Base de conocimientos
1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
Esta guía explica cómo instalar impresoras IDP PVC para imprimir entradas para su sistema de tickets.
Las impresoras de insignias están diseñadas para trabajar con el quiosco móvil en la tableta, así como el quiosco web en su computadora. Se puede conectar a la red o utilizar directamente mediante la conexión de un cable USB.
¿Qué quieres hacer?
- Imprimir pases desde un ordenador
- Pases de impresión del comprimido (envase de venta)
- Cómo reemplazar cintas
Guía de vídeo
Más información
Esta guía le explica cómo configurar su impresora de identificación IDP Smart51 para imprimir desde el ordenador de sus pases (en el marco del Sistema de taquillas Infomaniak).
Configuración de la impresora
Para ello:
- Acceda al administrador de impresoras de su ordenador
- Seleccione la impresora IDP Smart 51, luego la opción Preferencias Impresoras y escáneres

- En la opción Resina Eliminar elegir Black Dots Only
- Tamaño del papel: CR80 Card (54x86mm)
- Orientación: Retrato
- AJUSTAR: imprimir toda la imagen


- Es posible guardar estos parámetros para mantenerlos en la memoria
Más información
- Guía de inicio: Billetería
- Impresión de pases desde un ordenador
- Instalación y utilización de impresoras de identificación para pases
- Cambiar la cinta de la impresora
- Impresión de pases desde una tableta
Esta guía explica cómo configurar las preguntas planteadas a los visitantes al ordenar un pase/abono (en el marco del sistema de billetería Infomaniak).
Prólogo
- Esta información estará vinculada a los pases y, por lo tanto, será independiente del formulario relacionado con el pedido.
- Estos parámetros estarán disponibles una vez que el pass haya sido creado.
- Para obtener una visión general del pass y todo lo que pueden hacer, consulte esta otra guía.
Configurar la información relacionada con los pases
Para ello:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado a la taquilla relacionada con el evento.
- Haga clic en Programación en el menú lateral izquierdo.
- Haga clic en Pass en el menú lateral izquierdo.
- Haga clic en el nombre del pase correspondiente.
- Haga clic en la pestaña Configuración:

- Active las opciones deseadas:
- Tratamiento : menú desplegable que ofrece la opción entre Señor y Señora
- Nombre : campo de texto para indicar el nombre
- Nombre : campo de texto para indicar el nombre
- Organizador, Empresa : campo de texto para indicar la empresa
- Correo electrónico : campo de texto para indicar la dirección de correo electrónico
- Dirección : 5 campos de texto para el número y la calle, la ciudad y el país
- Código postal : añade un campo entre el número y la calle para el código postal
- Teléfono móvil : campo para el número de teléfono
- Fecha de nacimiento : añade un calendario para poder indicar la fecha de nacimiento
- Foto: permite subir una foto en línea que se podrá mostrar en el pase.
- Campo libre: campo de texto para una información libre
Esta guía explica cómo instalar el controlador para la impresora de tarjetas (en el marco del sistema de taquillas Infomaniak) e imprimir desde una computadora utilizando el cable USB.
Requisito previo: instalación del controlador
La instalación de los controladores solo es necesaria en el caso de usar el mostrador web para imprimir los pases. El uso del mostrador móvil desde la tableta es Plug&Play.
- Encender y conectar la impresora a la computadora con el cable USB
- Ir al sitio de descargas : El sitio web IDP corps pestaña Support y Download
- Seleccionar Producto: SMART-51 Series y Modelo del producto: SMART-51S
Para Mac y Linux, haga clic en EXPAND ALL + para así seleccionar la versión correcta de su Sistema operativo.
Configuración de la impresora
Para un uso óptimo de la impresora, se recomienda configurar la impresora antes de su uso
Impresión de las entradas desde una computadora
Una vez realizada la instalación del controlador de la impresora:
- Conectar la impresora a la computadora
- Abrir la parte frontal de la impresora e insertar las tarjetas con la parte a imprimir hacia arriba.

- En la computadora, ir a la Ventanilla de la billetería
- Buscar un pedido con un pase. Es posible hacer clic en Buscar una reserva en la parte superior del mostrador para una búsqueda rápida.

- En la sección de pass de la ventana que se abre, haga clic en Imprimir los pass para generar el PDF

- Desde el PDF generado, iniciar una impresión seleccionando la impresora Smart 51S
Más información
Esta guía explica cómo configurar la apariencia de su pase en la herramienta de venta de boletos en línea de Infomaniak.
Acceso al menú del pase
- Inicie sesión en su cuenta de Infomaniak
- Vaya a
Boletería
- Desde el menú izquierdo, bajo Programación, haga clic en Pase
- Haga clic en un pase existente
Si aún no tiene un pase, siga la guía aquí.
Configurar la apariencia visual del pase en formato de tarjeta de PVC R80
Puede personalizar el color de la información que se muestra en el pase y la imagen de fondo.
Para cambiar la imagen de fondo, haga clic en Seleccionar un archivo, y una vez que haya elegido la imagen, haga clic en Guardar.
Apariencia del boleto del pase
Si el formato elegido para el pase es un boleto, puede definir una plantilla para la impresión. Deberá crear previamente una imagen visual del boleto y guardar una plantilla.
Luego simplemente puede elegir la plantilla que desee
Más información
Esta función permite a los suscriptores que no puedan asistir a uno o más eventos durante la temporada poner a la venta las entradas correspondientes (incluidas en su suscripción) directamente en taquilla.
Requisitos previos
- crear un pase
- Las zonas afectadas por la reventa de billetes de abono deberán tener tarifas públicas (y no solo tarifas de abono)
Cómo funciona la reventa de billetes de pase
Cuando un titular de un abono no puede asistir a un evento, puede poner entradas para reventa desde su menú de pases.
Esta entrada volverá a ponerse a la venta en tu taquilla y podrá ser adquirida por una nueva persona siguiendo el procedimiento habitual de venta de entradas.
Los ingresos por reventas pueden ser, según se desee:
- devuelto, total o parcialmente, al propietario-vendedor del billete del pase
- acreditado, total o parcialmente, a la cuenta de pase del propietario-vendedor
- convertido en una donación para una asociación designada por el organizador
Creación de la campaña de reventa de billetes de abono.
- Inicia sesión en tu espacio Infomaniak
- Ir a la
Taquilla
- Ve a Programación y Pase en el menú lateral de la izquierda
- Haga clic en Reventa de abonos
- Haga clic en Añade una campaña de reventa
- Elige el pase para activar las reventas
- Defina el porcentaje del precio de reventa que irá al titular de la suscripción, así como el método de pago:
- Transferencia bancaria. Se solicitará al titular de la suscripción que proporcione sus datos bancarios.
- Crédito en el pase del abonado para reutilizar en futuras compras en taquilla o para renovación del pase
- Defina si el suscriptor podrá donar el monto al organizador.
Procedimiento a seguir por los abonados que deseen revender entradas
Los clientes que deseen revender sus boletos de pase, deberán proporcionarles el enlace que les permita acceder a la página de reventa.
Para hacer esto, genere el enlace a la taquilla deseada y agregue /pass-area al final. Aquí un ejemplo :
https://infomaniak.events/shop/abcABC4242I/pass-area
El suscriptor podrá entonces seguir esta guía para gestionar sus reventas.
Seguimiento de reventa de entradas
El estado de las reventas se puede consultar en cualquier momento desde la pestaña Transferencia
En el caso de una transferencia bancaria, los datos bancarios están disponibles directamente en el menú a la derecha del estado.
Esta guía le explica cómo asignar fácilmente un cliente a un pase cuando éste a una dirección informada (en el marco del Sistema de taquillas Infomaniak).
Requisitos previos
- La ficha de cliente debe existir con una dirección de correo electrónico asociada
- El pase debe tener una dirección de correo electrónico informada para que esta característica pueda ofrecer a los clientes a conectar. Por lo tanto, la opción debe ser visible u obligatoria en la configuración de pases

Realizar el pedido informando a la dirección de correo electrónico
Al añadir los pases a la cesta, o una vez que estén en la cesta, por favor, indíquese una dirección de correo electrónico. Varios pases, cada uno con su dirección de correo electrónico, pueden aparecer en la cesta.


Una vez validado el pase, en la pestaña Cliente, un campo adicional le ofrecerá la elección de los clientes para conectar con el pedido.

Esta guía te explica cómo modificar la visualización de tus eventos en la taquilla Infomaniak
Acceder a las opciones para configurar la visualización
- Conéctate a tu espacio Infomaniak (manager.infomaniak.com)
- Vete a la
Taquilla
- En el menú de la izquierda en Tienda/Publicar pincha en Opciones de la tienda
Elige un modo de visualización de los eventos multi-fecha
- Elige los métodos que estarán disponibles en la taquilla en línea para que tus clientes puedan elegir entre los distintos modos de visualización
- Elige la visualización que se utilizará por defecto
- Especifica si deben indicarse o no las plazas disponibles (mostrar medidores de eventos)
Las distintas visualizaciones disponibles
Visualización en lista
La visualización en lista resulta cómoda si las fechas están espaciadas en el tiempo y con períodos vacíos (semanal o mensual, por ejemplo) y/o si la taquilla debe poder ofrecer varias fechas o sesiones, sin que se indiquen en un calendario.
Calendario mensual
El calendario mensual permite meter los eventos en un calendario mensual. Es una visualización eficaz, pero se puede cargar demasiado si hay muchas sesiones al día.
Calendario semanal
Es muy útil si se quiere mostrar las fechas de semana en semana, sobre todo si hay varias actuaciones al día, o si el evento sólo dura un período corto y quieres mostrar los días de la semana.
Más información
Cómo modificar las opciones de mi taquilla en línea (tienda)
Esta guía le proporciona la lista de disparadores para usar con sus rastreadores de tipo Google Tags y pixel Meta (Facebook) de su tienda (en el marco del sistema de billetería Infomaniak).
Estos disparadores deben insertarse en la sección “HEAD” de las opciones avanzadas de tu tienda.
Ejemplos de pixel Meta y Google Tags
Consulte la documentación externa para el pixel Meta:
!function(f,b,e,v,n,t,s){
if(f.fbq)return;
n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;
n.version='2.0';
n.queue=[];
t=b.createElement(e);
t.async=!0;
t.src=v;
s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)
}(window,document,'script','https://connect.facebook.net/en_US/fbevents.js');
document.addEventListener("ike_event_view", function( e ) {
fbq('init', '14085424191xxxxx');
fbq('track', "PageView");
fbq('track', 'InitiateCheckout');
});
document.addEventListener("ike_cart_payment_launched", function( e ) {
fbq('init', '14085424191xxxxx');
fbq('track', "PageView");
fbq('track', 'Purchase', {value: e.detail.topaid, currency: e.detail.currency.name});
});… y para el Google Tag Manager (GTM) + gtag.js:
window.dataLayer = window.dataLayer || [ ];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxx-x');
document.addEventListener("ike_event_view", function( e ) {
gtag('event', 'view_item', {
'event_category' : e.name,
'event_label' : e.date
});
});
document.addEventListener("ike_cart_add", function( e ) {
gtag('event', 'add_to_cart');
});
document.addEventListener("ike_cart_confirm", function( ) {
gtag('event', 'checkout_progress', {
'event_category' :'valid cart'
});
});
document.addEventListener("ike_cart_payment_launched", function( e ) {
gtag('event', 'add_payment_info', {
'event_category' : 'paiement',
'event_label' : e.detail.currency.name,
'value': e.detail.topaid
});
});En Google Tag Manager, asegúrate de que el formato para las etiquetas se respete correctamente:
(view_item|add_cart|add_payment_info)
CSP y su impacto en el seguimiento de conversiones
La “Content Security Policy” (CSP) es una política de seguridad web que protege las páginas contra ciertos ataques como el Cross-Site Scripting (XSS) y la inyección de contenido malicioso. Sin embargo, también puede bloquear ciertos scripts legítimos, como los píxeles de seguimiento Meta o Google Tag Manager, impidiendo así el correcto funcionamiento del seguimiento de conversiones.
¿Por qué algunos píxeles no funcionan?
Si tu CSP es demasiado restrictiva, puede impedir la carga de scripts de terceros como:
- Facebook Pixel (connect.facebook.net)
- Google Tag Manager (GTM) (www.googletagmanager.com)
- Google Analytics (www.google-analytics.com)
Errores visibles en la consola del desarrollador (Herramientas de desarrollo del navegador):
Refused to load the script 'https://connect.facebook.net/en_US/fbevents.js'
because it violates the following Content Security Policy directive: "script-src 'self'"- Falta de datos en Google Analytics o Facebook Ads Manager.
- Fallo en la activación de los eventos definidos en GTM.
Cuando la CSP bloque estos recursos, no pueden recopilar datos sobre los visitantes ni registrar eventos de conversión.
Principales directivas CSP que afectan el seguimiento
script-src: define las fuentes permitidas para los scripts.img-src: controla las imágenes (incluyendo las etiquetas<img>utilizadas para los píxeles de seguimiento).connect-src: gestiona las solicitudes de seguimiento enviadas a los servidores de las herramientas de marketing.
Lista completa de disparadores
Página de inicio:
Disparador : ike_home_view
Datos : ninguno
document.addEventListener("ike_home_view", function(e) {
//send to your tracking tool
});Página del evento:
Página de un evento con múltiples fechas
desencadenador : ike_event_view
Datos : detail.name
document.addEventListener("ike_home_view", function(e) {
console.log(e.detail.name);
//send to your tracking tool
});Página de fecha:
Página de una fecha de un evento
trigger : ike_date_view
Datos : detail.name, detail.date
document.addEventListener("ike_home_view", function(e) {
console.log(e.detail.name, e.detail.date);
//send to your tracking tool
});Página de pase:
Página de una categoría de pase
desencadenador: ike_abo_view
Datos: detail.name
document.addEventListener("ike_abo_view", function(e) {
console.log(e.detail.name);
//send to your tracking tool
});Página de selección de pases:
Página de selección de fechas de pases
trigger : ike_abo_selection
Datos : detalle (detalles del carrito)
document.addEventListener("ike_abo_selection", function(e) {
console.log(e.detail.name, e.detail.date);
//send to your tracking tool
});Inicio de sesión del usuario:
Inicio de sesión exitoso
Disparador : ike_user_login
Datos : detalle (detalles del carrito)
document.addEventListener("ike_user_login", function(e) {
console.log(e.detail);
//send to your tracking tool
});Cierre de sesión del usuario:
disparador : ike_user_logout
Datos : detalle (detalles del carrito)
document.addEventListener("ike_user_logout", function(e) {
console.log(e.detail);
//send to your tracking tool
});Añadir al carrito:
Se activa cuando se añade un elemento al carrito
disparador : ike_cart_add
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_add", function(e) {
console.log(e.detail);
//send to your tracking tool
});Página del carrito:
disparador : ike_cart_view
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Actualización del carrito:
Se activa cuando se actualiza un elemento del carrito
disparador : ike_cart_update
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_update", function(e) {
console.log(e.detail);
//send to your tracking tool
});Carrito vacío:
Se activa cuando se presiona el botón de vaciar
disparador : ike_cart_empty
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_empty", function(e) {
console.log(e.detail);
//send to your tracking tool
});Confirmar carrito:
Se activa cuando se presiona el botón de confirmación
disparador : ike_cart_confirm
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_confirm", function(e) {
console.log(e.detail);
//send to your tracking tool
});Página de entrega del carrito:
disparador : ike_cart_delivery_view
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_delivery_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Página del formulario del carrito:
disparador : ike_cart_form_view
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_form_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Página de pago del carrito:
disparador : ike_cart_payment_view
Datos : detalle (detalles del carrito con paymentMethodSelected)
document.addEventListener("ike_cart_payment_view", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pago del carrito cambiado:
disparador : ike_cart_payment_changed
Datos : detail.path
document.addEventListener("ike_cart_payment_changed", function(e) {
console.log(e.detail);
//send to your tracking tool
});Pago del carrito iniciado:
disparador : ike_cart_payment_launched
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_payment_launched", function(e) {
console.log(e.detail);
//send to your tracking tool
});Página de éxito del pago del carrito:
disparador : ike_cart_payment_success
Datos : detalle (detalles del carrito)
document.addEventListener("ike_cart_payment_success", function(e) {
console.log(e.detail);
//send to your tracking tool
});Eliminar artículo del carrito:
disparador : ike_cart_delete
Datos : detalle (previosCart y newCart)
document.addEventListener("ike_cart_delete", function(e) {
console.log(e.detail);
//send to your tracking tool
});Página Cambiada:
disparador : ike_page_changed
Datos : detail.path
document.addEventListener("ike_page_changed", function(e) {
console.log(e.detail);
//send to your tracking tool
});Esta guía le explica cómo implementar un sistema de validación de pases o suscripciones (en el marco del sistema de taquillas Infomaniak).
Prólogo
- Esta opción le permite crear pases para los cuales los visitantes realizan una inscripción que puede validar antes de que puedan ser utilizados.
- Esta funcionalidad será útil para cualquier acceso restringido o cuando la validación de la solicitud debe ser realizada por el organizador.
- Esto puede incluir solicitudes de acreditaciones, inscripciones a cursos especializados que requieren la verificación de ciertos documentos, acceso a ciertas zonas o eventos, etc.
- Esto puede incluir solicitudes de acreditaciones, inscripciones a cursos especializados que requieren la verificación de ciertos documentos, acceso a ciertas zonas o eventos, etc.
Configuración del pase para validar
Para ello:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado a la taquilla relacionada con el evento.
- Haga clic en Programación en el menú lateral izquierdo.
- Haga clic en Pass en el menú lateral izquierdo.
- Hacer clic en Agregar un pass.
- Durante el proceso de creación del pase, active la Validez del pase poniendo Sí.
- Esta acción activará automáticamente las opciones necesarias para esta funcionalidad, es decir, un pase gratuito de tipo personalizado con un mínimo de 0 boletos.
Una vez creado el pass, deberá configurar la información solicitada al visitante yendo al pass y haciendo clic en la pestaña Configuración:
De esta manera, es posible hacer que cada campo sea oculto , visible
, o obligatorio
…
Si se necesita solicitar más información o documentos justificativos, es posible agregarlos utilizando la función de formulario:
- Cree un formulario por tarifa con la información solicitada al visitante.
- Asocie el formulario por tarifa al pass:

Procedimiento de solicitud de pass para validar
El visitante podrá pedir el pass como cualquier otro procedimiento de pedido. Hay que tener en cuenta algunas diferencias:
- Los términos utilizados durante el procedimiento en línea mencionarán solicitudes de validación en lugar de pedido.
- El visitante recibirá un primer correo electrónico confirmando que su solicitud ha sido recibida y que recibirá noticias cuando su solicitud sea validada.
- El visitante recibirá el pass en un correo electrónico de confirmación cuando el pass sea validado.
Procedimiento de validación de una solicitud
Para validar una solicitud de validación de pass de parte de un visitante, deberá ir a la lista de pass:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado a la taquilla relacionada con el evento.
- Haga clic en Ventas en el menú lateral izquierdo.
- Haga clic en Pass en el menú lateral izquierdo.
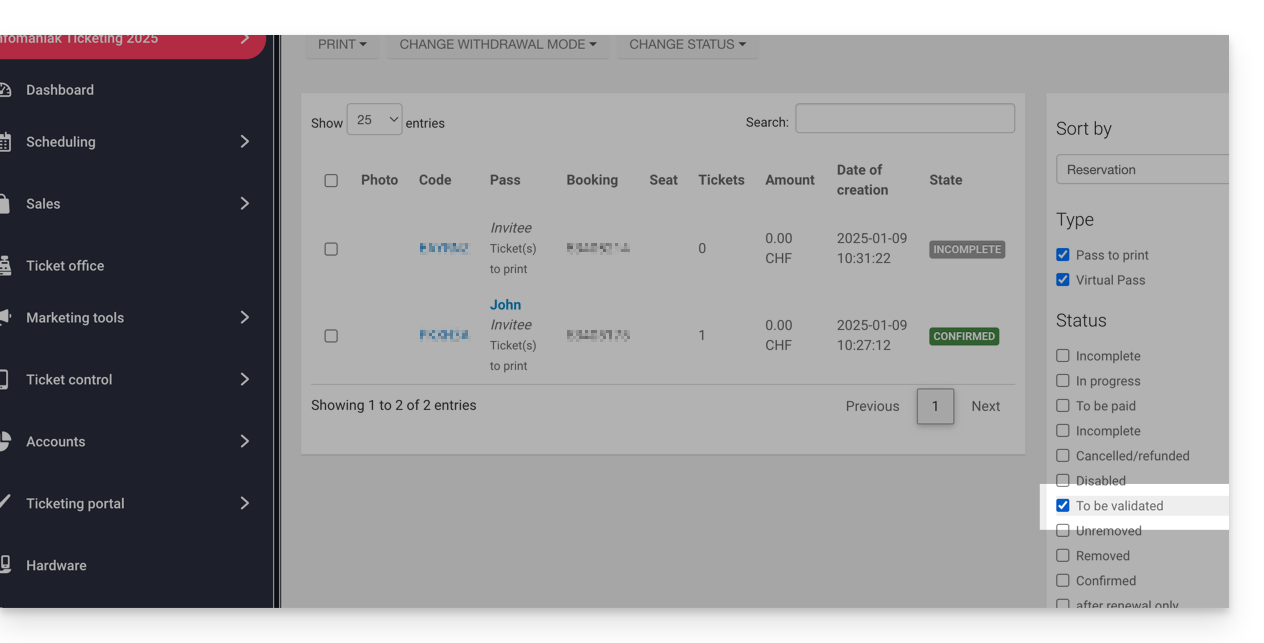
Si es necesario, utilice el filtro para mostrar solo los pass que deben validarse y elija la categoría de pass deseada:
Verificación antes de la validación
Haga clic a continuación en los pases a verificar. Toda la información se encuentra en la página del pase.
Si se han añadido campos adicionales a través de un formulario, se encontrarán en la sección Modificar la información:
Ejemplo con archivos que el usuario ha subido:
Modificar el estado
Cambie el estado a Validado y Retirado o no, para que el pase sea válido:
Un correo electrónico se enviará automáticamente al visitante con la información para completar su pase con los boletos a agregar.
En caso de rechazo, es posible enviar un correo electrónico al visitante para invitarlo a cambiar la información.
También es posible hacerlo en la página anterior mediante una selección múltiple, por ejemplo:


