Base di conoscenze
1000 FAQ, 500 tutorial e video esplicativi. Qui ci sono delle soluzioni!
Questa guida spiega come reindirizzare a una versione https sicura (SSL) tutti i visitatori di un sito su Hosting Web Infomaniak.
Premessa
- Questo reindirizzamento è in linea di principio automatico con una configurazione e installazione standard.
- Per ulteriori assistenze contattate un partner o lanciate gratuitamente una richiesta di offerta — scoprite anche il ruolo dell'hosting provider.
Reindirizzamento manuale tramite file .htaccess
Prerequisiti
- Possedere un certificato SSL valido e funzionante per il sito Web Infomaniak.
Successivamente, modificate o aggiungete le 3 righe seguenti al file .htaccess del sito Web interessato affinché tutti i suoi visitatori accedano automaticamente alla sua versione https sicura:
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]Sostituite domain.xyz con il vostro nome di dominio con l'estensione adeguata (.com, .fr, .ch, ecc.).
Sostituite la seconda riga del codice sopra con RewriteCond %{HTTP:X-Forwarded-Proto} !https in caso di problemi.
Con un CMS
La maggior parte delle applicazioni Web come WordPress e Joomla possiedono estensioni/plugin che reindirizzano automaticamente i visitatori di un sito alla sua versione https sicura.
WordPress
Se utilizzate un sistema di gestione dei contenuti (CMS) come WordPress per realizzare il vostro sito, vi consigliamo di installare un'estensione per fare questo reindirizzamento:
- Salvate i file e il database del sito per precauzione.
- Installate l'estensione Really Simple SSL o simile dalla console WordPress e attivatela.
- I visitatori vengono ora reindirizzati automaticamente alla versione https del sito.
Joomla
Sostituite domain.xyz con il vostro nome di dominio con l'estensione adeguata (.com, .fr, .ch, ecc.).
Trovate la riga
var $live_site ='';nel file di configurazione di Joomla (
configuration.php) sul server.Sostituisci con
var $live_site = 'https://www.domain.xyz';Aggiungi tre righe nel tuo file
.htaccesssul server:RewriteEngine On RewriteCond %{HTTPS} OFF RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}- Apri il pannello di amministrazione Joomla in "Sistema - Configurazione".
- Fai clic sulla scheda "Server" e sotto "Forza SSL" scegli "Amministrazione e sito".
- Salva e i visitatori verranno ora automaticamente reindirizzati alla versione https del sito.
Prestashop
- Accedi alle impostazioni generali nel back-office di Prestashop, per attivare il SSL:
- < v1.7 clicca su "Preferenze" poi su "Generali"
- > v1.7 clicca su "Impostazioni del negozio" poi su "Generale"
- Attiva l'interruttore (toggle switch) "Attiva SSL" su "SÌ"
- Clicca su "Salva"
- Nella stessa posizione, attiva l'interruttore (toggle switch) "Attiva SSL su tutto il sito" su "SÌ".
- Clicca su "Salva".
Nel caso in cui un lucchetto di sicurezza non appaia nel browser o venga visualizzato un avviso, è necessario controllare il template o i moduli, poiché a volte questi non sono perfettamente compatibili con SSL. Il tuo Prestashop carica quindi elementi (immagini, file .css o .js, font...) in "http" mentre questi dovrebbero essere caricati in "https".
Drupal
Prendi visione di questo articolo (in inglese) che spiega come passare un sito Drupal da http a https.
Soluzioni alternative
Sostituite domain.xyz con il vostro nome di dominio con l'estensione adeguata (.com, .fr, .ch, ecc.).
Nel tuo file .htaccess, per forzare l'URL del sito a essere https:// ma senza www:
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www. [NC]
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]In caso di loop di reindirizzamento, adatta il codice sopra riportato con:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} ^www. [NC]
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]Nel tuo file .htaccess, per forzare il reindirizzamento con www
con i sottodomini:
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} !^www. [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]In caso di loop di reindirizzamento, adatta il codice sopra riportato con:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} !^www. [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]e senza i sottodomini:
RewriteEngine on
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^domain.xyz [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]In caso di loop di reindirizzamento, adatta il codice sopra riportato con:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} ^domain.xyz [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]Errori comuni dopo un reindirizzamento https
Per risolvere i problemi comuni che possono verificarsi dopo una reindirizzazione del tuo sito Web alla sua versione https sicura, consulta questa guida.
Questa guida spiega come attivare o disattivare la modalità manutenzione su un sito Web di un Hébergement Infomaniak.
Premessa
- La modalità manutenzione consente di visualizzare un messaggio personalizzato per i visitatori, ad esempio durante la risoluzione di un problema tecnico.
- È inoltre possibile specificare gli indirizzi IP che potranno aggirare questa pagina.
- Una e-mail viene inviata agli utenti dell'Organizzazione.
Attivare la modalità manutenzione
Per attivare una pagina che sostituisce temporaneamente la tua pagina di accoglienza abituale:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
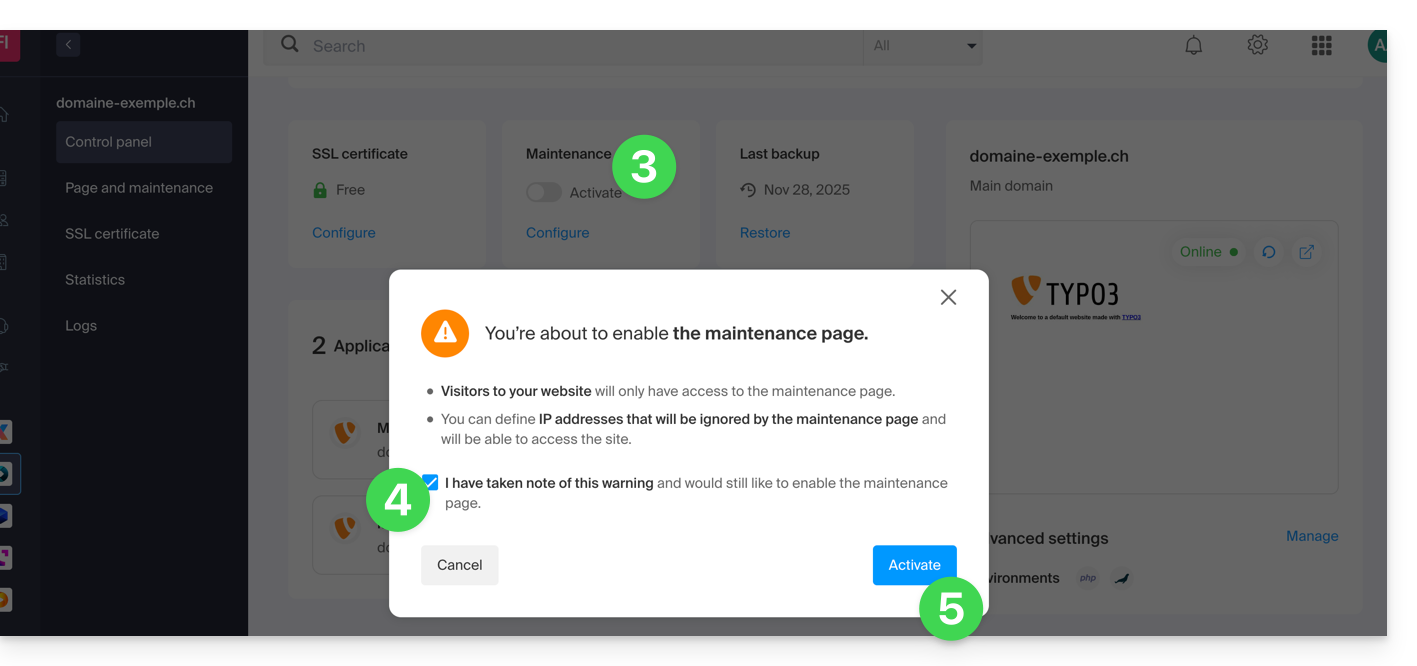
- Clicca sul pulsante a scorrimento (toggle switch) per attivare la pagina di manutenzione.
- Conferma l'avviso.
- Clicca sul pulsante per attivare:

Personalizzare la pagina di manutenzione
Per creare una pagina con il messaggio di tua scelta:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
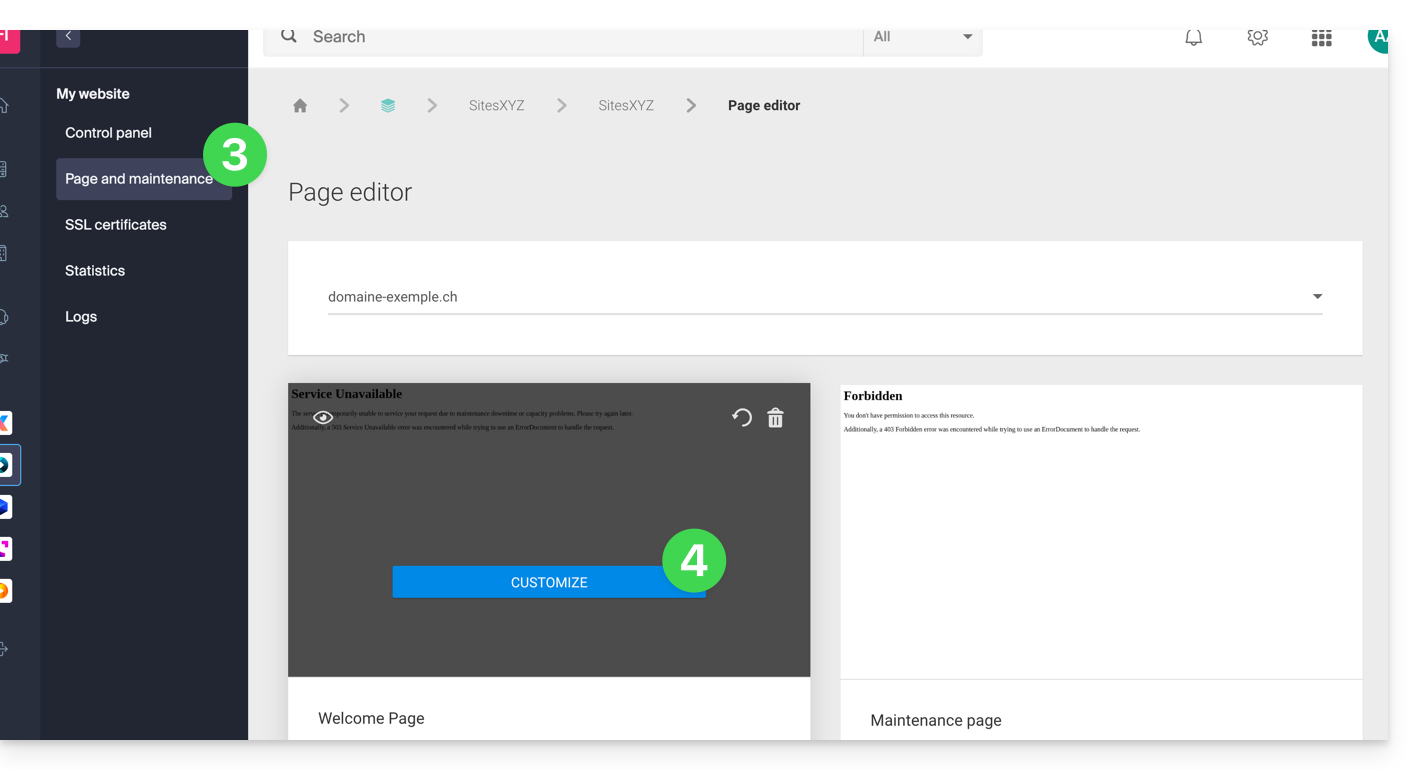
- Clicca su Pagina e manutenzione nel menu laterale sinistro.
- Clicca su Crea una pagina o sul pulsante Personalizza se esiste già:

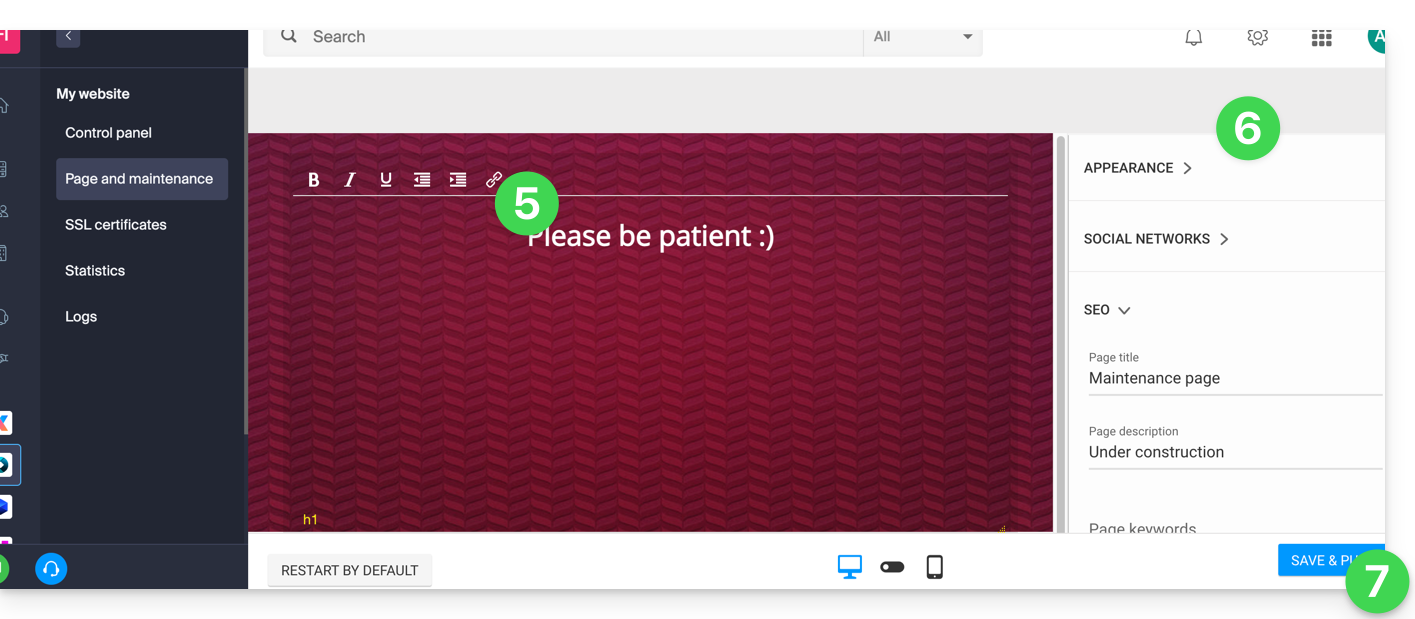
- Impagina il testo di tua scelta.
- Configura la visualizzazione con l'aiuto degli elementi a destra.
- Clicca su Salva & attiva per pubblicare la pagina:

Autorizzare indirizzi IP
È possibile visualizzare il sito reale anche con la modalità manutenzione attivata. Per fare ciò, è necessario specificare gli indirizzi IP dei computer che devono poter agire in bypass alla modalità manutenzione:
- Attivare la modalità manutenzione secondo la procedura sopra descritta.
- Tornare alla pagina di configurazione della pagina di manutenzione (vedi procedura sopra).
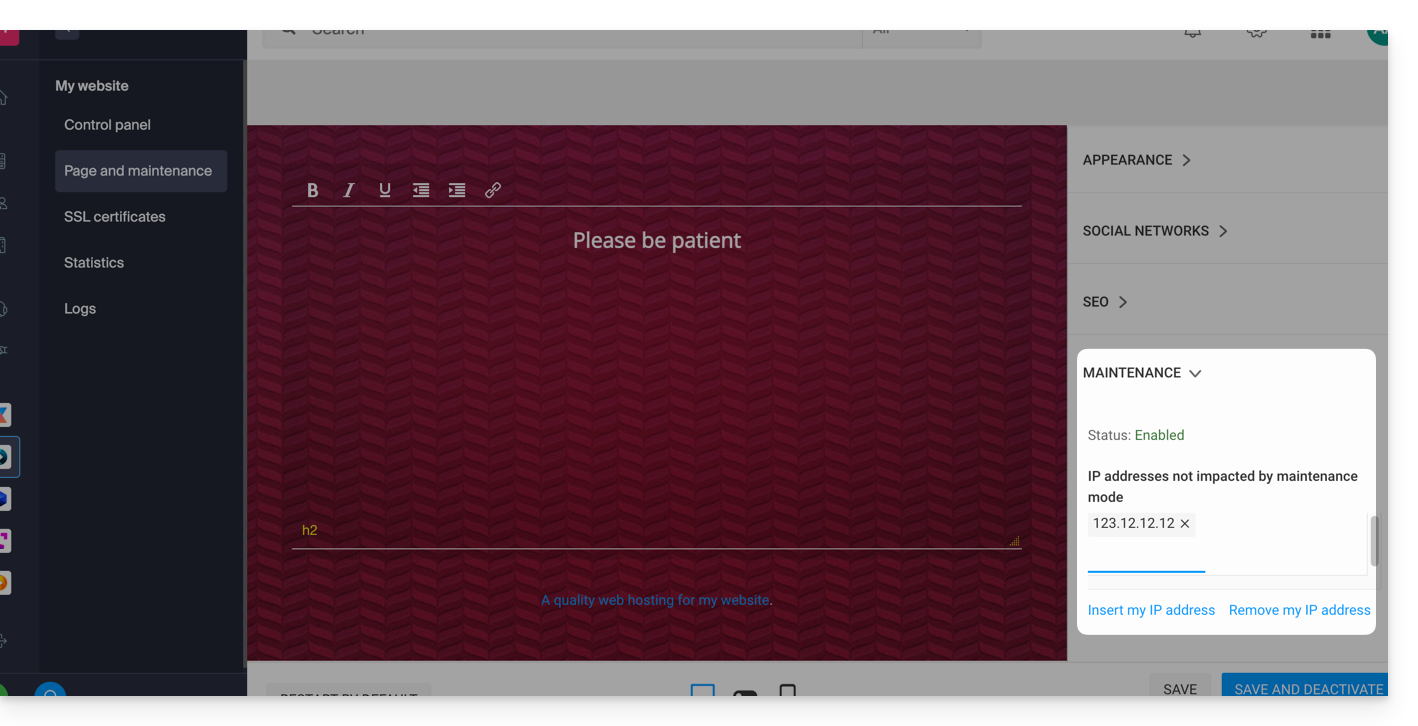
- Sotto Manutenzione a destra, fare clic su Inserisci il mio indirizzo IP per autorizzare il proprio computer a visualizzare il sito senza modalità manutenzione:

- È anche possibile inserire manualmente gli IP da autorizzare.
- Fare clic su Salva e pubblica.
Se gli indirizzi IP dei computer aggiunti cambiano, sarà necessario ripetere questi passaggi.
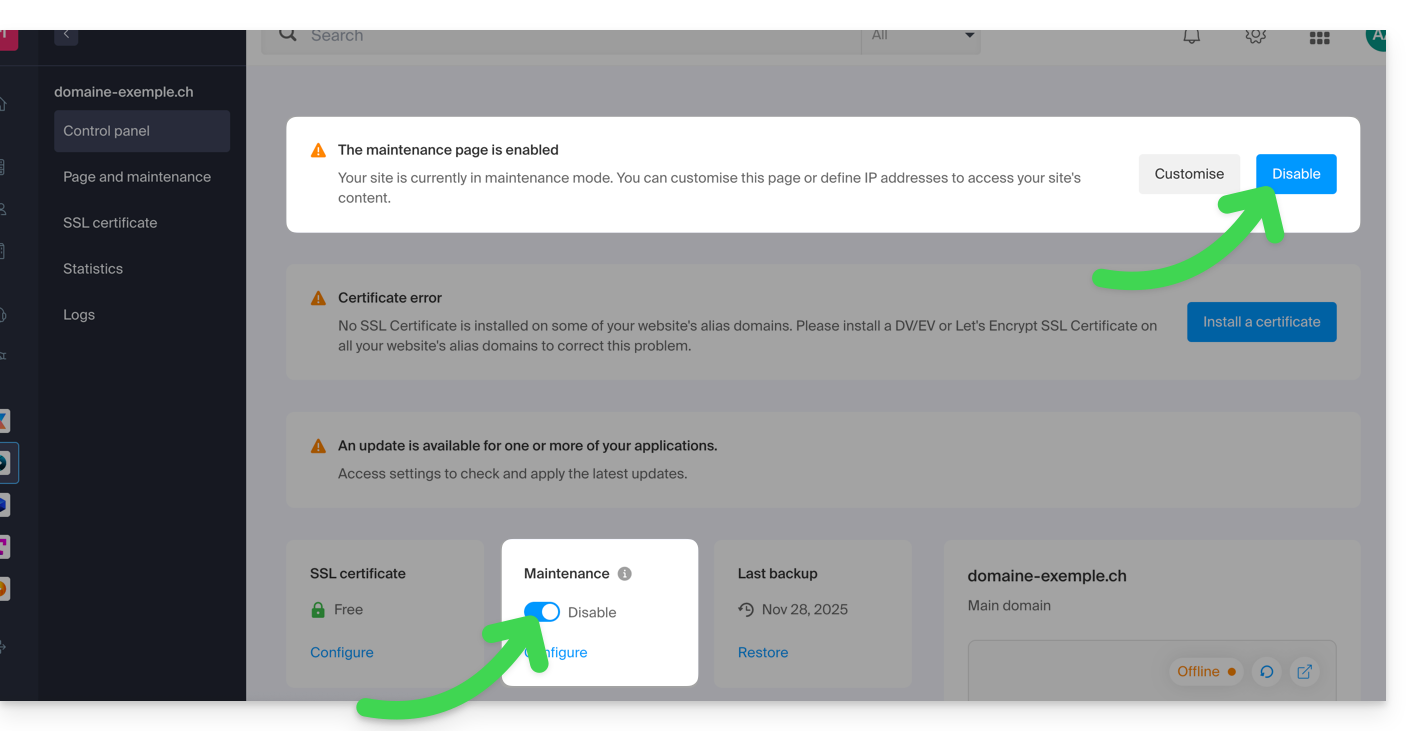
Disattivare la modalità manutenzione
Per disattivare il messaggio che viene visualizzato sul sito durante la manutenzione:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome assegnato al prodotto interessato.
- Fare clic sul pulsante Disattiva o sul pulsante a scorrimento (toggle switch) per disattivare la pagina di manutenzione:

- Confermare la disattivazione della manutenzione.
Metodo alternativo per WordPress
Non è consigliabile attivare la pagina di manutenzione Infomaniak sopra descritta per lavorare poi in WordPress.
È consigliabile installare un'estensione WordPress (ce ne sono decine) dedicata alla manutenzione all'interno del CMS stesso.
In alternativa, è possibile aggiungere il codice <?php $upgrading = time(); ?> in un nuovo file vuoto denominato .maintenance (il punto prima del nome del file è importante) posizionato sul server alla radice del sito, il che disattiverà tutte le pagine tranne la home page di WordPress.
Questa guida riguarda i permessi di traffico in entrata e in uscita tra diversi hosting a livello di database.
Accedere...
... ai database esterni a Infomaniak
Da un hosting web Infomaniak, è possibile eseguire query MySQL verso server esterni senza restrizioni.
... dall'esterno ai database Infomaniak
L'accesso ai database Infomaniak dall'esterno dell'infrastruttura è consentito solo con un Server Cloud (è necessario aprire la porta 3306 in TCP/ingresso nel firewall).
Per quanto riguarda l'accesso ai database MySQL da un altro hosting web Infomaniak consulta questa guida.
Autorizzare le connessioni esterne su MongoDB
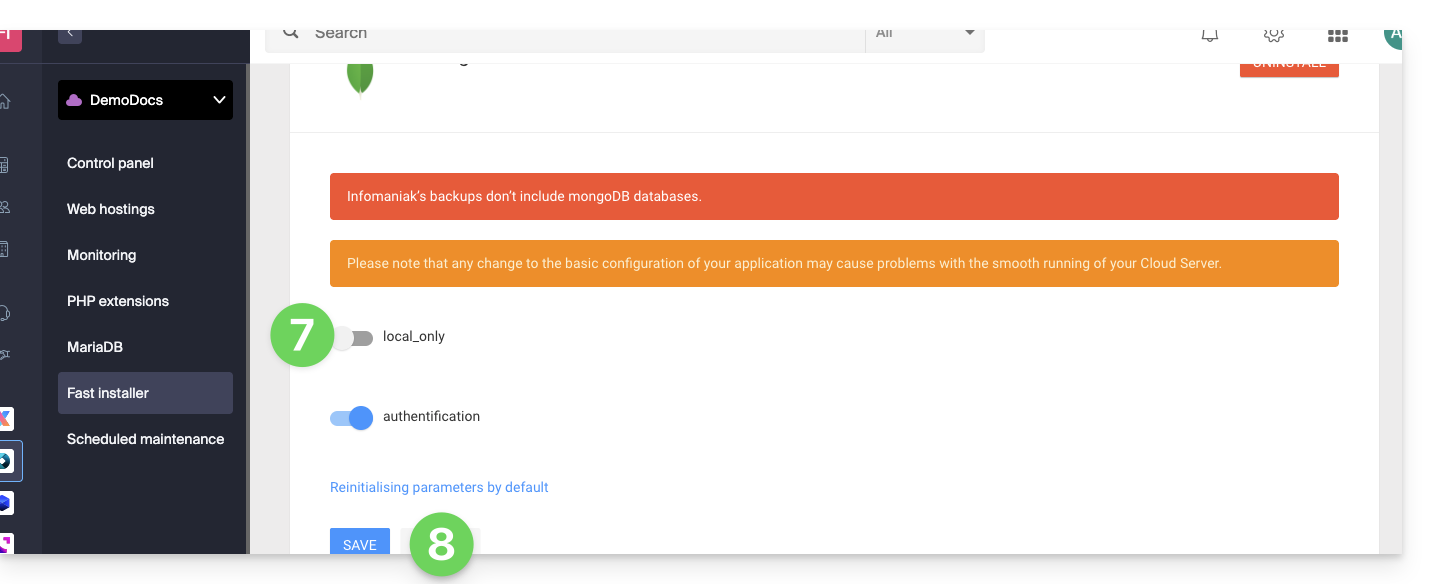
Per quanto riguarda MongoDB è necessario disattivare l'opzione local_only da Fast Installer:
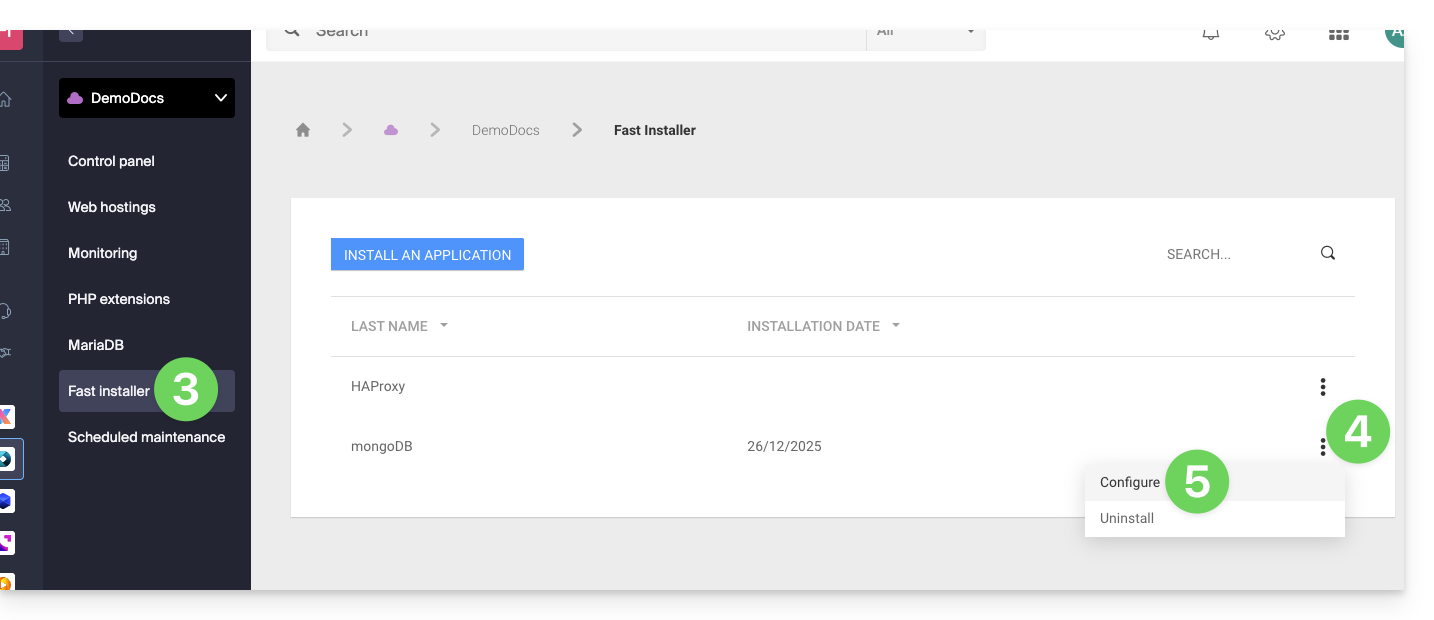
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca su Fast Installer nel menu laterale sinistro.
- Clicca su
MongoDB. - Clicca sul menu di azione ⋮ a destra dell'oggetto interessato nella tabella che viene visualizzata.
- Clicca su Configura:

- Disattiva
local_only. - Salva le modifiche:

La porta 27017 per MongoDB deve essere aperta nel firewall.
Questa guida spiega come creare sottodomini su un hosting Infomaniak esistente, utilizzando un file .htaccess.
Premessa
- L'hosting può trovarsi su un'offerta di Hosting Web condivisi o su un Server Cloud Infomaniak, ma questa funzione non è possibile con un hosting Starter.
- I sottodomini possono essere aggiunti molto facilmente al tuo hosting attuale, poiché hai a disposizione nell'offerta di base 20 siti per hosting (siti = sottodomini).
- Se non desideri utilizzare questo volume di siti a tua disposizione, puoi seguire il metodo riportato di seguito.
Creare un sottodominio come scorciatoia
I sottodomini creati in questo modo facilitano l'organizzazione di un hosting. Ad esempio, l'indirizzo vlog.dominio.xyz sarà lo scorciatoia dell'indirizzo dominio.xyz/vlog. In altre parole, l'indirizzo vlog.dominio.xyz reindirizzerà alla cartella vlog che dovrà trovarsi alla radice del sito web dominio.xyz. In questo esempio, vlog è il sottodominio di dominio.xyz.
1. Aggiungere il sottodominio come alias del tuo sito web
Per fare ciò:
- Segui la procedura di aggiunta di alias ma leggi attentamente i punti 2 e 3 riportati di seguito.
- Nel campo per aggiungere il dominio collegato, inserisci l'indirizzo completo del sottodominio (ad esempio
vlog.dominio.xyz). - Se il tuo dominio o la sua zona DNS è gestito da Infomaniak, attiva le due opzioni seguenti: Aggiornamento delle voci DNS per questo dominio e Sostituire le voci già esistenti ; se non è così, crea un record A presso il tuo registrar con le seguenti informazioni:
- campo: l'indirizzo URL completo del sottodominio (ad esempio
vlog.dominio.xyz) - destinazione: l'indirizzo IPv4 (record A) del tuo sito (consulta questa guida per trovare il record A del tuo sito)
- campo: l'indirizzo URL completo del sottodominio (ad esempio
2. Modificare il file htaccess del tuo sito web
Importante: le istruzioni seguenti sono fornite solo a titolo indicativo. Potrebbe essere necessario adattare il codice affinché funzioni nella tua situazione.
Utilizzando il tuo software/client FTP o il Gestore FTP, aggiungi e adatta il codice seguente nel file .htaccess che si trova nella radice del tuo sito web:
RewriteCond %{HTTP_HOST} ^(.*)\.domain\.xyz [NC]
RewriteCond %{DOCUMENT_ROOT}/%1/ -d
RewriteCond %1::%{REQUEST_URI} !^(.*?)::/\1/?
RewriteRule "^(.*)$" "%{DOCUMENT_ROOT}/%1/$1" [L]Spiegazioni per la terza riga: https://stackoverflow.com/a/15981056
Sostituisci nella prima riga:
domaincon il tuo nome di dominioxyzcon l'estensione del tuo nome di dominio (ch, fr, ecc.)
Ora, l'indirizzo vlog.domain.xyz deve visualizzare il contenuto della cartella vlog che si trova nella radice del tuo sito web. Se non è così, verifica che la cartella vlog esista nella radice del tuo sito web.
Questa guida spiega come aggiungere o modificare uno o più record di tipo A e AAAA nella zona DNS (di un nome di dominio) gestita su Manager Infomaniak.
Premessa
- Questo tipo di record consente di puntare un nome di dominio a un indirizzo IP statico (di solito un server), tipo A per un IPv4 e AAAA per IPv6.
- Questo è il metodo generalmente utilizzato per reindirizzare il tuo nome di dominio all'indirizzo IP del server Web su cui è ospitato il tuo sito Web. Inoltre, questo tipo di puntamento viene utilizzato automaticamente per collegare il tuo nome di dominio con il tuo sito Web se questi si trovano nello stesso luogo e nella stessa Organizzazione Infomaniak.
- Dovresti modificare questo tipo di record solo nel caso in cui tu abbia una configurazione particolare da impostare (ad esempio, fare puntare un sottodominio su un'applicazione esterna).
Modifica la zona DNS
Prendi visione di questa altra guida per gestire questo tipo di record in una zona DNS.
Questa guida spiega come modificare la configurazione del server di un sito su Hosting Web Infomaniak.
Premessa
- Apache è il server HTTP.
- Si configura con un file
.htaccessposizionato alla radice del sito Web.
- Si configura con un file
- PHP è un linguaggio di programmazione utilizzato per creare pagine web dinamiche tramite un server HTTP.
- È possibile personalizzare le direttive PHP con un file
.user.iniche saranno efficaci nelle cartelle e sottocartelle della posizione del file .user.ini.
- È possibile personalizzare le direttive PHP con un file
- Prendere visione di questa altra guida riguardante la creazione di file .htaccess & .user.ini.
Modificare la configurazione del server di un sito…
… tramite il Manager
Per modificare la configurazione PHP e la maggior parte dei parametri (max_input_vars, allow_url_fopen, memory_limit, post_max_size + upload_max_filesize , ecc.):
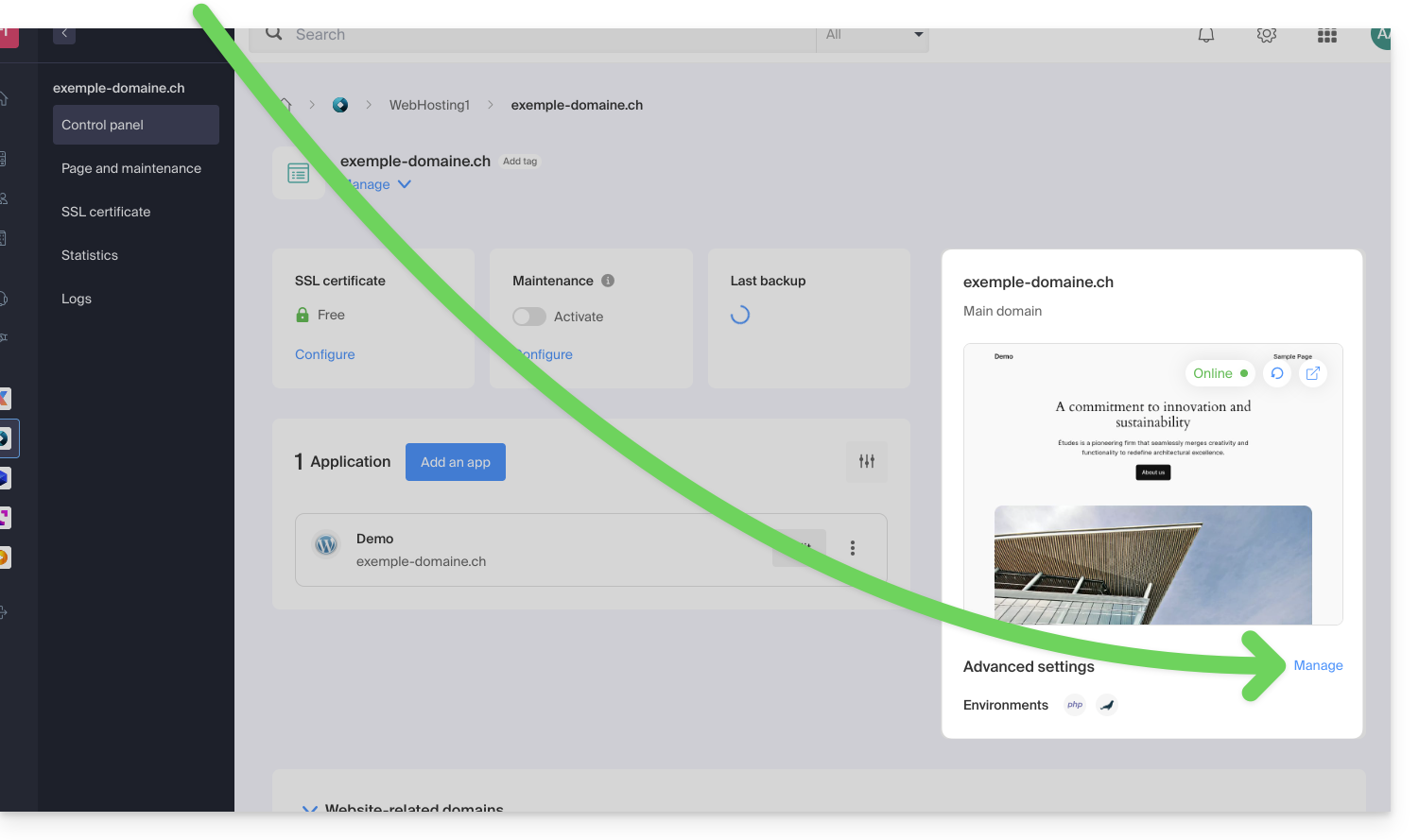
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca su Gestisci sotto Impostazioni avanzate:

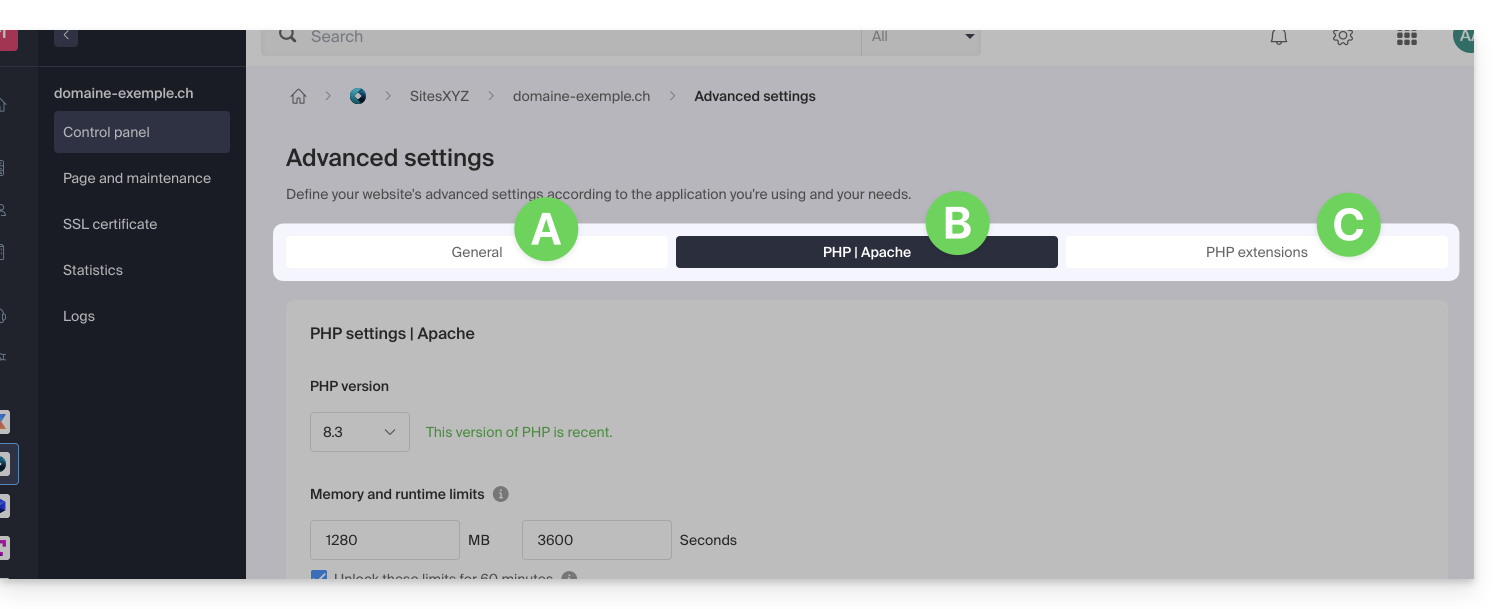
- Clicca sulle diverse schede Generale, PHP / Apache e Estensioni PHP per procedere agli aggiustamenti desiderati:

Non dimenticare di salvare le modifiche in fondo alla pagina.
Prendere visione di questa altra guida se stai cercando informazioni riguardanti i valori limite e le possibilità di sblocco di questi ultimi.
… tramite il file .user.ini
Per le direttive PHP che non sono presenti lato Manager, è necessario definire i valori desiderati nel file .user.ini ad esempio:
max_file_uploads = 20L'elenco delle direttive esistenti si trova sul sito ufficiale di PHP ma gli elementi con l'indicazione PHP_INI_SYSTEM nella colonna Modificabile nonché max_input_time, memory_limit e mysqli.default_socket non sono utilizzabili.
… in CLI
Per personalizzare le direttive PHP durante l'esecuzione di script in linea di comando (CLI) o in compiti CRON, è necessario specificare i valori desiderati in un file .user.ini.
Successivamente, per applicare queste configurazioni, si utilizza l'eseguibile PHP con l'opzione -c seguito dal percorso verso il file .user.ini.
Ad esempio, per modificare il limite di memoria disponibile per PHP a 1024M, è possibile creare o modificare il file .user.ini utilizzando il seguente comando:
echo 'memory_limit = 1024M' > .user.iniQuesto comando scrive la direttiva memory_limit con il valore 1024M nel file .user.ini.
Successivamente, durante l'esecuzione di uno script PHP da riga di comando o in un compito CRON, si utilizzerà il comando PHP con l'opzione -c per specificare il file .user.ini contenente le configurazioni personalizzate.
L'esempio seguente attiva allow_url_fopen per lo strumento WP CLI (consente, ad esempio, di recuperare le estensioni):
php -d allow_url_fopen=On ~/bin/wp package install trepmal/wp-revisions-cliphp: l'eseguibile PHP-d allow_url_fopen=On: l'opzione-dconsente di definire una direttiva di configurazione PHP (allow_url_fopen) con il valoreOn~/bin/wp: percorso verso l'eseguibile WP CLIpackage install trepmal/wp-revisions-cli: il comando specifico per installare il pacchetto WP CLItrepmal/wp-revisions-cli
Questo garantisce che l'opzione allow_url_fopen è attivata durante l'esecuzione del comando WP CLI specificato. L'attivazione di allow_url_fopen può essere necessaria per alcune operazioni che prevedono l'apertura di URL remoti, come il download di estensioni o pacchetti. Assicurarsi che questa opzione sia attivata in modo sicuro e in conformità con le migliori pratiche di sicurezza.
Questa guida spiega come modificare l'URL del tuo sito Web dall'app WordPress installata sul tuo Hosting Web Infomaniak (solo nel caso in cui hai installato WordPress tramite gli strumenti dedicati proposti da Infomaniak).
Questo permette di assegnare al tuo sito WordPress un nome di dominio diverso.
Prerequisiti
- Il nome di dominio che desideri utilizzare deve essere stato precedentemente aggiunto come alias del dominio principale sul sito interessato.
Modificare l'indirizzo di un sito WordPress
Per cambiare l'indirizzo del sito creato con WordPress Infomaniak, per un altro nome di dominio che figura già nella stessa Organizzazione:
- Clicca qui per accedere alla gestione del tuo sito WordPress sul Manager Infomaniak (hai bisogno di aiuto?).
- Se il tuo sito non appare qui, significa che non è stato installato tramite gli strumenti Infomaniak… consulta la documentazione ufficiale.
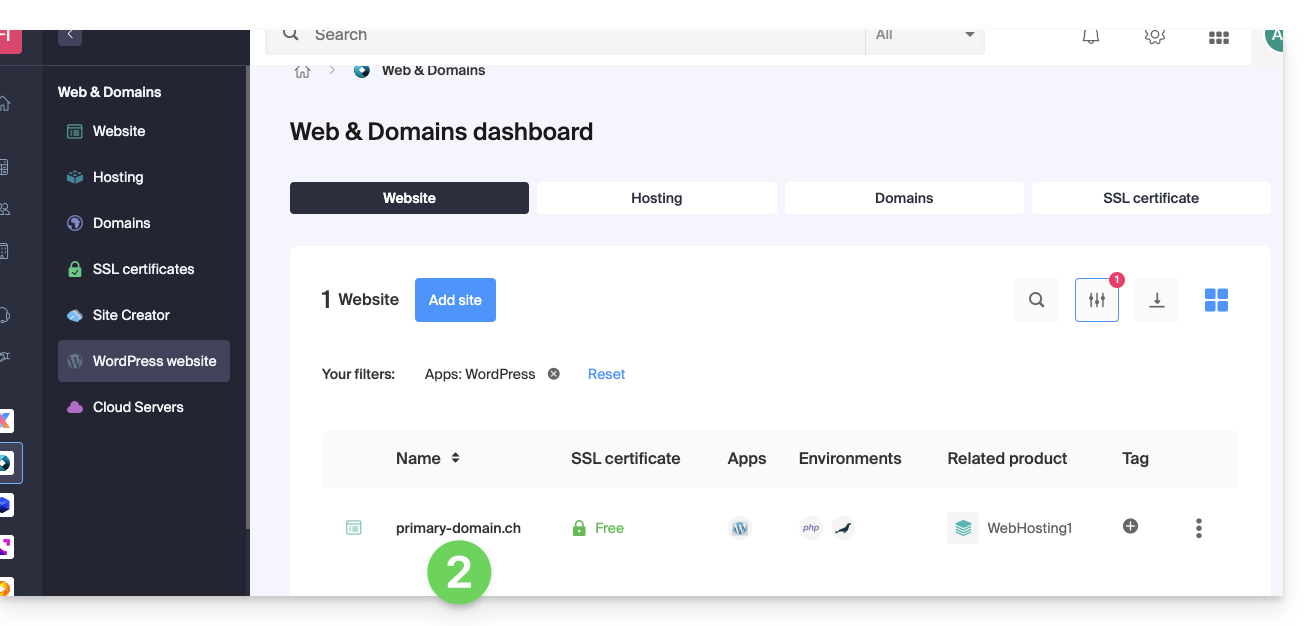
- Clicca direttamente sul nome assegnato al prodotto interessato:

- Clicca sul menu delle azioni ⋮ situato a destra dell'Applicazione Web interessata.
- Clicca su Impostazioni dell'applicazione:

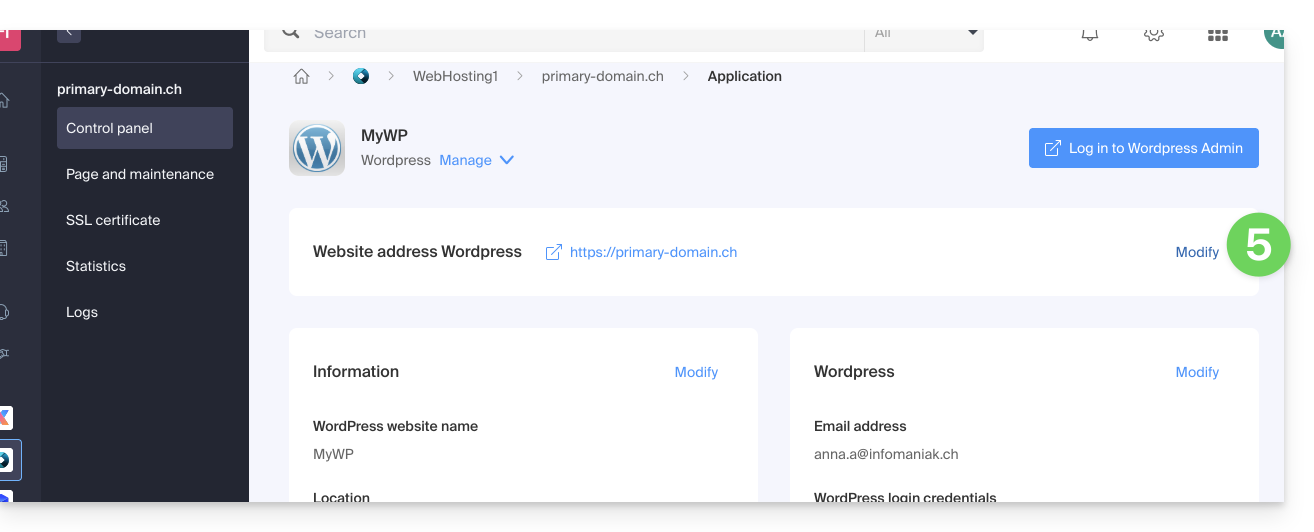
- Clicca su Modifica a destra di WordPress:

- Sotto URL del sito, seleziona l'indirizzo Web desiderato nel menu a discesa:
- Se non hai seguito i prerequisiti sopra indicati, il dominio desiderato non apparirà anche se è registrato nella stessa Organizzazione.
- Se hai aggiunto il dominio come alias del sito, il dominio desiderato apparirà e potrai selezionarlo affinché sostituisca il dominio precedente.
- Clicca sul pulsante Salva:

Dominio… .preview.infomaniak.website?
Tra le URL presenti nel menu a discesa, l'URL di anteprima permette di accedere al tuo sito WordPress nel caso in cui il nome di dominio del sito non sia ancora correttamente configurato per puntare sulla tua app WordPress.
Questa guida spiega come…
- … generare una
CSRe chiave privata per richiedere un certificato di terze parti presso un'autorità di certificazione (CA), - … importare questo certificato per il tuo sito Infomaniak, grazie al
CRTottenuto presso laCA.
Premessa
- Anche se Infomaniak offre tutti i certificati SSL di cui potresti avere bisogno…
- certificati gratuiti Let's Encrypt per i siti personali (possibile solo con i siti ospitati da Infomaniak),
- certificati DV di Sectigo per i siti professionali/privati che non sono iscritti al registro di commercio,
- certificati EV di Sectigo per le aziende iscritte al registro di commercio,
- … è anche possibile installare un certificato SSL ottenuto altrove (certificato intermedio/intermediate di un'autorità di certificazione di vostra scelta), certificati personalizzati o auto-firmati.
1. Generare una CSR (Certificate Signing Request)
Una CSR (Certificate Signing Request o Richiesta di Firma del Certificato) è un file codificato che contiene le informazioni necessarie per richiedere un certificato SSL/TLS.
Deve essere generata dal tuo lato, per garantire che la chiave privata rimanga sotto il tuo controllo, utilizzando ad esempio OpenSSL.
Adatta e esegui il seguente comando da un'applicazione di tipo Terminal (interfaccia a riga di comando, CLI /Command Line Interface) sul tuo dispositivo:
openssl req -utf8 -nodes -sha256 -newkey rsa:2048 -keyout domain.xyz.key -out domain.xyz.csr -addext "subjectAltName = DNS:domain.xyz, DNS:www.domain.xyz"
Spiegazioni
newkey rsa:2048: Genera una nuova chiave RSA da 2048 bit.keyout domain.xyz.key: Specifica il file in cui verrà salvata la chiave privata.out domain.xyz.csr: Specifica il file in cui verrà registrata la CSR.addext “subjectAltName = ...”: Aggiunge domini aggiuntivi tramite l'estensioneSAN (Subject Alternative Name), necessaria per includere tutti i domini desiderati nel certificato (il dominio principale domain.xyz + qualsiasi altro dominio o sottodominio associato, come www.domain.xyz).
Dopo la generazione, è possibile verificare il contenuto della CSR con il seguente comando:
openssl req -in domain.xyz.csr -noout -textQuesto permette di verificare che tutti i domini elencati in subjectAltName siano correttamente inclusi.
Una volta generata la CSR, è possibile inviarla all'autorità di certificazione (CA) per ottenere il certificato SSL/TLS.
2. Importare il certificato esterno
Una volta validata, la CA ti rilascia un certificato (domain.xyz.crt) e, a volte, un certificato intermedio (ca_bundle.crt). Per accedere alla gestione dei certificati SSL:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fai clic direttamente sul nome assegnato al prodotto interessato.
- Clicca su Certificati SSL nel menu laterale sinistro.
- Fai clic sul pulsante blu Installa un certificato:

- Scegliete il certificato personalizzato.
- Clicca sul pulsante Avanti:

- Importa il tuo certificato e chiave privata, sia importando i file
.crte.keysia incollandoli. - Clicca su Completa:

Comando alternativo per generare un certificato auto-firmato (facoltativo)
Se desideri un certificato locale solo per i test o senza passare per una CA (non consigliato per la produzione), puoi utilizzare questo comando:
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout domain.xyz.key -out domain.xyz.crt -addext “subjectAltName = DNS:domain.xyz, DNS:www.domain.xyz”Questo genera sia un certificato auto-firmato (domain.xyz.crt) che una chiave privata (domain.xyz.key). Tuttavia, i certificati auto-firmati non sono riconosciuti come validi dai browser o dai sistemi pubblici. Sono adatti solo per ambienti interni o di sviluppo.
Importare un certificato intermedio
Durante l'aggiunta di un certificato SSL personalizzato, è possibile importare il certificato intermedio (tramite importazione del file .crt o incollando i dati forniti dall'autorità di certificazione):
Questa guida presenta i comandi che possono essere eseguiti per testare una connessione o una rete e quindi specificare ulteriormente la fonte di un eventuale errore.
Eseguire un Telnet…
TELNET consente di testare la connessione a un server senza tenere conto di tutte le impostazioni aggiuntive di un'applicazione di posta elettronica o FTP per determinare l'origine di un problema. Se la connessione non passa su un server SMTP, ad esempio, dovrete controllare se il vostro firewall non blocca la porta 587 o 465.
… su macOS
- Cercate Utilità di rete.
- Andate alla scheda
Ping,LookupoTraceroutea seconda di ciò che desiderate testare. - È possibile utilizzare anche un'applicazione di tipo
Terminal(interfaccia a riga di comando,CLI /Command Line Interface) sul vostro dispositivo e, a seconda di ciò che desiderate testare, inserite:traceroute [server]nc [server] [port]
Sostituite[server]con il nome del server o il suo indirizzo IP, lo stesso vale per[port]…
… su Windows
Attivate Telnet se necessario.
- Utilizzate un'applicazione di tipo
Terminal(interfaccia a riga di comando,CLI /Command Line Interface) sul vostro dispositivo, ad esempio digitando Esegui poicmd. - Nella finestra che si apre, a seconda di ciò che desiderate testare, digitate:
tracert [server]telnet [server] [port]
Esempio:telnet mail.infomaniak.com 587(consente di testare la porta SMTP se il vostro software/client di posta elettronica non consente l'invio di e-mail)…
… su Android
- Utilizzate l'applicazione Simple Telnet Client che consente di testare molto semplicemente tramite 2 campi da compilare (ad esempio
mail.infomaniak.come la porta143o993)…
Eseguire un PING
PING consente di sapere se una macchina è accessibile tramite Internet. È possibile controllare anche con questo strumento se ci si sta rivolgendo alla macchina giusta, ad esempio in caso di cambiamento di DNS, guardando l'indirizzo IP ottenuto. È possibile eseguire un ping su un nome di dominio, un hostname o un indirizzo IP.
PING è definitivamente bloccato sugli hosting condivisi.
Questa guida spiega come risolvere le anomalie che possono verificarsi con un Hosting Web se quest'ultimo ha subito modifiche a livello di indirizzo IP (ad esempio, un trasferimento di server) e il tuo computer conserva la vecchia posizione nella cache DNS.
Svuotare la cache DNS...
Quando visiti un sito web, il tuo computer memorizza localmente un'associazione tra il nome di dominio e il suo indirizzo IP nella cache DNS. Questo permette di accelerare il processo di risoluzione DNS durante le visite future sullo stesso sito, poiché il computer può evitare di consultare nuovamente i server DNS per ottenere l'indirizzo IP.
Svuotando la cache DNS, costringi il tuo computer a interrogare nuovamente i server DNS per ottenere le ultime informazioni aggiornate sugli indirizzi IP dei siti che visiti.
... su Windows
Esegui il seguente comando da un'applicazione di tipo Terminal (interfaccia a riga di comando, CLI / Command Line Interface) sul tuo dispositivo. Esempio:
- Apre il menu Start.
- Digita cmd.
- Nei risultati di ricerca, fai clic su Prompt dei comandi.
- Esegui il comando
ipconfig /flushdns.
... su macOS
Esegui il seguente comando da un'applicazione di tipo Terminal (interfaccia a riga di comando, CLI / Command Line Interface) sul tuo dispositivo:
- Esegui il comando
lookupd -flushcache(in caso di fallimento:dscacheutil -flushcache).
... su Linux
Esegui il seguente comando da un'applicazione di tipo Terminal (interfaccia a riga di comando, CLI / Command Line Interface) sul tuo dispositivo:
- Esegui il comando
sudo systemctl restart nscdosudo /etc/init.d/nscd restartper riavviare nscd.
Git e GitHub sono disponibili con Infomaniak con tutte le offerte di hosting su…
e, naturalmente, l'offerta Jelastic Cloud che ti permetterà un' integrazione approfondita del versioning.
Questa guida spiega come modificare la cartella di destinazione in cui è memorizzato il tuo sito web su un Hosting Web Infomaniak.
Premessa
- Su un hosting web di Infomaniak, è possibile installare più siti web con il proprio nome di dominio (gestione multisito).
- Ognuno di questi siti è memorizzato in una cartella del tuo hosting, che è il target del sito. È possibile modificare liberamente il target di un sito. Esempio:
- Il sito
domain.xyzha come target, ad esempio, la cartella/web… - Pubblica un sito in una nuova sottocartella di
/webintitolata, ad esempio,/web/v2… - Modificando il target
/webdel sitodomain.xyzin/web/v2, il sitodomain.xyzmostrerà il contenuto della cartella/web/v2senza includere ovviamente questo percorso nella barra degli indirizzi del browser web e senza lasciare accesso a eventuali file ancora presenti in/web.
- Il sito
- Si consiglia di non creare "
v2" in una sottocartella di "web" ma accanto, creando la cartella alla radice del tuo hosting. - Queste cartelle esistono realmente sul server, ma non è necessario connettersi tramite FTP per gestirle.
Visualizza la cartella dei tuoi siti web
Per trovare le informazioni sulla cartella in cui è memorizzato il tuo sito:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca quindi sulla freccia per espandere la sezione Informazioni di questo sito.
- L'indicazione evidenziata di seguito è la posizione del sito di esempio:

Modifica il target o la cartella di un sito web
Per gestire la posizione di un sito web all'interno dell'hosting:
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
- Clicca su Gestisci nella sezione Impostazioni avanzate:

- Gestisci la posizione desiderata per il sito:

- Clicca sul pulsante per Salva in fondo alla pagina.
Questa guida spiega come forzare la visualizzazione del nome dell'hosting web nella barra degli indirizzi del browser su uno dei domini installati come alias/sinonimo o come visualizzare nella barra degli indirizzi il dominio principale invece dell'alias.
Limitare il "duplicate content" o contenuto duplicato
Supponiamo che tu abbia l'hosting il-tuo-dominio.com con Infomaniak e che come dominio sinonimo tu abbia installato www.dominiosinonimo.xyz.
Per impostazione predefinita, quando digiterai uno o l'altro dei domini (il-tuo-dominio.com o dominiosinonimo.xyz) nella barra degli indirizzi del tuo browser, sarà quello che hai digitato a essere visualizzato nella barra degli indirizzi.
Hai quindi la possibilità di forzare la visualizzazione di un altro indirizzo rispetto a quello digitato. Quindi, se qualcuno digita dominiosinonimo.xyz, allora sarà il-tuo-dominio.com a essere visualizzato automaticamente nella barra degli indirizzi.
Un codice deve essere inserito in un file chiamato .htaccess che deve trovarsi alla radice del tuo hosting (nella cartella /web del tuo FTP). Se questo file non esiste ancora, devi crearlo sul server.
Inserisci quindi queste direttive nel file:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://votre-domaine.com/$1 [R=301,L]Adatta il codice sopra secondo queste indicazioni:
- Sostituisci
il-tuo-dominio.comcon il tuo dominio con l'estensione adeguata (.com, .fr, .ch, ecc.) che desideri vedere visualizzato nella barra degli indirizzi del browser del visitatore. Aggiungiwww.prima di il-tuo-dominio.com se necessario. - Sostituisci la seconda riga del codice sopra con "
RewriteCond %{HTTPS} off" se si verifica un errore di loop, ciò significa che HTTP/2 è attivo per questo sito
Prendi anche visione delle redirezioni automatiche verso httpS.
Questa guida dettaglia come lavorare su un sito WordPress con un ambiente di sviluppo.
Premessa
- Il processo può essere utilizzato all'inizio di un processo di staging, ovvero la creazione di una nuova versione del tuo sito web in diretta, in un ambiente di sviluppo o di test:
- Ciò consente ai proprietari di siti web di testare funzionalità, aggiornamenti di sicurezza, plugin, temi, aggiornamenti di WordPress e modifiche di contenuto, senza rischiare di causare interruzioni o problemi sul sito in diretta.
- Una volta completati i test e validate le modifiche sulla copia di staging, è possibile implementarle in produzione (sul sito in diretta) utilizzando strumenti di distribuzione automatizzati o eseguendo le modifiche manualmente.
- Semplificatevi la vita! In caso di necessità, partner locali e referenziati da Infomaniak possono occuparsi di queste pratiche. Lanciate un appalto gratuito. Si occupano di tutto, liberandovi dai dettagli tecnici.
Metodo semplice
Per installare e preparare un nuovo sito WordPress con l'installatore Infomaniak senza sovrascrivere il sito web attuale:
1. Installare WordPress in una seconda posizione
Consultate questa altra guida per creare il nuovo sito (in parallelo con l'anziano sito domain.xyz) assegnandogli un nome di dominio come new.domain.xyz ad esempio e installando WordPress tramite le Applicazioni Web (installatore WordPress Infomaniak).
A questo punto, il sito principale (domain.xyz) rimane intoccato e potete tranquillamente lavorare sul nuovo sito new.domain.xyz. Entrambi funzionano in parallelo.
2. Sostituire l'anziano sito con il nuovo
Una volta completato il nuovo sito, è possibile eliminare il primo sito per riutilizzarne il nome di dominio sul nuovo:
- Eliminate l'anziano sito per rendere disponibile il nome di dominio e poterlo riutilizzare.
- Aggiungete domain.xyz come alias di
new.domain.xyz. - Invertite l'alias con il dominio principale.
- Rimuovete (disassociate/eliminate)
new.domain.xyzdiventato alias. - Per precauzione verificate l'URL principale del sito WordPress tramite il pannello di controllo delle Applicazioni Web sul Manager Infomaniak, affinché corrisponda al nuovo nome, e non più al sottodominio che avevate scelto.
Metodo avanzato
Per lavorare su un sito WordPress esistente senza modificare la sua versione pubblica, è consigliabile procedere in 3 fasi:
- Duplicare il sito esistente
- Lavorare poi sulla sua copia
- Modificare la directory di destinazione del sito in produzione verso la directory dell'ambiente di produzione e modificare gli URL del sito di pre-produzione in base al nome di dominio del sito in produzione grazie a un'estensione WordPress o tramite phpMyAdmin.
1. Duplicare il sito in un secondo spazio
- Prendere visione di questo altro guida per creare il nuovo sito (in parallelo con l'anziano sito
domain.xyz) assegnandogli un nome di dominio della formanew.domain.xyzad esempio e installando WordPress tramite le Applicazioni Web (installatore WordPress Infomaniak). - Copiare il sito esistente e incollarlo sul secondo sito WordPress appena creato, utilizzando un'estensione WordPress.
2. Modificare il sito duplicato
- A questo punto, il sito principale (
domain.xyz) rimane intoccato e si può tranquillamente lavorare sul nuovo sitonew.domain.xyz. Entrambi funzionano in parallelo. - È consigliabile installare un'estensione WordPress (ce ne sono decine) dedicata alla messa in manutenzione del secondo sito.
- Se modificate la struttura del vostro sito e gli URL degli articoli/pagine cambieranno, potete utilizzare un'estensione gratuita come Redirection per creare automaticamente delle reindirizzazioni. Questo eviterà ai vostri visitatori di imbattersi in pagine 404 fino a quando i motori di ricerca reindizizzeranno il vostro sito o se siti esterni fanno link al vostro sito.
3. Sostituire il target
- Quando avete terminato la ristrutturazione del vostro sito, tutto ciò che dovete fare è modificare la directory di destinazione del sito in produzione verso la directory dell'ambiente di produzione e modificare gli URL del sito di pre-produzione in base al nome di dominio del sito in produzione grazie a un'estensione.
- Se utilizzate un'estensione di cache come WP-Rocket, W3 Total Cache o WP Super Cache, sarà necessario svuotare completamente tutta la cache o disattivare e riattivare il plugin.
- Se avete continuato a modificare il vostro sito in produzione durante la ristrutturazione del vostro sito, sarà necessario recuperare le vostre modifiche (articoli, media, pagine, ecc.).
- Dopo le verifiche d'uso (immagini mancanti, link errati, ecc.), non vi resta che disattivare la modalità manutenzione del vostro sito e ammirare il risultato.
Questa guida spiega come modificare l'URL del tuo sito contenente un'Applicazione Web (come Prestashop o Joomla) precedentemente installata sulla tua offerta di Hosting Web a pagamento.
Prerequisiti
- Il nome di dominio che desideri utilizzare deve essere precedentemente aggiunto come alias del dominio principale sul sito interessato.
Guide specifiche
Prendi visione di queste guide se l'applicazione interessata è:
Guide per qualsiasi altra Applicazione Web
Per cambiare l'indirizzo del sito creato con un'Applicazione Web Infomaniak, per un altro nome di dominio che figura già nella stessa Organizzazione:
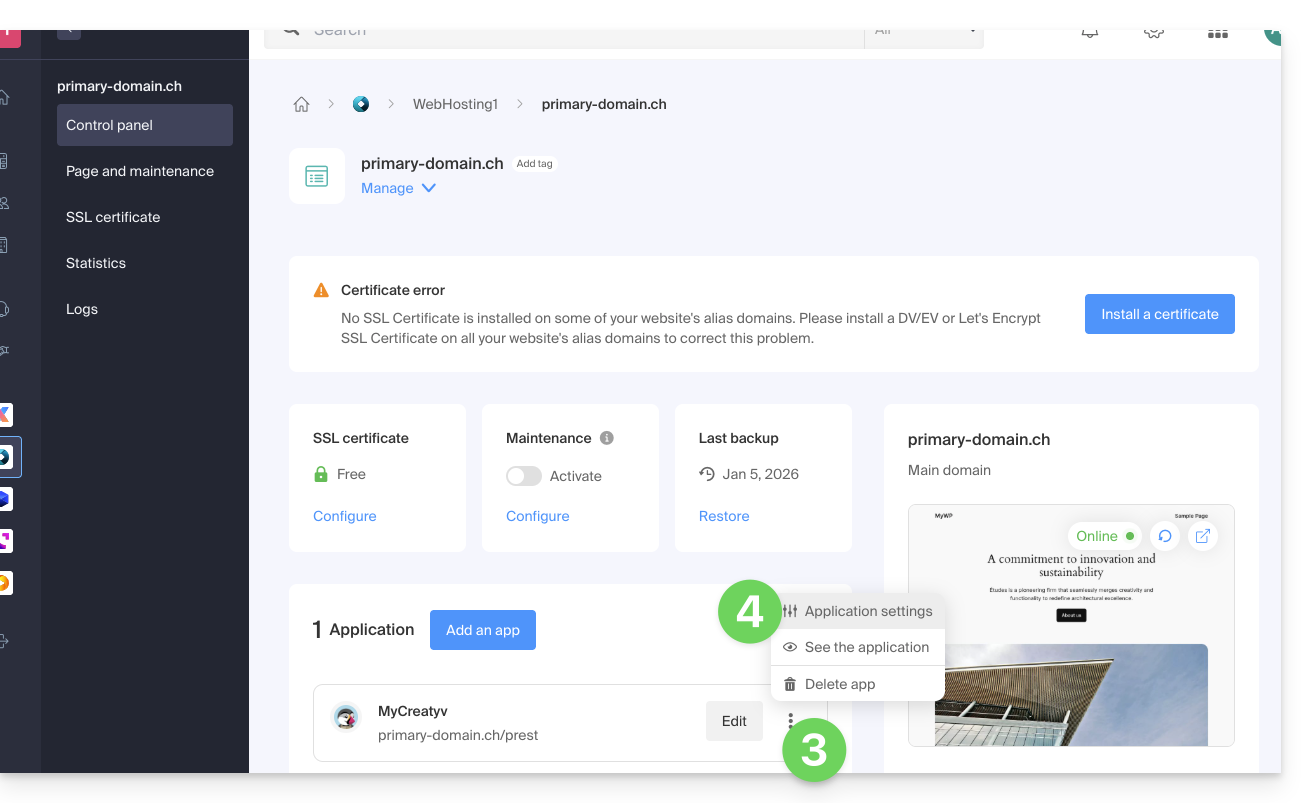
- Clicca qui per accedere alla gestione del tuo prodotto su Infomaniak Manager (hai bisogno di aiuto?).
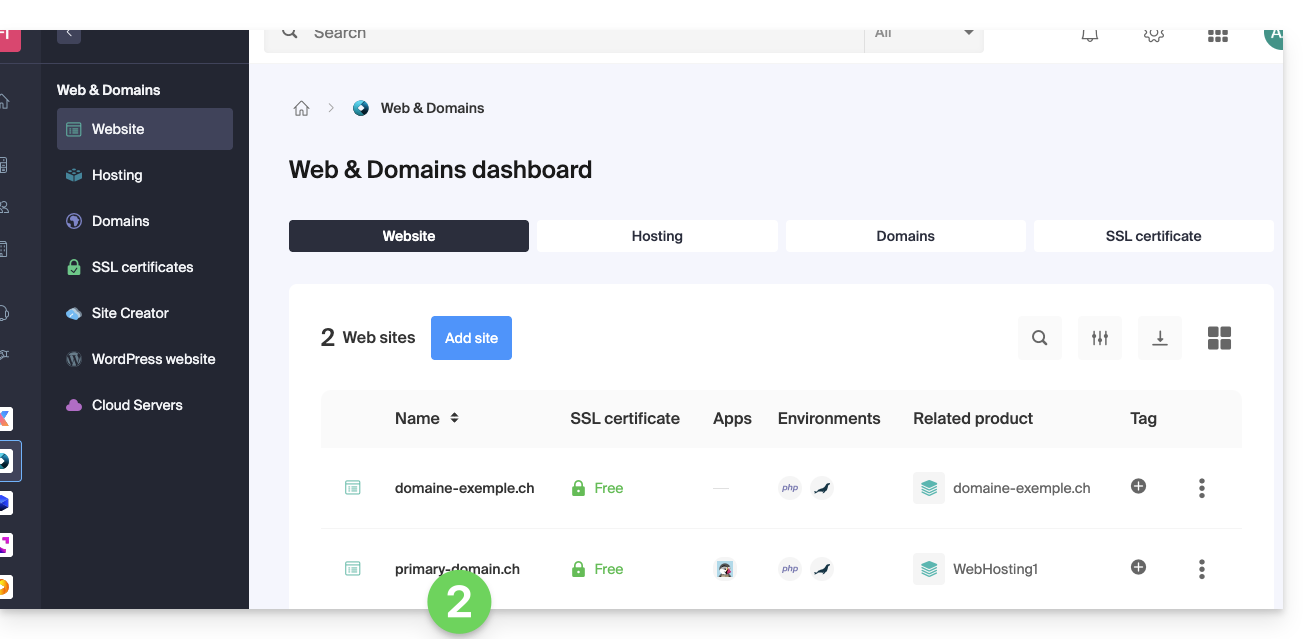
- Clicca direttamente sul nome attribuito al prodotto interessato:

- Clicca sul menu delle azioni ⋮ situato a destra dell'Applicazione Web interessata.
- Clicca su Impostazioni dell'applicazione:

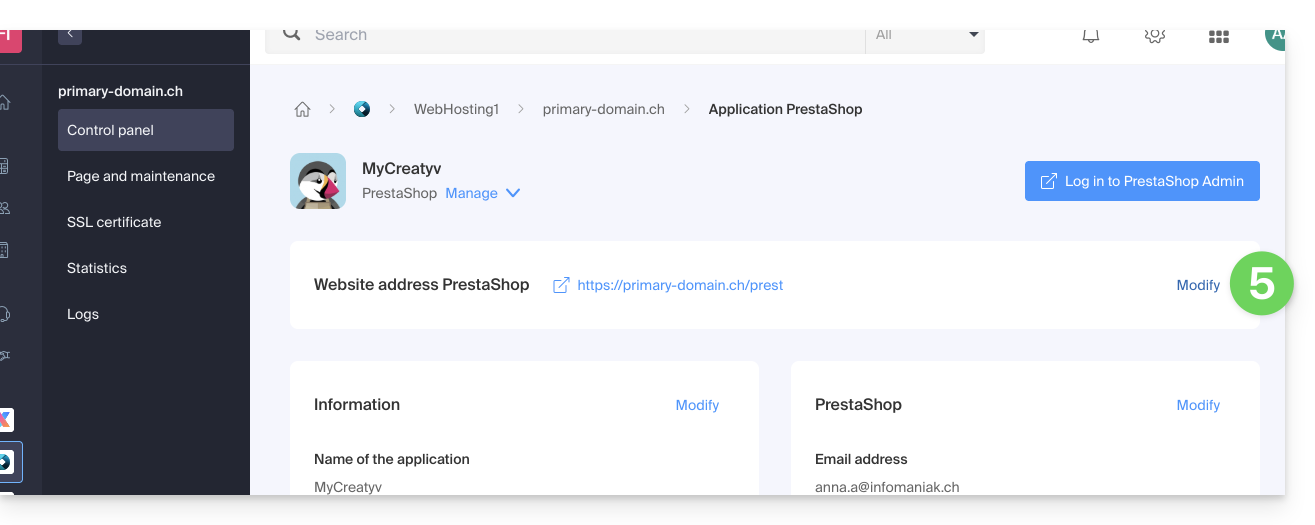
- Clicca su Modifica a destra dell'indirizzo dell'Applicazione Web interessata:

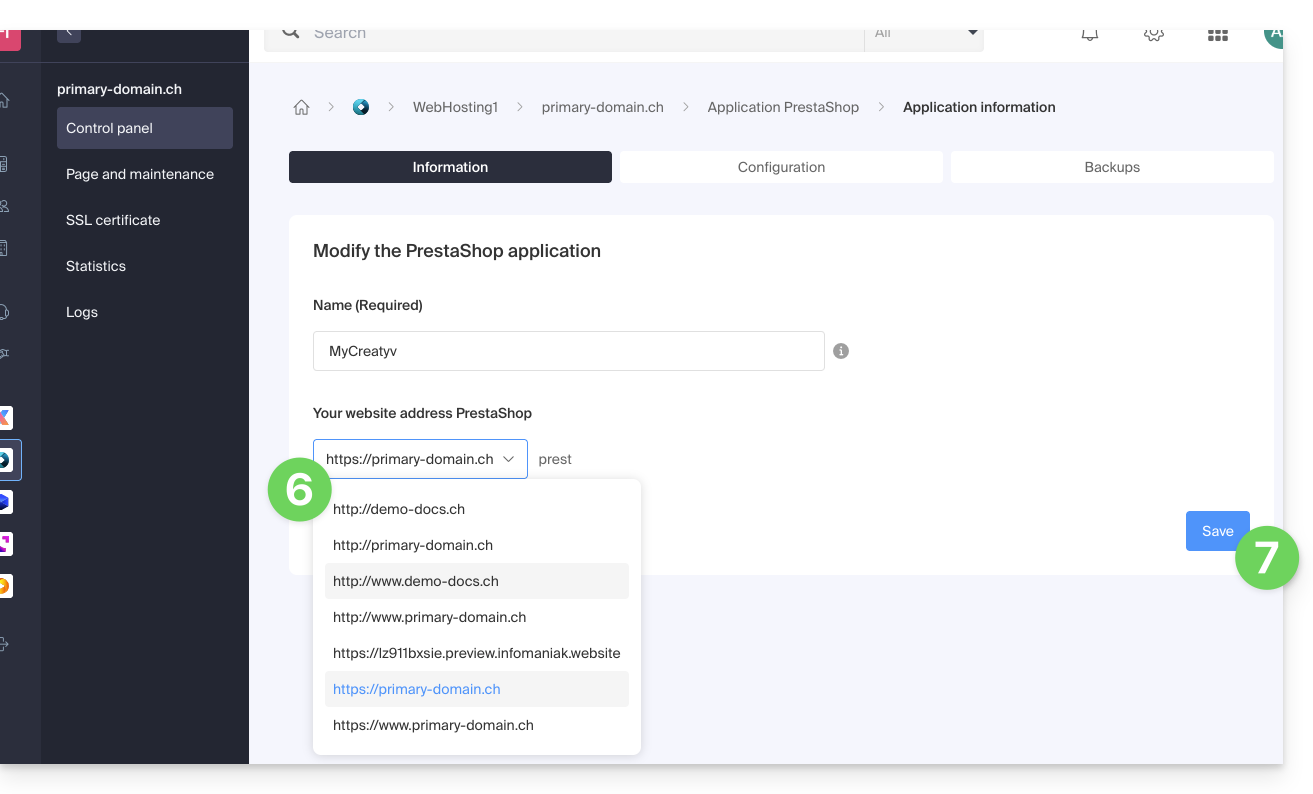
- Sotto URL del sito, seleziona l'indirizzo Web desiderato nel menu a discesa:
- Se non hai seguito i prerequisiti sopra indicati, il dominio desiderato non apparirà anche se è registrato nella stessa Organizzazione.
- Se hai aggiunto il dominio come alias del sito, il dominio desiderato apparirà e potrai selezionarlo affinché sostituisca il dominio precedente.
- Clicca sul pulsante Salva:

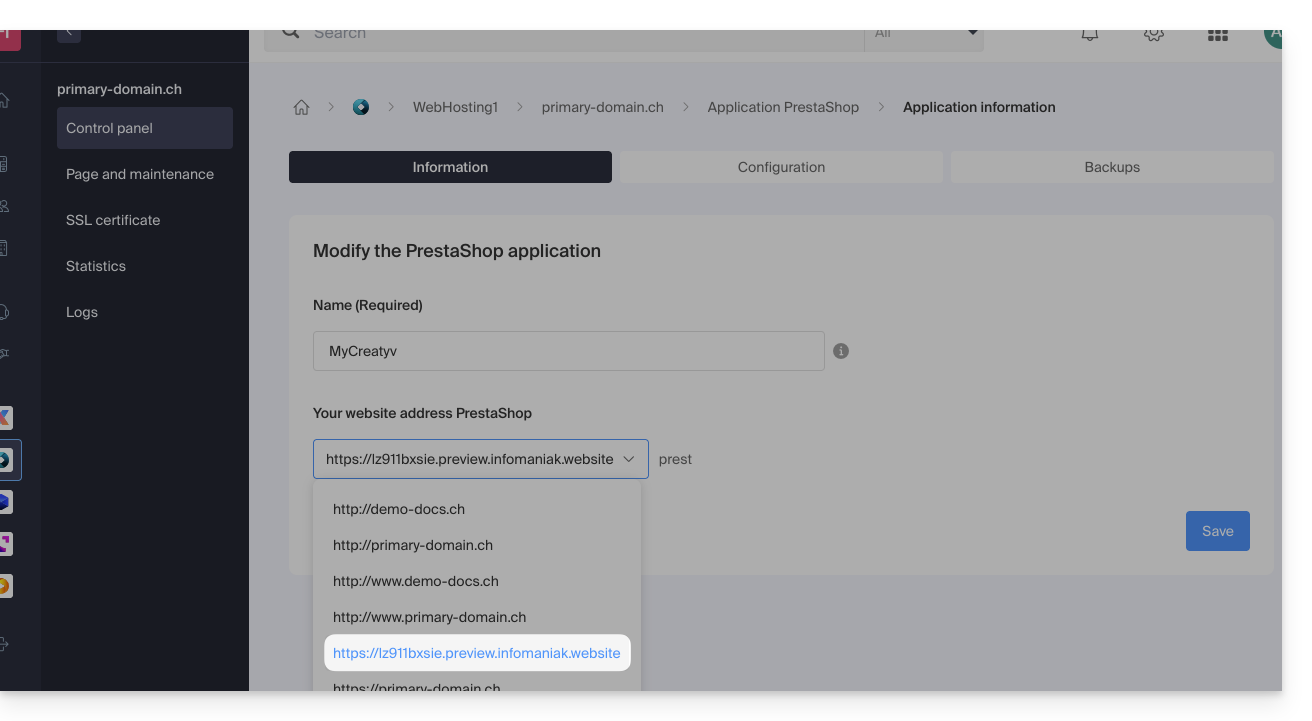
Dominio ….preview.infomaniak.website?
Tra le URL presenti nel menu a discesa, l'URL di anteprima consente di accedere al tuo sito nel caso in cui il nome di dominio del sito non sia ancora correttamente configurato per puntare alla tua Applicazione Web:
Scopri di più
- Installare o disinstallare un'Applicazione Web
- Configurare i backup delle Applicazioni Web
- Ristabilire un'Applicazione Web
Questa guida spiega come installare una nuova Applicazione Web (Joomla, Drupal, Typo3, PrestaShop, ecc.) in pochi clic sulle offerte di Hosting Web a pagamento.
Prerequisiti
- Possedere un hosting Web Infomaniak (ordinare se necessario).
- Aggiungere un sito Web vuoto sull'hosting Infomaniak.
Guide specifiche
Prendete visione di queste guide se siete interessati all'installazione specifica di:
Prendete visione di questa altra guida riguardo tecnologie aggiuntive che possono essere installate in pochi clic ma solo su Server Cloud.
Guide per qualsiasi altra Applicazione Web
Per accedere all'Hosting Web e installarvi un'Applicazione Web:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
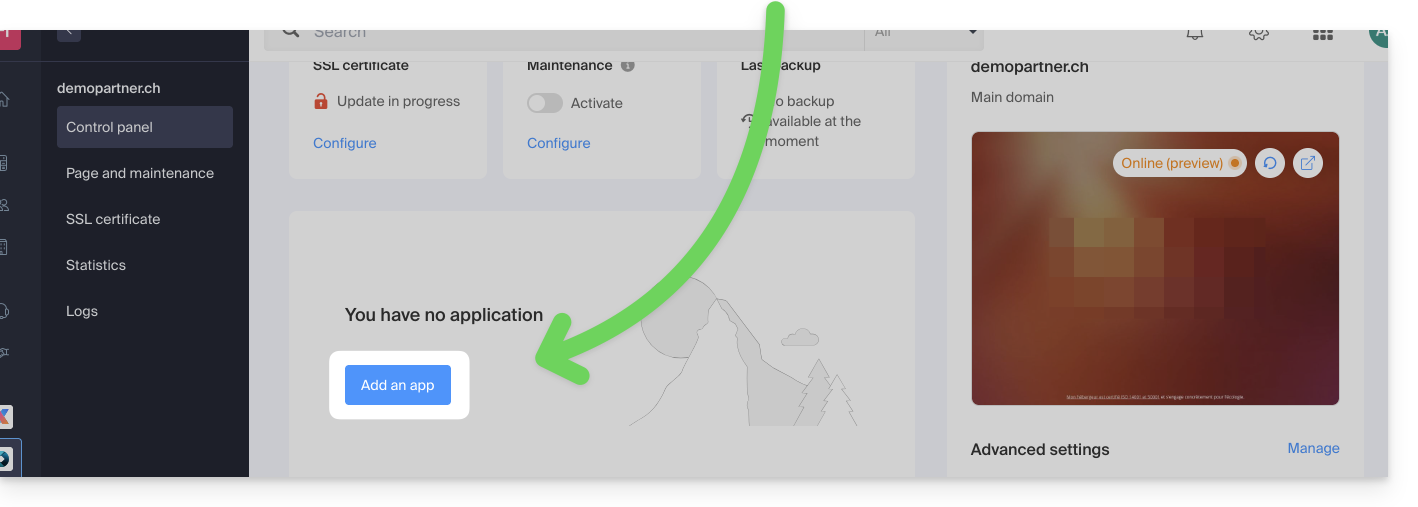
- Clicca sul pulsante Aggiungi un'app:

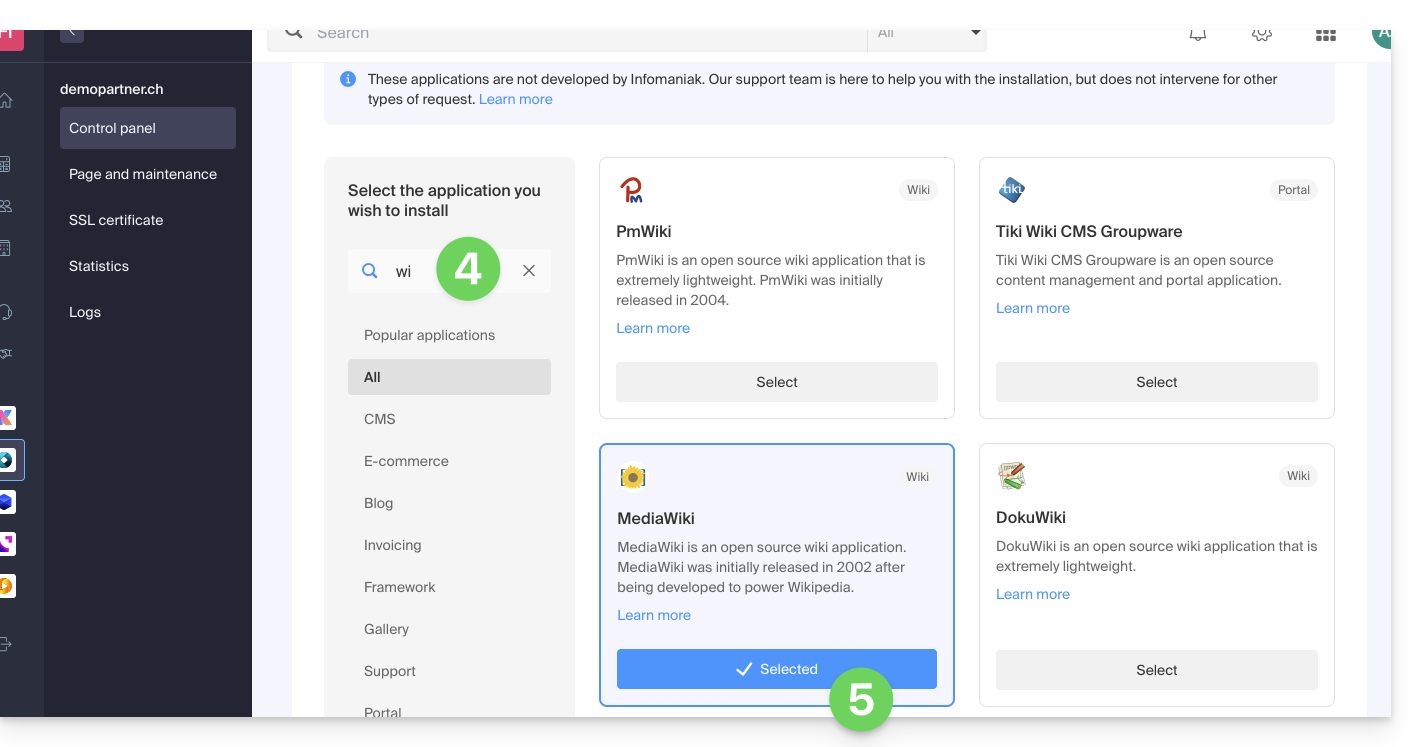
- Scegli l'applicazione desiderata (se necessario, filtra e cerca).
- Clicca su Seleziona:

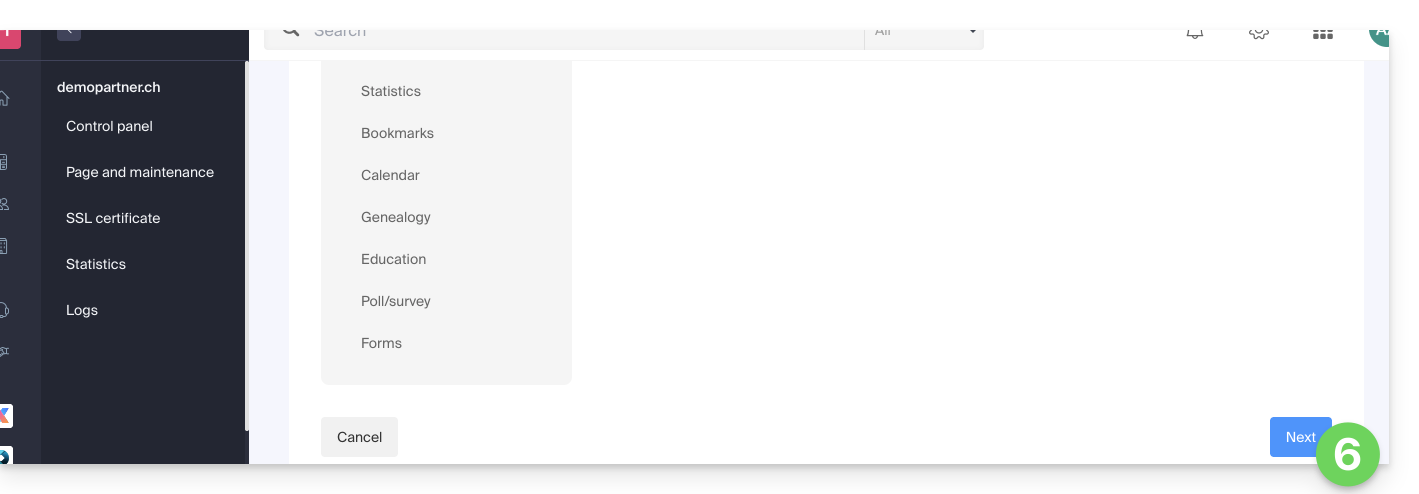
- Clicca su Avanti in basso a pagina:

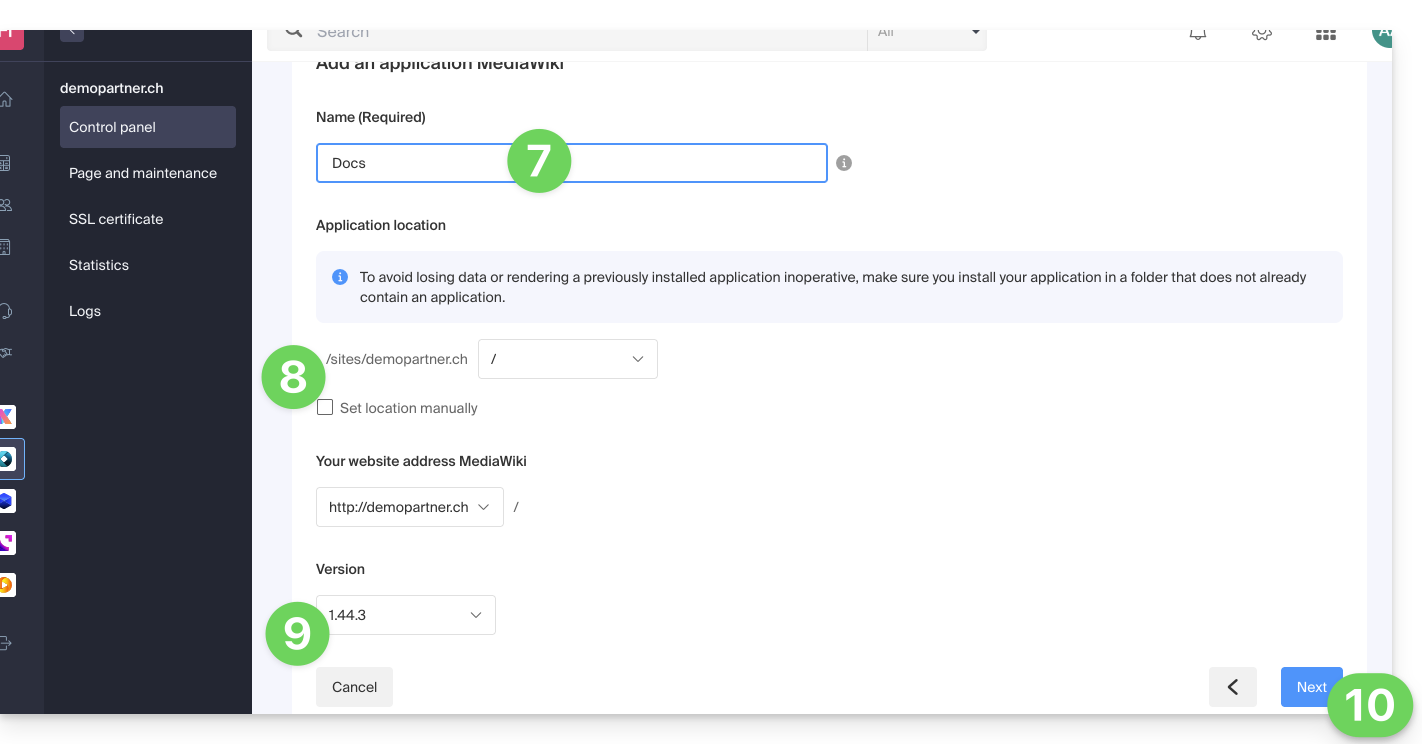
- Inserisci un nome.
- Lascia la posizione predefinita o scegli di installare l'app in una nuova cartella che puoi creare grazie a un'icona visibile a destra del punto 8 nell'immagine.
- Scegli eventualmente di installare una versione precedente se necessario.
- Clicca su Avanti:

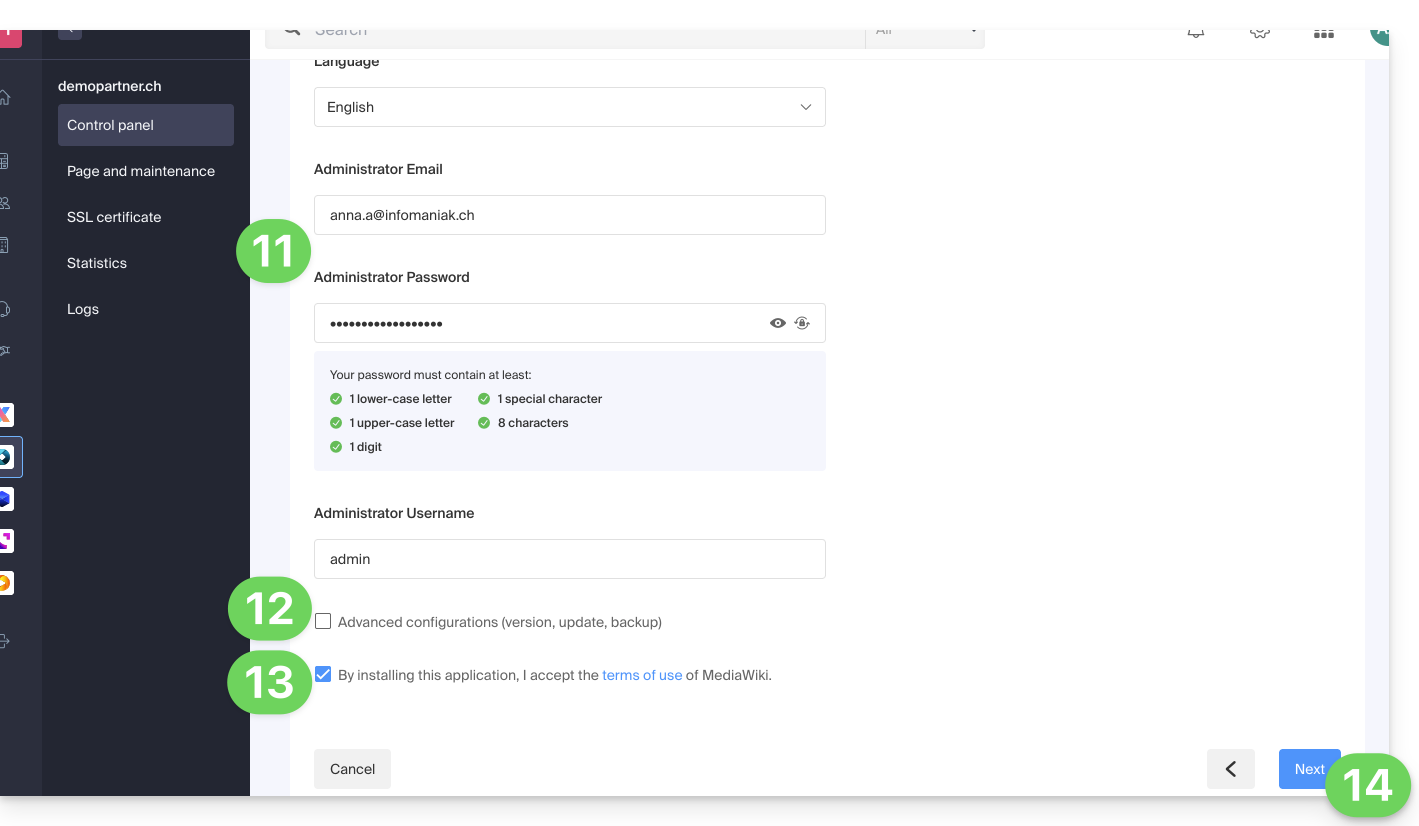
- Configura nome utente e password.
- Specifica alcune impostazioni avanzate se necessario (tipo di backup in particolare).
- Prendi visione e accetta le condizioni d'uso dell'app selezionata.
- Clicca su Avanti:

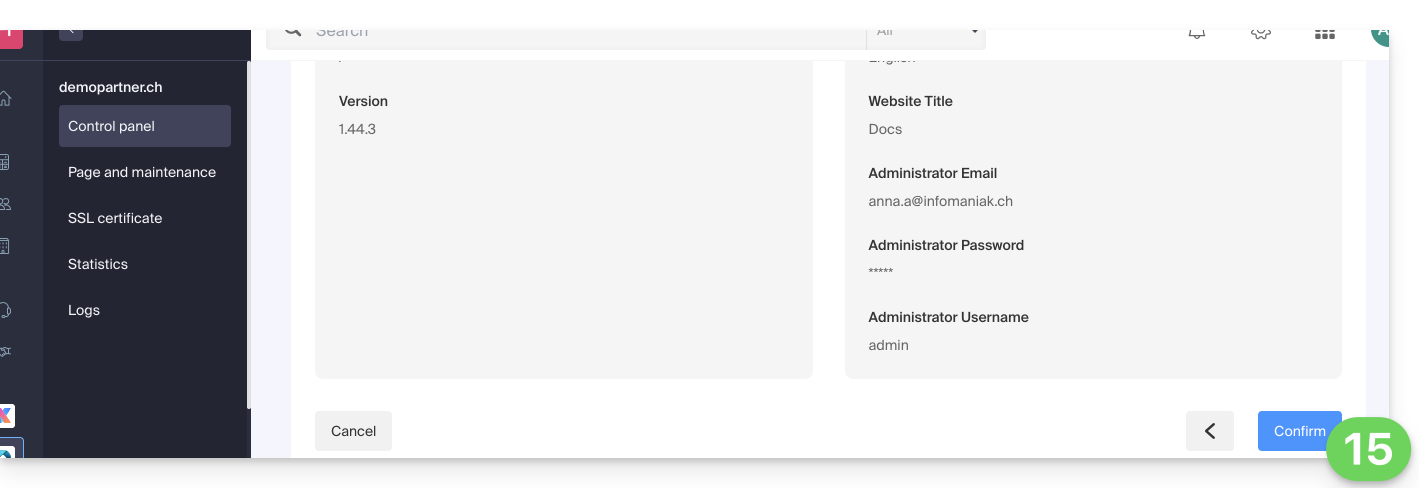
- Conferma l'installazione dell'applicazione nel passaggio successivo e attendi:

- Prendi nota di eventuali messaggi di errore sullo schermo, ad esempio se la cartella di installazione scelta non è vuota o se la versione di PHP del sito su cui stai tentando l'installazione non è compatibile.
Disinstallare un'Applicazione Web
Per accedere all'Hosting Web e disinstallare l'applicazione precedentemente installata:
- Clicca qui per accedere alla gestione del tuo prodotto sul Manager Infomaniak (hai bisogno di aiuto?).
- Clicca direttamente sul nome attribuito al prodotto interessato.
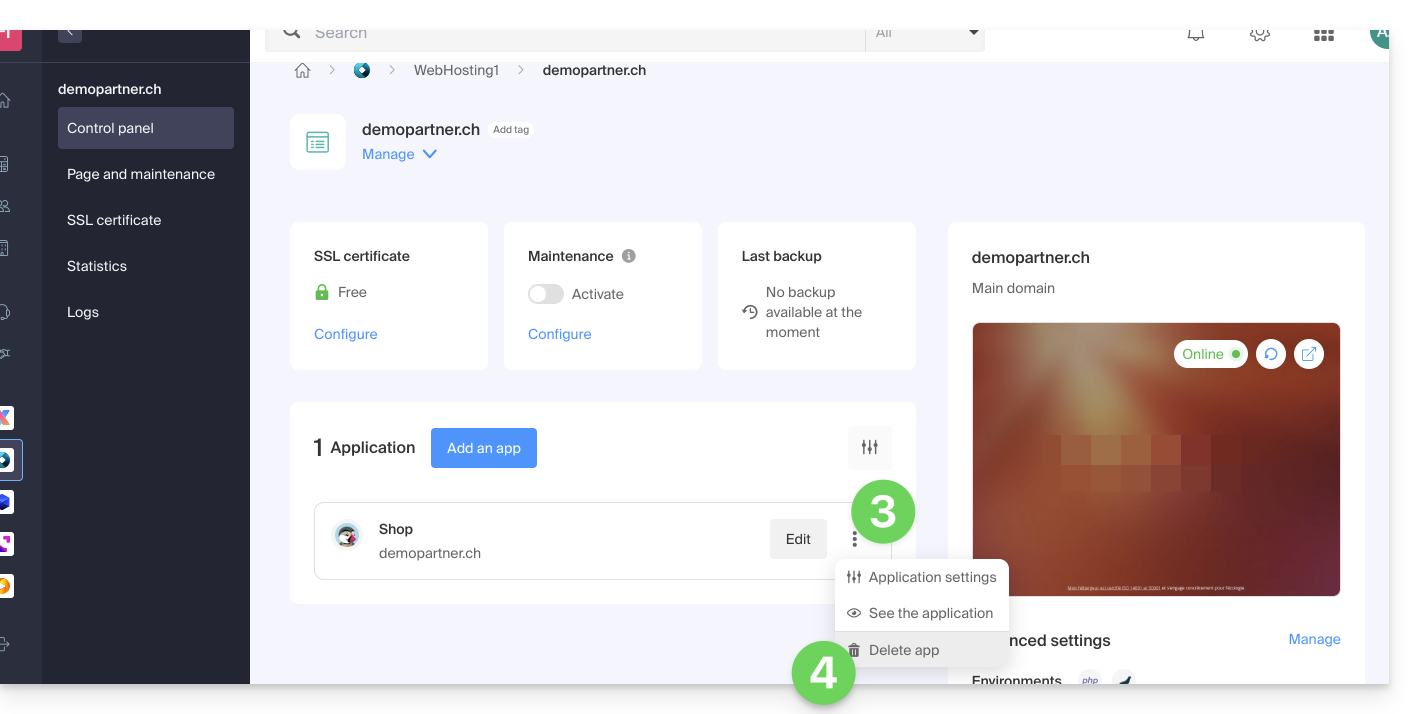
- Clicca sul menu delle azioni ⋮ situato a destra dell'applicazione da disinstallare.
- Clicca sull'icona del cestino per eliminare l'applicazione:

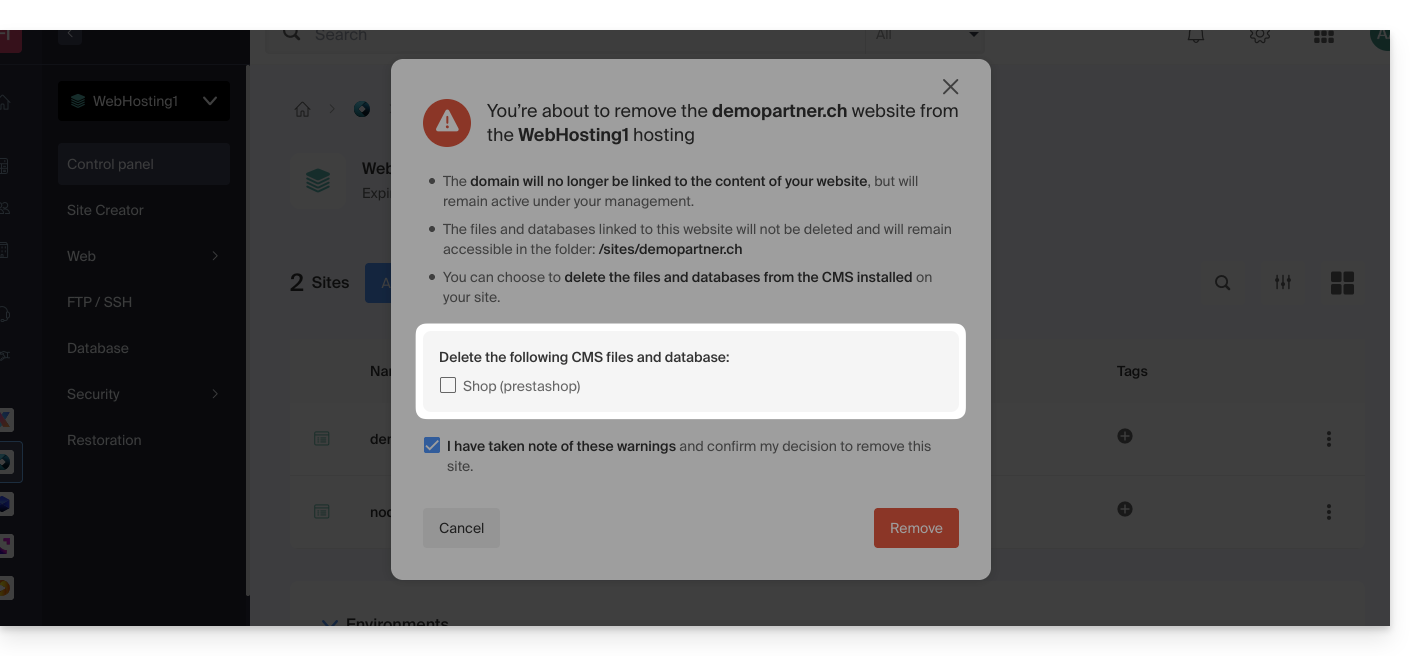
- Conferma l'eliminazione.
Al contrario, puoi anche rimuovere un intero sito senza eliminare l'applicazione stessa; basta non attivare la casella successiva durante l'eliminazione del sito:
Scopri di più
- Modificare il dominio associato all'Applicazione Web
- Configurare i backup delle Applicazioni Web
- Ripristinare un'Applicazione Web
Questa guida propone due metodi per accedere all'interfaccia di amministrazione di un sito WordPress installato tramite gli strumenti Infomaniak, ad esempio per aggiornare il contenuto.
Prerequisiti
- Conoscere le proprie credenziali di accesso…
- … a WordPress
- … al Manager Infomaniak
Accedere alla console WordPress…
1. … dal Manager
Per accedere a WordPress dal Manager:
- Clicca qui per accedere alla gestione del tuo sito WordPress sul Manager Infomaniak (hai bisogno di aiuto?).
- Se il tuo sito non appare qui, significa che non è stato installato tramite gli strumenti Infomaniak… consulta la documentazione ufficiale.
- Clicca direttamente sul nome assegnato al prodotto interessato.
- Clicca sul pulsante Modifica per aprire la pagina di accesso a WordPress:

- Inserisci il nome utente e la password scelti durante l'installazione di WordPress.
2. … tramite l'URL /wp-admin
Di default, basta aggiungere i termini /wp-admin alla fine dell'URL del tuo dominio nella barra degli indirizzi del tuo browser web per accedere direttamente alla pagina di accesso della console WordPress.
Se l'indirizzo del tuo sito WordPress è, ad esempio, https://domain.xyz, l'indirizzo per accedere all'interfaccia di amministrazione di WordPress sarà https://domain.xyz/wp-admin.
Cosa fare se il collegamento ./wp-admin non funziona?
- Se il collegamento
./wp-adminnon funziona, potresti utilizzare un'estensione di sicurezza che modifica l'URL di alcune pagine per limitare i tentativi di hacking del tuo sito (esempio di plugin)… - Se devi accedere alla console WordPress e il tuo dominio non è funzionante al momento, è possibile passare il dominio principale all'indirizzo di anteprima.
Questa guida spiega come eseguire il gestore di dipendenze open source Composer 2 utilizzando un comando SSH.
Premessa
- Composer è un gestore di dipendenze open source per PHP che consente di definire, installare e aggiornare le librerie necessarie per un progetto PHP.
- Composer 1 è obsoleto dal 2021 e non consente più, dal 2025, di installare nuovi pacchetti o di eseguire aggiornamenti.
- Solo la versione 2 di Composer è ora supportata e disponibile su tutte le versioni di PHP da 7.2 a 8.3.
Eseguire Composer 2
Composer 2 è già preinstallato e accessibile tramite SSH. Non è quindi necessario installarlo manualmente.
Utilizzo semplice
Accedi al tuo hosting tramite SSH, quindi utilizza il comando seguente:
composerQuesto comando eseguirà automaticamente la versione 2 di Composer compatibile con la versione di PHP attualmente utilizzata nella tua sessione.
Verificare la versione attiva
Puoi verificare la versione di Composer disponibile con:
composer --versionEsempio di output: Composer versione 2.5.0 2022-12-20 10:44:08
Forzare una versione specifica di PHP
Se desideri eseguire Composer con una versione specifica di PHP, sono disponibili degli alias. Ad esempio:
composer_php8.1 --versiono anche:
composer_php7.4Questi alias consentono di eseguire Composer 2 con l'interprete PHP specificato, utile per testare o distribuire un progetto su una versione target di PHP.
Questa guida dettaglia l'invio di e-mail autenticate da un sito Web / CMS ospitato da Infomaniak.
Premessa
- L'utilizzo di un server SMTP autenticato per l'invio di e-mail dai propri applicativi presenta numerosi vantaggi rispetto alla funzione PHP mail() standard non autenticata:
- una sicurezza rafforzata,
- una migliore affidabilità di consegna,
- una gestione degli errori più precisa,
- una compatibilità ottimale con i server di posta di terze parti,
- e una tracciabilità completa degli invii.
- Parametri consigliati:
- Server SMTP in uscita =
mail.infomaniak.com - Porta SMTP & protocollo di crittografia e comando/metodo per attivare questo protocollo:
587+ STARTTLS - Nome utente/username = l'indirizzo e-mail completo & intero ( ? )
- Password = quella generata per l'indirizzo e-mail che si desidera consultare ( ? )
- Autenticazione obbligatoria per l'invio delle e-mail:
- Si attiva nelle impostazioni SMTP del proprio CMS.
- Seleziona "usa gli stessi parametri del server in entrata" o, a seconda del CMS, inserisci un nome utente (= indirizzo e-mail completo & intero) e la password generata.
- Server SMTP in uscita =
Esempi di configurazione SMTP…
Prerequisiti
- Possedere un servizio di posta elettronica.
- È possibile utilizzare il Servizio Mail proposto da Infomaniak o qualsiasi altro servizio di posta elettronica a propria discrezione.
Quando si possiede un indirizzo e-mail il cui dominio è collegato al proprio sito Web ( e-mail@domain-site.xyz ad esempio) inserisci i suoi dettagli per utilizzarlo per gli invii dal server Web tramite SMTP:
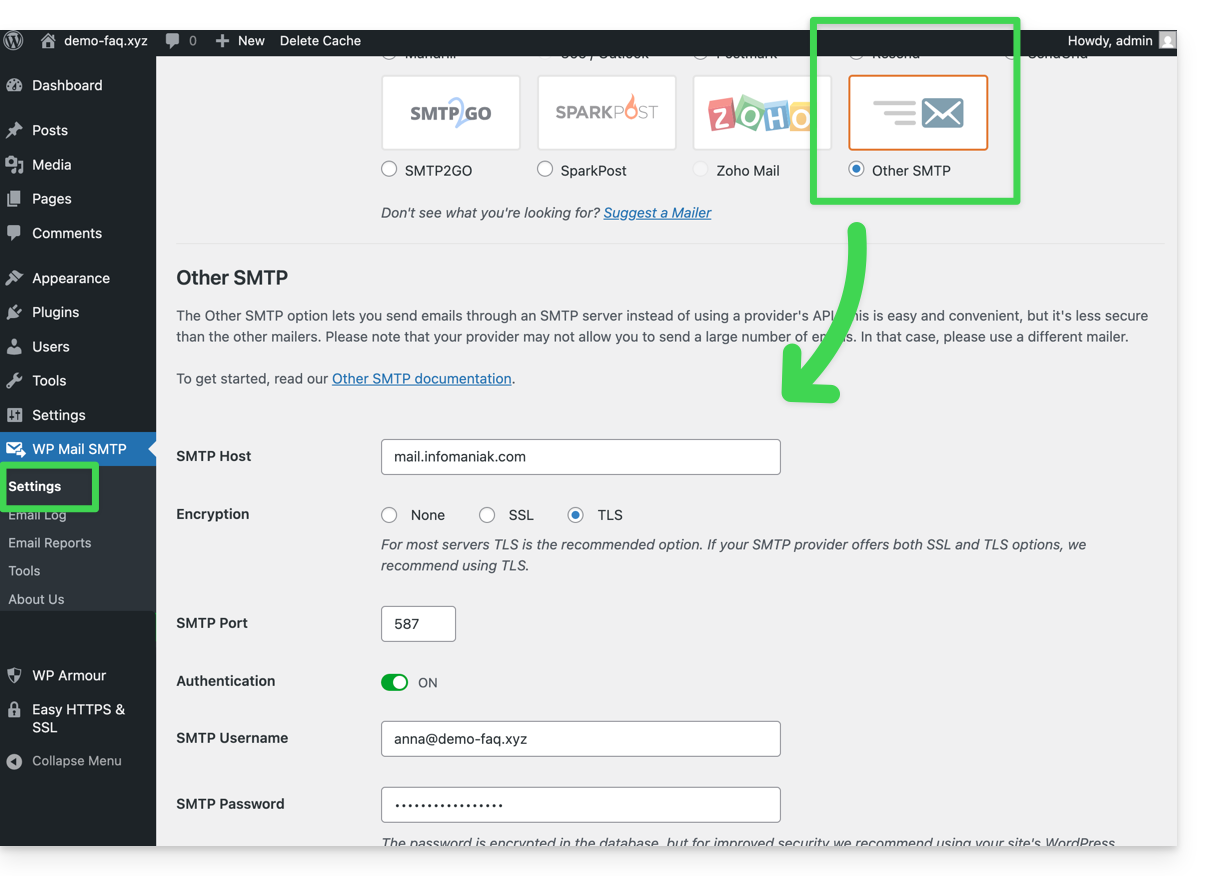
… su WordPress
- Accedi al pannello di amministrazione di WordPress.
- Installa un'estensione SMTP (WP Mail SMTP funziona).
- Configura l'estensione, ad esempio:

Da questo momento, un'e-mail inviata da un modulo di contatto presente sul sito (modulo predefinito Divi ad esempio) lo sarà tramite un metodo SMTP.
Per assicurarsene, basta guardare gli intestazioni di un messaggio ricevuto tramite questo mezzo, in particolare la riga x-mailer che potrebbe indicare, ad esempio, WPMailSMTP/Mailer/smtp invece di PHPMailer.
Nota: il x-mailer può essere qualsiasi indicazione non necessariamente rappresentativa del metodo di invio reale!
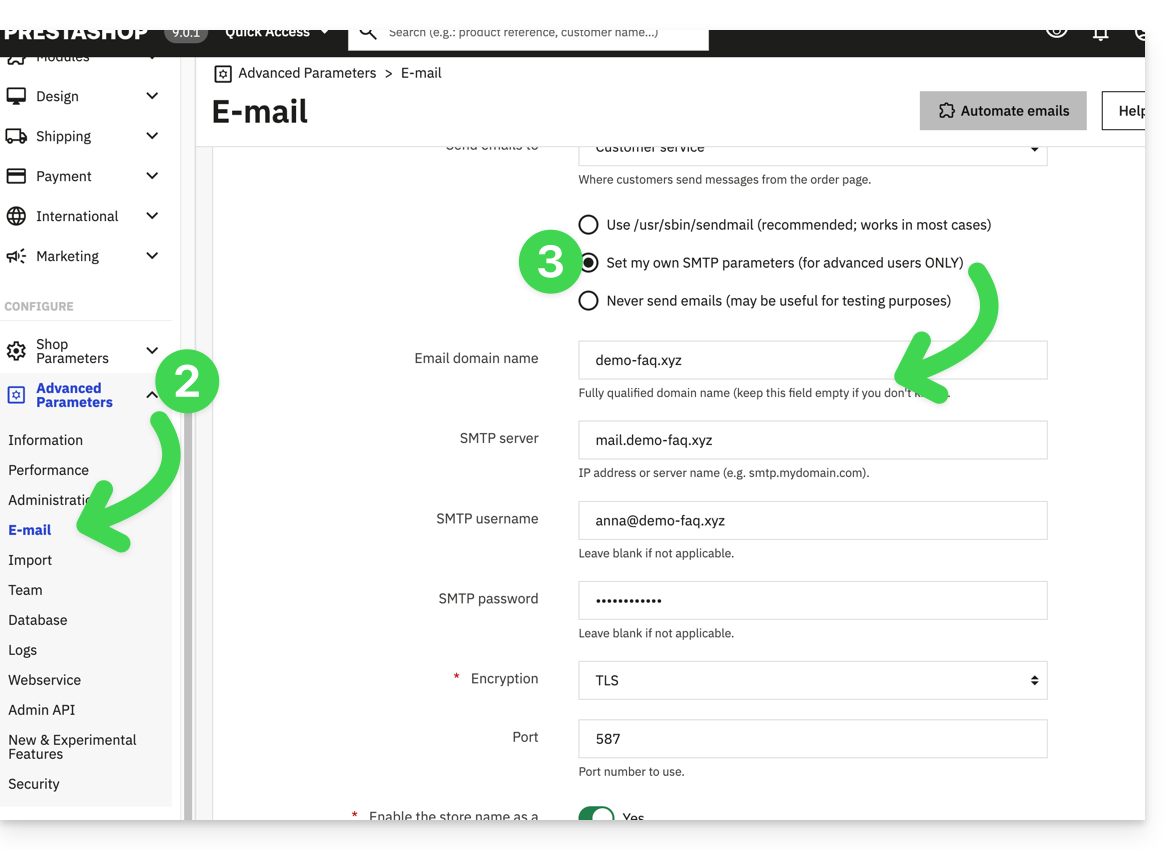
… su Prestashop
- Accedi al pannello di amministrazione di Prestashop.
- Vai su Impostazioni avanzate e poi su Email.
- Configura l'invio tramite SMTP:

Verifica quindi (per evitare un errore di tipo Could not instantiate mail function o sender mismatch) che l'indirizzo che hai configurato in queste impostazioni avanzate corrisponda all'indirizzo utilizzato da Prestashop durante gli invii. Per fare ciò:
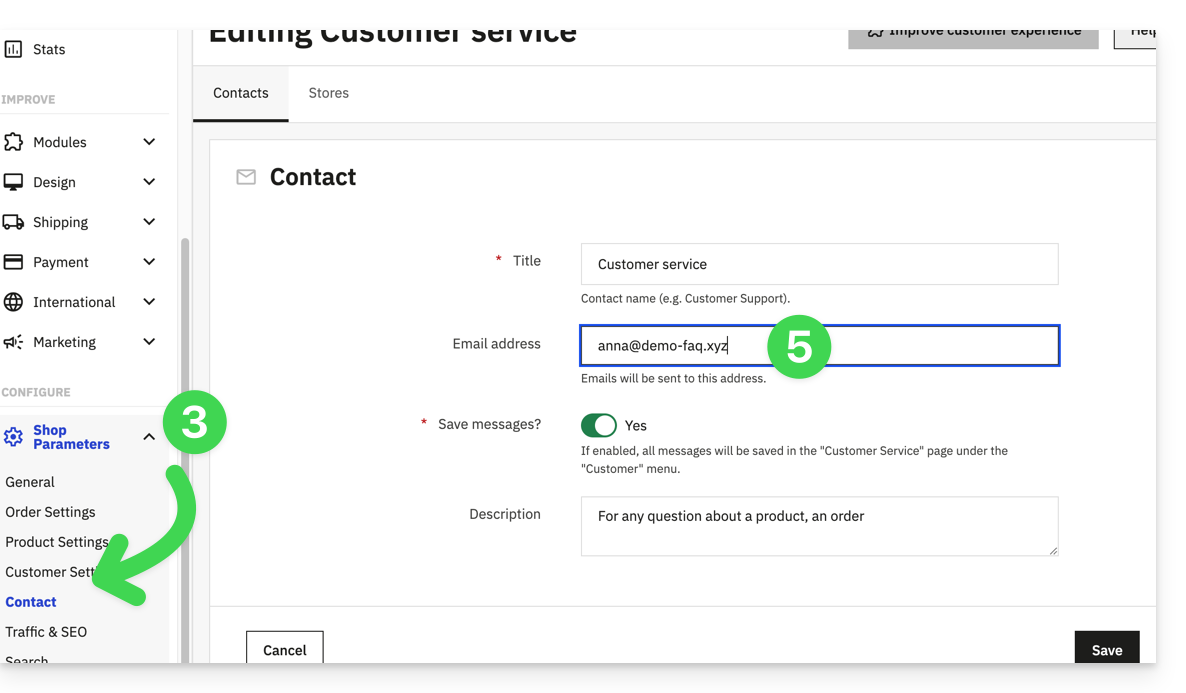
- Accedi al pannello di amministrazione di Prestashop.
- Vai su Impostazioni del negozio.
- Clicca su Contatti nel menu laterale sinistro.
- Nella scheda Contatti, verifica che l'indirizzo email indicato sia lo stesso di quello configurato in precedenza.
- Modifica gli indirizzi email se necessario:

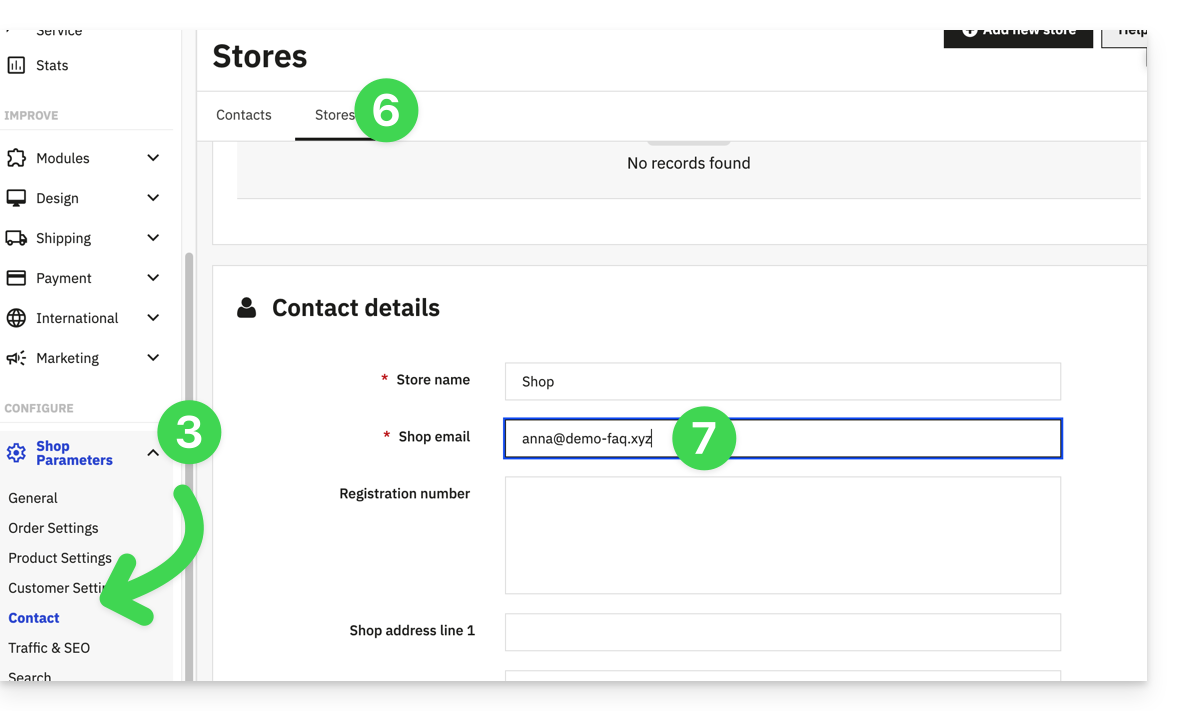
- Clicca sulla scheda Negozio.
- Verifica (e corregge se necessario) che l'indirizzo email indicato sia lo stesso di quello configurato in precedenza:

… su Joomla
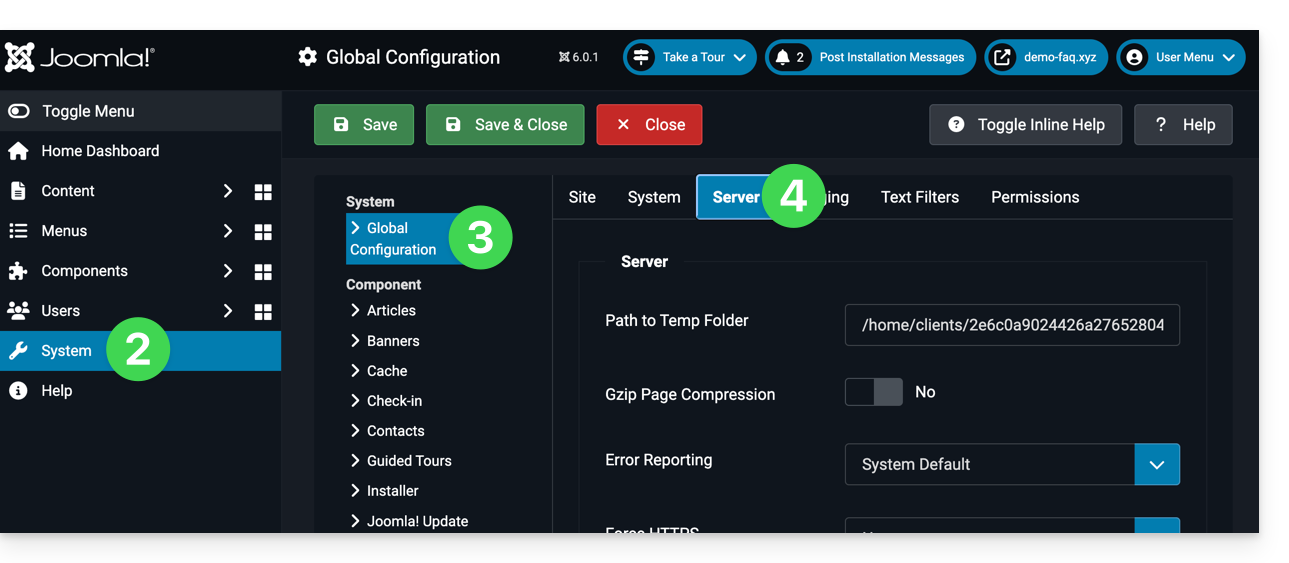
- Accedi al pannello di amministrazione di Joomla.
- Clicca su Sistema nel menu laterale sinistro.
- Clicca su Configurazione globale.
- Clicca sulla scheda Server:

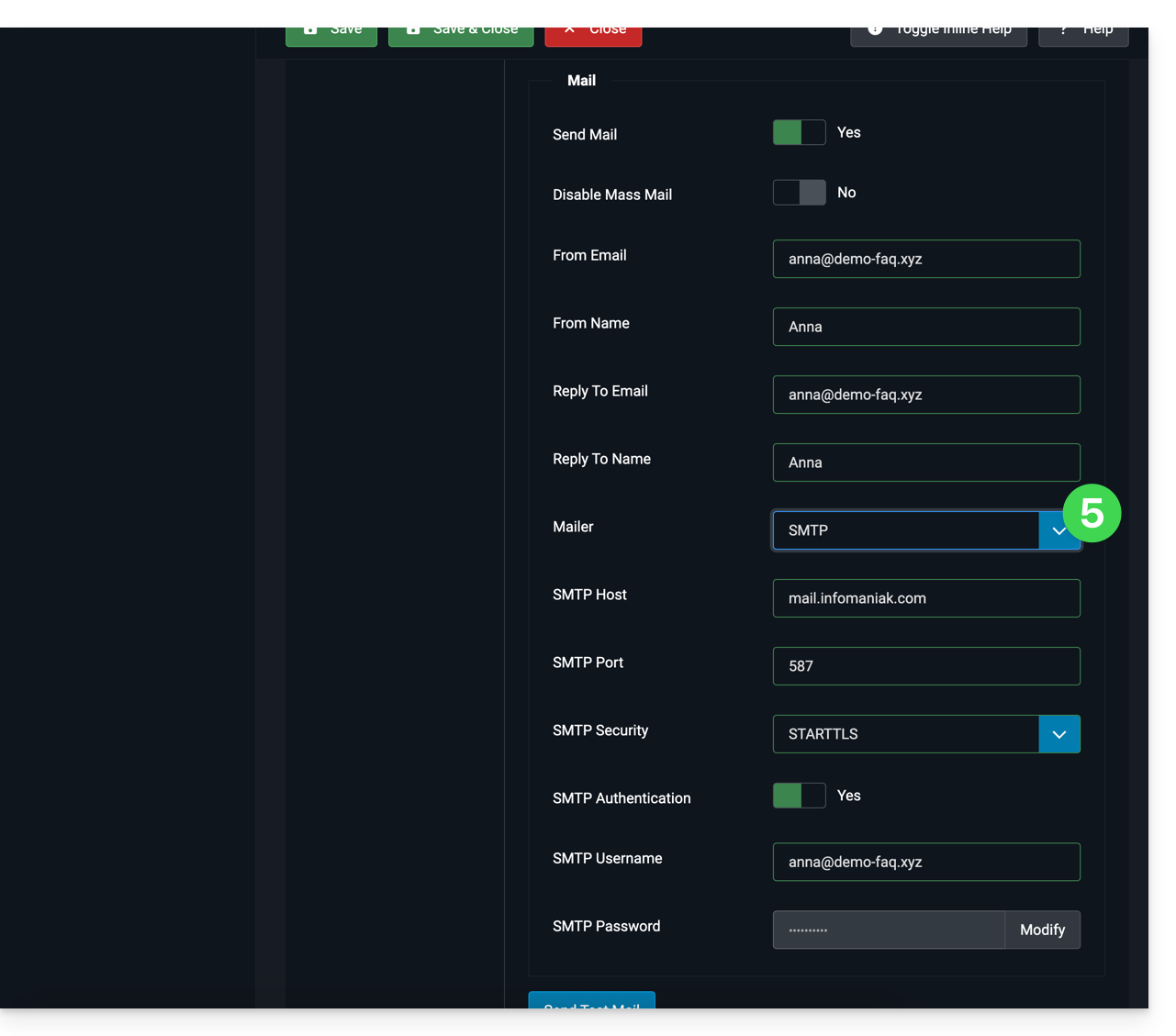
- Configura l'invio tramite il metodo di invio SMTP:

Questa guida spiega come aggiornare un certificato SSL Let's Encrypt per un sito web ospitato da Infomaniak.
Premessa
- Potrebbe essere necessario, a seguito di l'aggiunta o la rimozione di un'alias a un sito web, rigenerare un certificato per includere i nuovi nomi di dominio associati al sito web.
- Il pannello di controllo vi indicherà chiaramente che uno dei domini collegati al sito non è incluso nel certificato SSL attuale:

Aggiornare un certificato Let's Encrypt
Per accedere alla gestione dei certificati:
- Clicca qui per accedere alla gestione del tuo prodotto su Manager Infomaniak (hai bisogno di aiuto?).
- Fai clic direttamente sul nome attribuito al prodotto interessato:

- Clicca sul menu delle azioni ⋮.
- Fai clic su Cambia il certificato:

- Scegli il tipo di certificato da aggiornare.
- Clicca sul pulsante Avanti:

- Verifica o seleziona i domini interessati.
- Clicca sul pulsante Installa:


