Base de conocimientos
1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
Esta guía para Site Creator de Infomaniak aborda el tema de las cookies del navegador.
Prólogo
- Por defecto, cuando tu sitio web es nuevo, no se debe almacenar ninguna cookie en los dispositivos de tus visitantes, no hay funcionalidad de seguimiento para anuncios o marketing.
- Como administrador del sitio web, se almacenan ciertos datos en tus propias cookies (como la información que indica que eres administrador del sitio web).
- Si añades aplicaciones/módulos integrados en tu sitio web, pueden utilizarse cookies; ejemplo con el Formulario de encuesta: si añades un módulo de encuesta a tu sitio web, utilizará cookies cuando el visitante del sitio web vote (para recordar que ya ha votado).
Notificación para el visitante
Requisitos previos
- Acceder a Site Creator:
- Haz clic aquí para acceder a la gestión de tu producto en el Gestor de Infomaniak (¿Necesitas ayuda?).
- Haz clic directamente en el nombre asignado al Site Creator correspondiente.
- Haz clic en el botón Editar mi sitio para iniciar el editor:

Puedes activar un mensaje de consentimiento de cookies que se mostrará en una pequeña ventana emergente en la parte inferior de la pantalla para todos los nuevos visitantes de tu sitio:
- Haz clic en el botón Configuración en el menú lateral izquierdo.
- Haz clic en Datos de contacto bajo Configuración del sitio web.
- Activa la opción de información sobre cookies para configurar el breve mensaje y la URL para obtener más información.
- Ajusta el tipo de visualización ampliada o no (lee más abajo).
- Guarda los cambios en la parte inferior de la página:

Configuraciones adicionales
El mensaje de consentimiento puede ajustarse por defecto o de manera ampliada, cuando haces clic en Visualización. El resultado obtenido es el siguiente:
- por defecto:

- ampliada:

Esta guía le ayuda a personalizar un sitio web creado con Site Creator Infomaniak.
Para personalizar la página de inicio o los tipos de página de tu sitio, consulta esta otra guía.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Cambiar los colores del sitio
Para gestionar los temas, colores y fuentes en Site Creator:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Colores del sitio.
Puede elegir entre las paletas de colores disponibles o crear su propio juego de colores personalizado.
Más abajo, hay parámetros más específicos, donde puede especificar a qué elementos debe aplicarse un color.
Gestionar el fondo (imagen/color) de los bloques
En la página de edición de tu sitio web:
- Pase el ratón sobre un bloque y haga clic en el icono de engranaje para acceder a la configuración:
Cargar un modelo de sitio web
Puede modificar el diseño completo de su sitio web cambiando su tema y decidiendo qué debe sobrescribirse o no en el sitio actual durante el cambio:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Selección del tema:

Es aquí donde puede elegir entre los temas de sitios web disponibles.
Cuando encuentre su nuevo tema, haga clic en Instalar y luego podrá elegir las partes del nuevo modelo que desea importar (por defecto, solo los colores, fuentes o estilo de menú) para evitar que el contenido de su sitio web sea sobrescrito.
Si tu sitio web es nuevo, puedes elegir más opciones durante la importación.
Cambiar las fuentes del sitio web
Para esto:
- Haga clic en el botón Diseño en el menú lateral izquierdo.
- Haga clic en Fuentes:

Puede cambiar fácilmente las fuentes principales del sitio web, la primera fuente se utiliza para los encabezados y la segunda fuente para el contenido.
Más abajo hay parámetros más específicos, donde puede especificar a qué elementos debe aplicarse una fuente.
No es posible importar o agregar una fuente personalizada pero puede cambiar el proveedor (la lista de fuentes será la misma) por razones de privacidad, por ejemplo:
- Haga clic en Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general
- Seleccione el proveedor de fuentes:

Resolver un problema de texto ausente / invisible
Si tienes la impresión de que tu bloque de texto ha desaparecido o es invisible
entonces selecciona todo el contenido del sitio web (ctrl + a o cmd + a en Mac); si ves que tu contenido está allí, probablemente significa que los parámetros del bloque están configurados para un fondo oscuro:
En este caso, ve a los parámetros del bloque y asegúrate de que la opción "Fondo oscuro" no esté marcada. Esto debería resolver este problema:
Esta guía explica cómo gestionar la parte del logotipo, encabezado y pie de página (footer) en Site Creator de Infomaniak.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Agregar un logotipo de sitio web
Una vez en Site Creator:
- Haga clic en el botón Configuración y luego Logotipo en la barra lateral izquierda.
- Cargue una imagen y elija si el nombre del sitio también debe mostrarse al lado.
Configuración del logotipo
- Haga clic en el botón Diseño en la barra lateral izquierda.
- Haga clic en Diseñador de menú y luego Título/logotipo para ajustar los espacios y colores.
Mostrar el logotipo en el centro
En el mismo lugar que arriba, active la opción para mostrar el logotipo en una línea separada, lo que centrará el logotipo del sitio:
Ocultar el logotipo (+ encabezado y pie de página)
Para crear una página sin logo que no tendrá ni encabezado (es decir, ningún menú visible) ni pie de página, debes definirla como Página de inicio (es decir, "Landing page"; ten en cuenta que esto no cambia el orden de las páginas) mediante un botón que se encuentra aquí:
- Haga clic en el botón Configuración en la barra lateral izquierda.
- Haga clic en Lista de páginas.
- Pase el ratón sobre una página en el árbol existente y haga clic en el icono de engranaje que aparece al pasar el ratón.
- \u200dActive la opción "Página de inicio" en la parte inferior para ocultar encabezados y pie de página:

Esta guía explica cómo poner temporalmente fuera de línea un sitio creado con Site Creator de Infomaniak.
Prólogo
- La página de mantenimiento solo se mostrará en los dispositivos de los visitantes:

- Su dispositivo seguirá mostrando su sitio sin la página de mantenimiento, solo para su conexión a Internet.
- Conectado, siempre podrá editar el sitio con Site Creator.
Poner Site Creator en mantenimiento
Para desactivar temporalmente Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic en Administrar en la parte superior de la página.
- Haga clic en Activar el mantenimiento.
- Repita la operación para desactivarla:

- También puede desactivar el mantenimiento desde el bloque de vista previa de su sitio:

- Repita la operación para desactivarla:
Esta guía explica cómo conectar un sitio creado con Site Creator de Infomaniak a un nombre de dominio.
Requisitos previos
- La oferta Site Creator Free permite acceder al sitio a través de un nombre de dominio en el formato
123xyz.infomaniak.site…- Para conectar un nombre de dominio personalizado, primero debe pasar a una oferta superior:

- Para conectar un nombre de dominio personalizado, primero debe pasar a una oferta superior:
- Las ofertas Site Creator Lite y Pro incluyen un nombre de dominio gratuito durante 1 año entre las extensiones
.ch,.com,.fr,.org,.co.uk,.be,.de,.eu,.it,.es - Si desea utilizar un dominio existente, este debe estar en la misma Organización.
Conectar Site Creator a un nombre de dominio
Para conectar Site Creator (Lite o Pro) a un nombre de dominio:
- Haga clic aquí para acceder a la gestión de su producto en el Manager de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
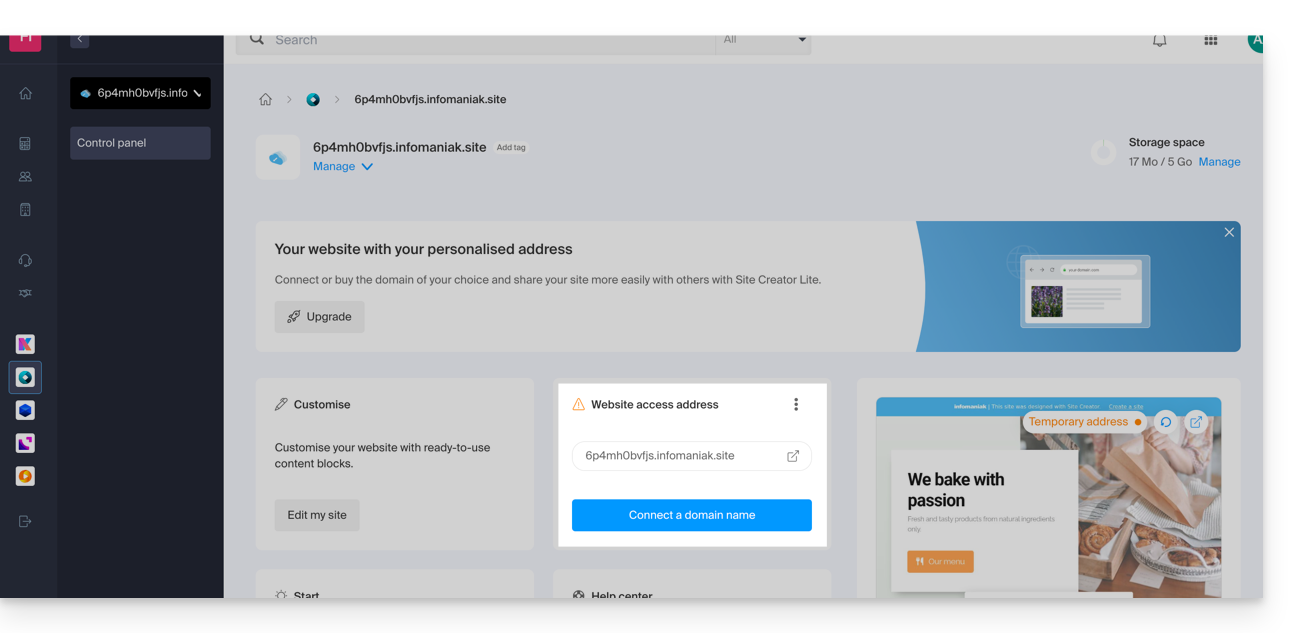
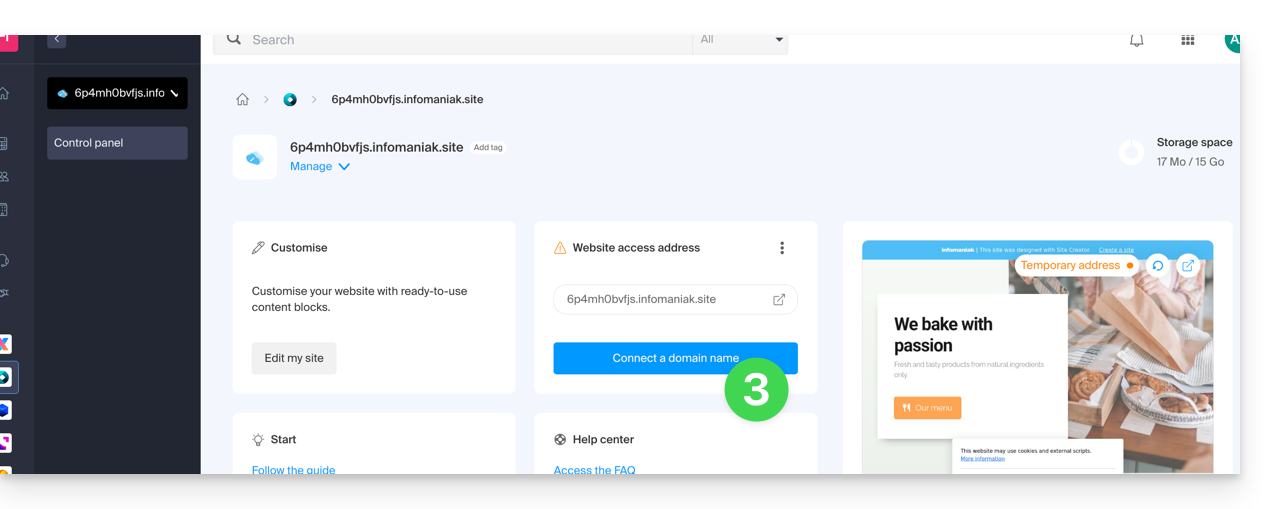
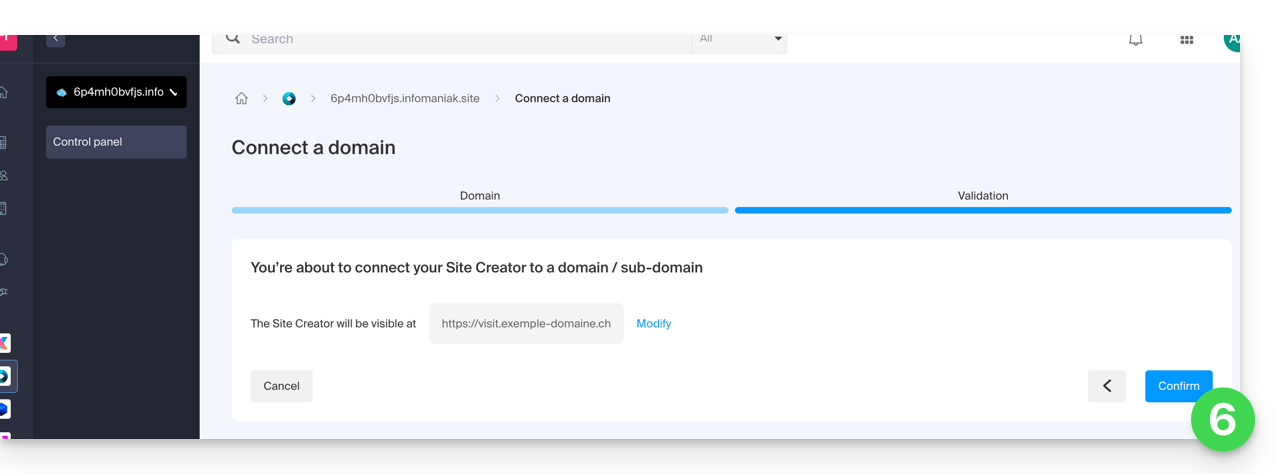
- Haga clic en Conectar mi sitio a un dominio para iniciar el asistente de configuración:

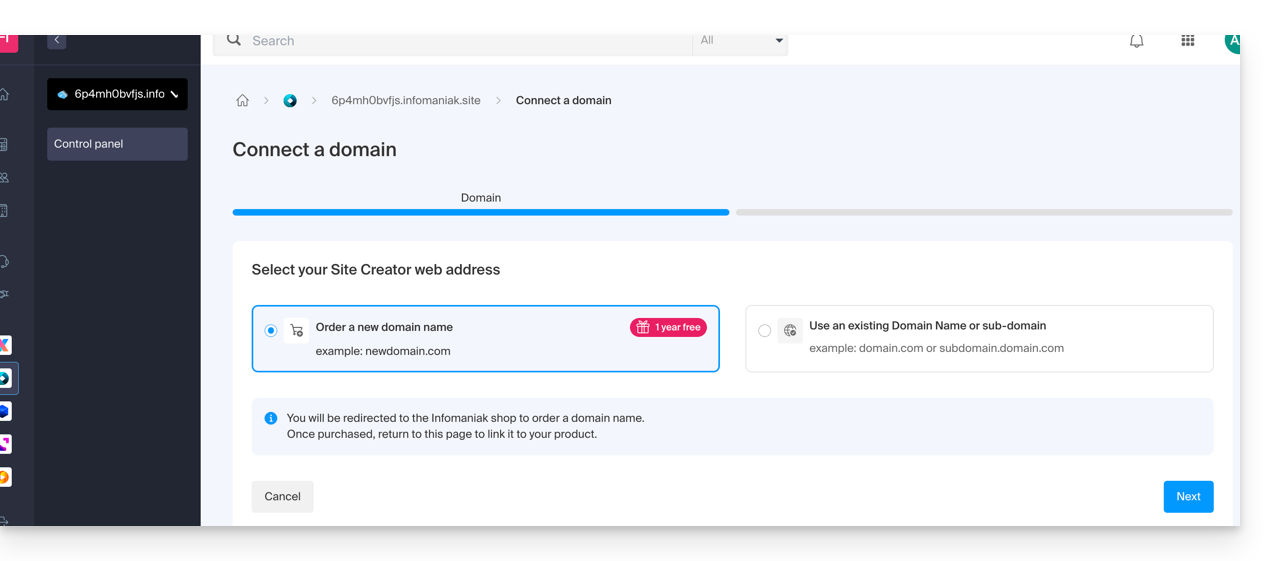
- El asistente le permite crear un nuevo nombre de dominio o usar uno ya existente:

- Si crea un nuevo nombre de dominio en esta ocasión, deberá volver a este asistente de configuración una vez finalizada la orden.
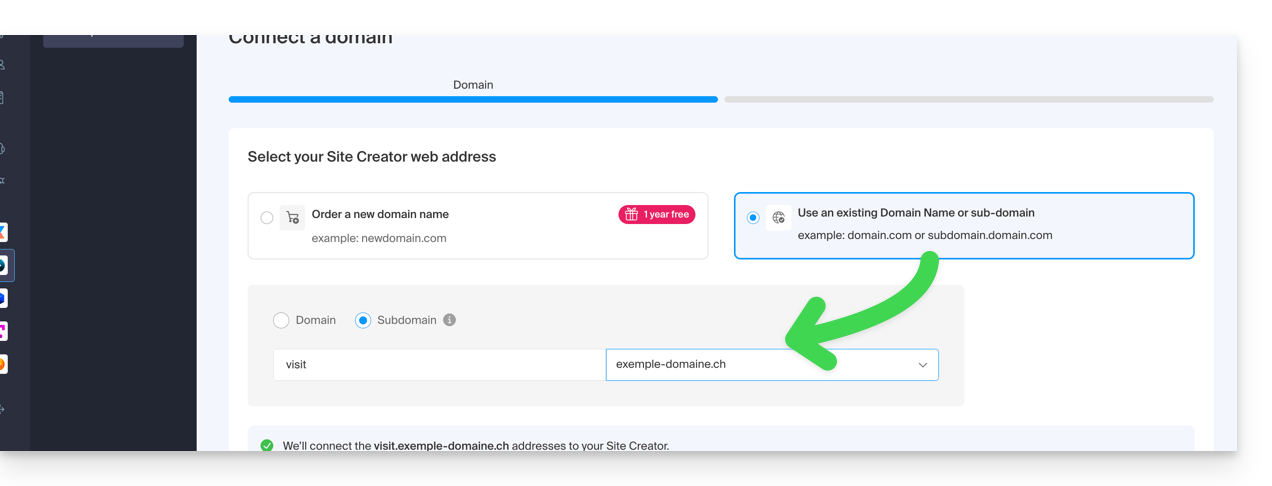
- Si elige adjuntar un dominio entre los existentes en su Organización, el asistente le proporciona la lista de dominios y se puede crear un subdominio en esta ocasión:

- Haga clic en el botón Siguiente.
- Verifique la dirección seleccionada y luego haga clic en el botón para Confirmar:

Algunos nombres de dominio no se pueden conectar a Site Creator; el asistente le notificará cualquier problema. Consulte esta otra guía para comprender y resolver estos problemas.
Gestionar el/los nombre(s) de dominio de Site Creator
Para gestionar el o los nombres de dominio utilizados con Site Creator:
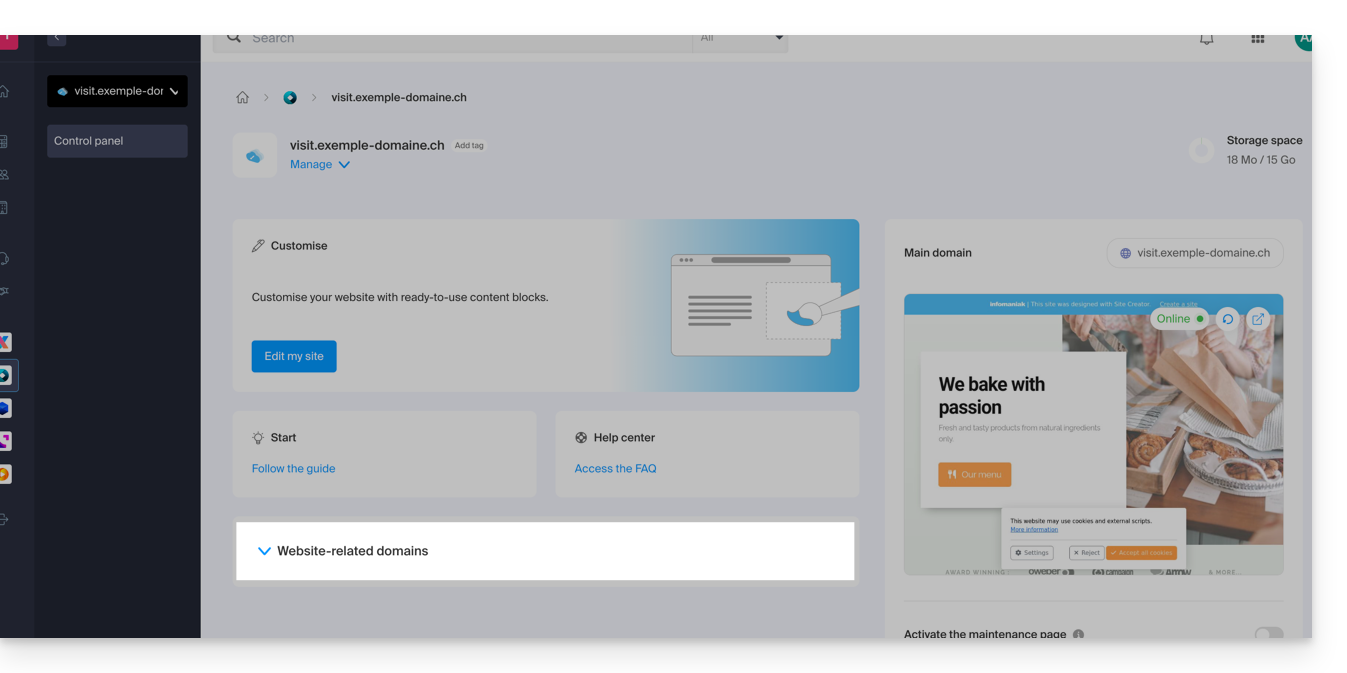
- Haga clic aquí para acceder a la gestión de su producto en el Manager de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
En la parte superior de la página se muestran los posibles mensajes sobre problemas relacionados con Site Creator y los dominios.
Más abajo, puede gestionar sus dominios si los hay, haga clic en la flecha si es necesario:
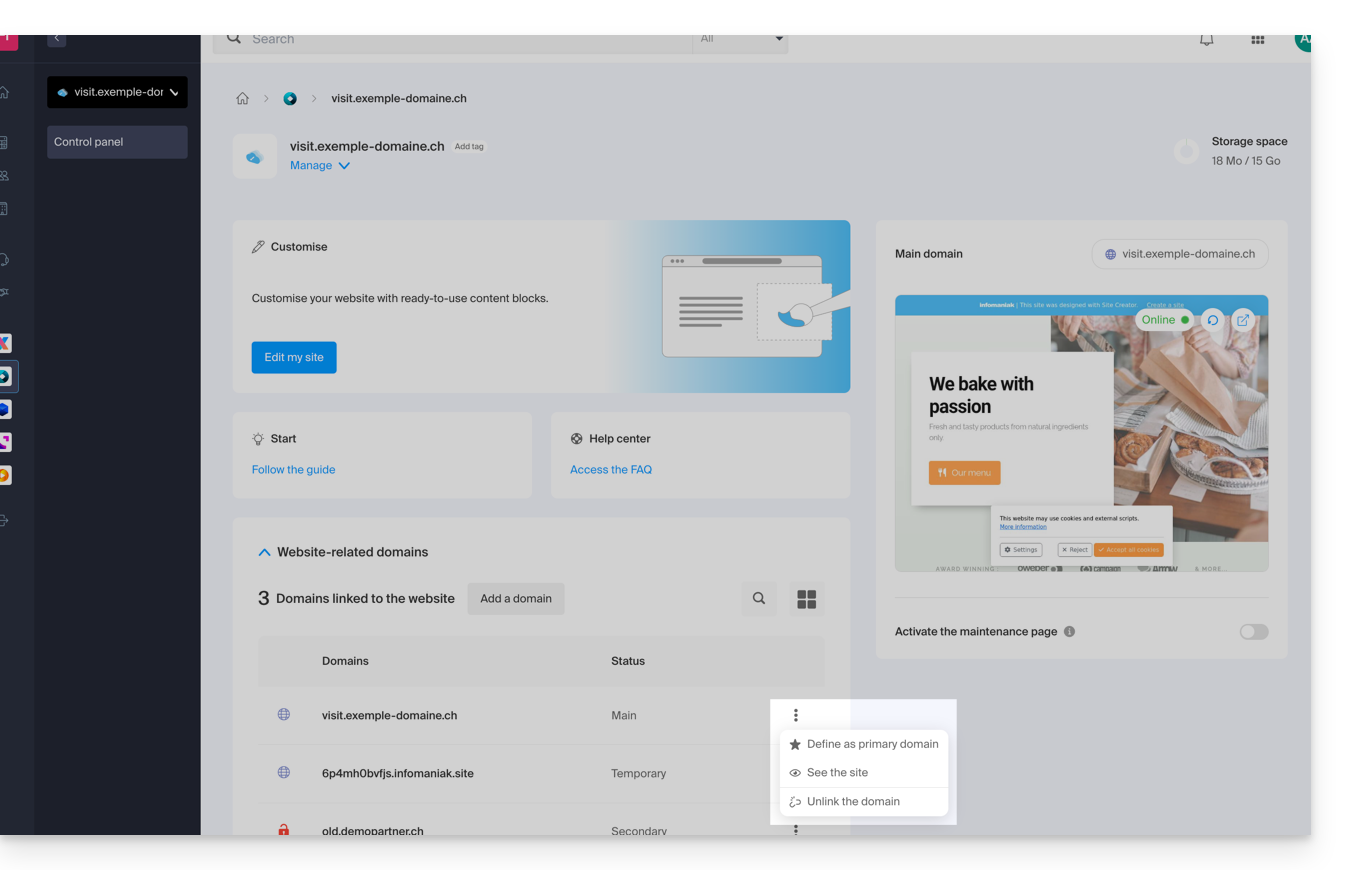
Dominio temporal, dirección provisional, URL de previsualización…
Varios nombres de dominio pueden estar vinculados a Site Creator, eliminados o intercambiados e invertidos si es necesario.
Haga clic en el menú de acción ⋮ a la derecha del dominio correspondiente:
Sin embargo, la URL de vista previa, de tipo 123xyz.infomaniak.site y distinta en la lista de dominios de Site Creator, nunca podrá ser eliminada para el correcto funcionamiento de su sitio.
Esta guía detalla el uso de los medios en Site Creator Infomaniak.
Tenga en cuenta que también es posible insertar otros elementos como, por ejemplo, un formulario de suscripción a la Newsletter Infomaniak.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Agregar una imagen
Los medios se gestionan en la biblioteca de archivos :
- Añade un nuevo bloque de contenido que contenga imágenes que podrás reemplazar o completar más tarde.
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Objetos en la lista para insertar una imagen única.
- Haga clic en el bloque IMAGEN a la derecha.
Una vez que la imagen se haya añadido, también puede convertirla en un enlace clicable o modificar su tamaño:
También puede agregar imágenes como un módulo Galeria de fotos.
Cambiar de imagen
Para reemplazar una imagen insertada:
- Haga clic en una imagen para editarla.
- Haga clic en el botón tipo Marco de foto en la miniatura de la imagen para poder seleccionar una nueva imagen que reemplazará a la anterior:

Agregar un video
Para agregar un video:
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Objetos en la lista.
- Haga clic en el bloque VIDEO a la derecha para insertar un video en pantalla completa.
También puede aplicar un enlace a una imagen utilizando un video de YouTube como URL: esto creará automáticamente un icono de tipo PLAY que al hacer clic abrirá el video en una ventana tipo lightbox.
Agregar un archivo de audio
Para agregar un archivo de audio:
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Aplicaciones en la parte inferior.
- El contenido disponible se muestra a la derecha.
- Haga clic en el reproductor de audio para insertarlo en la página.
Puede personalizarlo de manera avanzada a través de la edición HTML.
Agregar un archivo para descargar
Para facilitar la descarga de un archivo:
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Aplicaciones en la parte inferior.
- El contenido disponible se muestra a la derecha.
- Haga clic en el widget Descarga de archivo para insertarlo en la página.
- Seleccione en la biblioteca el archivo que podrán descargar sus visitantes.
Esta guía explica cómo personalizar el código fuente, modificar el CSS, modificar la parte HEAD o BODY de un sitio web creado con Site Creator Infomaniak.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Agregar código personalizado
Una vez en Site Creator:
- Haga clic en Diseño en el menú lateral izquierdo.
- Haga clic en Más parámetros.
- Haga clic en Código personalizado en la parte inferior:
- Escriba código HTML, JavaScript (con sus etiquetas script o CSS personalizado (con sus etiquetas estilo) - leer más abajo para algunos ejemplos.
- Guarde los cambios al final de la página.
Metadatos en HEAD & BODY
Para agregar código JavaScript o cualquier otro código en la sección CABEZA o CUERPO del código fuente de tu sitio web:
- Haga clic en Configuración en el menú lateral izquierdo.
- Haga clic en SEO & Metadatos en la sección Configuración del sitio web.
- Desplácese hasta Código personalizado.
- Selecciona agregar bajo las pestañas CABEZA o debajo de CUERPO.
- Guarde los cambios al final de la página:
Ejemplos de personalización CSS
Estos ejemplos permiten comenzar la personalización avanzada de las páginas del sitio web. Sin embargo, existe el riesgo de que, según los cambios realizados, ya no pueda acceder al editor, lo que le obligará a empezar de cero.
Se recomienda encarecidamente nunca insertar etiquetas de tipo html, head o body que podrían entrar en conflicto con el código fuente de la aplicación misma ⚠️ Para obtener ayuda adicional contacte a un socio o lance una oferta gratuita — también descubra el rol del proveedor de alojamiento.
Personalizar el fondo de pantalla del sitio web
Para poner la imagen de tu elección (que se debe cargar en la biblioteca de archivos) como fondo de la página y personalizar su visualización:
- Diríjase al punto 3 visible en la primera imagen en la parte superior de esta guía.
- Inserta el código
<style>para indicar que deseas modificar el código CSS, - luego
body {para indicar que deseas modificar el cuerpo de la página y el "{" para abrir el espacio que permite insertar los comandos, - luego
background-image: url("../data/files/fond01.jpg");con la ruta y el nombre exactos de la imagen cargada en la biblioteca sin olvidar el punto y coma para poder insertar el siguiente comando. background-repeat: repeat;para repetir la imagen insertada.background-attachment: fixed;para que la imagen de fondo permanezca fija incluso si el visitante desplaza la página hacia abajo o hacia arriba para leer su contenido.}para cerrar el espacio de inserción abierto anteriormente.</style>para indicar que el código termina aquí.
Espaciar las letras de todos los enlaces del sitio
Para separar (mucho) las letras entre sí en las palabras cliqueables (enlaces):
- Diríjase al punto 3 visible en la primera imagen en la parte superior de esta guía.
- Inserta el código (si no está presente)
<style>para indicar que deseas modificar el código CSS, - luego
.container div a {para indicar que deseas modificar los bloques de la página y, más específicamente, los enlaces ("a") y el "{" para abrir el espacio que permite insertar los comandos, - luego
letter-spacing:1em;disminuyendo el valor (0.9em por ejemplo) sin olvidar el punto y coma para poder insertar el siguiente comando o terminar. }para cerrar el espacio de inserción abierto anteriormente.</style>para indicar que el código termina aquí.
Tome conocimiento de estos otros ejemplos de código CSS para insertar en su sitio web.
Esta guía le ayuda a comprender el funcionamiento de la creación y edición de páginas en Site Creator Infomaniak.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Edición sencilla de páginas
La edición de una página se realiza en directo y tus modificaciones se guardan a medida que editas el contenido de tus bloques. Puedes deshacer tus modificaciones si es necesario.
Crear un enlace
Cree un enlace a partir de una imagen o texto, directamente seleccionando el objeto.
Haga clic luego en el icono de la cadena para abrir la sección que le permitirá especificar el tipo de enlace y las opciones asociadas:
Convertir un enlace en botón
En la configuración de tu enlace, podrás elegir su estilo (botón redondeado, lleno, etc.), el icono asociado, etc.:
Editar un enlace
Edita un enlace haciendo clic en él:
Crear un enlace a un archivo
Para permitir que sus visitantes descarguen un archivo desde un enlace en un objeto, elija el tipo "Archivo" en la configuración de su enlace:
Crear un enlace a un correo electrónico
Selecciona el tipo "Dirección de correo electrónico" en la configuración de tu enlace. Un clic en el enlace abrirá la aplicación de correo electrónico predeterminada del visitante y comenzará a redactar un correo electrónico con la dirección de correo electrónico preescrita.
Para evitar que la dirección de correo electrónico esté escrita directamente en tu página, inserta un formulario de contacto.
Crear un enlace a una sección específica
Para dirigir al visitante a una sección específica de tu sitio o de otro, utiliza el sistema de anclas.
Crear un enlace a partir de una imagen
Cuando haces clic en una imagen para editarla, simplemente activa el botón "Este es un enlace" debajo de la imagen para poder especificar la URL que se mostrará cuando un visitante haga clic en ella:
También puede aplicar un enlace a una imagen utilizando un video de YouTube como URL: esto creará automáticamente un icono de tipo PLAY que al hacer clic abrirá el video en una ventana de tipo lightbox.
Crear una lista, insertar una emoticón...
Las diferentes opciones de formato de tu texto se encuentran encima de la selección de tu texto y las opciones adicionales (listas con viñetas, alineación, emojis, etc.) son accesibles con la flecha:
Esta guía trata sobre la implementación, en Site Creator Infomaniak, del icono mostrado en la barra de favoritos de un navegador web, el favicon.
Prólogo
- Los formatos recomendados por Microsoft para sus navegadores son
16 x 16,32 x 32y48 x 48. - Apple, por su parte, recomienda que la dimensión del favicon sea de
180 x 180.
Definir el favicon Site Creator
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Para definir un nuevo favicon:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general.
- Desplácese hacia abajo hasta la sección Favicon:

- Selecciona la favicon en tu disco duro.
- Guarde los cambios al final de la página.
- Vea una vista previa del resultado en su navegador (si es necesario en una nueva ventana en modo incógnito, por ejemplo):

Esta guía explica cómo integrar en páginas web archivos de video/audio importados en un servicio VOD/AOD de Infomaniak.
Prólogo
- Este código de integración VOD / AOD es único y corresponde a los parámetros que está especificando en la página.
- Te permite integrar el mismo video con diferentes configuraciones de visualización según tus necesidades.
- Posteriormente, podrás modificar los parámetros de esta integración ajustándolos desde la página de historial de integraciones en el Manager Infomaniak.
- Puede compartir un medio de diferentes maneras.
Generar y copiar el código de integración
El código de integración se encuentra en tu interfaz VOD; aquí tienes un ejemplo con un Player por defecto:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto en cuestión.
- Haga clic en Medios en el menú lateral izquierdo.
- Haga clic en Gestión de medios en el menú lateral izquierdo.
- Haga clic en el medio que le interesa en la tabla que se muestra.
- Haga clic en el botón azul Integrar.
- Haga clic en Crear una integración:

- Personaliza la integración del medio (marca de tiempo, reproducción en bucle, inicio automático, …).
- Haga clic en el botón para Generar el código de integración:

- Copie el código para integrarlo en el lugar de tu elección:

El medio se insertará con el Reproductor por defecto, pero tiene la posibilidad de elegir entre sus Reproductores creados el que debe proponer durante la integración.
Modificar una integración anterior
Para personalizar nuevamente la integración ya realizada de su medio, y con el fin de conservar el código correspondiente sin tener que insertarlo nuevamente:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto en cuestión.
- Haga clic en Medios en el menú lateral izquierdo.
- Haga clic en Gestión de medios en el menú lateral izquierdo.
- Haga clic en el medio correspondiente en la tabla que se muestra.
- Haga clic en el botón azul Integrar.
- Haga clic en Modificar una integración:

- Haga clic en el menú de acción ⋮ a la derecha del objeto correspondiente en la tabla que se muestra.
- Haga clic en el elemento deseado para obtener/modificar los códigos de integración:

Pegar el código de integración…
En la página web de su elección, pegue el código en el lugar deseado.
… en Site Creator Infomaniak
- Para Site Creator, hay que generar un código de integración “Fijo” (y no “Reactivo”):

- Pega luego este código en Site Creator dentro de un bloque “Código HTML personalizado”.
Aquí tienes un ejemplo de copiar y pegar desde la página de integración de un medio:
Esta guía explica cómo modificar ciertos detalles de un sitio creado con Site Creator Infomaniak.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Cambiar el nombre del sitio web
Haga clic en el botón Configuración en la barra lateral izquierda, luego en Título del sitio:
Datos de la empresa
Haga clic en el botón Configuración en la barra lateral izquierda, luego en Coordenadas de contacto bajo Configuración del sitio web.
Esta guía explica cómo no publicar directamente los cambios en una página de Site Creator Infomaniak.
Prólogo
- El modo borrador permite no publicar las siguientes modificaciones:
- agregar un nuevo bloque de contenido a través del menú Contenido
- modificación visual o textual de un bloque de contenido
- eliminación de un bloque de contenido
- El modo borrador no se aplica a:
- cambios globales de diseño, a través del menú Diseño (colores, fuentes …)
- modificaciones de contenido relacionadas con las aplicaciones (preguntas/respuestas, comercio electrónico …)
- modificaciones de los parámetros globales, a través del menú Ajustes (Páginas, idiomas …)
- subpáginas de la página que estás despublicando
Guardar sin publicar
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Puede cambiar una página al modo borrador para realizar cambios de texto u otros en el contenido de una página que no serán visibles en directo, hasta que decida volver a poner el sitio en modo de publicación directa:
- Haga clic en el botón ... situado al final del menú lateral izquierdo para expandir las opciones de publicación y previsualización.
- Haga clic en En Direct para cambiar al modo No Publicado
- Ahora, el modo amarillo mostrado en la parte inferior indica que todos sus cambios (en esta página únicamente) no se verán en directo (a diferencia del modo En directo / Live), pero se guardarán en un borrador incluso si abandona la página o el editor:

Publicar los cambios o eliminar el borrador
- Cuando el modo No publicado está activo, haga clic en el botón amarillo del modo No publicado para mostrar un panel de ajuste.
- El panel de ajustes se abre para que puedas:
- publicar sus modificaciones,
- o eliminar el borrador en curso y volver al estado inicial de la página.
Ejemplo
- Con el modo En directo / Live (visible en la parte inferior de la pantalla) una modificación es directamente visible para los visitantes de la página.
- Con el modo No publicado / borrador (identificable por un símbolo amarillo en la parte inferior de las páginas pasadas a este modo) tus modificaciones no son visibles en directo.
- Salga de la página para trabajar en otra página, el modo vuelve al modo predeterminado, es decir, el modo En directo porque la página no es la misma y el modo solo se aplica a las páginas seleccionadas.
- Vuelva a la página guardada como borrador, un símbolo en la parte inferior de la página siempre indica que el modo borrador está activado.
- Haga clic en él para elegir publicar o eliminar las modificaciones y restaurar la página a su estado anterior antes de las modificaciones en modo borrador.
Esta guía se refiere a las "Aplicaciones" (o "módulos", "extensiones") disponibles en Site Creator Infomaniak según la versión que tenga, para crear un sitio web, un blog o una tienda en línea 100% personalizable, sin ningún conocimiento técnico.
Diferentes Aplicaciones
Además de los bloques de contenido que ofrecen diferentes diseños preformateados, también puede insertar bloques en forma de módulos, cada uno con una función específica:
- Video
- Reproductor de audio
- Diapositivas de imágenes / presentación
- Descarga de archivo
- Ubicación en el mapa
- Encuesta
- Base de conocimientos
- Preguntas y respuestas
- Calendario
- Calendly
- Menú de subpáginas
- Mapa del sitio (sitemap)
- Agregar a Google
- Código HTML personalizado
- Formulario de contacto
- Blog
- Tienda
- Lector de feed RSS
- Menú de restaurante
Insertar un módulo en una página
Para insertar un módulo:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator:
- Haga clic en el botón Contenido en el menú lateral izquierdo.
- Haga clic en Aplicaciones en la parte inferior y el contenido disponible se muestra a la derecha.
- Haga clic en una de estas aplicaciones para insertarla en la página:

- Una vez insertado, pase el ratón por encima del módulo para acceder a sus ajustes:

Módulo múltiple o módulo desaparecido
Si elimina uno de sus módulos (como el de la encuesta) ya configurado y desea deshacer la acción, haga clic en Deshacer inmediatamente.
También puede volver a insertar el módulo, que debería reaparecer con sus ajustes anteriores.
No puede insertar varios módulos del mismo tipo para personalizarlos de forma independiente.
Otras integraciones y widgets
Haga clic en el botón APLICACIONES en la barra lateral izquierda de Site Creator:
Insertar una cuenta atrás
Para agregar un contador que permita mostrar una cuenta atrás:
- En el menú lateral izquierdo, haga clic en el botón Contenido.
- Haga clic en Objetos en la lista y el contenido disponible se mostrará a la derecha:

- Haga clic en uno de estos objetos para insertarlo en la página y personalizarlo:

Esta guía detalla las interacciones posibles entre Site Creator Infomaniak y redes sociales.
Especificar las URL de tus diferentes perfiles sociales
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Para permitir que los visitantes hagan clic en los enlaces de sus redes sociales:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Redes sociales.
- Especifique las direcciones de sus diferentes perfiles sociales (Tiktok, Instagram, etc.) incluyendo un número de teléfono y una dirección de correo electrónico si lo desea.
- Guarde los cambios al final de la página.
Agregar los iconos de tus perfiles
Agregar iconos de tus redes sociales en el pie de página o en la cabecera de tu sitio web:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Redes sociales.
Abajo puede especificar dónde desea que aparezcan los iconos correspondientes a los perfiles que haya completado anteriormente.
Guarde los cambios al final de la página.
Agregar un bloque de compartir en redes sociales
Entre los bloques que puede agregar dentro de una página, un bloque ofrece una fila de botones que permite al visitante suscribirse fácilmente a sus diferentes redes sociales.
Otro tipo de bloque ofrece una fila de botones que permite al visitante compartir la página en los principales medios sociales:
Obtener el código QR del sitio
Para obtener el código QR de tu sitio web:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en el ícono de código QR en la parte superior:
Podrá descargar el código QR correspondiente a la dirección de su página de inicio. Así, un usuario que escanee su código QR podrá acceder fácilmente a su sitio.
Cambiar la imagen OG de compartir en redes sociales
Cuando compartes un enlace a tu sitio web en las redes sociales, una miniatura (Og:imagen para imagen OpenGraph) a menudo se asocia automáticamente:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general
- Haga clic en SEO y estadísticas
- Desplácese hasta la imagen Open Graph y elija la imagen.
Esta guía trata la función de deshacer en Site Creator Infomaniak.
Prólogo
- No se puede realizar ninguna copia de seguridad o restauración desde el Manager Infomaniak.
- Por ejemplo, si eliminas un bloque de contenido y deseas restaurarlo, puedes deshacer hasta las 20 últimas operaciones en Site Creator.
Deshacer una operación
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator:
- Haga clic en el botón … situado al final del menú lateral izquierdo de Site Creator, para expandir las opciones de deshacer:
- Haga clic en Deshacer y confirme la restauración (las flechas al lado permiten "navegar" entre los últimos guardados):
Esta guía trata sobre la gestión de formularios que permiten la inscripción a la Newsletter que gestionas en Infomaniak.
Requisitos previos
- Tener acceso al producto Newsletter.
- Haber creado al menos un formulario de inscripción.
Copiar el código necesario para integrar el formulario
Para acceder a los formularios de tu Newsletter y obtener el código de integración:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre de dominio asignado al producto correspondiente.
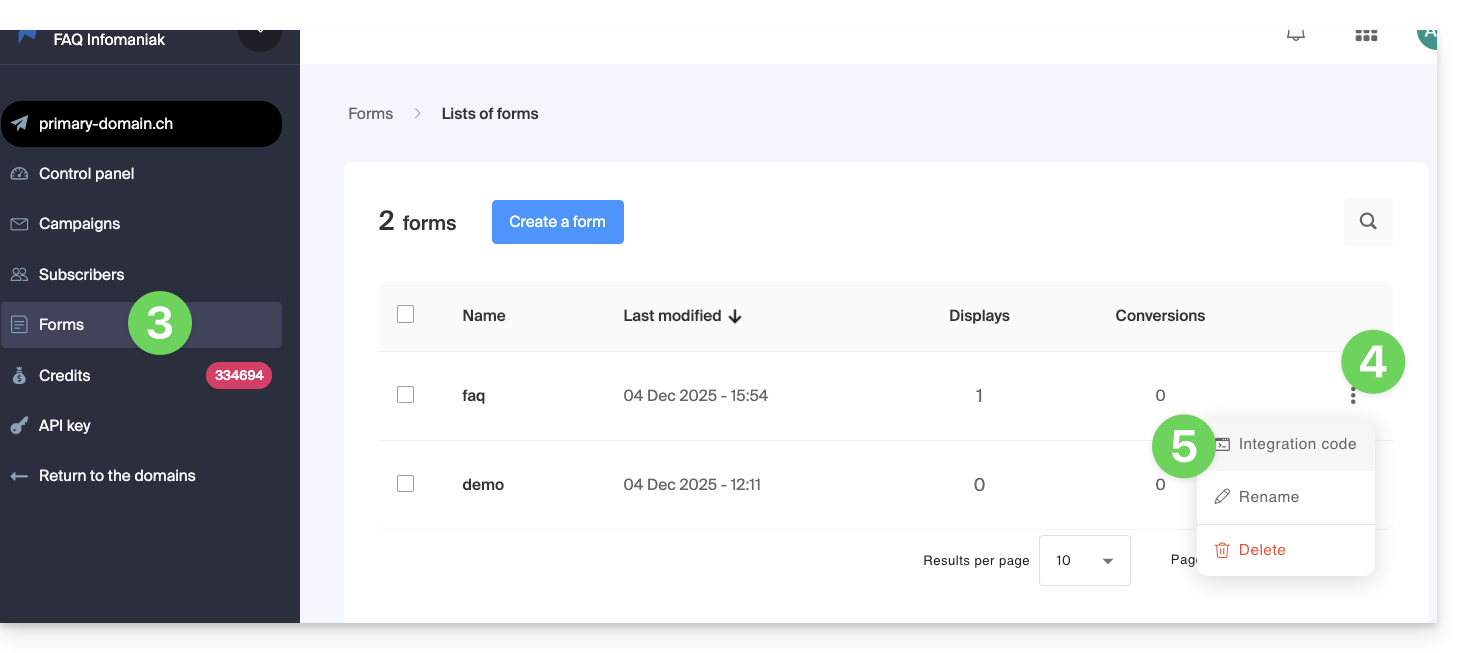
- Haga clic en Formularios en el menú lateral izquierdo.
- Haga clic en el menú de acción ⋮ a la derecha del objeto correspondiente en la tabla que se muestra.
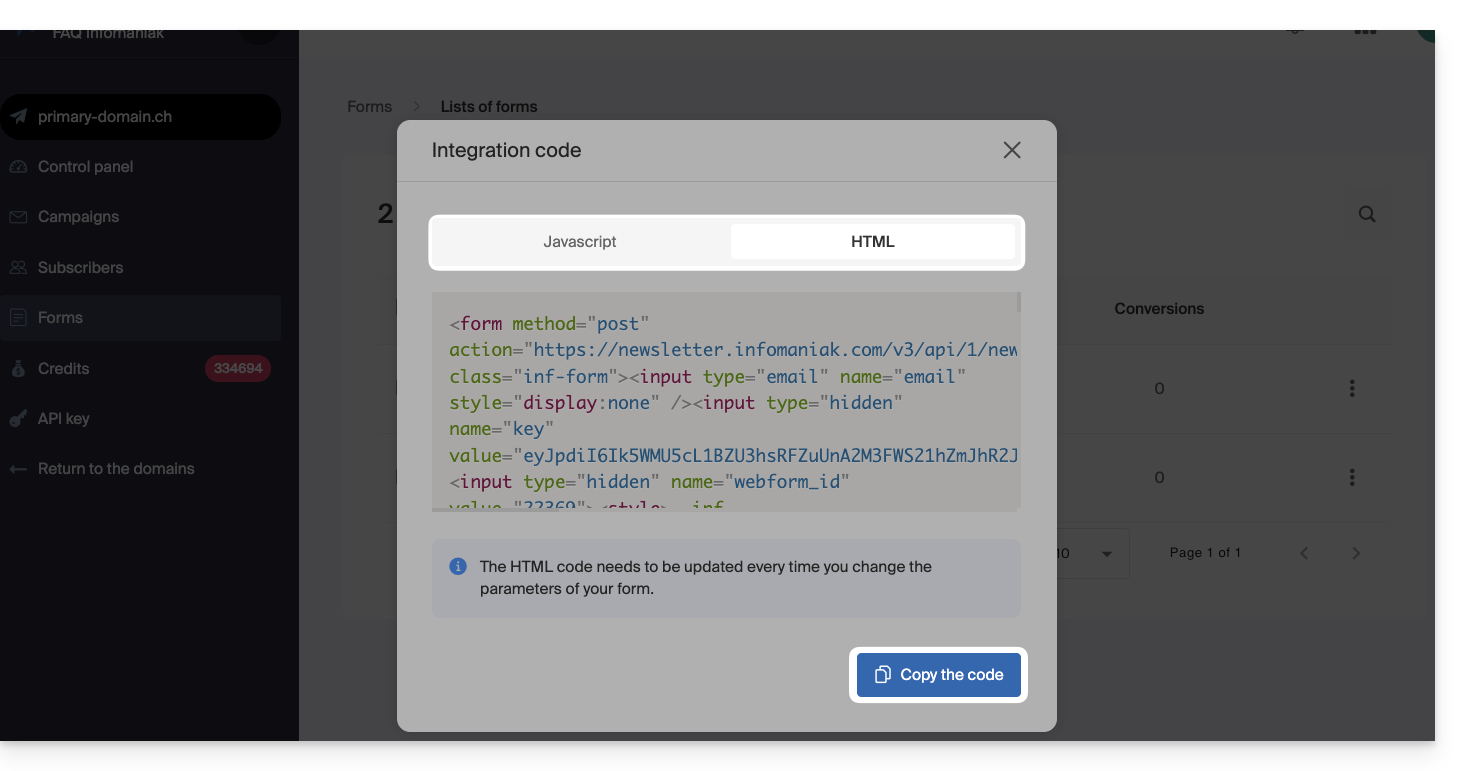
- Haga clic en Código de integración:

- Elige entre la pestaña JAVASCRIPT y HTML para obtener uno de los dos tipos de código útil para insertar tu formulario en tus páginas y haz clic en el botón azul para copiar el código en el portapapeles:

El código HTML requiere una actualización cada vez que cambies los parámetros de tu formulario (por lo tanto, deberás reinsertar el código HTML en caso de cambios en el editor del formulario de inscripción).
Insertar el formulario en un sitio web…
Puedes insertar el mismo formulario en diferentes lugares. También puedes crear varios formularios (para poblar diferentes grupos de contactos, por ejemplo). Obviamente, una Newsletter se envía solo una vez por contacto, incluso si este está presente en diferentes listas/grupos:
… con WordPress
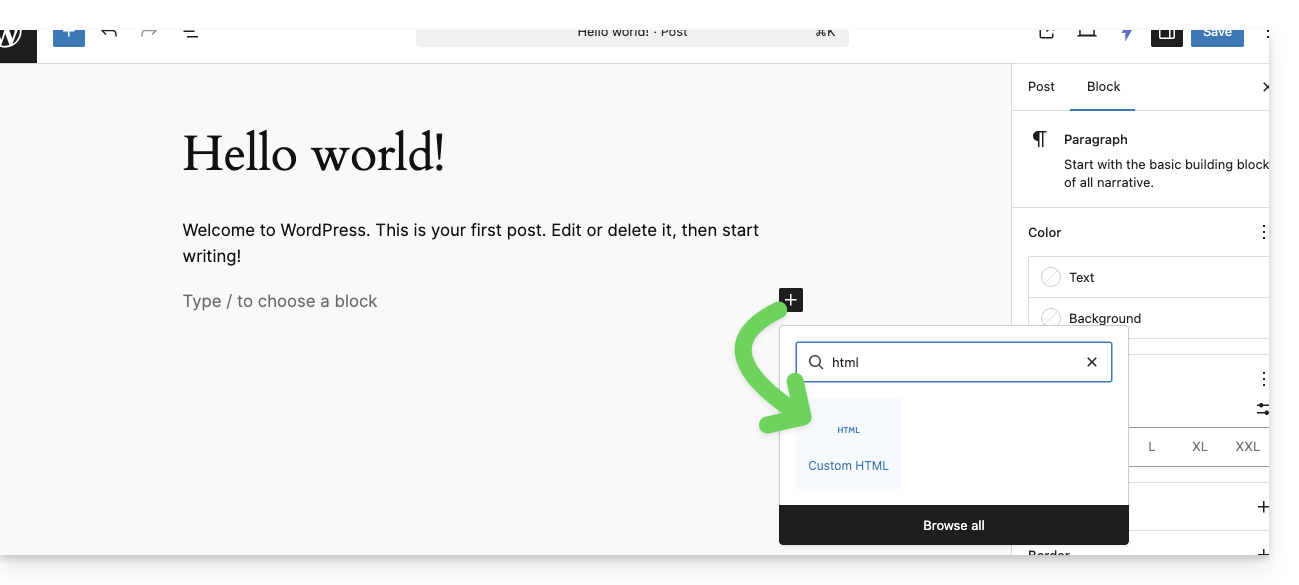
- Inserta un nuevo bloque HTML en el lugar deseado:

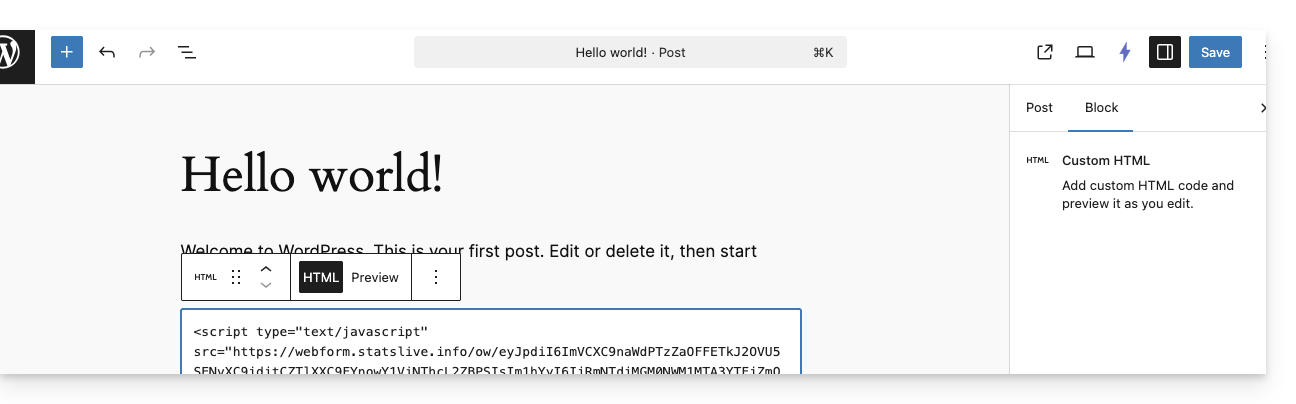
- Pega el código HTML o JAVASCRIPT obtenido en el punto 6 anterior y guarda:

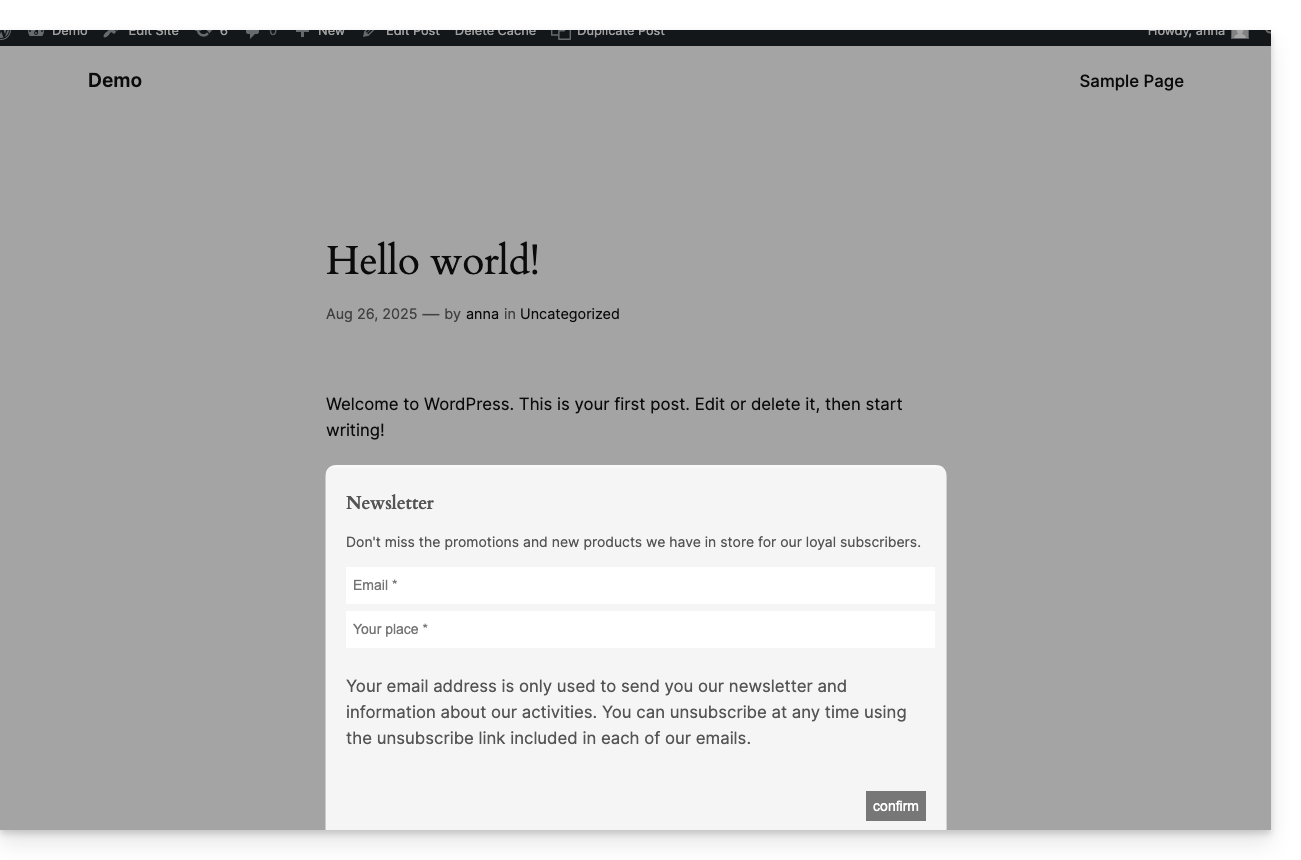
- El formulario configurado anteriormente se muestra en tu sitio:

… con Site Creator Infomaniak
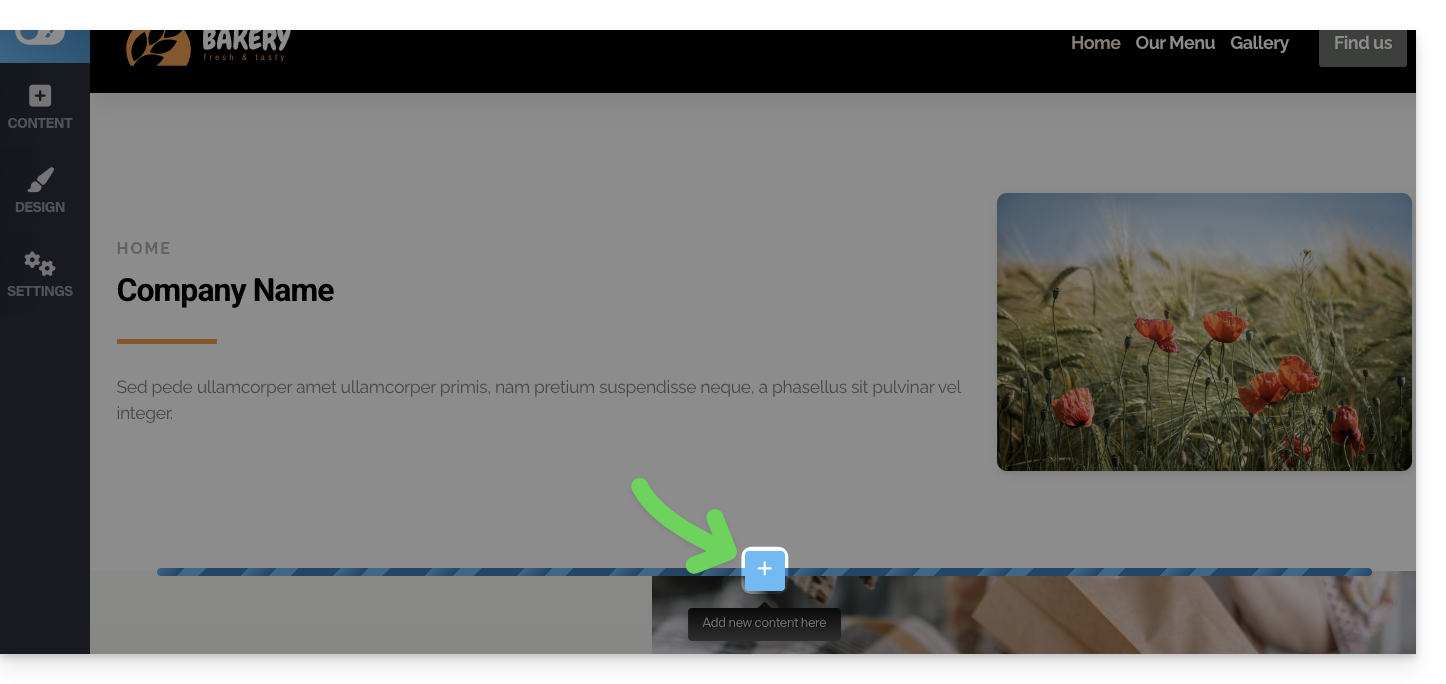
- Pase el ratón sobre la ubicación deseada en la página para mostrar un botón MÁS que permite agregar un bloque:

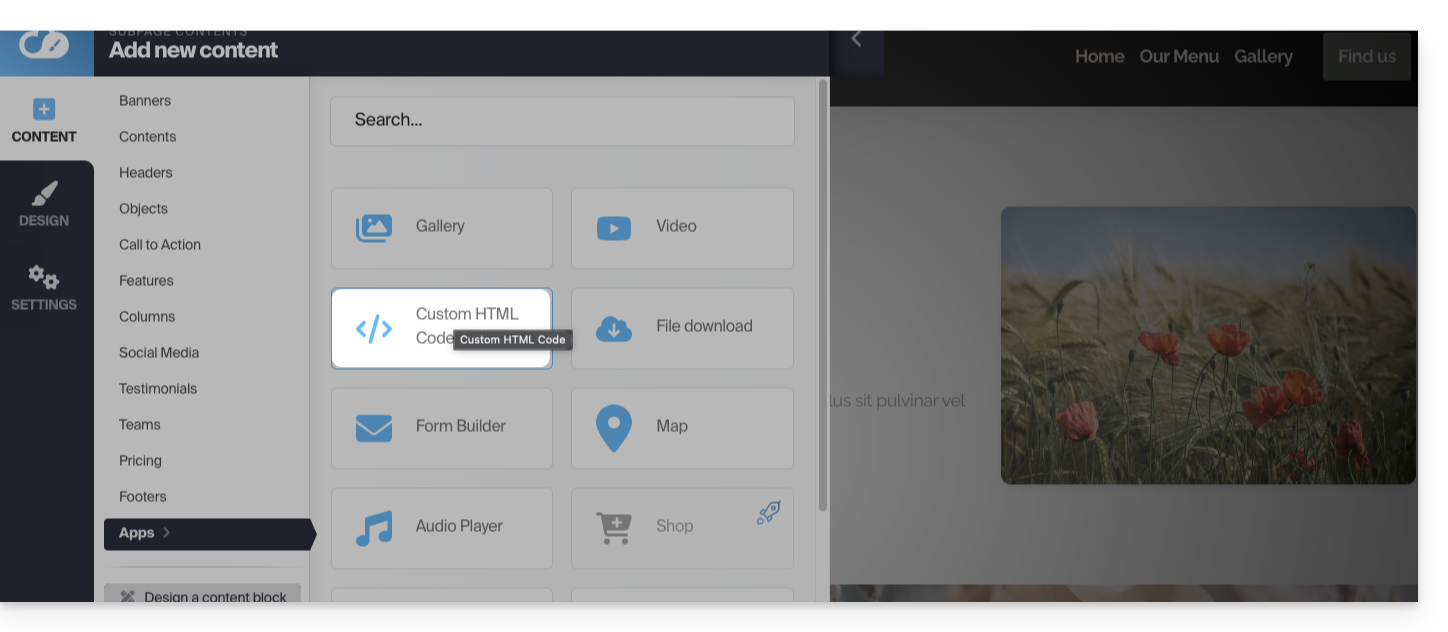
- Haga clic en el botón MÁS para elegir un bloque de código HTML personalizado:

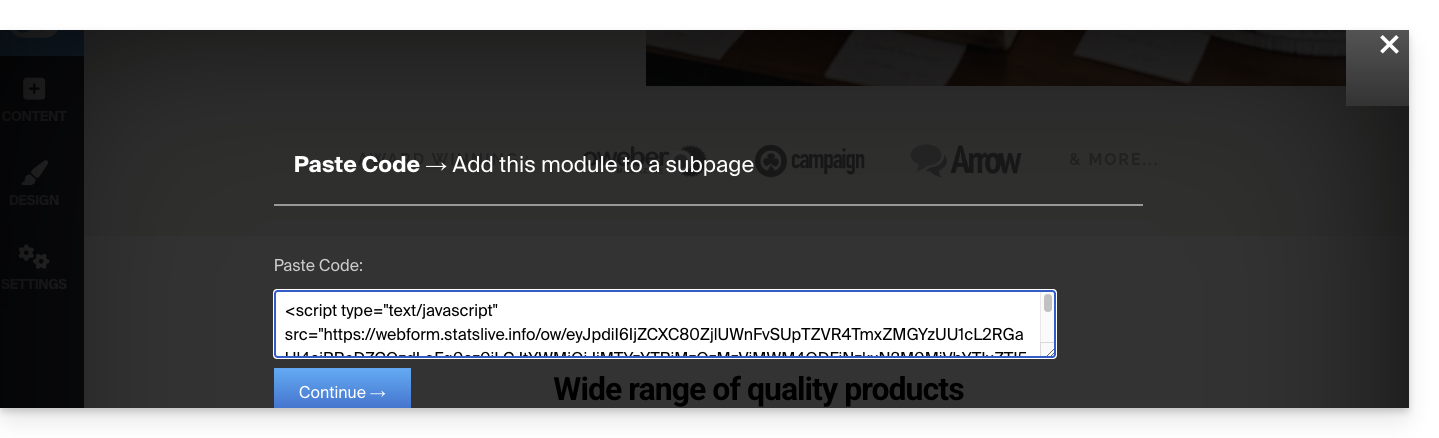
- Pegue el código HTML o JAVASCRIPT obtenido en el punto 6 anterior y haga clic en el botón para Continuar:

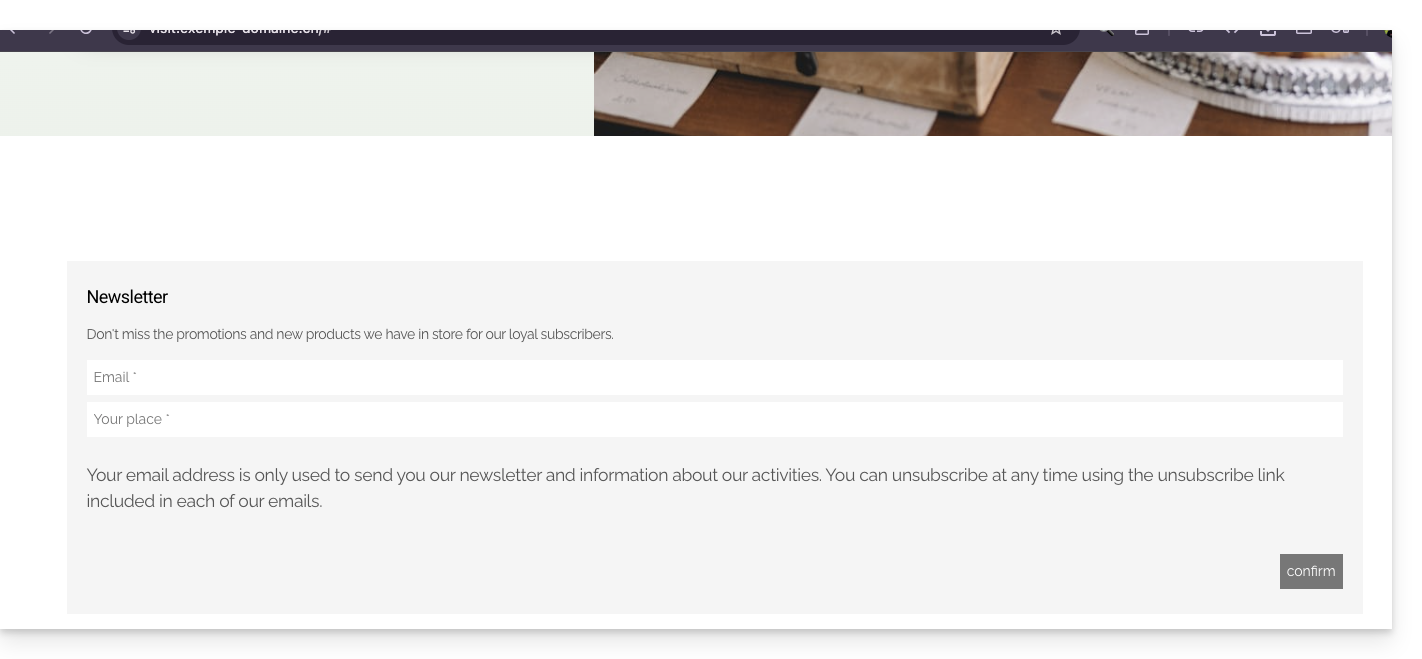
- El formulario se previsualiza en su página de edición y se muestra para sus visitantes:

Esta guía explica cómo agregar y personalizar un botón en tu página Site Creator Infomaniak, incluyendo un botón fijo que permite volver al inicio de la página.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Agregar un enlace en forma de botón
Para agregar un botón (que dirige a la URL de tu elección al hacer clic en él):
- Escriba el texto del botón.
- Selecciona el texto.
- Haga clic luego en el icono de la cadena para abrir la sección que le permitirá especificar el tipo de enlace y las opciones asociadas:

- Configure la página de destino y la apariencia del botón:

- Guarde los cambios para ver el botón en tu página.
- Haga clic en el botón para volver al editor si es necesario.
Agregar un botón “Volver arriba”
Para agregar y personalizar un botón que devuelve al visitante a la parte superior de tu página Site Creator cuando se desplaza la página:
- Haga clic en el botón Design en el menú lateral izquierdo.
- Haga clic en Más configuraciones.
- Activa la opción para mostrar el botón de volver arriba.
- Guarde los cambios al final de la página:

Actualice eventualmente la página para ver el cambio:
Consulte esta otra guía sobre una solución alternativa.
Esta guía le permite descubrir rápidamente las funciones esenciales del asistente de redacción disponible en Site Creator de Infomaniak.
Prólogo
- El asistente de redacción le ayudará a escribir un texto sobre el tema de su elección, incluso si debe basarse en elementos existentes, gracias a la inteligencia artificial.
- No es un agente conversacional o chatbot; no responderá necesariamente a preguntas genéricas ni dialogará necesariamente con usted.
- Úselo, por ejemplo, para redactar:
- un nuevo título que debe contener elementos precisos
- un nuevo párrafo sobre un tema en particular
- una reformulación de un extracto de texto
- una sintaxis gramatical correcta
- una traducción a un idioma extranjero
- un artículo de blog
- etc.
- Tome conocimiento de esta otra guía sobre el modelo utilizado por el asistente de redacción y las responsabilidades de cada uno.
¿Cómo usar el asistente?
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador de Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

A continuación, para iniciar el asistente de redacción:
- Haga clic en un bloque de contenido.
- Haga clic en el icono de varita mágica en la barra de edición para abrir el asistente:

- Para volver atrás hacia la opción principal una vez seleccionado un tipo de adición, haga clic en el icono en la parte superior derecha:

Si el bloque ya contiene contenido y elige reformular un párrafo, podrá, gracias a los botones del asistente, seleccionar el tono de su texto (serio / amigable) y agregar o acortar las fórmulas propuestas, por ejemplo:
Esta guía permite redirigir a los visitantes que llegan a páginas inexistentes (páginas antiguas de un sitio web anterior, por ejemplo) en el caso de que su sitio web esté actualmente gestionado con Site Creator Infomaniak.
Requisitos previos
- Conocer la dirección web (URL) de la página que ya no existe.
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Redirigir a los visitantes a la nueva página de Site Creator
En el menú lateral izquierdo de Site Creator:
- Haga clic en Configuración.
- Haga clic en SEO & Meta Tags en la sección Configuración del sitio.
- Introduzca la dirección de la antigua página (sin el nombre de su sitio) en Redirección.
- Introduzca la dirección de la nueva página (o
/para redirigir al visitante a la raíz de su sitio, es decir, la página de inicio):
- Guarde con el botón azul al final de la página.
Por ejemplo:
- Su sitio web anterior contenía una página de contacto en la dirección
domainxyz.com/company/contact.html. - Ahora tu página de contacto está en
domainxyz.com/about. - Debes ingresar
company/contact.htmlen el campo de la izquierda - y
abouten el campo de la derecha para que los visitantes que aún lleguen a la antigua dirección (debido a un referenciamiento desactualizado o a un clic en un favorito, por ejemplo) sean redirigidos automáticamente a la nueva página.
Un método alternativo consiste en añadir una nueva página Site Creator con el nombre de su antigua dirección de página, luego especificar una redirección hacia la URL de su elección, y hacerla invisible gracias al botón de alternancia (toggle switch) situado debajo del campo de redirección:
Esta guía está destinada a los usuarios de la herramienta Site Creator de Infomaniak que desean permitir a los visitantes realizar una búsqueda de texto en el contenido del sitio.
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Hacer clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Agregar una barra de búsqueda a Site Creator
Para permitir que los visitantes busquen contenido en su sitio web creado con Site Creator, debe activar la barra de búsqueda:
- Haga clic en el botón Configuración en el menú lateral izquierdo.
- Haga clic en Configuración general.
- Activa la opción de búsqueda.
- Guarde los cambios al final de la página.
- Visualice la nueva ubicación de búsqueda en su página de inicio:
Se agregará una icono de lupa en la cabecera de tu sitio y la barra de búsqueda aparecerá al hacer clic en él:

