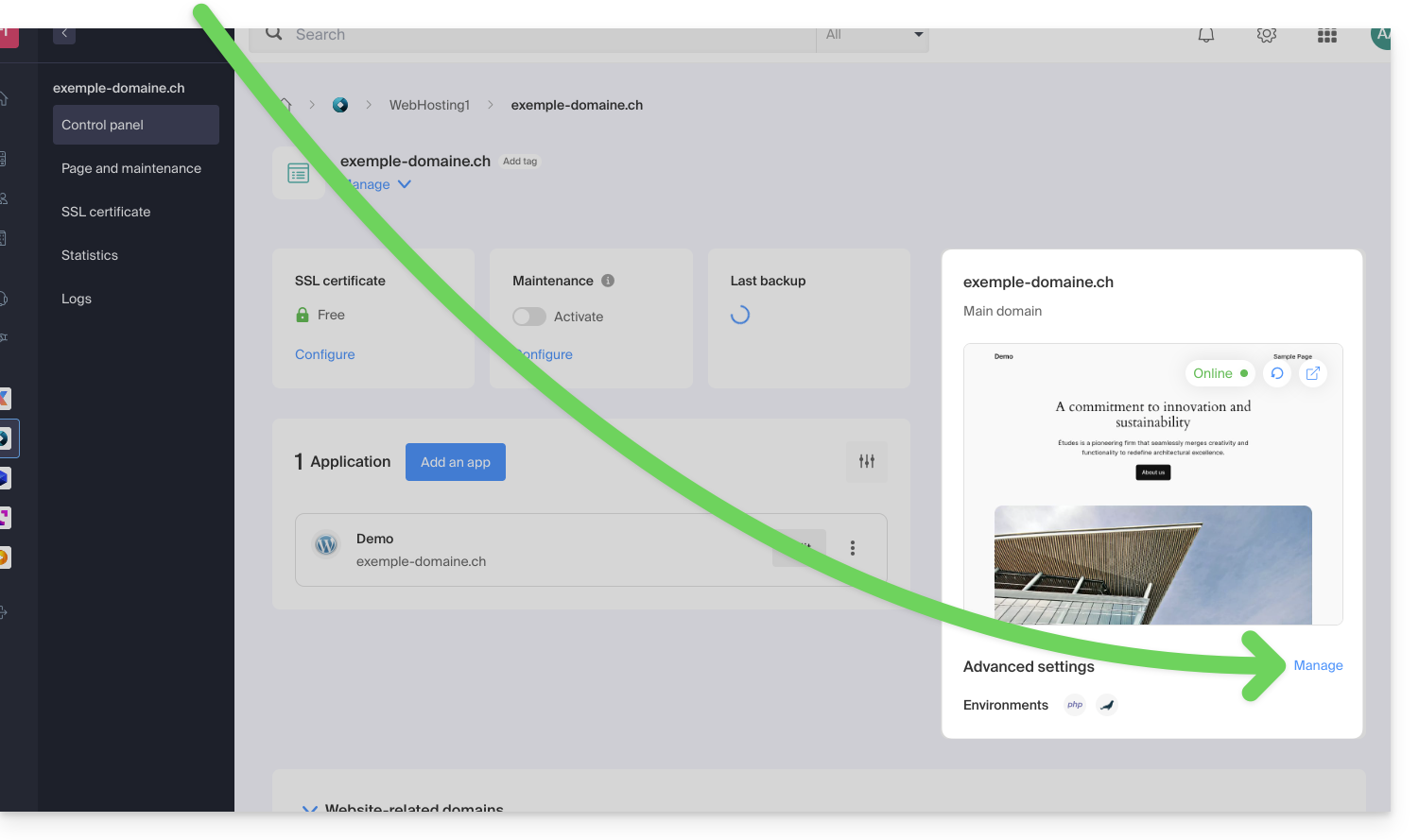
- Clicca su Gestisci sotto Impostazioni avanzate:

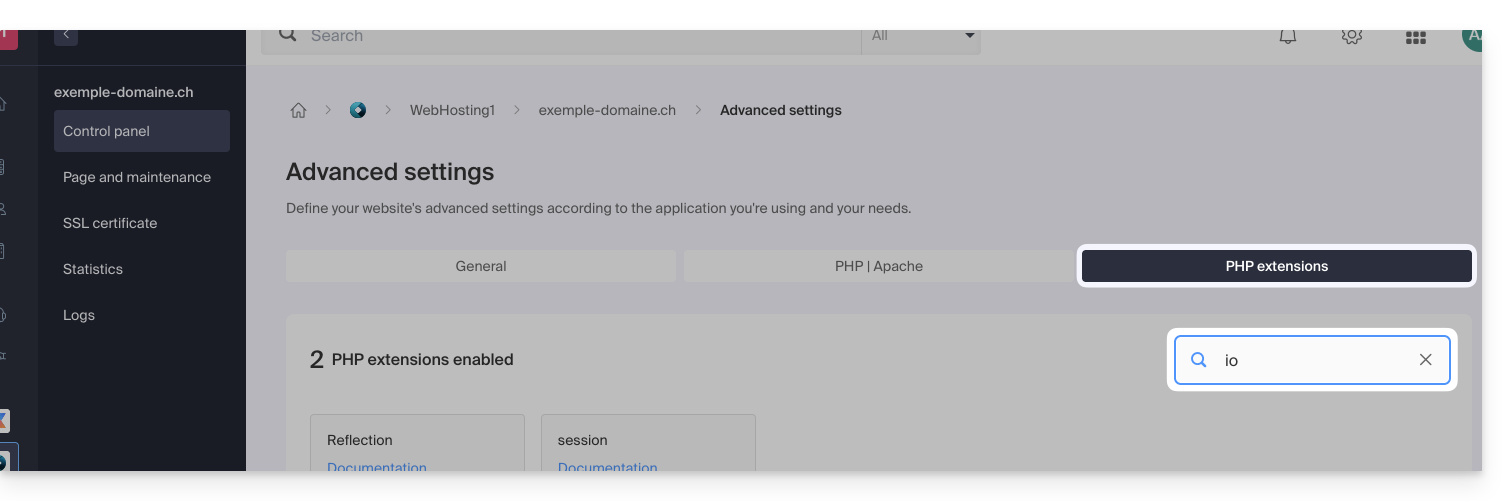
- Clicca sulla scheda Estensioni PHP.
- Clicca su ionCube Loader (se presente nell'elenco) per vedere i dettagli:

- Qui, sarà quindi necessario considerare un Server Cloud.
Questa guida dettaglia le librerie software che consentono di manipolare il formato PDF e compatibili con le diverse offerte di hosting web Infomaniak.
Premessa
- Le estensioni PHP
PDFconsentono, tra le altre cose, di generare un PDF a partire da dati dinamici per la creazione di fatture personalizzate, ad esempio.
PDF e Server Cloud
Su Server Cloud, è possibile installare app come PDFtk …
- La classe PHP
FPDFè supportata. PDFlibdell'editore Apryse non è più disponibile sui Server Cloud più recenti poiché l'estensionePHP_PDFè diventata a pagamento. Se la acquistate sarà necessario installarla su VPS Cloud / VPS Lite o Public Cloud.
Su hosting condiviso, ImageMagick è attivo e supporta i formati EPDF, PDF e PDFA.
Questa guida riguarda la configurazione e la gestione di ModSecurity sui server Infomaniak. Comprendendo i suoi limiti, le restrizioni e gestendo efficacemente gli errori, è possibile ottimizzare la sicurezza del sito mantenendone la funzionalità.
Configurazione predefinita
ModSecurity (mod_secure) è disponibile e attivato per impostazione predefinita sui server Infomaniak. Ciò significa che tutte le richieste HTTP saranno sottoposte alle regole di sicurezza definite da ModSecurity.
Non è possibile disattivare ModSecurity sui server Infomaniak. Il parametro è globale per il server su cui è ospitato il sito, il che significa che tutte le regole di sicurezza definite saranno applicate al sito.
Gestione degli errori
Se il messaggio di errore ModSecurity: Accesso negato con codice 403 (fase 2). L'operatore EQ corrisponde a 0 in REQUEST_HEADERS. (...) viene visualizzato riguardo a ModSecurity, è necessario verificare che una lingua predefinita sia configurata correttamente nel browser Web. Questo errore può talvolta essere causato da parametri di lingua configurati in modo errato nel browser.
L'estensione PHP uploadprogress non è disponibile sui server Infomaniak, poiché PHP viene utilizzato nella sua versione FPM.
Questa guida spiega come disinstallare un Certificato SSL di qualsiasi tipo, inizialmente installato tramite il Manager Infomaniak. Se il vostro certificato è di tipo a pagamento e desiderate invece rescindere l'offerta in corso, consultate questa altra guida.
Rimuovere un certificato SSL
Per disinstallare un certificato Infomaniak:
- Cliccate qui per accedere alla gestione del vostro prodotto sul Manager Infomaniak (avete bisogno di aiuto?).
- Cliccate direttamente sul nome assegnato al prodotto interessato:

- Cliccate sul menu di azione ⋮ situato a destra dell'elemento interessato.
- Cliccate su Disinstalla:

- Confermate la disinstallazione del certificato.
Questa guida spiega come eliminare un sito da un Hosting Web.
Premessa
- Una volta rimosso, il sito non apparirà più su Internet al suo URL precedente.
- Il quota di siti disponibili sul tuo hosting sarà liberato.
Rimuovere un sito da un hosting Web a pagamento
Per accedere agli Hosting Web e rimuovere un sito:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
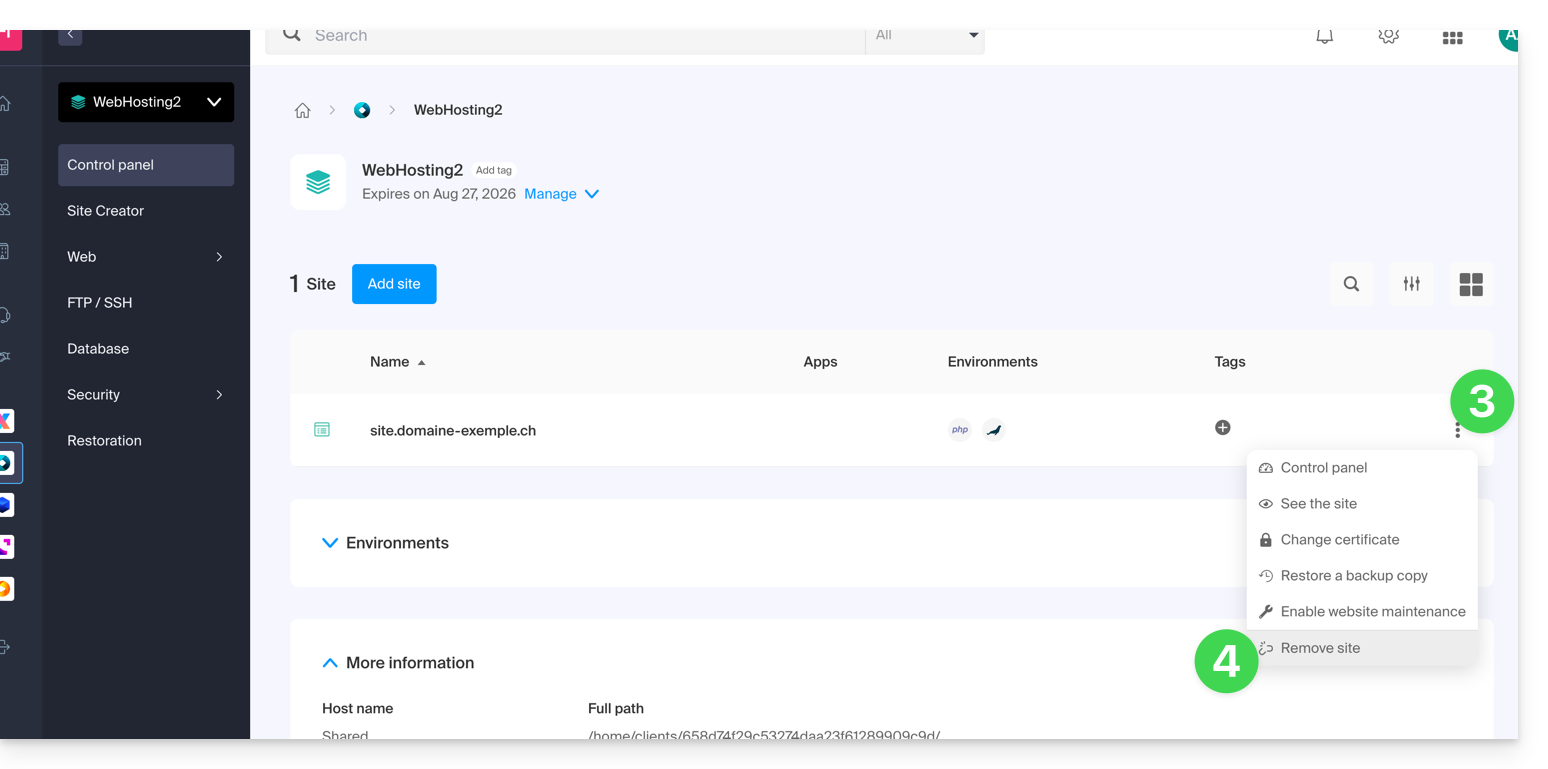
- Clicca sul menu di azione ⋮ a destra dell'oggetto interessato nella tabella che si visualizza.
- Clicca su Rimuovi il sito:

Scollegare un sito da un hosting Starter gratuito
Un hosting Starter (pagina web di base) contiene un solo sito che è proprio del dominio stesso, quindi non è possibile come per le offerte a pagamento fare multisito né rimuovere un sito per sostituirlo con un altro.
Devi quindi direttamente annullare l'hosting Starter:
- Questo annullerà solo il tuo prodotto hosting web Starter, cioè la parte relativa al tuo sito web senza impatto sugli altri prodotti, posta elettronica o dominio, ad esempio.
- Dovrai confermare la richiesta di annullamento via e-mail, altrimenti nessun dato sarà eliminato.
- Una conferma di annullamento viene inviata agli eventuali altri amministratori dell'Organizzazione.
- I backup saranno irrevocabilmente eliminati durante l'annullamento, rendendo qualsiasi ripristino impossibile.
Per annullare:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca sul menu di azione ⋮ situato a destra dell'elemento interessato.
- Seleziona l'opzione Annulla:

- Segui la procedura fino in fondo.
Questa guida dettaglia le funzionalità disponibili in materia di gestione dei database relazionali sugli hosting Infomaniak.
Utilizzo di Viste, Trigger, Procedure memorizzate e Routine
Per quanto riguarda la gestione dei database relazionali, la funzionalità delle viste ("views") è disponibile per impostazione predefinita, permettendo così agli utenti di creare viste per semplificare la gestione e la presentazione dei dati.
Tuttavia, alcune funzionalità avanzate che permettono una manipolazione più fine e complessa dei dati, come…
- “trigger” (inneschi)
- procedure memorizzate ("stored procedures")
- routines
- e la creazione di funzioni
… non sono disponibili che su Server Cloud.
Non sono consentite sui server condivisi.
Questa limitazione è principalmente dovuta ai potenziali rischi per la stabilità dell'infrastruttura. Una configurazione errata o un uso eccessivo di queste funzionalità potrebbe creare loop infiniti o sovraccarichi significativi, influenzando non solo le prestazioni del server interessato, ma anche l'esperienza di tutti i clienti ospitati sulla stessa infrastruttura.
Risolvere un problema di importazione di dump MySQL/MariaDB
Durante l'esportazione e la successiva reimportazione di un database MySQL o MariaDB tramite l'interfaccia di hosting Infomaniak, può accadere che l'operazione fallisca a causa di errori relativi ai DEFINER dei trigger o delle views. Questo caso si verifica quando gli oggetti del database sono stati creati con un utente specifico (chiamato definer) che non esiste più al momento dell'importazione.
Concretamente, il processo di esportazione e importazione utilizza un utente temporaneo, utilizzato solo durante queste operazioni. Dopo la cancellazione di questo utente, le viste o trigger definiti con questo account come DEFINER diventano invalidi, causando errori del tipo:
General error: 1449 The user specified as a definer ('xxxx_temp_1'@'%') does not existPer evitare questo problema, è possibile correggere il file di backup (dump.sql o dump.sql.gz) prima della sua importazione sostituendo le definizioni di definer con CURRENT_USER. Questo permette di associare automaticamente i trigger e le viste all'utente corrente al momento dell'importazione.
Ecco un esempio di comando che permette di modificare il dump prima dell'importazione:
sed -E 's/DEFINER=`[^`][^`]*`@`[^`][^`][^`]*`/DEFINER=CURRENT_USER/g' dump.sql > dump-corrected.sqlUna volta effettuata questa sostituzione, il file corretto può essere importato normalmente tramite il Manager Infomaniak. Questo comportamento è noto e legato al funzionamento degli utenti temporanei durante il dump/restore. Nessuna modifica del processo di esportazione/importazione è prevista a breve termine, ma l'argomento rimane in valutazione dal lato infrastrutturale.
Per ulteriori informazioni sulla variabile CURRENT_USER, consultare la documentazione ufficiale di:
Questa guida dettaglia i protocolli di trasferimento file accettati su Hébergement Web e Serveur Cloud Infomaniak durante la connessione ai server ProFTPD.
Premessa
- Con un hosting Starter (pagina web di base), è possibile solo una connessione FTP sulla porta 21 (senza SSL/TLS).
- Durante la creazione di un sito web tramite un hosting Apache / PHP, l'accesso ai file è possibile tramite diversi protocolli (FTP, SFTP, SSH).
- Con un site Node.js, sono possibili solo SSH / SFTP per accedere al tuo ambiente.
FTP (File Transfer Protocol)
Le connessioni FTP in modalità "attiva" e "passiva" sono supportate (alternare tra le due per tentare di risolvere un eventuale problema).
Infomaniak apre le porte passive dalla sua parte [PassivePorts 42000 44000] ma solo per le connessioni al suo server FTP. La modalità FTP passiva implica l'uso di porte remote definite dal server remoto, nonché di porte locali che possono variare in base al software/client FTP utilizzato.
La modalità passiva risulta utile principalmente quando il software/client FTP si trova dietro un firewall o un router NAT che blocca le connessioni FTP attive. Tuttavia, nell'infrastruttura Infomaniak sono consentite le connessioni FTP attive, il che significa che il ricorso alla modalità passiva non è generalmente necessario.
Per quanto riguarda PHP, non è possibile, per impostazione predefinita, gestire questa configurazione in modo centralizzato. Di conseguenza, non è pratico né sicuro per Infomaniak aprire tutti i porti per supportare tutte le configurazioni remote.
In generale, l'infrastruttura non supporta completamente le connessioni FTP in uscita in modalità passiva. Per un'esperienza di trasferimento file più fluida, è consigliabile utilizzare la modalità FTP attiva o esplorare tecnologie più moderne come SFTP (leggi sotto).
SFTP (SSH File Transfer Protocol)
Creare connessioni SFTP garantisce un'elevata sicurezza per i trasferimenti di file. Assicurati di aver attivato SSH sul tuo software/client SFTP e utilizza la porta 22 per la connessione: sftp://*****.
FTPES (FTP sicuro con TLS/SSL)
Utilizza FTPES per trasferimenti di file sicuri con la porta 21 e la crittografia SSL/TLS. Ad esempio, con il software Filezilla, seleziona "Connessione FTP esplicita su TLS" per configurare il tuo client FTPES: ftpes://*****.
Accesso FTP
L'accesso alla configurazione FTPaccess è disponibile.
Ciò che non è supportato
Utente Pubblico/Anonimo
Non è consentito connettersi come utente pubblico o anonimo. È necessario disporre di un account utente valido per accedere al tuo spazio di hosting.
FTPs (FTP sicuro su una porta personalizzata)
Il protocollo FTPs non è supportato, il che significa che la porta 2121 non è aperta per questo tipo di connessione.
Questa guida spiega come bloccare l'accesso a determinate directory di un Hosting Web per determinati visitatori/robot/raspatori filtrando e bloccando i loro indirizzi IP o nomi host.
Configurare le regole .htaccess
Creare un documento .htaccess alla radice del tuo sito e inserire le regole destinate a bloccare determinati indirizzi IP o determinati bot.
Per bloccare i visitatori in base, ad esempio, all'inizio del loro indirizzo IP, utilizzare la direttiva "deny from":
Order Deny,Allow
Deny from 123.456.
Allow from allCiò significa che tutte le richieste provenienti da un indirizzo IP che inizia con "123.456." saranno rifiutate, mentre tutte le altre richieste saranno autorizzate. Gli utenti bloccati riceveranno un messaggio di errore HTTP 403 Forbidden.
Bloccare un indirizzo IP specifico
Order Allow,Deny
Deny from 123.456.789
Allow from allCiò significa che un solo indirizzo IP, 123.456.789, è bloccato e tutti gli altri indirizzi IP possono accedere al sito.
Bloccare più indirizzi IP
Order Allow,Deny
Deny from 123.456.789
Deny from 987.654.321
Allow from allCiò significa che due indirizzi IP, 123.456.789 e 987.654.321, sono bloccati e tutti gli altri indirizzi IP possono accedere al sito.
Bloccare un bot tramite il suo user-agent
SetEnvIfNoCase User-Agent "BadBot" BadBot
Order Allow,Deny
Deny from env=BadBot
Allow from allCiò significa che qualsiasi bot identificato con un user-agent "BadBot" sarà bloccato e tutti gli altri utenti possono accedere al sito.
Bloccare l'accesso a una cartella specifica
Order Allow,Deny
Deny from allCiò significa che tutti gli accessi alla cartella "/cartella" saranno bloccati, indipendentemente dall'indirizzo IP o dall'user-agent. Un assistente per una funzionalità simile è disponibile nel tuo Manager Infomaniak.
Direttive mod_rewrite
È possibile utilizzare anche la direttiva mod_rewrite per bloccare determinati indirizzi IP o determinati bot in un file .htaccess.
La direttiva mod_rewrite può influire sulle prestazioni del tuo sito web in caso di utilizzo eccessivo o scorretto. È quindi consigliabile fare attenzione quando si modifica il file .htaccess.
Ecco alcuni esempi:
Bloccare un indirizzo IP specifico
RewriteEngine on
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\.
RewriteRule ^(.*)$ - [F,L]Ciò significa che un solo indirizzo IP, 123.456.789, è bloccato e tutti gli altri indirizzi IP possono accedere al sito.
Bloccare più indirizzi IP
RewriteEngine on
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\. [OR]
RewriteCond %{REMOTE_ADDR} ^987\.654\.321\.
RewriteRule ^(.*)$ - [F,L]Ciò significa che due indirizzi IP, 123.456.789 e 987.654.321, sono bloccati e tutti gli altri indirizzi IP possono accedere al sito.
Bloccare un bot tramite il suo user-agent
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} BadBot [NC]
RewriteRule ^(.*)$ - [F,L]Ciò significa che qualsiasi bot identificato con un user-agent "BadBot" sarà bloccato e tutti gli altri utenti possono accedere al sito. Questo può essere utile per impedire ai robot indesiderati di accedere a determinate pagine o di consumare risorse inutilmente.
Bloccare l'accesso a una cartella specifica
RewriteEngine on
RewriteRule ^dossier/secret - [F,L]Ciò significa che tutti gli accessi alla cartella "/cartella/segreta" saranno bloccati, indipendentemente dall'indirizzo IP o dall'user-agent.
Bloccare e reindirizzare altrove
RewriteEngine On
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\.
RewriteRule ^(.*)$ http://www.domain.xyz/blocked.html [L,R=301]Questo significa che tutte le richieste provenienti dall'indirizzo IP 123.456.789 verranno reindirizzate alla pagina "blocked.html" sul sito "www.domain.xyz". L'ultima parte della riga RewriteRule, [L,R=301] indica che il reindirizzamento è permanente (R=301) e che questa è l'ultima regola da applicare (L).
È possibile aggiungere più condizioni RewriteCond per bloccare diversi indirizzi IP e reindirizzare a diverse pagine.
Consultare anche questa altra guida.
Questa guida presenta lo strumento Stato dei domini che permette di verificare che le relazioni tra…
- NOME DI DOMINIO presso Infomaniak
e
- HOSTING WEB presso Infomaniak
… sono corretti, in modo che il traffico Web venga indirizzato nel posto giusto.
Premessa
- Per verificare, lo strumento controlla i record
A,CNAME, ecc. - Potrete così rilevare e correggere alcuni problemi Web, in particolare se sono legati ai DNS (informazioni tecniche che, in sostanza, determinano dove deve essere indirizzato tale o talaltro traffico Web) intervenendo a livello del vostro dominio.
- La correzione automatica è possibile solo quando il nome di dominio è presente nella stessa Organizzazione del prodotto a cui deve essere associato.
- Se non è così, allora la correzione dovrà essere effettuata manualmente.
Diagnosticare un problema DNS
Per accedere alla diagnostica DNS del vostro nome di dominio:
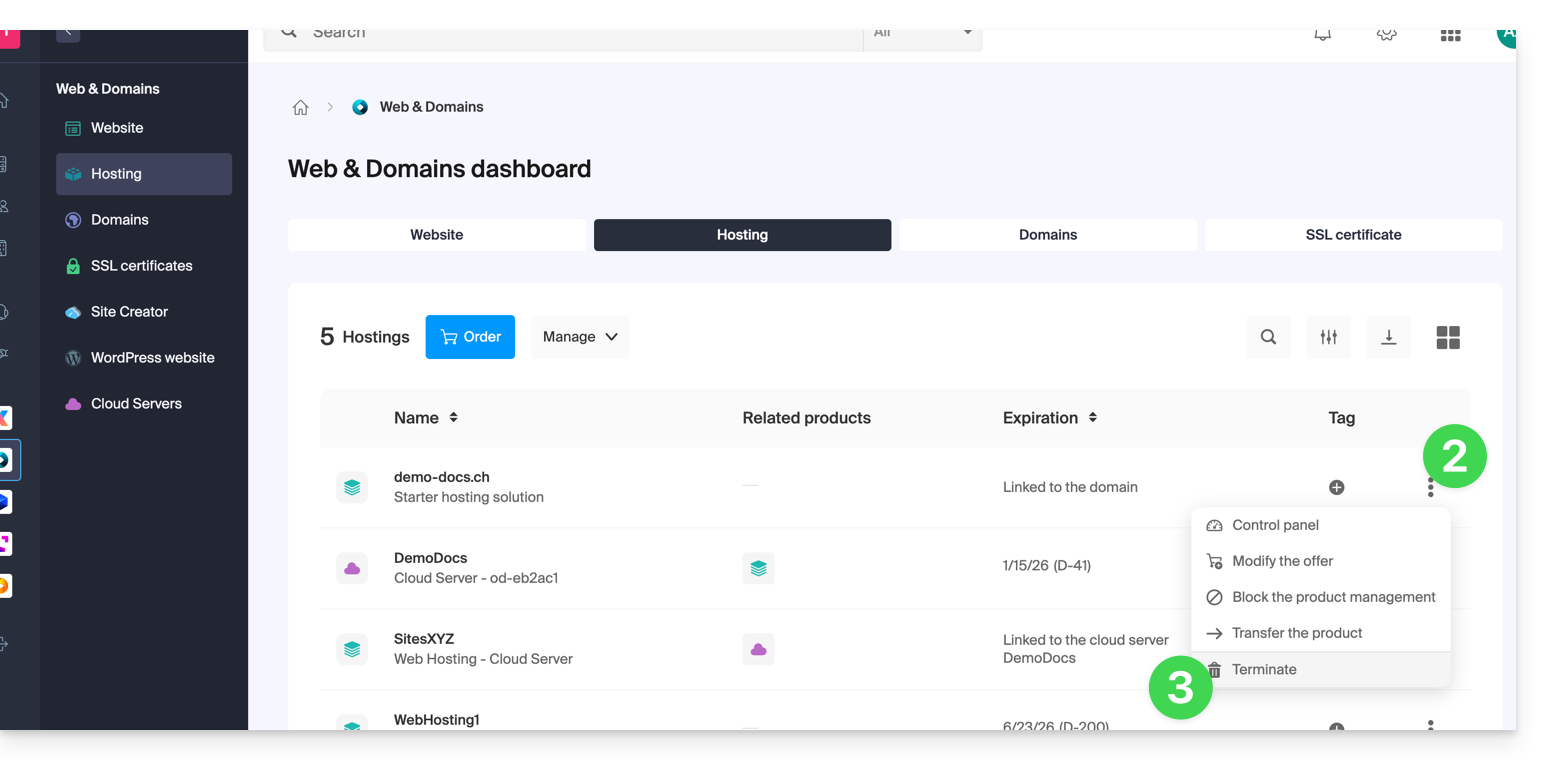
- Cliccate qui per accedere alla gestione del vostro prodotto sul Manager Infomaniak (bisogno di aiuto?).
- Cliccate direttamente sul nome attribuito al prodotto interessato.
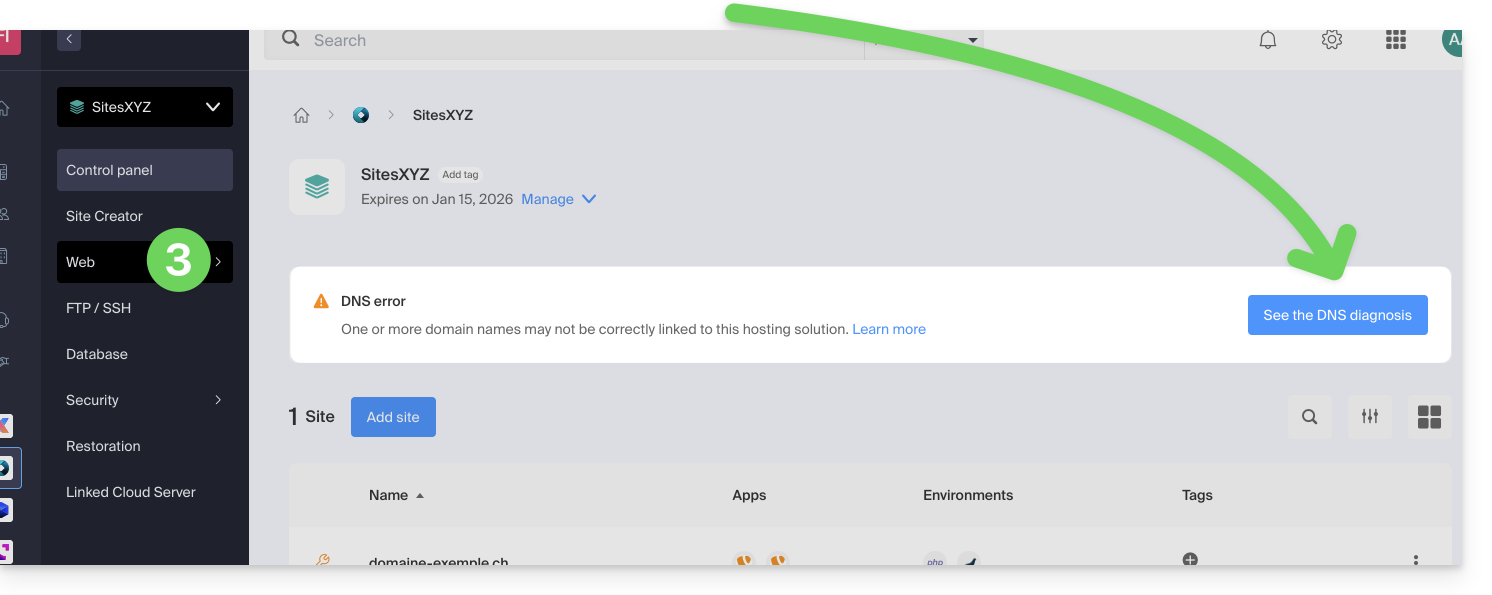
- Cliccate su Web nel menu laterale sinistro (o sul segnalamento eventuale per arrivare direttamente al punto 6):

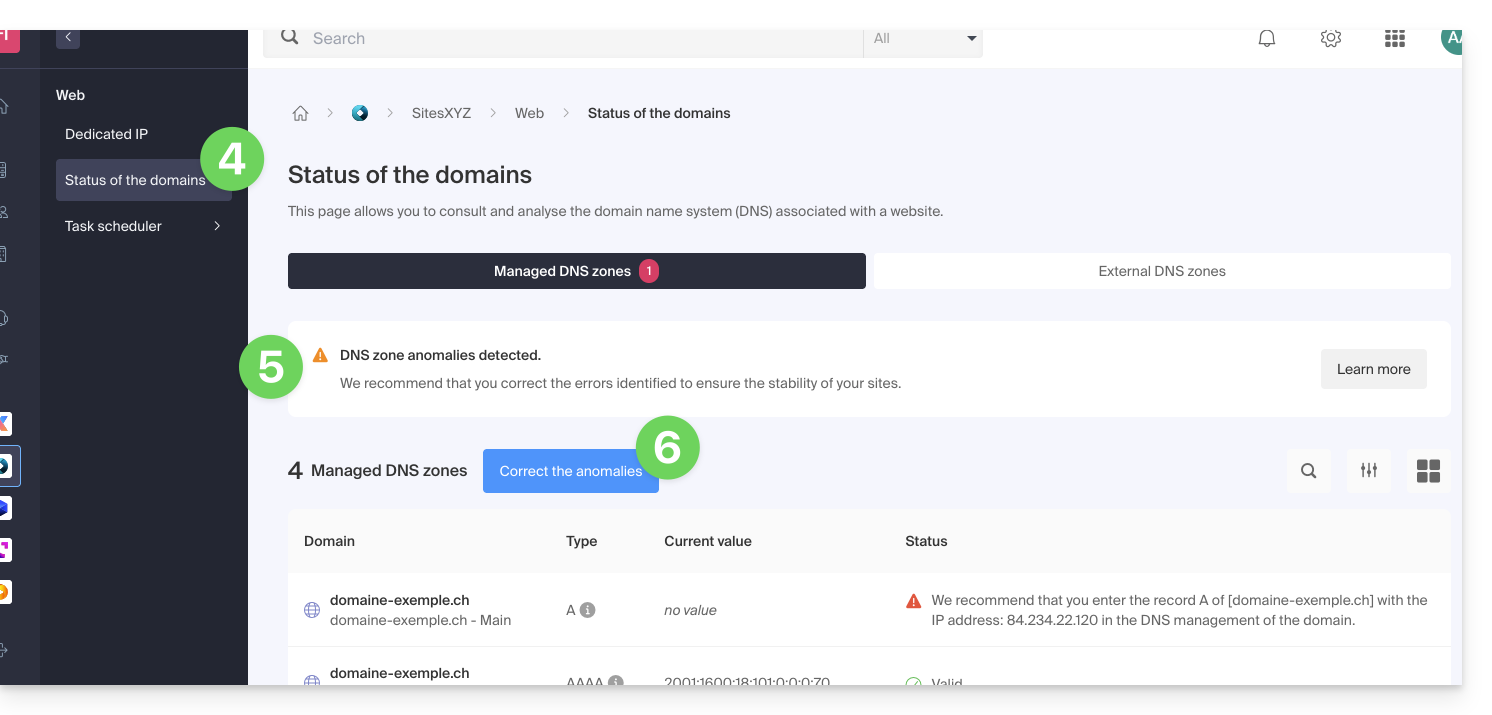
- Cliccate su Stato dei domini nel menu laterale sinistro.
- Se vengono rilevati problemi DNS, un avviso viene visualizzato nella tabella.
- Correggi tutti gli errori in una volta sola cliccando sul pulsante:

Prendete visione di questa altra guida riguardante lo stesso processo di verifica automatica ma per i Servizi Mail.
Questa guida spiega perché un account FTP (e nella maggior parte dei casi anche l'Hosting Web) può essere improvvisamente bloccato.
Premessa
- Infomaniak utilizza su tutti i server condivisi una soluzione antivirus per combattere l'invio di virus tramite FTP e script.
- L'antivirus permette di rilevare:
- i possibili hack degli account FTP
- l'invio volontario o involontario di file (tematiche WordPress, moduli fraudolenti, ecc.) contenenti righe di codice o inclusioni maliziose
Rilevamento di file malizioso
L'antivirus scansiona tutti i file inviati inferiori a 1 Mo per impedire qualsiasi upload di virus / script di spam / ecc.
In caso di rilevamento di un elemento sospetto, la password dell'account FTP viene automaticamente modificata e i file incriminati sul server vengono bloccati (FTPban).
Il server FTP invia quindi al client FTP un messaggio del tipo
550 Virus Detected and Removed: botnet.infomaniak.5.UNOFFICIALo anche
550 Virus Detected and Removed: winnow.botnet.ff.trojans.15900.UNOFFICIALCosa fare se l'account è bloccato?
Se il tuo account FTP viene improvvisamente bloccato, ricevi un'e-mail; segui la procedura indicata per sbloccare la situazione. In particolare:
- Pulisci il tuo sito e analizza ciò che desideravi inviare sul server.
- Verifica se le applicazioni Web e i CMS che utilizzi sono aggiornati:
- La causa della maggior parte degli hack è un deficit di sicurezza nelle applicazioni Web obsolete o password troppo deboli.
Risolvere definitivamente il problema
Per evitare che il tuo sito venga nuovamente hackerato e bloccato, esegui le seguenti azioni:
Non ripubblicare in alcun caso gli stessi file contaminati sul tuo hosting, poiché il sito verrebbe nuovamente bloccato.
- Aggiorna le applicazioni Web (WordPress, Joomla, ecc.) e le estensioni utilizzate.
- Elimina le applicazioni Web non utilizzate.
- Cambia la password di tutti i tuoi account FTP.
- Cambia le password per accedere alle applicazioni Web (WordPress, Joomla, ecc.).
- Cambia la password degli utenti dei database MySQL.
- Elimina gli utenti dei database MySQL che non utilizzi.
- Usa una password diversa ogni volta, complessa con almeno 8 caratteri.
- Esegui una scansione antivirus manualmente sul tuo hosting.
- Installa e usa un antivirus aggiornato (indipendentemente dal sistema operativo).
- Consulta questa altra guida se stai cercando informazioni sulla sorveglianza e risoluzione delle vulnerabilità negli script ospitati.
Se il tuo sito non funziona dopo una pulizia, potrebbe essere necessario sostituire alcuni file eliminati con file sani.
Semplificati la vita! In caso di necessità, partner locali e referenziati da Infomaniak possono occuparsi di queste procedure. Avvia un appalto gratuito. Si occupano di tutto, liberandoti dai dettagli tecnici.
Questa guida spiega come attivare le seguenti funzioni su Hosting Web (in corsivo, Server Cloud solo):
proc_openpopenexec()shell_exec()set_time_limitpassthrusystem
Queste funzioni sono disattivate per impostazione predefinita poiché rappresentano un rischio di sicurezza significativo in caso di pirataggio di un sito Web. Attivarle solo in caso di reale necessità (di uno script o CMS ImageMagick, Typo3, CraftCMS, ecc.).
Attivare funzioni PHP
Per accedere alla gestione del sito Web:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato:
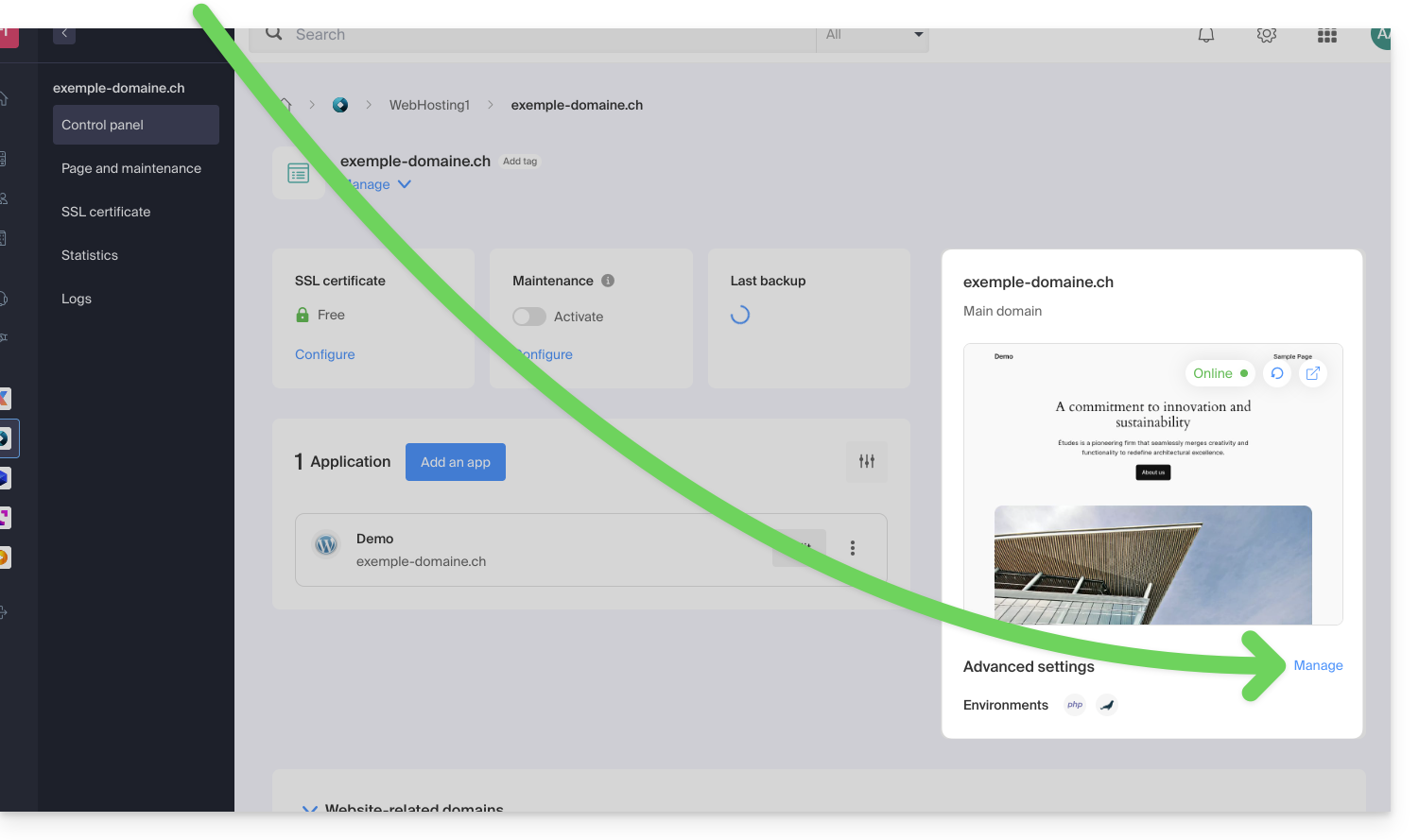
- Clicca su Gestisci sotto Impostazioni avanzate:

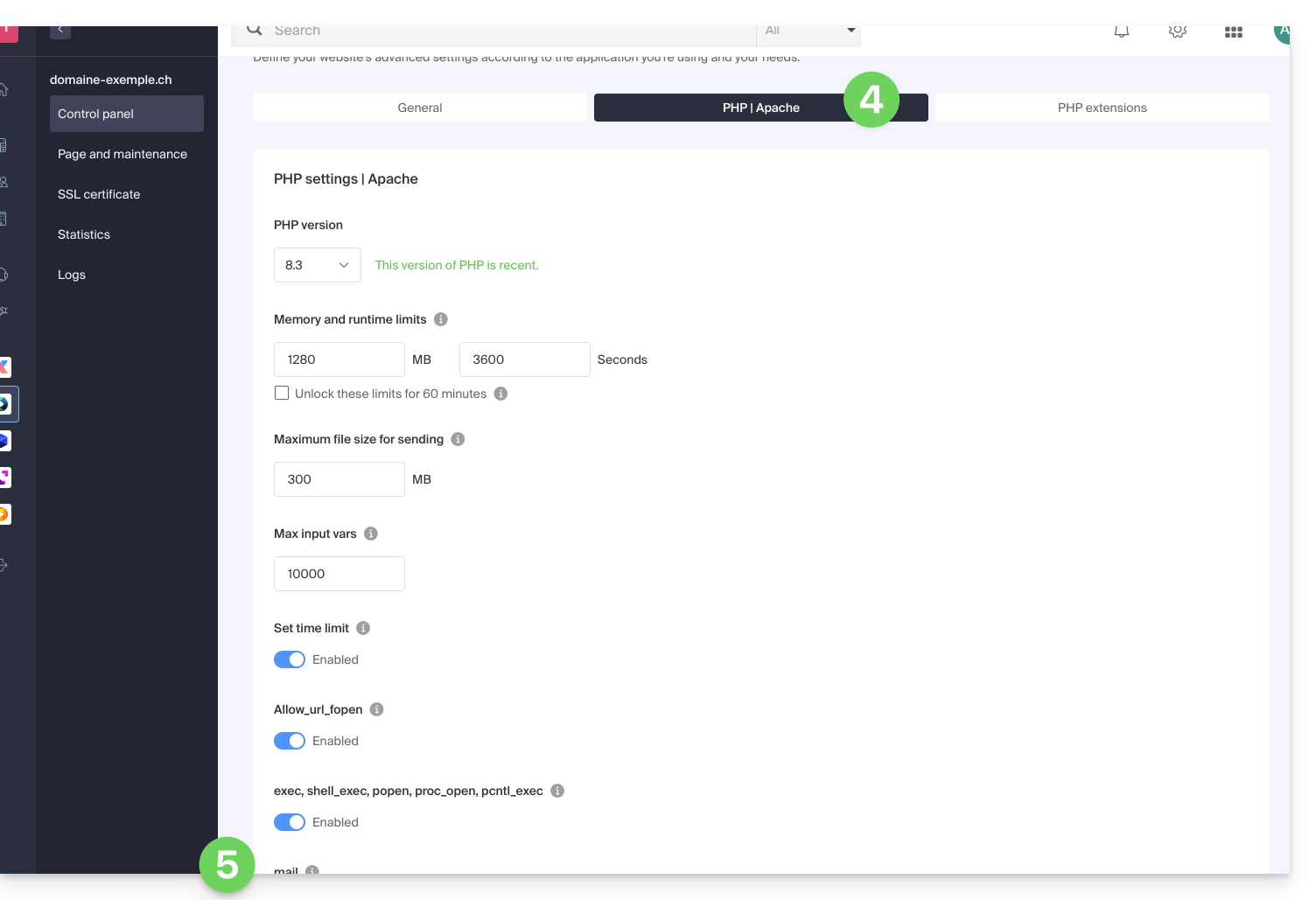
- Clicca sulla scheda PHP / Apache.
- Clicca sui pulsanti di commutazione (toggle switch) On/Off come desiderato:

- Clicca sul pulsante Salva in basso per confermare le modifiche.
Questa guida dettaglia l'errore "Errore di connessione al database: impossibile connettersi a mysql" che può verificarsi durante le modifiche relative a un hosting Infomaniak su cui è installata l'app Web Joomla.
Premessa
- Per far funzionare di nuovo il sito, è necessario verificare e adattare alcune informazioni nel file
configuration.phpdi Joomla:- Il nome del database MySQL — si tratta spesso di un prefisso che è stato aggiunto prima del nome esistente del database e del nome utente (ad esempio
bddnameprima,abcd_bddnamedopo). - Il server host del database MySQL (ad esempio
mysql.domain.xyzprima,abcd.myd.infomaniak.comdopo). - Il nome utente che accede al database MySQL (ad esempio
userbddprima,abcd_userbdddopo). - Il percorso di due directory
/tmpe/logs:
- Il nome del database MySQL — si tratta spesso di un prefisso che è stato aggiunto prima del nome esistente del database e del nome utente (ad esempio
Ottieni le informazioni aggiornate
Per i punti 1, 2 e 3 della premessa sopra riportata:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca su Database nel menu laterale sinistro.
- Trova e conserva le tue informazioni MySQL attuali (hai bisogno di aiuto?).
Per il punto 4 della premessa sopra riportata:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca su Gestisci sotto Impostazioni avanzate:

- Sotto la scheda PHP | Apache, sotto Informazioni PHP clicca su Mostra le informazioni.
- Alla riga _SERVER['DOCUMENT_ROOT'] copia il percorso a destra:

Modifica il file configuration.php di Joomla
Prerequisiti
- Crea un account FTP (hai bisogno di aiuto?).
- Connettiti tramite FTP (hai bisogno di aiuto?).
Modifica quindi il file configuration.php che si trova nella directory principale del tuo Joomla:
- Trova il paragrafo interessato e aggiorna le 4 informazioni del preambolo sopra.
- Sostituisci anche il vecchio percorso (inclusa "
www") con il nuovo percorso:

- Salva il file; il tuo Joomla si connetterà ora al database corretto.
Verifica le modifiche apportate
Nell'interfaccia di Joomla, è possibile verificare i percorsi delle cartelle /logs e /tmp:
- Per la cartella
/logs: vai su Sistema / Configurazione poi Sistema - Per la cartella
/tmp: vai su Sistema / Configurazione poi Server
Questa guida spiega come eseguire trasferimenti di file tra Hosting Web e/o Server Cloud in modo sicuro e semplificato.
Premessa
- Il FXP (File eXchange Protocol) è un metodo di trasferimento di file direttamente tra due server FTP senza che i dati transitino attraverso il client locale.
- Utilizzando i comandi FTP PORT e PASV, consente di stabilire una connessione tra i due server per un trasferimento di file più rapido ed efficiente, risparmiando così la banda.
- Questo metodo può tuttavia presentare rischi di sicurezza se le connessioni non sono protette da FTPS, e richiede una configurazione più complessa rispetto ai trasferimenti FTP tradizionali.
Trasferire dati tra server
FXP è attivato per impostazione predefinita sui Server Cloud e hosting Web (esclusi Starter).
Ad esempio, è possibile utilizzare CrossFTP, un software multipiattaforma che consente di eseguire FXP (ma anche FTP, SFTP, WebDav, S3, OpenStack Swift).

