Base de conocimientos
1000 FAQ, 500 tutoriales y vídeos explicativos. ¡Aquí sólo hay soluciones!
Este documento explica cómo gestionar las conexiones entrantes y salientes entre varios entornos de alojamiento, especialmente para el acceso a las bases de datos.
Conexión a las bases de datos entre alojamientos
Desde un alojamiento compartido
Si utiliza un alojamiento compartido (excepto la antigua fórmula v1 - 60 Go), tiene la posibilidad de acceder a bases de datos ubicadas en:
- otro alojamiento compartido,
- un alojamiento basado en un Servidor Cloud.
Por lo tanto, es posible compartir una base de datos, establecer una conexión remota o incluso configurar accesos cruzados entre alojamientos.
Desde un Servidor Cloud
Con un Servidor Cloud, también es posible conectarse a las bases de datos alojadas en otro Servidor Cloud.
- En este caso, asegúrese de que el puerto
3306(protocolo TCP) esté abierto en entrada en el cortafuegos.
Nota: las conexiones a las bases de datos alojadas en un alojamiento compartido no son posibles desde un Servidor Cloud.
Desde otro proveedor de alojamiento
Para conocer las modalidades de acceso a las bases de datos MySQL desde un proveedor externo a Infomaniak, consulte esta otra guía.
Esta guía explica cómo mostrar las rutas absolutas Infomaniak para ciertas aplicaciones web que necesitan conocerlas.
Obtener la ruta absoluta…
… de un alojamiento web
Para ello:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
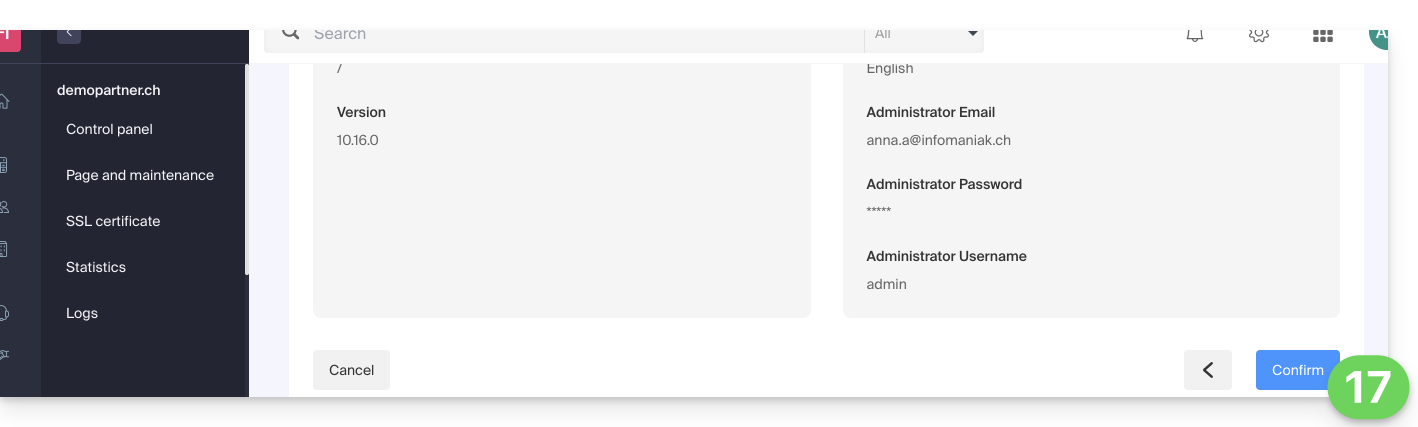
- Haga clic a continuación en la flecha para desarrollar la sección Información de este alojamiento.
- La indicación resaltada a continuación es la ubicación del sitio de ejemplo:

… de un sitio web
Para ello:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
- Haga clic a continuación en la flecha para desarrollar la sección Información de este sitio.
- La indicación resaltada a continuación es la ubicación del sitio de ejemplo:

Esta guía indica cómo modificar la directiva error_reporting() en su sitio web.
Activar el informe de errores
Indique las 2 siguientes informaciones en su archivo .user.ini:
display_errors=on
error_reporting=E_ALL & ~E_NOTICE & ~E_STRICTSi su navegador no muestra ningún error ni advertencia, es que no hay ninguno.
Desactivar la visualización de errores PHP
Para WordPress, edite el archivo wp-config.php y reemplace la línea:
define('WP_DEBUG', false);por:
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);De lo contrario, puede agregar el siguiente código en el archivo .user.ini:
display_errors=offEsta guía explica cómo instalar ownCloud (o Nextcloud que es una versión mejorada de Owncloud) en unos pocos clics en las ofertas de Hosting Web de pago.
Independientemente de sus productos de alojamiento, Infomaniak también ofrece un servicio en la nube potente: kDrive (almacenamiento, sincronización y compartición de archivos)
Prólogo
- OwnCloud forma parte de las aplicaciones (no desarrolladas por Infomaniak) y permite la implementación de un sistema de almacenamiento y compartición de archivos en una "nube" que controla completamente (gestión de usuarios, permisos, cuotas, aplicaciones móviles asociadas, etc.).
- A diferencia de otros proveedores de alojamiento, Infomaniak permite el uso de ownCloud en sus alojamientos:
- Se permite un uso personal en los alojamientos web compartidos.
- Para un uso intensivo y profesional, se recomienda optar por un Servidor Cloud para instalar ownCloud o Nextcloud.
Instalar ownCloud
Requisitos previos
- Poseer un alojamiento web de Infomaniak (comprar si es necesario).
- Actualizar la parte Bases de datos si es necesario (sobre todo para Nextcloud).
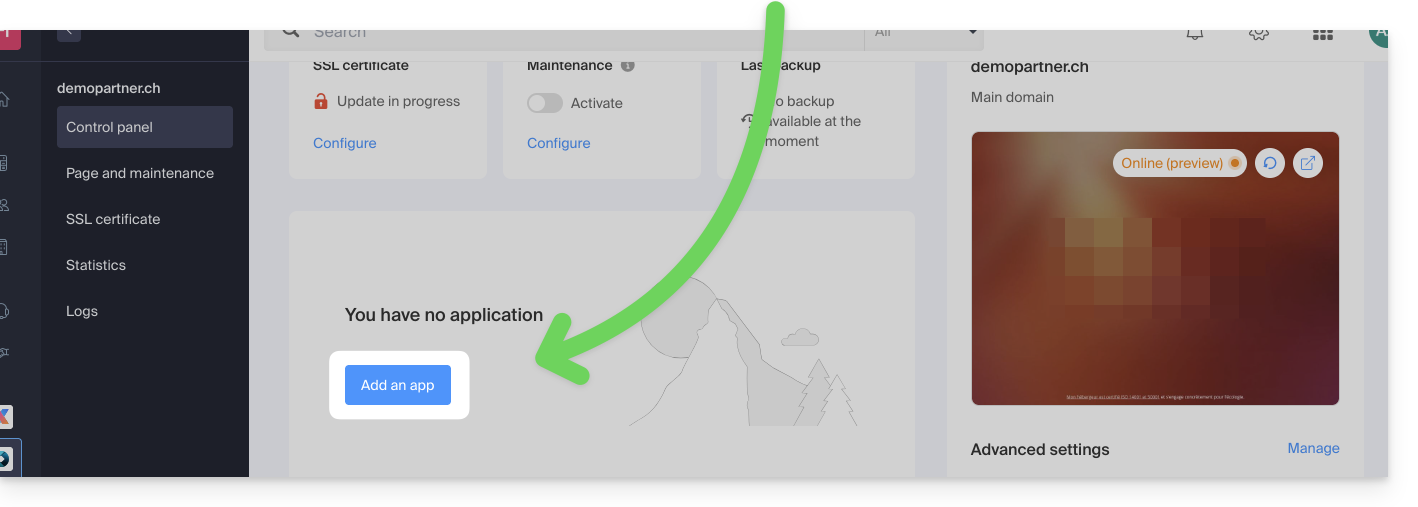
- Si ya hay un sitio web en blanco en el alojamiento, haga clic en el botón como en la imagen de abajo y sáltese directamente al paso 8:

Para acceder al Hosting Web e instalar una nueva aplicación:
- Haga clic aquí para acceder a la gestión de su alojamiento en el Gestor de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al alojamiento en el que instalar la aplicación.
- Haga clic en el botón Agregar un sitio:

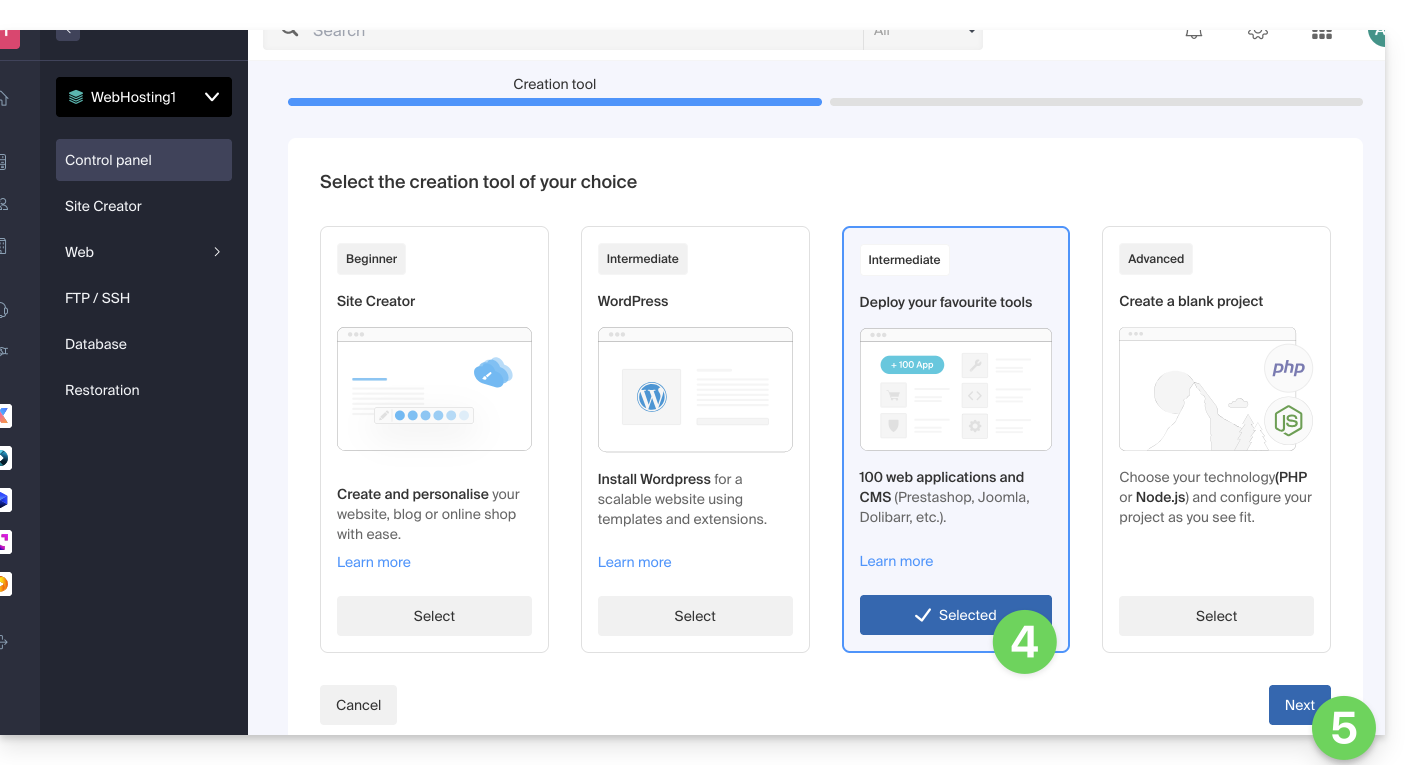
- Seleccione la opción intermedia para el despliegue de herramientas.
- Haga clic en Siguiente:

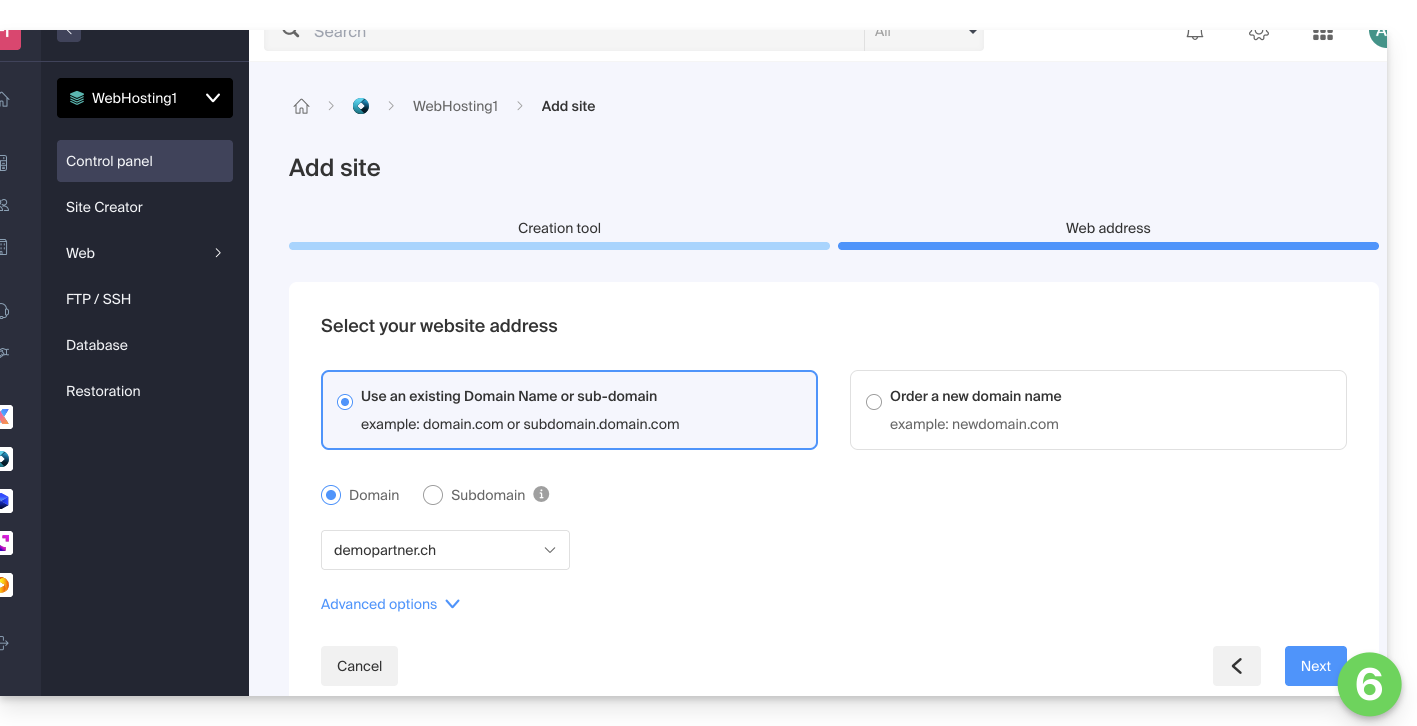
- Seleccione el dominio o subdominio y las opciones avanzadas si es necesario, luego haga clic en Siguiente:

- Espere unos minutos, el tiempo de creación del sitio:

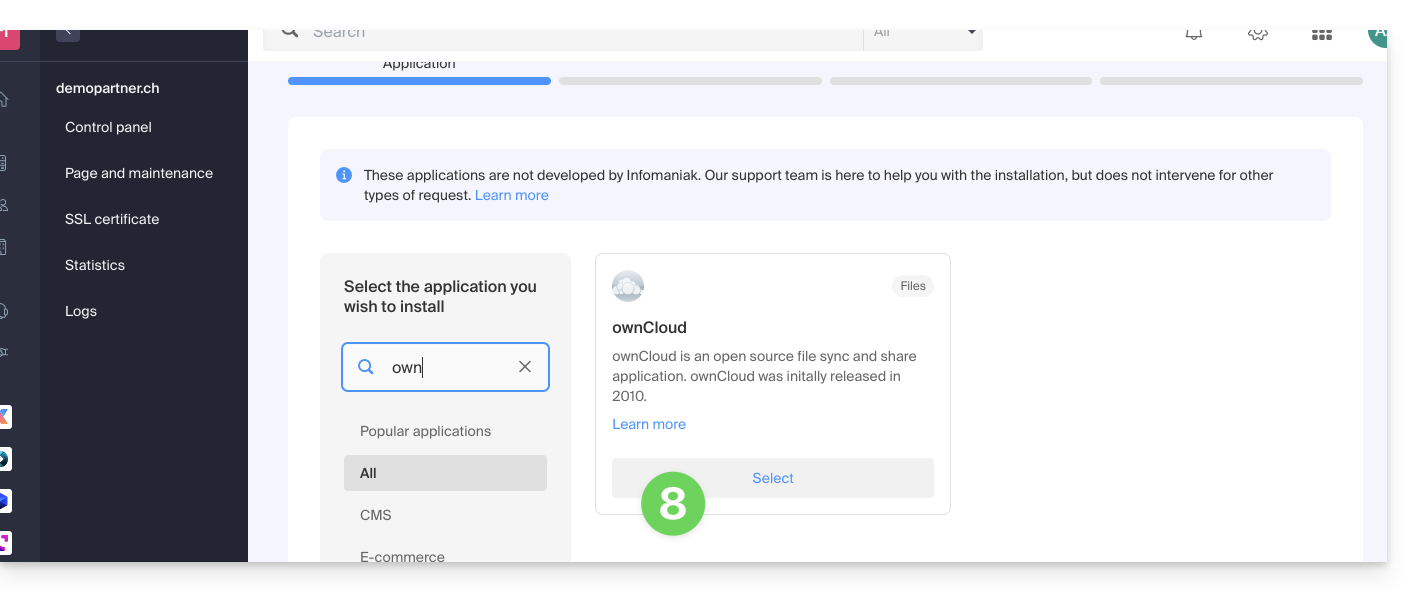
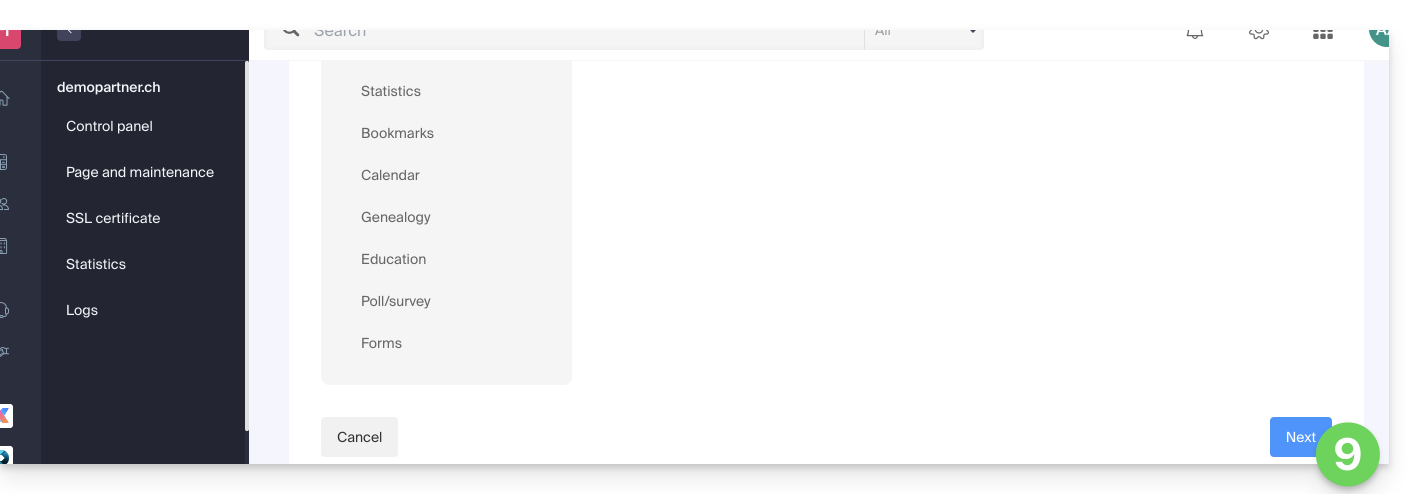
- Seleccione la aplicación deseada (si es necesario, filtre y busque):

- Haga clic en Siguiente en la parte inferior de la página:

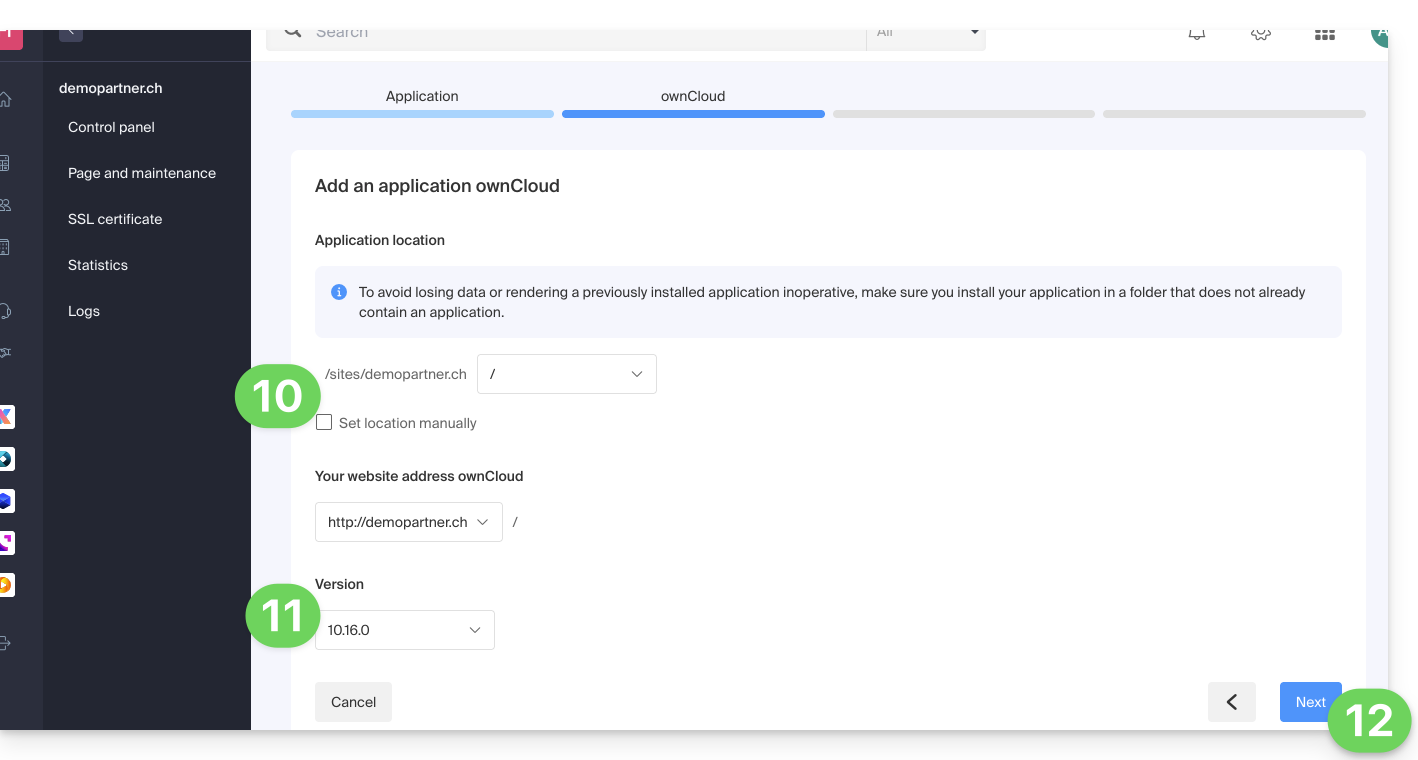
- Deje el lugar por defecto o elija instalar la aplicación en una nueva carpeta que puede crear gracias a un icono visible a la derecha del punto 10 en la imagen.
- Elija instalar una versión anterior si es necesario.
- Haga clic en Siguiente:

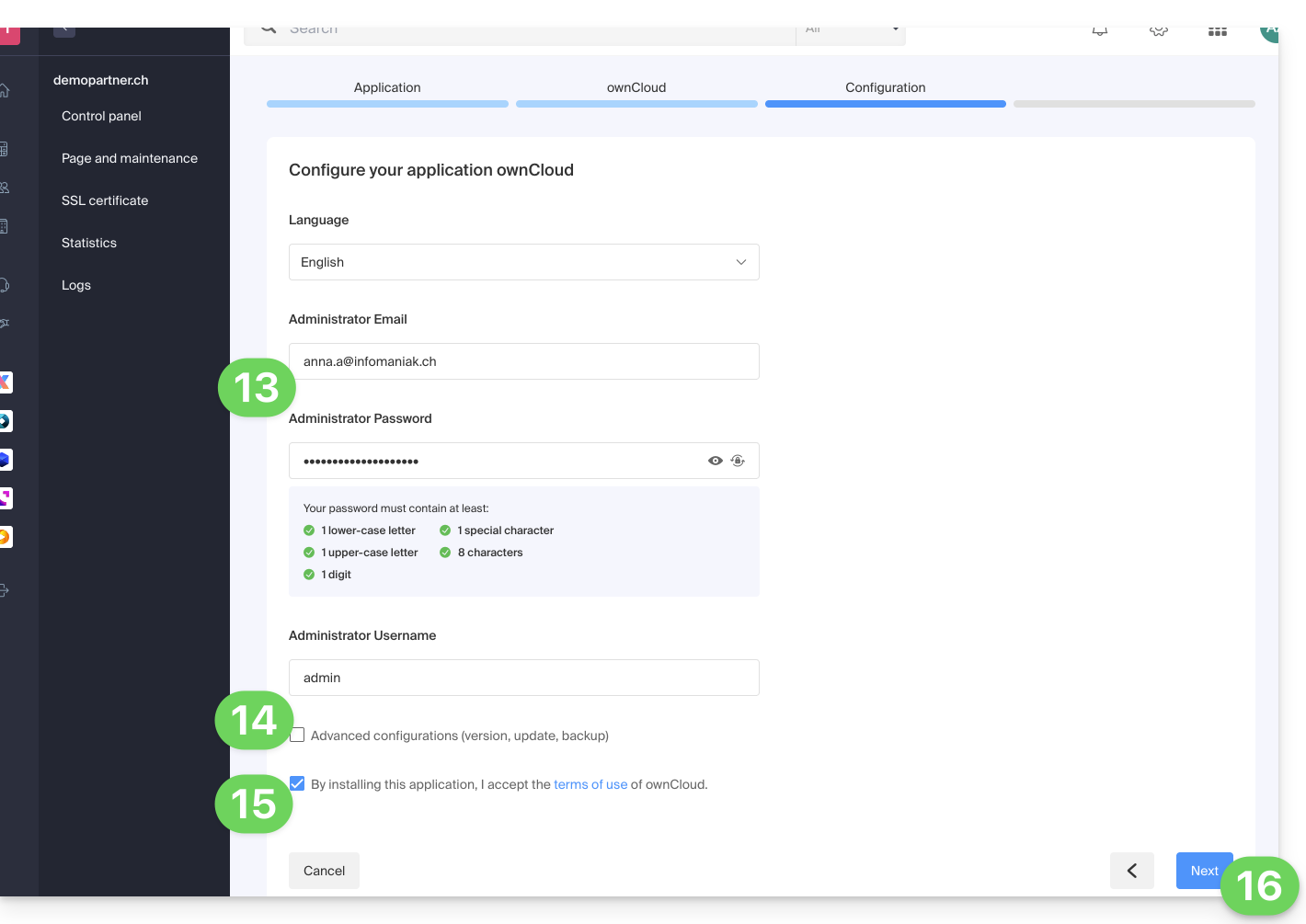
- Configure el nombre de usuario y la contraseña.
- Especifique algunos ajustes avanzados si es necesario (tipo de copia de seguridad en particular).
- Tome conocimiento y acepte los términos de uso de la aplicación seleccionada.
- Haga clic en Siguiente:

- Confirme la instalación de la aplicación en el siguiente paso y espere:

- Tome conocimiento de cualquier mensaje de error en la pantalla si, por ejemplo, la carpeta de instalación elegida no está vacía o si la versión de PHP del sitio en el que intenta la instalación no es compatible.
Esta guía proporciona información sobre el archivo robots.txt creado por defecto para los alojamientos web en los que este archivo está ausente.
Preámbulo
- El archivo
robots.txtactúa como una guía para los robots de los motores de búsqueda - Se coloca en la raíz de un sitio web y contiene instrucciones específicas para estos robots, indicando qué directorios o páginas están autorizados a explorar y cuáles deben ignorar
- Sin embargo, tenga en cuenta que los robots pueden elegir ignorar estas directrices, convirtiendo el
robots.txten una guía voluntaria en lugar de una regla estricta
Contenido del archivo
Si el archivo robots.txt está ausente de un sitio de Infomaniak, se genera automáticamente un archivo con el mismo nombre con las siguientes directivas:
User-agent: *
Crawl-delay: 10Estas directivas indican a los robots que espacien sus solicitudes cada 10 segundos, lo que evita sobrecargar innecesariamente los servidores.
Omitir el robots.txt creado por defecto
Es posible omitir el robots.txt siguiendo estos pasos:
- Cree un archivo vacío
robots.txt(solo servirá como ubicación para que las reglas no se apliquen). - Gestione la redirección del URI (Uniform Resource Identifier)
robots.txthacia el archivo de su elección utilizando un archivo.htaccess.
Ejemplo
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} /robots.txt$
RewriteRule ^robots\.txt$ index.php [QSA,L]
</IfModule>Explicaciones
- El módulo
mod_rewritede Apache está activado para permitir las redirecciones. - La condición
RewriteCond %{REQUEST_URI} /robots.txt$verifica si la solicitud se refiere al archivorobots.txt. - La regla
RewriteRule ^robots\.txt$ index.php [QSA,L]redirige todas las solicitudes arobots.txtaindex.php, con la opción[QSA]que conserva los parámetros de la solicitud.
Se recomienda colocar estas instrucciones al principio del archivo .htaccess.
Esta guía detalla el encabezado "X-Frame-Options" que se puede utilizar para protegerse, entre otras cosas, de ataques de clickjacking. Tenga en cuenta que el encabezado "X-Frame-Options" puede no ser compatible con todos los navegadores web. Por lo tanto, se recomienda combinarlo con otros métodos para mejorar la seguridad de su sitio web.
Valores posibles para el encabezado
El encabezado "X-Frame-Options" se puede definir para evitar que un sitio web se cargue en un marco o una iframe. Hay tres valores posibles para este encabezado:
- "DENY": el sitio web no se puede cargar en un marco o una iframe
- "SAMEORIGIN": el sitio web se puede cargar en un marco o una iframe solo si la fuente del marco o la iframe pertenece al mismo dominio que el sitio web
- "ALLOW-FROM uri": el sitio web se puede cargar en un marco o una iframe solo desde la URI especificada
Puede definir este encabezado agregando las siguientes líneas a su archivo .htaccess:
Header set X-Frame-Options "DENY"
o utilizando la función header() de PHP, ya que este se ejecuta en FPM, de la misma manera que al desactivar el HSTS por ejemplo:
header('X-Frame-Options: DENY');
Reemplace "DENY" por el valor deseado para este encabezado.
El módulo Apache "mod_rewrite" está activado por defecto.
Sin embargo, solo es compatible con Infomaniak a través de un archivo .htaccess; además, hay que tener en cuenta que las expresiones regulares de la ruta no deben comenzar con "/".
En cuanto al virtualhost (vhost), Infomaniak no proporciona acceso a su configuración y no realiza ninguna modificación.
Esta guía trata sobre IonCube Loader, un módulo PHP que permite descodificar los scripts PHP que han sido codificados con IonCube Encoder.
Prólogo
- La codificación IonCube se utiliza para proteger el código fuente de una aplicación y evitar su modificación o distribución ilegal.
- Utilizando IonCube Loader, los propietarios de sitios web pueden garantizar la seguridad de su código y contenido, permitiendo una distribución segura y fácil de sus aplicaciones.
Usar ionCube Loader
Con un alojamiento compartido ya no se ofrece. Puede verificarlo desde el panel de control:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente:
- Haga clic en Gestionar bajo Configuración avanzada:

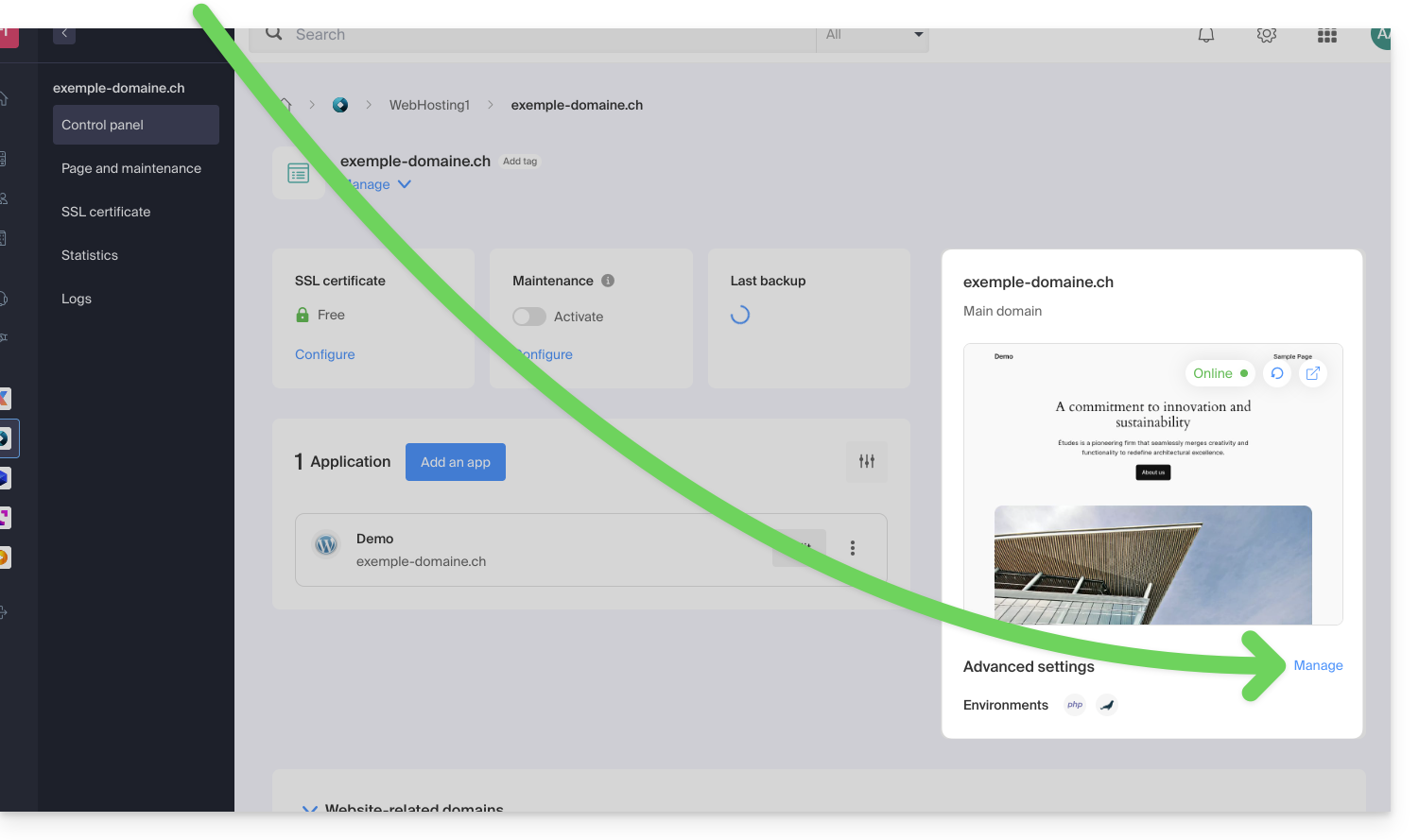
- Haga clic en la pestaña Extensiones PHP.
- Haga clic en ionCube Loader (si está presente en la lista) para ver el detalle:

- En este caso, deberá considerar un Servidor Cloud.
Esta guía detalla las bibliotecas de software que permiten manipular el formato PDF y que son compatibles con las diferentes ofertas de alojamiento web de Infomaniak.
Prólogo
- Las extensiones PHP
PDFpermiten, entre otras cosas, generar un PDF a partir de datos dinámicos para la creación de facturas personalizadas, por ejemplo.
PDF y Servidor en la Nube
En el Servidor en la Nube, puede instalar aplicaciones como PDFtk …
- La clase PHP
FPDFestá soportada. PDFlibdel editor Apryse ya no se ofrece en los Servidores en la Nube más recientes, ya que la extensiónPHP_PDFse ha vuelto de pago. Si la adquiere, deberá instalarla en VPS en la Nube / VPS Lite o Nube Pública .
En alojamiento compartido, ImageMagick está activo y soporta los formatos EPDF, PDF y PDFA.
Esta guía trata sobre la configuración y gestión de ModSecurity en los servidores de Infomaniak. Al comprender sus limitaciones, restricciones y gestionar eficazmente los errores, puede optimizar la seguridad de su sitio mientras mantiene su funcionalidad.
Configuración por defecto
ModSecurity (mod_secure) está disponible y activado por defecto en los servidores de Infomaniak. Esto significa que todas las solicitudes HTTP se someterán a las reglas de seguridad definidas por ModSecurity.
No es posible desactivar ModSecurity en los servidores de Infomaniak. El parámetro es global al servidor donde su sitio está alojado, lo que significa que todas las reglas de seguridad definidas se aplicarán a su sitio.
Gestión de errores
Si aparece el mensaje de error ModSecurity: Acceso denegado con código 403 (fase 2). El operador EQ coincidió con 0 en REQUEST_HEADERS. (...) relacionado con ModSecurity, debe verificar que un idioma por defecto esté correctamente configurado en su navegador web. Este error a veces puede ser causado por parámetros de idioma mal configurados en el navegador.
La extensión PHP uploadprogress no está disponible en los servidores de Infomaniak, ya que PHP se utiliza en su versión FPM.
Esta guía explica cómo desinstalar un Certificado SSL independientemente de su tipo, inicialmente instalado desde el Manager Infomaniak. Si su certificado es de tipo de pago y desea cancelar la oferta en curso, consulte esta otra guía.
Eliminar un certificado SSL
Para desinstalar un certificado Infomaniak:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente:

- Haga clic en el menú de acción ⋮ situado a la derecha del elemento correspondiente.
- Haga clic en Desinstalar:

- Confirme la desinstalación del certificado.
Esta guía explica cómo eliminar un sitio de un Hosting Web.
Prólogo
- Una vez eliminado, el sitio ya no aparecerá en Internet en su URL anterior.
- El cupo de sitios disponibles en su hosting se liberará.
Eliminar un sitio de un hosting web de pago
Para acceder a los Hostings Web y eliminar un sitio:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
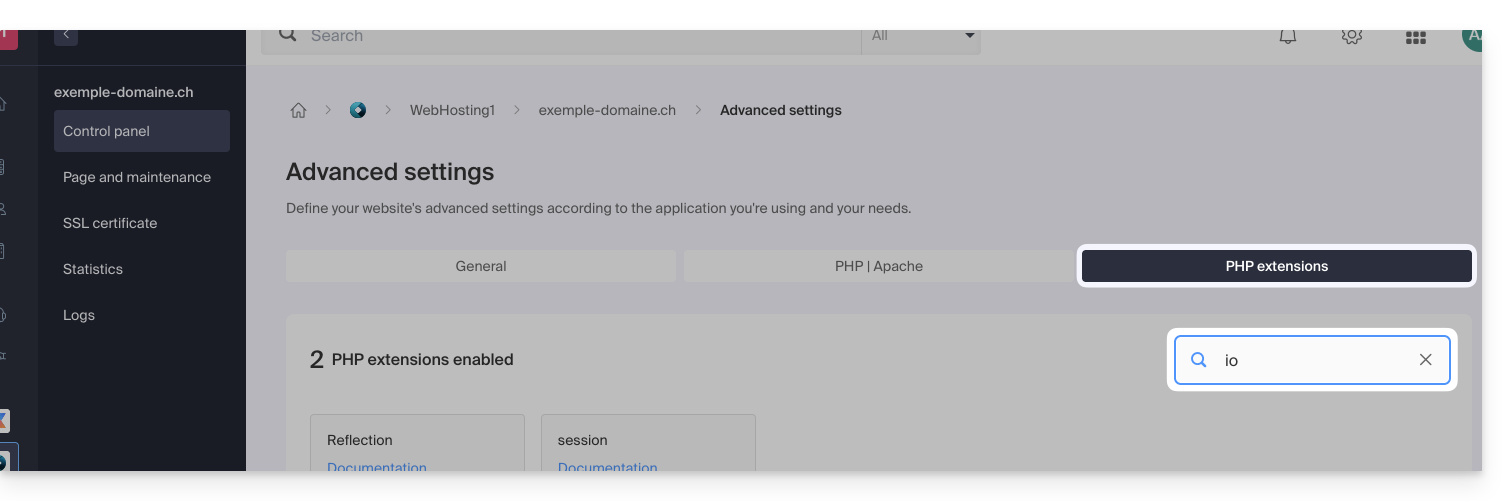
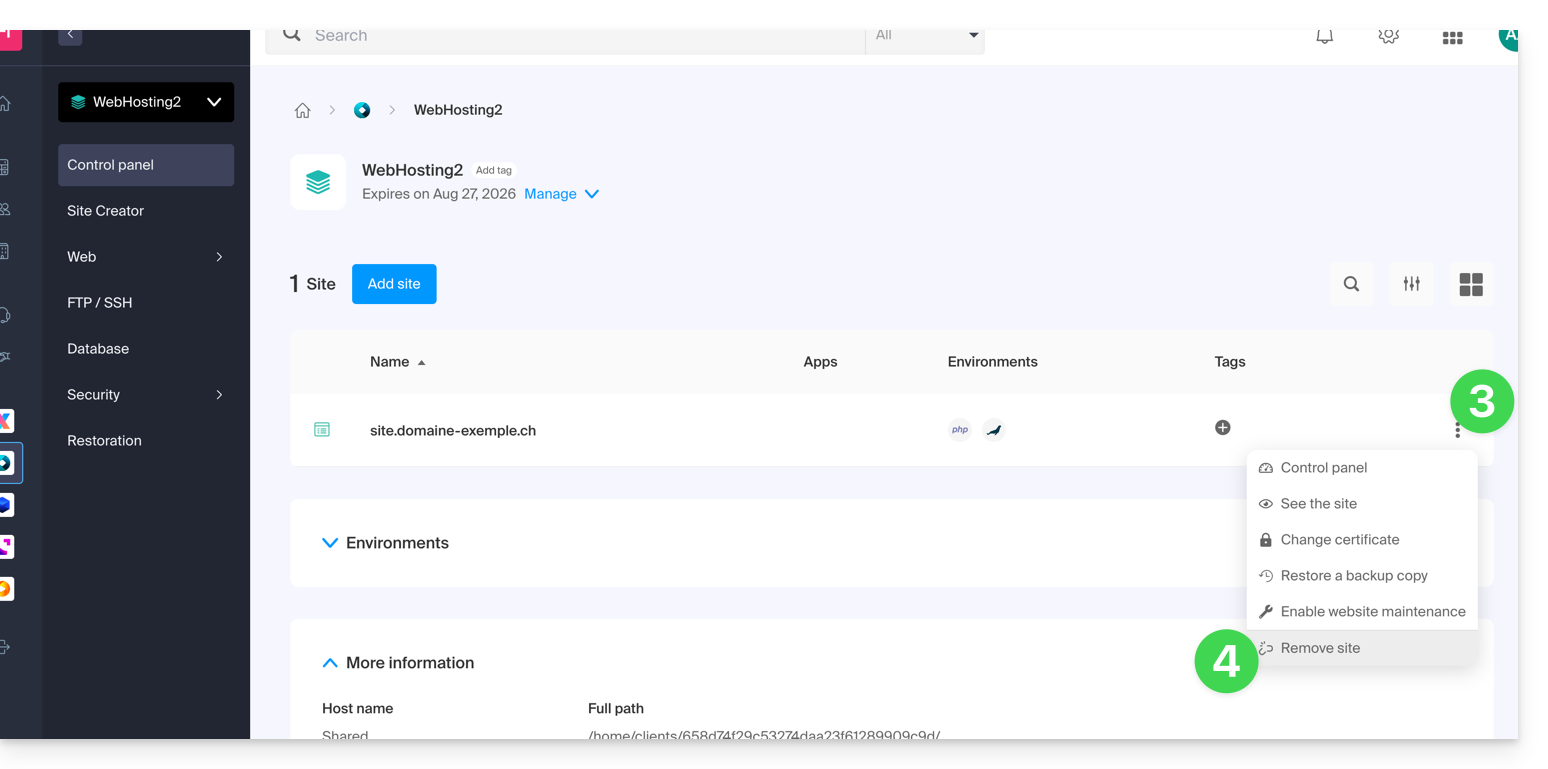
- Haga clic en el menú de acción ⋮ a la derecha del objeto correspondiente en la tabla que se muestra.
- Haga clic en Eliminar el sitio:

Desvincular un sitio de un hosting Starter gratuito
Un hosting Starter (página web básica) solo contiene un sitio que es propio del nombre de dominio en sí, por lo tanto, no es posible, como en las ofertas de pago, hacer multisitio ni eliminar un sitio para colocar otro.
Por lo tanto, debe resiliar directamente el hosting Starter:
- Esto resiliará solo su producto de hosting web Starter, es decir, la parte que concierne a su sitio web sin afectar a otros productos, como el correo electrónico o el nombre de dominio, por ejemplo.
- Deberá confirmar la solicitud de resiliación por correo electrónico, de lo contrario, ningún dato será eliminado.
- Se envía una confirmación de resiliación a los posibles otros administradores de la Organización.
- Las copias de seguridad se eliminarán irrevocablemente durante la resiliación, haciendo que cualquier restauración sea imposible.
Para resiliar:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿necesita ayuda?).
- Haga clic en el menú de acción ⋮ situado a la derecha del elemento correspondiente.
- Seleccione la opción Resiliar:

- Siga el procedimiento hasta el final.
Esta guía detalla las funcionalidades disponibles en cuanto a la gestión de bases de datos relacionales en los alojamientos de Infomaniak.
Uso de Vistas, Triggers, Procedimientos almacenados y Rutinas
En cuanto a la gestión de bases de datos relacionales, la funcionalidad de las vistas ("views") está disponible por defecto, permitiendo así a los usuarios crear vistas para simplificar la gestión y presentación de los datos.
Sin embargo, algunas funcionalidades avanzadas que permiten una manipulación más precisa y compleja de los datos, como…
- “triggers (disparadores)
- procedimientos almacenados ("stored procedures")
- rutinas
- y la creación de funciones
… solo están disponibles en Servidores Cloud.
No están permitidas en los servidores compartidos.
Esta restricción se debe principalmente a los riesgos potenciales para la estabilidad de la infraestructura. Una mala configuración o un uso excesivo de estas funcionalidades podría crear bucles infinitos o sobrecargas importantes, afectando no solo el rendimiento del servidor en cuestión, sino también la experiencia de todos los clientes alojados en la misma infraestructura.
Resolver un problema de importación de volcado MySQL/MariaDB
Al exportar e importar una base de datos MySQL o MariaDB a través de la interfaz de alojamiento de Infomaniak, puede ocurrir que la operación falle debido a errores relacionados con los DEFINER de los triggers o de las views. Este caso ocurre cuando los objetos de la base se crearon con un usuario específico (llamado definer) que ya no existe en el momento de la importación.
Concretamente, el proceso de exportación e importación utiliza un usuario temporal, que solo se usa durante estas operaciones. Después de eliminar a este usuario, las vistas o triggers definidos con esta cuenta como DEFINER se vuelven inválidos, provocando errores del tipo:
General error: 1449 The user specified as a definer ('xxxx_temp_1'@'%') does not existPara evitar este problema, es posible corregir el archivo de copia de seguridad (dump.sql o dump.sql.gz) antes de su importación reemplazando las definiciones de definer por CURRENT_USER. Esto permite vincular automáticamente los triggers y vistas al usuario actual en el momento de la importación.
Aquí hay un ejemplo de comando que permite modificar el volcado antes de la importación:
sed -E 's/DEFINER=`[^`][^`]*`@`[^`][^`][^`]*`/DEFINER=CURRENT_USER/g' dump.sql > dump-corrected.sqlUna vez realizado este reemplazo, el archivo corregido puede ser importado normalmente a través del Manager de Infomaniak. Este comportamiento es conocido y está relacionado con el funcionamiento de los usuarios temporales durante el volcado/restablecimiento. No se planea ninguna modificación del proceso de exportación/importación a corto plazo, pero el tema sigue en evaluación por parte de la infraestructura.
Para obtener más información sobre la variable CURRENT_USER, consulte la documentación oficial de:
Esta guía detalla los protocolos de transferencia de archivos aceptados en los Hébergement Web y Serveur Cloud Infomaniak al conectarse a los servidores ProFTPD.
Prólogo
- Con un alojamiento Starter (página web básica), solo es posible una conexión FTP en el puerto 21 (sin SSL/TLS).
- Al crear un sitio web a través de un alojamiento Apache / PHP, se puede acceder a los archivos a través de diferentes protocolos (FTP, SFTP, SSH).
- Con un site Node.js, solo SSH / SFTP son posibles para acceder a tu entorno.
FTP (Protocolo de Transferencia de Archivos)
Las conexiones FTP en modo "activo" y "pasivo" están soportadas (alternar entre los dos para intentar resolver un posible problema).
Infomaniak abre los puertos pasivos de su lado [PassivePorts 42000 44000] pero solo para las conexiones a su servidor FTP. El modo FTP pasivo implica el uso de puertos remotos definidos por el servidor remoto, así como de puertos locales que pueden variar según el software/cliente FTP utilizado.
El modo pasivo resulta útil principalmente cuando el software/cliente FTP está detrás de un cortafuegos o un router NAT que bloquea las conexiones FTP activas. Sin embargo, en la infraestructura de Infomaniak están permitidas las conexiones FTP activas, lo que significa que generalmente no es necesario recurrir al modo pasivo.
En cuanto a PHP, no es posible, por defecto, gestionar esta configuración de manera centralizada. Por lo tanto, no es viable para Infomaniak abrir todos los puertos para soportar todas las configuraciones remotas, ya que no sería ni práctico ni seguro.
En general, la infraestructura no soporta al 100% las conexiones FTP salientes en modo pasivo. Para una experiencia de transferencia de archivos más fluida, se recomienda usar el modo FTP activo o explorar tecnologías más modernas como SFTP (leer a continuación).
SFTP (Protocolo de Transferencia de Archivos SSH)
Crear conexiones SFTP garantiza una alta seguridad en las transferencias de archivos. Asegúrate de tener activado SSH en tu software/cliente SFTP y usa el puerto 22 para la conexión: sftp://*****.
FTPES (FTP seguro con TLS/SSL)
Utilice FTPES para transferencias de archivos seguras con el puerto 21 y la encriptación SSL/TLS. Con el software Filezilla, por ejemplo, seleccione "Conexión FTP explícita sobre TLS" para configurar su software/cliente FTPES: ftpes://*****.
Acceso FTP
El acceso a la configuración de FTPaccess está disponible.
Lo que no es compatible
Usuario Público/Anónimo
No está permitido conectarse como usuario público o anónimo. Debe tener una cuenta de usuario válida para acceder a su espacio de alojamiento.
FTPs (FTP seguro en un puerto personalizado)
El protocolo FTPs no es compatible, lo que significa que el puerto 2121 no está abierto para este tipo de conexión.
Esta guía explica cómo bloquear el acceso a ciertos directorios de un Alojamiento Web para ciertos visitantes/robots/raspadores filtrando y bloqueando sus direcciones IP o nombres de host.
Establecer reglas .htaccess
Crear un documento .htaccess en la raíz de su sitio e inscribir las reglas destinadas a bloquear ciertas direcciones IP o ciertos bots.
Para bloquear a los visitantes según, por ejemplo, el inicio de su dirección IP, utilizar la directiva "deny from":
Order Deny,Allow
Deny from 123.456.
Allow from allEsto significa que todas las solicitudes provenientes de una dirección IP que comienza con "123.456." serán rechazadas, mientras que todas las demás solicitudes serán permitidas. Los usuarios bloqueados recibirán un mensaje de error HTTP 403 Forbidden.
Bloquear una dirección IP específica
Order Allow,Deny
Deny from 123.456.789
Allow from allEsto significa que una sola dirección IP, 123.456.789, está bloqueada y todas las demás direcciones IP pueden acceder al sitio.
Bloquear varias direcciones IP
Order Allow,Deny
Deny from 123.456.789
Deny from 987.654.321
Allow from allEsto significa que dos direcciones IP, 123.456.789 y 987.654.321, están bloqueadas y todas las demás direcciones IP pueden acceder al sitio.
Bloquear un bot por su user-agent
SetEnvIfNoCase User-Agent "BadBot" BadBot
Order Allow,Deny
Deny from env=BadBot
Allow from allEsto significa que cualquier bot identificado con un user-agent "BadBot" será bloqueado y todos los demás usuarios pueden acceder al sitio.
Bloquear el acceso a una carpeta específica
Order Allow,Deny
Deny from allEsto significa que todos los accesos a la carpeta "/carpeta" serán bloqueados, independientemente de la dirección IP o del user-agent. Una asistencia para una funcionalidad similar está disponible en su Manager Infomaniak.
Directivas mod_rewrite
También puede utilizar la directiva mod_rewrite para bloquear ciertas direcciones IP o ciertos bots en un archivo .htaccess.
La directiva mod_rewrite puede afectar el rendimiento de su sitio web en caso de uso excesivo o incorrecto. Por lo tanto, se recomienda tener precaución al modificar su archivo .htaccess.
Aquí hay algunos ejemplos:
Bloquear una dirección IP específica
RewriteEngine on
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\.
RewriteRule ^(.*)$ - [F,L]Esto significa que una sola dirección IP, 123.456.789, está bloqueada y todas las demás direcciones IP pueden acceder al sitio.
Bloquear varias direcciones IP
RewriteEngine on
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\. [OR]
RewriteCond %{REMOTE_ADDR} ^987\.654\.321\.
RewriteRule ^(.*)$ - [F,L]Esto significa que dos direcciones IP, 123.456.789 y 987.654.321, están bloqueadas y todas las demás direcciones IP pueden acceder al sitio.
Bloquear un bot por su user-agent
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} BadBot [NC]
RewriteRule ^(.*)$ - [F,L]Esto significa que cualquier bot identificado con un user-agent "BadBot" será bloqueado y todos los demás usuarios pueden acceder al sitio. Esto puede ser útil para evitar que los robots no deseados accedan a ciertas páginas o consuman recursos innecesariamente.
Bloquear el acceso a una carpeta específica
RewriteEngine on
RewriteRule ^dossier/secret - [F,L]Esto significa que todos los accesos a la carpeta "/carpeta/secreta" serán bloqueados, independientemente de la dirección IP o del user-agent.
Bloquear y redirigir a otro lugar
RewriteEngine On
RewriteCond %{REMOTE_ADDR} ^123\.456\.789\.
RewriteRule ^(.*)$ http://www.domain.xyz/blocked.html [L,R=301]Esto significa que todas las solicitudes provenientes de la dirección IP 123.456.789 serán redirigidas a la página "blocked.html" en el sitio "www.domain.xyz". La última parte de la línea RewriteRule, [L,R=301] indica que la redirección es permanente (R=301) y que es la última regla a ser aplicada (L).
Puede agregar varias condiciones RewriteCond para bloquear diferentes direcciones IP y redirigir a diferentes páginas.
Consulte también esta otra guía.
Esta guía presenta la herramienta Estado de los dominios que permite verificar que las relaciones entre…
- NOMBRE DE DOMINIO en Infomaniak
y
- HOSPEDAJE WEB en Infomaniak
… están bien correctas, con el fin de que el tráfico Web se dirija al lugar correcto.
Prólogo
- Para verificar, la herramienta controla los registros
A,CNAME, etc. - De esta manera, podrá detectar y corregir ciertos problemas web, en particular si están relacionados con los DNS (información técnica que, en general, determina a dónde debe dirigirse el tráfico web) actuando a nivel de su dominio.
- La corrección automática solo es posible cuando el nombre de dominio está presente en la misma Organización que el producto al que debe estar vinculado.
- Si no es así, entonces la corrección deberá hacerse manualmente.
Diagnosticar un problema DNS
Para acceder al diagnóstico DNS de su nombre de dominio:
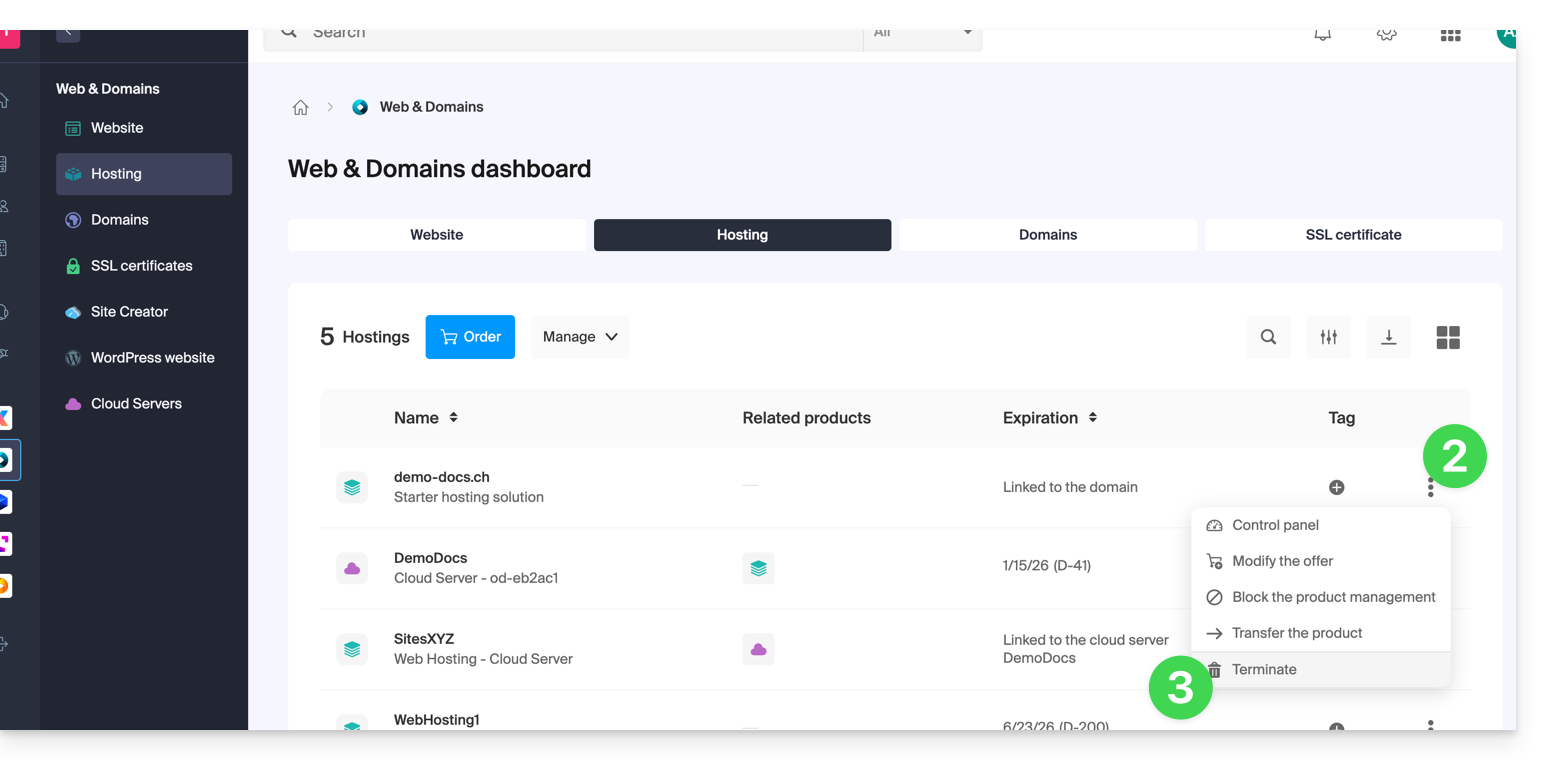
- Haga clic aquí para acceder a la gestión de su producto en el Gestor de Infomaniak (¿necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente.
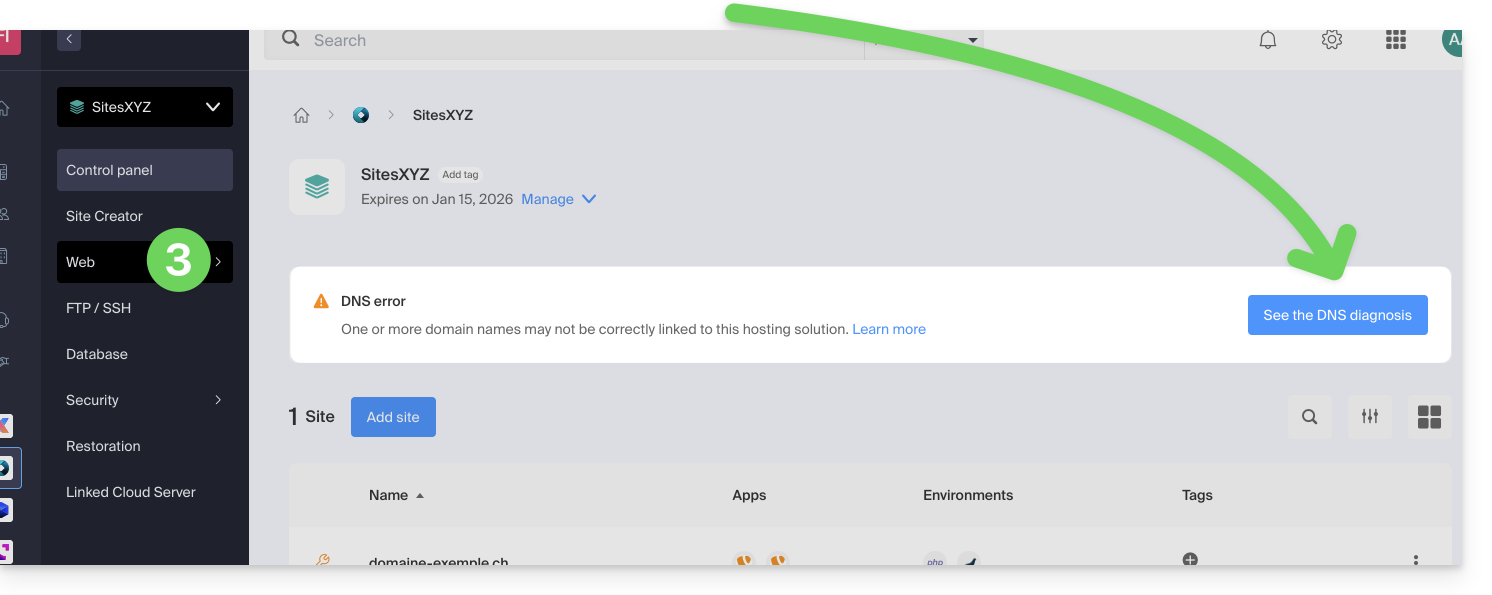
- Haga clic en Web en el menú lateral izquierdo (o en la señalización eventual para llegar directamente al punto 6):

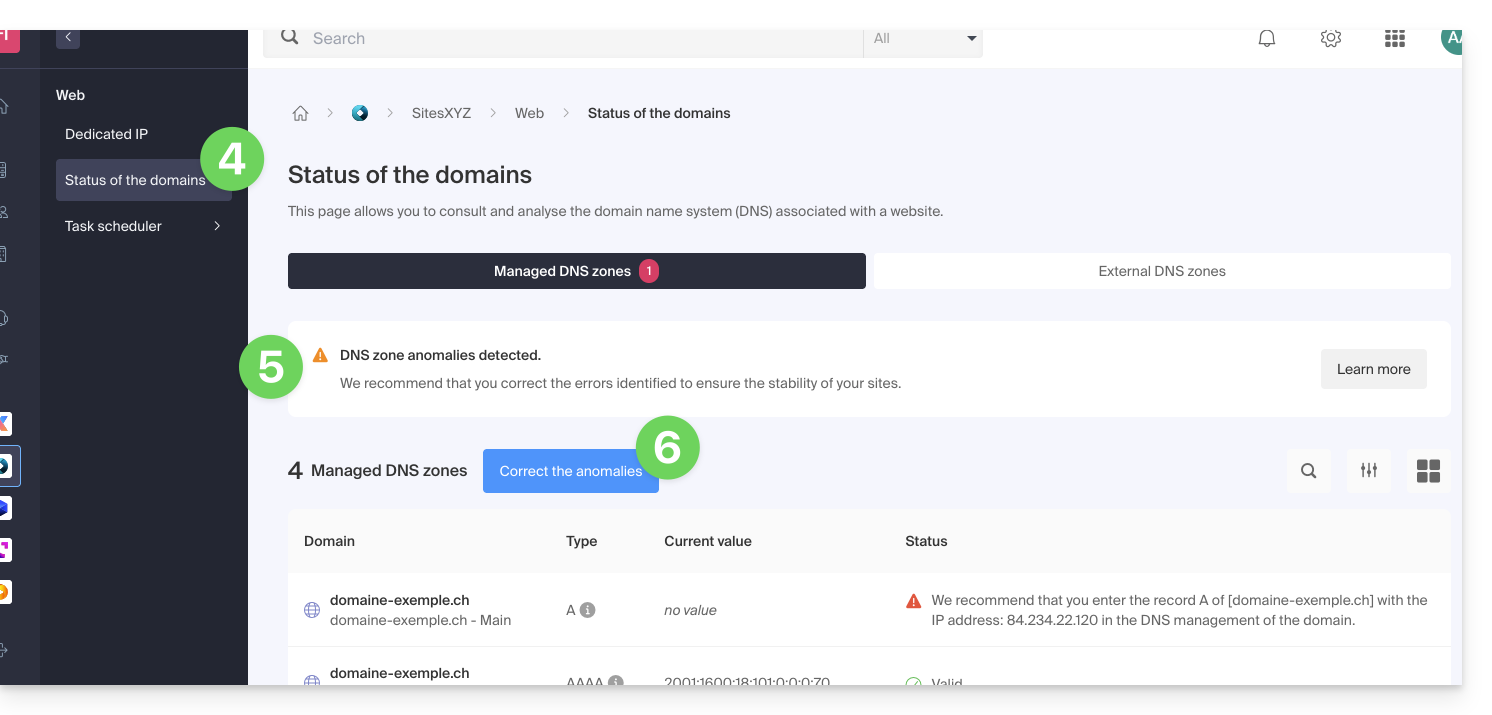
- Haga clic en Estado de los dominios en el menú lateral izquierdo.
- Si se detectan problemas de DNS, se indica en el panel.
- Corrija todos los errores de una vez haciendo clic en el botón:

Tome conocimiento de esta otra guía sobre el mismo proceso de verificación automática, pero para los Servicios de Correo.
Esta guía explica por qué una cuenta FTP (y la mayoría de las veces la Hosting Web también) puede verse repentinamente bloqueada.
Prólogo
- Infomaniak utiliza en todos los servidores compartidos una solución antivirus para combatir el envío de virus a través de FTP y scripts.
- El antivirus permite detectar:
- los posibles pirateos de cuentas FTP
- el envío voluntario o involuntario de archivos (temas de WordPress, módulos fraudulentos, etc.) que contienen líneas de código o inclusiones maliciosas
Detección de archivo malicioso
El antivirus escanea todos los archivos enviados inferiores a 1 Mo para evitar cualquier subida de virus / script de spam / etc.
En caso de detección de un elemento sospechoso, la contraseña de la cuenta FTP se modifica automáticamente y los archivos incriminados en el servidor se bloquean (FTPban).
El servidor FTP devuelve entonces al cliente FTP un mensaje del tipo
550 Virus Detected and Removed: botnet.infomaniak.5.UNOFFICIALo también
550 Virus Detected and Removed: winnow.botnet.ff.trojans.15900.UNOFFICIAL¿Qué hacer si la cuenta está bloqueada?
Si su cuenta FTP se bloquea repentinamente, recibe un correo electrónico; siga el procedimiento que se indique en él para desbloquear la situación. En particular:
- Limpie su sitio y analice lo que deseaba enviar al servidor.
- Verifique si las aplicaciones web y CMS que utiliza están actualizadas:
- La causa de la mayoría de los pirateos proviene de un déficit de seguridad en aplicaciones web obsoletas o contraseñas demasiado débiles.
Resolver el problema definitivamente
Para evitar que su sitio vuelva a ser pirateado y bloqueado, realice las siguientes acciones:
En ningún caso vuelva a publicar los mismos archivos contaminados en su alojamiento, ya que el sitio volvería a ser bloqueado.
- Actualice las aplicaciones web (WordPress, Joomla, etc.) y las extensiones utilizadas.
- Elimine las aplicaciones web no utilizadas.
- Cambie la contraseña de todas sus cuentas FTP.
- Cambie las contraseñas para acceder a las aplicaciones web (WordPress, Joomla, etc.).
- Cambie la contraseña de los usuarios de las bases de datos MySQL.
- Elimine los usuarios de las bases de datos MySQL que no utilice.
- Utilice una contraseña diferente cada vez, compleja con al menos 8 caracteres.
- Inicie un análisis antivirus manualmente en su alojamiento.
- Instale y utilice un antivirus actualizado (independientemente del sistema operativo).
- Consulte esta otra guía si busca información sobre la supervisión y resolución de fallos en los scripts alojados.
Si su sitio no funciona después de una limpieza, es posible que sea necesario reemplazar algunos archivos eliminados por archivos sanos.
¡Simplifíquese la vida! En caso de necesidad, socios locales y referenciados por Infomaniak pueden encargarse de estos trámites. Lance una solicitud de ofertas gratuita. Ellos se encargan de todo, liberándolo de los detalles técnicos.
Esta guía explica cómo activar las siguientes funciones en Hosting Web (en cursiva, Servidor Cloud solo):
proc_openpopenexec()shell_exec()set_time_limitpassthrusystem
Estas funciones están desactivadas por defecto porque representan un riesgo de seguridad importante en caso de piratería de un sitio web. Actívelas solo en caso de necesidad real (de un script o CMS ImageMagick, Typo3, CraftCMS, etc.).
Activar funciones PHP
Para acceder a la gestión del sitio web:
- Haga clic aquí para acceder a la gestión de su producto en el Gestor Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto correspondiente:
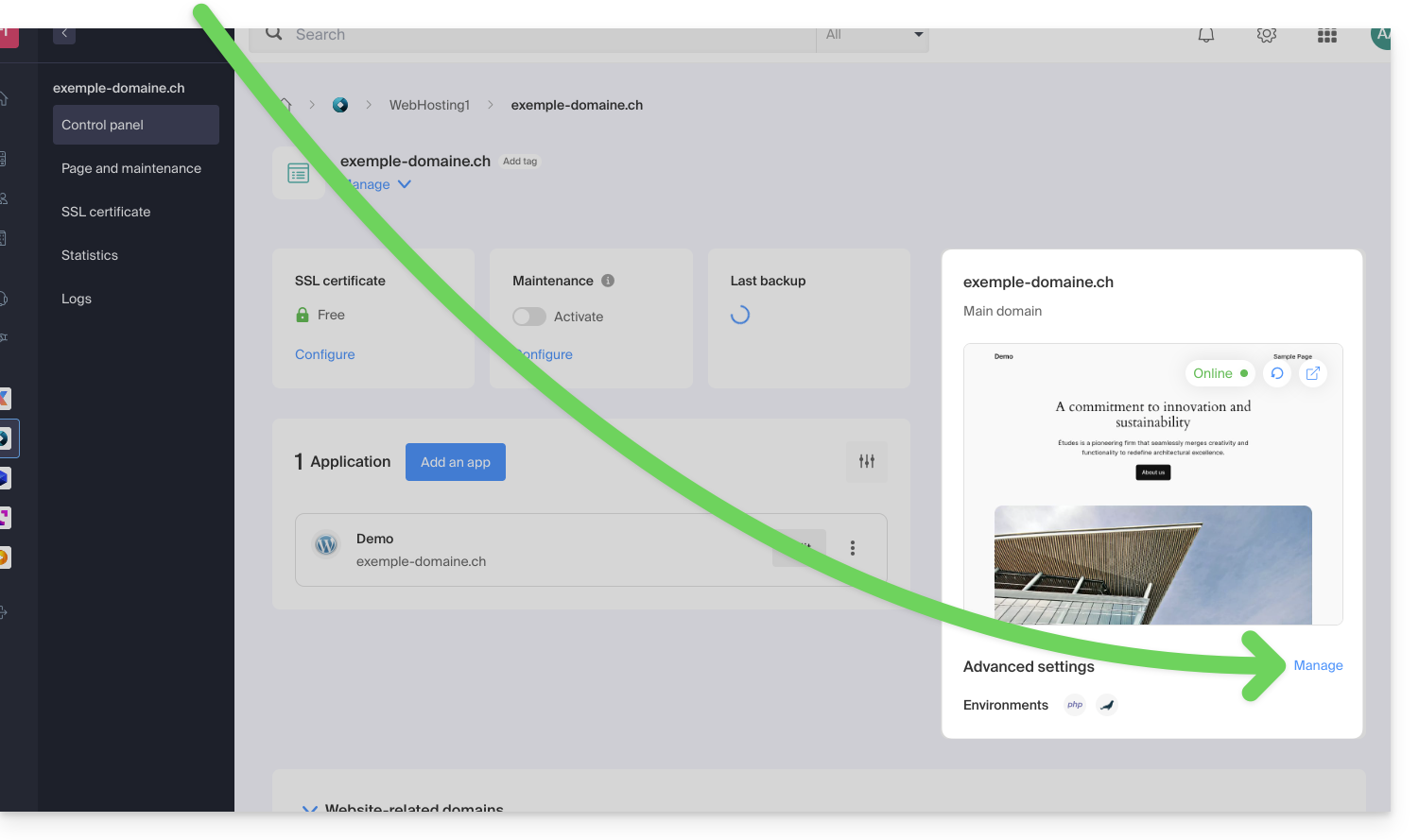
- Haga clic en Gestionar bajo Configuración avanzada:

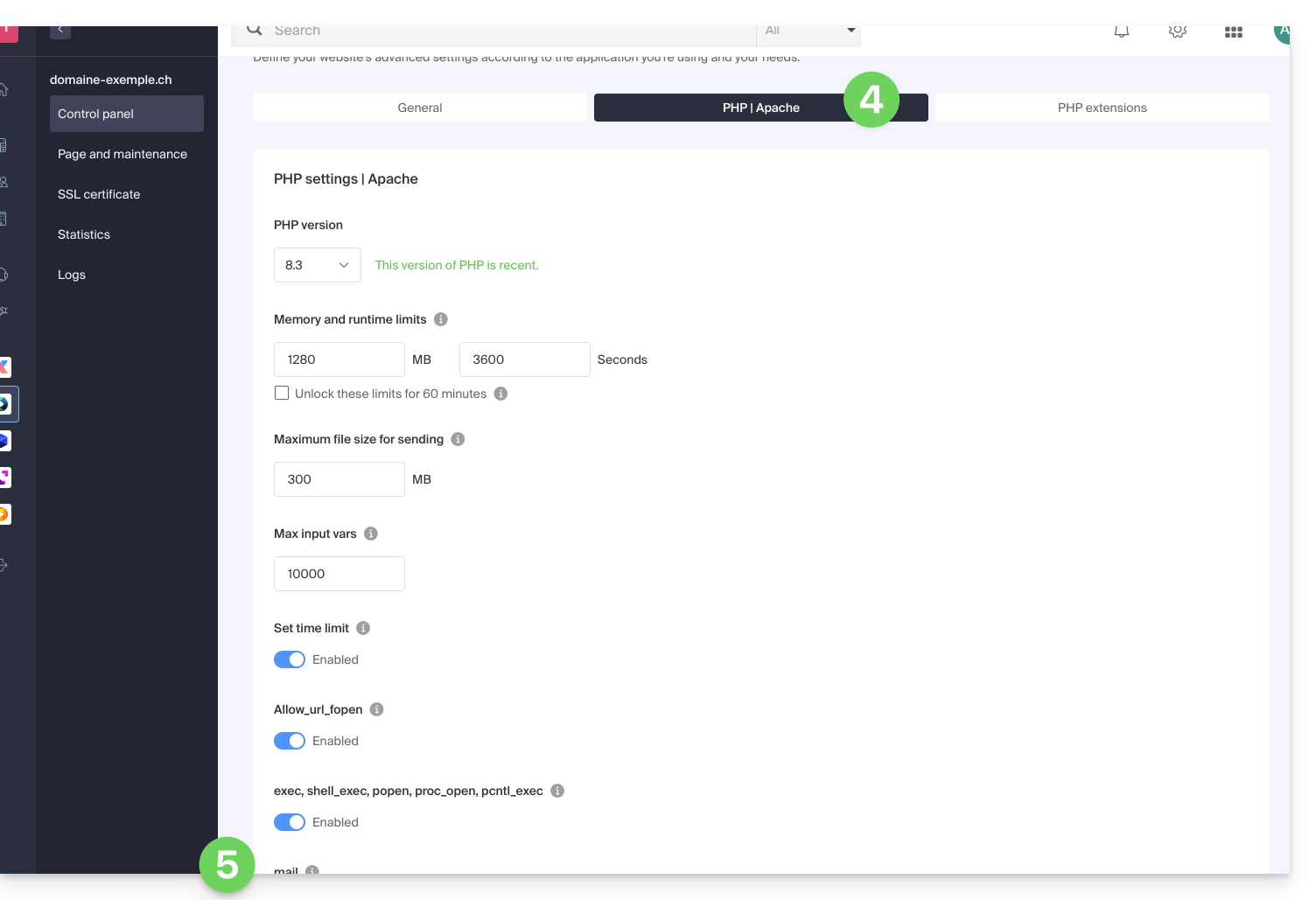
- Haga clic en la pestaña PHP / Apache.
- Haga clic en los botones de alternancia (toggle switch) On/Off según lo deseado:

- Haga clic en el botón Guardar al final de la página para confirmar los cambios.
Esta guía detalla el error "Error de conexión a la base de datos: no se pudo conectar a mysql" que puede ocurrir durante las modificaciones alrededor de un alojamiento de Infomaniak en el que se ha instalado la aplicación web Joomla.
Preámbulo
- Para que el sitio vuelva a funcionar, es necesario verificar y adaptar cierta información en el archivo
configuration.phpde Joomla:- El nombre de la base de datos MySQL — a menudo se trata de un prefijo que se ha añadido antes del nombre existente de la base de datos y el nombre de usuario (por ejemplo
bddnameantes,abcd_bddnamedespués). - El servidor host de la base de datos MySQL (por ejemplo
mysql.domain.xyzantes,abcd.myd.infomaniak.comdespués). - El nombre de usuario que accede a la base de datos MySQL (por ejemplo
userbddantes,abcd_userbdddespués). - La ruta de dos directorios
/tmpy/logs:
- El nombre de la base de datos MySQL — a menudo se trata de un prefijo que se ha añadido antes del nombre existente de la base de datos y el nombre de usuario (por ejemplo
Obtener la información actualizada
Para los puntos 1, 2 y 3 del preámbulo anterior:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto concerned.
- Haga clic en Base de datos en el menú lateral izquierdo.
- Encuentre y conserve su información actual de MySQL (¿Necesita ayuda?).
Para el punto 4 del preámbulo anterior:
- Haga clic aquí para acceder a la gestión de su producto en el Manager Infomaniak (¿Necesita ayuda?).
- Haga clic directamente en el nombre asignado al producto concerned.
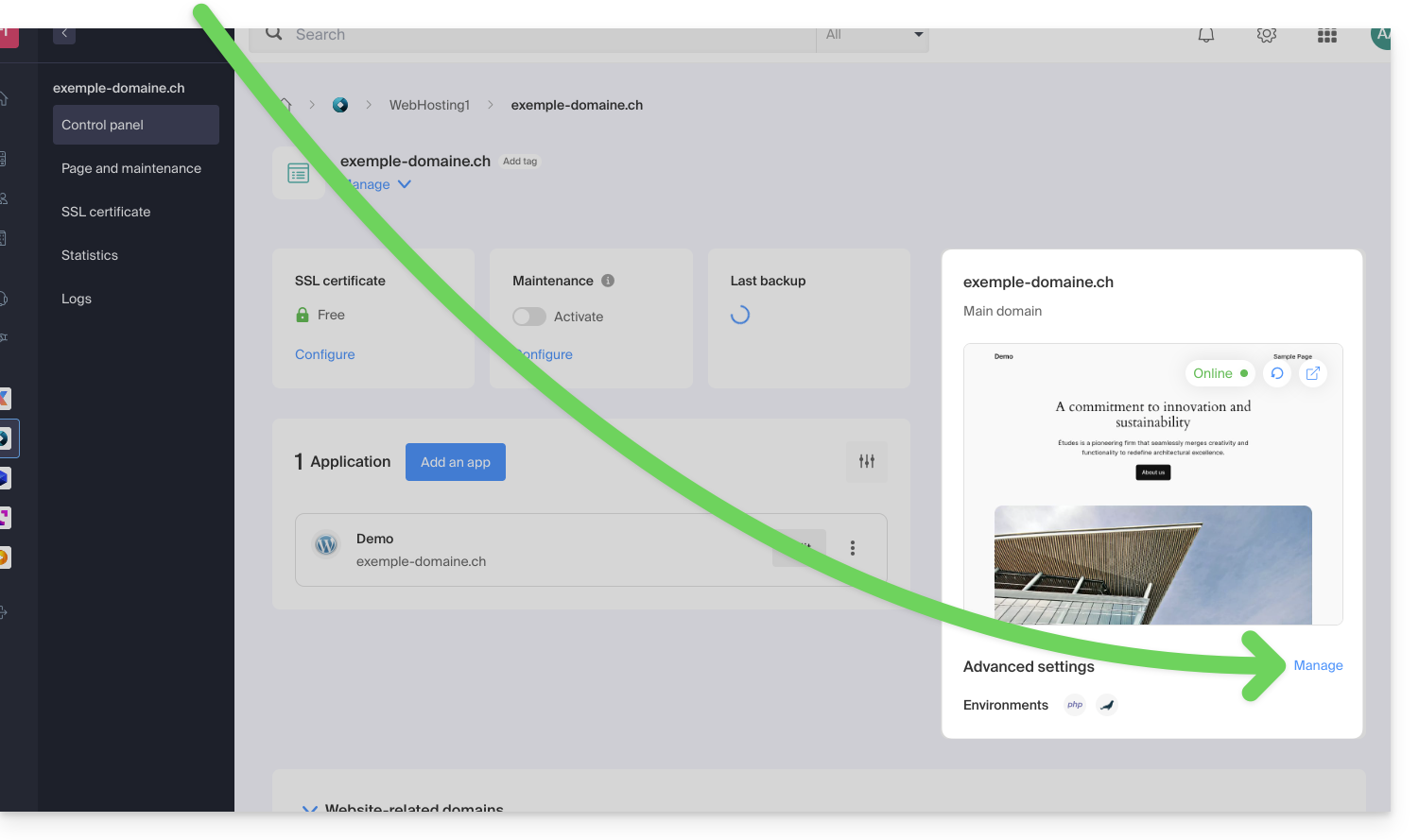
- Haga clic en Gestionar bajo Configuración avanzada:

- En la pestaña PHP | Apache, bajo Información PHP, haga clic en Mostrar información.
- En la línea _SERVER['DOCUMENT_ROOT'] copie la ruta a la derecha:

Modificar el archivo configuration.php de Joomla
Requisitos previos
- Crear una cuenta FTP (¿Necesita ayuda?).
- Conectarse por FTP (¿Necesita ayuda?).
Edite a continuación el archivo configuration.php que se encuentra en la carpeta raíz de su Joomla:
- Encuentre el párrafo correspondiente y actualiza las 4 informaciones del preámbulo anterior.
- Reemplaza también la antigua ruta (incluyendo "
www") por la nueva ruta:

- Guarda el archivo; tu Joomla se conectará ahora a la base de datos correcta.
Verifica los cambios realizados
En la interfaz de Joomla, es posible verificar las rutas de los directorios /logs y /tmp:
- Para el directorio
/logs: ve a Sistema / Configuración y luego Sistema - Para el directorio
/tmp: ve a Sistema / Configuración y luego Servidor
Esta guía explica cómo realizar transferencias de archivos entre Hosting Web y/o Servidor Cloud de manera segura y simplificada.
Preámbulo
- El FXP (File eXchange Protocol) es un método de transferencia de archivos directamente entre dos servidores FTP sin que los datos transiten por el cliente local.
- Utilizando los comandos FTP PORT y PASV, permite establecer una conexión entre los dos servidores para una transferencia de archivos más rápida y eficiente, ahorrando así el ancho de banda.
- Este método puede presentar, sin embargo, riesgos de seguridad si las conexiones no están seguras por FTPS, y requiere una configuración más compleja en comparación con los transferencias FTP tradicionales.
Transferir datos entre servidores
FXP está activado por defecto en Servidores Cloud y alojamientos Web (excepto Starter).
Puede, por ejemplo, utilizar CrossFTP, un software multiplataforma que permite hacer FXP (pero también FTP, SFTP, WebDav, S3, OpenStack Swift).

