Base de conocimientos
1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
Esta guía trata sobre Site Creator y la posibilidad de crear enlaces a anclas.
Prólogo
- Un ancla en diseño web es un hipervínculo que apunta a una posición específica en una página web, ya sea en la misma página o en una página diferente. Cuando un usuario hace clic en un enlace de ancla, es redirigido al lugar especificado (en principio, una indicación invisible colocada en el código fuente) de la página.
- Las anclas son útiles para permitir a los usuarios navegar rápidamente hacia secciones específicas de una página web o incluso de otra página. Mejoran la experiencia del usuario proporcionando un medio eficaz para encontrar y acceder a información precisa.
Ejemplo de ancla
Un ancla se encuentra (de manera invisible) al final de esta FAQ. Se llama "fin", por lo tanto, el siguiente enlace contiene simplemente el objetivo #fin y sin otra indicación, un navegador web buscará este término en el código de la página donde nos encontramos y dirigirá al usuario hacia él: haga clic aquí para alcanzarlo !
Crear este tipo de enlace en Site Creator
Normalmente, para crear un ancla en HTML, así es como proceder:
- Identifique el lugar en su página donde desea crear un ancla (sección de texto, imagen u otro elemento).
- Utilice la etiqueta
<a>con el atributohrefpara especificar el destino del ancla:- si el destino está en la misma página, use simplemente el ID del elemento (ver punto 3 a continuación)
<a href="#chapter1">Go to chapter 1</a> - si el destino está en otra página, especifique la URL completa de la página, seguida del ID del elemento destino (ver punto 3 a continuación)
<a href="page2.html#chapter1">Go to chapter 1 on page 2</a>
- si el destino está en la misma página, use simplemente el ID del elemento (ver punto 3 a continuación)
- En la sección de tu página donde deseas que los usuarios sean redirigidos, agrega un elemento con el ID correspondiente:
<div id="chapter1"> </div>
Cuando los usuarios hacen clic en el enlace "Go to chapter 1", la página se desplazará automáticamente hasta la sección con el ID "chapter1". Si el destino está en otra página, serán redirigidos a esa página y el ancla funcionará de la misma manera.
Con Site Creator, el punto 3 anterior no es "libre": cada bloque ya tiene su ID (o hashtag) que deberá indicar (o modificar previamente - ver punto 3 a continuación) para hacer que un enlace apunte a él.
Encontrar la referencia del bloque de destino
Accede a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator:
- Pase el ratón sobre el bloque de contenido que desea modificar y haga clic en el icono de la rueda dentada:

- Desplácese hasta el final de los parámetros para obtener el ID del bloque en cuestión:

- Un doble clic en el campo que indica el ID permite especificar su propio título en lugar del ID aleatorio:

Crear un enlace hacia la referencia del bloque
Para añadir un enlace a un texto en Site Creator, con destino al bloque situado más abajo en la misma página:
- Selecciona un texto.
- Luego, haga clic en el icono de la cadena:

- Seleccione el tipo "Sección" para crear un enlace a una parte de la misma página eligiendo la referencia del bloque obtenida anteriormente:

Otras posibilidades:- Poner el enlace con el signo de almohadilla (enlace a la misma página):

- Poner el nombre de la página seguido del ID:

- Poner el enlace con el signo de almohadilla (enlace a la misma página):
FIN DE LA PÁGINA (y ancla colocada en este elemento) - haga clic aquí para volver a la ancla situada al principio de la página…
Infomaniak ofrece diferentes ofertas de Site Creator, gratuitas o de pago, que se adaptan a diversas necesidades. Es esencial comprender bien las condiciones asociadas a cada tipo de oferta antes de tomar su decisión.
Comprender las diferentes ofertas de Site Creator
Site Creator está disponible…
- … ya sea gratis con cada alojamiento web de pago:
- En este caso, solo 1 Site Creator puede ser configurado por alojamiento web de Infomaniak.
- Para gestionar varios sitios creados con Site Creator en la misma Organización, es necesario poseer varios alojamientos web.
- … ya sea de manera autónoma (standalone en 3 versiones) y no requiere ninguna otra oferta particular en este caso:
- Site Creator Free
- Site Creator Lite
- Site Creator Pro
1. Site Creator Free
Esta oferta se posiciona como una solución de prueba y descubrimiento y es totalmente gratuita. Está dirigida a los usuarios que desean familiarizarse con la herramienta o publicar una página web extremadamente simple:
- Solo permite una sola página web y ofrece un espacio de disco reducido (5 Go).
- Esta oferta no permite la conexión a un nombre de dominio personalizado (será de la forma
*.infomaniak.site) e incluye la obligación de mostrar la mención publicitaria de Infomaniak. - Los módulos de crecimiento importantes, como la gestión completa de un blog, el uso de la Inteligencia Artificial para la generación de texto, o la función "Mapa del sitio", no están incluidos.
2. Site Creator Lite
El plan Lite es la oferta de entrada de gama de pago de Infomaniak. Es ideal para la creación de un sitio vitrina o un blog personal simple, ya que elimina las principales restricciones de la versión gratuita y desbloquea los módulos necesarios para un sitio completo:
- Permite la creación de un sitio más sustancial con un límite fijado en 5 páginas web y un espacio de disco más cómodo (15 Go).
- Incluye la oferta de un nombre de dominio durante un año y, punto esencial, la eliminación de toda mención publicitaria de Infomaniak en el sitio.
- A diferencia de la oferta Free, el plan Lite desbloquea el acceso a funcionalidades importantes para la navegación y la organización, especialmente el módulo de Creación y gestión de Blog y el módulo Mapa del sitio.
3. Site Creator Pro
La oferta Pro es la fórmula premium de Site Creator. Está exclusivamente dedicada a los proyectos más ambiciosos, como el lanzamiento de una tienda en línea completa, gracias a la eliminación de todas las restricciones de contenido y la integración de herramientas de comercio y análisis avanzadas:
- Elimina toda limitación en el contenido ofreciendo páginas web ilimitadas y un amplio espacio de disco de 50 Go.
- Es la única oferta que integra la gestión completa del E-commerce (pedidos, stock, descuentos) y permite la integración de las pasarelas de pago esenciales (Stripe, PayPal, Mollie) para una actividad comercial en línea.
- El plan Pro es el único que da acceso a herramientas de análisis y seguimiento de rendimiento externas cruciales, como Google Analytics, Hotjar y herramientas como Google reCaptcha.
Compromiso con las ofertas de pago
A diferencia de otros productos de Infomaniak, algunas ofertas de Site Creator incluyen un nombre de dominio gratuito. Estas ofertas requieren un compromiso firme de una duración mínima de 12 meses, sin posibilidad de reembolso, incluso parcial, y esto incluso si:
- decides dejar de usar Site Creator antes de que termine el primer año,
- rescindes tus productos,
- cierras tu cuenta de usuario o tu Organización.
Evolución de las ofertas y conservación de tu sitio
Es posible pasar de una oferta gratuita a una oferta de pago más completa:
- Haga clic aquí para acceder a la gestión de su producto en el Administrador de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
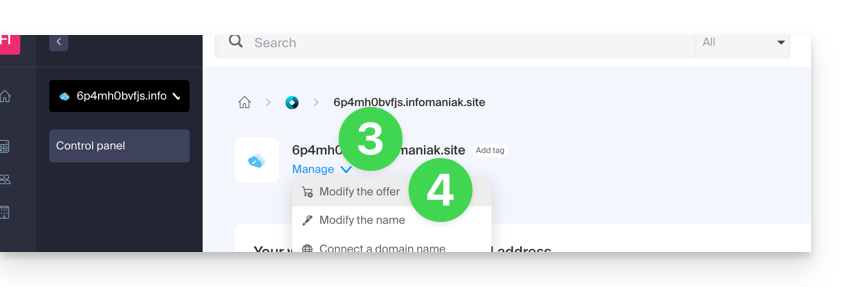
- Luego, haga clic en la flecha Gestionar.
- Haga clic en Modificar la oferta:

También es posible pasar a una oferta superior (por ejemplo, de Lite a Pro).
Sin embargo, no es posible retroceder a una oferta inferior o volver a una oferta gratuita una vez que se haya activado una oferta de pago.
Si desea mantener su sitio activo, debe renovar imperativamente la misma oferta de pago. No es posible cambiar a una versión gratuita de Site Creator, incluso si:
- no usa ninguno de los módulos de pago,
- su sitio solo tiene una página.
¿Qué hacer si desea volver a la oferta gratuita?
En este caso, debe:
- rescindir su sitio actual después de copiar manualmente toda la información que desea conservar,
- activar una nueva oferta gratuita de Site Creator,
- recrear su sitio pegando los contenidos recuperados del antiguo.
Esta guía explica cómo gestionar la primera página de un Site Creator de Infomaniak, es decir, la página de inicio visible cuando se ingresa la dirección de su sitio (por ejemplo www.dominio.xyz).
Prólogo
- La página de inicio es obligatoria, pero es fácil en cualquier momento definir una nueva entre sus páginas existentes.
- Tome nota de esta otra guía para gestionar las páginas adicionales.
Modificar la página de inicio del sitio
Requisitos previos
- Acceder a Site Creator:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al Site Creator correspondiente.
- Haga clic en el botón Editar mi sitio para iniciar el editor:

Una vez en Site Creator:
- Haga clic en el botón Configuración en el menú lateral izquierdo - aparece la lista de sus páginas.
- Haga clic, luego arrastre y mueva la página de inicio actual (representada por un ícono de casa) hacia abajo en la lista.
- Haga clic en el ícono de esta página para cambiar su tipo de página a página convencional.
- Guarde los cambios.
- Vuelva a los parámetros y haga clic en el ícono Configuración de la página destinada a convertirse en la nueva página de inicio.
- Haga clic en el botón de alternancia (toggle switch) para definir esta página como la página de inicio de su sitio.
- Guarde los cambios.
- Vuelva a los parámetros y haga clic en el ícono de esta página para cambiar su tipo de página a página de inicio.
- ¡Listo, puede probar el efecto del cambio visitando su sitio que ya no tendrá la misma página de inicio por defecto:


