Base di conoscenze
1000 FAQ, 500 tutorial e video esplicativi. Qui ci sono delle soluzioni!
Questa guida spiega come duplicare un evento da una biglietteria a un'altra nel contesto del sistema di biglietteria Infomaniak.
Premessa
- L'evento duplicato riprenderà tutte le informazioni e i parametri dell'evento, tranne le informazioni relative ai parametri generali della biglietteria e alle date.
- Si prega di verificare attentamente tutte le informazioni che richiedono un aggiornamento manuale.
- Se necessario, consultate questa altra guida riguardante la duplicazione (unica o ricorrente) di un evento sulla stessa biglietteria.
Duplicare un evento
Prerequisiti
Per duplicare un evento da una delle tue casse a un'altra, devi andare alla cassa da cui desideri duplicare gli eventi, la stagione o l'edizione precedente, ad esempio:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fai clic direttamente sul nome assegnato alla billetteria su cui si trova l'evento da duplicare.
- Fai clic su Programmazione nel menu laterale sinistro.
- Fai clic su Eventi nel menu laterale sinistro.
- Clicca sul menu azione ⋮ situato a destra dell'evento da duplicare.
- Clicca su Duplica:

- Nella finestra che si apre, attivate l'opzione Duplica in un'altra billetteria e scegliete quale:

- Specificate, se necessario, il nuovo nome dell'evento, le nuove date e gli altri parametri delle rappresentazioni del vostro evento.
- Fai clic su Conferma per avviare la duplicazione.
Questa guida spiega come gestire un evento (nel contesto del sistema di biglietteria Infomaniak).
Accedere alla pagina dell'evento
Per fare questo:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito alla biglietteria riguardante l'evento.
- Clicca su Programmazione nel menu laterale sinistro.
- Clicca su Evento nel menu laterale sinistro.
- Fai clic sul nome dell'evento in questione:

La panoramica

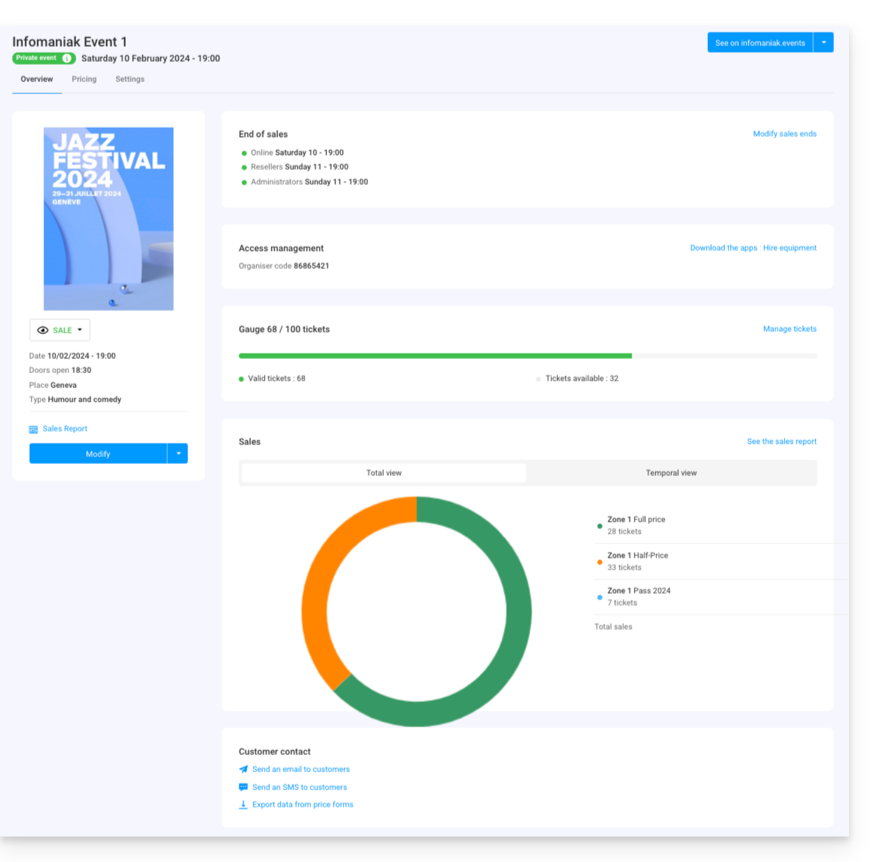
La panoramica generale consente di avere una visione d'insieme del tuo evento:
- A sinistra, le informazioni e lo stato dell'evento. È possibile modificare la visibilità dell'evento, accedere al rapporto delle vendite e apportare modifiche all'evento:

- Le informazioni sulla chiusura delle vendite e i codici di accesso per il controllo dei biglietti si trovano in alto a destra della colonna:

- Un grafico che riassume il numero di biglietti venduti e i ricavi per tariffa ti permette di monitorare le tue vendite:

- Le opzioni riguardanti i clienti dell'evento si trovano in fondo alla pagina. Queste permettono di contattare i clienti che hanno acquistato i biglietti per questo evento e di esportare i risultati dei moduli che avrebbero compilato:

- Il pulsante in alto a destra permette di consultare la versione online dell'evento sulla tua biglietteria e, nel caso in cui decidiate di integrare l'evento nel tuo sito, accedere alle opzioni di integrazione:

Differenze in caso di eventi multi-date
Se il tuo evento ha più rappresentazioni, le informazioni saranno suddivise in base alla pagina che stai consultando. Troverai così:
- Nella pagina principale, le informazioni e i parametri generali applicabili a tutte le date.
- Su ogni pagina di data o rappresentazione, troverai le informazioni relative a quella data o rappresentazione.
Gestire i prezzi, i modelli di biglietti, gli orari di chiusura delle vendite
Puoi passare a queste opzioni nelle schede nella parte superiore della pagina dell'evento:
Questa guida spiega come utilizzare i lettori per il controllo dei biglietti del tuo evento (nel contesto del sistema di biglietteria Infomaniak).
Configurare gli strumenti di controllo
Per attivare i tuoi strumenti di controllo sulla tua biglietteria:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca su Gestisci a destra della sezione Strumenti di controllo :

- Seleziona la biglietteria interessata dalla tua sessione di controllo.
- Clicca sul pulsante Conferma:

- Scegli uno dei metodi di controllo:

- App mobile Infomaniak Etickets scan (applicazione per smartphone o tablet iOS / Android).
- Noleggio di un lettore di codici a barre/codici QR.
- Stampa su carta (non consigliata per più di alcune decine di clienti).
Utilizzare lo scanner
Prerequisiti hardware
- Collegare l'alimentazione del supporto e posizionare i scanner per caricarli.
- Gli scanner sono configurati per connettersi automaticamente alla rete Infomaniak generata dalle stazioni Wifi e 4G
- Se nessuna connessione viene rilevata, verificare la connessione nel menu Impostazioni del dispositivo.
Per questo:
- Accedi all'app mobile utilizzando uno dei seguenti metodi:
- Indirizzo email e password dell'account utente Infomaniak con accesso alla biglietteria.
- Codice organizzatore (vedi punto 2 sopra).
- Codice generato nel menu Gestione dei profili (o clicca sul menu azione ⋮ situato a destra del profilo interessato per visualizzare un codice QR che sostituisce il codice):

- Seleziona le date in alto se necessario per visualizzare gli eventi corretti.
- Seleziona uno o più eventi da scansionare (premendo a lungo su ciascuno per la selezione multipla).
- Punta la fotocamera sul codice QR del biglietto per eseguire la scansione.
- Il lettore indicherà se il biglietto è valido o meno:
- Consulta questa guida per ulteriori informazioni sulla personalizzazione della visualizzazione durante la scansione.
- Le diverse opzioni dello scanner si trovano nel menu in alto a sinistra.
Gestire le impostazioni dell'app
Nella pagina principale
- Annullamento rapido dei biglietti
- Permette di scansionare i biglietti stampati in anticipo (i vostri invenduti) per rimetterli in vendita rapidamente senza dover consultare gli ordini nel Manager Infomaniak.
- Modalità di Scansione
- Normale - Scansione classica, il biglietto è autorizzato a entrare una sola volta.
- Entrata / Uscita - Valida i biglietti in uno o nell'altro modo per permettere ai partecipanti di entrare e uscire.
- Entrate Multiple - Valida e autorizza l'ingresso più volte, biglietto mai rifiutato (a meno che non sia una data sbagliata).
- Modalità Laser
- Bluebird - per rendere l'applicazione compatibile con i dispositivi Bluebird.
- Zebra - per rendere l'applicazione compatibile con i dispositivi Zebra.
Sulla pagina dell'evento
- Ricerca di un ordine
- Permette di trovare un ordine con il nome del visitatore o il numero dell'ordine.
- Flash
- Consente di attivare il flash sul dispositivo.
- Scans per zona
- Consente di limitare i biglietti assegnati alle zone scelte.
Questa guida spiega come configurare e utilizzare la stazione 4G per collegare il tuo pacchetto di vendita o scanner collegato al sistema di biglietteria Infomaniak.
Premessa
- La scheda 4G funziona come un punto di accesso per le vostre macchine di vendita sul posto e scanner.
- Si collega a una rete di telefonia mobile e crea una rete alla quale si collegheranno tablet, stampanti e scanner.
- Non è necessario utilizzare il collegamento Ethernet RJ45 per utilizzare la borne 4G.
Configurare la stazione 4G
Prerequisiti
- Disporre di una copertura di rete mobile sufficiente affinché la stazione 4G possa funzionare.
Guarda il video guida:
Fare funzionare la stazione
- Premere il pulsante in alto sulla macchina per circa 4 secondi. Lo schermo si accenderà:
 .
. 
- La borne si connette automaticamente alla rete Swisscom ed è pronta all'uso. È possibile verificare il numero di dispositivi connessi alla borne con una semplice pressione del pulsante:

- Il numero di giorni rimanenti è un conto alla rovescia alla fine del mese e non ha alcuna conseguenza sull'uso della borne…
- Una volta accesa e connessa alla rete 4G, la stazione creerà una rete denominata Infomaniak.
- Le stampanti, i tablet e gli scanner Infomaniak si connetteranno automaticamente a questa rete.
Questa guida illustra come configurare la stampante a badge IDP Smart51 per la stampa dal computer dei tuoi pass (come parte del sistema di biglietteria Infomaniak).
Configurazione della stampante
Per questo:
- Accedere al gestore della stampante del computer
- Selezionare la stampante IDP Smart 51, quindi l'opzione Preferenze Stampanti e scanner

- In opzione Resin Extraction scegliere Black Dots Only
- Dimensione della carta: CR80 Card (54x86mm)
- Orientamento: Ritratto
- AGGIUNGI: stampa tutta l'immagine


- È possibile salvare queste impostazioni per tenerle in memoria.
Per saperne di più
- Guida introduttiva: Biglietteria
- Stampa dei pass da un computer
- Impostazione e utilizzo di stampanti badge per pass
- Cambiare la barra multifunzione della stampante
- Stampa dei pass da un tablet
Questa guida spiega come configurare le domande poste ai visitatori durante l'acquisto di un pass/abbonamento (nel contesto del sistema di biglietteria Infomaniak).
Premessa
- Queste informazioni saranno collegate ai pass e quindi indipendenti dal modulo relativo all'ordine.
- Questi parametri saranno disponibili una volta che il pass sarà stato creato.
- Per una panoramica completa del pass e di tutto ciò che possono fare, consultate questa altra guida.
Configurare le informazioni relative ai pass
Per fare questo:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito alla biglietteria riguardante l'evento.
- Clicca su Programmazione nel menu laterale sinistro.
- Clicca su Pass nel menu laterale sinistro.
- Clicca sul nome del pass interessato.
- Fai clic sulla scheda Impostazioni:

- Attiva le opzioni desiderate:
- Titolo : menu a discesa che permette di scegliere tra Signor e Signora
- Nome : campo di testo per indicare il nome
- Nome : campo di testo per indicare il nome
- Organizzatore, Società : campo di testo per indicare la società
- E-mail : campo di testo per indicare l'indirizzo email
- Indirizzo : 5 campi di testo per il numero e la via, la città e il paese
- CAP : aggiungi un campo tra il numero e la via per il CAP
- Telefono mobile : campo per il numero di telefono
- Data di nascita : aggiungi un calendario per poter indicare la data di nascita
- Foto: consente di caricare una foto online che potrà essere visualizzata sul pass
- Campo libero: campo di testo per un'informazione libera
Questa guida spiega come installare stampanti di badge in PVC IDP per stampare biglietti per il sistema di biglietteria.
Le stampanti di badge sono progettate per lavorare con il chiosco mobile sul tablet e il chiosco web sul computer. Può essere collegato alla rete o utilizzato direttamente collegando un cavo USB.
Cosa vuoi fare?
- Stampare passa da un computer
- Stampare passa dalla compressa (confezione di vendita)
- Come sostituire i nastri
Guida video
Per saperne di più
Questa guida spiega come installare il driver per la stampante per badge (nel contesto del sistema di biglietteria Infomaniak) e stampare utilizzando il cavo USB.
Prerequisiti: installazione del driver
L'installazione dei driver è necessaria solo nel caso dell'utilizzo del guichet web per la stampa dei pass. L'utilizzo del guichet mobile dal tablet è Plug&Play:
- Accendere e collegare la stampante al computer con il cavo USB.
- Andare sul sito dei download: il sito web IDP corps scheda Supporto e Download.
- Selezionare Prodotto: SMART-51 Series e Modello prodotto: SMART-51S…
Per Mac e Linux, clicca su EXPAND ALL + per selezionare la versione corretta del tuo sistema operativo.
Configurazione della stampante
Per un utilizzo ottimale della stampante, è consigliabile configurare la stampante prima del suo utilizzo.
Stampa dei pass da un computer
Una volta completata l'installazione del driver dell'imprimente:
- Collegare la stampante al computer.
- Aprire il davanti della stampante e inserire i badge con la parte da stampare rivolta verso l'alto:

- Sul computer, andare al Guichet della biglietteria.
- Cercare un ordine con un pass. È possibile fare clic su Cerca una prenotazione in alto al guichet per una ricerca rapida:

- Nella sezione pass della finestra che si apre, cliccare su Imprimere i pass per generare il PDF:

- Dal PDF generato, avviare una stampa selezionando la stampante Smart 51S.
Esta guía explica cómo configurar la apariencia de su pase en la herramienta de venta de boletos en línea de Infomaniak.
Acceso al menú del pase
- Inicie sesión en su cuenta de Infomaniak
- Vaya a
Boletería
- Desde el menú izquierdo, bajo Programación, haga clic en Pase
- Haga clic en un pase existente
Si aún no tiene un pase, siga la guía aquí.
Configurar la apariencia visual del pase en formato de tarjeta de PVC R80
Puede personalizar el color de la información que se muestra en el pase y la imagen de fondo.
Para cambiar la imagen de fondo, haga clic en Seleccionar un archivo, y una vez que haya elegido la imagen, haga clic en Guardar.
Apariencia del boleto del pase
Si el formato elegido para el pase es un boleto, puede definir una plantilla para la impresión. Deberá crear previamente una imagen visual del boleto y guardar una plantilla.
Luego simplemente puede elegir la plantilla que desee
Más información
Questa funzionalità consente agli abbonati che non riescono a partecipare ad uno o più eventi nel corso della stagione di mettere in vendita direttamente in biglietteria i relativi biglietti (compresi nell'abbonamento).
Prerequisiti
- Crea un passaggio
- Le zone interessate dalla rivendita degli abbonamenti devono avere tariffe pubbliche (e non solo abbonamenti)
Come funziona la rivendita del biglietto abbonato
Quando il titolare di un abbonamento non è in grado di partecipare a un evento, può inserire i biglietti per la rivendita dal menu degli abbonamenti.
Questo biglietto verrà rimesso in vendita presso la vostra biglietteria e potrà essere acquistato da una nuova persona seguendo la normale procedura di vendita dei biglietti.
Il ricavo derivante dalle rivendite può essere, a piacere:
- restituito, totalmente o parzialmente, al proprietario-venditore del biglietto di abbonamento
- accreditato, totalmente o parzialmente, sul conto corrente del proprietario-venditore
- convertito in una donazione a favore di un'associazione designata dall'organizzatore
Creazione della campagna di rivendita dei biglietti abbonamenti
- Accedi al tuo spazio Infomaniak
- Vai alla
Biglietteria
- Vai su Programmazione e Pass nel menù laterale a sinistra
- Clicca su Rivendita di abbonamenti
- Clicca su Crea un rinnovo
- Scegli l'abbonamento per il quale attivare le rivendite
- Definisci la percentuale del prezzo di rivendita che andrà al titolare dell'abbonamento e il metodo di pagamento:
- Trasferimento bancario. Al titolare dell'abbonamento verrà chiesto di fornire le proprie coordinate bancarie.
- Credito presente sull'abbonamento dell'abbonato da riutilizzare per futuri acquisti in biglietteria o per il rinnovo dell'abbonamento
- Definisci se l'abbonato potrà donare l'importo all'organizzatore.
Procedura da seguire da parte degli abbonati che intendono rivendere i biglietti
Per i clienti che desiderano rivendere i propri biglietti di abbonamento, sarà necessario fornire il link che consentirà loro di accedere alla pagina di rivendita.
Per fare ciò, genera il link alla biglietteria desiderata e aggiungi alla fine /pass-area. Ecco un esempio:
https://infomaniak.events/shop/abcABC4242I/pass-area
L'abbonato potrà quindi seguire questa guida per gestire le proprie rivendite
Monitoraggio delle rivendite di biglietti
Lo stato delle rivendite è consultabile in ogni momento dalla scheda Rimborso
In caso di bonifico bancario, le coordinate bancarie sono disponibili direttamente nel menu a destra dello stato


