1 000 FAQ, 500 tutoriels et vidéos explicatives. Ici, il n'y a que des solutions !
Créer un formulaire d'inscription Newsletter
Ce guide explique comment créer un formulaire d'inscription pour l'outil Newsletter d'Infomaniak, comment l'intégrer sur une page Web et comment gérer les envois d'abonnés et leur désabonnement.
Préambule
- La page de gestion liste les formulaires déjà créés et indique le nombre d'affichages et de conversions de ceux-ci.
- Une conversion est un formulaire rempli, sans forcément que la personne ait confirmé p.ex son adresse mail.
Créer un formulaire d'inscription
Prérequis
- Avoir créé au minimum un groupe.
Un formulaire d'inscription permet aux visiteurs d'un site Web de s'abonner à une newsletter et d'enrichir une ou plusieurs listes de contacts / groupes (cf prérequis ci-dessus). Pour accéder à la gestion des formulaires :
- Cliquez ici afin d'accéder à la gestion de votre produit sur le Manager Infomaniak (besoin d'aide ?).
- Cliquez directement sur le nom de domaine de la Newsletter.
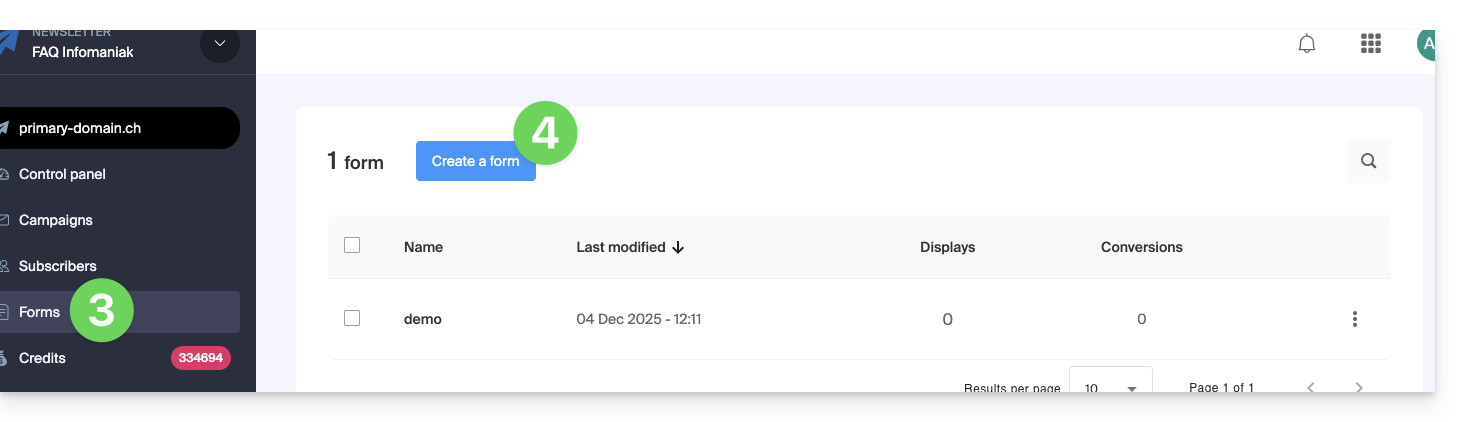
- Cliquez sur Formulaires dans le menu latéral gauche.
- Cliquez sur le bouton bleu Créer un formulaire:

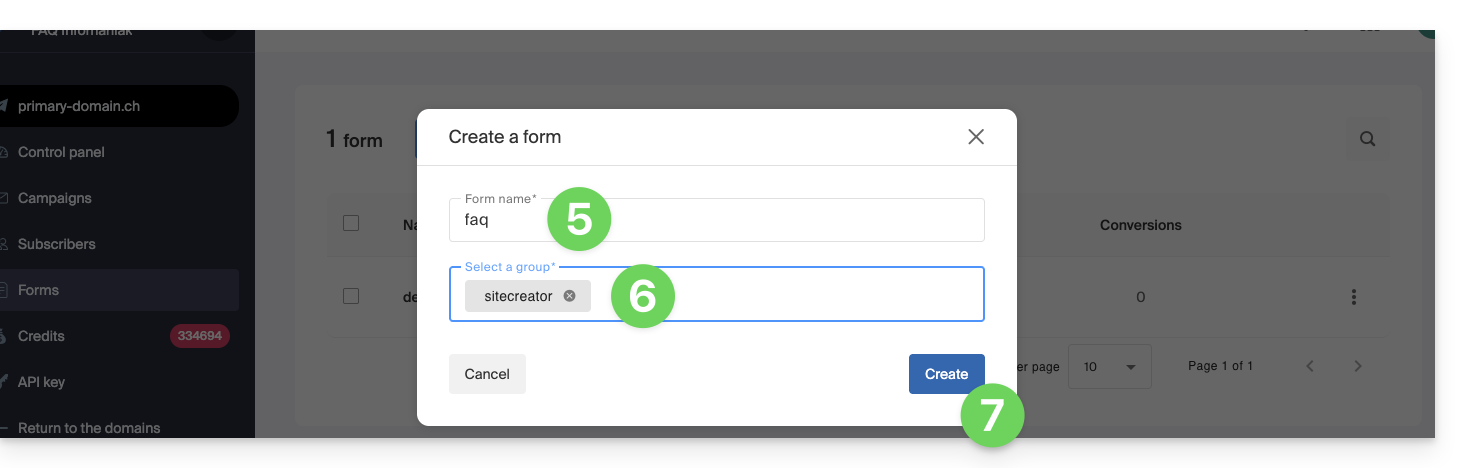
- Donnez un nom à votre formulaire.
- Indiquez le groupe de contacts qui devra être incrémenté par les inscriptions faites sur ce formulaire.
- Cliquez sur le bouton pour continuer:

Vous voilà ensuite sur l'espace de personnalisation de votre formulaire.
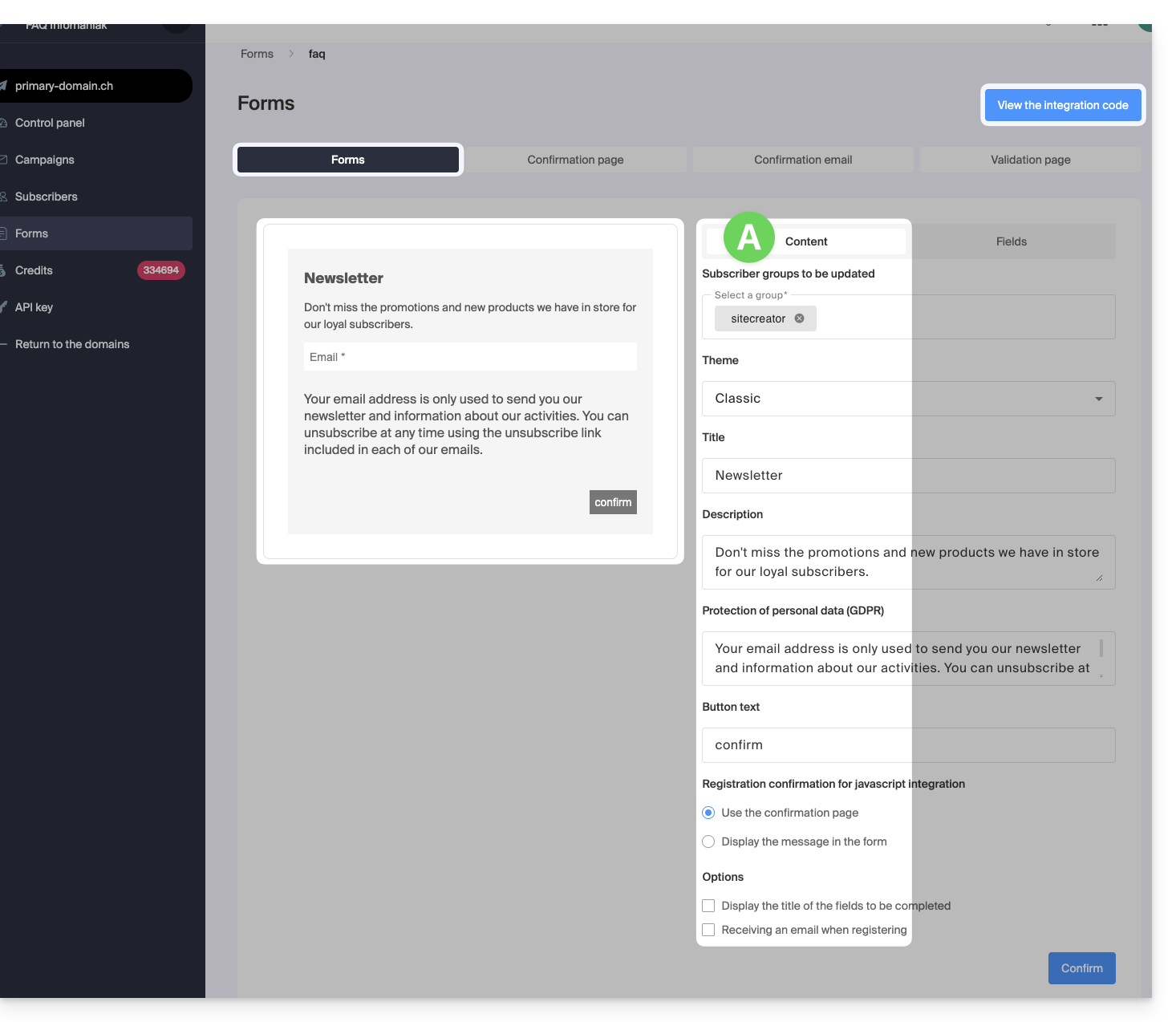
A. Personnaliser le contenu et générer un code HTML / javascript

- La partie gauche prévisualise votre formulaire.
- Spécifiez lesquels de vos groupes devront contenir les futurs abonnés de ce formulaire.
- Cela permet notamment d'avoir un formulaire à un endroit correspondant au remplissage d'une liste de contacts précise, puis un autre formulaire ailleurs correspondant à une autre liste, ceci afin d'envoyer par la suite une Newsletter encore plus personnalisée.
- Le menu Thème permet de donner la palette de couleurs la plus adaptée à votre formulaire pour qu'il s'intègre le mieux possible au reste du contenu à côté duquel sera inséré votre formulaire.
- Tous les éléments du formulaire peuvent être personnalisés y compris le texte du bouton sur lequel les visiteurs devront cliquer pour s'abonner et le texte de confirmation qui s'affichera après ce clic (intégration avec le code javascript uniquement).
- Les cases tout en bas sous Options permettent de
- afficher le titre au-dessus des champs au lieu de les afficher à l'intérieur
- recevoir un e-mail (en tant que gestionnaire de la Newsletter) lorsqu'une personne utilise le formulaire pour s'inscrire
- Cliquez sur le bouton bleu en bas de page pour enregistrer vos modifications au fur et à mesure.
- Cliquez sur le bouton bleu en haut de page pour afficher le code javascript et code HTML à intégrer sur vos pages (prenez connaissance de cet autre guide à ce sujet) si vous avez terminé ou continuer à personnaliser votre formulaire avant de copier le code.
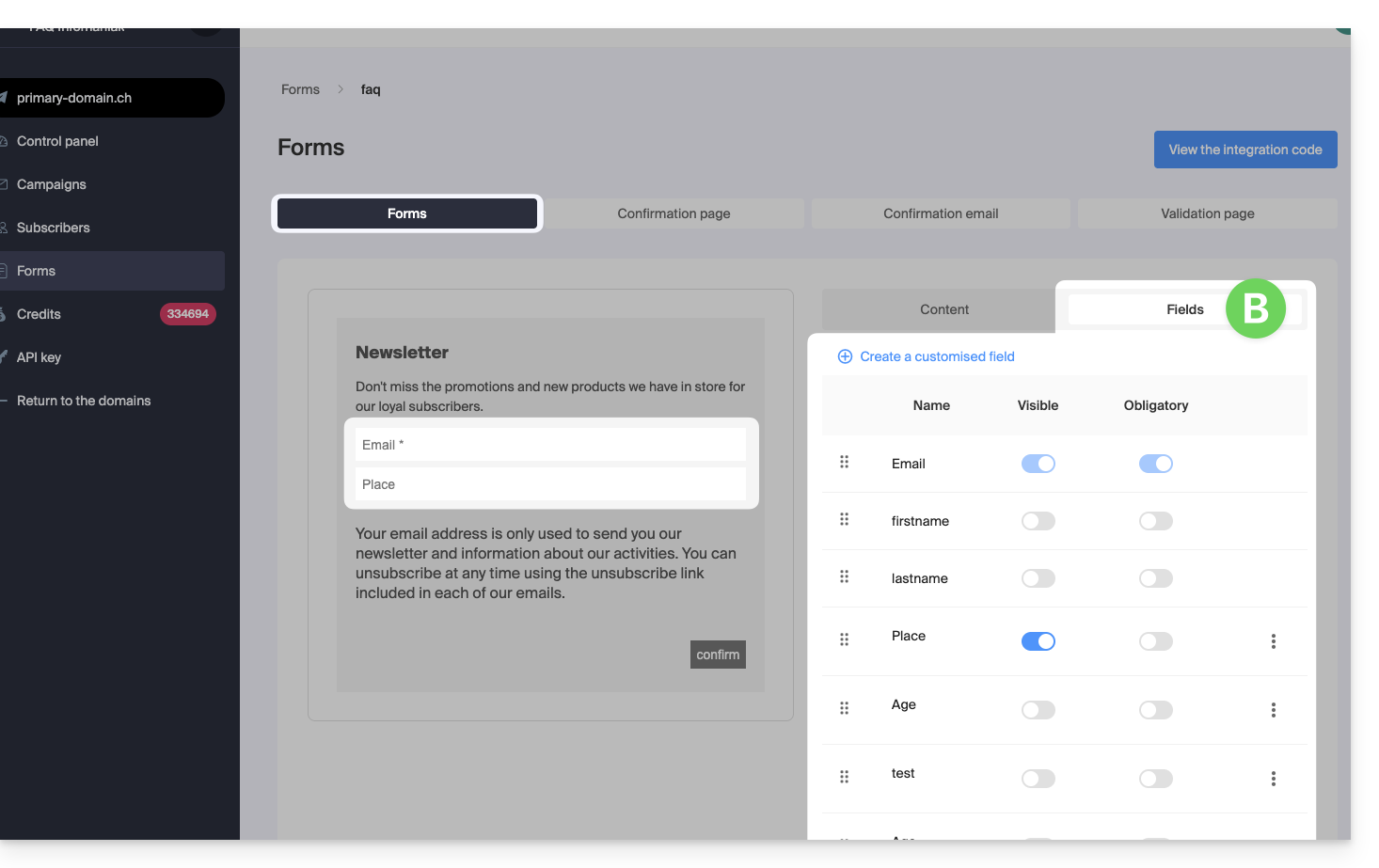
B. Gérer les informations récoltées auprès de l'inscrit (configurer les champs)

L'onglet Champs reprend les éventuels champs déjà configurés et vous permet d'en configurer de nouveaux (bouton Créer en haut de l'onglet):
- Ces champs peuvent être textuels, de type “date” ou qui forcent l'insertion de nombre uniquement.
- La colonne “Obligatoire” permet d'activer le statut obligatoire du champ, qui force l'inscrit à compléter l'information requise, sans quoi l'inscription ne sera pas permise.
- Les informations récoltées par ces différents champs vont être stockées sur la fiche de l'abonné et peuvent être reprises en tant que variable sur votre Newsletter et insérée dans le corps de la Newsletter lors de la rédaction de celle-ci.
- Cliquez sur le bouton bleu en bas de page pour enregistrer vos modifications au fur et à mesure.
- Vous pouvez supprimer les champs depuis la partie Abonnés.
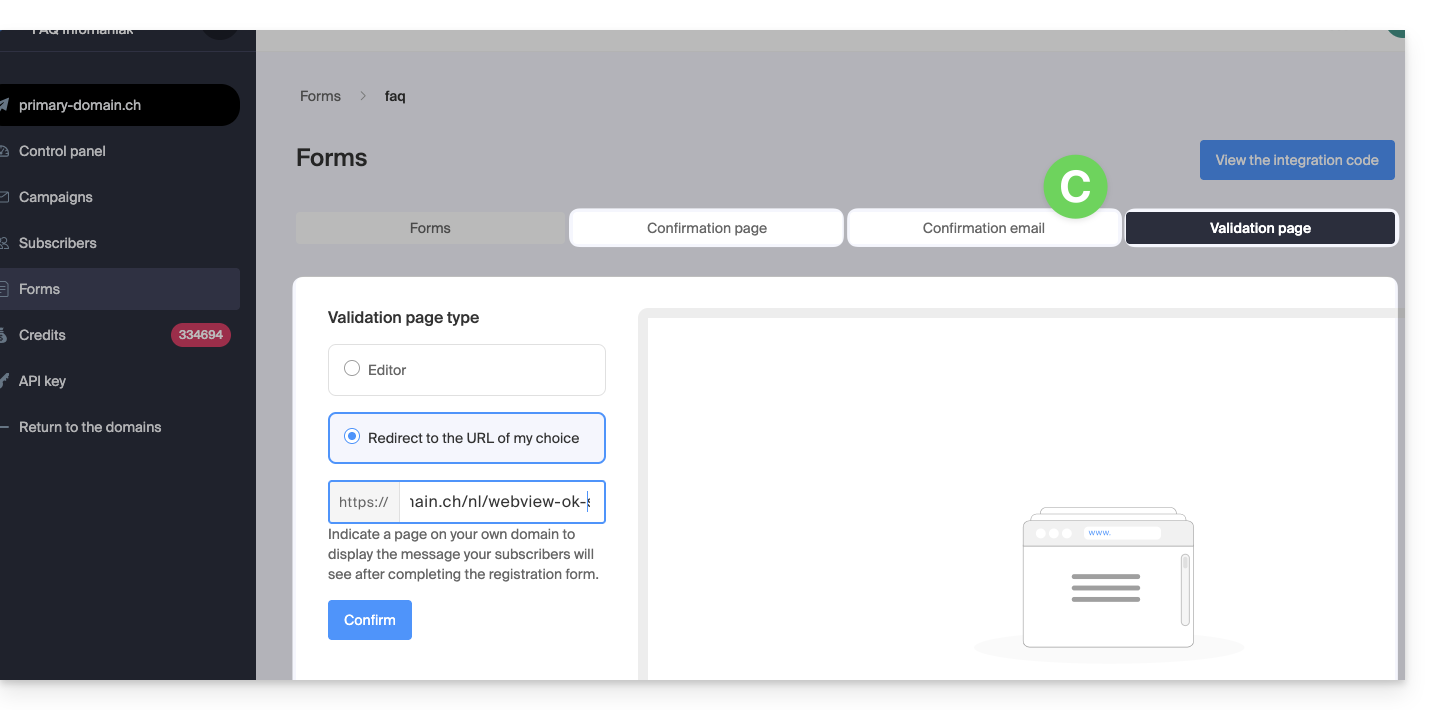
C. Suite de la configuration des inscriptions
Les onglets suivants permettent de gérer la suite du parcours de l'abonné:
En effet, une inscription d'un visiteur via le formulaire fonctionne selon le principe du double opt-in: un premier message est envoyé à l'adresse de la personne s'étant inscrite, qui doit valider manuellement et volontairement son inscription par un clic sur un lien unique contenu dans l'e-mail reçu.
Ensuite seulement la personne sera définitivement inscrite dans votre base de données en tant qu'abonné, jusqu'à sa désinscription éventuelle.
Vous pouvez donc au fil des 3 onglets restants:
- personnaliser la page ou le texte qui doit s'afficher lors de la première phase d'inscription (qui précise à l'utilisateur qu'un e-mail lui est envoyé)
- personnaliser l'e-mail qui est envoyé à l'utilisateur qui a souhaité s'inscrire (contenu, expéditeur, titre, etc.)
- personnaliser la page ou le texte qui doit s'afficher lorsque l'utilisateur confirme son inscription par un clic sur le lien contenu dans le corps de l'e-mail

