Base de connaissances
1 000 FAQ, 500 tutoriels et vidéos explicatives. Ici, il n'y a que des solutions !
Ce guide explique comment rediriger vers une version https sécurisée (SSL) tous les visiteurs d'un site sur Hébergement Web Infomaniak.
Préambule
- Cette redirection est en principe automatique avec une configuration et installation standard.
- Pour de l'aide supplémentaire contactez un partenaire ou lancez gratuitement un appel d'offres — découvrez aussi le rôle de l'hébergeur.
Redirection manuelle par fichier .htaccess
Prérequis
- Posséder un certificat SSL valide et fonctionnel pour le site Web Infomaniak.
Ensuite, modifiez ou d'ajoutez les 3 lignes suivante au fichier .htaccess du site Web concerné pour que tous ses visiteurs accèdent automatiquement à sa version https sécurisée:
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]Remplacez domain.xyz par votre nom de domaine avec l'extension adéquate (.com, .fr, .ch, etc.).
Remplacez la deuxième ligne du code ci-dessus par RewriteCond %{HTTP:X-Forwarded-Proto} !https en cas de problème.
Avec un CMS
La plupart des applications Web comme WordPress et Joomla possèdent des extensions/plugins qui redirigent automatiquement les visiteurs d'un site vers sa version https sécurisée.
WordPress
Si vous utilisez un système de gestion de contenu (CMS) comme WordPress pour réaliser votre site, nous vous conseillons d'installer une extension pour faire cette redirection:
- Sauvegardez les fichiers et la base de données du site par précaution.
- Installez l'extension Really Simple SSL ou similaire depuis la console WordPress et activez-la.
- Les visiteurs sont désormais automatiquement redirigés sur la version https du site.
Joomla
Remplacez domain.xyz par votre nom de domaine avec l'extension adéquate (.com, .fr, .ch, etc.).
Trouvez la ligne
var $live_site ='';dans le fichier de configuration de Joomla (
configuration.php) sur le serveur.Remplacez par
var $live_site = 'https://www.domain.xyz';Ajoutez trois lignes dans votre fichier
.htaccesssur le serveur:RewriteEngine On RewriteCond %{HTTPS} OFF RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}- Ouvrez le panneau d'administration Joomla dans "Système - Configuration".
- Cliquez sur l'onglet "Serveur" et sous "Forcer SSL" choisir "Administration et site".
- Enregistrez et les visiteurs seront désormais automatiquement redirigés sur la version https du site.
Prestashop
- Accédez aux paramètres généraux dans le back-office de Prestashop, afin d'activer le SSL:
- < v1.7 cliquer sur "Préférences" puis sur "Générales"
- > v1.7 cliquer sur "Paramètres de la boutique" puis sur "Général"
- Activez le bouton à bascule (toggle switch) "Activer le SSL" sur "OUI"
- Cliquez sur "Enregistrer"
- Au même endroit, activez le bouton à bascule (toggle switch) "Activer le SSL sur tout le site" sur "OUI".
- Cliquez sur "Enregistrer".
Dans le cas où un cadenas de sécurité n’apparaît pas dans le navigateur ou qu'un avertissement est affiché, il faut regarder du côté template ou modules car il arrive parfois que ceux-ci ne soient pas parfaitement compatibles avec le SSL. Votre Prestashop charge alors des éléments (images, fichiers .css ou .js, polices d'écritures...) en "http" alors que ceux-ci devraient désormais être chargés en "https".
Drupal
Prenez connaissance de cet article (en anglais) qui explique comment passer un site Drupal de http à https.
Solutions alternatives
Remplacez domain.xyz par votre nom de domaine avec l'extension adéquate (.com, .fr, .ch, etc.).
Dans votre fichier .htaccess, pour forcer l'URL du site à être https:// mais sans www :
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www. [NC]
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]Dans le cas d'une boucle de redirection, adaptez le code ci-dessus par :
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} ^www. [NC]
RewriteRule (.*) https://domain.xyz/$1 [R=301,L]Dans votre fichier .htaccess, pour forcer la redirection avec www
avec les sous-domaines :
RewriteEngine On
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} !^www. [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]Dans le cas d'une boucle de redirection, adaptez le code ci-dessus par :
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} !^www. [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]et sans les sous-domaines :
RewriteEngine on
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^domain.xyz [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]Dans le cas d'une boucle de redirection, adaptez le code ci-dessus par :
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [OR]
RewriteCond %{HTTP_HOST} ^domain.xyz [NC]
RewriteRule (.*) https://www.domain.xyz/$1 [R=301,L]Erreurs courantes suite à une redirection https
Pour résoudre les problèmes courants qui peuvent survenir suite à une redirection de votre site Web sur sa version https sécurisée, prenez connaissance de cet autre guide.
Ce guide explique comment activer ou désactiver le mode maintenance sur un site Web d'un Hébergement Infomaniak.
Préambule
- Le mode maintenance permet d'afficher un message personnalisé à vos visiteurs par exemple pendant la résolution d'un problème technique.
- Il est également possible de spécifier des adresses IP qui pourront contourner cette page.
- Un e-mail est envoyé aux utilisateurs de l'Organisation.
Activer le mode maintenance
Pour activer une page qui remplace temporairement votre page d'accueil habituelle:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
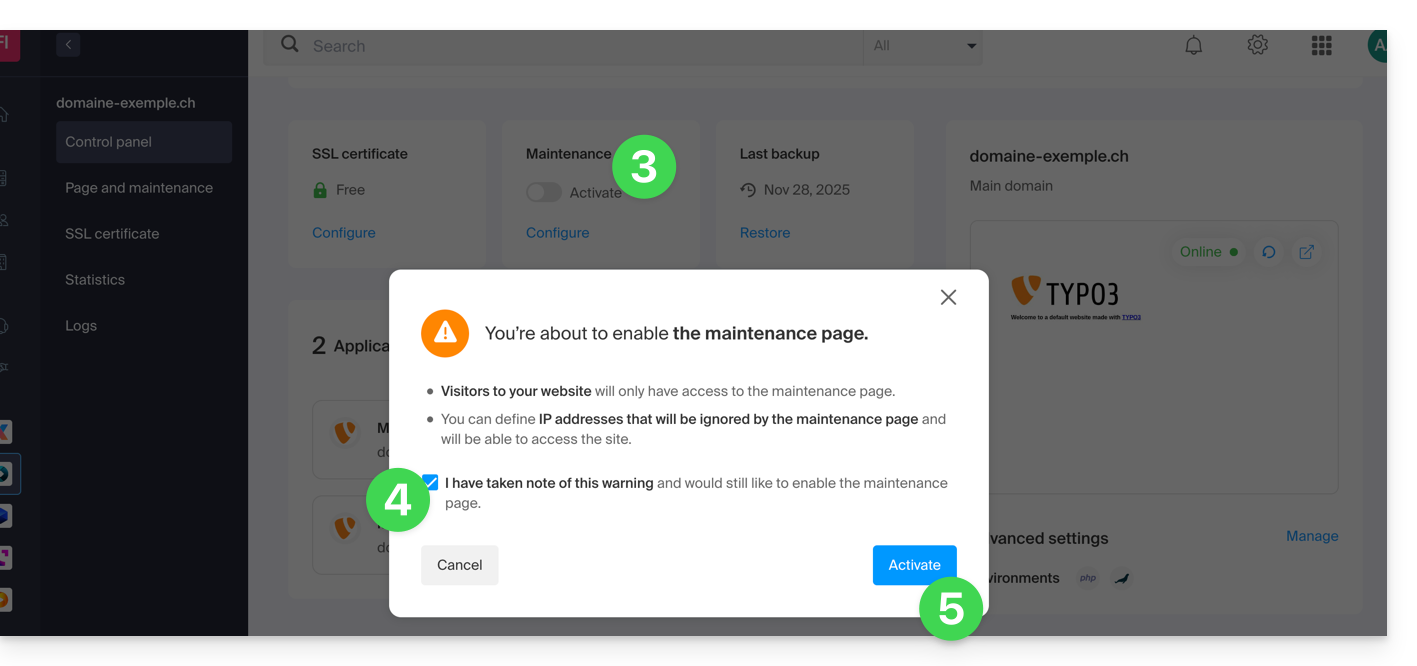
- Cliquez sur le bouton à bascule (toggle switch) pour activer la page de maintenance.
- Validez l'avertissement.
- Cliquez sur le bouton pour activer:

Personnaliser la page de maintenance
Pour mettre en place une page avec le message de votre choix:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
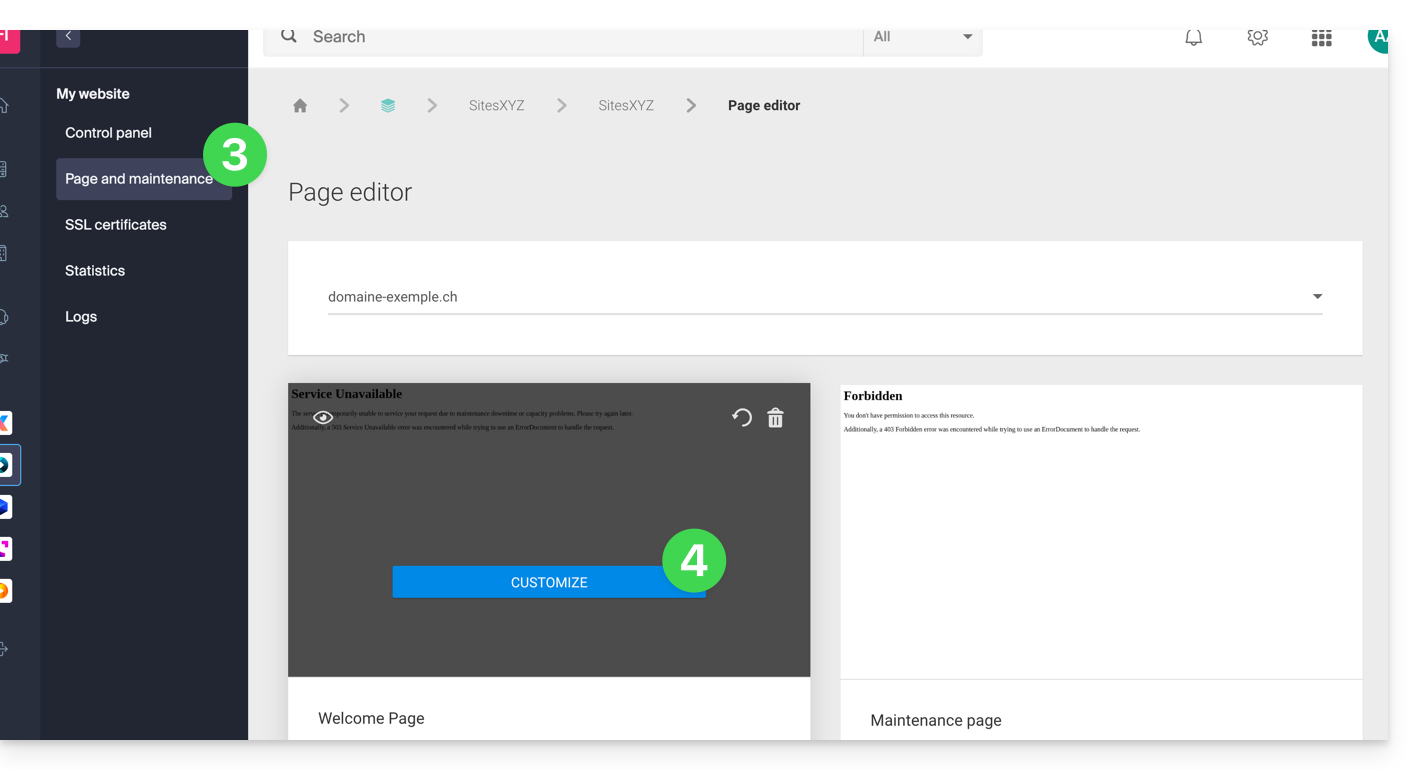
- Cliquez sur Page et maintenance dans le menu latéral gauche.
- Cliquez sur Créer une page ou sur le bouton Personnaliser si elle existe déjà:

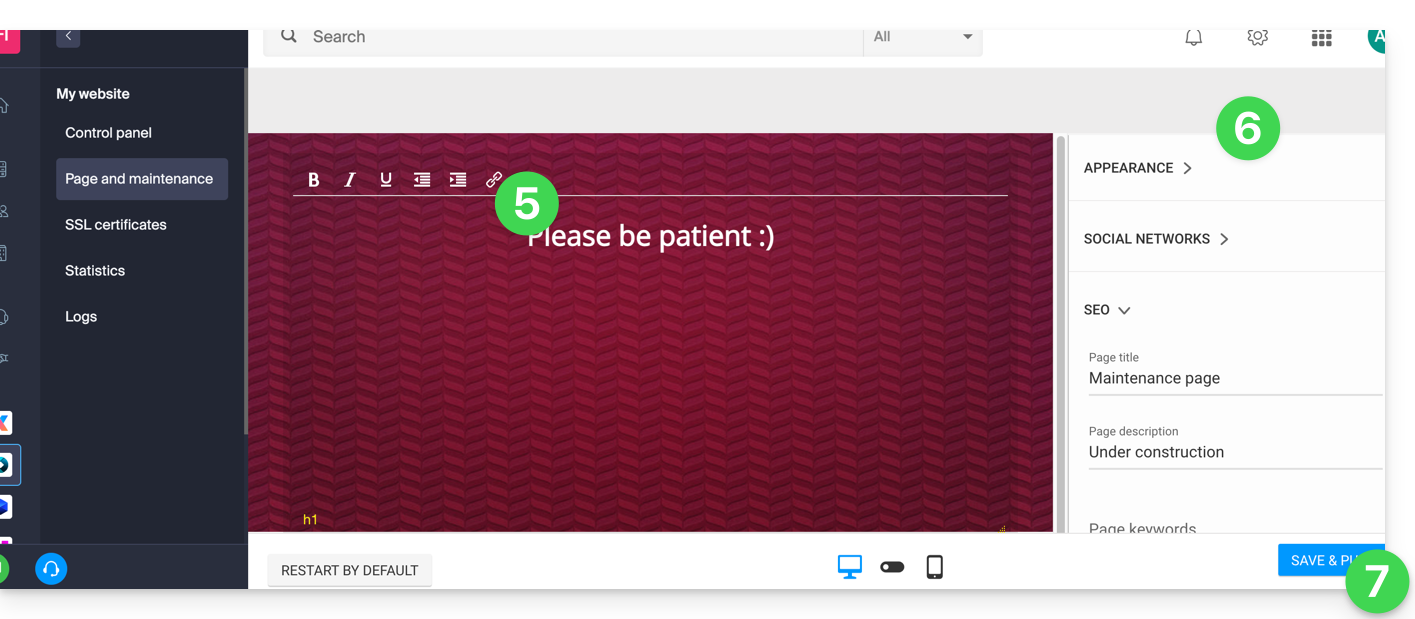
- Mettez en page le texte de votre choix.
- Configurez l'affichage à l'aide des éléments sur la droite.
- Cliquez sur Enregistrer & activer pour publier la page:

Autoriser des adresses IP
Il est possible d'afficher le site réel même avec le mode maintenance activé. Pour cela, il est nécessaire de renseigner les adresses IP des ordinateurs qui doivent pouvoir contourner le mode maintenance:
- Activez le mode maintenance selon la procédure ci-dessus.
- Revenez sur la page de configuration de la page de maintenance (cf procédure ci-dessus).
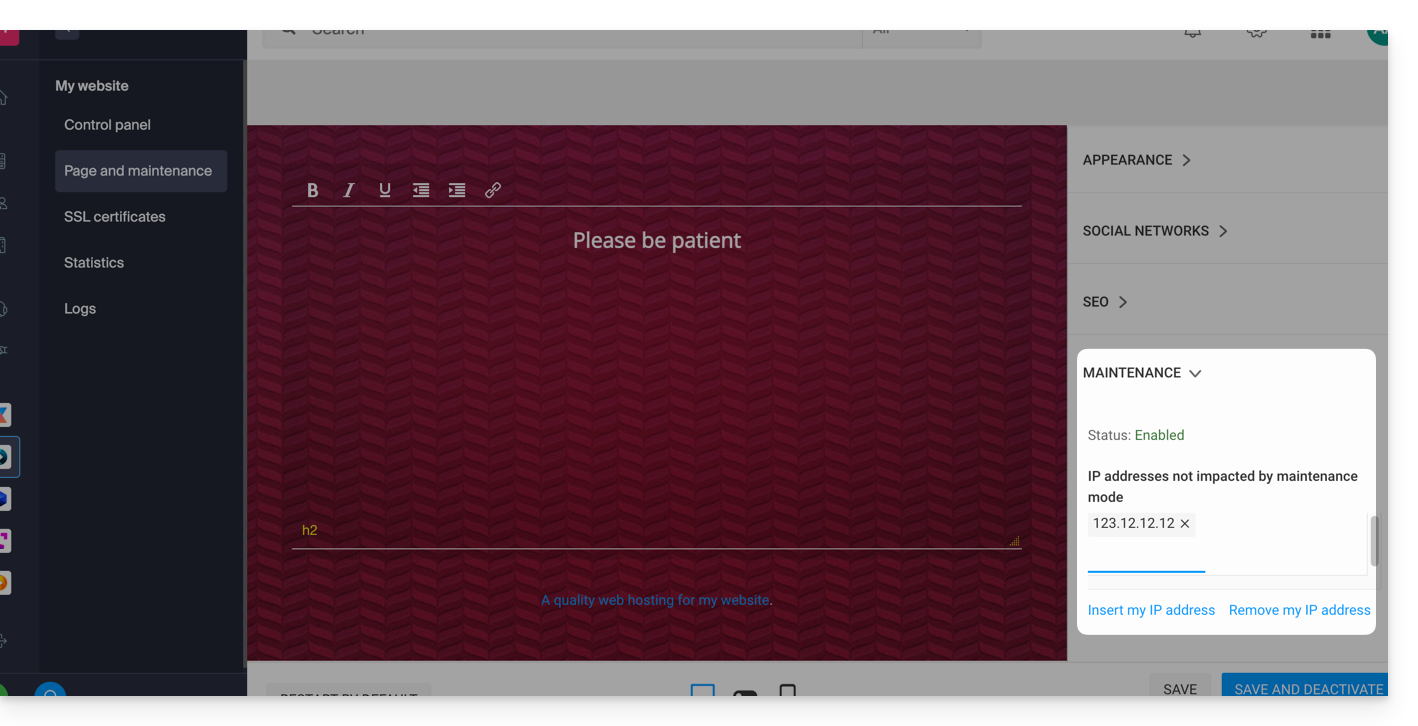
- Sous Maintenance à droite, cliquez sur Insérer mon adresse IP pour autoriser votre ordinateur à afficher le site sans mode maintenance:

- Il est également possible de saisir manuellement les IP à autoriser.
- Cliquez sur Enregistrer et publier.
Si les adresses IP des ordinateurs ajoutés changent, il sera nécessaire de répéter ces étapes.
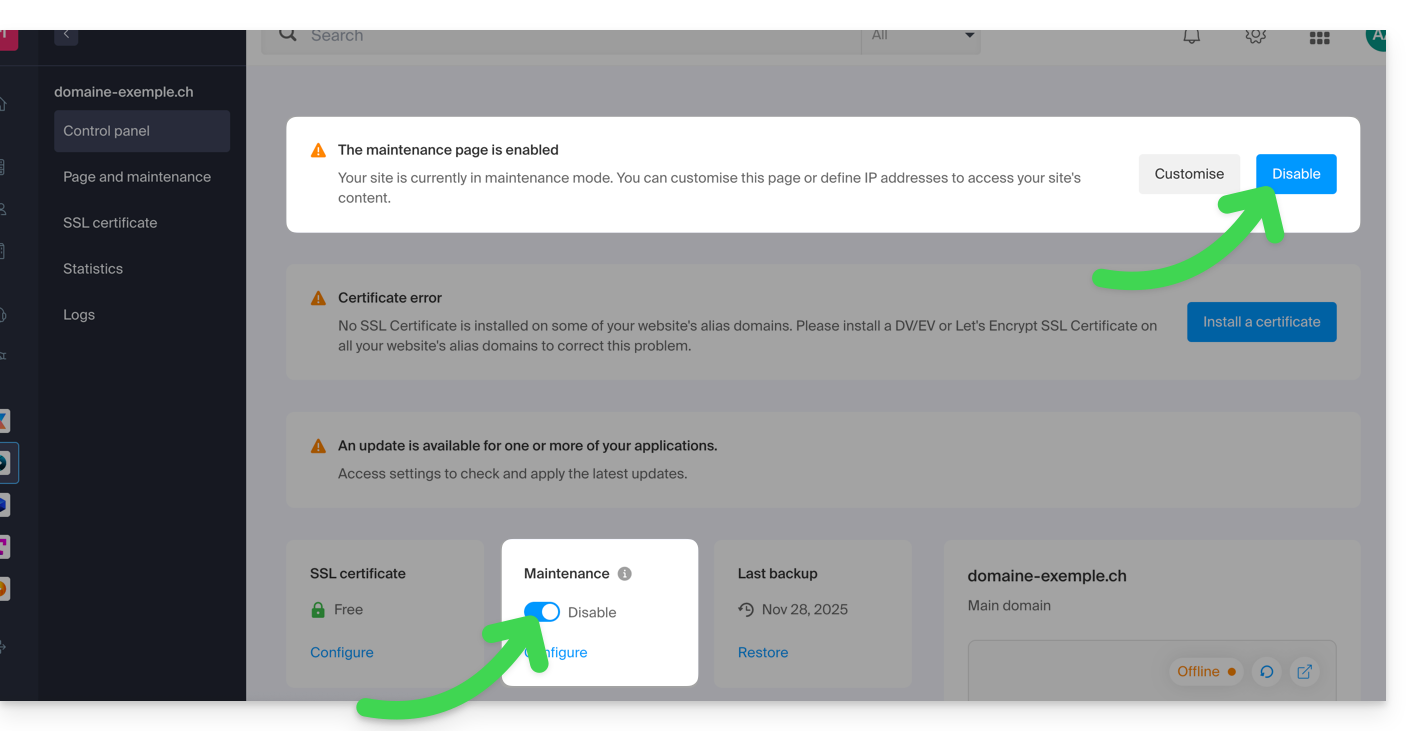
Désactiver le mode maintenance
Pour désactiver le message qui s'affiche sur votre site pendant la maintenance:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez soit sur le bouton Désactiver ou sur le bouton à bascule (toggle switch) pour désactiver la page de maintenance:

- Confirmez la désactivation de la maintenance.
Méthode alternative pour WordPress
Il n'est pas recommandé d'activer la page de maintenance Infomaniak ci-dessus pour travailler ensuite dans WordPress.
Il est recommandé d'installer une extension WordPress (il en existe des dizaines) dédiée à la mise en maintenance au sein du CMS lui-même.
Vous pouvez sinon ajouter le code <?php $upgrading = time(); ?> dans un nouveau fichier vide nommé .maintenance (le point avant le nom du fichier est important) placé sur le serveur à la racine de votre site, ce qui désactivera toutes vos pages sauf la page d'accueil de WordPress.
Ce guide concerne les permissions de trafic entrant et sortant entre différents hébergeurs au niveau des bases de données.
Accéder...
... aux bases de données externes à Infomaniak
Depuis un hébergement Web Infomaniak, il est possible d'effectuer des requêtes MySQL vers des serveurs externes sans restriction.
... de l'extérieur aux bases de données Infomaniak
L'accès aux bases de données Infomaniak depuis l'extérieur de l'infrastructure est uniquement autorisé avec un Serveur Cloud (il faut ouvrir le port 3306 en TCP / entrée dans le pare-feu).
Concernant l'accès aux bases MySQL depuis un autre hébergement Web Infomaniak prenez connaissance de cet autre guide.
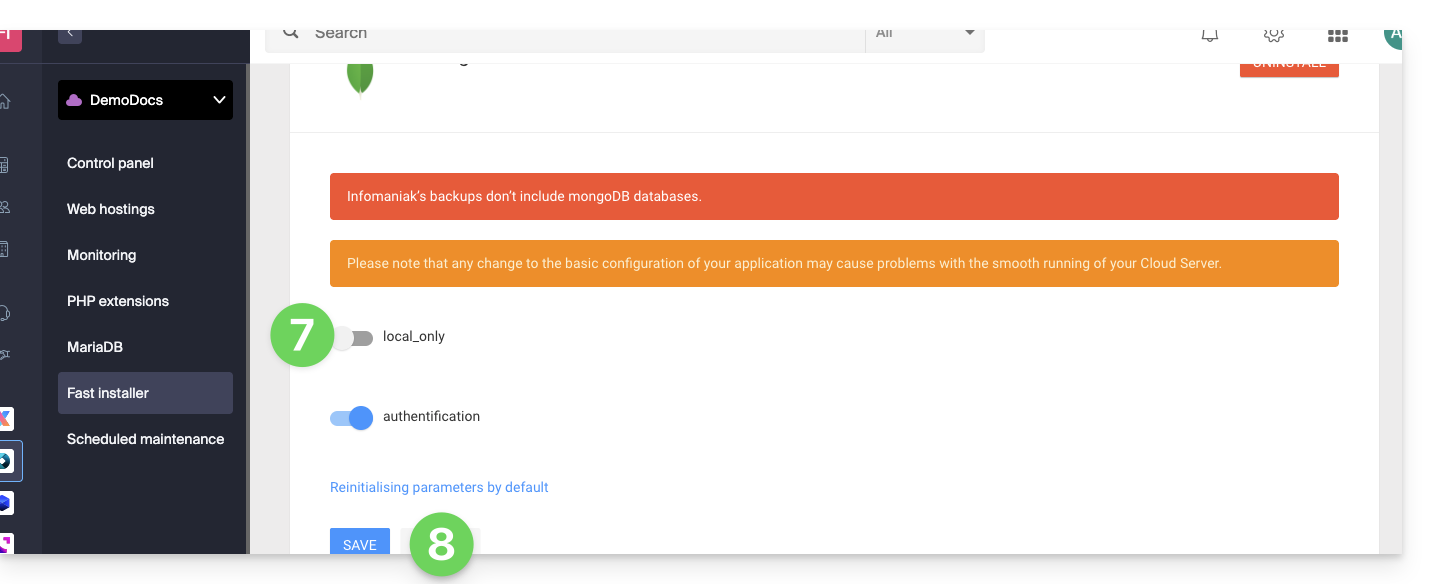
Autoriser les connexions externes sur MongoDB
Concernant MongoDB il faut désactiver l’option local_only depuis Fast Installer:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
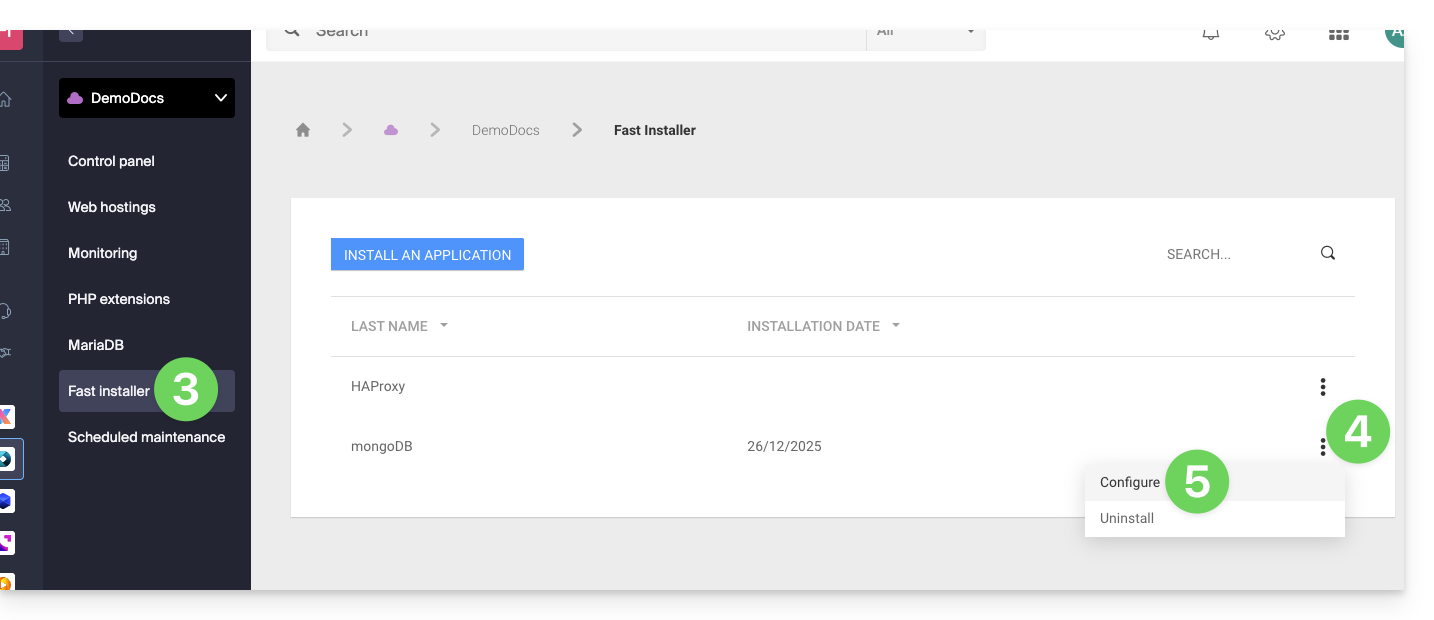
- Cliquez sur Fast Installer dans le menu latéral gauche.
- Cliquez sur
MongoDB. - Cliquez sur le menu d'action ⋮ à droite de l'objet concerné dans le tableau qui s'affiche.
- Cliquez sur Configurer:

- Désactivez
local_only. - Enregistrez les changements:

Le port 27017 pour MongoDB doit être ouvert dans le pare-feu.
Ce guide explique comment créer des sous-domaines sur un hébergement Infomaniak existant, à l'aide d'un fichier .htaccess.
Préambule
- L'hébergement peut se trouver sur une offre d'Hébergements Web mutualisés ou sur Serveur Cloud Infomaniak mais cette fonction est impossible avec un hébergement Starter.
- Les sous-domaines peuvent être ajoutés très facilement sur votre hébergement actuel puisque vous disposez dans l'offre de base de 20 sites par hébergement (sites = sous-domaines).
- Si vous ne souhaitez pas utiliser ce volume de site à votre disposition, vous pouvez suivre la méthode ci-dessous.
Créer un sous-domaine comme raccourci
Les sous-domaines ainsi créés permettent de faciliter l'organisation d'un hébergement. P.ex l'adresse vlog.domain.xyz sera le raccourci de l'adresse domain.xyz/vlog. Autrement dit, l'adresse vlog.domain.xyz renverra au dossier vlog qui devra se situer à la racine du site Web domain.xyz. Dans cet exemple, vlog est le sous-domaine de domain.xyz.
1. Ajouter le sous-domaine comme alias de votre site Web
Pour cela:
- Suivez la procédure d'ajout d'alias mais bien lire les points 2 et 3 ci-dessous svp.
- Dans le champ pour ajouter le domaine lié inscrivez l'adresse complète du sous-domaine (p.ex
vlog.domain.xyz). - Si votre domaine ou sa zone DNS est géré chez Infomaniak, activez les deux options suivantes: Mise à jour des entrées DNS pour ce domaine et Remplacer les entrées déjà existantes ; si tel n'est pas le cas, créez un enregistrement A chez votre registrar avec les informations suivantes:
- champ: l'adresse URL complète du sous-domaine (p.ex
vlog.domain.xyz) - cible: l'adresse IPv4 (enregistrement A) de votre site (prenez connaissance de cet autre guide pour trouver l'enregistrement A de votre site)
- champ: l'adresse URL complète du sous-domaine (p.ex
2. Modifier le fichier htaccess de votre site Web
Important: les instructions suivantes sont uniquement données à titre indicatif. Vous devrez peut-être adapter le code pour qu'il fonctionne dans votre situation.
À l'aide de votre logiciel/client FTP ou du FTP Manager, ajouter et adapter le code suivant dans le fichier .htaccess qui se trouve à la racine de votre site Web:
RewriteCond %{HTTP_HOST} ^(.*)\.domain\.xyz [NC]
RewriteCond %{DOCUMENT_ROOT}/%1/ -d
RewriteCond %1::%{REQUEST_URI} !^(.*?)::/\1/?
RewriteRule "^(.*)$" "%{DOCUMENT_ROOT}/%1/$1" [L]Explications pour la troisième ligne: https://stackoverflow.com/a/15981056
Remplacez sur la première ligne:
domainpar votre nom de domainexyzpar l'extension de votre nom de domaine (ch, fr, etc.)
Désormais, l'adresse vlog.domain.xyz doit afficher le contenu du dossier vlog qui se situe à la racine de votre site Web. Si ce n'est pas le cas, vérifiez que le dossier vlog existe bien à la racine de votre site Web.
Ce guide explique comment ajouter ou modifier un ou plusieurs enregistrements de type A et AAAA dans la zone DNS (d'un nom de domaine) gérée sur le Manager Infomaniak.
Préambule
- Ce type d’enregistrement permet le pointage d'un nom de domaine vers une adresse IP statique (en général un serveur), type A pour une IPv4 et AAAA pour IPv6.
- C'est la méthode généralement utilisée pour rediriger votre nom de domaine vers l’adresse IP du serveur Web sur lequel est hébergé votre site Web. D'ailleurs ce type de pointage est utilisé de façon automatique pour relier votre nom de domaine avec votre site Web si ceux-ci sont au même endroit et dans la même Organisation Infomaniak.
- Vous ne devez modifier ce type d'enregistrement que dans le cas où vous avez une configuration particulière à mettre en place (faire pointer un sous-domaine sur une application externe par exemple).
Modifier la zone DNS
Prenez connaissance de cet autre guide afin de gérer ce type d'enregistrement dans une zone DNS.
Ce guide explique comment modifier la configuration serveur d'un site sur Hébergement Web Infomaniak.
Préambule
- Apache est le serveur HTTP.
- Il se configure avec un fichier
.htaccessplacée à la racine du site Web.
- Il se configure avec un fichier
- PHP est un langage de programmation utilisé pour créer des pages web dynamiques via un serveur HTTP.
- Il est possible de personnaliser les directives PHP avec un fichier
.user.inilesquelles seront effectives dans les dossier et sous-dossiers de l'emplacement du fichier .user.ini.
- Il est possible de personnaliser les directives PHP avec un fichier
- Prenez connaissance de cet autre guide au sujet de la création de fichiers .htaccess & .user.ini.
Modifier la configuration serveur d'un site…
… via le Manager
Pour modifier la configuration PHP et la plupart des paramètres (max_input_vars, allow_url_fopen, memory_limit, post_max_size + upload_max_filesize , etc.):
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
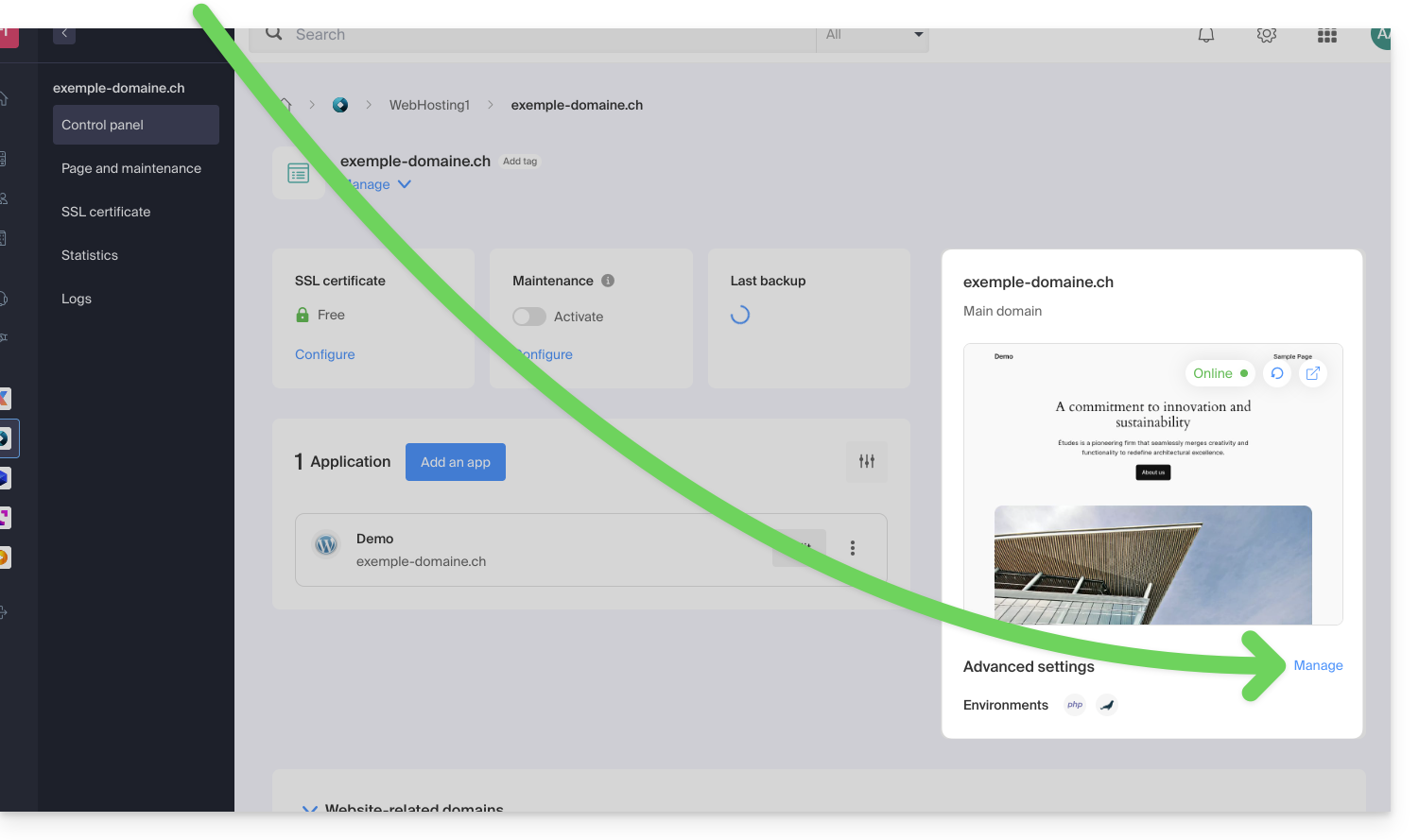
- Cliquez sur Gérer sous Paramètres avancés:

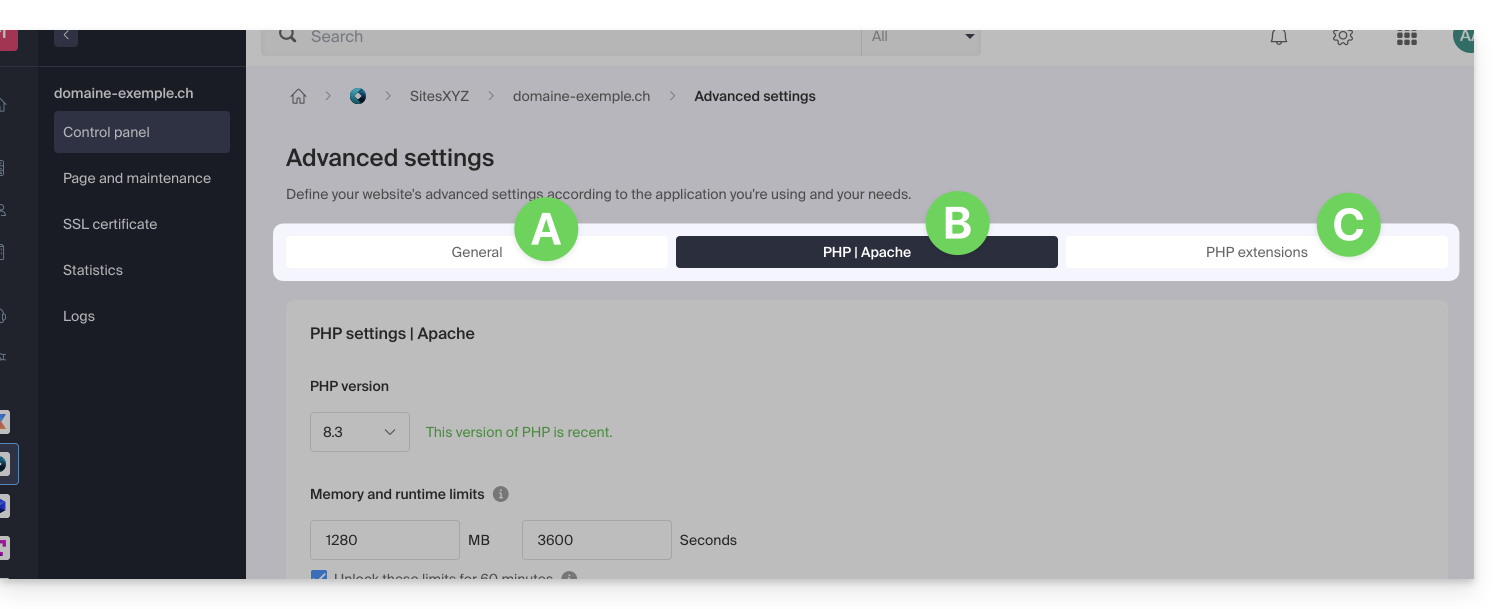
- Cliquez sur les différents onglets Général, PHP / Apache et Extensions PHP pour procéder aux ajustements désirés:

N'oubliez pas d'enregistrer les changements en bas de page.
Prenez connaissance de cet autre guide si vous recherchez des informations au sujet des valeurs limites et des possibilités de déblocage de ces dernières.
… via le fichier .user.ini
Pour les directives PHP qui ne sont pas présentes côté Manager, il est nécessaire de définir les valeurs souhaitées dans le fichier .user.ini par exemple:
max_file_uploads = 20La liste des directives existantes se trouve sur le site officiel de PHP mais les éléments avec l'indication PHP_INI_SYSTEM dans la colonne Modifiable ainsi que max_input_time, memory_limit et mysqli.default_socket ne sont pas utilisables.
… en CLI
Pour personnaliser des directives PHP lors de l'exécution de scripts en ligne de commande (CLI) ou dans des tâches CRON, il est nécessaire de spécifier les valeurs souhaitées dans un fichier .user.ini.
Ensuite, pour appliquer ces configurations, on utilise l'exécutable PHP avec l'option -c suivi du chemin vers le fichier .user.ini.
Par exemple pour modifier la limite de mémoire disponible pour PHP à 1024M, on peut créer ou modifier le fichier .user.ini en utilisant la commande suivante:
echo 'memory_limit = 1024M' > .user.iniCette commande écrit la directive memory_limit avec la valeur 1024M dans le fichier .user.ini.
Ensuite, lors de l'exécution d'un script PHP en ligne de commande ou dans une tâche CRON, on utilisera la commande PHP avec l'option -c pour spécifier le fichier .user.ini contenant les configurations personnalisées.
L'exemple suivant active allow_url_fopen pour l'outil WP CLI (permet notamment de récupérer des extensions):
php -d allow_url_fopen=On ~/bin/wp package install trepmal/wp-revisions-cliphp: l'exécutable PHP-d allow_url_fopen=On: l'option-dpermet de définir une directive de configuration PHP (allow_url_fopen) avec la valeurOn~/bin/wp: chemin vers l'exécutable WP CLIpackage install trepmal/wp-revisions-cli: la commande spécifique pour installer le package WP CLItrepmal/wp-revisions-cli
Cela garantit que l'option allow_url_fopen est activée pendant l'exécution de la commande WP CLI spécifiée. L'activation de allow_url_fopen peut être nécessaire pour certaines opérations qui impliquent l'ouverture d'URL distantes, comme le téléchargement d'extensions ou de packages. Assurez-vous que cette option est activée de manière sécurisée et conformément aux meilleures pratiques de sécurité.
Ce guide explique comment modifier l'URL de votre site Web depuis l'app WordPress installée sur votre Hébergement Web Infomaniak (uniquement dans le cas où vous avez installé WordPress via les outils dédiés proposés par Infomaniak).
Cela permet d'attribuer à votre site WordPress un nom de domaine différent.
Prérequis
- Le nom de domaine que vous souhaitez utiliser doit être au préalable ajouté en alias du domaine principal sur le site concerné.
Modifier l'adresse d'un site WordPress
Pour changer l'adresse du site créé avec WordPress Infomaniak, pour un autre nom de domaine qui figure déjà dans la même Organisation :
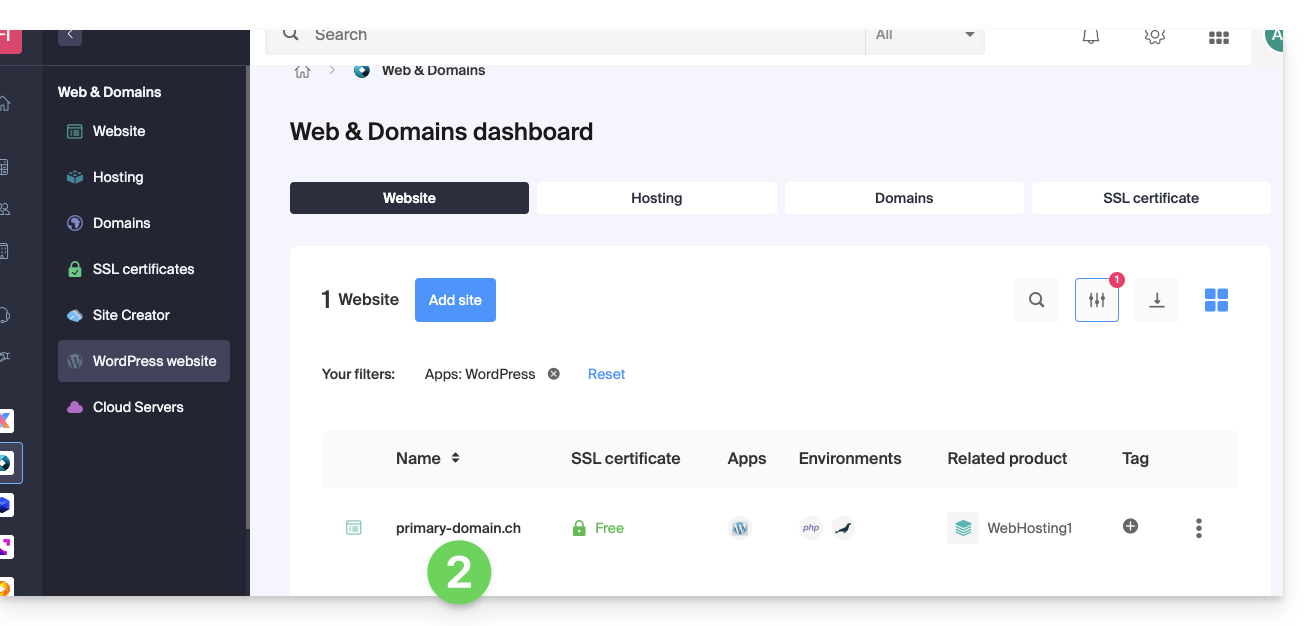
- Cliquez ici afin d'accéder à la gestion de votre site WordPress sur le Manager Infomaniak (besoin d'aide ?).
- Si votre site n'apparait pas ici, c'est qu'il n'a pas été installé via les outils Infomaniak… prenez connaissance de la documentation officielle.
- Cliquez directement sur le nom attribué au produit concerné:

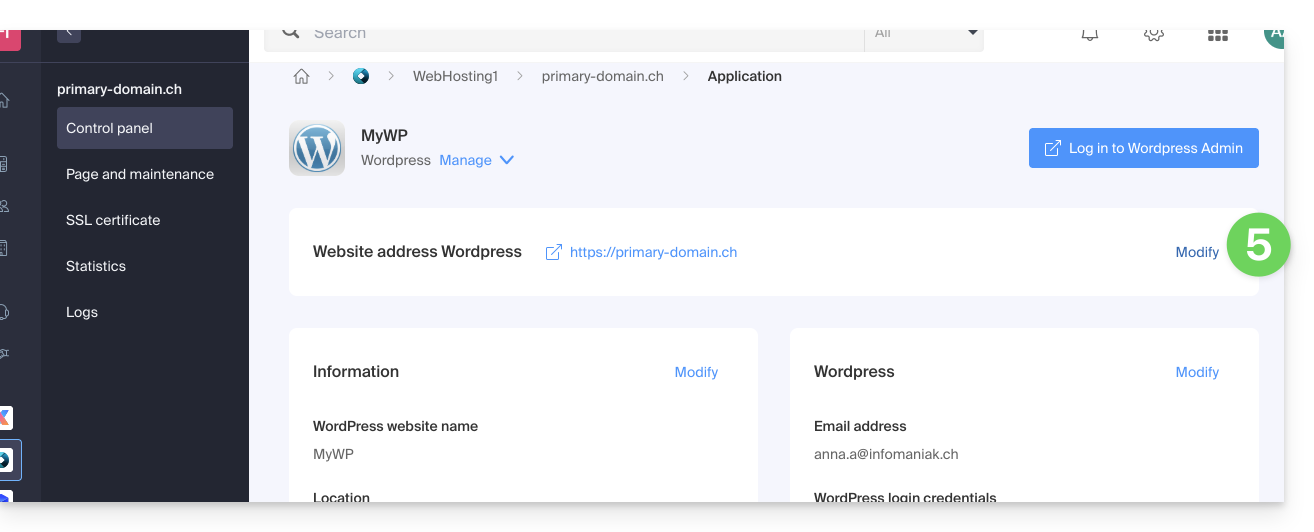
- Cliquez sur le menu d'action ⋮ situé à droite de l'Application Web concernée.
- Cliquez sur Paramètres de l'application:

- Cliquez sur Modifier à droite du WordPress:

- Sous URL du site, sélectionnez l'adresse Web souhaitée dans le menu déroulant:
- Si vous n'avez pas suivi les prérequis ci-dessus, le domaine souhaité n'apparaitra pas même s'il est enregistré dans la même Organisation.
- Si vous avez ajouté le domaine en tant qu'alias du site, le domaine souhaité apparaitra et vous pourrez le sélectionner afin qu'il remplace le précédent domaine.
- Cliquez sur le bouton Enregistrer:

Domaine… .preview.infomaniak.website ?
Parmi les URL présentes dans le menu déroulant, l'URL de prévisualisation permet d'accéder à votre site WordPress dans le cas où le nom de domaine du site n'est pas encore correctement configuré pour pointer sur votre app WordPress.
Ce guide explique comment…
- … générer une
CSRet clé privée pour faire la demande d'un certificat tiers auprès d'une autorité de certification (CA), - … importer ce certificat pour votre site Infomaniak, grâce au
CRTobtenu auprès de laCA.
Préambule
- Bien qu'Infomaniak propose tous les certificats SSL dont vous pourriez avoir besoin…
- certifs gratuits Let's Encrypt pour les sites personnels (uniquement possible avec les sites hébergés chez Infomaniak),
- certifs DV de Sectigo pour les sites professionnels/particuliers qui ne sont pas inscrits au registre du commerce,
- certifs EV de Sectigo pour les entreprises inscrites au registre du commerce,
- … il est également possible d'installer un certificat SSL obtenu ailleurs (certificat intermédiaire/intermediate d'un organisme de certification de votre choix), certificats personnalisés ou auto-signés.
1. Générer une CSR (Certificate Signing Request)
Une CSR (Certificate Signing Request ou Demande de Signature de Certificat) est un fichier encodé contenant des informations nécessaires pour demander un certificat SSL/TLS.
Elle doit être générée de votre côté, afin de garantir que la clé privée reste sous votre contrôle, en utilisant par exemple OpenSSL.
Adaptez et exécutez la commande suivante depuis une application de type Terminal (interface en ligne de commande, CLI /Command Line Interface) sur votre appareil:
openssl req -utf8 -nodes -sha256 -newkey rsa:2048 -keyout domain.xyz.key -out domain.xyz.csr -addext "subjectAltName = DNS:domain.xyz, DNS:www.domain.xyz"
Explications
newkey rsa:2048: Génère une nouvelle clé RSA de 2048 bits.keyout domain.xyz.key: Spécifie le fichier où sera sauvegardée la clé privée.out domain.xyz.csr: Spécifie le fichier où sera enregistrée la CSR.addext “subjectAltName = ...”: Ajoute des domaines supplémentaires via l'extensionSAN (Subject Alternative Name), nécessaire pour inclure tous les domaines souhaités dans le certificat (le domaine principal domain.xyz + tout autre domaine ou sous-domaine associé, comme www.domain.xyz).
Après génération, vous pouvez vérifier le contenu de la CSR avec la commande suivante :
openssl req -in domain.xyz.csr -noout -textCela permet de vérifier que tous les domaines listés dans subjectAltName sont correctement inclus.
Une fois la CSR générée, vous pouvez la transmettre à l'autorité de certification (CA) pour obtenir votre certificat SSL/TLS.
2. Importer le certificat externe
Une fois validée, la CA vous délivre un certificat (domain.xyz.crt) et parfois un certificat intermédiaire (ca_bundle.crt). Pour accéder à la gestion des certificats SSL :
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Certificats SSL dans le menu latéral gauche.
- Cliquez sur le bouton bleu Installer un certificat:

- Choisissez le certificat personnalisé.
- Cliquez sur le bouton Suivant:

- Importez votre certificat et clé privée, soit par importation des fichiers
.crtet.keysoit par copier-coller. - Cliquez sur Compléter:

Commande alternative pour générer un certificat auto-signé (facultatif)
Si vous souhaitez un certificat local uniquement pour des tests ou sans passer par une CA (non recommandé pour la production), vous pouvez utiliser cette commande :
openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout domain.xyz.key -out domain.xyz.crt -addext “subjectAltName = DNS:domain.xyz, DNS:www.domain.xyz”Cela génère à la fois un certificat auto-signé (domain.xyz.crt) et une clé privée (domain.xyz.key). Cependant les certificats auto-signés ne sont pas reconnus comme valides par les navigateurs ou systèmes publics. Ils ne conviennent qu'à des environnements internes ou de développement.
Importer un certificat intermédiaire
Lors de l'ajout d'un certificat SSL personnalisé, il est possible d'importer le certificat intermédiaire (par importation du fichier .crt ou copier-coller des données fournies par l'organisme de certification):
Ce guide présente des commandes qui peuvent être exécutées dans un but de tester une connexion ou un réseau et ainsi préciser davantage la source d'erreur éventuelle.
Effectuer un Telnet…
TELNET permet de tester la connexion à un serveur sans tenir compte de tout les réglages supplémentaires d'une application mail ou FTP afin de déterminer l'origine d'un problème. Si la connexion ne passe pas sur un serveur SMTP, il vous faudra par exemple regarder si votre pare-feu ne bloque pas le port 587 ou 465.
… sur macOS
- Recherchez Utilitaire de réseau.
- Rendez-vous sous l'onglet
Ping,LookupouTracerouteselon ce que vous souhaitez tester. - Vous pouvez également utiliser une application de type
Terminal(interface en ligne de commande,CLI /Command Line Interface) sur votre appareil et, selon ce que vous souhaitez tester, entrez:traceroute [server]nc [server] [port]
Remplacez[server]par le nom du serveur ou son adresse IP, idem pour[port]…
… sur Windows
Activez Telnet au préalable si nécessaire.
- Utilisez une application de type
Terminal(interface en ligne de commande,CLI /Command Line Interface) sur votre appareil, par exemple en tapant Exécuter puiscmd. - Dans la fenêtre qui s'ouvre, selon ce que vous souhaitez tester, tapez:
tracert [server]telnet [server] [port]
Exemple:telnet mail.infomaniak.com 587(permet de tester le port SMTP si votre logiciel/client de messagerie ne permet pas l'envoi d'e-mail)…
… sur Android
- Utilisez l'application Simple Telnet Client qui permet de tester très simplement via 2 champs à remplir (par exemple
mail.infomaniak.comet le port143ou993)…
Effectuer un PING
PING permet de savoir si une machine est accessible par Internet. Vous pouvez aussi contrôler avec cet outil si vous vous adressez bien à la bonne machine, lors d'un changement de DNS par exemple, en regardant l'adresse IP obtenue. Il est possible d'effectuer un ping sur un nom de domaine, un hostname ou une adresse IP.
PING est définitivement bloqué sur les hébergements mutualisés.
Ce guide explique comment résoudre des anomalies qui peuvent apparaitre avec un Hébergement Web si ce dernier a subi des modifications au niveau de son adresse IP (un déplacement de serveur par exemple) et que votre ordinateur conserve l'ancienne position dans son cache DNS.
Vider le cache DNS…
Lorsque vous visitez un site Web, votre ordinateur conserve en mémoire locale une association entre le nom de domaine et son adresse IP dans le cache DNS. Cela permet d'accélérer le processus de résolution DNS lors de futures visites sur le même site, car l'ordinateur peut éviter de consulter à nouveau les serveurs DNS pour obtenir l'adresse IP.
En vidant le cache DNS, vous forcez votre ordinateur à interroger à nouveau les serveurs DNS pour obtenir les dernières informations à jour sur les adresses IP des sites que vous visitez.
… sur Windows
Exécutez la commande suivante depuis une application de type Terminal (interface en ligne de commande, CLI /Command Line Interface) sur votre appareil. Exemple:
- Ouvrez le menu Démarrer.
- Tapez cmd.
- Dans les résultats de recherche, cliquez sur Invite de commandes.
- Exécutez la commande
ipconfig /flushdns.
… sur macOS
Exécutez la commande suivante depuis une application de type Terminal (interface en ligne de commande, CLI /Command Line Interface) sur votre appareil:
- Exécutez la commande
lookupd -flushcache(en cas d'échec:dscacheutil -flushcache).
… sur Linux
Exécutez la commande suivante depuis une application de type Terminal (interface en ligne de commande, CLI /Command Line Interface) sur votre appareil:
- Exécutez la commande
sudo systemctl restart nscdousudo /etc/init.d/nscd restartpour relancer nscd.
Git et GitHub sont disponibles chez Infomaniak avec toutes les offres d'hébergement sur…
et bien-sûr l'offre Jelastic Cloud qui vous permettra une intégration en profondeur du versioning.
Ce guide explique comment modifier le dossier cible dans lequel est stocké votre Site Web sur un Hébergement Web Infomaniak.
Préambule
- Sur un hébergement Web d'Infomaniak, il est possible d'installer plusieurs sites Web avec leur propre nom de domaine (gestion multisites).
- Chacun de ces sites sont stockés dans un dossier de votre hébergement, lequel est la cible du site. Il est possible de modifier librement la cible d'un site. Exemple:
- Le site
domain.xyza comme cible p.ex le dossier/web… - Vous publiez un site dans un nouveau sous-dossier de
/webintitulé par exemple/web/v2… - En modifiant la cible
/webdu sitedomain.xyzpar/web/v2, le sitedomain.xyzmontrera le contenu du dossier/web/v2sans évidemment inclure ce chemin dans la barre d'adresse du navigateur Web et sans laisser d'accès à d'éventuels fichiers encore situés dans/web.
- Le site
- Il est recommandé de ne pas créer "
v2" dans un sous-dossier de "web" mais à côté, en créant le dossier à la racine de votre hébergement. - Ces dossiers existent réellement sur le serveur mais vous n'êtes pas obligé de vous connecter par FTP pour les gérer.
Afficher le dossier de vos sites Web
Pour trouver l'information au sujet du dossier dans lequel est stocké votre site:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez ensuite sur le chevron pour développer la partie Informations de ce site.
- L'indication mise en évidence ci-dessous est l'emplacement du site d'exemple:

Modifier la cible ou le dossier d'un site Web
Pour gérer l'emplacement d'un site Web au sein de l'hébergement:
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur Gérer dans la partie Paramètres avancés:

- Gérez l'emplacement désiré pour le site:

- Cliquez sur le bouton pour Enregistrer en bas de page.
Ce guide explique comment forcer l'affichage du nom de l'hébergement Web dans la barre d'adresse du navigateur vers l'un des noms de domaine installés en alias/synonyme ou comment afficher dans la barre d'adresse le domaine principal au lieu de l'alias.
Limiter le "duplicate content" ou contenu à double
Supposons que vous ayez l'hébergement votre-domaine.com chez Infomaniak et que comme nom de domaine synonyme vous avez installé www.domainesyno.xyz.
Par défaut, lorsque vous taperez l'un ou l'autre des noms de domaine (votre-domaine.com ou domainesyno.xyz) dans la barre d'adresse de votre navigateur, c'est celui que vous aurez tapé qui s'affichera dans la barre d'adresse.
Vous avez donc la possibilité de forcer l'affichage d'une autre adresse que celle qui a été tapé. Ainsi si quelqu'un tape domainesyno.xyz , alors c'est votre-domaine.com qui s'affichera automatiquement dans la barre d'adresse.
Un code est à inscrire dans un fichier appelé .htaccess qui doit se trouver à la racine de votre hébergement (dans le dossier /web de votre FTP). Si ce fichier n'existe pas encore, vous devez le créer sur le serveur.
Insérez ensuite ces directives dans le fichier:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://votre-domaine.com/$1 [R=301,L]Adaptez le code ci-dessus selon ces indications:
- Remplacer
votre-domaine.compar votre nom de domaine avec l'extension adéquate (.com, .fr, .ch, etc.) que vous souhaitez voir s'afficher dans la barre d'adresse du navigateur du visiteur. Ajouterwww.avant votre-domaine.com si nécessaire. - Remplacer la deuxième ligne du code ci-dessus par "
RewriteCond %{HTTPS} off" si une erreur de boucle survient, cela veut dire que le HTTP/2 est actif pour ce site
Prenez également connaissance des redirections automatiques vers httpS.
Ce guide détaille comment travailler sur un site WordPress avec un environnement de développement.
Préambule
- Le procédé peut servir au début d'un processus de staging c'est à dire la création d'une nouvelle version de votre site Web en direct, sur un environnement de développement ou de test:
- Cela permet aux propriétaires de sites Web de tester des fonctionnalités, des mises à jour de sécurité, des plugins, des thèmes, des mises à jour de WordPress et des changements de contenu, sans risque de causer des interruptions ou des problèmes sur le site en direct.
- Une fois que les tests ont été effectués et que les modifications ont été validées sur la copie de staging, il est possible de les déployer en production (sur le site en direct) en utilisant des outils de déploiement automatisés ou en effectuant les modifications manuellement.
- Simplifiez-vous la vie ! En cas de besoin, des partenaires locaux et référencés par Infomaniak peuvent s'occuper de ces démarches. Lancez un appel d'offres gratuit. Ils s'occupent de tout, vous libérant des détails techniques.
Méthode simple
Pour installer et préparer un nouveau site WordPress avec l'installateur Infomaniak sans écraser votre site Web actuel:
1. Installer WordPress sur un second emplacement
Prenez connaissance de cet autre guide afin de créer le nouveau site (en parallèle de l'ancien site domain.xyz) en lui attribuant un nom de domaine de la forme new.domain.xyz par exemple et en y installant WordPress via les Applications Web (installateur WordPress Infomaniak).
À ce stade, le site principal (domain.xyz) reste intouché et vous pouvez tranquillement travailler sur le nouveau site new.domain.xyz. Les deux fonctionnent en parallèle.
2. Remplacer l'ancien site par le nouveau
Une fois le nouveau site terminé, vous pouvez supprimer le premier site afin de réutiliser son nom de domaine sur le nouveau:
- Supprimez l'ancien site pour ainsi rendre disponible le nom de domaine et pouvoir le réutiliser.
- Ajoutez domain.xyz en alias de
new.domain.xyz. - Inversez l'alias avec le domaine principal.
- Retirez (délier/supprimer)
new.domain.xyzdevenu alias. - Par précaution vérifiez l'URL principale du site WordPress via le tableau de bord des Applications Web sur le Manager Infomaniak, afin qu'elle corresponde bien au nouveau nom, et non plus au sous-domaine que vous aviez choisi.
Méthode avancée
Pour travailler sur un site WordPress existant sans modifier sa version publique, il est recommandé de procéder en 3 étapes:
- Dupliquer le site existant
- Travailler ensuite sur sa copie
- Modifier le répertoire cible du site en production vers le répertoire de l’environnement de production et modifier les URLs du site de pré-production en fonction du nom de domaine du site en production grâce à une extension WordPress ou via phpMyAdmin.
1. Dupliquer le site sur un second emplacement
- Prenez connaissance de cet autre guide afin de créer le nouveau site (en parallèle de l'ancien site
domain.xyz) en lui attribuant un nom de domaine de la formenew.domain.xyzpar exemple et en y installant WordPress via les Applications Web (installateur WordPress Infomaniak). - Copiez votre site existant et collez-le sur le second site WordPress nouvellement créé, à l'aide d'une extension WordPress.
2. Editer le site dupliqué
- À ce stade, le site principal (
domain.xyz) reste intouché et vous pouvez tranquillement travailler sur le nouveau sitenew.domain.xyz. Les deux fonctionnent en parallèle. - Il est recommandé d'installer une extension WordPress (il en existe des dizaines) dédiée à la mise en maintenance du second site.
- Si vous modifiez la structure de votre site et que les URLs de vos articles/pages changeront, vous pouvez utiliser une extension gratuite comme Redirection pour créer automatiquement des redirections. Cela évitera à vos visiteurs de tomber sur des pages 404 le temps que les moteurs réindexent votre site ou si des sites externes font des liens sur votre site.
3. Remplacer la cible
- Lorsque vous avez terminé la refonte de votre site, tout ce que vous avez à faire est de modifier le répertoire cible du site en production vers le répertoire de l’environnement de production et de modifier les URLs du site de pré-production en fonction du nom de domaine du site en production grâce à une extension.
- Si vous utilisez une extension de cache comme WP-Rocket, W3 Total Cache ou encore WP Super Cache, il sera nécessaire de vider complètement tout le cache voire de désactiver puis réactiver le plugin.
- Si vous avez continué à modifier votre site en production pendant la refonte de votre site, il sera nécessaire de récupérer vos modifications (articles, médias, pages, etc.).
- Après les vérifications d’usage (images manquantes, liens erronés, etc.), il ne vous reste plus qu’à désactiver le mode maintenance de votre site et d’admirer le résultat.
Ce guide explique comment modifier l'URL de votre site contenant une Application Web (comme Prestashop ou Joomla) précédemment installée sur votre offre d'Hébergement Web payante.
Prérequis
- Le nom de domaine que vous souhaitez utiliser doit être au préalable ajouté en alias du domaine principal sur le site concerné.
Guides spécifiques
Prenez connaissances de ces guides si l'application concernée est :
Guides pour toute autre Application Web
Pour changer l'adresse du site créé avec une Application Web Infomaniak, pour un autre nom de domaine qui figure déjà dans la même Organisation :
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
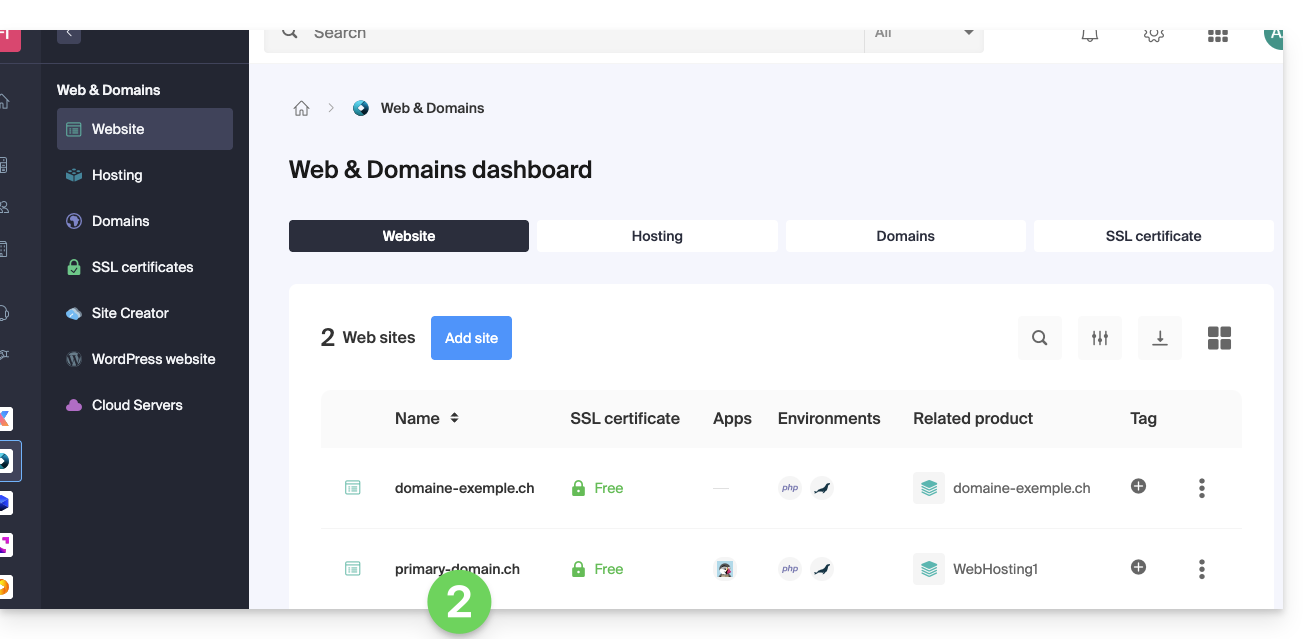
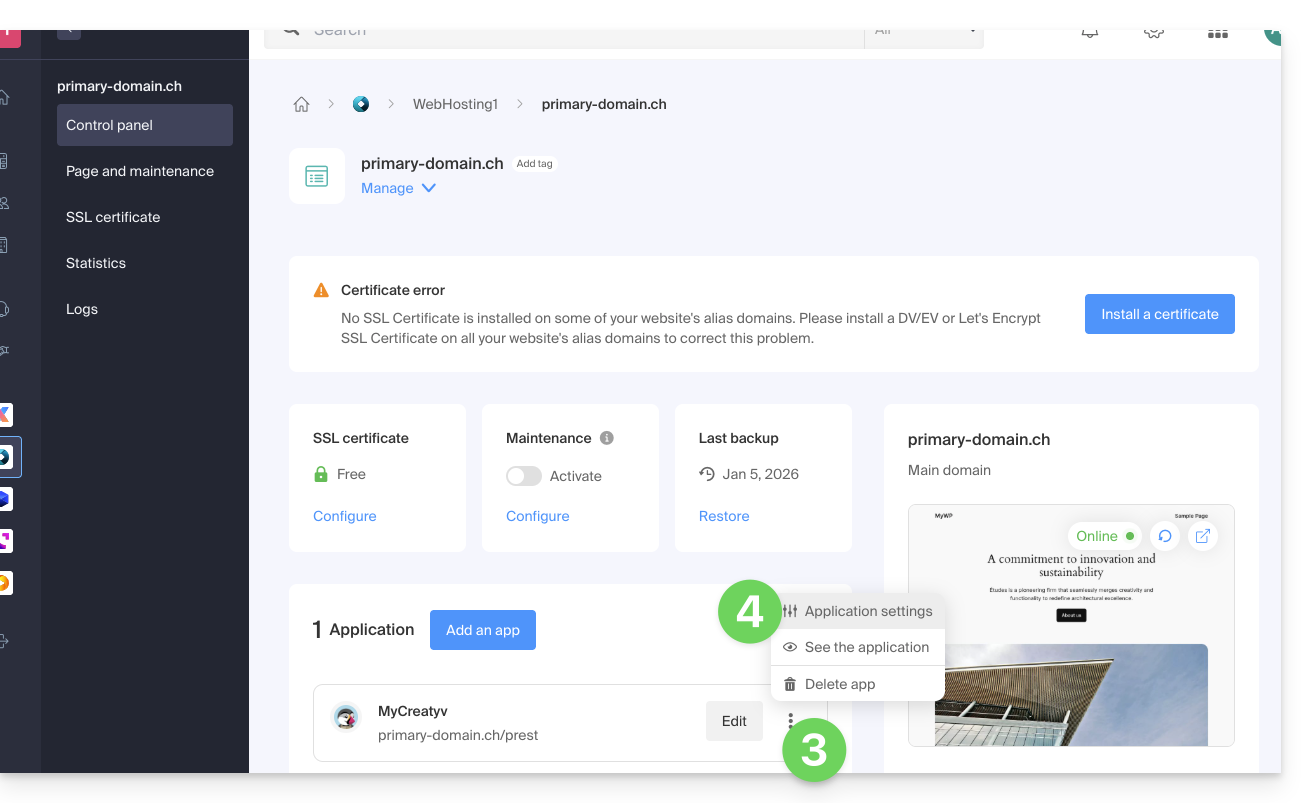
- Cliquez directement sur le nom attribué au produit concerné:

- Cliquez sur le menu d'action ⋮ situé à droite de l'Application Web concernée.
- Cliquez sur Paramètres de l'application:

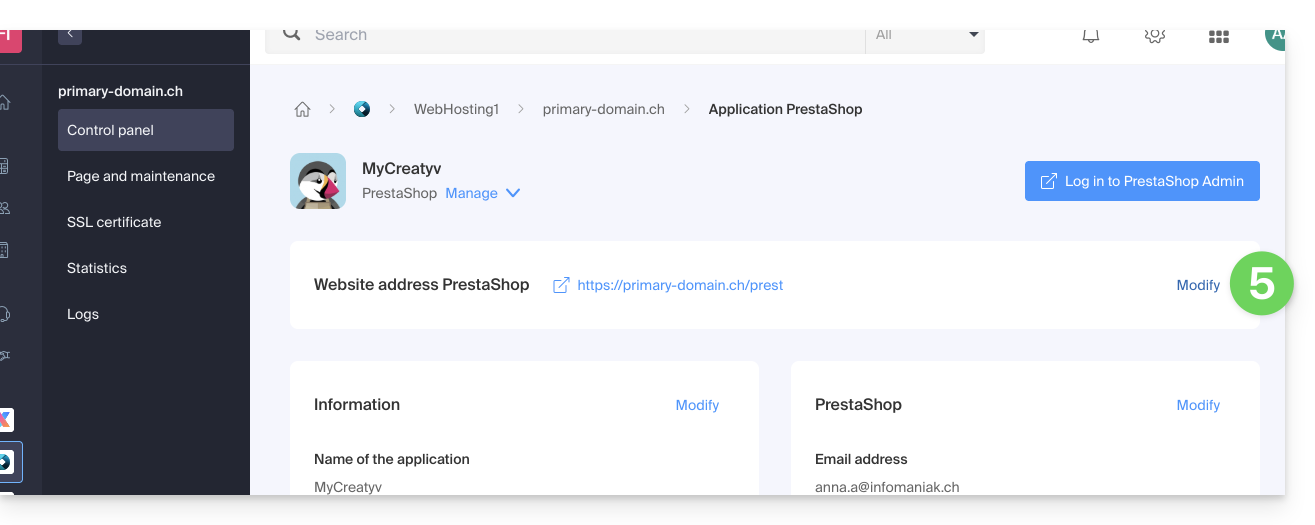
- Cliquez sur Modifier à droite de l'adresse de l'Application Web concernée:

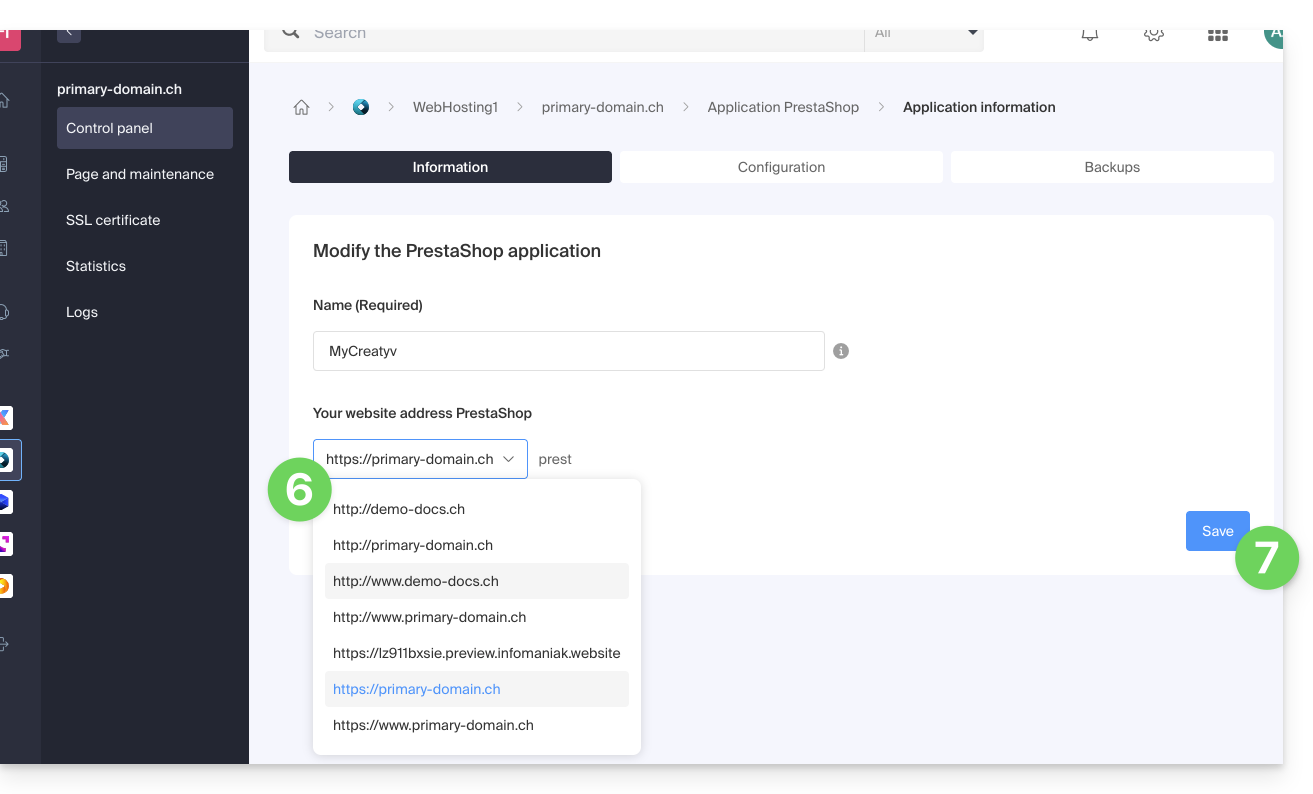
- Sous URL du site, sélectionnez l'adresse Web souhaitée dans le menu déroulant:
- Si vous n'avez pas suivi les prérequis ci-dessus, le domaine souhaité n'apparaitra pas même s'il est enregistré dans la même Organisation.
- Si vous avez ajouté le domaine en tant qu'alias du site, le domaine souhaité apparaitra et vous pourrez le sélectionner afin qu'il remplace le précédent domaine.
- Cliquez sur le bouton Enregistrer:

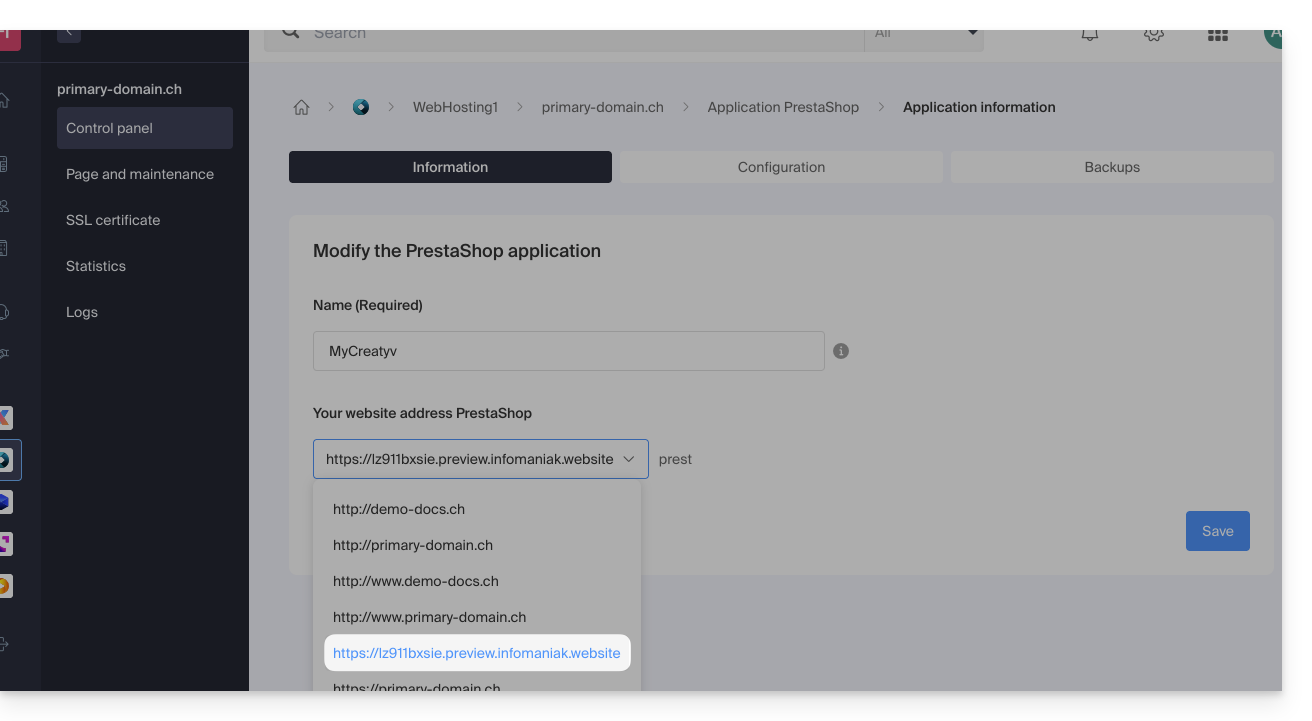
Domaine ….preview.infomaniak.website ?
Parmi les URL présentes dans le menu déroulant, l'URL de prévisualisation permet d'accéder à votre site dans le cas où le nom de domaine du site n'est pas encore correctement configuré pour pointer sur votre Application Web:
En savoir plus
- Installer ou désinstaller une Application Web
- Configurer les sauvegardes des Applications Web
- Restaurer une Application Web
Ce guide explique comment installer une nouvelle Application Web (Joomla, Drupal, Typo3, PrestaShop, etc.) en quelques clics sur les offres d'Hébergement Web payantes.
Prérequis
- Posséder un hébergement Web Infomaniak (commander si nécessaire).
- Ajouter un site Web vierge sur l'hébergement Infomaniak.
Guides spécifiques
Prenez connaissances de ces guides si vous êtes concernés par l'installation spécifique de:
Prenez connaissance de cet autre guide au sujet de technologies supplémentaires pouvant être installées en quelques clics mais sur Serveur Cloud uniquement.
Guides pour toute autre Application Web
Afin d'accéder à l'Hébergement Web et d'y installer une Application Web :
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
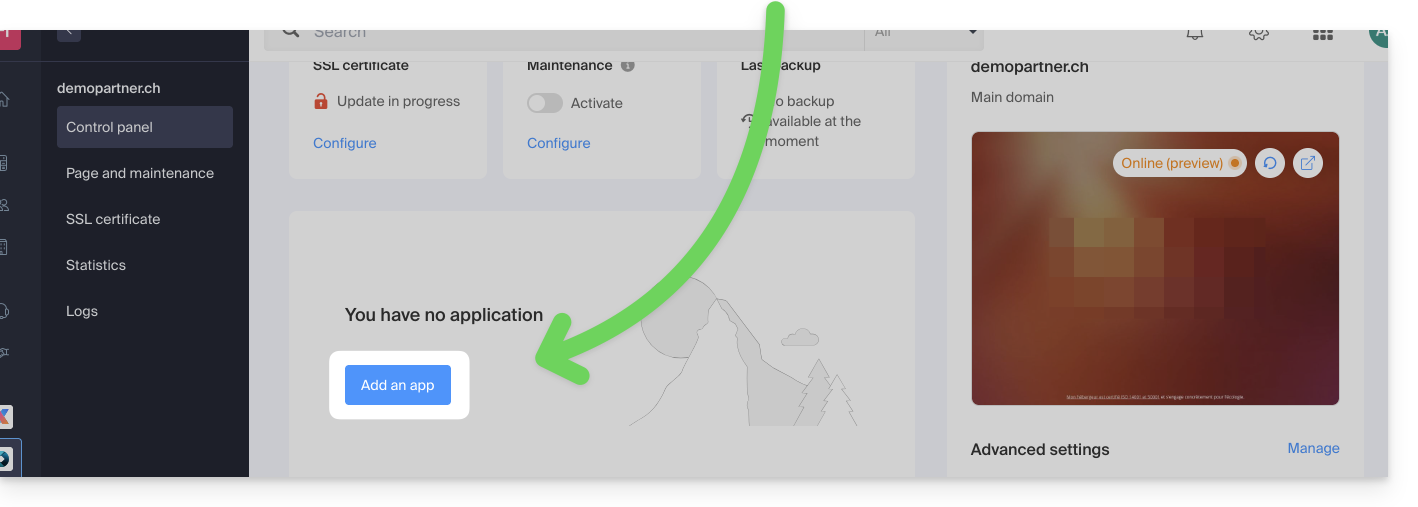
- Cliquez sur le bouton Ajouter une app:

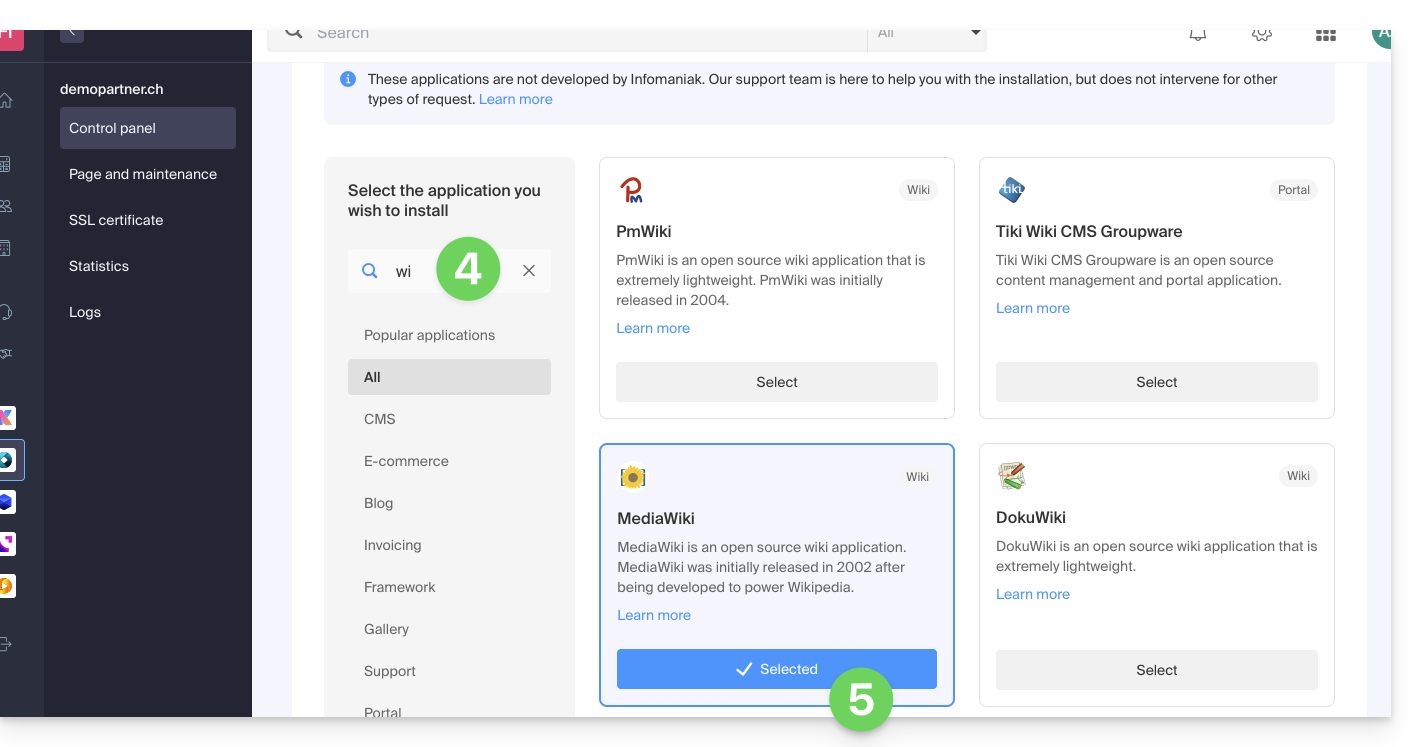
- Choisissez l'application souhaitée (si nécessaire, filtrez et recherchez).
- Cliquez sur Sélectionner:

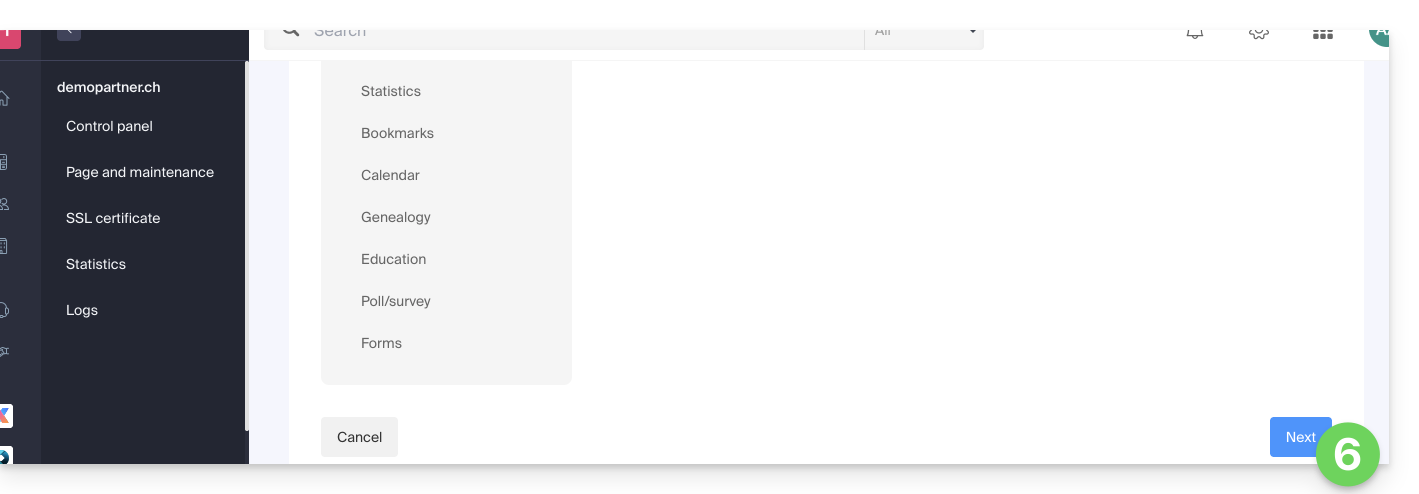
- Cliquez sur Suivant en bas de page:

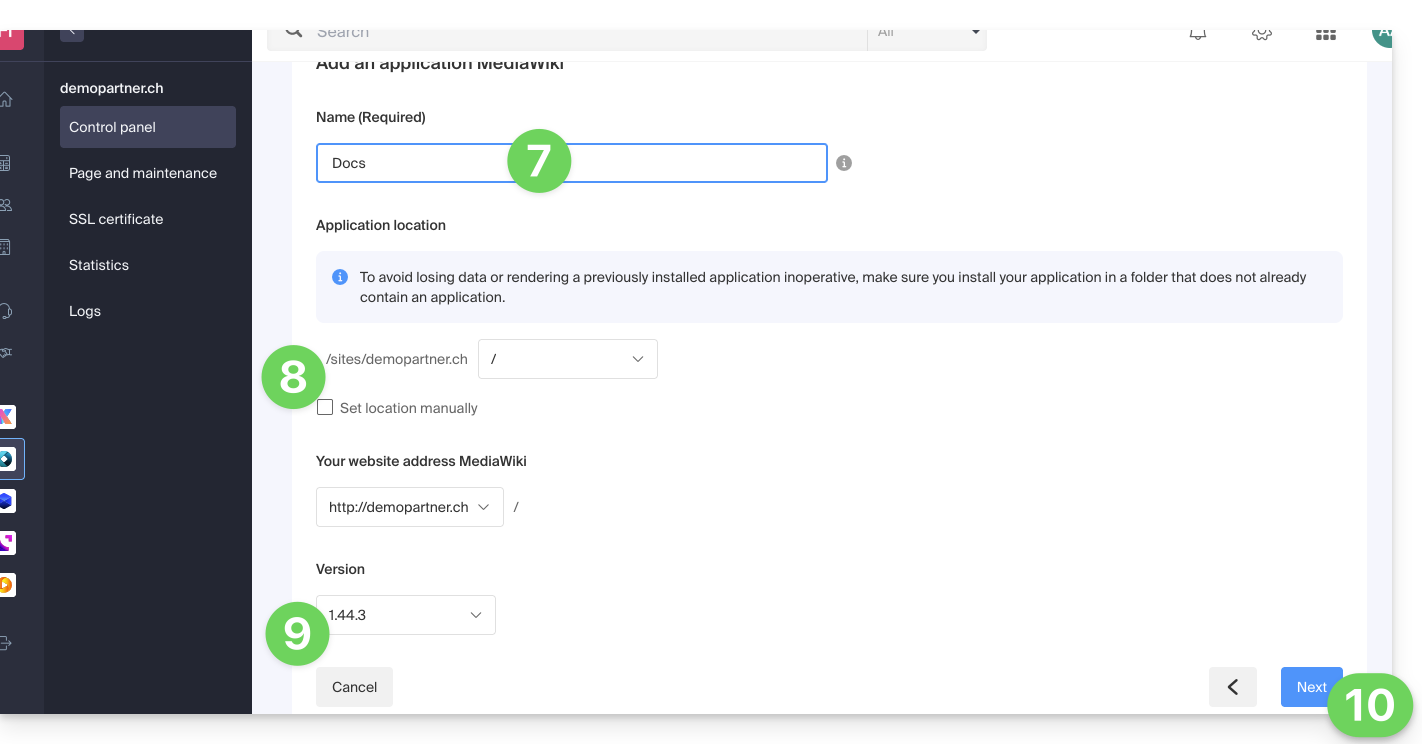
- Entrez un nom.
- Laissez l'emplacement par défaut ou choisissez d'installer l'app dans un nouveau dossier que vous pouvez créer grâce à une icône visible à droite du point 8 sur l'image.
- Choisissez éventuellement d'installer une version antérieure si nécessaire.
- Cliquez sur Suivant:

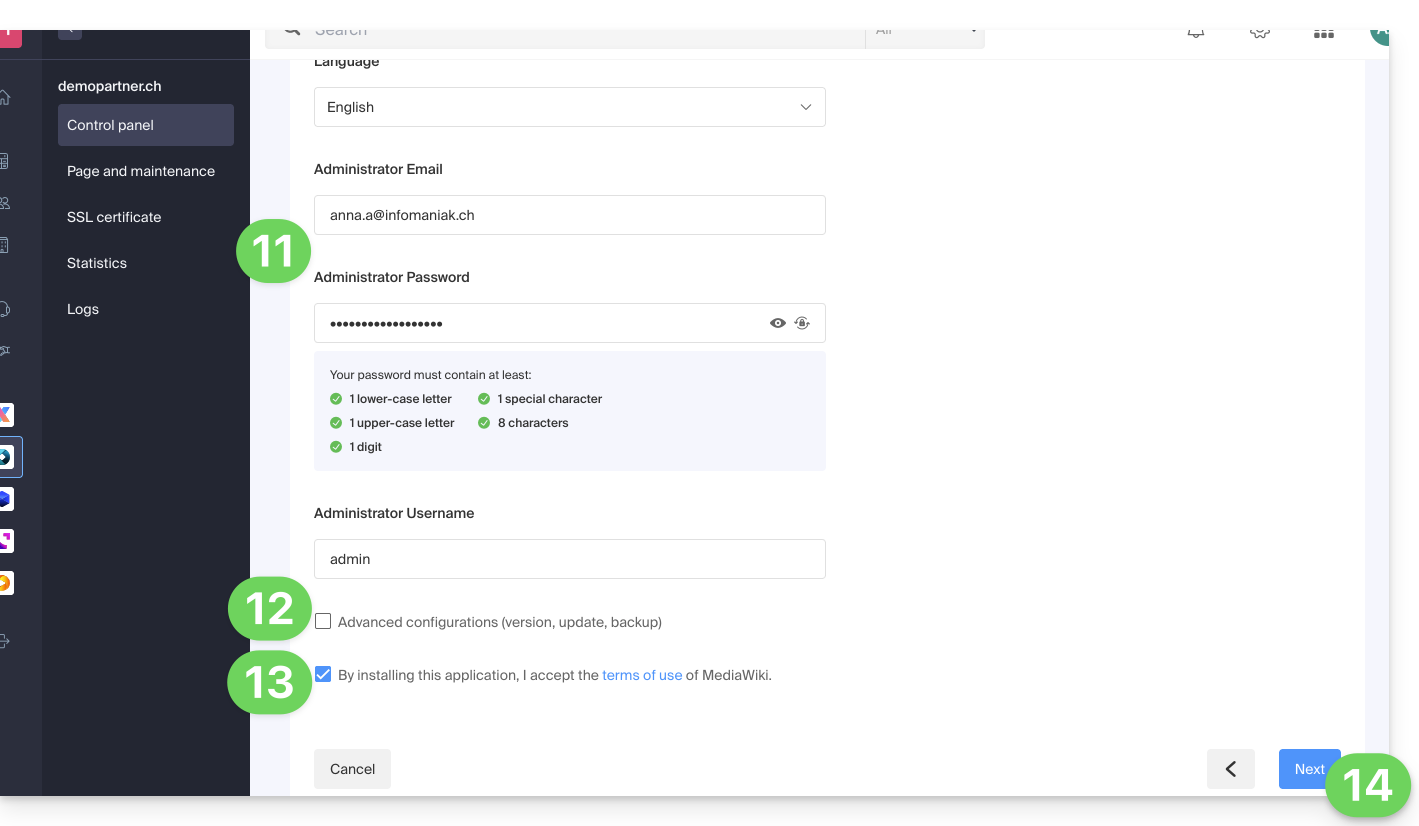
- Configurez nom d'utilisateur et mot de passe.
- Spécifiez certains réglages avancés si nécessaire (type de sauvegarde notamment).
- Prenez connaissance et acceptez les conditions d'utilisation de l'app sélectionnée.
- Cliquez sur Suivant:

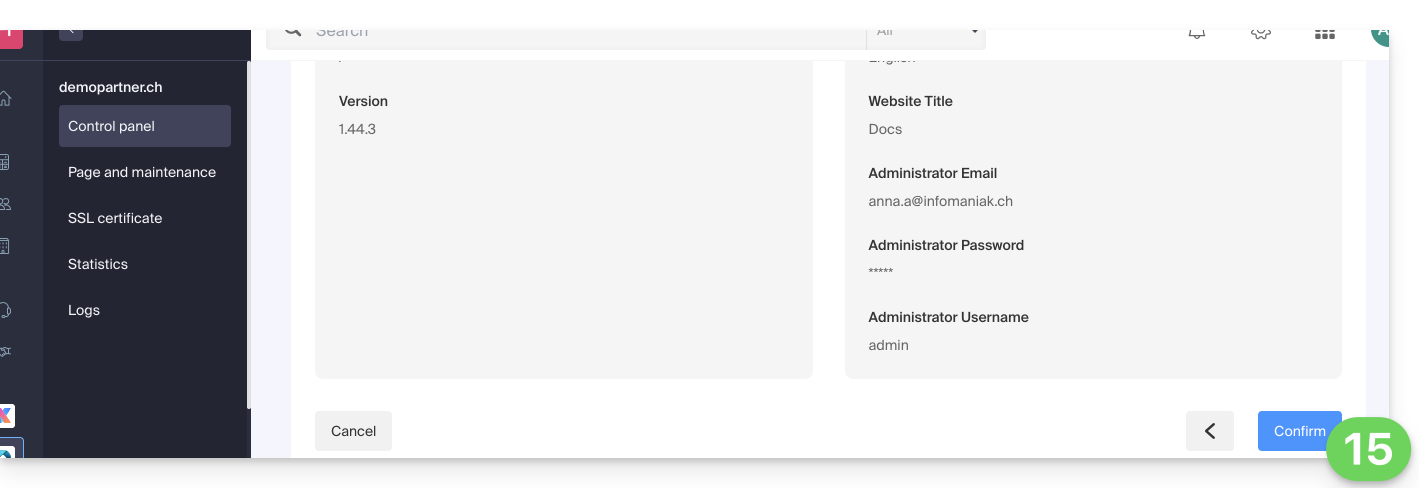
- Confirmez l'installation de l'application à l'étape suivante et patientez:

- Prenez connaissance d'éventuel message d'erreur à l'écran si par exemple le dossier d'installation choisi n'est pas vide ou si la version de PHP du site sur lequel vous tentez l'installation n'est pas compatible.
Désinstaller une Application Web
Afin d'accéder à l'Hébergement Web et d'y désinstaller l'application précédemment installée :
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné.
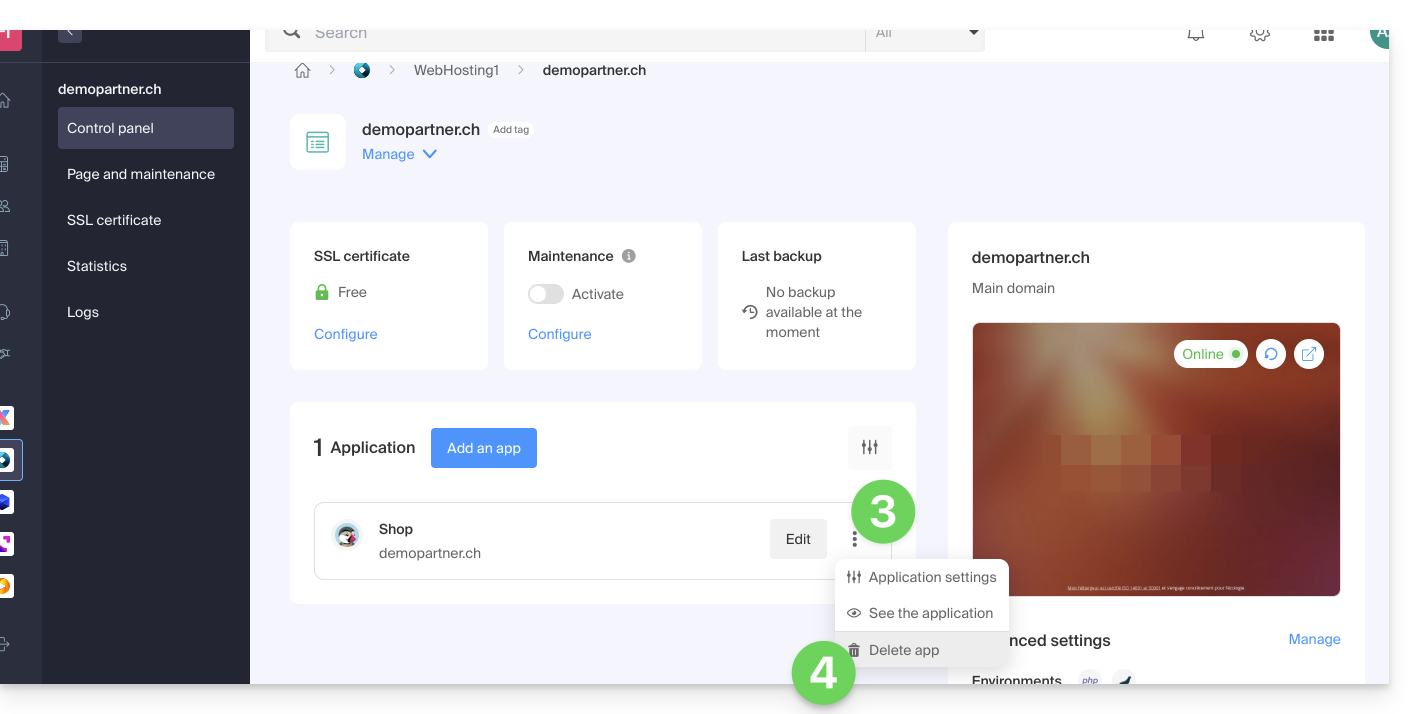
- Cliquez sur le menu d'action ⋮ situé à droite de l'application à désinstaller.
- Cliquez sur l'icône de corbeille pour supprimer l'application:

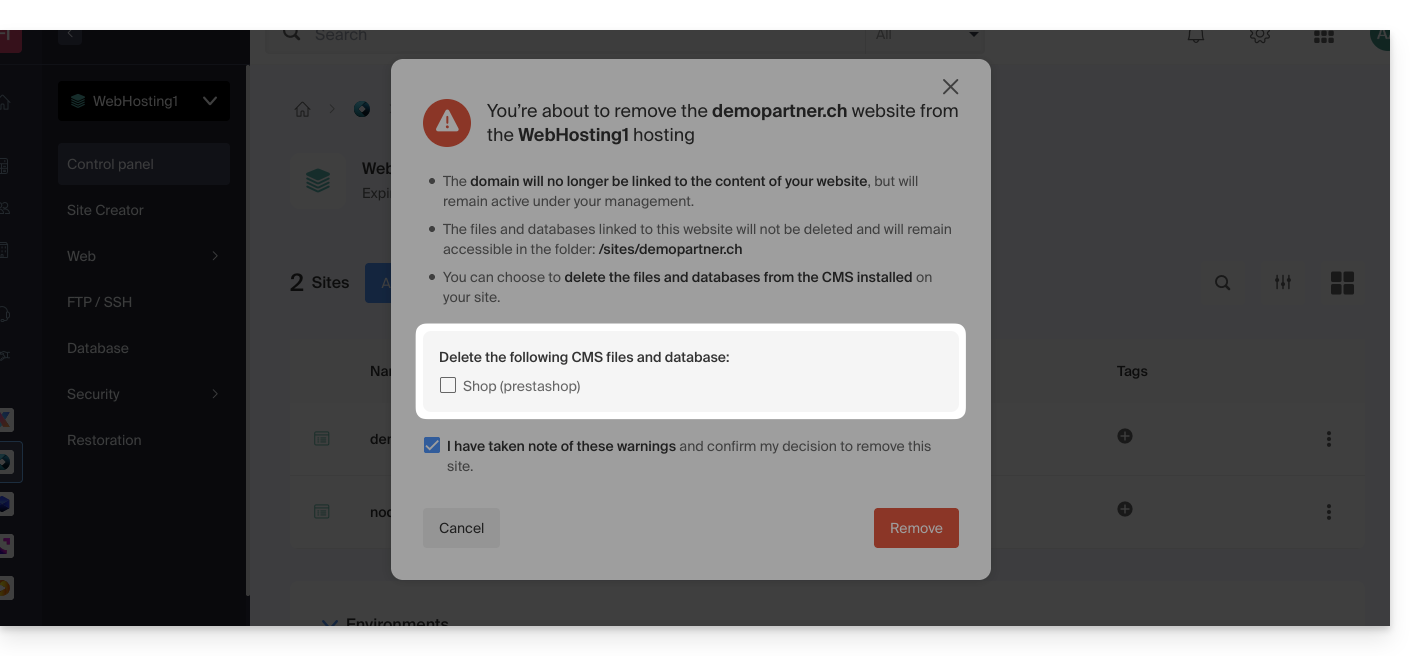
- Validez la suppression.
A l'inverse, vous pouvez également retirer un site entier sans supprimer l'application elle-même ; il suffit de ne pas activer la case suivante lors de la suppression du site:
En savoir plus
- Modifier le nom de domaine associé à l'Application Web
- Configurer les sauvegardes des Applications Web
- Restaurer une Application Web
Ce guide propose deux méthodes pour accéder à l'interface d'administration d'un site WordPress installé via les outils Infomaniak, afin de par exemple mettre à jour le contenu.
Prérequis
- Connaitre vos identifiants d'accès…
- … à WordPress
- … au Manager Infomaniak
Accéder à la console WordPress…
1. … depuis le Manager
Afin d'accéder à WordPress depuis le Manager :
- Cliquez ici afin d'accéder à la gestion de votre site WordPress sur le Manager Infomaniak (besoin d'aide ?).
- Si votre site n'apparait pas ici, c'est qu'il n'a pas été installé via les outils Infomaniak… prenez connaissance de la documentation officielle.
- Cliquez directement sur le nom attribué au produit concerné.
- Cliquez sur le bouton Editer pour ouvrir la page de connexion à WordPress:

- Entrez le nom d'utilisateur et le mot de passe choisis lors de l'installation de WordPress.
2. … via l'URL /wp-admin
Par défaut, il suffit d'ajouter les termes /wp-admin à la fin de l'URL de votre nom de domaine dans la barre d'adresse de votre navigateur Web pour accéder directement à la page de connexion de la console WordPress.
Si l'adresse de votre site WordPress est par exemple https://domain.xyz, l'adresse pour accéder à l'interface d'administration de WordPress sera en principe https://domain.xyz/wp-admin.
Que faire si le raccourci ./wp-admin ne marche pas ?
- Si le raccourci
./wp-adminne fonctionne pas, vous utilisez peut-être une extension de sécurité qui modifie l'URL de certaines pages pour limiter les tentatives de piratage de votre site (exemple de plugin)… - Si vous devez accéder à la console WordPress et que votre nom de domaine n'est pas fonctionnel sur le moment, il est possible de basculer le nom de domaine principal vers l'adresse de prévisualisation..
Ce guide explique comment exécuter le gestionnaire de dépendance open source Composer 2 à l'aide d'une commande SSH.
Préambule
- Composer est un gestionnaire de dépendances open source pour PHP permettant de définir, d’installer et de mettre à jour les bibliothèques nécessaires à un projet PHP.
- Composer 1 est obsolète depuis 2021, ne permet plus depuis 2025 d’installer de nouveaux packages ou d'effectuer de mises à jour.
- Seule la version 2 de Composer est désormais prise en charge et disponible sur toutes les versions de PHP de 7.2 à 8.3.
Exécuter Composer 2
Composer 2 est déjà préinstallé et accessible via SSH. Il n'est donc pas nécessaire de l'installer manuellement.
Utilisation simple
Connectez-vous à votre hébergement via SSH, puis utilisez la commande suivante:
composerCette commande exécutera automatiquement la version 2 de Composer compatible avec la version de PHP actuellement utilisée dans votre session.
Vérifier la version active
Vous pouvez vérifier la version de Composer disponible avec:
composer --versionExemple de sortie : Composer version 2.5.0 2022-12-20 10:44:08
Forcer une version de PHP spécifique
Si vous souhaitez exécuter Composer avec une version précise de PHP, des alias sont disponibles. Par exemple :
composer_php8.1 --versionou encore:
composer_php7.4Ces alias permettent d’exécuter Composer 2 avec l’interpréteur PHP spécifié, utile pour tester ou déployer un projet sur une version cible de PHP.
Ce guide détaille l'envoi d'e-mail authentifié depuis un site Web / CMS hébergé par Infomaniak.
Préambule
- L'utilisation d'un serveur SMTP authentifié pour l'envoi d'e-mails à partir de vos applicatifs présente de nombreux avantages par rapport à la fonction PHP mail() standard non authentifiée :
- une sécurité renforcée,
- une meilleure fiabilité de livraison,
- une gestion d'erreurs plus précise,
- une compatibilité optimale avec les serveurs de messagerie tiers,
- et une traçabilité complète des envois.
- Paramètres recommandés:
- Serveur SMTP sortant =
mail.infomaniak.com - Port SMTP & protocole de chiffrement et commande/méthode pour activer ce protocole:
587+ STARTTLS - Nom d'utilisateur/username = l'adresse mail complète & entière ( ? )
- Mot de passe/password = celui généré pour l'adresse mail que vous voulez consulter ( ? )
- Authentification obligatoire pour l'envoi des e-mails:
- Elle s'active dans les paramètres SMTP de votre CMS.
- Cochez "utiliser les mêmes paramètres que le serveur entrant" ou selon les CMS, remettez un nom d'utilisateur (= adresse mail complète & entière) et le mot de passe généré.
- Serveur SMTP sortant =
Exemples de configuration SMTP…
Prérequis
- Posséder un service de messagerie.
- Vous avez la possibilité d'utiliser le Service Mail proposé par Infomaniak ou tout autre service de messagerie à votre convenance.
Lorsque vous possédez une adresse mail dont le domaine est rattaché à votre site Web (e-mail@domain-site.xyz par exemple) renseignez ses détails afin de l'utiliser pour les envois depuis serveur Web via SMTP:
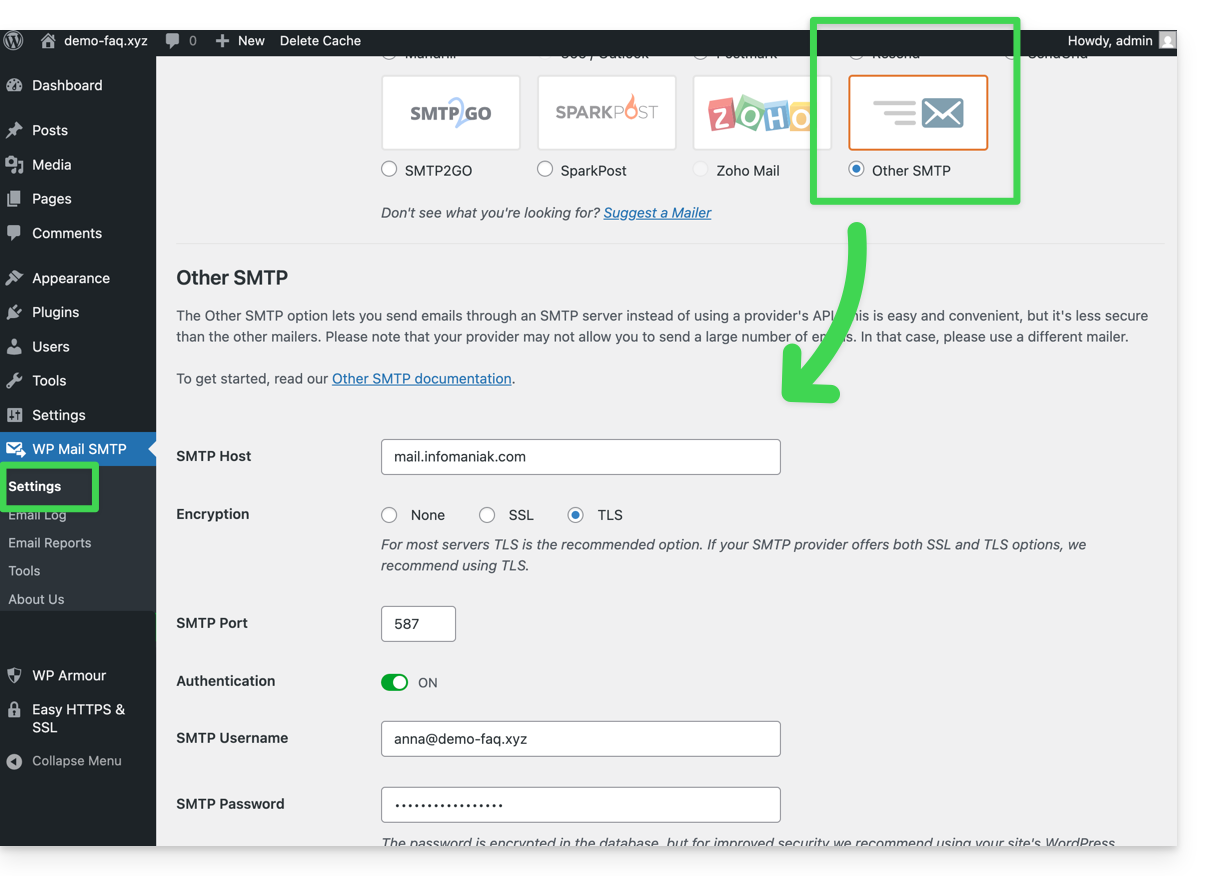
… sur WordPress
- Connectez-vous au tableau d'administration WordPress.
- Installez une extension SMTP (WP Mail SMTP fonctionne).
- Configurez l'extension, par exemple:

Dès lors, un e-mail envoyé depuis un formulaire de contact présent sur le site (formulaire par défaut Divi par exemple) le sera via une méthode SMTP.
Pour s'en assurer, il suffit de regarder les en-têtes d'un message parvenu par ce biais notamment la ligne x-mailer qui pourra mentionner par exemple WPMailSMTP/Mailer/smtp au lieu de PHPMailer.
A noter: le x-mailer peut être n'importe quelle indication pas forcément représentative de la méthode d'envoi réelle!
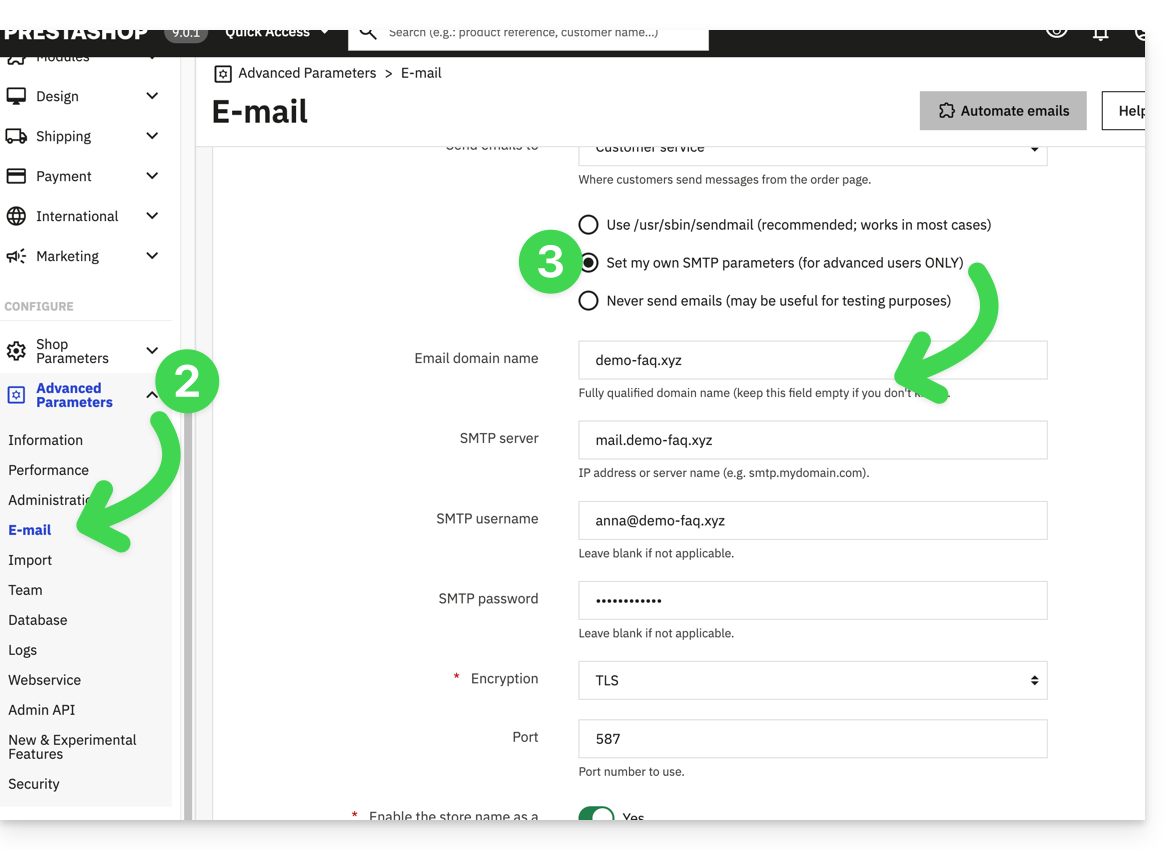
… sur Prestashop
- Connectez-vous au tableau d'administration Prestashop.
- Allez sous Paramètres avancés puis E-mail.
- Configurez l'envoi via SMTP:

Vérifiez ensuite (afin d'éviter une erreur type Could not instantiate mail function ou sender mismatch) que l'adresse que vous avez configuré dans ces paramètres avancés corresponde bien à l'adresse qu'utilise Prestashop lors des envois. Pour cela:
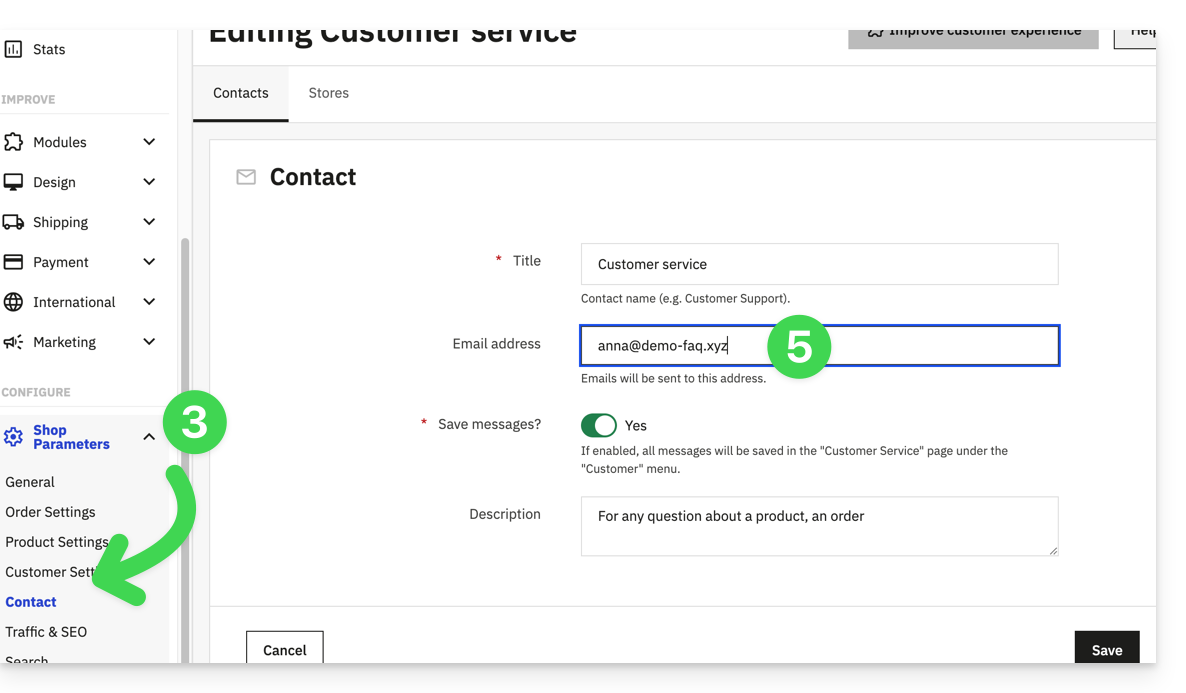
- Connectez-vous au tableau d'administration Prestashop.
- Allez sous Paramètres de la boutique.
- Cliquez sur Contact dans le menu latéral gauche.
- Sur l'onglet Contacts, vérifiez que l'adresse mail mentionnée soit la même que celle configurée précédemment.
- Éditez les adresses mail si nécessaire:

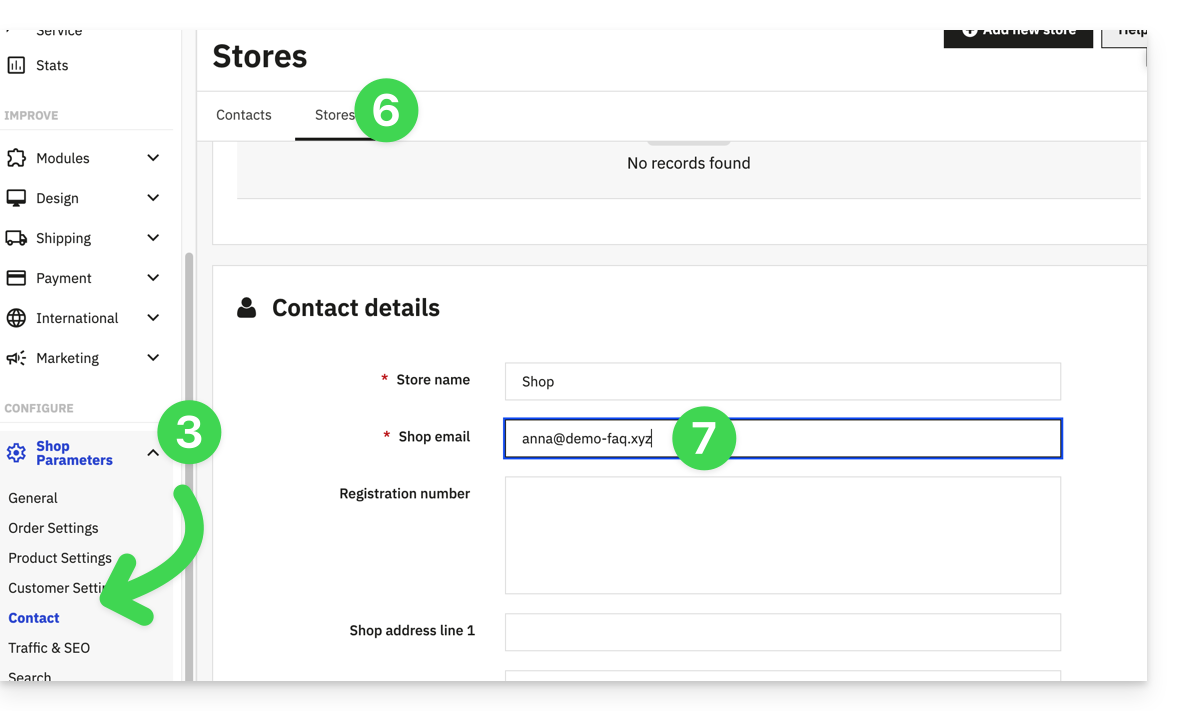
- Cliquez sur l'onglet Magasins.
- Vérifiez (et corrigez si nécessaire pour) que l'adresse mail mentionnée soit la même que celle configurée précédemment:

… sur Joomla
- Connectez-vous au tableau d'administration Joomla.
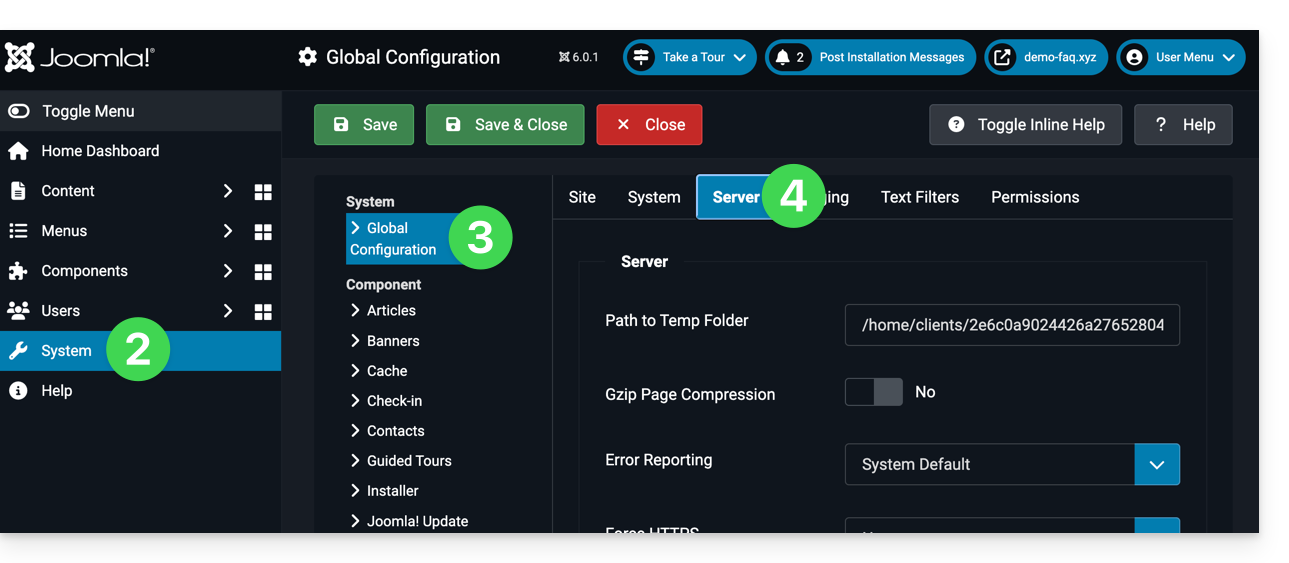
- Cliquez sur Système dans le menu latéral gauche.
- Cliquez sur Configuration globale.
- Cliquez sur l'onglet Serveur:

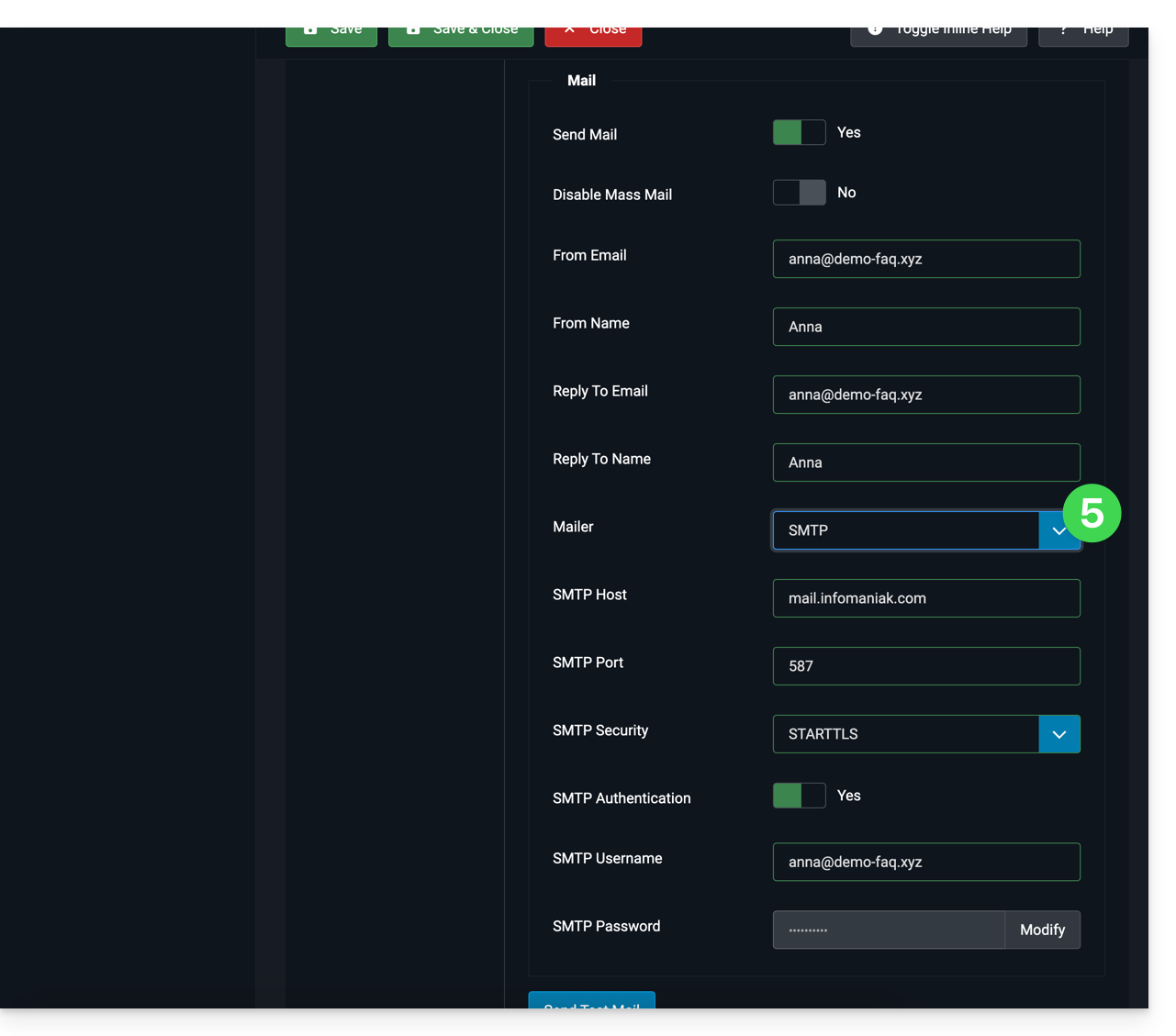
- Configurez l'envoi via la méthode d'envoi SMTP:

Ce guide explique comment mettre à jour un certificat SSL Let's Encrypt pour un site Web hébergé par Infomaniak.
Préambule
- Il peut être nécessaire suite à l'ajout ou suppression d'alias à un site Web de regénérer un certificat afin d'inclure les nouveaux noms de domaines liés au site Web.
- Le tableau de bord vous indiquera clairement qu'un des domaines liés au site n'est pas englobé dans le certificat SSL en place:

Mettre à jour un certificat Let's Encrypt
Pour accéder à la gestion des certificats :
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom attribué au produit concerné:

- Cliquez sur le menu d'action ⋮.
- Cliquez sur Changer le certificat:

- Choisissez le type de certificat à mettre à jour.
- Cliquez sur le bouton Suivant:

- Vérifiez ou sélectionnez les domaines concernés.
- Cliquez sur le bouton Installer:


